অধিকাংশ সাইট এবং অ্যাপ্লিকেশন একটি ওয়েব ফর্ম অন্তর্ভুক্ত. জোক সাইট, যেমন DoWebsites Need To Look Exactly Same In Every Browser.com , এর একটি ফর্ম নাও থাকতে পারে, কিন্তু এমনকি Machine Learning Workshop.com (MLW), যা এপ্রিল ফুলের দিন কৌতুক হিসাবে উদ্ভূত হয়েছিল, একটি ফর্ম আছে, যদিও একটি জাল এক MLW-এর প্রধান "কল টু অ্যাকশন" হল একটি ওয়ার্কশপের জন্য সাইন আপ করার জন্য মেশিনগুলির জন্য একটি নিবন্ধন ফর্ম৷ এই ফর্মটি একটি <form> উপাদানের মধ্যে রয়েছে।
HTML <form> উপাদানটি তথ্য জমা দেওয়ার জন্য ইন্টারেক্টিভ নিয়ন্ত্রণ ধারণকারী একটি নথির ল্যান্ডমার্ক চিহ্নিত করে। একটি <form> -এ নেস্ট করা আপনি সেই ফর্মটি তৈরি করে এমন সমস্ত ইন্টারেক্টিভ (এবং অ-ইন্টারেক্টিভ) ফর্ম নিয়ন্ত্রণগুলি পাবেন৷
এইচটিএমএল শক্তিশালী। এই বিভাগটি এইচটিএমএল এর শক্তির উপর ফোকাস করে, যা জাভাস্ক্রিপ্ট যোগ না করে এইচটিএমএল কি করতে পারে তা কভার করে। UI আপডেট করার জন্য ফর্ম ডেটা ক্লায়েন্ট-সাইড ব্যবহার করে সাধারণত CSS বা JavaScript জড়িত থাকে, যা এখানে আলোচনা করা হয়নি। একটি সম্পূর্ণ শিখন ফর্ম কোর্স আছে. আমরা এখানে সেই বিভাগটিকে সদৃশ করব না, তবে আমরা বেশ কয়েকটি ফর্ম নিয়ন্ত্রণ এবং HTML বৈশিষ্ট্য উপস্থাপন করব যা তাদের ক্ষমতায়ন করে।
ফর্মগুলির মাধ্যমে, আপনি ব্যবহারকারীদের আপনার ওয়েবসাইট বা অ্যাপ্লিকেশনের সাথে যোগাযোগ করতে, প্রবেশ করা তথ্য যাচাই করতে এবং একটি সার্ভারে ডেটা জমা দিতে সক্ষম করতে পারেন। এইচটিএমএল অ্যাট্রিবিউটগুলি ব্যবহারকারীকে ফর্ম নিয়ন্ত্রণ নির্বাচন করতে বা একটি মান প্রবেশ করতে সক্ষম করতে পারে৷ HTML বৈশিষ্ট্য নির্দিষ্ট মানদণ্ড নির্ধারণ করতে পারে যে মানটি বৈধ হওয়ার জন্য মেলে। যখন ব্যবহারকারী ফর্ম জমা দেওয়ার চেষ্টা করে, তখন সমস্ত ফর্ম নিয়ন্ত্রণ মান ক্লায়েন্ট-সাইড সীমাবদ্ধতা যাচাইয়ের মধ্য দিয়ে যায় এবং ডেটা প্রয়োজনীয় মানদণ্ডের সাথে মেলে না হওয়া পর্যন্ত জমা প্রতিরোধ করতে পারে; সব জাভাস্ক্রিপ্ট ছাড়া. এছাড়াও আপনি এই বৈশিষ্ট্যটি বন্ধ করতে পারেন: <form> -এ novalidate অ্যাট্রিবিউট সেট করা বা, আরও প্রায়ই, একটি বোতামে formnovalidate , পরবর্তী সমাপ্তির জন্য ফর্ম ডেটা সংরক্ষণ করা, বৈধতা প্রতিরোধ করে।
ফর্ম জমা দেওয়া
ফর্ম জমা দেওয়া হয় যখন ব্যবহারকারী ফর্মের মধ্যে নেস্ট করা একটি জমা বোতাম সক্রিয় করে। বোতামগুলির জন্য <input> ব্যবহার করার সময়, 'মান' হল বোতামের লেবেল, এবং বোতামে প্রদর্শিত হয়। <button> ব্যবহার করার সময়, লেবেল হল খোলা এবং বন্ধ করা <button> ট্যাগের মধ্যে লেখা। একটি জমা বোতাম দুটি উপায়ে লেখা যেতে পারে:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
একটি খুব সাধারণ ফর্মের জন্য, আপনার একটি <form> উপাদান প্রয়োজন, ভিতরে কিছু ফর্ম ইনপুট এবং একটি জমা বোতাম। যাইহোক, এর চেয়ে একটি ফর্ম জমা দেওয়ার আরও অনেক কিছু আছে।
<form> উপাদানের বৈশিষ্ট্যগুলি HTTP পদ্ধতি সেট করে যার মাধ্যমে ফর্মটি জমা দেওয়া হয় এবং URL যা ফর্ম জমা দেওয়ার প্রক্রিয়া করে৷ হ্যাঁ, কোনো জাভাস্ক্রিপ্ট ছাড়াই ফর্ম জমা দেওয়া, প্রক্রিয়া করা এবং একটি নতুন পৃষ্ঠা লোড করা যায়। <form> উপাদানটি শক্তিশালী।
<form> এলিমেন্টের action এবং method অ্যাট্রিবিউটের মানগুলি ইউআরএলকে সংজ্ঞায়িত করে যা ফর্ম ডেটা প্রক্রিয়া করে এবং ডেটা জমা দিতে ব্যবহৃত HTTP পদ্ধতি যথাক্রমে। ডিফল্টরূপে, ফর্ম ডেটা বর্তমান পৃষ্ঠায় পাঠানো হয়। অন্যথায়, যেখানে ডেটা পাঠানো হবে তার URL-এ action অ্যাট্রিবিউট সেট করুন।
প্রেরিত ডেটা ফর্মের বিভিন্ন ফর্ম নিয়ন্ত্রণের নাম/মান জোড়া দিয়ে তৈরি। ডিফল্টরূপে, এর মধ্যে একটি name আছে ফর্মের মধ্যে নেস্ট করা সমস্ত ফর্ম নিয়ন্ত্রণ অন্তর্ভুক্ত থাকে। যাইহোক, form অ্যাট্রিবিউটের সাহায্যে, <form> এর বাইরে ফর্ম নিয়ন্ত্রণগুলি অন্তর্ভুক্ত করা এবং <form> এর মধ্যে থাকা ফর্ম নিয়ন্ত্রণগুলি বাদ দেওয়া সম্ভব। ফর্ম কন্ট্রোল এবং <fieldset> এ সমর্থিত, form অ্যাট্রিবিউটটি তার মান হিসাবে নেয় যে ফর্মের id এটির সাথে সম্পর্কিত নিয়ন্ত্রণ, অগত্যা যে ফর্মটিতে এটি নেস্ট করা হয়েছে তা নয়৷ এর মানে ফর্ম নিয়ন্ত্রণগুলিকে শারীরিকভাবে নেস্ট করার প্রয়োজন নেই৷ একটি <form> ।
method বৈশিষ্ট্য অনুরোধের HTTP প্রোটোকল সংজ্ঞায়িত করে: সাধারণত GET বা POST । GET এর সাথে, ফর্ম ডেটা name=value জোড়ার একটি প্যারামিটার স্ট্রিং হিসাবে পাঠানো হয়, action URL-এর সাথে যুক্ত করা হয়।
POST এর সাথে, ডেটা HTTP অনুরোধের মূল অংশে যুক্ত করা হয়। নিরাপদ ডেটা পাঠানোর সময়, যেমন পাসওয়ার্ড এবং ক্রেডিট কার্ডের তথ্য, সর্বদা POST ব্যবহার করুন৷
একটি DIALOG পদ্ধতিও রয়েছে। যদি একটি <form method="dialog"> একটি <dialog> এর মধ্যে থাকে, তাহলে ফর্ম জমা দিলে ডায়ালগ বন্ধ হয়ে যাবে; একটি জমা ইভেন্ট আছে যদিও ডেটা সাফ বা জমা দেওয়া হয় না। আবার, জাভাস্ক্রিপ্ট ছাড়া. এটি ডায়ালগ বিভাগে আলোচনা করা হয়েছে। শুধু মনে রাখবেন, কারণ এটি ফর্মটি জমা দেয় না, আপনি সম্ভবত জমা বোতামে formmethod="dialog" এবং formnovalidate উভয়ই অন্তর্ভুক্ত করতে চান।
ফর্ম বোতামে এই বিভাগের শুরুতে বর্ণিত বৈশিষ্ট্যের চেয়ে বেশি থাকতে পারে। যদি বোতামটিতে একটি formaction , formenctype , formmethod , formnovalidate , বা formtarget অ্যাট্রিবিউট অন্তর্ভুক্ত থাকে, তাহলে ফর্ম জমা দেওয়ার সক্রিয়করণ বোতামে সেট করা মানগুলি <form> -এ সেট করা action , enctype , method এবং target চেয়ে অগ্রাধিকার পায়। সীমাবদ্ধতা বৈধতা ফর্ম জমা দেওয়ার আগে ঘটে, কিন্তু শুধুমাত্র যদি সক্রিয় জমা বোতামে একটি formnovalidate না থাকে বা <form> এ কোনো novalidate থাকে।
একটি ফর্ম জমা দেওয়ার জন্য কোন বোতামটি ব্যবহার করা হয়েছিল তা ক্যাপচার করতে, বোতামটিকে একটি name দিন৷ নাম বা মান ছাড়া বোতামগুলি ফর্ম জমা দেওয়ার সময় ফর্ম ডেটা সহ পাঠানো হয় না।
ফর্ম জমা দেওয়ার পর
যখন ব্যবহারকারী একটি সম্পূর্ণ অনলাইন ফর্ম জমা দেয়, তখন প্রাসঙ্গিক ফর্ম নিয়ন্ত্রণের নাম এবং মান জমা দেওয়া হয়। নাম হল name বৈশিষ্ট্যের মান। মানগুলি value বৈশিষ্ট্যের বিষয়বস্তু বা ব্যবহারকারীর দ্বারা প্রবেশ করা বা বাছাই করা মান থেকে আসে। একটি <textarea> এর মান হল এর ভিতরের পাঠ্য। একটি <select> এর মান হল নির্বাচিত <option> এর value অথবা, যদি <option> একটি value বৈশিষ্ট্য অন্তর্ভুক্ত না করে, তাহলে মানটি নির্বাচিত বিকল্পের অভ্যন্তরীণ পাঠ্য।
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
"হুভার সুখদীপ" নির্বাচন করা (অথবা কিছুই না করে, ব্রাউজার প্রদর্শিত হয় এবং তাই ডিফল্টরূপে প্রথম বিকল্পের মানটি নির্বাচন করে) এবং তারপরে সাবমিট বোতামটি ক্লিক করলে এই পৃষ্ঠাটি পুনরায় লোড হবে, এতে URL সেট করা হবে:
https://web.dev/learn/html/forms?student=hoover
যেহেতু দ্বিতীয় বিকল্পটিতে একটি value বৈশিষ্ট্য নেই, তাই ভিতরের পাঠ্যটি মান হিসাবে জমা দেওয়া হয়। "ব্লেন্ডান স্মুথ" নির্বাচন করা এবং সাবমিট বোতামে ক্লিক করা এই পৃষ্ঠাটি পুনরায় লোড করবে, URL এতে সেট করবে:
https://web.dev/learn/html/forms?student=Blendan+Smooth
যখন একটি ফর্ম জমা দেওয়া হয়, প্রেরিত তথ্যে অনির্বাচিত চেকবক্স, অ-নির্বাচিত রেডিও বোতাম, এবং জমা দেওয়া একটি ব্যতীত অন্য যেকোন বোতামের নাম এবং name ব্যতীত সমস্ত নামযুক্ত ফর্ম নিয়ন্ত্রণের নাম এবং মান অন্তর্ভুক্ত থাকে। ফর্ম অন্য সকল ফর্ম কন্ট্রোলের জন্য, যদি ফর্ম কন্ট্রোলের একটি নাম থাকে, কিন্তু কোনো মান সন্নিবেশিত বা ডিফল্ট না থাকে, তাহলে ফর্ম কন্ট্রোলের name একটি খালি মান সহ জমা দেওয়া হয়।
22টি ইনপুট প্রকার রয়েছে, তাই আমরা সেগুলিকে কভার করতে পারি না। শুধু মনে রাখবেন যে একটি মান অন্তর্ভুক্ত করা ঐচ্ছিক, এবং প্রায়শই একটি খারাপ ধারণা, যখন আপনি ব্যবহারকারীকে তথ্য লিখতে চান। <input> উপাদানগুলির জন্য যেখানে ব্যবহারকারী মানটি সম্পাদনা করতে পারে না, আপনার সর্বদা একটি মান অন্তর্ভুক্ত করা উচিত, ইনপুট উপাদানগুলির জন্য hidden , radio , checkbox , submit , button এবং reset সহ।
ফর্ম কন্ট্রোলের জন্য অনন্য name ব্যবহার করা সার্ভার-সাইড ডেটা প্রক্রিয়াকরণকে সহজ করে তোলে এবং চেকবক্স এবং রেডিও বোতামগুলি এই নিয়মের ব্যতিক্রম সহ সুপারিশ করা হয়।
রেডিও বোতাম
আপনি যদি কখনও লক্ষ্য করেন যে আপনি যখন রেডিও বোতামগুলির একটি গ্রুপের মধ্যে একটি রেডিও বোতাম নির্বাচন করেন, তখন একবারে শুধুমাত্র একটি নির্বাচন করা যেতে পারে, এটি name বৈশিষ্ট্যের কারণে। একটি গ্রুপে প্রতিটি রেডিও বোতামকে একই name দিয়ে এই শুধুমাত্র-একটি-নির্বাচিত-যোগ্য প্রভাব তৈরি করা হয়েছে।
একটি name গোষ্ঠীর জন্য অনন্য হওয়া উচিত: আপনি যদি দুর্ঘটনাক্রমে দুটি পৃথক গোষ্ঠীর জন্য একই name ব্যবহার করেন, তবে দ্বিতীয় গোষ্ঠীতে একটি রেডিও বোতাম নির্বাচন করলে একই name প্রথম গ্রুপে করা যেকোনো নির্বাচন অনির্বাচন করা হবে।
নির্বাচিত রেডিও বোতামের value সহ name ফর্মের সাথে জমা দেওয়া হয়। নিশ্চিত করুন যে প্রতিটি রেডিও বোতামের একটি প্রাসঙ্গিক (এবং সাধারণত অনন্য) value আছে। অ-নির্বাচিত রেডিও বোতামের মান পাঠানো হয় না।
আপনি একটি পৃষ্ঠায় যতগুলি রেডিও গ্রুপ করতে চান, প্রতিটি গ্রুপ স্বাধীনভাবে কাজ করে, যতক্ষণ পর্যন্ত প্রত্যেকটির একটি স্বতন্ত্র-থেকে-গ্রুপ name থাকে।
আপনি যদি নির্বাচিত একই নামের গ্রুপে রেডিও বোতামগুলির একটি দিয়ে পৃষ্ঠাটি লোড করতে চান তবে checked বৈশিষ্ট্যটি অন্তর্ভুক্ত করুন। এই রেডিও বোতামটি :default CSS ছদ্ম-শ্রেণির সাথে মিলবে, এমনকি ব্যবহারকারী একটি ভিন্ন রেডিও নির্বাচন করলেও। বর্তমানে নির্বাচিত রেডিও বোতামটি :checked সিউডো-ক্লাসের সাথে মেলে।
যদি ব্যবহারকারীকে রেডিও বোতামগুলির একটি গ্রুপ থেকে একটি রেডিও নিয়ন্ত্রণ বাছাই করতে হয়, তাহলে অন্তত একটি নিয়ন্ত্রণে required বৈশিষ্ট্য যোগ করুন। একটি গোষ্ঠীতে একটি রেডিও বোতামে required অন্তর্ভুক্ত করা ফর্ম জমা দেওয়ার জন্য প্রয়োজনীয় একটি নির্বাচন করে, তবে এটি বৈধ হওয়ার জন্য নির্বাচিত বৈশিষ্ট্য সহ রেডিও হতে হবে না৷ এছাড়াও, <legend> -এ স্পষ্টভাবে নির্দেশ করুন যে ফর্ম নিয়ন্ত্রণ প্রয়োজন । প্রতিটি পৃথক বোতামের সাথে রেডিও বোতামের গ্রুপগুলির লেবেল পরে বর্ণিত হয়েছে।
চেকবক্স
একটি গ্রুপের সকল চেকবক্সের জন্য একই name থাকা বৈধ। শুধুমাত্র নির্বাচিত চেকবক্সে তাদের name এবং value ফর্মের সাথে জমা দেওয়া আছে। আপনার যদি একই নামের একাধিক চেকবক্স থাকে, তাহলে একই নাম (আশা করি) বিভিন্ন মানের সাথে জমা দেওয়া হবে। আপনার যদি একই নামের একাধিক ফর্ম কন্ট্রোল থাকে, এমনকি যদি সেগুলি সমস্ত চেকবক্স না হয়, তবে সেগুলি সব জমা হবে, অ্যাম্পারস্যান্ড দ্বারা আলাদা করা হবে৷
আপনি যদি একটি চেকবক্সে একটি value অন্তর্ভুক্ত না করেন, তাহলে নির্বাচিত চেকবক্সের মানটি on হবে , যা সম্ভবত সহায়ক নয়৷ যদি আপনার কাছে chk নামে তিনটি চেকবক্স থাকে এবং সেগুলি সবই চেক করা থাকে, তাহলে ফর্ম জমাটি পাঠযোগ্য হবে না:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
একটি চেকবক্স প্রয়োজনীয় করতে, required বৈশিষ্ট্য যোগ করুন। সর্বদা ব্যবহারকারীকে জানান যখন একটি চেকবক্স চেক করা আবশ্যক, বা যখন কোন ফর্ম নিয়ন্ত্রণ প্রয়োজন। একটি চেকবক্সে required যোগ করা শুধুমাত্র সেই চেকবক্সটিকে প্রয়োজনীয় করে তোলে; এটি একই নামের অন্যান্য চেকবক্সকে প্রভাবিত করে না।
লেবেল এবং ফিল্ডসেট
কিভাবে একটি ফর্ম পূরণ করতে হয় তা ব্যবহারকারীদের জানার জন্য, ফর্মটি অ্যাক্সেসযোগ্য হতে হবে। প্রতিটি ফর্ম নিয়ন্ত্রণ একটি লেবেল থাকা আবশ্যক. এছাড়াও আপনি ফর্ম নিয়ন্ত্রণের গ্রুপ লেবেল করতে চান। স্বতন্ত্র ইনপুট, নির্বাচন এবং পাঠ্য অঞ্চলগুলিকে <label> দিয়ে লেবেল করা হলে, ফর্ম নিয়ন্ত্রণের গোষ্ঠীগুলিকে <fieldset> -এর <legend> বিষয়বস্তু দ্বারা লেবেল করা হয় যা তাদের গোষ্ঠীভুক্ত করে।
পূর্ববর্তী উদাহরণগুলিতে, আপনি লক্ষ্য করেছেন যে জমা বোতাম ছাড়া প্রতিটি ফর্ম নিয়ন্ত্রণে একটি <label> ছিল। লেবেলগুলি অ্যাক্সেসযোগ্য নামের সাথে ফর্ম নিয়ন্ত্রণ প্রদান করে। বোতামগুলি তাদের সামগ্রী বা মান থেকে তাদের অ্যাক্সেসযোগ্য নাম পায়। অন্যান্য সমস্ত ফর্ম নিয়ন্ত্রণের জন্য একটি সংশ্লিষ্ট <label> প্রয়োজন। যদি কোনও সংশ্লিষ্ট লেবেল না থাকে, ব্রাউজারটি এখনও আপনার ফর্ম নিয়ন্ত্রণগুলি রেন্ডার করবে, তবে ব্যবহারকারীরা জানতে পারবেন না কোন তথ্য প্রত্যাশিত।
একটি <label> এর সাথে একটি ফর্ম নিয়ন্ত্রণকে স্পষ্টভাবে যুক্ত করতে, <label> এ for attribute অন্তর্ভুক্ত করুন: মানটি ফর্ম নিয়ন্ত্রণের id যার সাথে এটি যুক্ত।
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
ফর্ম কন্ট্রোলের সাথে লেবেলগুলিকে সংযুক্ত করার বিভিন্ন সুবিধা রয়েছে৷ লেবেলগুলি একটি অ্যাক্সেসযোগ্য নামের সাথে নিয়ন্ত্রণ প্রদান করে স্ক্রীন রিডার ব্যবহারকারীদের কাছে ফর্ম নিয়ন্ত্রণগুলিকে অ্যাক্সেসযোগ্য করে তোলে৷ লেবেলগুলিও "হিট এলাকা"; তারা এলাকা বৃদ্ধি করে দক্ষতার সমস্যাযুক্ত ব্যবহারকারীদের জন্য সাইটটিকে আরও ব্যবহারযোগ্য করে তোলে। আপনি যদি মাউস ব্যবহার করেন, তাহলে "আপনার নাম" লেবেলের যে কোনো জায়গায় ক্লিক করার চেষ্টা করুন। এটি করা ইনপুট ফোকাস দেয়।
অন্তর্নিহিত লেবেল প্রদান করতে, খোলা এবং বন্ধ <label> ট্যাগের মধ্যে ফর্ম নিয়ন্ত্রণ অন্তর্ভুক্ত করুন। এটি একটি স্ক্রিন রিডার এবং পয়েন্টার ডিভাইস উভয় দৃষ্টিকোণ থেকে সমানভাবে অ্যাক্সেসযোগ্য, তবে স্পষ্ট লেবেলের মতো স্টাইলিং হুক প্রদান করে না।
<label>Your name
<input type="text" name="name">
</label>
যেহেতু লেবেলগুলি "হিট এলাকা", তাই একটি স্পষ্ট লেবেলের মধ্যে ইন্টারেক্টিভ উপাদানগুলি, বা একটি অন্তর্নিহিত লেবেলে লেবেলযুক্ত ফর্ম নিয়ন্ত্রণ ছাড়া অন্য কোনও ইন্টারেক্টিভ উপাদান অন্তর্ভুক্ত করবেন না৷ উদাহরণস্বরূপ, আপনি যদি একটি লেবেলে একটি লিঙ্ক অন্তর্ভুক্ত করেন, যখন ব্রাউজারটি HTML রেন্ডার করবে, আপনার ব্যবহারকারীরা বিভ্রান্ত হবেন যদি তারা লেবেলে ক্লিক করে একটি ফর্ম কন্ট্রোল লিখতে কিন্তু একটি নতুন পৃষ্ঠায় পুনঃনির্দেশিত হয়৷
সাধারণত, রেডিও বোতাম এবং চেকবক্সের ক্ষেত্রে ছাড়া ফর্ম নিয়ন্ত্রণের আগে <label> আসে। এই প্রয়োজন নেই. এটি শুধুমাত্র সাধারণ UX প্যাটার্ন। শিখুন ফর্ম সিরিজে ফর্ম ডিজাইন সম্পর্কে তথ্য রয়েছে৷
রেডিও বোতাম এবং চেকবক্সের গোষ্ঠীগুলির জন্য, লেবেলটি যে ফর্ম নিয়ন্ত্রণের সাথে যুক্ত তার অ্যাক্সেসযোগ্য নাম প্রদান করে; কিন্তু নিয়ন্ত্রণের গ্রুপ এবং তাদের লেবেলগুলিরও একটি লেবেল প্রয়োজন। গোষ্ঠীটিকে লেবেল দেওয়ার জন্য, সমস্ত উপাদানকে একটি <fieldset> এ গোষ্ঠীভুক্ত করুন, <legend> গ্রুপের জন্য লেবেল প্রদান করে।
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
এই উদাহরণে, অন্তর্নিহিত <label> প্রতিটি লেবেল একটি রেডিও বোতাম এবং <legend> রেডিও বোতামগুলির গ্রুপের জন্য লেবেল প্রদান করে। একটি <fieldset> অন্য <fieldset> ভিতরে নেস্ট করা হল আদর্শ অনুশীলন। উদাহরণস্বরূপ, যদি একটি ফর্ম সম্পর্কিত প্রশ্নগুলির গোষ্ঠীতে বিভক্ত অনেকগুলি প্রশ্নের সমীক্ষা হয়, তাহলে "প্রিয় শিক্ষার্থী" <fieldset> টিকে "আপনার পছন্দসই" হিসাবে লেবেলযুক্ত আরেকটি <fieldset> এ নেস্ট করা হতে পারে:
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
এই উপাদানগুলির ডিফল্ট উপস্থিতিগুলি তাদের কম ব্যবহারের দিকে পরিচালিত করেছে, তবে <legend> এবং <fieldset> CSS দিয়ে স্টাইল করা যেতে পারে । সমস্ত গ্লোবাল অ্যাট্রিবিউটের পাশাপাশি, <fieldset> name , disabled এবং form অ্যাট্রিবিউটগুলিকেও সমর্থন করে। যখন আপনি একটি ফিল্ডসেট অক্ষম করেন, সমস্ত নেস্টেড ফর্ম নিয়ন্ত্রণ নিষ্ক্রিয় করা হয়। <fieldset> এ name বা form বৈশিষ্ট্যগুলির খুব বেশি ব্যবহার নেই। name জাভাস্ক্রিপ্টের সাথে ফিল্ডসেট অ্যাক্সেস করতে ব্যবহার করা যেতে পারে, কিন্তু ফিল্ডসেটটি নিজেই জমা দেওয়া ডেটাতে অন্তর্ভুক্ত করা হয় না (এর মধ্যে নেস্ট করা নামযুক্ত ফর্ম নিয়ন্ত্রণগুলি অন্তর্ভুক্ত করা হয়)।
ইনপুট প্রকার এবং গতিশীল কীবোর্ড
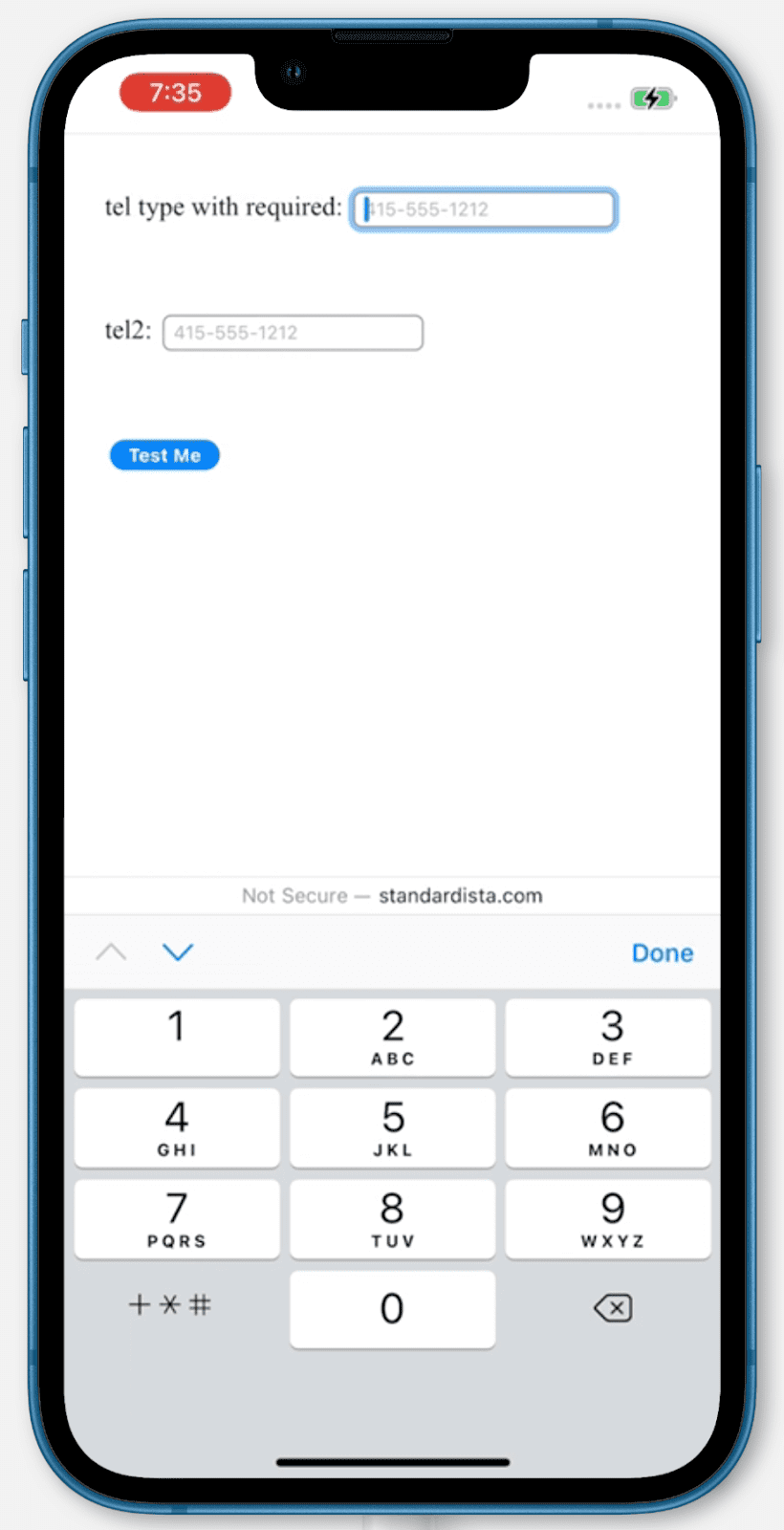
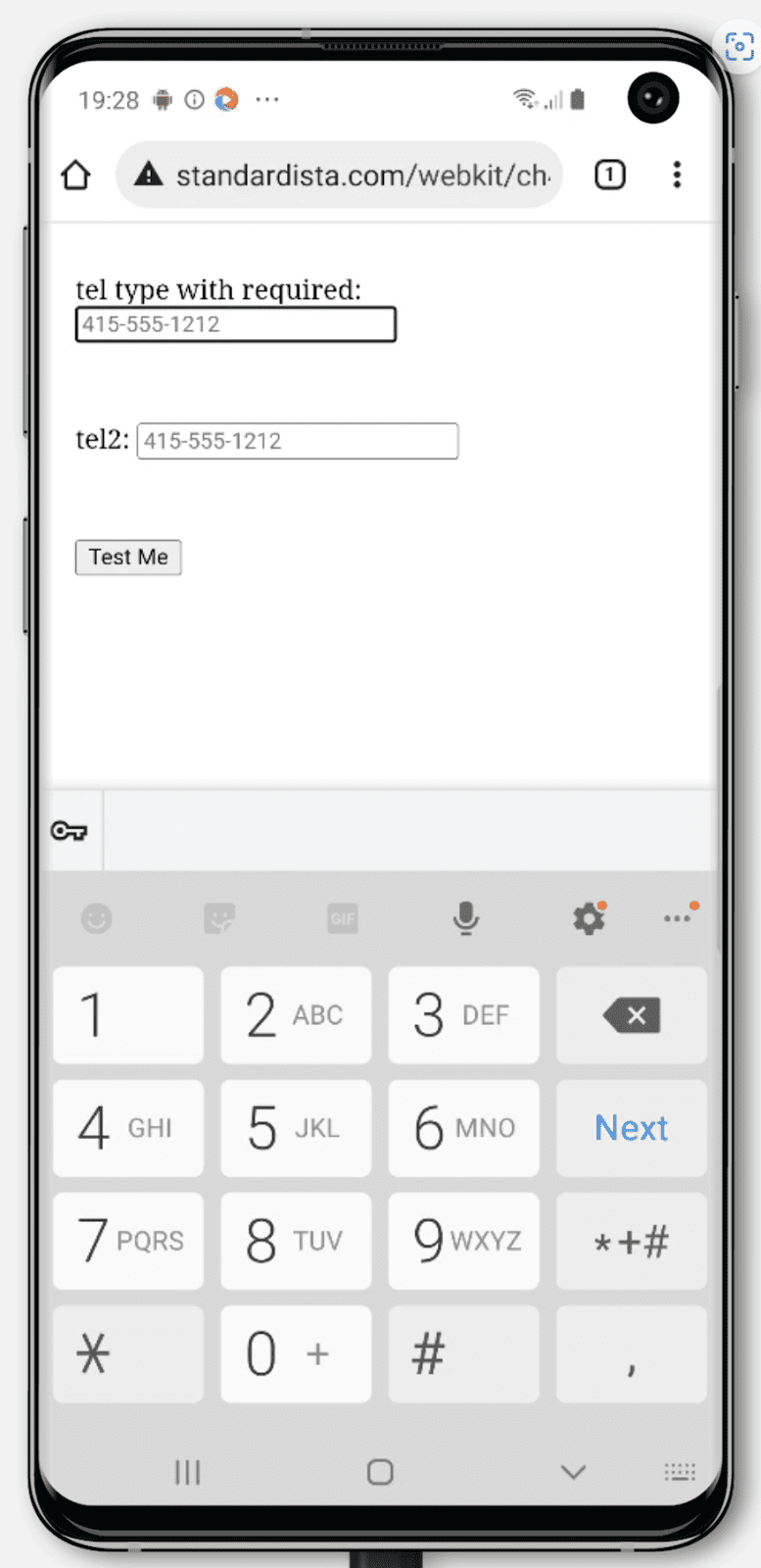
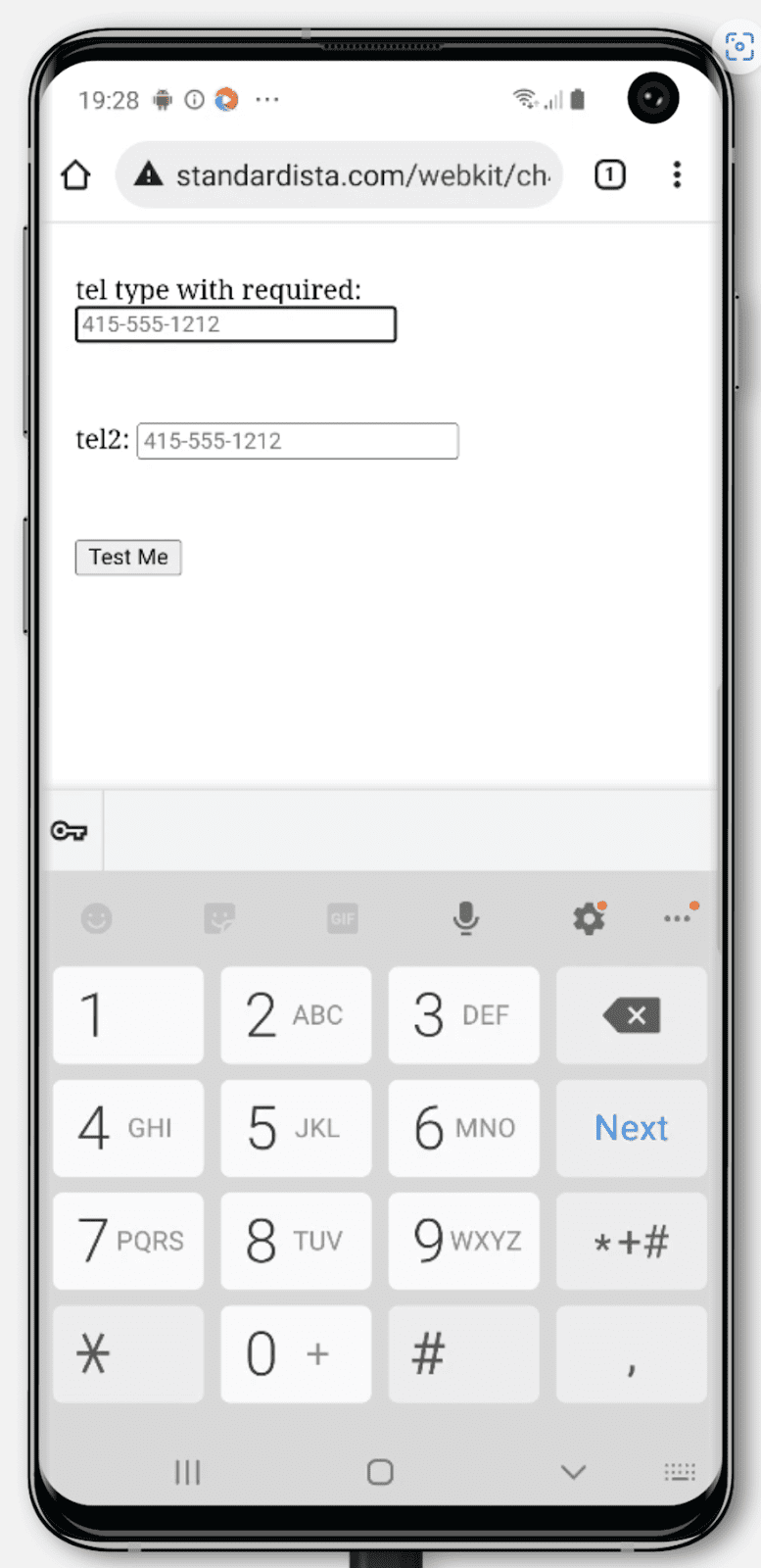
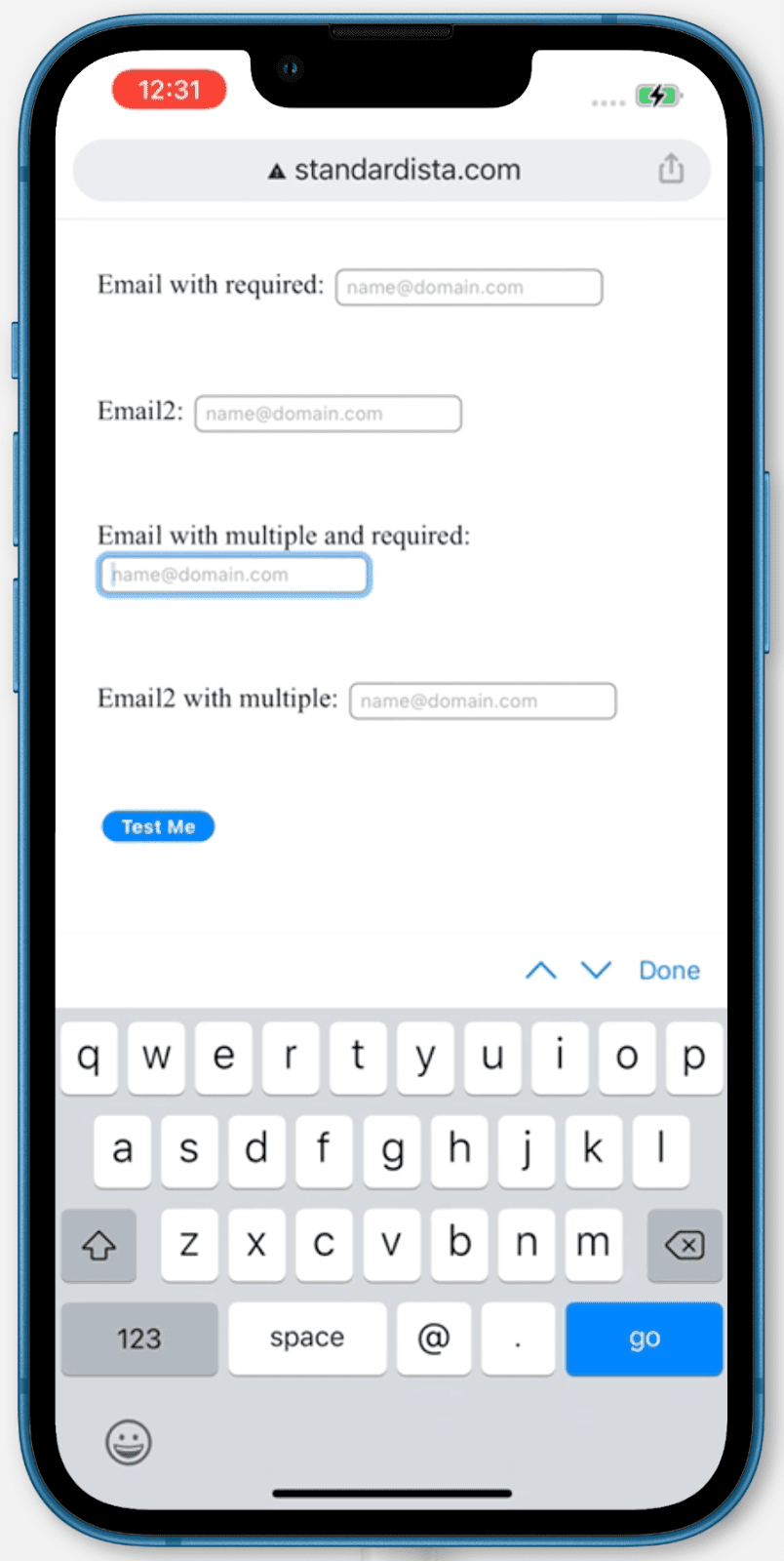
আগেই উল্লেখ করা হয়েছে, 22টি বিভিন্ন ধরনের ইনপুট রয়েছে। কিছু ক্ষেত্রে, যখন একজন ব্যবহারকারী একটি ডায়নামিক কীবোর্ড সহ একটি ডিভাইসে থাকে যা শুধুমাত্র প্রয়োজন অনুযায়ী প্রদর্শন করে, যেমন একটি ফোন, ব্যবহৃত ইনপুট প্রকারটি কীবোর্ডের প্রদর্শনের ধরন নির্ধারণ করে। প্রদর্শিত ডিফল্ট কীবোর্ডটি প্রয়োজনীয় ইনপুটের প্রকারের জন্য অপ্টিমাইজ করা যেতে পারে। উদাহরণস্বরূপ, tel টাইপ টেলিফোন নম্বর প্রবেশের জন্য অপ্টিমাইজ করা একটি কীপ্যাড দেখাবে; email @ এবং . ; এবং url এর জন্য ডায়নামিক কীবোর্ডে একটি কোলন এবং স্ল্যাশ চিহ্ন রয়েছে। দুর্ভাগ্যবশত, iPhone এখনও অন্তর্ভুক্ত করে না : url ইনপুট প্রকারের জন্য ডিফল্ট ডায়নামিক কীবোর্ডে।
iPhone এবং দুটি ভিন্ন Android ফোনে <input type="tel"> এর জন্য কীবোর্ড:



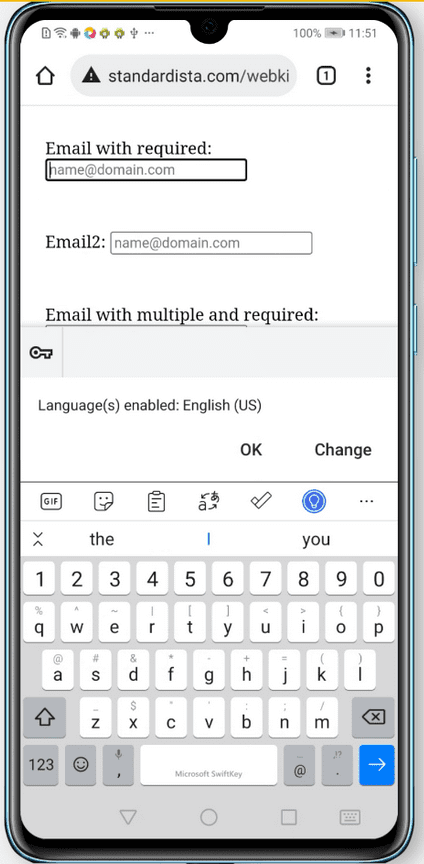
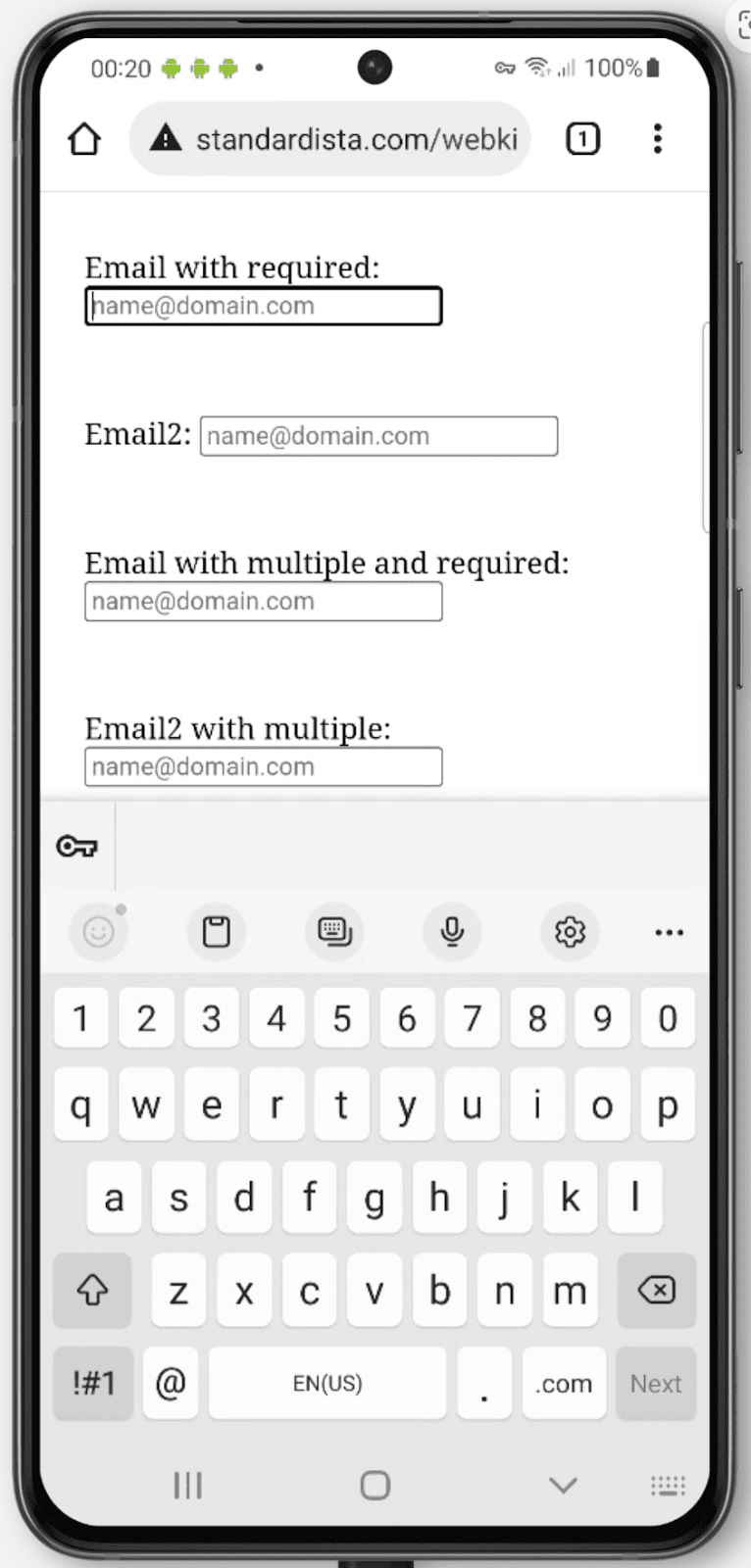
iPhone এবং দুটি ভিন্ন Android ফোনে <input type="email"> এর জন্য কীবোর্ড:



মাইক্রোফোন এবং ক্যামেরা অ্যাক্সেস করা হচ্ছে
ফাইল ইনপুট প্রকার <input type="file"> ফর্মের মাধ্যমে ফাইল আপলোড করতে সক্ষম করে৷ ফাইলগুলি যেকোন প্রকারের হতে পারে, সংজ্ঞায়িত এবং accept বৈশিষ্ট্য দ্বারা সীমাবদ্ধ। গ্রহণযোগ্য ফাইল প্রকারের তালিকাটি ফাইল এক্সটেনশনের একটি কমা-বিচ্ছিন্ন তালিকা, একটি বিশ্বব্যাপী প্রকার, বা বিশ্বব্যাপী প্রকার এবং এক্সটেনশনগুলির সংমিশ্রণ হতে পারে। উদাহরণস্বরূপ, accept="video/*, .gif" যেকোনো ভিডিও ফাইল বা অ্যানিমেটেড জিআইএফ গ্রহণ করে। সাউন্ড ফাইলের জন্য " audio/* ", ভিডিও ফাইলের জন্য " video/* " এবং ইমেজ ফাইলের জন্য " image/* " ব্যবহার করুন।
মিডিয়া ক্যাপচার স্পেসিফিকেশনে সংজ্ঞায়িত গণনাকৃত capture অ্যাট্রিবিউট ব্যবহার করা যেতে পারে যদি ব্যবহারকারীর ক্যামেরা বা মাইক্রোফোন ব্যবহার করে একটি নতুন মিডিয়া ফাইল তৈরি করা হয়। আপনি ফোনের পিছনের ক্যামেরা বা মাইক্রোফোনের জন্য ব্যবহারকারী-মুখী ইনপুট ডিভাইস বা environment জন্য user মান সেট করতে পারেন। সাধারণত, capture ব্যবহার করে, কোন মান ছাড়াই, কাজ করে কারণ ব্যবহারকারী কোন ইনপুট ডিভাইসটি ব্যবহার করতে চান তা বেছে নিতে যাচ্ছে।
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
অন্তর্নির্মিত বৈধতা
আবার, কোনো জাভাস্ক্রিপ্ট অন্তর্ভুক্ত না করেই, HTML অবৈধ মান সহ ফর্ম জমা হওয়া থেকে আটকাতে পারে।
কিছু CSS নির্বাচক আছে যেগুলি HTML বৈশিষ্ট্যগুলির উপস্থিতির উপর ভিত্তি করে ফর্ম নিয়ন্ত্রণের সাথে মেলে যেমন :required এবং :optional যদি বুলিয়ান required সেট করা থাকে বা না থাকে; :default যদি checked হয় হার্ড কোডেড; এবং :enabled বা :disabled , উপাদানটি ইন্টারেক্টিভ কিনা এবং disabled বৈশিষ্ট্য উপস্থিত কিনা তার উপর নির্ভর করে। :read-write pseudoclass উপাদান contenteditable সেট এবং ফর্ম নিয়ন্ত্রণের সাথে মেলে যেগুলি ডিফল্টরূপে সম্পাদনাযোগ্য, যেমন number , password এবং text ইনপুট প্রকার (কিন্তু চেকবক্স, রেডিও বোতাম বা hidden প্রকার, অন্যদের মধ্যে নয়)। যদি একটি সাধারণত লেখার যোগ্য উপাদানে readonly বৈশিষ্ট্য সেট থাকে, তাহলে এটি মেলে :read-only ।
ব্যবহারকারী ফর্ম কন্ট্রোলে তথ্য প্রবেশ করালে, CSS UI নির্বাচকরা, যার মধ্যে রয়েছে :valid , :invalid , :in-range , and :out-of-range , রাজ্যের উপর নির্ভর করে টগল অন এবং অফ হবে৷ যখন ব্যবহারকারী একটি ফর্ম নিয়ন্ত্রণ থেকে প্রস্থান করে, তখন হয় না-এখনও সম্পূর্ণরূপে সমর্থিত :user-invalid বা :user-valid pseudo-class মিলবে।
ব্যবহারকারী ফর্মের সাথে ইন্টারঅ্যাক্ট করার সাথে সাথে ফর্ম নিয়ন্ত্রণগুলি প্রয়োজনীয় এবং বৈধ কিনা সে সম্পর্কে ইঙ্গিত দিতে আপনি CSS ব্যবহার করতে পারেন। এমনকি আপনি CSS ব্যবহার করতে পারেন যাতে ব্যবহারকারীরা ফর্মটি বৈধ না হওয়া পর্যন্ত জমা বাটনে ক্লিক করতে না পারেন:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
এই CSS স্নিপেট একটি বিরোধী প্যাটার্ন। যদিও আপনার UI স্বজ্ঞাত এবং স্পষ্ট মনে হতে পারে, অনেক ব্যবহারকারী ত্রুটি বার্তা সক্ষম করার জন্য একটি ফর্ম জমা দেওয়ার চেষ্টা করে। এইভাবে একটি সাবমিট বোতাম অক্ষম দেখালে তা সীমাবদ্ধতা যাচাইয়ের অনুমতি দেয় না, একটি বৈশিষ্ট্য যা অনেক ব্যবহারকারী নির্ভর করে।
UI এর বর্তমান অবস্থার উপর ভিত্তি করে প্রয়োগকৃত CSS ক্রমাগত আপডেট করা হয়। উদাহরণস্বরূপ, যখন আপনি সীমাবদ্ধতার সাথে ইনপুট প্রকারগুলি অন্তর্ভুক্ত করেন, যেমন email , number , url এবং তারিখের ধরন, যদি মানটি নন-নাল (খালি নয়) এবং বর্তমান মানটি বৈধ ইমেল, নম্বর, URL, তারিখ বা সময় না হয় , :invalid CSS ছদ্ম-শ্রেণী একটি মিল হবে। এই ধ্রুবক আপডেটটি অন্তর্নির্মিত HTML সীমাবদ্ধতা যাচাইকরণ থেকে ভিন্ন, যা শুধুমাত্র তখনই ঘটে যখন ব্যবহারকারী ফর্ম জমা দেওয়ার চেষ্টা করে।
অন্তর্নির্মিত সীমাবদ্ধতা বৈধতা শুধুমাত্র HTML বৈশিষ্ট্যের সাথে সেট করা সীমাবদ্ধতার জন্য প্রাসঙ্গিক। আপনি যখন :required এবং :valid / :invalid pseudoclasses-এর উপর ভিত্তি করে একটি উপাদান স্টাইল করতে পারেন, তখন ব্রাউজার required , pattern , min , max , এমনকি type অ্যাট্রিবিউটের উপর ভিত্তি করে ত্রুটির বার্তাগুলি সরবরাহ করে, ফর্ম জমা দেওয়ার সময় আসে৷

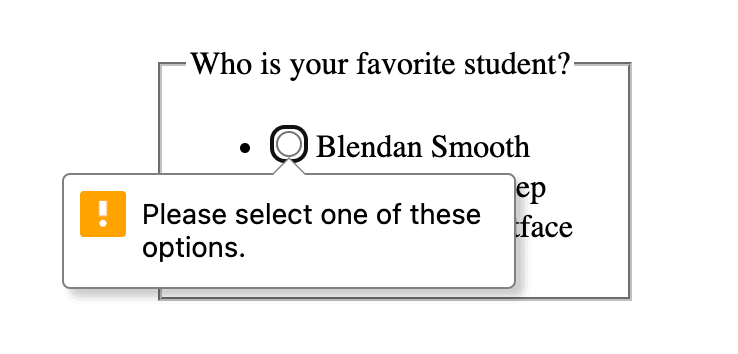
যখন আমরা প্রয়োজনীয় পছন্দের ছাত্র বাছাই না করে ফর্মটি জমা দেওয়ার চেষ্টা করি, তখন validityState.valueMissing ত্রুটির কারণে বাধ্যতামূলক বৈধতা ফর্ম জমা দিতে বাধা দেয়৷
যদি validityState প্রপার্টিগুলির যেকোনও true ফিরে আসে, জমা দেওয়া ব্লক করা হয়, এবং ব্রাউজার প্রথম ভুল ফর্ম কন্ট্রোলে একটি ত্রুটি বার্তা প্রদর্শন করে, এটিকে ফোকাস দেয়। যখন ব্যবহারকারী একটি ফর্ম জমা সক্রিয় করে এবং সেখানে অবৈধ মান থাকে, প্রথম অবৈধ ফর্ম নিয়ন্ত্রণ একটি ত্রুটি বার্তা দেখাবে এবং ফোকাস গ্রহণ করবে৷ যদি একটি প্রয়োজনীয় নিয়ন্ত্রণের কোনো মান সেট না থাকে, যদি একটি সাংখ্যিক মান সীমার বাইরে থাকে, বা যদি একটি মান type অ্যাট্রিবিউট দ্বারা প্রয়োজনীয় ধরনের না হয়, তাহলে ফর্মটি বৈধ হবে না, জমা হবে না এবং একটি ত্রুটি বার্তা প্রদর্শিত হবে৷
যদি একটি number , তারিখ, বা সময়ের মান ন্যূনতম min সেটের নীচে বা সর্বোচ্চ max সেটের উপরে থাকে তবে নিয়ন্ত্রণ হবে :out-of-range (এবং :invalid ), এবং ব্যবহারকারীকে valididityState.rangeUnderflow , validityState.rangeOverflow সম্পর্কে অবহিত করা হবে তারা ফর্ম জমা দেওয়ার চেষ্টা করার সময় validityState.rangeOverflow ত্রুটি। যদি মানটি step মানের সাথে ধাপের বাইরে থাকে, স্পষ্টভাবে সেট করা হোক বা 1 তে ডিফল্ট করা হোক না কেন, নিয়ন্ত্রণ হবে :out-of-range (এবং :invalid ) এবং একটি validityState.stepMismatch ত্রুটি থাকবে। ত্রুটিটি একটি বুদবুদ হিসাবে প্রদর্শিত হয় এবং ডিফল্টরূপে ভুলটি কীভাবে সংশোধন করা যায় সে সম্পর্কে সহায়ক তথ্য সরবরাহ করে।
মানগুলির দৈর্ঘ্যের জন্য অনুরূপ বৈশিষ্ট্য রয়েছে: minlength এবং maxlength বৈশিষ্ট্যগুলি জমা দেওয়ার সময় validityState.tooLong বা validityState.tooShort এর সাথে একটি ত্রুটি সম্পর্কে ব্যবহারকারীকে সতর্ক করবে৷ maxlength ব্যবহারকারীকে অনেকগুলি অক্ষর প্রবেশ করতে বাধা দেয়।
maxlength অ্যাট্রিবিউট ব্যবহার করলে ব্যবহারকারীর অভিজ্ঞতা খারাপ হতে পারে। সাধারণত ব্যবহারকারীকে একটি কাউন্টার প্রদান করে অনুমোদিত অক্ষর দৈর্ঘ্যের চেয়ে বেশি প্রবেশ করার অনুমতি দেওয়া একটি ভাল অভিজ্ঞতা, ঐচ্ছিকভাবে একটি <output> উপাদানের আকারে, যা ফর্মের সাথে জমা দেওয়া হয় না, আউটপুট না হওয়া পর্যন্ত পাঠ্য সম্পাদনা করতে সক্ষম করে। দেখায় সর্বাধিক অনুমোদিত দৈর্ঘ্য অতিক্রম করা হয়নি। maxlength আপনার HTML এ অন্তর্ভুক্ত করা যেতে পারে; আমরা আলোচনা করেছি সবকিছুর মত, এটা জাভাস্ক্রিপ্ট ছাড়া কাজ করে. তারপর, লোড করার সময়, জাভাস্ক্রিপ্টে এই অক্ষর কাউন্টার তৈরি করতে maxlength বৈশিষ্ট্যের মান ব্যবহার করা যেতে পারে।
কিছু ইনপুট প্রকারের ডিফল্ট সীমাবদ্ধতা আছে বলে মনে হয়, কিন্তু তা নয়। উদাহরণ স্বরূপ, tel ইনপুট টাইপ ডায়নামিক কীবোর্ড সহ ডিভাইসে একটি সাংখ্যিক টেলিফোন কীপ্যাড প্রদান করে, কিন্তু বৈধ মানগুলিকে সীমাবদ্ধ করে না। এই জন্য, এবং অন্যান্য ইনপুট ধরনের, pattern বৈশিষ্ট্য আছে. আপনি একটি রেগুলার এক্সপ্রেশন নির্দিষ্ট করতে পারেন যে মানটিকে বৈধ বলে মানতে হবে। যদি একটি মান খালি স্ট্রিং হয়, এবং মান প্রয়োজন না হয়, তাহলে এটি একটি validityState.patternMismatch ত্রুটি সৃষ্টি করবে না। প্রয়োজনে এবং খালি হলে, patternMismatch পরিবর্তে validityState.valueMissing এর জন্য ডিফল্ট ত্রুটি বার্তা ব্যবহারকারীকে দেখানো হবে।
ইমেলের জন্য, validityState.typeMismatch সম্ভবত আপনার প্রয়োজনের জন্য খুব ক্ষমাশীল। আপনি সম্ভবত pattern অ্যাট্রিবিউট অন্তর্ভুক্ত করতে চাইবেন যাতে TLD ছাড়া ইন্ট্রানেট ইমেল ঠিকানাগুলি বৈধ হিসাবে গৃহীত হয় না। প্যাটার্ন বৈশিষ্ট্য একটি নিয়মিত অভিব্যক্তি প্রদান করতে সক্ষম করে যা মান অবশ্যই মিলবে। একটি প্যাটার্ন মিলের প্রয়োজন হলে, নিশ্চিত করুন যে এটি ব্যবহারকারীর কাছে খুব স্পষ্ট কি প্রত্যাশিত।
এই সব কিছুই জাভাস্ক্রিপ্টের একটি লাইন ছাড়াই করা যেতে পারে, কিন্তু একটি HTML API হওয়ার কারণে, আপনি সীমাবদ্ধতা যাচাইয়ের সময় কাস্টম বার্তা অন্তর্ভুক্ত করতে JavaScript ব্যবহার করতে পারেন। আপনি কতগুলি অক্ষর বাকি আছে তা আপডেট করতে, পাসওয়ার্ড শক্তির জন্য একটি অগ্রগতি বার দেখাতে, বা গতিশীলভাবে সমাপ্তির উন্নতির জন্য অন্য যেকোন সংখ্যক উপায়ে জাভাস্ক্রিপ্ট ব্যবহার করতে পারেন।
উদাহরণ
এই উদাহরণে একটি <dialog> এর মধ্যে একটি ফর্ম আছে একটি নেস্টেড <form> সহ তিনটি ফর্ম নিয়ন্ত্রণ এবং দুটি জমা বোতাম, স্পষ্ট লেবেল এবং নির্দেশাবলী সহ।
প্রথম জমা বোতামটি ডায়ালগ বন্ধ করে দেয়। ফর্মের ডিফল্ট পদ্ধতি ওভাররাইড করতে formmethod="dialog" ব্যবহার করুন, এবং ডেটা জমা না দিয়ে বা মুছে ফেলা ছাড়া <dialog> বন্ধ করুন। আপনাকে অবশ্যই formnovalidate অন্তর্ভুক্ত করতে হবে অন্যথায় ব্রাউজার সমস্ত প্রয়োজনীয় ক্ষেত্রগুলির একটি মান আছে কিনা তা পরীক্ষা করে যাচাই করার চেষ্টা করবে। ব্যবহারকারী কোনো তথ্য প্রবেশ না করে ডায়ালগ এবং ফর্ম বন্ধ করতে চাইতে পারে; বৈধতা এটি প্রতিরোধ করবে। aria-label="close" অন্তর্ভুক্ত করুন কারণ "X" একটি পরিচিত ভিজ্যুয়াল কিউ কিন্তু একটি বর্ণনামূলক লেবেল নয়৷
ফর্ম কন্ট্রোলগুলির সবগুলিতেই অন্তর্নিহিত লেবেল রয়েছে, তাই আপনাকে id বা বৈশিষ্ট্যগুলির for অন্তর্ভুক্ত করার দরকার নেই৷ ইনপুট উপাদান উভয়েরই প্রয়োজনীয় বৈশিষ্ট্য রয়েছে যা তাদের প্রয়োজনীয় করে তোলে। নম্বর ইনপুটটিতে step কীভাবে অন্তর্ভুক্ত করা হয়েছে তা প্রদর্শন করার জন্য স্পষ্টভাবে সেট করা আছে step step ডিফল্ট হিসাবে 1 এ, এই বৈশিষ্ট্যটি বাদ দেওয়া যেতে পারে।
<select> এর একটি ডিফল্ট মান রয়েছে যা required বৈশিষ্ট্যটিকে অপ্রয়োজনীয় করে তোলে। প্রতিটি বিকল্পে value বৈশিষ্ট্য অন্তর্ভুক্ত করার পরিবর্তে, মানটি অভ্যন্তরীণ পাঠ্যে ডিফল্ট হয়।
শেষে জমা দেওয়ার বোতামটি ফর্মের পদ্ধতিটি পোস্টে সেট করে। ক্লিক করা হলে, প্রতিটি মানের বৈধতা চেক করা হবে। যদি সমস্ত মান বৈধ হয়, ফর্ম ডেটা জমা দেওয়া হবে, ডায়ালগ বন্ধ হয়ে যাবে, এবং পৃষ্ঠাটি thankyou.php এ পুনঃনির্দেশিত হতে পারে, যা অ্যাকশন URL। যদি কোনো মান অনুপস্থিত থাকে, অথবা যদি সাংখ্যিক মানের একটি ধাপ অমিল থাকে বা সীমার বাইরে থাকে, তাহলে একটি প্রাসঙ্গিক ব্রাউজার সংজ্ঞায়িত ত্রুটি বার্তা প্রদর্শিত হবে, ফর্মটি জমা দেওয়া হবে না এবং ডায়ালগটি বন্ধ হবে না৷ ডিফল্ট ত্রুটি বার্তা validityState.setCustomValidity('message here') পদ্ধতিতে কাস্টমাইজ করা যেতে পারে। শুধু মনে রাখবেন যে আপনি যদি একটি কাস্টম বার্তা সেট করেন, বার্তাটি স্পষ্টভাবে খালি স্ট্রিং-এ সেট করা আবশ্যক যখন সবকিছু বৈধ হবে বা ফর্ম জমা হবে না।
অন্যান্য বিবেচনা
আপনার ব্যবহারকারীদের ফর্মগুলিতে সঠিক ডেটা প্রবেশ করতে সহায়তা করার জন্য একটি সম্পূর্ণ বিভাগ রয়েছে। ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য, নির্দেশাবলী অন্তর্ভুক্ত করে এবং প্রয়োজনীয় ইঙ্গিত প্রদান করে ব্যবহারকারীদের ত্রুটি করা থেকে বিরত রাখা গুরুত্বপূর্ণ। যদিও এই বিভাগে এইচটিএমএল একাই কীভাবে বৈধতা ক্লায়েন্ট-সাইড সরবরাহ করতে পারে তা কভার করে, বৈধতা অবশ্যই ক্লায়েন্ট-সাইড এবং সার্ভার-সাইড হতে হবে। ফরম পূরণের সময় অবাধ উপায়ে বৈধতা প্রদান করা যেতে পারে , যেমন মান সঠিক হলে একটি চেক মার্ক যোগ করা। যদিও ফর্ম নিয়ন্ত্রণ সম্পূর্ণ হওয়ার আগে ত্রুটি বার্তা প্রদান করবেন না। ব্যবহারকারী যদি ভুল করে থাকেন, তাহলে ব্যবহারকারীকে জানান কোথায় ভুল হয়েছে এবং তারা কী ভুল করেছে।
ফর্ম ডিজাইন করার সময়, এটি মনে রাখা গুরুত্বপূর্ণ যে বিশ্বজুড়ে নাম, ঠিকানা বিন্যাস এবং আরও অনেক কিছুর বিভিন্ন মান রয়েছে৷ কারো শেষ নাম হিসেবে একটি একক অক্ষর থাকতে পারে (বা কোনো শেষ নাম নেই), একটি পিন কোড নাও থাকতে পারে, একটি তিন লাইনের রাস্তার ঠিকানা থাকতে পারে, বা রাস্তার ঠিকানা নাও থাকতে পারে। এই ব্যক্তি হয়তো আপনার ফর্মের একটি অনুবাদিত সংস্করণ দেখছেন৷
ফর্ম কন্ট্রোল, তাদের লেবেল এবং ত্রুটি বার্তাগুলি স্ক্রিনে দৃশ্যমান হওয়া উচিত, সঠিক এবং অর্থপূর্ণ, প্রোগ্রামগতভাবে নির্ণয়যোগ্য, এবং প্রোগ্রামগতভাবে উপযুক্ত ফর্ম উপাদান বা গোষ্ঠীর সাথে যুক্ত। autocomplete বৈশিষ্ট্যটি দ্রুত ফর্ম সম্পূর্ণতা সক্ষম করতে এবং অ্যাক্সেসযোগ্যতা উন্নত করতে ব্যবহার করা যেতে পারে এবং করা উচিত।
HTML মৌলিক ফর্ম নিয়ন্ত্রণগুলিকে অ্যাক্সেসযোগ্য করার জন্য সমস্ত সরঞ্জাম সরবরাহ করে। একটি ফর্ম উপাদান বা প্রক্রিয়া যত বেশি ইন্টারেক্টিভ হবে, ফোকাস ম্যানেজমেন্ট, যেখানে প্রয়োজন সেখানে ARIA নাম, ভূমিকা এবং মান সেট করা এবং আপডেট করা এবং প্রয়োজন অনুসারে ARIA লাইভ ঘোষণার ক্ষেত্রে অ্যাক্সেসযোগ্যতার দিকে আরও বেশি মনোযোগ দেওয়া দরকার। কিন্তু, যেমনটি আমরা এখানে শিখেছি, একা HTML এর মাধ্যমে, আপনি ARIA বা JavaScript এর আশ্রয় না নিয়েই আপনার অ্যাক্সেসযোগ্যতা এবং বৈধতার লক্ষ্যে দীর্ঘ পথ পেতে পারেন।
আপনার উপলব্ধি পরীক্ষা করুন
ফর্ম সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
আপনি কীভাবে রেডিও বোতামগুলিকে একই গ্রুপের অংশ হতে চান?
name বৈশিষ্ট্য মান দিন.id অ্যাট্রিবিউট মান দিন।এই ফর্ম ফিল্ডটি কীসের জন্য ব্যবহারকারীকে বলতে কোন HTML উপাদান ব্যবহার করা হয়?
<h1><title><label>
