เว็บไซต์และแอปพลิเคชันส่วนใหญ่มีเว็บฟอร์ม เว็บไซต์ล้อเล่น เช่น DoWebsites<form>
องค์ประกอบ HTML <form> ระบุจุดสังเกตของเอกสารซึ่งมีการควบคุมแบบอินเทอร์แอกทีฟสำหรับการส่งข้อมูล คุณจะพบตัวควบคุมแบบอินเทอร์แอกทีฟ (และแบบไม่อินเทอร์แอกทีฟ) ทั้งหมดของแบบฟอร์มที่ประกอบกันเป็นแบบฟอร์มนั้นซึ่งฝังอยู่ใน <form>
HTML เป็นภาษาที่มีประสิทธิภาพ ส่วนนี้จะเน้นที่ความสามารถของ HTML ซึ่งครอบคลุมสิ่งที่ HTML ทำได้โดยไม่ต้องเพิ่ม JavaScript การใช้ข้อมูลแบบฟอร์มฝั่งไคลเอ็นต์เพื่ออัปเดต UI ในบางลักษณะมักเกี่ยวข้องกับ CSS หรือ JavaScript ซึ่งไม่ได้กล่าวถึงในที่นี้ มีหลักสูตรดูข้อมูลเกี่ยวกับฟอร์มทั้งหลักสูตร เราจะไม่ทำสำเนาส่วนนี้ที่นี่ แต่จะแนะนำการควบคุมแบบฟอร์มหลายรายการและแอตทริบิวต์ HTML ที่ช่วยเพิ่มประสิทธิภาพ
การใช้แบบฟอร์มช่วยให้ผู้ใช้โต้ตอบกับเว็บไซต์หรือแอปพลิเคชัน ตรวจสอบข้อมูลที่ป้อน และส่งข้อมูลไปยังเซิร์ฟเวอร์ได้ แอตทริบิวต์ HTML สามารถกำหนดให้ผู้ใช้ต้องเลือกตัวควบคุมแบบฟอร์มหรือป้อนค่า แอตทริบิวต์ HTML สามารถกําหนดเกณฑ์ที่เจาะจงซึ่งค่าต้องตรงกันจึงจะถูกต้อง เมื่อผู้ใช้พยายามส่งแบบฟอร์ม ค่าการควบคุมแบบฟอร์มทั้งหมดจะผ่านการตรวจสอบข้อจำกัดฝั่งไคลเอ็นต์ และสามารถป้องกันการส่งได้จนกว่าข้อมูลจะตรงตามเกณฑ์ที่ต้องการ ซึ่งทั้งหมดนี้จะไม่มี JavaScript นอกจากนี้ คุณยังปิดใช้ฟีเจอร์นี้ได้อีกด้วย โดยการตั้งค่าแอตทริบิวต์ novalidate ใน <form> หรือ formnovalidate ในปุ่ม ซึ่งจะบันทึกข้อมูลแบบฟอร์มไว้เพื่อดำเนินการให้เสร็จสมบูรณ์ในภายหลัง และป้องกันการตรวจสอบ
การส่งแบบฟอร์ม
ระบบจะส่งแบบฟอร์มเมื่อผู้ใช้เปิดใช้งานปุ่ม "ส่ง" ที่ฝังอยู่ภายในแบบฟอร์ม เมื่อใช้ <input> สําหรับปุ่ม 'value' คือป้ายกํากับของปุ่มและจะแสดงในปุ่ม เมื่อใช้ <button> ป้ายกํากับคือข้อความระหว่างแท็ก <button> ที่เปิดและปิด ปุ่มส่งเขียนได้ 2 วิธีดังนี้
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
สําหรับแบบฟอร์มที่เรียบง่ายมาก คุณต้องมีองค์ประกอบ <form> ที่มีการป้อนข้อมูลแบบฟอร์มบางส่วนอยู่ภายใน และปุ่ม "ส่ง" อย่างไรก็ตาม การส่งแบบฟอร์มยังมีมากกว่านั้น
แอตทริบิวต์ขององค์ประกอบ <form> จะกำหนดเมธอด HTTP ที่จะใช้ส่งแบบฟอร์มและ URL ที่ประมวลผลการส่งแบบฟอร์ม ได้ ระบบสามารถส่งแบบฟอร์ม ประมวลผล และโหลดหน้าเว็บใหม่ได้โดยไม่ต้องใช้ JavaScript องค์ประกอบ <form> มีประสิทธิภาพมาก
ค่าแอตทริบิวต์ action และ method ขององค์ประกอบ <form> จะกำหนด URL ที่ประมวลผลข้อมูลแบบฟอร์มและเมธอด HTTP ที่ใช้ในการส่งข้อมูลตามลำดับ
โดยค่าเริ่มต้น ระบบจะส่งข้อมูลแบบฟอร์มไปยังหน้าปัจจุบัน หรือตั้งค่าแอตทริบิวต์ action เป็น URL ของที่ควรส่งข้อมูล
ข้อมูลที่ส่งประกอบด้วยคู่ชื่อ/ค่าของการควบคุมแบบฟอร์มต่างๆ ของแบบฟอร์ม โดยค่าเริ่มต้น การควบคุมนี้จะรวมถึงการควบคุมแบบฟอร์มทั้งหมดที่ซ้อนอยู่ในแบบฟอร์มที่มี name แต่เมื่อใช้แอตทริบิวต์ form คุณจะรวมการควบคุมแบบฟอร์มไว้นอก <form> และละเว้นการควบคุมแบบฟอร์มที่ฝังอยู่ภายใน <form> ได้ แอตทริบิวต์ form รองรับในตัวควบคุมแบบฟอร์มและ <fieldset> ส่วนแอตทริบิวต์ form จะใช้ค่า id ของแบบฟอร์มที่เชื่อมโยงกับตัวควบคุมนั้น โดยไม่จำเป็นต้องเป็นแบบฟอร์มที่ซ้อนอยู่ในนั้น ซึ่งหมายความว่าไม่จำเป็นต้องฝังตัวควบคุมแบบฟอร์มไว้ใน <form>
แอตทริบิวต์ method จะกำหนดโปรโตคอล HTTP ของคำขอ ซึ่งโดยทั่วไปคือ GET หรือ POST เมื่อใช้ GET ระบบจะส่งข้อมูลแบบฟอร์มเป็นสตริงพารามิเตอร์ที่มีคู่ name=value ต่อท้าย URL ของ action
เมื่อใช้ POST ระบบจะเพิ่มข้อมูลต่อท้ายเนื้อหาของคำขอ HTTP เมื่อส่งข้อมูลที่ปลอดภัย เช่น รหัสผ่านและข้อมูลบัตรเครดิต ให้ใช้ POST เสมอ
นอกจากนี้ยังมีวิธีการ DIALOG ด้วย หาก <form method="dialog"> อยู่ภายใน <dialog> การส่งแบบฟอร์มจะปิดกล่องโต้ตอบ แม้จะไม่มีการล้างหรือส่งข้อมูลก็ตาม อีกครั้งโดยไม่ต้องใช้ JavaScript ซึ่งจะกล่าวถึงในส่วนกล่องโต้ตอบ โปรดทราบว่าเนื่องจากการดำเนินการนี้ไม่ได้ส่งแบบฟอร์ม คุณควรรวมทั้ง formmethod="dialog" และ formnovalidate ไว้ในปุ่มส่ง
ปุ่มของแบบฟอร์มอาจมีแอตทริบิวต์มากกว่าที่อธิบายไว้ตอนต้นของส่วนนี้ หากปุ่มมีแอตทริบิวต์ formaction, formenctype, formmethod, formnovalidate หรือ formtarget ค่าที่ตั้งไว้บนปุ่มที่เปิดใช้งานการส่งแบบฟอร์มจะมีลำดับความสำคัญเหนือกว่า action, enctype, method และ target
ซึ่งตั้งไว้ที่ <form> การตรวจสอบข้อจำกัดจะเกิดขึ้นก่อนการส่งแบบฟอร์ม เฉพาะในกรณีที่ไม่มี formnovalidate บนปุ่มส่งที่เปิดใช้งานหรือ novalidate ใน <form>
หากต้องการจับภาพปุ่มที่ใช้ส่งแบบฟอร์ม ให้ป้อน name ลงในปุ่ม ระบบจะไม่ส่งปุ่มที่ไม่มีชื่อหรือค่าพร้อมกับข้อมูลแบบฟอร์มเมื่อส่งแบบฟอร์ม
หลังจากส่งแบบฟอร์ม
เมื่อผู้ใช้ส่งแบบฟอร์มออนไลน์ที่กรอกข้อมูลครบถ้วนแล้ว ระบบจะส่งชื่อและค่าของตัวควบคุมแบบฟอร์มที่เกี่ยวข้อง ชื่อคือค่าของแอตทริบิวต์ name ค่ามาจากเนื้อหาของแอตทริบิวต์ value หรือค่าที่ผู้ใช้ป้อนหรือเลือก ค่าของ <textarea> คือข้อความภายใน
ค่าของ <select> คือ value ของ <option> ที่เลือก หรือหาก <option> ไม่ได้มีแอตทริบิวต์ value ค่าจะเป็นข้อความภายในของตัวเลือกที่เลือก
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
การเลือก "Hoover Sukhdeep" (หรือไม่เลือกอะไรเลย เนื่องจากเบราว์เซอร์จะแสดงและเลือกค่าตัวเลือกแรกโดยค่าเริ่มต้น) แล้วคลิกปุ่ม "ส่ง" จะโหลดหน้านี้ซ้ำโดยตั้งค่า URL เป็น
https://web.dev/learn/html/forms?student=hoover
เนื่องจากตัวเลือกที่ 2 ไม่มีแอตทริบิวต์ value ระบบจึงส่งข้อความด้านในเป็นค่า การเลือก "Blendan Smooth" และคลิกปุ่ม "ส่ง" จะโหลดหน้านี้ซ้ำโดยตั้งค่า URL เป็น
https://web.dev/learn/html/forms?student=Blendan+Smooth
เมื่อส่งแบบฟอร์ม ข้อมูลที่ส่งจะมีชื่อและค่าของการควบคุมแบบฟอร์มที่มีชื่อทั้งหมดซึ่งมี name
ยกเว้นช่องทำเครื่องหมายที่ไม่ได้เลือก ปุ่มตัวเลือกที่ไม่ได้เลือก และชื่อและค่าของปุ่มอื่นๆ นอกเหนือจากปุ่มที่ส่งแบบฟอร์ม สำหรับการควบคุมแบบฟอร์มอื่นๆ ทั้งหมด หากตัวควบคุมแบบฟอร์มมีชื่อ แต่ไม่มีค่าที่ป้อนหรือเป็นค่าเริ่มต้น ระบบจะส่ง name ของตัวควบคุมแบบฟอร์มด้วยค่าว่าง
อินพุตมี22 ประเภท เราจึงไม่สามารถอธิบายได้ทั้งหมด
โปรดทราบว่าการระบุค่าเป็นตัวเลือกที่ไม่บังคับ และมักเป็นความคิดที่ไม่ถูกต้องเมื่อคุณต้องการให้ผู้ใช้ป้อนข้อมูล
สำหรับองค์ประกอบ <input> ที่ผู้ใช้แก้ไขค่าไม่ได้ คุณควรใส่ค่าไว้เสมอ ซึ่งรวมถึงค่าสำหรับองค์ประกอบอินพุตที่เป็นประเภท hidden, radio, checkbox, submit, button และ reset
การใช้ name ที่ไม่ซ้ำกันสำหรับการควบคุมแบบฟอร์มจะทำให้การประมวลผลข้อมูลฝั่งเซิร์ฟเวอร์ง่ายขึ้น และขอแนะนำให้ใช้เนื่องจากช่องทำเครื่องหมายและปุ่มตัวเลือกเป็นข้อยกเว้นสำหรับกฎนี้
ปุ่มตัวเลือก
หากคุณเคยสังเกตเห็นว่าเมื่อเลือกปุ่มตัวเลือกภายในกลุ่มปุ่มตัวเลือก คุณจะเลือกได้เพียงปุ่มเดียวเท่านั้น นั่นเป็นเพราะแอตทริบิวต์ name เอฟเฟกต์ที่เลือกได้เพียงรายการเดียวนี้สร้างขึ้นโดยการให้nameเดียวกันกับปุ่มตัวเลือกแต่ละรายการในกลุ่ม
name ควรไม่ซ้ำกันในกลุ่ม: หากคุณใช้ name เดียวกันกับ 2 กลุ่มโดยไม่ได้ตั้งใจ การเลือกปุ่มตัวเลือกในกลุ่มที่ 2 จะยกเลิกการเลือกที่ทำในกลุ่มที่ 1 ที่มี name เดียวกัน
ระบบจะส่ง name พร้อมกับ value ของปุ่มตัวเลือกที่เลือกไปพร้อมกับแบบฟอร์ม ตรวจสอบว่าปุ่มตัวเลือกแต่ละปุ่มมี value ที่เกี่ยวข้อง (และมักจะไม่ซ้ำกัน) ระบบจะไม่ส่งค่าของปุ่มตัวเลือกที่ไม่ได้เลือก
คุณมีกลุ่มตัวเลือกในหน้าเว็บกี่กลุ่มก็ได้ โดยแต่ละกลุ่มจะทำงานแยกกัน ตราบใดที่แต่ละกลุ่มมี name ที่เฉพาะเจาะจงสำหรับกลุ่มนั้นๆ
หากต้องการโหลดหน้าเว็บโดยเลือกปุ่มตัวเลือกรายการใดรายการหนึ่งในกลุ่มที่มีชื่อเดียวกัน ให้ใส่แอตทริบิวต์ checked
ปุ่มตัวเลือกนี้จะตรงกับคลาสเทียมของ CSS :default แม้ว่าผู้ใช้จะเลือกปุ่มตัวเลือกอื่นก็ตาม ปุ่มตัวเลือกที่เลือกอยู่ตอนนี้ตรงกับคลาสจำลอง :checked
หากผู้ใช้ต้องเลือกตัวควบคุมวิทยุจากกลุ่มปุ่มตัวเลือก ให้เพิ่มแอตทริบิวต์ required ลงในตัวควบคุมอย่างน้อย 1 รายการ การใส่ required ในปุ่มตัวเลือกในกลุ่มจะทำให้ต้องเลือกตัวเลือกเพื่อส่งแบบฟอร์ม แต่ไม่จำเป็นต้องเป็นปุ่มตัวเลือกที่มีแอตทริบิวต์ที่เลือกให้ถูกต้อง นอกจากนี้ ให้ระบุใน <legend> ให้ชัดเจนว่าต้องมีการควบคุมแบบฟอร์ม เราจะอธิบายการติดป้ายกำกับกลุ่มปุ่มตัวเลือกพร้อมกับปุ่มแต่ละปุ่มในภายหลัง
ช่องทำเครื่องหมาย
ช่องทําเครื่องหมายทั้งหมดภายในกลุ่มต้องมี name เดียวกัน เฉพาะช่องทําเครื่องหมายที่เลือกเท่านั้นที่จะมีnameและvalueส่งไปกับแบบฟอร์ม หากคุณเลือกช่องทําเครื่องหมายหลายช่องที่มีชื่อเดียวกัน ระบบจะส่งชื่อเดียวกันพร้อมค่าที่แตกต่างกัน (หวังว่าจะเป็นเช่นนั้น) หากคุณมีตัวควบคุมแบบฟอร์มหลายรายการที่มีชื่อเดียวกัน แม้ว่าจะไม่ใช่ช่องทําเครื่องหมายทั้งหมด ระบบจะส่งตัวควบคุมทั้งหมดโดยคั่นด้วยเครื่องหมายแอมเพอร์แซนด์
หากไม่ได้ใส่ value ในช่องทําเครื่องหมาย ค่าของช่องทําเครื่องหมายที่เลือกจะเป็น on โดยค่าเริ่มต้น ซึ่งอาจไม่เป็นประโยชน์ หากคุณมีช่องทําเครื่องหมาย 3 ช่องชื่อ chk และเลือกทั้ง 3 ช่องไว้ ระบบจะไม่สามารถถอดรหัสการส่งแบบฟอร์มได้
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
หากต้องการกำหนดให้ต้องเลือกช่องทำเครื่องหมาย ให้เพิ่มแอตทริบิวต์ required แจ้งให้ผู้ใช้ทราบเสมอเมื่อต้องเลือกช่องทำเครื่องหมาย หรือเมื่อต้องใช้ตัวควบคุมแบบฟอร์ม การเพิ่ม required ลงในช่องทําเครื่องหมายจะทำให้ช่องทําเครื่องหมายนั้นต้องเลือกเท่านั้น โดยจะไม่มีผลกับช่องทําเครื่องหมายอื่นๆ ที่มีชื่อเดียวกัน
ป้ายกำกับและชุดฟิลด์
ผู้ใช้ต้องเข้าถึงแบบฟอร์มได้จึงจะทราบวิธีกรอกแบบฟอร์ม ตัวควบคุมแบบฟอร์มทุกรายการต้องมีป้ายกำกับ
นอกจากนี้ คุณยังต้องการติดป้ายกำกับกลุ่มตัวควบคุมแบบฟอร์มด้วย ขณะที่อินพุต เลือก และพื้นที่ข้อความแต่ละรายการมีป้ายกํากับด้วย <label> กลุ่มการควบคุมแบบฟอร์มจะติดป้ายกำกับตามเนื้อหาของ <legend> ของ <fieldset> ที่จัดกลุ่มไว้
ในตัวอย่างก่อนหน้านี้ คุณอาจสังเกตเห็นว่าตัวควบคุมแบบฟอร์มแต่ละรายการ ยกเว้นปุ่มส่งมี <label> ป้ายกำกับช่วยระบุชื่อที่เข้าถึงได้ให้กับตัวควบคุมแบบฟอร์ม ปุ่มต่างๆ จะได้รับชื่อสำหรับการช่วยเหลือพิเศษจากเนื้อหาหรือค่า การควบคุมแบบฟอร์มอื่นๆ ทั้งหมดต้องมี <label> ที่เกี่ยวข้อง หากไม่มีป้ายกำกับที่เชื่อมโยง เบราว์เซอร์จะยังคงแสดงผลตัวควบคุมแบบฟอร์ม แต่ผู้ใช้จะไม่ทราบว่าระบบต้องการข้อมูลใด
หากต้องการเชื่อมโยงตัวควบคุมแบบฟอร์มกับ <label> อย่างชัดแจ้ง ให้ใส่แอตทริบิวต์ for ใน <label> โดยค่าจะเป็น id ของตัวควบคุมแบบฟอร์มที่เชื่อมโยง
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
การเชื่อมโยงป้ายกำกับกับตัวควบคุมแบบฟอร์มมีประโยชน์หลายประการ ป้ายกำกับช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอเข้าถึงตัวควบคุมแบบฟอร์มได้โดยกำหนดการควบคุมด้วยชื่อที่เข้าถึงได้ ป้ายกำกับยังเป็น "พื้นที่ที่ผู้ใช้แตะ" ด้วย ซึ่งทำให้เว็บไซต์ใช้งานได้มากขึ้นสำหรับผู้ใช้ที่มีปัญหาด้านความคล่องแคล่วด้วยการเพิ่มพื้นที่ หากใช้เมาส์ ให้ลองคลิกที่ใดก็ได้บนป้ายกำกับ "ชื่อของคุณ" ซึ่งจะเป็นการโฟกัสอินพุต
หากต้องการระบุป้ายกำกับโดยนัย ให้ใส่ตัวควบคุมแบบฟอร์มระหว่างแท็ก <label> ที่เปิดและปิด ตัวเลือกนี้เข้าถึงได้จากทั้งมุมมองโปรแกรมอ่านหน้าจอและอุปกรณ์ที่ใช้เคอร์เซอร์อย่างเท่าๆ กัน แต่จะไม่มีฮุกการจัดสไตล์เหมือนป้ายกำกับที่ชัดเจน
<label>Your name
<input type="text" name="name">
</label>
ป้ายกำกับเป็น "พื้นที่ Hit" อย่าใส่องค์ประกอบแบบอินเทอร์แอกทีฟภายในป้ายกำกับที่ชัดเจน หรือคอมโพเนนต์แบบอินเทอร์แอกทีฟอื่นๆ นอกเหนือจากตัวควบคุมแบบฟอร์มที่ติดป้ายกำกับในป้ายกำกับโดยนัย ตัวอย่างเช่น หากคุณใส่ลิงก์ในป้ายกํากับ ขณะที่เบราว์เซอร์จะแสดงผล HTML ผู้ใช้จะสับสนหากคลิกป้ายกํากับเพื่อป้อนการควบคุมแบบฟอร์ม แต่ระบบเปลี่ยนเส้นทางไปยังหน้าใหม่
โดยทั่วไป <label> จะมาก่อนตัวควบคุมแบบฟอร์ม ยกเว้นในกรณีของปุ่มตัวเลือกและช่องทำเครื่องหมาย ซึ่งไม่บังคับ
นี่เป็นรูปแบบ UX ทั่วไป ชุดวิดีโอ "เรียนรู้ฟอร์ม" มีข้อมูลเกี่ยวกับการออกแบบแบบฟอร์ม
สําหรับกลุ่มปุ่มตัวเลือกและช่องทําเครื่องหมาย ป้ายกํากับจะให้ชื่อที่เข้าถึงได้สําหรับตัวควบคุมแบบฟอร์มที่เชื่อมโยงอยู่ แต่กลุ่มตัวควบคุมและป้ายกํากับของตัวควบคุมก็ต้องมีป้ายกํากับด้วย หากต้องการติดป้ายกำกับกลุ่ม ให้จัดกลุ่มองค์ประกอบทั้งหมดเป็น <fieldset> โดยให้ <legend> เป็นป้ายกำกับของกลุ่ม
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
ในตัวอย่างนี้ <label> ที่ไม่ชัดแจ้งจะกำหนดป้ายกำกับแต่ละรายการเป็นปุ่มตัวเลือก และ <legend> จะกำหนดป้ายกำกับสำหรับกลุ่มปุ่มตัวเลือก
การฝัง <fieldset> ไว้ใน <fieldset> อีกเครื่องหนึ่งเป็นแนวทางปฏิบัติมาตรฐาน เช่น หากแบบฟอร์มเป็นแบบสํารวจที่มีคําถามจํานวนมากซึ่งแบ่งออกเป็นกลุ่มคําถามที่เกี่ยวข้อง <fieldset> "นักเรียนคนโปรด" อาจฝังอยู่ใน <fieldset> อีกรายการหนึ่งที่มีป้ายกำกับว่า "รายการโปรดของคุณ" ดังนี้
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
ลักษณะที่ปรากฏเริ่มต้นขององค์ประกอบเหล่านี้ทําให้ไม่ค่อยมีคนใช้ แต่คุณจัดรูปแบบ <legend> และ <fieldset> ได้โดยใช้ CSS
นอกเหนือจากแอตทริบิวต์ส่วนกลางทั้งหมดแล้ว <fieldset> ยังรองรับแอตทริบิวต์ name, disabled และ form ด้วย
เมื่อปิดใช้ fieldset ระบบจะปิดใช้ตัวควบคุมแบบฟอร์มที่ฝังอยู่ทั้งหมด แอตทริบิวต์ name หรือ form ไม่ค่อยมีประโยชน์ใน <fieldset> คุณใช้ name เพื่อเข้าถึงชุดฟิลด์ด้วย JavaScript ได้ แต่ชุดฟิลด์ดังกล่าวจะไม่รวมอยู่ในข้อมูลที่ส่ง (รวมการควบคุมแบบฟอร์มที่มีชื่อและฝังอยู่ภายใน)
ประเภทอินพุตและแป้นพิมพ์แบบไดนามิก
ดังที่ได้กล่าวไปก่อนหน้านี้ อินพุตมี 22 ประเภท
ในบางกรณี เมื่อผู้ใช้ใช้อุปกรณ์ที่มีแป้นพิมพ์แบบไดนามิกที่แสดงเฉพาะเมื่อจำเป็น เช่น โทรศัพท์ ประเภทอินพุตที่ใช้จะเป็นตัวกำหนดประเภทแป้นพิมพ์ที่แสดง แป้นพิมพ์เริ่มต้นที่แสดงสามารถเพิ่มประสิทธิภาพสำหรับประเภทการป้อนข้อมูลที่ต้องการ
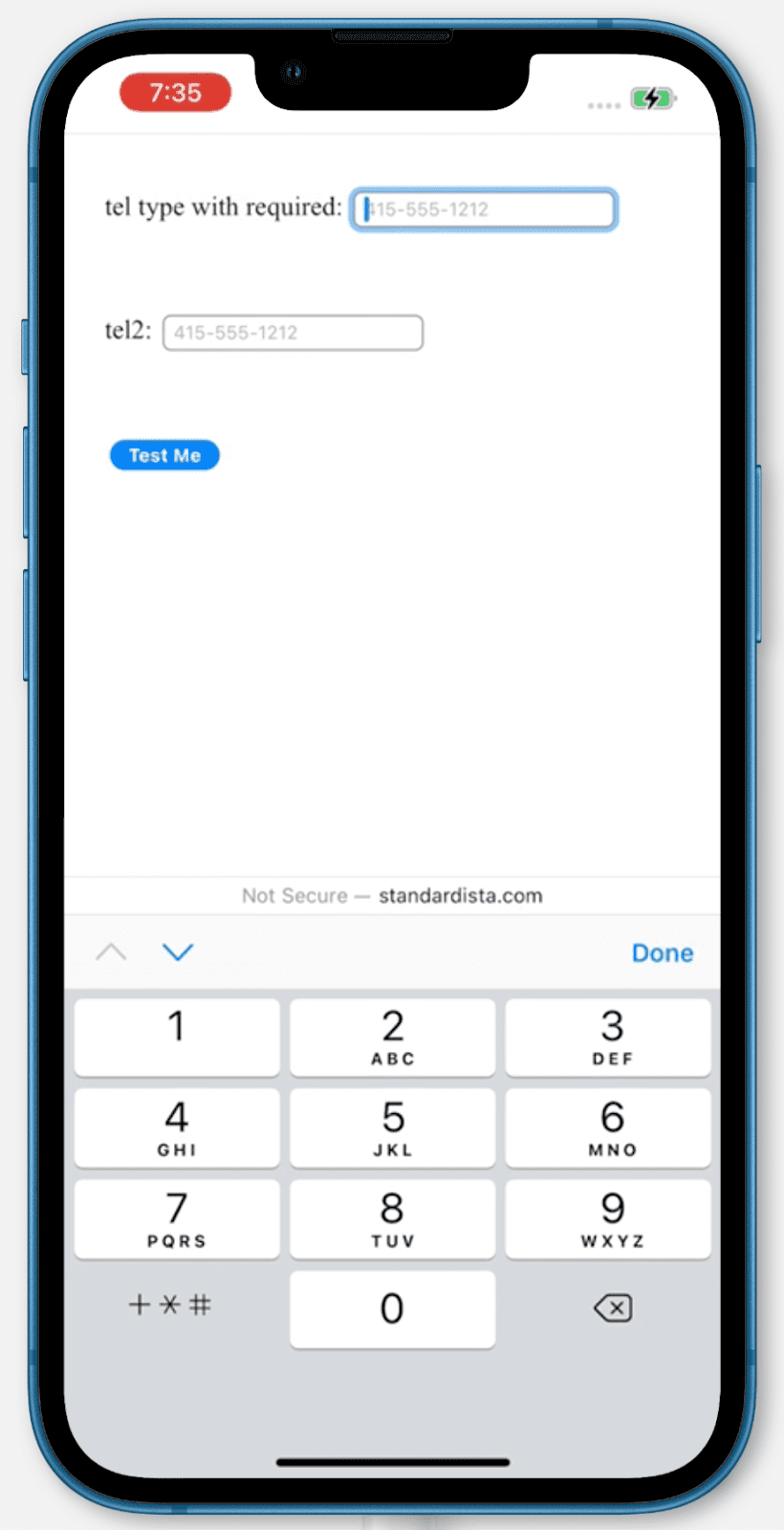
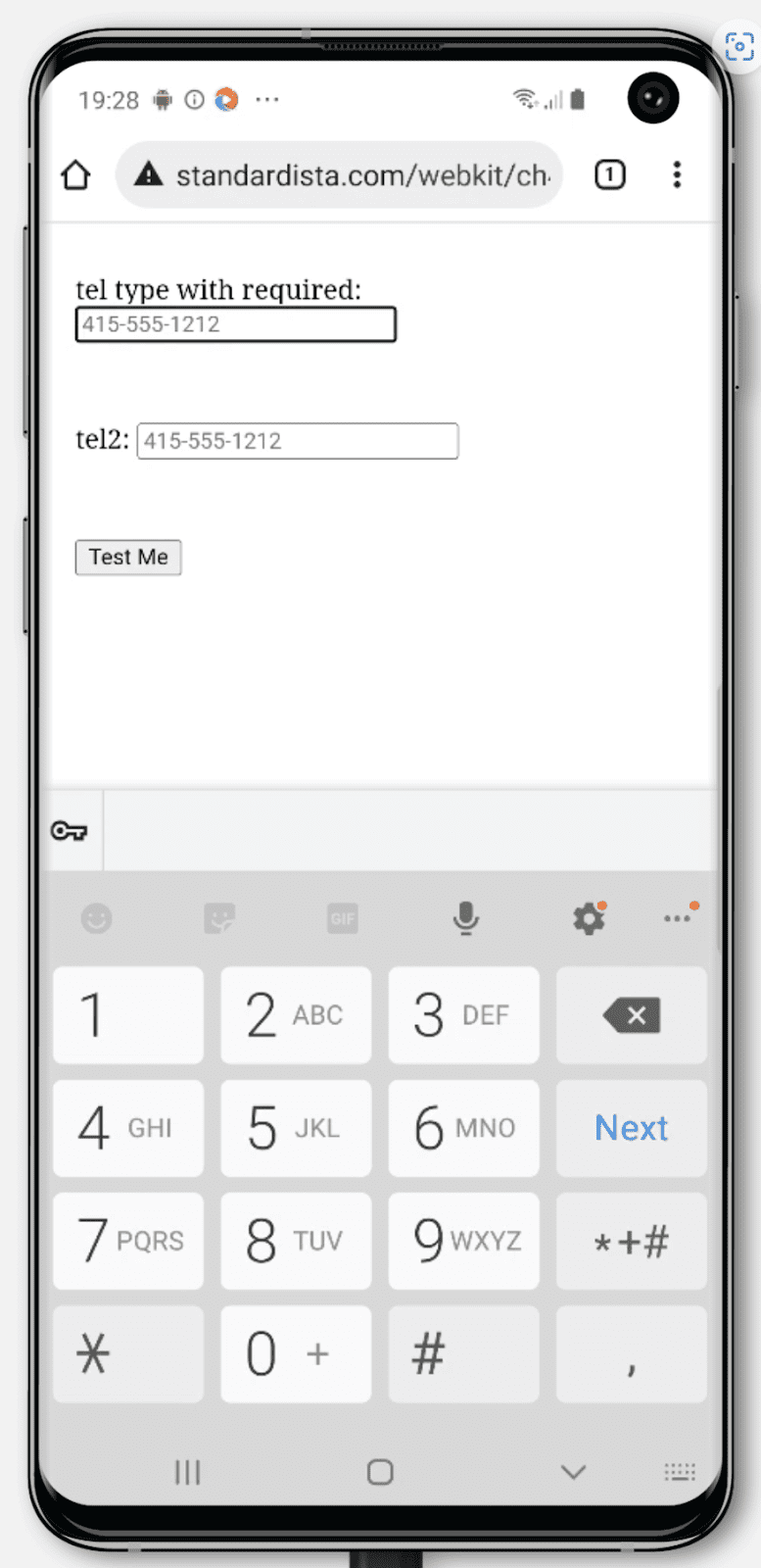
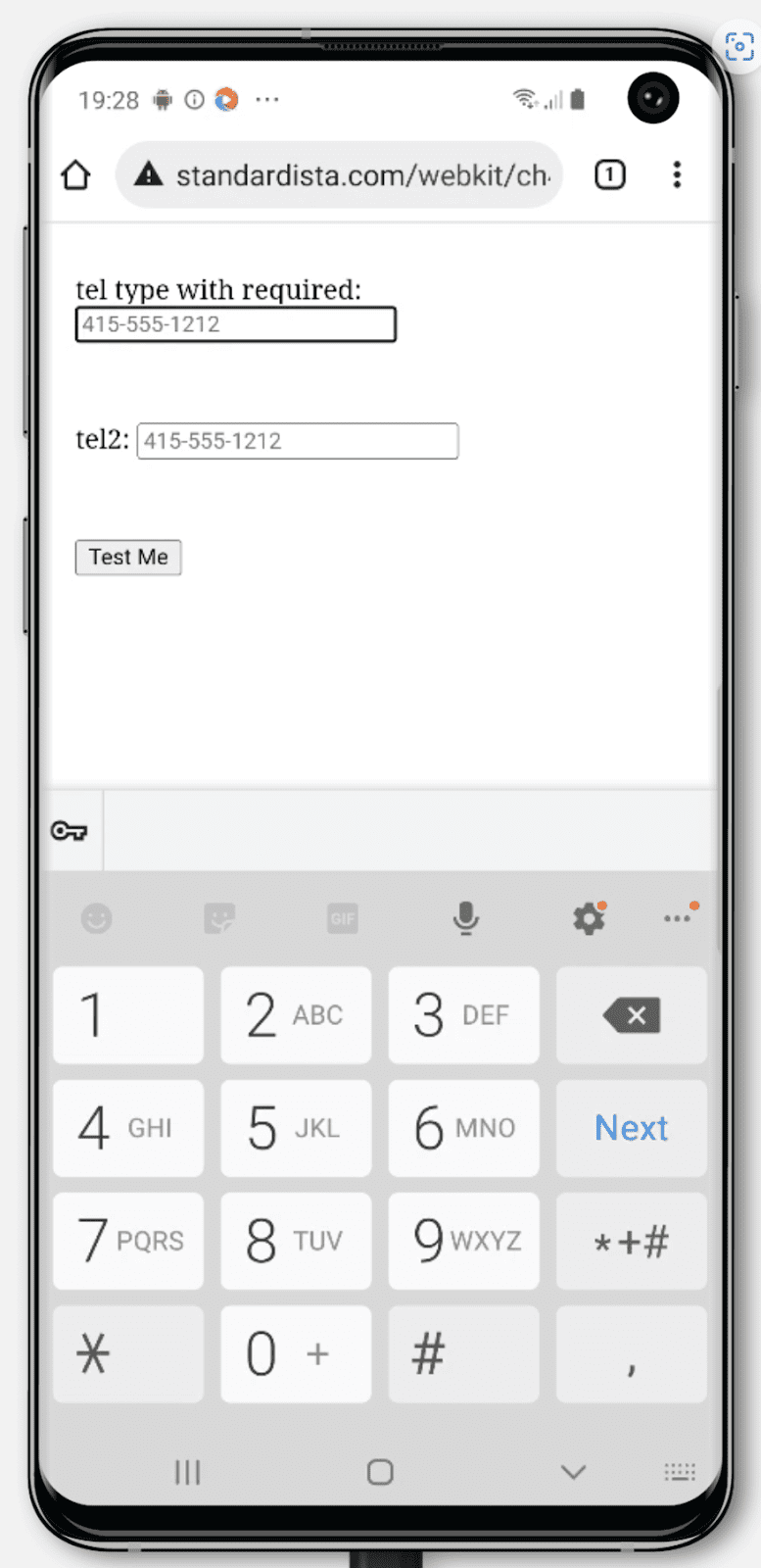
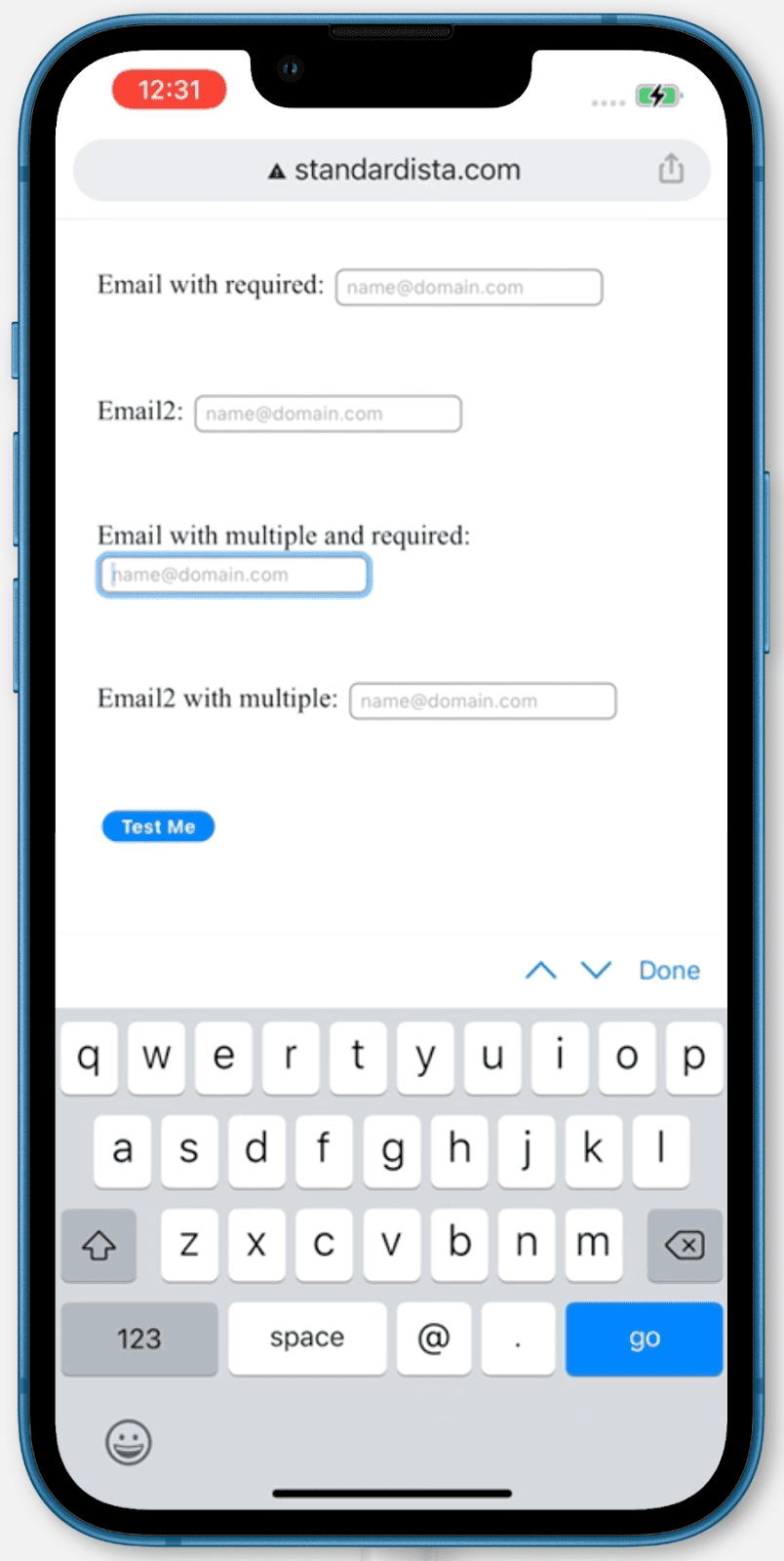
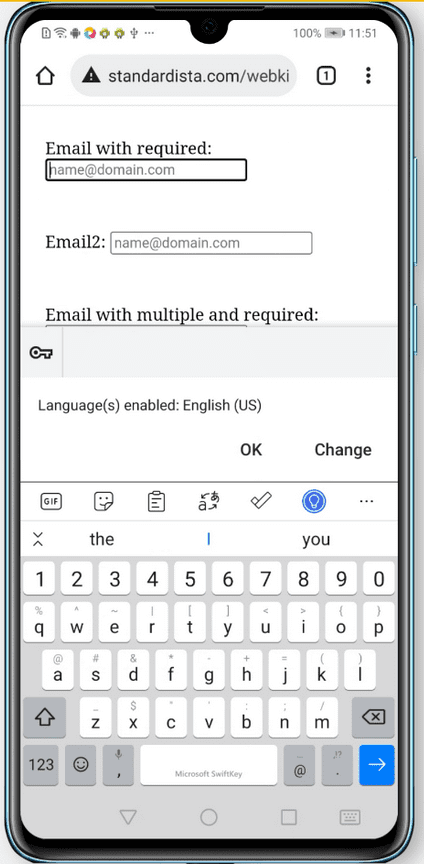
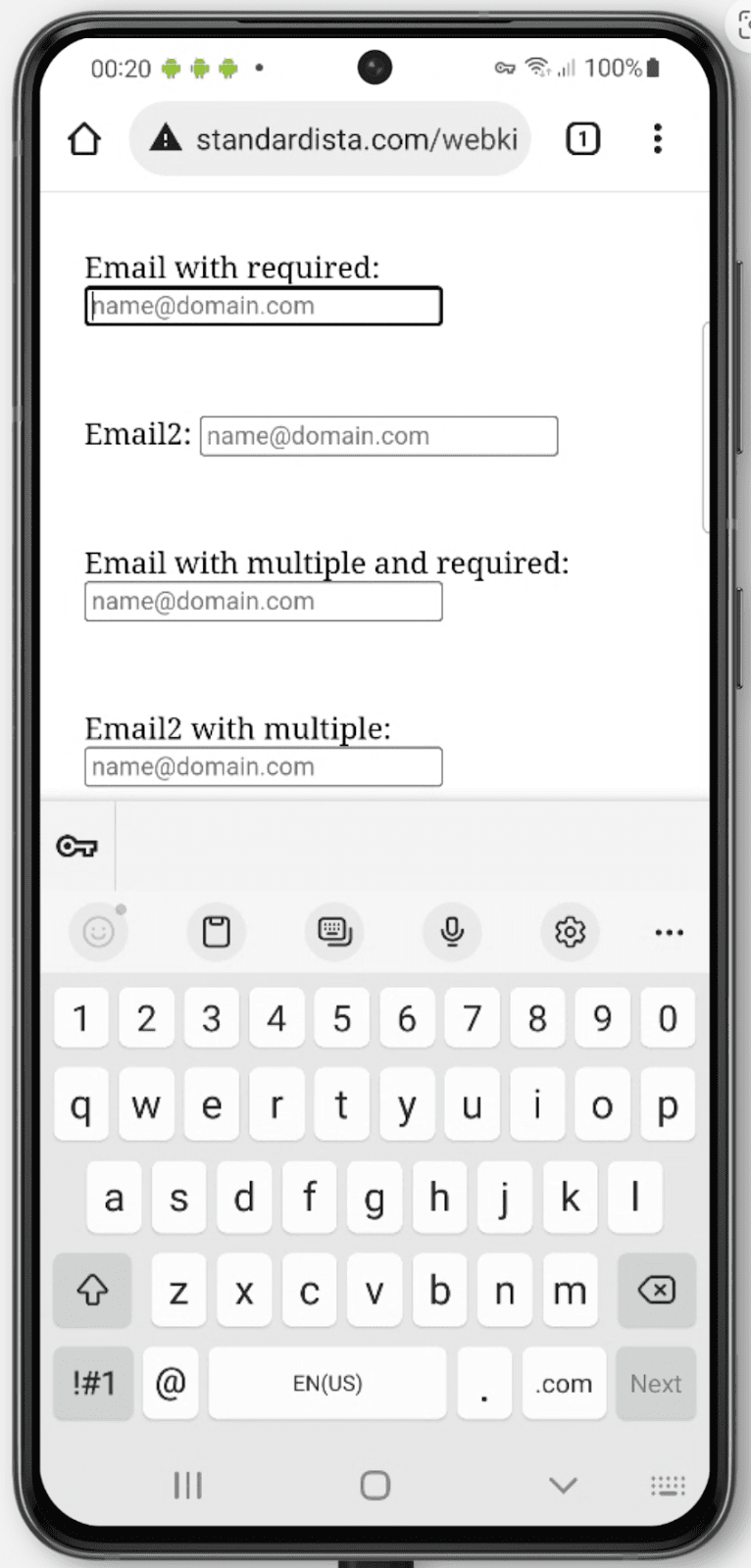
ตัวอย่างเช่น พิมพ์ tel จะแสดงแป้นพิมพ์ที่เพิ่มประสิทธิภาพสำหรับการป้อนหมายเลขโทรศัพท์ email จะมี @ และ . และแป้นพิมพ์แบบไดนามิกสำหรับ url จะมีโคลอนและสัญลักษณ์เครื่องหมายทับ ขออภัยที่ iPhone ยังไม่มี : ในแป้นพิมพ์แบบไดนามิกเริ่มต้นสำหรับประเภทอินพุต url
แป้นพิมพ์สำหรับ <input type="tel"> ใน iPhone และโทรศัพท์ Android 2 รุ่นที่แตกต่างกัน



แป้นพิมพ์สำหรับ <input type="email"> ใน iPhone และโทรศัพท์ Android 2 รุ่นที่แตกต่างกัน



การเข้าถึงไมโครโฟนและกล้อง
ประเภทอินพุตไฟล์ <input type="file"> ช่วยให้อัปโหลดไฟล์ผ่านแบบฟอร์มได้ ไฟล์อาจเป็นประเภทใดก็ได้ โดยกำหนดและจำกัดได้ด้วยแอตทริบิวต์ accept รายการประเภทไฟล์ที่ยอมรับได้อาจเป็นรายการนามสกุลไฟล์ที่คั่นด้วยคอมมา ประเภทส่วนกลาง หรือทั้งส่วนขยายประเภทส่วนกลาง ตัวอย่างเช่น accept="video/*, .gif" ยอมรับไฟล์วิดีโอหรือ GIF แบบเคลื่อนไหว
ใช้ "audio/*" สำหรับไฟล์เสียง, "video/*" สำหรับไฟล์วิดีโอ และ "image/*" สำหรับไฟล์ภาพ
แอตทริบิวต์การแจกแจง capture ที่กำหนดอยู่ในข้อกำหนดการจับภาพสื่อ สามารถใช้ได้หากจะสร้างไฟล์สื่อใหม่โดยใช้กล้องหรือไมโครโฟนของผู้ใช้ คุณสามารถตั้งค่าเป็น user สำหรับอุปกรณ์อินพุตที่แสดงต่อผู้ใช้ หรือ environment สำหรับกล้องหรือไมโครโฟนด้านหลังของโทรศัพท์ โดยทั่วไปแล้ว การใช้ capture โดยไม่ระบุค่าจะใช้งานได้เนื่องจากผู้ใช้จะเลือกอุปกรณ์อินพุตที่ต้องการใช้
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
การตรวจสอบในตัว
อีกครั้ง โดยไม่ต้องใส่ JavaScript ใดๆ เลย HTML สามารถป้องกันไม่ให้ส่งแบบฟอร์มที่มีค่าไม่ถูกต้องได้
ตัวเลือก CSS บางรายการจะจับคู่กับตัวควบคุมแบบฟอร์มโดยอิงตามการมีหรือไม่มีแอตทริบิวต์ HTML ซึ่งรวมถึง :required และ :optional หากมีการตั้งค่าบูลีน required หรือไม่ได้ตั้งค่า :default หาก checked ได้รับการฮาร์ดโค้ดไว้ และ :enabled หรือ :disabled โดยขึ้นอยู่กับว่าองค์ประกอบเป็นแบบอินเทอร์แอกทีฟหรือไม่ และมีแอตทริบิวต์ disabled หรือไม่ คลาสจำลอง :read-write จะจับคู่องค์ประกอบกับชุด contenteditable และตัวควบคุมแบบฟอร์มที่แก้ไขได้โดยค่าเริ่มต้น เช่น ประเภทอินพุต number, password และ text (แต่ไม่ใช่ช่องทำเครื่องหมาย ปุ่มตัวเลือก หรือประเภท hidden และอื่นๆ) หากองค์ประกอบที่เขียนได้ปกติมีการตั้งค่าแอตทริบิวต์ readonly ระบบจะจับคู่กับ :read-only แทน
เมื่อผู้ใช้ป้อนข้อมูลลงในตัวควบคุมแบบฟอร์ม ตัวเลือก UI ของ CSS ซึ่งรวมถึง :valid,
:invalid, :in-range และ
:out-of-range จะเปิดและปิดตามสถานะ เมื่อผู้ใช้ออกจากตัวควบคุมแบบฟอร์ม ระบบจะจับคู่กับคลาสจำลอง :user-invalid หรือ :user-valid ซึ่งยังไม่รองรับอย่างเต็มรูปแบบ
คุณสามารถใช้ CSS เพื่อระบุถึงความจำเป็นและ/หรือความถูกต้องของการควบคุมแบบฟอร์มเมื่อผู้ใช้โต้ตอบกับแบบฟอร์ม คุณยังใช้ CSS เพื่อป้องกันไม่ให้ผู้ใช้คลิกปุ่ม "ส่ง" ได้จนกว่าแบบฟอร์มจะถูกต้องได้ด้วย
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
ข้อมูลโค้ด CSS นี้ไม่ใช่รูปแบบที่แนะนำ แม้ว่า UI จะใช้งานง่ายและชัดเจน แต่ผู้ใช้จํานวนมากพยายามส่งแบบฟอร์มเพื่อเปิดใช้ข้อความแสดงข้อผิดพลาด การทำให้ปุ่ม "ส่ง" ปรากฏว่าปิดอยู่ด้วยวิธีนี้จะไม่อนุญาตให้ใช้การตรวจสอบข้อจำกัด ซึ่งเป็นฟีเจอร์ที่ผู้ใช้จํานวนมากพึ่งพา
CSS ที่นำไปใช้จะได้รับการอัปเดตอย่างต่อเนื่องตามสถานะปัจจุบันของ UI ตัวอย่างเช่น เมื่อคุณรวมประเภทอินพุตที่มีข้อจำกัด เช่น email, number, url และประเภทวันที่ หากค่าไม่ใช่ Null (ไม่ใช่ค่าว่าง) และค่าปัจจุบันไม่ใช่อีเมล ตัวเลข URL วันที่ หรือเวลาที่ถูกต้อง :invalid CSS Pseudo-Class จะตรงกัน การอัปเดตอย่างต่อเนื่องนี้แตกต่างจากการตรวจสอบข้อจำกัดของ HTML ในตัว ซึ่งจะเกิดขึ้นเมื่อผู้ใช้พยายามส่งแบบฟอร์มเท่านั้น
การตรวจสอบข้อจำกัดในตัวเกี่ยวข้องกับข้อจำกัดที่ตั้งค่าไว้ด้วยแอตทริบิวต์ HTML เท่านั้น แม้ว่าคุณจะจัดรูปแบบองค์ประกอบตามคลาสจำลอง :required และ :valid/:invalid ได้ แต่ข้อความแสดงข้อผิดพลาดที่เบราว์เซอร์ระบุซึ่งเกิดจากข้อผิดพลาดตามแอตทริบิวต์ required, pattern, min, max และแม้แต่ type จะแสดงเมื่อส่งแบบฟอร์ม

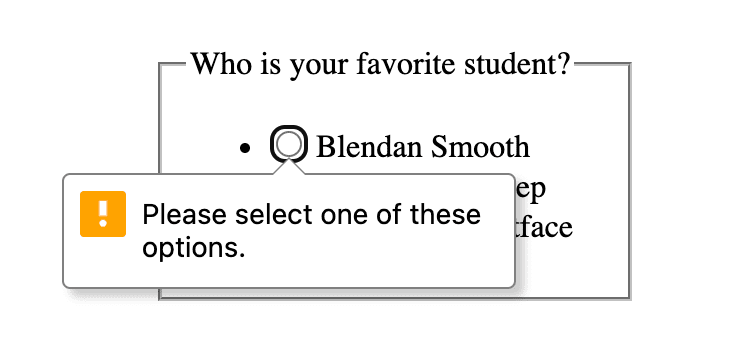
เมื่อเราพยายามส่งแบบฟอร์มโดยไม่เลือกนักเรียนคนโปรดที่จำเป็น การตรวจสอบข้อจำกัดจะป้องกันไม่ให้มีการส่งแบบฟอร์มเนื่องจากข้อผิดพลาด validityState.valueMissing
หากพร็อพเพอร์ตี้ validityState ใดก็ตามแสดงผล true ระบบจะบล็อกการส่ง และเบราว์เซอร์จะแสดงข้อความแสดงข้อผิดพลาดในการควบคุมแบบฟอร์มรายการแรกที่ไม่ถูกต้อง ทำให้โฟกัสไปที่ได้ เมื่อผู้ใช้เปิดใช้งานการส่งแบบฟอร์มและมีค่าที่ไม่ถูกต้อง การควบคุมแบบฟอร์มที่ไม่ถูกต้องรายการแรกจะแสดงข้อความแสดงข้อผิดพลาดและรับโฟกัส หากตัวควบคุมที่ต้องระบุไม่มีการตั้งค่าค่า หากค่าตัวเลขอยู่นอกช่วง หรือหากค่าไม่ใช่ประเภทที่แอตทริบิวต์ type กำหนดไว้ ฟอร์มจะไม่ตรวจสอบ ไม่ส่ง และข้อความแสดงข้อผิดพลาดจะปรากฏขึ้น
หากค่า number วันที่ หรือเวลาต่ำกว่า min ที่กำหนดไว้ต่ำสุดหรือสูงกว่า max ที่กำหนดไว้สูงสุด ตัวควบคุมจะเป็น :out-of-range (และ :invalid) และผู้ใช้จะได้รับแจ้งข้อผิดพลาด valididityState.rangeUnderflow หรือ validityState.rangeOverflow เมื่อพยายามส่งแบบฟอร์ม หากค่าไม่สอดคล้องกับค่า step ไม่ว่าจะตั้งค่าไว้อย่างชัดเจนหรือเป็นค่าเริ่มต้นเป็น 1 การควบคุมจะเป็น :out-of-range (และ :invalid) และจะมีข้อผิดพลาด validityState.stepMismatch ข้อผิดพลาดจะปรากฏเป็นฟองอากาศและจะแสดงข้อมูลที่เป็นประโยชน์เกี่ยวกับวิธีแก้ไขข้อผิดพลาดไว้โดยค่าเริ่มต้น
มีแอตทริบิวต์ที่คล้ายกันสำหรับความยาวของค่า ได้แก่ แอตทริบิวต์ minlength และ maxlength ซึ่งจะแจ้งให้ผู้ใช้ทราบถึงข้อผิดพลาดด้วย validityState.tooLong หรือ validityState.tooShort เมื่อส่ง
และ maxlength ยังป้องกันไม่ให้ผู้ใช้ป้อนอักขระมากเกินไป
การใช้แอตทริบิวต์ maxlength อาจส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดี โดยทั่วไปแล้ว การให้ผู้ใช้ป้อนตัวนับเกินความยาวอักขระที่อนุญาต (ไม่บังคับ) ในรูปแบบขององค์ประกอบ <output> ที่ไม่ได้ส่งมาพร้อมกับแบบฟอร์ม ทำให้ผู้ใช้สามารถแก้ไขข้อความจนกว่าเอาต์พุตจะแสดงความยาวไม่เกินสูงสุดที่อนุญาต maxlength
สามารถรวมไว้ใน HTML ได้ เช่นเดียวกับทุกสิ่งที่เราได้พูดคุยกัน ทุกอย่างจะทํางานได้โดยไม่ต้องใช้ JavaScript จากนั้นเมื่อมีการโหลด ระบบจะใช้ค่าของแอตทริบิวต์ maxlength ในการสร้างตัวนับอักขระนี้ใน JavaScript
อินพุตบางประเภทดูเหมือนจะมีข้อจำกัดเริ่มต้น แต่จริงๆ แล้วไม่มี เช่น ประเภทอินพุต tel มีไว้สำหรับปุ่มกดของโทรศัพท์ที่เป็นตัวเลขบนอุปกรณ์ที่มีแป้นพิมพ์แบบไดนามิก แต่ไม่ได้จำกัดค่าที่ถูกต้อง ประเภทอินพุตนี้และประเภทอื่นๆ มีแอตทริบิวต์ pattern คุณสามารถระบุนิพจน์ทั่วไปที่ค่าต้องตรงกันจึงจะถือว่าถูกต้อง
หากค่าเป็นสตริงว่างและไม่จำเป็นต้องระบุค่าดังกล่าว ก็จะไม่ทำให้เกิดข้อผิดพลาด validityState.patternMismatch
หากเป็นฟิลด์ที่ต้องกรอกและเว้นว่างไว้ ระบบจะแสดงข้อความแสดงข้อผิดพลาดเริ่มต้นสำหรับ validityState.valueMissing แก่ผู้ใช้แทน patternMismatch
สำหรับอีเมล validityState.typeMismatch อาจจะ
ไม่ตรงตามความต้องการของคุณ คุณอาจต้องใส่แอตทริบิวต์ pattern เพื่อให้ระบบไม่ยอมรับอีเมลอินทราเน็ตที่ไม่มี TLD เป็นอีเมลที่ถูกต้อง
แอตทริบิวต์รูปแบบช่วยให้ระบุนิพจน์ทั่วไปที่ค่าต้องตรงกันได้ เมื่อกำหนดให้ต้องมีการจับคู่รูปแบบ ให้ตรวจสอบว่าผู้ใช้เข้าใจสิ่งที่คาดหวังอย่างชัดเจน
ทั้งหมดนี้ทําได้โดยไม่ต้องใช้ JavaScript แม้แต่บรรทัดเดียว แต่เนื่องจากเป็น HTML API คุณจึงใช้ JavaScript เพื่อใส่ข้อความที่กําหนดเองระหว่างการตรวจสอบข้อจำกัดได้ นอกจากนี้ คุณยังใช้ JavaScript เพื่ออัปเดตจำนวนอักขระที่เหลือ แสดงแถบความคืบหน้าสำหรับความแข็งแกร่งของรหัสผ่าน หรือใช้วิธีอื่นๆ อีกมากมายเพื่อปรับปรุงการเติมข้อความให้สมบูรณ์แบบแบบไดนามิก
ตัวอย่าง
ตัวอย่างนี้มีแบบฟอร์มภายใน <dialog> ที่มี <form> ที่ฝังอยู่ซึ่งมีตัวควบคุมแบบฟอร์ม 3 ตัวและปุ่มส่ง 2 ปุ่ม พร้อมป้ายกำกับและวิธีการที่ชัดเจน
ปุ่มส่งแรกจะปิดกล่องโต้ตอบ ใช้ formmethod="dialog" เพื่อลบล้างวิธีการเริ่มต้นของแบบฟอร์ม และปิด <dialog> โดยไม่ส่งหรือลบข้อมูล นอกจากนี้ คุณยังต้องใส่ formnovalidate ด้วย ไม่เช่นนั้นเบราว์เซอร์จะพยายามตรวจสอบว่าฟิลด์ที่ต้องกรอกทั้งหมดมีค่า ผู้ใช้อาจต้องการปิดกล่องโต้ตอบและแบบฟอร์มโดยไม่ต้องป้อนข้อมูลใดๆ ซึ่งการตรวจสอบจะป้องกันปัญหานี้ รวม aria-label="close" เนื่องจาก "X" เป็นคำแนะนำที่มองเห็นได้ที่รู้จักกันดี แต่ไม่ใช่ป้ายกำกับที่สื่อความหมาย
ตัวควบคุมแบบฟอร์มทั้งหมดมีป้ายกำกับโดยนัย คุณจึงไม่จำเป็นต้องใส่แอตทริบิวต์ id หรือ for องค์ประกอบอินพุตทั้ง 2 รายการมีแอตทริบิวต์ที่ต้องระบุ ซึ่งทำให้ต้องระบุ อินพุตตัวเลขมีการตั้งค่า step อย่างชัดเจนเพื่อแสดงวิธีรวม step เนื่องจาก step มีค่าเริ่มต้นเป็น 1 คุณจึงละเว้นแอตทริบิวต์นี้ได้
<select> มีค่าเริ่มต้นทำให้แอตทริบิวต์ required ไม่จำเป็น แทนที่จะใส่แอตทริบิวต์ value ในแต่ละตัวเลือก ค่าเริ่มต้นจะเป็นข้อความด้านใน
ปุ่มส่งที่ท้ายจะตั้งค่าเมธอดของแบบฟอร์มเป็น POST เมื่อคลิก ระบบจะตรวจสอบความถูกต้องของค่าแต่ละค่า หากค่าทั้งหมดถูกต้อง ระบบจะส่งข้อมูลในแบบฟอร์ม กล่องโต้ตอบจะปิด และหน้าอาจเปลี่ยนเส้นทางไปยัง thankyou.php ซึ่งเป็น URL การดำเนินการ หากไม่มีค่าใดๆ หรือค่าตัวเลขมีระยะห่างไม่ตรงกันหรืออยู่นอกช่วง ข้อความแสดงข้อผิดพลาดที่ระบุโดยเบราว์เซอร์ที่เกี่ยวข้องจะปรากฏขึ้น ระบบจะไม่ส่งแบบฟอร์ม และกล่องโต้ตอบจะไม่ปิด
คุณปรับแต่งข้อความแสดงข้อผิดพลาดเริ่มต้นได้ด้วยเมธอด validityState.setCustomValidity('message here')
โปรดทราบว่าถ้าคุณตั้งค่าข้อความที่กำหนดเอง ข้อความนั้นจะต้องได้รับการกำหนดเป็นสตริงว่างเปล่าอย่างชัดเจนเมื่อทุกอย่างถูกต้อง มิฉะนั้นระบบจะไม่ส่งแบบฟอร์ม
ข้อควรพิจารณาอื่นๆ
เรามีทั้งส่วนที่เน้นช่วยให้ผู้ใช้ป้อนข้อมูลที่ถูกต้องในแบบฟอร์ม การป้องกันไม่ให้ผู้ใช้ทำผิดพลาดด้วยการแสดงวิธีการและคำแนะนำตามความจำเป็นเป็นสิ่งสำคัญเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี แม้ว่าส่วนนี้จะครอบคลุมวิธีที่ HTML เพียงอย่างเดียวใช้ตรวจสอบฝั่งไคลเอ็นต์ได้ แต่การตรวจสอบจะต้องมีทั้งฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์ การตรวจสอบสามารถแสดงในลักษณะที่ไม่รบกวนขณะกรอกแบบฟอร์ม เช่น การเพิ่มเครื่องหมายถูกเมื่อค่าถูกต้อง แต่อย่าแสดงข้อความแสดงข้อผิดพลาดจนกว่าการควบคุมแบบฟอร์มจะเสร็จสมบูรณ์ หากผู้ใช้ทำผิดพลาด ให้แจ้งผู้ใช้ว่าข้อผิดพลาดอยู่ตรงไหนและสิ่งที่ผู้ใช้ทำผิด
เมื่อออกแบบแบบฟอร์ม โปรดทราบว่าชื่อ รูปแบบที่อยู่ และอื่นๆ ทั่วโลกมีมาตรฐานที่แตกต่างกัน บางคนอาจมีอักษรตัวเดียวเป็นนามสกุล (หรือไม่มีนามสกุลเลย) อาจไม่มีรหัสไปรษณีย์ อาจมีที่อยู่ 3 บรรทัด หรืออาจไม่มีที่อยู่ บุคคลนี้อาจดูแบบฟอร์มของคุณในเวอร์ชันที่แปลแล้ว
ตัวควบคุมแบบฟอร์ม ป้ายกำกับ และข้อความแสดงข้อผิดพลาดควรปรากฏบนหน้าจอ ถูกต้องและมีความหมาย กำหนดได้แบบเป็นโปรแกรม และเชื่อมโยงกับองค์ประกอบหรือกลุ่มแบบฟอร์มที่เหมาะสมแบบเป็นโปรแกรม คุณใช้แอตทริบิวต์ autocomplete ได้และควรใช้เพื่อให้กรอกแบบฟอร์มได้เร็วขึ้นและปรับปรุงการช่วยเหลือพิเศษ
HTML มีเครื่องมือทั้งหมดสำหรับการทำให้ตัวควบคุมแบบฟอร์มพื้นฐานเข้าถึงได้ ยิ่งองค์ประกอบแบบฟอร์มหรือกระบวนการมีการโต้ตอบมากขึ้น การช่วยเหลือพิเศษจะต้องให้ความสำคัญกับการจัดการโฟกัส การตั้งค่าและการอัปเดตชื่อ บทบาท และค่า ARIA เมื่อจำเป็น และการประกาศเกี่ยวกับ ARIA แบบสดตามความจำเป็น แต่อย่างที่เราได้เรียนรู้ไป HTML เพียงอย่างเดียวก็ช่วยคุณบรรลุเป้าหมายด้านการช่วยเหลือพิเศษและความถูกต้องได้โดยไม่ต้องใช้ ARIA หรือ JavaScript
ตรวจสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับแบบฟอร์ม
คุณจะทำให้ปุ่มตัวเลือกเป็นส่วนหนึ่งของกลุ่มเดียวกันได้อย่างไร
name เดียวกันสำหรับรายการทั้งหมดid เดียวกันสำหรับรายการทั้งหมดเอลิเมนต์ HTML ใดใช้เพื่อบอกผู้ใช้ว่าช่องแบบฟอร์มนี้มีไว้สําหรับอะไร
<h1><title><label>