La maggior parte dei siti e delle applicazioni include un modulo web. I siti di barzellette, come DoWebsites<form>.
L'elemento HTML <form> identifica un punto di riferimento di un documento contenente
controlli interattivi per l'invio di informazioni. All'interno di un <form> troverai tutti i controlli di modulo interattivi (e non interattivi) che lo compongono.
L'HTML è potente. Questa sezione si concentra sulla potenza dell'HTML, illustrando cosa può fare l'HTML senza l'aggiunta di JavaScript. L'utilizzo dei dati del modulo lato client per aggiornare l'interfaccia utente in qualche modo generalmente prevede l'utilizzo di CSS o JavaScript, che non sono trattati qui. Esiste un intero corso Scopri Moduli. Non duplicheremo questa sezione qui, ma introdurremo diversi controlli dei moduli e gli attributi HTML che li potenziano.
Con i moduli, puoi consentire agli utenti di interagire con il tuo sito web o la tua applicazione, convalidare le informazioni inserite e inviare
i dati a un server. Gli attributi HTML possono consentire all'utente di selezionare i controlli dei moduli o inserire un valore. Gli attributi HTML possono definire criteri specifici a cui deve corrispondere il valore per essere valido. Quando l'utente tenta di inviare il modulo, tutti i valori dei controlli del modulo vengono sottoposti a convalida dei vincoli lato client e possono impedire l'invio finché i dati non corrispondono ai criteri richiesti, il tutto senza JavaScript. Puoi anche disattivare questa funzionalità: impostando l'attributo novalidate su <form> o, più spesso, formnovalidate su un pulsante, salvando i dati del modulo per il completamento successivo, viene impedita la convalida.
Invio dei moduli
I moduli vengono inviati quando l'utente attiva un pulsante di invio nidificato all'interno del modulo. Quando utilizzi <input> per i pulsanti, il "valore" è l'etichetta del pulsante e viene visualizzato al suo interno. Quando utilizzi <button>, l'etichetta è il testo tra i tag <button> di apertura e chiusura. Un pulsante di invio può essere scritto in due modi:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Per un modulo molto semplice, hai bisogno di un elemento <form>, con alcuni input del modulo e un pulsante di invio. Tuttavia, l'invio di un modulo richiede molto di più.
Gli attributi dell'elemento <form> impostano il metodo HTTP
con cui viene inviato il modulo e l'URL che elabora l'invio del modulo. Sì, i moduli possono essere inviati ed elaborati e
una nuova pagina può essere caricata senza JavaScript. L'elemento <form> è così potente.
I valori degli attributi action e method
dell'elemento <form> definiscono rispettivamente l'URL che elabora i dati del modulo e il metodo HTTP utilizzato per inviare i dati.
Per impostazione predefinita, i dati del modulo vengono inviati alla pagina corrente. In caso contrario, imposta l'attributo action sull'URL della destinazione in cui devono essere inviati i dati.
I dati inviati sono costituiti da coppie nome/valore dei vari controlli del modulo. Per impostazione predefinita, sono inclusi tutti i controlli
innestati all'interno del modulo che hanno un name. Tuttavia, con l'attributo form è possibile includere controlli del modulo
all'esterno di <form> e omettere i controlli del modulo nidificati all'interno di <form>. Supportato per i controlli dei moduli e <fieldset>,
l'attributo form assume come valore il id del modulo a cui è associato il controllo, non necessariamente il modulo in cui è nidificato. Ciò significa che i controlli dei moduli non devono essere fisicamente nidificati in un <form>.
L'attributo method definisce il protocollo HTTP della richiesta: in genere GET o POST. Con GET, i dati del modulo vengono inviati come
stringa di parametri di coppie name=value, aggiunta all'URL di action.
Con POST, i dati vengono aggiunti al corpo della richiesta HTTP. Quando invii dati protetti, come password e informazioni sulla carta di credito, utilizza sempre POST.
Esiste anche un metodo DIALOG. Se un <form method="dialog"> si trova all'interno di un <dialog>, l'invio del modulo chiuderà la finestra di dialogo; si verifica un evento di invio anche se i dati non vengono né cancellati né inviati. Ancora una volta, senza JavaScript. Questo argomento è trattato nella
sezione relativa alla finestra di dialogo. Tieni presente che, poiché il modulo non viene inviato, ti consigliamo di includere sia formmethod="dialog" che formnovalidate nel pulsante di invio.
I pulsanti dei moduli possono avere più degli attributi descritti all'inizio di questa sezione. Se il pulsante include un attributo formaction,
formenctype, formmethod, formnovalidate o formtarget, i valori impostati sul pulsante che attiva l'invio del modulo hanno la precedenza su action, enctype, method e target impostati su <form>. La convalida dei vincoli avviene prima dell'invio del modulo, ma solo se non è presente un formnovalidate sul pulsante di invio attivato né un novalidate in <form>.
Per acquisire il pulsante utilizzato per inviare un modulo, assegna
un name al pulsante. I pulsanti senza nome o valore non vengono inviati con i dati del modulo al momento dell'invio.
Dopo l'invio del modulo
Quando l'utente invia un modulo online compilato, vengono inviati i nomi e i valori dei controlli del modulo pertinenti. Il nome è il valore dell'attributo name. I valori provengono dai contenuti dell'attributo value o dal valore inserito o scelto dall'utente. Il valore di un <textarea> è il testo interno.
Il valore di un <select> è il value del <option> selezionato oppure, se il <option> non include un attributo value, il valore è il testo interno dell'opzione selezionata.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Se selezioni "Hoover Sukhdeep" (o non fai nulla, poiché il browser mostra e seleziona per impostazione predefinita il primo valore dell'opzione) e fai clic sul pulsante Invia, questa pagina verrà ricaricata e l'URL verrà impostato su:
https://web.dev/learn/html/forms?student=hoover
Poiché la seconda opzione non ha un attributo value, il testo interno viene inviato come valore. Se selezioni "Blendan Smooth"
e fai clic sul pulsante Invia, questa pagina verrà ricaricata e l'URL verrà impostato su:
https://web.dev/learn/html/forms?student=Blendan+Smooth
Quando viene inviato un modulo, le informazioni inviate includono i nomi e i valori di tutti i controlli dei moduli denominati che hanno un name, ad eccezione delle caselle di controllo non selezionate e dei pulsanti di opzione non selezionati, nonché i nomi e i valori di tutti i pulsanti diversi da quello che ha inviato il modulo. Per tutti gli altri controlli modulo, se quest'ultimo ha un nome, ma non è stato inserito o impostato alcun valore predefinito, il
name del controllo modulo viene inviato con un valore vuoto.
Esistono 22 tipi di input, pertanto non possiamo coprirli tutti.
Tieni presente che l'inclusione di un valore è facoltativa e spesso non è una buona idea se vuoi che l'utente inserisca informazioni.
Per gli elementi <input> in cui l'utente non può modificare il valore, devi sempre includere un valore, anche per gli elementi di input di tipo hidden, radio, checkbox, submit, button e reset.
L'utilizzo di name univoci per i controlli dei moduli semplifica l'elaborazione dei dati lato server ed è consigliato. Le caselle di controllo e i pulsanti di opzione sono eccezioni a questa regola.
Pulsanti di opzione
Se hai notato che quando selezioni un pulsante di opzione all'interno di un gruppo di pulsanti di opzione, ne puoi selezionare solo uno alla volta, è dovuto all'attributo name. Questo effetto di selezione di un solo pulsante viene creato assegnando lo stesso name a ogni pulsante di opzione in un gruppo.
Un name deve essere univoco per il gruppo: se utilizzi accidentalmente lo stesso name per due gruppi separati, la selezione di un pulsante di opzione nel secondo gruppo deseleziona qualsiasi selezione effettuata nel primo gruppo con lo stesso name.
name e value del pulsante di opzione selezionato vengono inviati con il modulo. Assicurati che ogni pulsante di opzione abbia un value pertinente (e in genere univoco). I valori dei pulsanti di opzione non selezionati non vengono inviati.
Puoi avere tutti i gruppi di pulsanti di opzione che vuoi in una pagina, con ciascun gruppo che funziona in modo indipendente, purché ognuno abbia un valore name univoco per il gruppo.
Se vuoi caricare la pagina con uno dei pulsanti di opzione di un gruppo con lo stesso nome selezionato, includi l'attributo checked.
Questo pulsante di opzione corrisponderà alla pseudo-classe CSS :default, anche se l'utente seleziona un altro pulsante di opzione. Il pulsante di opzione attualmente selezionato corrisponde alla pseudo-classe :checked.
Se all'utente viene richiesto di scegliere un controllo radio da un gruppo di pulsanti di opzione, aggiungi l'attributo required ad almeno uno dei controlli. Se includi required in un pulsante di opzione di un gruppo, è necessaria una selezione per l'invio del modulo, ma non deve essere il pulsante di opzione con l'attributo selezionato per essere valido. Inoltre, indica chiaramente in <legend>
che il controllo del modulo è obbligatorio. L'etichettatura dei gruppi di pulsanti di opzione e di ogni singolo pulsante è descritta più avanti.
Caselle di controllo
È valido che tutte le caselle di controllo all'interno di un gruppo abbiano lo stesso name. Solo le caselle di controllo selezionate hanno i valori name e value
inviati con il modulo. Se hai selezionato più caselle di controllo con lo stesso nome, verrà inviato lo stesso nome con valori (si spera) diversi. Se disponi di più controlli modulo con lo stesso nome, anche se non sono tutte caselle di controllo, verranno tutti inviati, separati dalla e commerciale.
Se non includi un value in una casella di controllo, il valore predefinito delle caselle di controllo selezionate sarà on, che probabilmente non è utile. Se hai tre caselle di controllo denominate chk e sono tutte selezionate, l'invio del modulo non sarà decifrabile:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Per rendere obbligatoria una casella di controllo, aggiungi l'attributo required. Informa sempre l'utente quando deve essere selezionata una casella di controllo o quando è richiesto un controllo del modulo. L'aggiunta di required a una casella di controllo rende obbligatoria solo quella casella di controllo. Non influisce sulle altre caselle di controllo con lo stesso nome.
Etichette e set di campi
Affinché gli utenti sappiano come compilare un modulo, questo deve essere accessibile. Ogni controllo del modulo deve avere un'etichetta.
Vuoi anche etichettare gruppi di controlli del modulo. Mentre le singole aree di immissione, di selezione e di testo sono etichettate con <label>,
i gruppi di controlli di un modulo sono etichettati in base ai contenuti del <legend> del
<fieldset> che li raggruppa.
Negli esempi precedenti, potresti aver notato che ogni controllo del modulo, ad eccezione del pulsante di invio, aveva un <label>. Le etichette
forniscono ai controlli dei moduli nomi accessibili. I pulsanti ottengono il nome accessibile dai contenuti o dal valore. Tutti gli altri controlli
del modulo richiedono un <label> associato. Se non è presente un'etichetta associata, il browser continuerà a visualizzare i controlli del modulo, ma gli utenti non sapranno quali informazioni sono previste.
Per associare esplicitamente un controllo del modulo a un <label>, includi l'attributo for in <label>: il valore è il id del controllo del modulo a cui è associato.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
L'associazione di etichette ai controlli dei moduli offre diversi vantaggi. Le etichette rendono i controlli dei moduli accessibili agli utenti di screen reader fornendo al controllo un nome accessibile. Le etichette sono anche "aree di impatto": rendono il sito più utilizzabile per gli utenti con problemi di destrezza aumentando l'area. Se usi il mouse, prova a fare clic su un punto qualsiasi dell'etichetta "Il tuo nome". In questo modo si concentra l'input.
Per fornire etichette implicite, includi il controllo del modulo tra i tag <label> di apertura e chiusura. È ugualmente accessibile sia dal punto di vista di uno screen reader sia da quello di un dispositivo con cursore, ma non fornisce l'hook per lo stile come l'etichetta esplicita.
<label>Your name
<input type="text" name="name">
</label>
Poiché le etichette sono "aree di destinazione", non includere elementi interattivi all'interno di un'etichetta esplicita o altri componenti interattivi diversi dal controllo del modulo etichettato in un'etichetta implicita. Ad esempio, se includi un link in un'etichetta, anche se il browser visualizza il codice HTML, gli utenti saranno confusi se fanno clic sull'etichetta per inserire un controllo del modulo, ma vengono reindirizzati a una nuova pagina.
In genere, <label> precede il controllo del modulo, tranne nel caso di pulsanti di opzione e caselle di controllo. Questa operazione non è obbligatoria.
È solo il modello UX comune. La serie Moduli di apprendimento contiene informazioni sulla progettazione dei moduli.
Per i gruppi di pulsanti di opzione e caselle di controllo, l'etichetta fornisce il nome accessibile per il controllo del modulo a cui è associato;
ma anche il gruppo di controlli e le relative etichette hanno bisogno di un'etichetta. Per etichettare il gruppo, raggruppa tutti gli elementi in un
<fieldset>, con <legend> che fornisce l'etichetta per il gruppo.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
In questo esempio, i <label> impliciti etichettano ciascun pulsante di opzione e <legend> fornisce l'etichetta per il gruppo di pulsanti di opzione.
È prassi standard nidificare un <fieldset> all'interno di un altro <fieldset>. Ad esempio, se un modulo è un sondaggio con molte domande
suddivise in gruppi di domande correlate, l'<fieldset> "Studente preferito" può essere nidificato in un altro <fieldset> etichettato come
"I tuoi preferiti":
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
L'aspetto predefinito di questi elementi ha portato al loro sottoutilizzo, ma <legend> e <fieldset> possono essere personalizzati con CSS.
Oltre a tutti gli attributi globali, <fieldset> supporta anche gli attributi name, disabled e form.
Quando disattivi un insieme di campi, vengono disattivati tutti i controlli di modulo nidificati. Né l'attributo name né l'attributo form sono molto utilizzati in <fieldset>. name può essere utilizzato per accedere al gruppo di elementi con JavaScript, ma il gruppo di elementi stesso non è incluso nei dati inviati (sono inclusi i controlli di modulo denominati nidificati al suo interno).
Tipi di input e tastiera dinamica
Come notato in precedenza, esistono 22 diversi tipi di input.
In alcuni casi, quando un utente utilizza un dispositivo con una tastiera dinamica che viene visualizzata solo quando necessario, ad esempio su un telefono, il tipo di input
utilizzato determina il tipo di tastiera visualizzata. La tastiera predefinita mostrata può essere ottimizzata per il tipo di input richiesto.
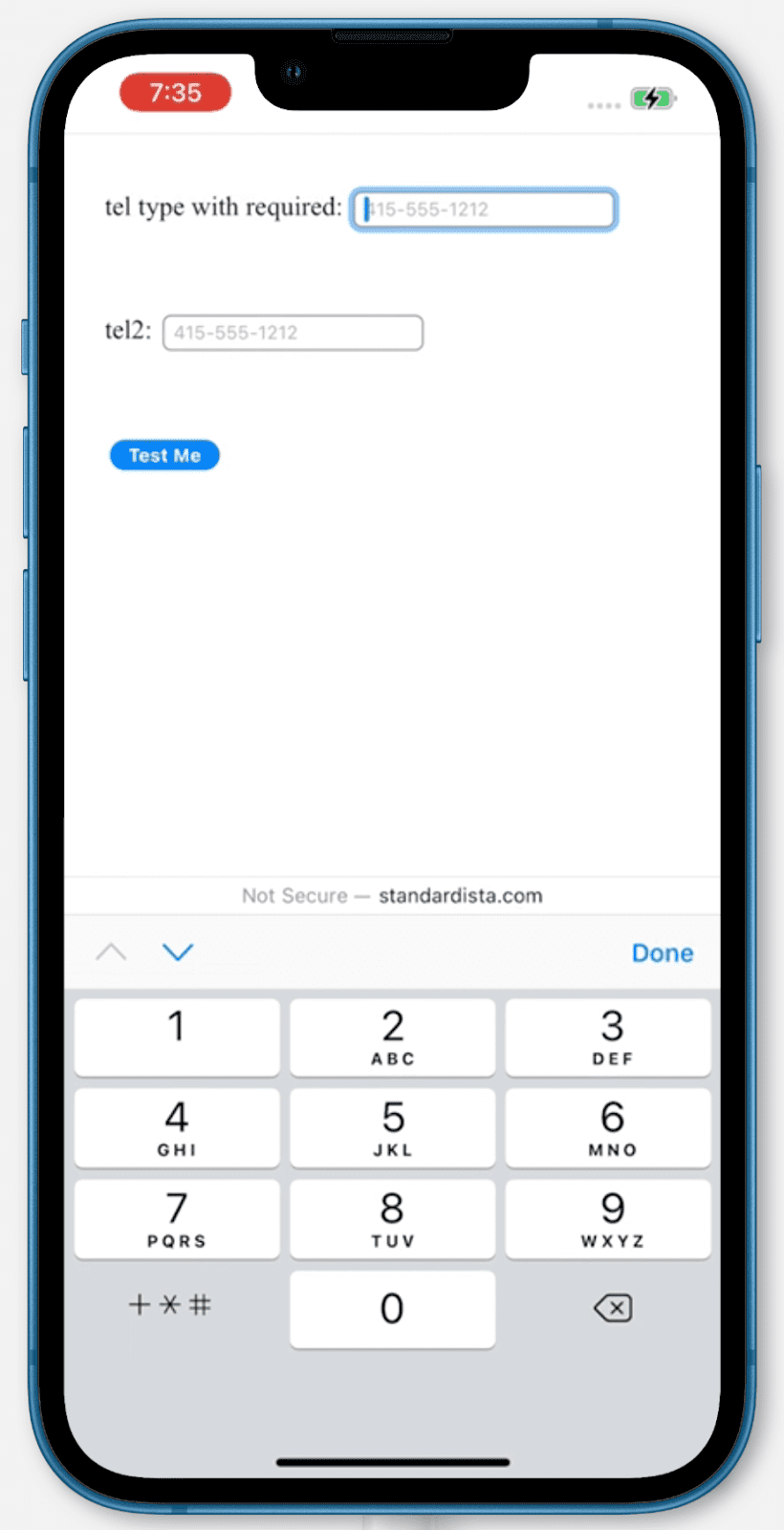
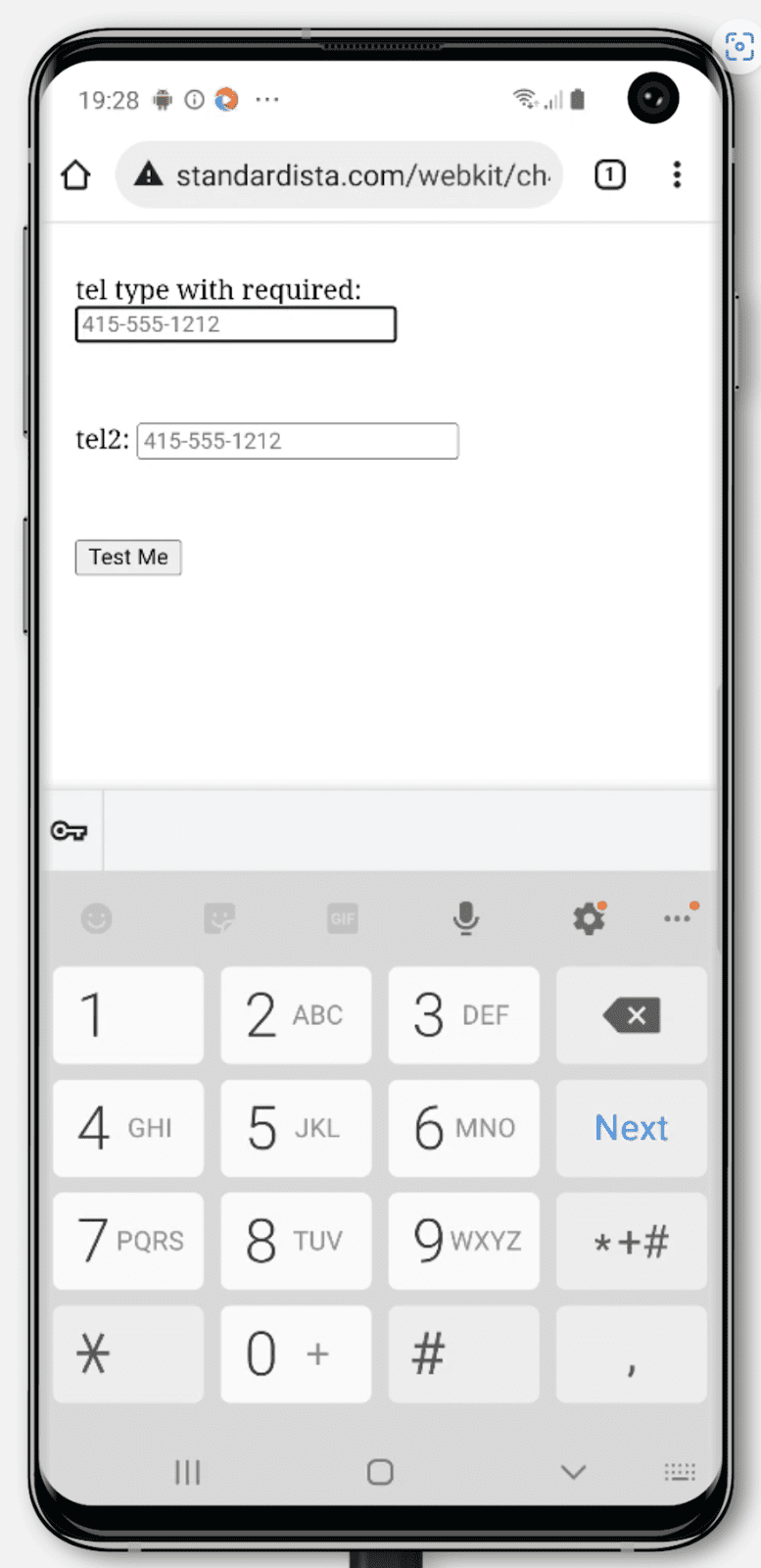
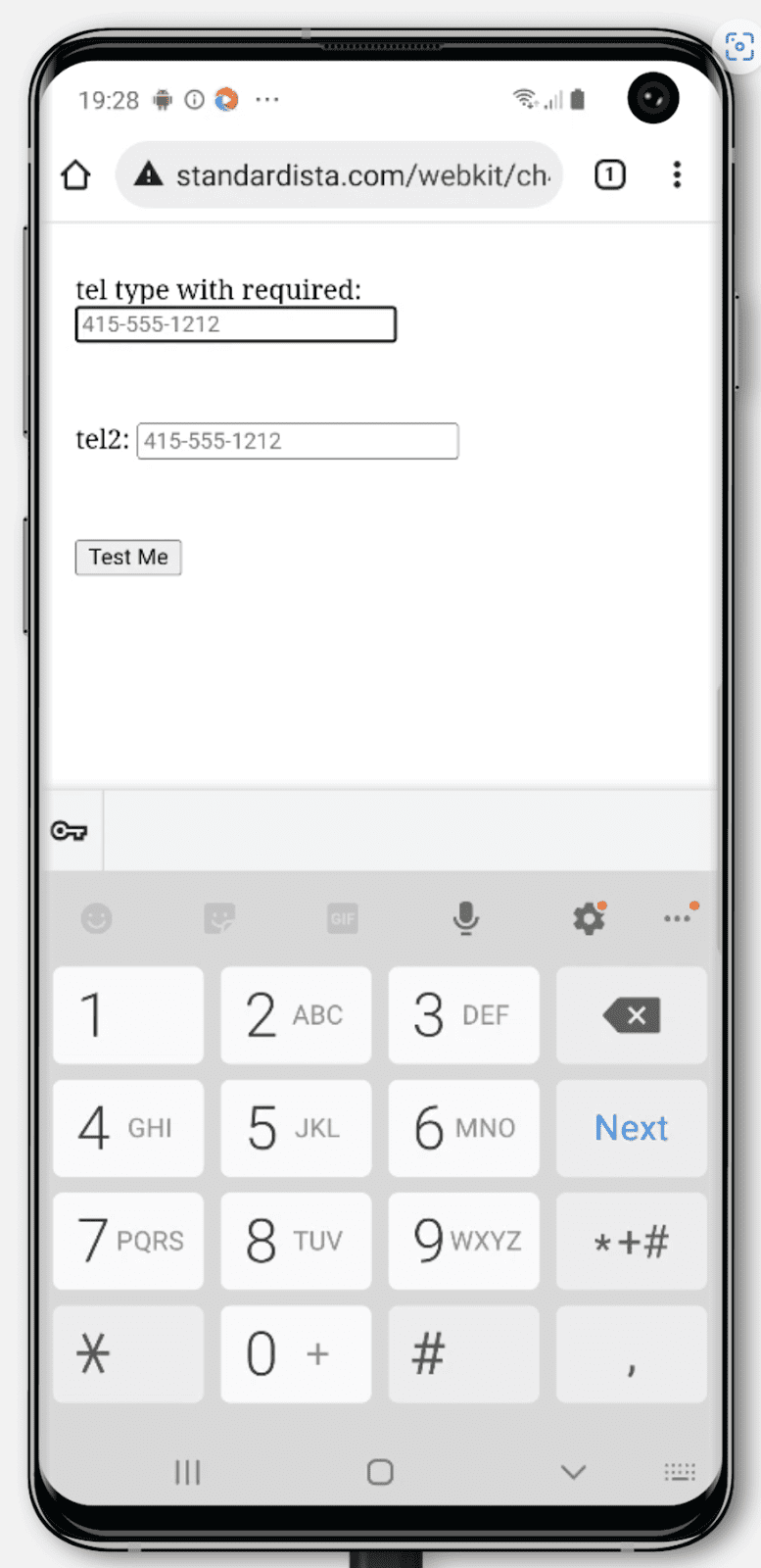
Ad esempio, digitando tel viene visualizzato un tastierino ottimizzato per l'inserimento di numeri di telefono; email include @ e .; e la tastiera dinamica per url include due punti e il simbolo barra. Sfortunatamente, l'iPhone non include ancora : nella
tastiera dinamica predefinita per i tipi di input url.
Tastiere per <input type="tel"> su iPhone e su due diversi smartphone Android:



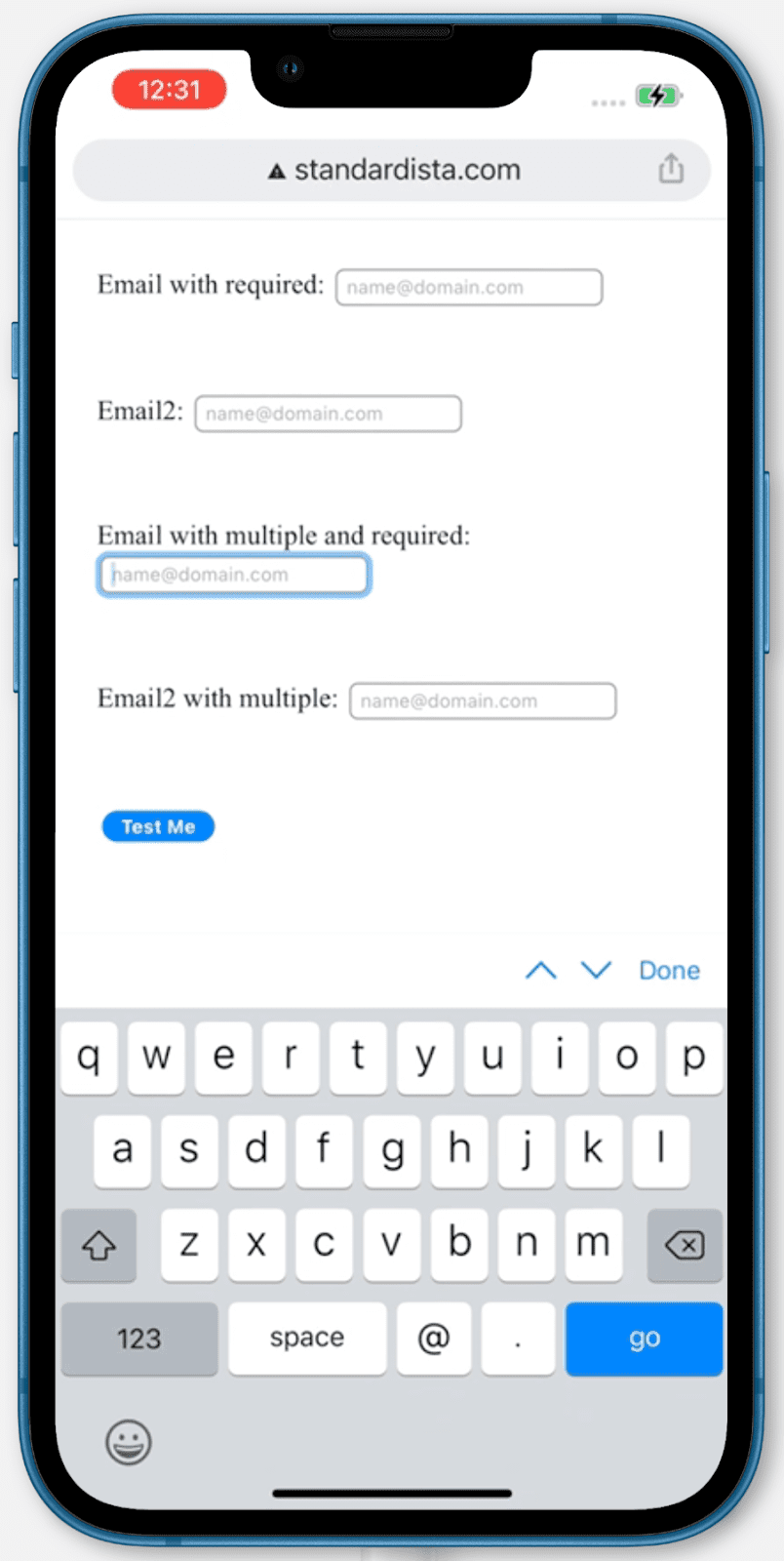
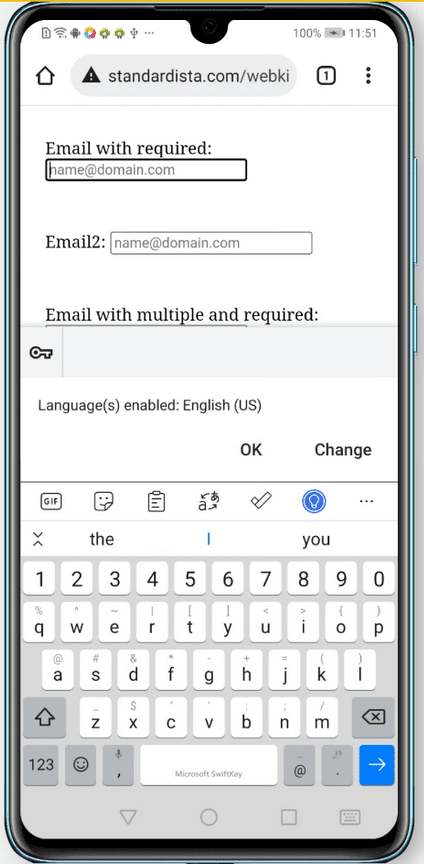
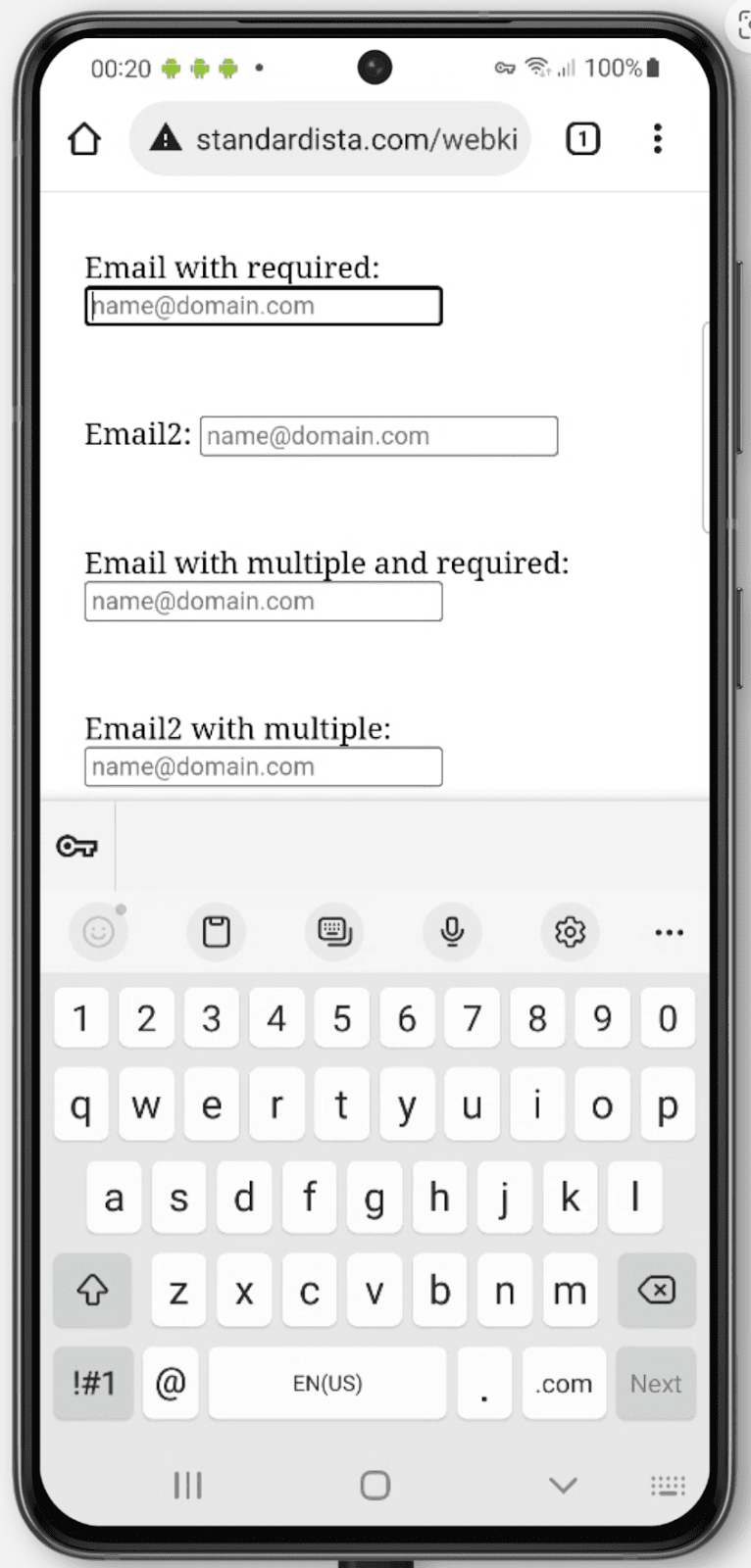
Tastiere per <input type="email"> su iPhone e su due diversi smartphone Android:



Accesso al microfono e alla videocamera
Il tipo di input file <input type="file"> consente di caricare file tramite i moduli. I file possono essere di qualsiasi tipo, definiti e limitati dall'attributo accept. L'elenco dei tipi di file accettati può essere un elenco di estensioni di file separate da virgole, un tipo globale o una combinazione di tipi ed estensioni globali. Ad esempio, accept="video/*, .gif" accetta qualsiasi file video o GIF animate.
Utilizza "audio/*" per i file audio, "video/*" per i file video e "image/*" per i file immagine.
L'attributo enumerato capture, definito nella
specifica di acquisizione dei contenuti multimediali, può essere utilizzato se è necessario creare un nuovo
file multimediale utilizzando la fotocamera o il microfono dell'utente. Puoi impostare il valore su user per i dispositivi di input rivolti all'utente o su environment per la fotocamera posteriore o il microfono dello smartphone. In genere, l'utilizzo di capture senza un valore funziona perché l'utente deve scegliere il dispositivo di input che vuole utilizzare.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Convalida integrata
Anche in questo caso, senza includere codice JavaScript, il codice HTML può impedire l'invio di moduli con valori non validi.
Esistono alcuni selettori CSS che corrispondono ai controlli dei moduli in base alla presenza di attributi HTML, tra cui :required
e :optional se l'attributo booleano required
è impostato o meno; :default se checked
è hardcoded; e :enabled o :disabled,
a seconda che l'elemento sia interattivo e se è presente l'attributo disabled. La pseudoclasse :read-write corrisponde agli elementi con contenteditable impostato e ai controlli dei moduli che sono modificabili per impostazione predefinita, ad esempio i tipi di input number, password e text (ma non le caselle di controllo, i pulsanti di opzione o il tipo hidden, tra gli altri). Se un elemento normalmente scrivibile ha l'attributo readonly impostato, corrisponderà a :read-only.
Quando l'utente inserisce informazioni nei controlli del modulo, i selettori dell'interfaccia utente CSS, tra cui :valid,
:invalid, :in-range e
:out-of-range, si attivano e disattivano in base allo stato. Quando l'utente esce da un controllo del modulo, viene applicata la pseudo-classe :user-invalid o :user-valid, non ancora completamente supportata.
Puoi utilizzare CSS per fornire indicazioni sull'obbligatorietà e sulla validità dei controlli del modulo quando l'utente interagisce con il modulo. Puoi anche utilizzare il CSS per impedire agli utenti di fare clic sul pulsante Invia finché il modulo non è valido:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Questo snippet CSS è un anti-pattern. Anche se l'interfaccia utente può sembrare intuitiva e chiara, molti utenti tentano di inviare un modulo per attivare i messaggi di errore. La disattivazione del pulsante Invia in questo modo non consente la convalida dei vincoli, una funzionalità di cui fanno affidamento molti utenti.
Il CSS applicato viene aggiornato continuamente in base allo stato attuale dell'interfaccia utente. Ad esempio, quando includi tipi di input con vincoli, come email, number, url e tipi di date, se il valore non è nullo (non vuoto) e il valore corrente non è un'email, un numero, un URL, una data o un'ora validi, la pseudo-classe CSS :invalid corrisponderà. Questo aggiornamento costante è diverso dalla convalida dei vincoli HTML incorporata, che si verifica solo quando l'utente tenta di inviare il modulo.
La convalida dei vincoli incorporati è pertinente solo per i vincoli impostati con gli attributi HTML. Sebbene sia possibile definire un elemento in base
alle pseudoclassi :required e :valid/:invalid, i messaggi di errore forniti dal browser derivanti da errori basati sugli
attributi required, pattern, min, max e persino type vengono inviati al momento dell'invio del modulo.

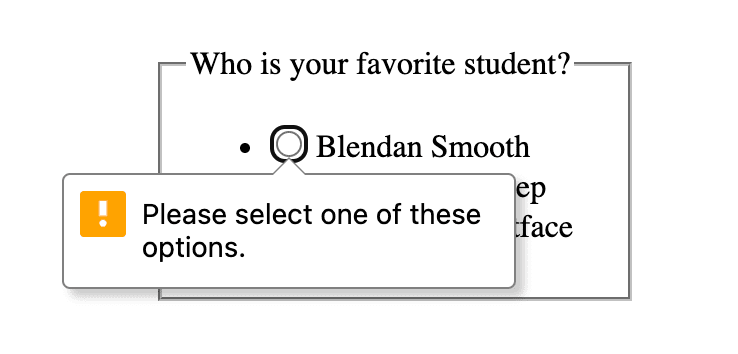
Quando tentiamo di inviare il modulo senza scegliere lo studente preferito richiesto, la convalida dei vincoli impedisce l'invio del modulo per un errore validityState.valueMissing.
Se una delle proprietà validityState restituisce true, l'invio viene bloccato e il browser mostra un messaggio di errore nel primo controllo del modulo errato, mettendolo in primo piano. Quando l'utente attiva l'invio di un modulo e sono presenti valori non validi, il primo controllo del modulo non valido mostrerà un messaggio di errore e riceverà lo stato attivo. Se per un controllo obbligatorio non è stato impostato un valore, se un valore numerico non è compreso nell'intervallo o se un valore non è del tipo richiesto dall'attributo type, il modulo non verrà convalidato, non verrà inviato e verrà visualizzato un messaggio di errore.
Se il valore di number, di data o di ora è inferiore al valore minimo impostato per min o è superiore al valore massimo impostato per max, il controllo sarà :out-of-range (e :invalid) e l'utente verrà informato dell'errore valididityState.rangeUnderflow validityState.rangeOverflow quando tenterà di inviare il modulo. Se il valore non è impostato correttamente rispetto al valore step, che sia impostato in modo esplicito o predefinito su 1, il controllo sarà :out-of-range (e :invalid) e verrà visualizzato un errore validityState.stepMismatch. L'errore viene visualizzato come un fumetto e, per impostazione predefinita, fornisce informazioni utili su come correggere l'errore.
Esistono attributi simili per la lunghezza dei valori: gli attributi minlength
e maxlength avvisano l'utente di un errore
con validityState.tooLong o
validityState.tooShort al momento dell'invio.
maxlength impedisce inoltre all'utente di inserire troppi caratteri.
L'utilizzo dell'attributo maxlength può portare a un'esperienza utente scadente. In genere è un'esperienza migliore consentire all'utente di inserire più caratteri rispetto alla lunghezza consentita fornendo un contatore, eventualmente sotto forma di elemento <output>, che non viene inviato con il modulo, per consentirgli di modificare il testo finché l'output non indica che la lunghezza massima consentita non è stata superata. maxlength
può essere incluso nel codice HTML; come tutto ciò che abbiamo detto, funziona senza JavaScript. Al caricamento, il valore dell'attributo maxlength può essere utilizzato per creare questo contatore di caratteri in JavaScript.
Alcuni tipi di input sembrano avere vincoli predefiniti, ma non è così. Ad esempio, il tipo di input tel prevede un tastierino numerico per telefoni sui dispositivi con tastiere dinamiche, ma non limita i valori validi. Per questo e altri tipi di input,
è disponibile l'attributo pattern. Puoi specificare un'espressione regolare a cui deve corrispondere il valore per essere considerato valido.
Se un valore è una stringa vuota e non è obbligatorio, non causerà un errore validityState.patternMismatch. Se obbligatorio e vuoto, all'utente verrà mostrato il messaggio di errore predefinito per validityState.valueMissing anziché per patternMismatch.
Per le email, il valore validityState.typeMismatch è probabilmente troppo permissivo per le tue esigenze. Ti consigliamo di includere l'attributo pattern
in modo che gli indirizzi email intranet senza un TLD non vengano accettati come validi.
L'attributo pattern consente di fornire un'espressione regolare a cui deve corrispondere il valore. Quando richiedi una corrispondenza di pattern, assicurati che sia molto chiaro all'utente cosa è previsto.
Tutto questo può essere fatto senza una singola riga di JavaScript, ma poiché si tratta di un'API HTML, puoi utilizzare JavaScript per includere messaggi personalizzati durante la convalida dei vincoli. Puoi anche utilizzare JavaScript per aggiornare il numero di caratteri rimanenti, mostrare una barra di avanzamento per l'efficacia della password o qualsiasi altro modo per migliorare dinamicamente il completamento.
Esempio
Questo esempio contiene un modulo all'interno di un <dialog> con un <form> nidificato con tre controlli modulo e due pulsanti di invio, con etichette e istruzioni chiare.
Il primo pulsante di invio chiude la finestra di dialogo. Utilizza formmethod="dialog" per sostituire il metodo predefinito del modulo e chiudere il
<dialog> senza inviare i dati o cancellarli. Devi anche includere formnovalidate, altrimenti il browser tenterà
di convalidare il controllo che tutti i campi obbligatori abbiano un valore. L'utente potrebbe voler chiudere la finestra di dialogo e il modulo senza inserire alcun dato. La convalida lo impedirebbe. Includi aria-label="close" perché "X" è un indicatore visivo noto, ma non è un'etichetta descrittiva.
I controlli del modulo hanno tutti etichette implicite, quindi non è necessario includere gli attributi id o for. Entrambi gli elementi input
hanno l'attributo obbligatorio che li rende obbligatori. L'input numerico ha step impostato in modo esplicito per dimostrare come viene incluso. Poiché il valore predefinito di step è 1, questo attributo può essere omesso.
<select> ha un valore predefinito che rende non necessario l'attributo required. Anziché includere l'attributo value su ogni opzione, il valore predefinito è il testo interno.
Il pulsante Invia alla fine imposta il metodo dei moduli su POST. Se fai clic, viene verificata la validità di ogni valore. Se tutti
i valori sono validi, i dati del modulo verranno inviati, la finestra di dialogo verrà chiusa e la pagina potrebbe reindirizzare a thankyou.php,
ovvero all'URL azione. Se mancano dei valori o se il valore numerico non corrisponde al passaggio o è fuori intervallo, viene visualizzato un messaggio di errore definito dal browser pertinente, il modulo non viene inviato e la finestra di dialogo non si chiude.
I messaggi di errore predefiniti possono essere personalizzati con il metodo validityState.setCustomValidity('message here'). Tieni presente che se imposti un messaggio personalizzato, questo deve essere impostato esplicitamente sulla stringa vuota quando tutto è valido, altrimenti il modulo non verrà inviato.
Altre considerazioni
Esiste un'intera sezione dedicata ad aiutare gli utenti a inserire i dati corretti nei moduli. Per un'esperienza utente positiva, è importante impedire agli utenti di commettere errori includendo istruzioni e fornendo suggerimenti, se necessario. Sebbene questa sezione descriva come il solo HTML può fornire la convalida lato client, la convalida deve essere sia lato client sia lato server. La convalida può essere fornita in modo non invadente durante la compilazione del modulo, ad esempio aggiungendo un segno di spunta quando il valore è corretto. Tuttavia, non fornire messaggi di errore prima del completamento del controllo del modulo. Se l'utente fa un errore, informalo dell'errore e di cosa ha sbagliato.
È importante ricordare che, quando progetti moduli, esistono diversi standard a livello mondiale per nomi, formati degli indirizzi e così via. Una persona potrebbe avere un solo carattere come cognome (o nessun cognome), non avere un codice postale, avere un indirizzo di tre righe o non avere un indirizzo. Questa persona potrebbe visualizzare una versione tradotta del tuo modulo.
I controlli dei moduli, le relative etichette e i messaggi di errore devono essere visibili sullo schermo, precisi e significativi, determinabili in modo programmatico e associati in modo programmatico all'elemento o al gruppo del modulo appropriato. L'attributo autocomplete
può e deve essere utilizzato per velocizzare la compilazione del modulo e migliorare l'accessibilità.
HTML fornisce tutti gli strumenti per rendere accessibili i controlli di base dei moduli. Più un elemento del modulo o un processo sono interattivi, più dovrà essere prestata attenzione all'accessibilità per quanto riguarda la gestione degli elementi di interesse, l'impostazione e l'aggiornamento di nomi, ruoli e valori ARIA, ove necessario, e gli annunci in tempo reale ARIA, se necessario. Tuttavia, come abbiamo appreso qui, con il solo HTML puoi fare molto per raggiungere il tuo obiettivo di accessibilità e validità senza ricorrere ad ARIA o JavaScript.
Verificare di aver compreso
Verifica le tue conoscenze sui moduli.
Come faccio a fare in modo che i pulsanti di opzione facciano parte dello stesso gruppo?
name.id.Quale elemento HTML viene utilizzato per indicare all'utente la destinazione di questo campo del modulo?
<h1><title><label>