La plupart des sites et des applications incluent un formulaire Web. Les sites de canulars, comme DoWebsites<form>.
L'élément HTML <form> identifie un repère de document contenant des commandes interactives permettant d'envoyer des informations. Vous trouverez toutes les commandes de formulaire interactives (et non interactives) qui constituent ce formulaire imbriquées dans un <form>.
HTML est un outil puissant. Cette section se concentre sur la puissance du code HTML et sur ce qu'il peut faire sans ajouter de code JavaScript. L'utilisation des données du formulaire côté client pour mettre à jour l'UI implique généralement CSS ou JavaScript, qui ne sont pas abordés ici. Un cours complet est disponible sur Apprendre à utiliser Forms. Nous ne dupliquons pas cette section ici, mais nous allons présenter plusieurs commandes de formulaire et les attributs HTML qui les permettent.
Les formulaires permettent aux utilisateurs d'interagir avec votre site Web ou votre application, de valider les informations saisies et d'envoyer les données à un serveur. Les attributs HTML permettent d'obliger l'utilisateur à sélectionner des commandes de formulaire ou à saisir une valeur. Les attributs HTML peuvent définir des critères spécifiques que la valeur doit respecter pour être valide. Lorsque l'utilisateur tente d'envoyer le formulaire, toutes les valeurs de contrôle de formulaire passent par la validation de contrainte côté client et peuvent empêcher l'envoi tant que les données ne correspondent pas aux critères requis, le tout sans JavaScript. Vous pouvez également désactiver cette fonctionnalité: définir l'attribut novalidate sur <form> ou, plus souvent, formnovalidate sur un bouton, enregistrer les données du formulaire pour les remplir ultérieurement, empêche la validation.
Envoyer des formulaires
Les formulaires sont envoyés lorsque l'utilisateur active un bouton d'envoi imbriqué dans le formulaire. Lorsque vous utilisez <input> pour les boutons, la "valeur" correspond au libellé du bouton et s'affiche dans le bouton. Lorsque vous utilisez <button>, le libellé correspond au texte situé entre les balises d'ouverture et de fermeture <button>. Un bouton d'envoi peut être écrit de deux manières :
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Pour un formulaire très simple, vous avez besoin d'un élément <form>, avec des entrées de formulaire et un bouton d'envoi. Toutefois, l'envoi d'un formulaire ne se limite pas à cela.
Les attributs de l'élément <form> définissent la méthode HTTP via laquelle le formulaire est envoyé et l'URL qui traite l'envoi du formulaire. Oui, les formulaires peuvent être envoyés, traités et une nouvelle page peut être chargée sans JavaScript. L'élément <form> est si puissant.
Les valeurs des attributs action et method de l'élément <form> définissent respectivement l'URL qui traite les données du formulaire et la méthode HTTP utilisée pour les envoyer.
Par défaut, les données du formulaire sont envoyées à la page actuelle. Sinon, définissez l'attribut action sur l'URL vers laquelle les données doivent être envoyées.
Les données envoyées sont constituées de paires nom/valeur des différentes commandes du formulaire. Par défaut, cela inclut toutes les commandes de formulaire imbriquées dans le formulaire qui ont un name. Toutefois, avec l'attribut form, il est possible d'inclure des commandes de formulaire en dehors de <form> et d'omettre les commandes de formulaire imbriquées dans <form>. Compatible avec les commandes de formulaire et <fieldset>, l'attribut form prend comme valeur l'id de la commande à laquelle il est associé, et pas nécessairement celui auquel il est imbriqué. Cela signifie que les commandes de formulaire n'ont pas besoin d'être physiquement imbriquées dans un <form>.
L'attribut method définit le protocole HTTP de la requête : généralement GET ou POST. Avec GET, les données du formulaire sont envoyées sous forme de chaîne de paramètres de paires name=value, ajoutée à l'URL de action.
Avec POST, les données sont ajoutées au corps de la requête HTTP. Lorsque vous envoyez des données sécurisées, telles que des mots de passe et des informations de carte de crédit, utilisez toujours POST.
Il existe également une méthode DIALOG. Si un <form method="dialog"> se trouve dans un <dialog>, l'envoi du formulaire ferme la boîte de dialogue. Il y a un événement d'envoi bien que les données ne soient ni effacées, ni envoyées. Là encore, sans JavaScript. Ce point est abordé dans la section "Boîte de dialogue". Notez que, comme le formulaire n'est pas envoyé, vous devrez probablement inclure à la fois formmethod="dialog" et formnovalidate sur le bouton d'envoi.
Les boutons de formulaire peuvent comporter d'autres attributs que ceux décrits au début de cette section. Si le bouton inclut un attribut formaction, formenctype, formmethod, formnovalidate ou formtarget, les valeurs définies sur le bouton qui active l'envoi du formulaire ont la priorité sur action, enctype, method et target définis sur <form>. La validation des contraintes a lieu avant l'envoi du formulaire, mais uniquement si aucun formnovalidate n'est défini sur le bouton d'envoi activé ni novalidate sur le <form>.
Pour identifier le bouton utilisé pour envoyer un formulaire, attribuez-lui un name. Les boutons sans nom ni valeur ne sont pas envoyés avec les données du formulaire lors de l'envoi du formulaire.
Après avoir envoyé le formulaire
Lorsque l'utilisateur envoie un formulaire en ligne rempli, les noms et les valeurs des commandes de formulaire pertinentes sont envoyés. Le nom correspond à la valeur de l'attribut name. Les valeurs proviennent du contenu de l'attribut value ou de la valeur saisie ou sélectionnée par l'utilisateur. La valeur d'un <textarea> est son texte interne.
La valeur d'un <select> correspond à l'value du <option> sélectionné ou, si le <option> n'inclut pas d'attribut value, à l'élément textuel interne de l'option sélectionnée.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Si vous sélectionnez "Hoover Sukhdeep" (ou si vous ne faites rien, car le navigateur affiche et sélectionne par défaut la première valeur d'option), puis cliquez sur le bouton "Envoyer", cette page sera actualisée et l'URL sera définie sur:
https://web.dev/learn/html/forms?student=hoover
Comme la deuxième option ne comporte pas d'attribut value, le texte interne est envoyé en tant que valeur. Si vous sélectionnez "Blendan Smooth" et cliquez sur le bouton "Envoyer", cette page sera actualisée et l'URL sera définie sur :
https://web.dev/learn/html/forms?student=Blendan+Smooth
Lorsqu'un formulaire est envoyé, les informations envoyées incluent les noms et les valeurs de toutes les commandes de formulaire nommées qui ont un name, à l'exception des cases à cocher et des boutons d'option non sélectionnés, ainsi que les noms et les valeurs de tous les boutons autres que celui qui a envoyé le formulaire. Pour toutes les autres commandes de formulaire, si la commande de formulaire possède un nom, mais qu'aucune valeur n'a été saisie ni définie par défaut, le name de la commande de formulaire est envoyé avec une valeur vide.
Il existe 22 types d'entrées, et nous ne pouvons pas tous les aborder.
Notez que l'inclusion d'une valeur est facultative et souvent déconseillée lorsque vous souhaitez que l'utilisateur saisisse des informations.
Pour les éléments <input> dont l'utilisateur ne peut pas modifier la valeur, vous devez toujours inclure une valeur, y compris pour les éléments de saisie de type hidden, radio, checkbox, submit, button et reset.
L'utilisation de name uniques pour les commandes de formulaire simplifie le traitement des données côté serveur et est recommandée. Les cases à cocher et les boutons radio constituent des exceptions à cette règle.
Cases d'option
Si vous avez déjà remarqué que lorsque vous sélectionnez une case d'option dans un groupe, vous ne pouvez en sélectionner qu'une à la fois, en raison de l'attribut name. Cet effet de sélection d'une seule case d'option est créé en attribuant à chaque case d'option d'un groupe le même name.
Un name doit être unique au groupe : si vous utilisez accidentellement le même name pour deux groupes distincts, la sélection d'une case d'option dans le deuxième groupe désélectionnera toute sélection effectuée dans le premier groupe avec le même name.
Le name et le value de la case d'option sélectionnée sont envoyés avec le formulaire. Assurez-vous que chaque case d'option possède un value pertinent (et généralement unique). Les valeurs des cases d'option non sélectionnées ne sont pas envoyées.
Vous pouvez avoir autant de groupes de boutons radio sur une page que vous le souhaitez, et chaque groupe fonctionne indépendamment, à condition que chacun dispose d'un name propre au groupe.
Si vous souhaitez charger la page avec l'une des cases d'option d'un groupe portant le même nom sélectionnée, incluez l'attribut checked.
Cette case d'option correspond à la pseudo-classe CSS :default, même si l'utilisateur sélectionne une autre case d'option. La case d'option actuellement sélectionnée correspond à la pseudo-classe :checked.
Si l'utilisateur doit sélectionner une commande radio dans un groupe de cases d'option, ajoutez l'attribut required à au moins l'une des commandes. L'inclusion de required sur une case d'option d'un groupe rend la sélection obligatoire pour l'envoi du formulaire, mais il ne s'agit pas nécessairement de la case d'option associée à l'attribut sélectionné pour être valide. Indiquez également clairement dans <legend> que la commande de formulaire est obligatoire. Le libellé des groupes de boutons d'option, ainsi que de chaque bouton individuel, est décrit plus loin.
Cases à cocher
Toutes les cases à cocher d'un groupe doivent avoir la même name. Seuls les name et value des cases à cocher sélectionnées sont envoyés avec le formulaire. Si vous avez sélectionné plusieurs cases à cocher portant le même nom, le même nom sera envoyé avec des valeurs différentes. Si vous avez plusieurs commandes de formulaire portant le même nom, même si elles ne sont pas toutes des cases à cocher, elles seront toutes envoyées, séparées par des esperluettes.
Si vous n'incluez pas de value sur une case à cocher, la valeur des cases à cocher sélectionnées sera par défaut on, ce qui n'est probablement pas utile. Si vous avez trois cases à cocher nommées chk et qu'elles sont toutes cochées, l'envoi du formulaire ne sera pas déchiffrable :
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Pour rendre une case à cocher obligatoire, ajoutez l'attribut required. Informez toujours l'utilisateur lorsqu'une case à cocher doit être cochée ou lorsqu'un contrôle de formulaire est requis. Ajouter required à une case à cocher ne la rend obligatoire que. Cela n'a aucun impact sur les autres cases à cocher portant le même nom.
Libellés et champs de formulaire
Pour que les utilisateurs sachent comment remplir un formulaire, celui-ci doit être accessible. Chaque élément de contrôle de formulaire doit être associé à une étiquette.
Vous souhaitez également ajouter des libellés à des groupes de commandes de formulaire. Alors que les zones de saisie, de sélection et de texte individuelles sont libellées avec <label>, les groupes de commandes de formulaire sont libellés en fonction du contenu de <legend> de <fieldset> qui les regroupe.
Dans les exemples précédents, vous avez peut-être remarqué que chaque contrôle de formulaire, à l'exception du bouton d'envoi, comportait un <label>. Les libellés fournissent aux commandes de formulaire des noms accessibles. Le nom accessible des boutons est obtenu à partir de leur contenu ou de leur valeur. Toutes les autres commandes de formulaire nécessitent un <label> associé. Si aucun libellé n'est associé, le navigateur affiche toujours vos commandes de formulaire, mais les utilisateurs ne sauront pas quelles informations sont attendues.
Pour associer explicitement une commande de formulaire à un <label>, incluez l'attribut for sur <label>: la valeur correspond au id de la commande de formulaire à laquelle elle est associée.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Associer des libellés aux commandes de formulaire présente plusieurs avantages. Les libellés rendent les éléments de contrôle des formulaires accessibles aux utilisateurs de lecteurs d'écran en leur fournissant un nom accessible. Les libellés sont également des "zones de clic". Ils rendent le site plus utilisable pour les utilisateurs ayant des problèmes de dextérité en augmentant la zone. Si vous utilisez une souris, essayez de cliquer n'importe où sur le libellé "Votre nom". L'entrée est alors sélectionnée.
Pour fournir des libellés implicites, incluez le contrôle de formulaire entre les balises <label> d'ouverture et de fermeture. Cette option est accessible à la fois du point de vue d'un lecteur d'écran et d'un dispositif à pointeur, mais ne fournit pas le crochet de style comme le libellé explicite.
<label>Your name
<input type="text" name="name">
</label>
Les libellés étant des "zones d'appel", n'incluez pas d'éléments interactifs dans un libellé explicite ni d'autres composants interactifs autres que la commande de formulaire avec libellé dans un libellé implicite. Par exemple, si vous incluez un lien dans un libellé, même si le navigateur génère le code HTML, vos utilisateurs seront désorientés s'ils cliquent sur le libellé pour saisir un contrôle de formulaire, mais sont redirigés vers une nouvelle page.
En règle générale, <label> est placé avant la commande de formulaire, sauf dans le cas des cases d'option et des cases à cocher. Ce n'est pas obligatoire.
Il s'agit simplement du modèle d'UX courant. La série "Apprendre à utiliser les formulaires" contient des informations sur la conception de formulaires.
Pour les groupes de cases d'option et de cases à cocher, le libellé fournit le nom accessible de la commande de formulaire à laquelle il est associé. Toutefois, le groupe de commandes et leurs libellés ont également besoin d'un libellé. Pour étiqueter le groupe, regroupez tous les éléments dans un <fieldset>, où <legend> fournit le libellé du groupe.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
Dans cet exemple, les <label> implicites servent de libellés à chaque case d'option, et le <legend> fournit le libellé du groupe de cases d'option.
Il est courant d'imbriquer un <fieldset> dans un autre <fieldset>. Par exemple, si un formulaire est un questionnaire composé de nombreuses questions divisées en groupes de questions associées, l'<fieldset> "Élève préféré" peut être imbriqué dans un autre <fieldset> intitulé "Vos favoris" :
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
L'apparence par défaut de ces éléments a conduit à une sous-utilisation, mais vous pouvez définir un style pour <legend> et <fieldset> avec CSS.
En plus de tous les attributs globaux, <fieldset> accepte également les attributs name, disabled et form.
Lorsque vous désactivez un fieldset, toutes les commandes de formulaire imbriquées sont désactivées. Les attributs name et form ne sont guère utilisés sur le <fieldset>. name peut être utilisé pour accéder au fieldset avec JavaScript, mais le fieldset lui-même n'est pas inclus dans les données envoyées (les commandes de formulaire nommées imbriquées sont incluses).
Types de saisie et clavier dynamique
Comme indiqué précédemment, il existe 22 types d'entrées différents.
Dans certains cas, lorsqu'un utilisateur utilise un appareil doté d'un clavier dynamique qui ne s'affiche qu'en cas de besoin (un téléphone, par exemple), le type de saisie utilisé détermine le type de clavier affiché. Le clavier par défaut affiché peut être optimisé pour le type de saisie requis.
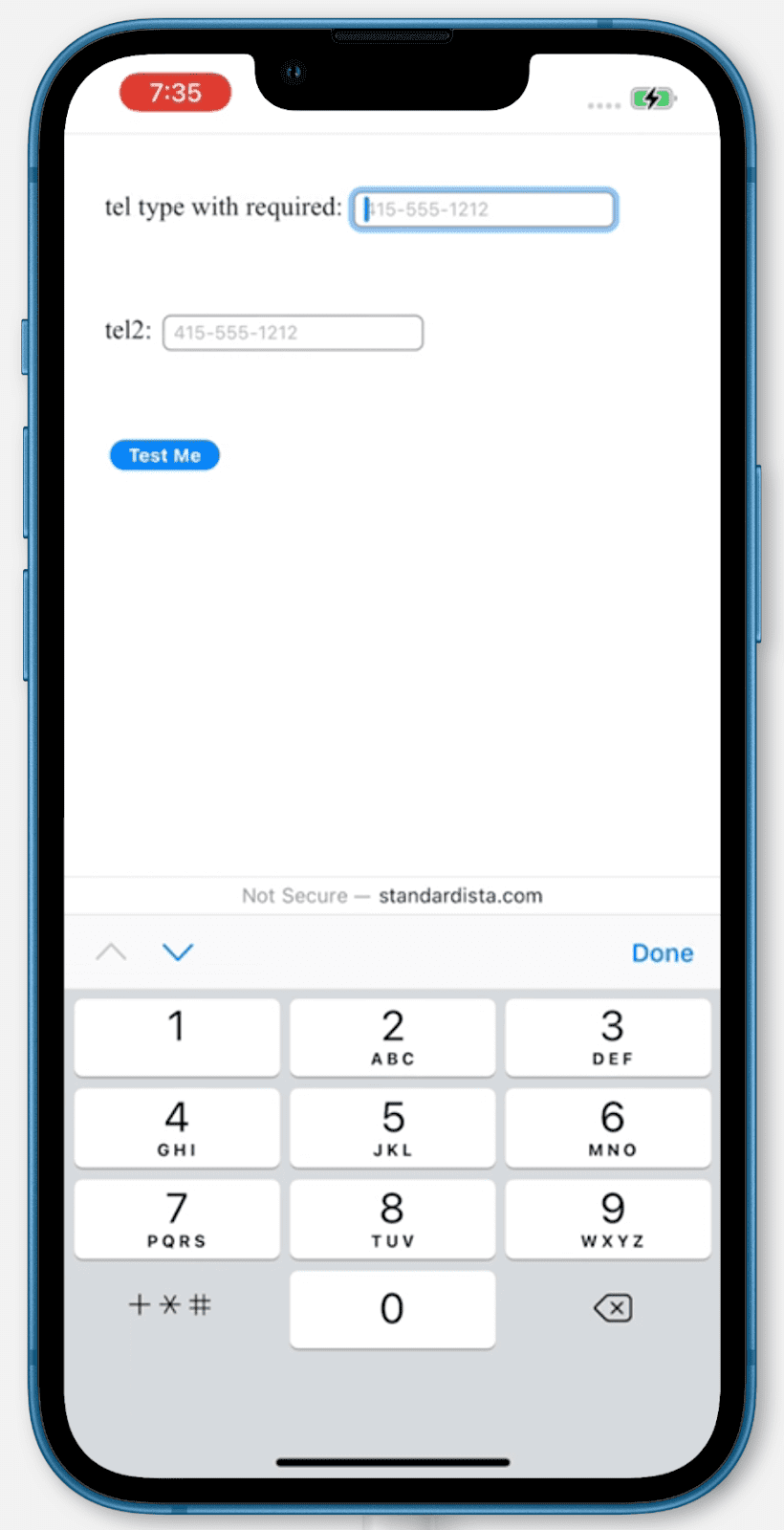
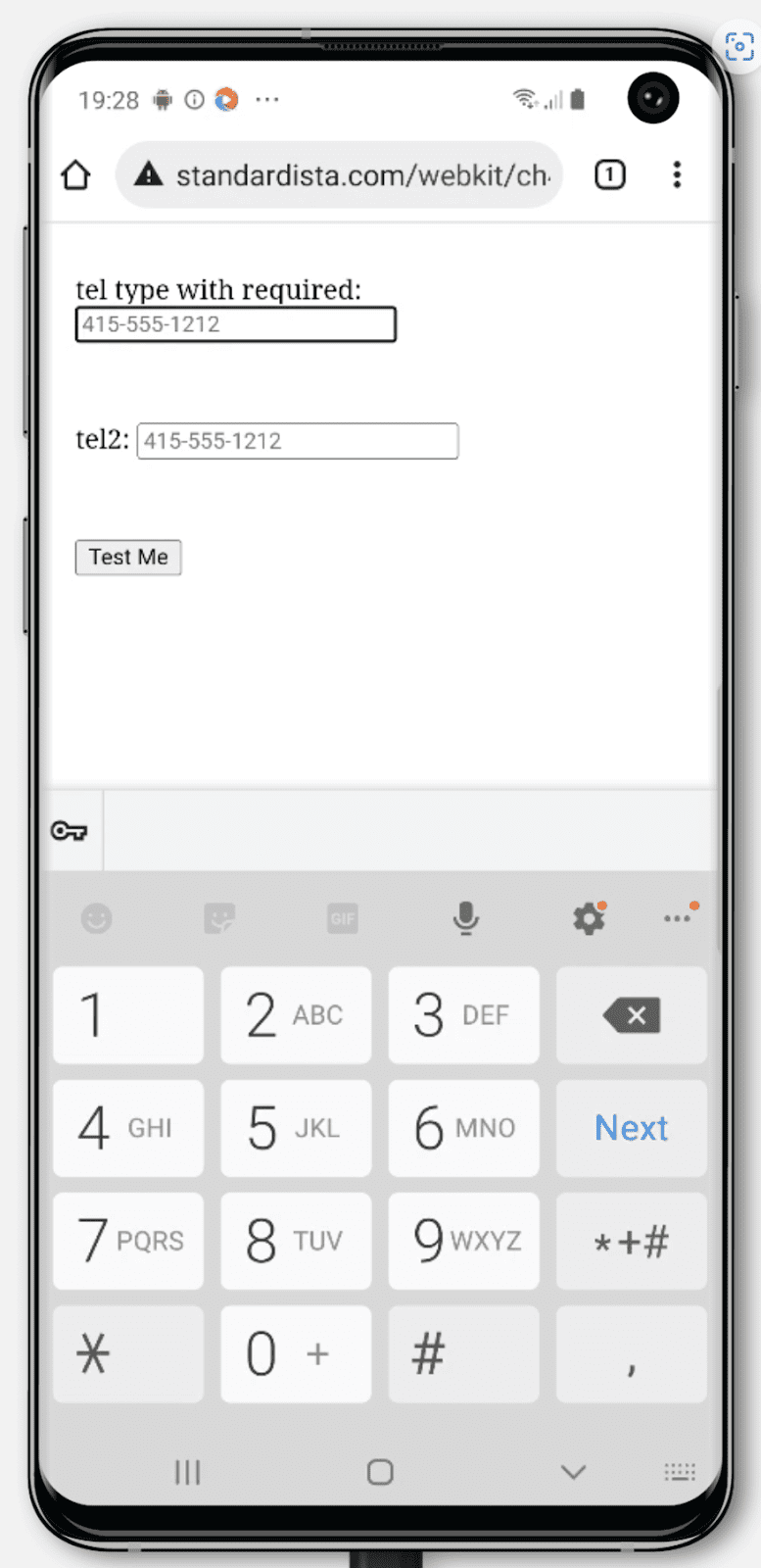
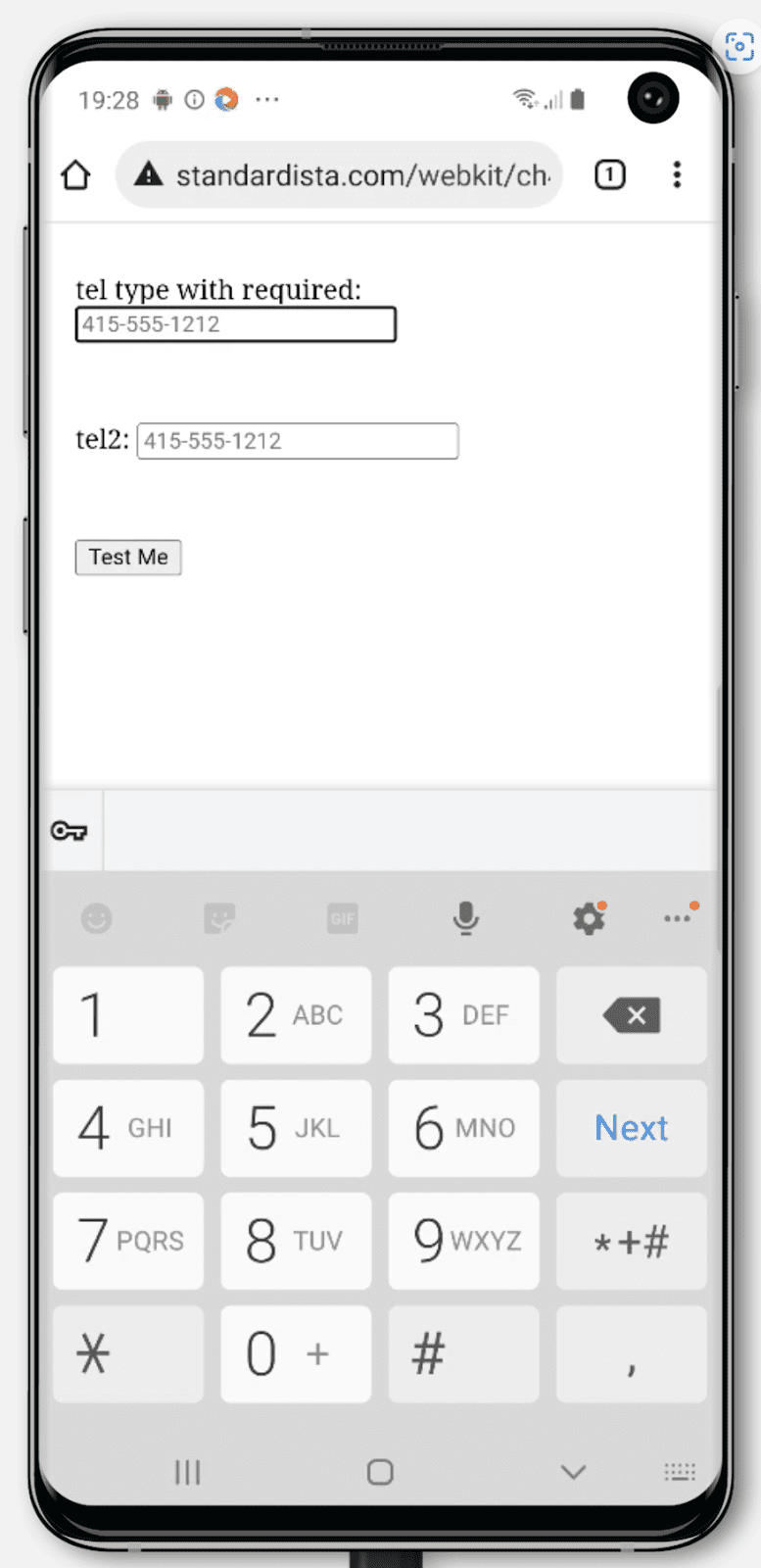
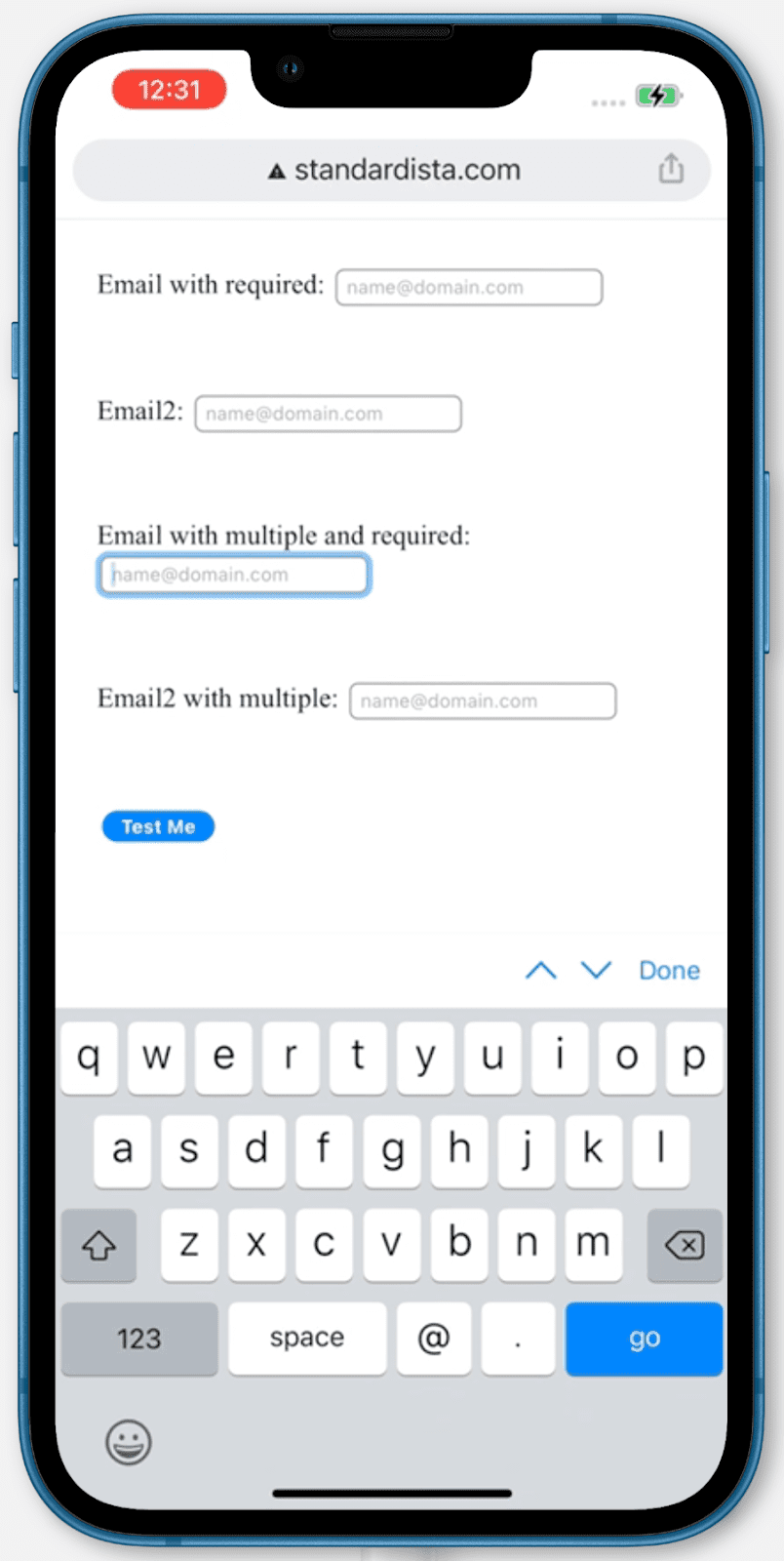
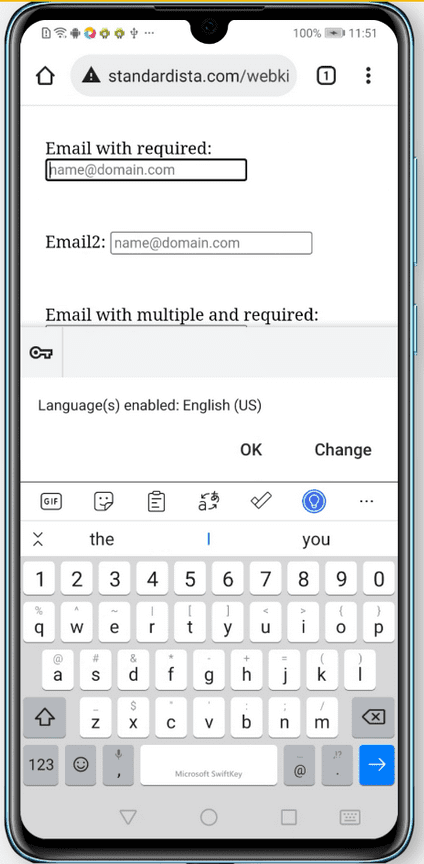
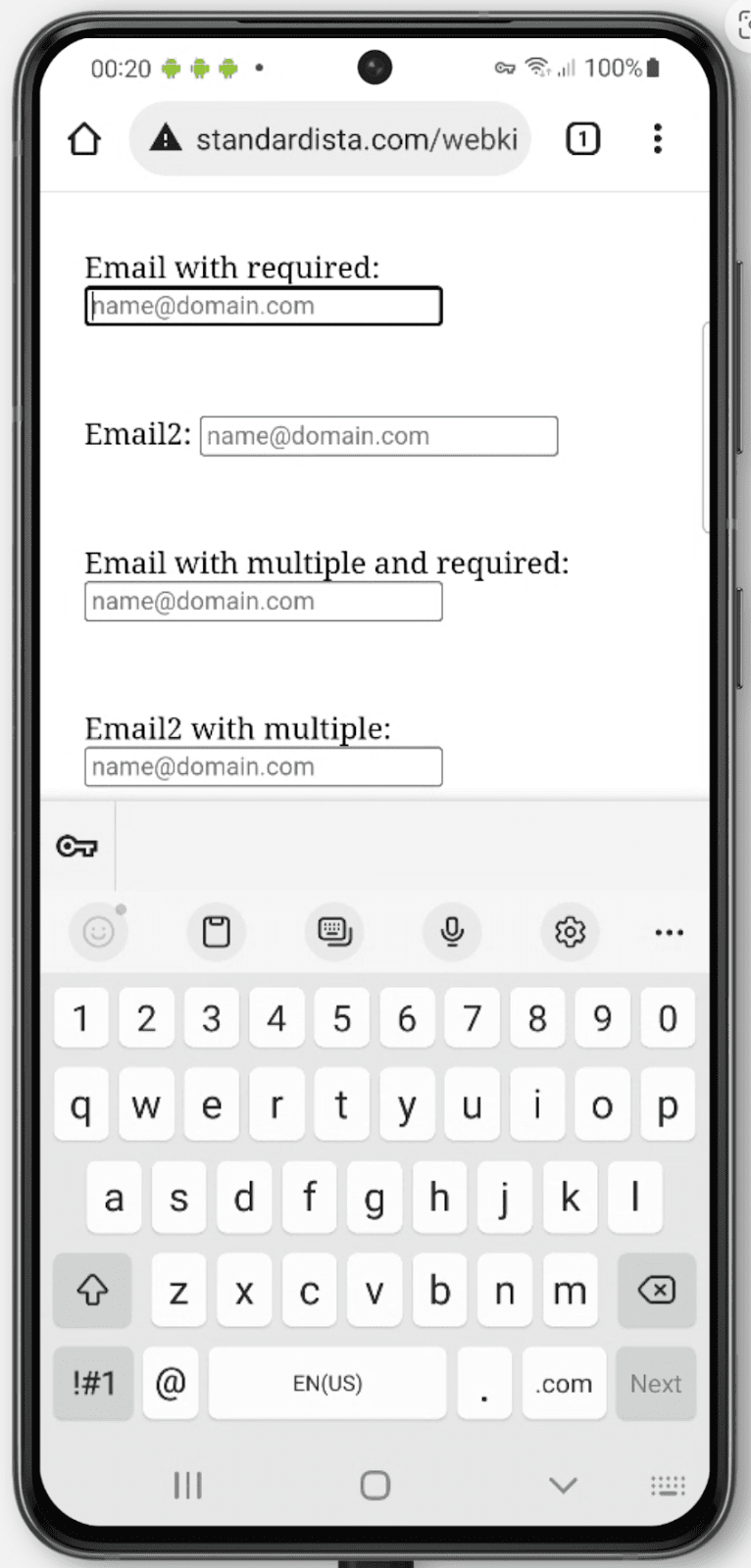
Par exemple, si vous saisissez tel, un clavier optimisé pour la saisie de numéros de téléphone s'affiche. email inclut @ et ., et le clavier dynamique pour url inclut un deux-points et le symbole de barre oblique. Malheureusement, l'iPhone n'inclut toujours pas : dans le clavier dynamique par défaut pour les types de saisie url.
Claviers pour <input type="tel"> sur un iPhone et deux téléphones Android différents :



Claviers pour <input type="email"> sur un iPhone et deux téléphones Android différents :



Accès au micro et à la caméra
Le type d'entrée de fichier <input type="file"> permet d'importer des fichiers via des formulaires. Les fichiers peuvent être de n'importe quel type, défini et limité par l'attribut accept. La liste des types de fichiers acceptés peut être une liste d'extensions de fichiers séparées par une virgule, un type global ou une combinaison de types et d'extensions globaux. Par exemple, accept="video/*, .gif" accepte tous les fichiers vidéo ou GIF animés.
Utilisez "audio/*" pour les fichiers audio, "video/*" pour les fichiers vidéo et "image/*" pour les fichiers image.
L'attribut capture énuméré, défini dans la spécification de capture multimédia, peut être utilisé si un nouveau fichier multimédia doit être créé à l'aide de la caméra ou du micro de l'utilisateur. Vous pouvez définir la valeur sur user pour les périphériques d'entrée visibles par l'utilisateur ou sur environment pour la caméra arrière ou le micro du téléphone. En général, l'utilisation de capture, sans valeur, fonctionne, car l'utilisateur choisit le périphérique d'entrée qu'il souhaite utiliser.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Validation intégrée
Encore une fois, sans inclure de code JavaScript, le code HTML peut empêcher l'envoi de formulaires contenant des valeurs non valides.
Certains sélecteurs CSS correspondent aux commandes de formulaire en fonction de la présence d'attributs HTML, y compris :required et :optional si le required booléen est défini ou non, :default si checked est codé en dur, et :enabled ou :disabled si l'attribut est présent et {2/2} {2/2.disabled La pseudo-classe :read-write correspond aux éléments avec le paramètre contenteditable défini et aux commandes de formulaire qui sont par défaut modifiables, telles que les types d'entrée number, password et text (mais pas les cases à cocher, les boutons d'option ni le type hidden, entre autres). Si l'attribut readonly d'un élément normalement accessible en écriture est défini, il correspondra à :read-only.
Lorsque l'utilisateur saisit des informations dans les commandes de formulaire, les sélecteurs d'interface utilisateur CSS, y compris :valid, :invalid, :in-range et :out-of-range, s'activent et se désactivent en fonction de l'état. Lorsque l'utilisateur quitte une commande de formulaire, la pseudo-classe :user-invalid ou :user-valid qui n'est pas encore entièrement compatible correspond.
Vous pouvez utiliser CSS pour indiquer si les commandes de formulaire sont obligatoires et valides lorsque l'utilisateur interagit avec le formulaire. Vous pouvez même utiliser un CSS pour empêcher les utilisateurs de cliquer sur le bouton "Envoyer" tant que le formulaire n'est pas valide:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Cet extrait CSS est un antimodèle. Bien que votre interface utilisateur puisse sembler intuitive et claire, de nombreux utilisateurs tentent d'envoyer un formulaire pour déclencher des messages d'erreur. Rendre un bouton de soumission désactivé de cette manière ne permet pas de valider les contraintes, une fonctionnalité sur laquelle de nombreux utilisateurs s'appuient.
Le CSS appliqué est mis à jour en continu en fonction de l'état actuel de l'UI. Par exemple, lorsque vous incluez des types d'entrée avec des contraintes, tels que les types email, number, url et date, si la valeur n'est pas nulle (pas vide) et que la valeur actuelle n'est pas une adresse e-mail, un numéro, une URL, une date ou une heure valides, la pseudo-classe CSS :invalid correspond. Cette mise à jour constante est différente de la validation des contraintes HTML intégrée, qui ne se produit que lorsque l'utilisateur tente d'envoyer le formulaire.
La validation des contraintes intégrée n'est pertinente que pour les contraintes définies avec des attributs HTML. Bien que vous puissiez styliser un élément en fonction des pseudoclasses :required et :valid/:invalid, les messages d'erreur fournis par le navigateur provenant d'erreurs basées sur les attributs required, pattern, min, max et même type s'affichent lors de l'envoi du formulaire.

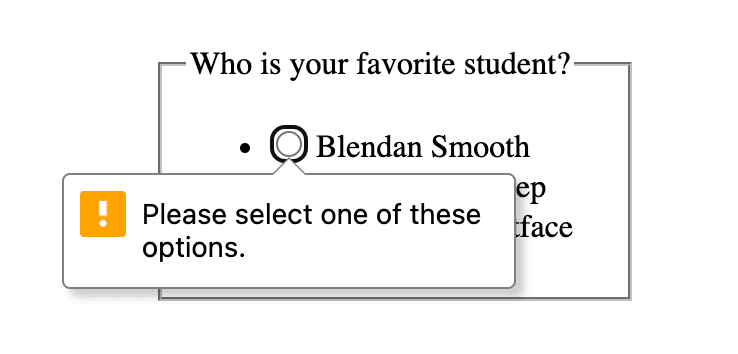
Lorsque nous essayons d'envoyer le formulaire sans sélectionner l'élève préféré requis, la validation des contraintes empêche l'envoi du formulaire en raison d'une erreur validityState.valueMissing.
Si l'une des propriétés validityState renvoie true, l'envoi est bloqué et le navigateur affiche un message d'erreur dans la première commande de formulaire incorrecte, ce qui la cible. Lorsque l'utilisateur active l'envoi d'un formulaire et qu'il existe des valeurs non valides, le premier contrôle de formulaire non valide affiche un message d'erreur et reçoit la sélection. Si aucune valeur n'est définie pour un contrôle obligatoire, si une valeur numérique est hors plage ou si une valeur n'est pas du type requis par l'attribut type, le formulaire ne sera pas validé, ne sera pas envoyé et un message d'erreur s'affichera.
Si une valeur number, de date ou d'heure est inférieure à la valeur min minimale définie ou supérieure à la valeur maximale de max définie, la commande sera :out-of-range (et :invalid), et l'utilisateur sera informé de l'erreur valididityState.rangeUnderflow, validityState.rangeOverflow lorsqu'il tentera d'envoyer le formulaire. Si la valeur est en décalage avec la valeur step, qu'elle soit explicitement définie ou définie par défaut sur 1, le contrôle sera :out-of-range (et :invalid) et une erreur validityState.stepMismatch se produira. L'erreur s'affiche sous forme de bulle et fournit par défaut des informations utiles pour corriger l'erreur.
Il existe des attributs similaires pour la longueur des valeurs: les attributs minlength et maxlength signaleront à l'utilisateur une erreur avec validityState.tooLong ou validityState.tooShort lors de l'envoi.
maxlength empêche également l'utilisateur de saisir trop de caractères.
L'utilisation de l'attribut maxlength peut nuire à l'expérience utilisateur. Il est généralement préférable de permettre à l'utilisateur de saisir un nombre de caractères supérieur à la limite autorisée en fournissant un compteur, éventuellement sous la forme d'un élément <output>, qui n'est pas envoyé avec le formulaire, ce qui lui permet de modifier le texte jusqu'à ce que la sortie indique que la longueur maximale autorisée n'a pas été dépassée. La maxlength peut être incluse dans votre code HTML. Comme tout ce que nous avons abordé, elle fonctionne sans JavaScript. Lors du chargement, la valeur de l'attribut "maxlength" peut être utilisée pour créer ce compteur de caractères en JavaScript.
Certains types d'entrées semblent avoir des contraintes par défaut, mais ce n'est pas le cas. Par exemple, le type de saisie tel permet d'utiliser un clavier numérique sur les appareils dotés de claviers dynamiques, mais ne limite pas les valeurs valides. Pour ce type et d'autres types d'entrée, l'attribut pattern est disponible. Vous pouvez spécifier une expression régulière à laquelle la valeur doit correspondre pour être considérée comme valide.
Si une valeur est une chaîne vide et qu'elle n'est pas requise, aucune erreur validityState.patternMismatch n'est générée. Si ce paramètre est obligatoire et vide, le message d'erreur par défaut pour validityState.valueMissing s'affiche à l'utilisateur, au lieu de patternMismatch.
Pour les e-mails, validityState.typeMismatch est probablement trop tolérant pour vos besoins. Vous souhaiterez probablement inclure l'attribut pattern afin que les adresses e-mail intranet sans TLD ne soient pas acceptées comme valides.
L'attribut "pattern" permet de fournir une expression régulière à laquelle la valeur doit correspondre. Lorsque vous exigez une correspondance avec un modèle, assurez-vous que l'utilisateur comprend clairement ce qui est attendu.
Tout cela peut se faire sans une seule ligne de code JavaScript. Toutefois, en tant qu'API HTML, vous pouvez utiliser JavaScript pour inclure des messages personnalisés lors de la validation des contraintes. Vous pouvez également utiliser JavaScript pour mettre à jour le nombre de caractères restants, afficher une barre de progression de la force du mot de passe ou utiliser d'autres méthodes pour améliorer dynamiquement la saisie.
Exemple
Cet exemple présente un formulaire dans une <dialog> avec une <form> imbriquée avec trois commandes de formulaire et deux boutons d'envoi, avec des étiquettes et des instructions claires.
Le premier bouton d'envoi ferme la boîte de dialogue. Utilisez formmethod="dialog" pour remplacer la méthode par défaut du formulaire et fermer le <dialog> sans envoyer ni effacer les données. Vous devez également inclure formnovalidate, sinon le navigateur tentera de valider en vérifiant que tous les champs obligatoires ont une valeur. L'utilisateur peut vouloir fermer la boîte de dialogue et le formulaire sans saisir de données, car la validation l'empêcherait. Incluez aria-label="close", car "X" est un indice visuel connu, mais n'est pas un libellé descriptif.
Les commandes du formulaire ont toutes des libellés implicites. Vous n'avez donc pas besoin d'inclure d'attributs id ou for. Les éléments de saisie comportent tous les deux l'attribut obligatoire, ce qui les rend obligatoires. La valeur step est définie explicitement dans l'entrée numérique pour montrer comment step est inclus. Comme step est défini par défaut sur 1, cet attribut peut être omis.
<select> a une valeur par défaut, ce qui rend l'attribut required inutile. Au lieu d'inclure l'attribut value sur chaque option, la valeur par défaut est le texte interne.
Le bouton d'envoi à la fin définit la méthode des formulaires sur POST. Lorsque vous cliquez dessus, la validité de chaque valeur est vérifiée. Si toutes les valeurs sont valides, les données du formulaire sont envoyées, la boîte de dialogue se ferme et la page peut rediriger vers thankyou.php, qui est l'URL d'action. Si des valeurs sont manquantes, ou si la valeur numérique ne correspond pas à une étape ou est hors plage, un message d'erreur défini par le navigateur s'affiche, le formulaire n'est pas envoyé et la boîte de dialogue ne se ferme pas.
Les messages d'erreur par défaut peuvent être personnalisés avec la méthode validityState.setCustomValidity('message here'). Notez que si vous définissez un message personnalisé, il doit être explicitement défini sur la chaîne vide lorsque tout est valide, sinon le formulaire ne sera pas envoyé.
Autres points à noter
Une section entière est consacrée à aider vos utilisateurs à saisir les bonnes données dans les formulaires. Pour une bonne expérience utilisateur, il est important d'éviter que les utilisateurs ne commettent des erreurs en incluant des instructions et en fournissant des indices si nécessaire. Bien que cette section explique comment le code HTML seul peut fournir une validation côté client, la validation doit être à la fois côté client et côté serveur. La validation peut être fournie de manière discrète lors du remplissage du formulaire, par exemple en ajoutant une coche lorsque la valeur est correcte. Toutefois, n'affichez pas de message d'erreur avant que le contrôle du formulaire ne soit terminé. Si l'utilisateur commet une erreur, indiquez-lui où elle se trouve et ce qu'il a mal fait.
Lorsque vous concevez des formulaires, n'oubliez pas qu'il existe différentes normes pour les noms, les formats d'adresses, etc. dans le monde. Une personne peut avoir un nom de famille composé d'une seule lettre (ou pas de nom de famille du tout), ne pas avoir de code postal, avoir une adresse postale sur trois lignes ou ne pas avoir d'adresse postale. Il se peut que cette personne consulte une version traduite de votre formulaire.
Les commandes de formulaire, leurs libellés et les messages d'erreur doivent être visibles à l'écran, précis et pertinents, déterminables par programmation et associés par programmation à l'élément ou au groupe de formulaire approprié. L'attribut autocomplete peut et doit être utilisé pour permettre de remplir le formulaire plus rapidement et améliorer l'accessibilité.
HTML fournit tous les outils permettant de rendre les commandes de formulaire de base accessibles. Plus un élément ou un processus de formulaire est interactif, plus l'accessibilité doit être accordée en ce qui concerne la gestion du ciblage, la définition et la mise à jour des noms, rôles et valeurs ARIA, si nécessaire, ainsi que les annonces ARIA en direct si nécessaire. Toutefois, comme nous l'avons vu ici, le HTML seul peut vous aider à atteindre votre objectif d'accessibilité et de validité sans avoir recours à ARIA ni à JavaScript.
Vérifier vos connaissances
Testez vos connaissances sur les formulaires.
Comment faire en sorte que les cases d'option fassent partie du même groupe ?
name.id.Quel élément HTML permet d'indiquer à l'utilisateur à quoi sert ce champ de formulaire ?
<h1><title><label>
