A maioria dos sites e aplicativos inclui um formulário da Web. Sites de piada, como DoWebsites<form>.
O elemento <form> do HTML identifica um marco de documento que contém
controles interativos para enviar informações. Aninhados em um <form>, você vai encontrar todos os controles interativos (e não interativos)
que compõem esse formulário.
O HTML é poderoso. Esta seção se concentra no poder do HTML, cobrindo o que o HTML pode fazer sem adicionar JavaScript. O uso de dados de formulário do lado do cliente para atualizar a interface de alguma forma geralmente envolve CSS ou JavaScript, que não são discutidos aqui. Existe um curso inteiro do Aprenda sobre formulários. Não vamos duplicar essa seção aqui, mas vamos apresentar vários controles de formulário e os atributos HTML que os habilitam.
Com os formulários, você pode permitir que os usuários interajam com seu site ou aplicativo, valide as informações inseridas e envie
os dados para um servidor. Os atributos HTML podem exigir que o usuário selecione controles de formulário ou insira um valor. Atributos
HTML podem definir critérios específicos que o valor precisa corresponder para ser válido. Quando o usuário tenta enviar o formulário,
todos os valores de controle do formulário passam por uma validação de restrição do lado do cliente e podem impedir o envio
até que os dados correspondam aos critérios necessários. Tudo isso sem JavaScript. Também é possível desativar esse recurso: defina o atributo novalidate
no <form> ou, mais frequentemente, formnovalidate em um botão, salvando os dados do formulário para preenchimento posterior,
o que impede a validação.
Enviar formulários
Os formulários são enviados quando o usuário ativa um botão de envio aninhado no formulário. Ao usar <input> para botões, o
'valor' é o rótulo do botão e é exibido nele. Ao usar <button>, o rótulo é o texto entre as tags <button> de abertura
e fechamento. Um botão de envio pode ser escrito de duas maneiras:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Para um formulário muito simples, você precisa de um elemento <form>, com algumas entradas de formulário e um botão de envio. No entanto, há
mais coisas para enviar um formulário do que isso.
Os atributos do elemento <form> definem o método HTTP pelo
qual o formulário é enviado e o URL que processa o envio do formulário. Sim, os formulários podem ser enviados, processados e uma nova página pode ser carregada sem qualquer JavaScript. O elemento <form> é muito poderoso.
Os valores de atributo action e method
do elemento <form> definem o URL que processa os dados do formulário e o método HTTP usado para enviar os dados, respectivamente.
Por padrão, os dados do formulário são enviados para a página atual. Caso contrário, defina o atributo action como o URL para onde os dados serão enviados.
Os dados enviados são compostos de pares de nome/valor dos vários controles do formulário. Por padrão, isso inclui todos os controles
aninhados no formulário que têm um name. No entanto, com o atributo form, é possível incluir controles de formulário
fora do <form> e omitir controles de formulário aninhados no <form>. Com suporte em controles de formulário e <fieldset>,
o atributo form usa como valor o id do formulário associado ao controle, não necessariamente o formulário
em que ele está aninhado. Isso significa que os controles de formulário não precisam ser fisicamente aninhados em um <form>.
O atributo method define o protocolo HTTP da solicitação: geralmente GET ou POST. Com GET, os dados do formulário são enviados como uma
string de parâmetro de pares name=value, anexada ao URL do action.
Com POST, os dados são anexados ao corpo da solicitação HTTP. Ao enviar dados seguros, como senhas e informações de cartão de crédito,
sempre use POST.
Também há um método DIALOG. Se um <form method="dialog"> estiver dentro de um <dialog>, o envio do formulário vai fechar a caixa de diálogo.
Há um evento de envio, mas os dados não são limpos nem enviados. Mais uma vez, sem JavaScript. Isso é discutido na seção da caixa de diálogo. Como isso não envia o formulário, é recomendável
incluir formmethod="dialog" e formnovalidate no botão de envio.
Os botões de formulário podem ter mais atributos do que os descritos no início desta seção. Se o botão incluir um atributo formaction,
formenctype, formmethod, formnovalidate ou formtarget, os valores definidos no botão que ativa o envio
do formulário terão precedência sobre os action, enctype, method e target
definidos no <form>. A validação de restrição ocorre antes do envio do formulário, mas somente se não houver um
formnovalidate no botão de envio ativado nem um novalidate no <form>.
Para capturar qual botão foi usado para enviar um formulário, dê
a ele um name. Botões sem nome ou valor não são enviados com os dados do formulário no envio.
Depois de enviar o formulário
Quando o usuário envia um formulário on-line preenchido, os nomes e valores dos controles relevantes do formulário são enviados. O nome é o valor do atributo name. Os valores vêm do conteúdo do atributo value ou do valor inserido ou escolhido pelo usuário. O valor de um <textarea> é o texto interno dele.
O valor de um <select> é o value do <option> selecionado ou, se o <option> não incluir um atributo value, o valor será o texto interno da opção selecionada.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Selecionar "Hoover Sukhdeep" (ou não fazer nada, já que o navegador mostra e seleciona o valor da primeira opção por padrão) e clicar no botão de envio recarrega esta página, definindo o URL como:
https://web.dev/learn/html/forms?student=hoover
Como a segunda opção não tem um atributo value, o texto interno é enviado como o valor. Selecionar "Blendan Smooth"
e clicar no botão de envio vai atualizar esta página, definindo o URL como:
https://web.dev/learn/html/forms?student=Blendan+Smooth
Quando um formulário é enviado, as informações enviadas incluem os nomes e valores de todos os controles de formulário nomeados que têm um name,
exceto caixas de seleção desmarcadas, botões de opção desmarcados e os nomes e valores de qualquer botão que não seja o que
enviou o formulário. Para todos os outros controles de formulário, se o controle de formulário tiver um nome, mas nenhum valor tiver sido inserido ou definido como padrão, o
name do controle de formulário será enviado com um valor vazio.
Há 22 tipos de entrada, então não podemos abordar todos eles.
Vale lembrar que incluir um valor é opcional e, muitas vezes, uma má ideia quando você quer que o usuário insira informações.
Para elementos <input> em que o usuário não pode editar o valor, sempre inclua um valor, inclusive para elementos
de entrada com um tipo de hidden, radio, checkbox, submit, button e reset.
O uso de names exclusivos para controles de formulário simplifica o processamento de dados do lado do servidor e é recomendado, sendo as caixas de seleção e
os botões de opção exceções a essa regra.
Botões de opção
Se você já notou que, ao selecionar um botão de opção em um grupo de botões de opção, apenas um pode ser selecionado por
vez, isso se deve ao atributo name. Esse efeito de seleção de apenas um botão é criado atribuindo a cada botão de opção
em um grupo o mesmo name.
Um name precisa ser exclusivo do grupo: se você usar acidentalmente o mesmo name para dois grupos diferentes, selecionar um botão de opção
no segundo grupo vai desmarcar qualquer seleção feita no primeiro grupo com o mesmo name.
O name e o value do botão de opção selecionado são enviados com o formulário. Verifique se cada botão de opção tem
um value relevante (e geralmente único). Os valores dos botões de opção não selecionados não são enviados.
Você pode ter quantos grupos de rádio quiser em uma página, com cada grupo funcionando de forma independente, desde que cada um tenha um
name exclusivo.
Se você quiser carregar a página com um dos botões de opção de um grupo com o mesmo nome selecionado, inclua o atributo checked.
Esse botão de opção vai corresponder à pseudoclasse CSS :default,
mesmo que o usuário selecione um botão de opção diferente. O botão de opção selecionado corresponde à pseudoclasse
:checked.
Se o usuário precisar escolher um controle de opção em um grupo de botões de opção, adicione o atributo required a pelo menos um
dos controles. Incluir required em um botão de opção em um grupo faz com que uma seleção seja necessária para o envio do formulário, mas
não precisa ser o botão com o atributo que é selecionado para ser válido. Além disso, indique claramente no <legend>
que o controle de formulário é obrigatório. A rotulagem de grupos de botões de opção e de cada botão individual será descrita
mais adiante.
Caixas de seleção
É válido que todas as caixas de seleção de um grupo tenham o mesmo name. Apenas as caixas de seleção selecionadas têm name e value
enviados com o formulário. Se você tiver várias caixas de seleção com o mesmo nome selecionado, o mesmo nome será enviado com
valores (esperamos) diferentes. Se você tiver vários controles de formulário com o mesmo nome, mesmo que não sejam todas caixas de seleção, todos serão enviados, separados por um "e" comercial.
Se você não incluir um value em uma caixa de seleção, o valor das caixas de seleção selecionadas será on por padrão, o que provavelmente não será
útil. Se você tiver três caixas de seleção com o nome chk e todas estiverem marcadas, o envio do formulário não poderá ser decifrado:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Para tornar uma caixa de seleção obrigatória, adicione o atributo required. Sempre informe o usuário quando uma caixa de seleção precisa ser marcada ou quando
qualquer controle de formulário é necessário. Adicionar required a uma caixa de seleção só faz com que ela seja obrigatória. Isso não afeta outras
caixas de seleção com o mesmo nome.
Rótulos e conjuntos de campos
Para que os usuários saibam como preencher um formulário, ele precisa estar acessível. Cada controle de formulário precisa ter um rótulo.
Você também quer rotular grupos de controles de formulário. Enquanto as áreas de entrada, seleção e texto individuais são marcadas com <label>,
grupos de controles de formulário são marcados pelo conteúdo do <legend> do
<fieldset> que os agrupa.
Nos exemplos anteriores, você pode ter notado que cada controle de formulário, exceto o botão de envio, tinha um <label>. Os rótulos
fornecem nomes acessíveis aos controles de formulário. Os botões recebem o nome acessível do conteúdo ou do valor. Todos os outros
controles de formulário exigem um <label> associado. Se não houver um rótulo associado, o navegador ainda renderizará os controles do formulário,
mas os usuários não saberão quais informações são esperadas.
Para associar explicitamente um controle de formulário a um <label>, inclua o atributo for no <label>: o valor é o
id do controle de formulário associado.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Associar rótulos a controles de formulário tem várias vantagens. Os identificadores tornam os controles de formulário acessíveis aos usuários de leitores de tela, fornecendo um nome acessível. Os rótulos também são "áreas de acerto". Eles aumentam a área e tornam o site mais utilizável para usuários com problemas de destreza. Se você estiver usando um mouse, clique em qualquer lugar no rótulo "Seu nome". Isso dá o foco de entrada.
Para fornecer rótulos implícitos, inclua o controle de formulário entre as tags <label> de abertura e fechamento. Isso é igualmente
acessível do ponto de vista de um leitor de tela e de um dispositivo de ponteiro, mas não fornece o gancho de estilo como o rótulo
explícito.
<label>Your name
<input type="text" name="name">
</label>
Como os rótulos são "áreas de acerto", não inclua elementos interativos em um rótulo explícito ou qualquer outro componente interativo diferente do controle de formulário rotulado em um rótulo implícito. Por exemplo, se você incluir um link em um rótulo, enquanto o navegador renderiza o HTML, seus usuários ficarão confusos se clicarem no rótulo para inserir um controle de formulário, mas forem redirecionados para uma nova página.
Geralmente, o <label> vem antes do controle de formulário, exceto no caso de botões de opção e caixas de seleção. Isso não é obrigatório.
É apenas o padrão de UX comum. A série "Aprenda sobre formulários" tem informações sobre o design de formulários.
Para grupos de botões de opção e caixas de seleção, o rótulo fornece o nome acessível do controle de formulário a que ele está associado.
No entanto, o grupo de controles e os rótulos também precisam de um rótulo. Para rotular o grupo, agrupe todos os elementos em um
<fieldset>, com o <legend> fornecendo o rótulo para o grupo.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
Neste exemplo, os <label>s implícitos rotulam cada botão de opção, e o <legend> fornece o rótulo para o grupo de botões de opção.
A prática padrão é aninhar um <fieldset> dentro de outro <fieldset>. Por exemplo, se um formulário for uma pesquisa com muitas perguntas
divididas em grupos de perguntas relacionadas, o <fieldset> "aluno favorito" pode ser aninhado em outro <fieldset> rotulado como
"Seus favoritos":
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
A aparência padrão desses elementos levou ao baixo uso deles, mas <legend> e <fieldset> podem ser estilizados com CSS.
Além de todos os atributos globais, <fieldset> também oferece suporte aos atributos name, disabled e form.
Quando você desativa um conjunto de campos, todos os controles de formulário aninhados são desativados. Nem os atributos name nem form têm
muito uso no <fieldset>. O name pode ser usado para acessar o fieldset com JavaScript, mas o fieldset em si
não é incluído nos dados enviados (os controles de formulário nomeados aninhados são incluídos).
Tipos de entrada e teclado dinâmico
Como observado anteriormente, há 22 tipos diferentes de entradas.
Em alguns casos, quando um usuário está em um dispositivo com um teclado dinâmico que aparece apenas quando necessário, como um smartphone, o tipo
de entrada usado determina o tipo de teclado exibido. O teclado padrão mostrado pode ser otimizado para o tipo de entrada necessária.
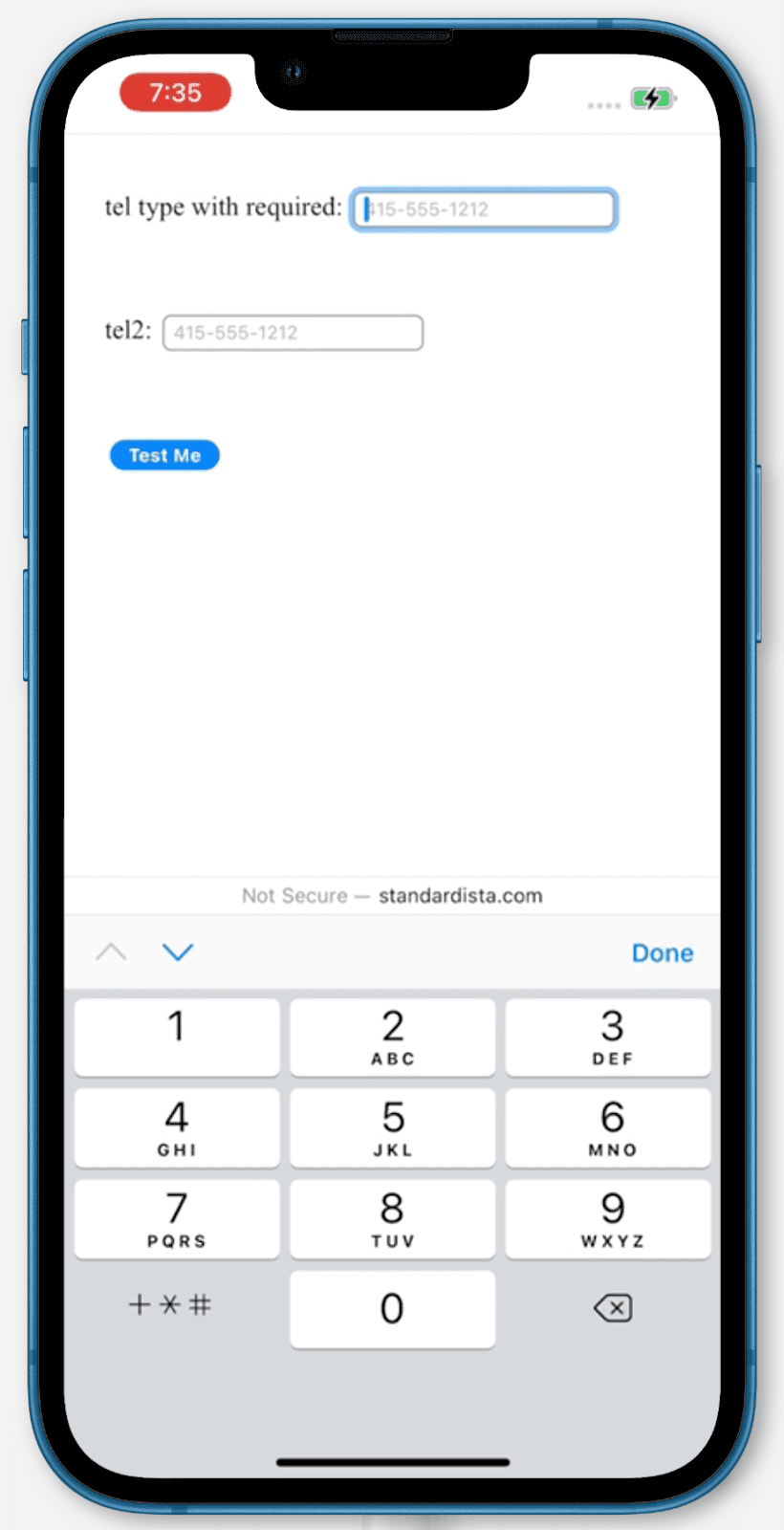
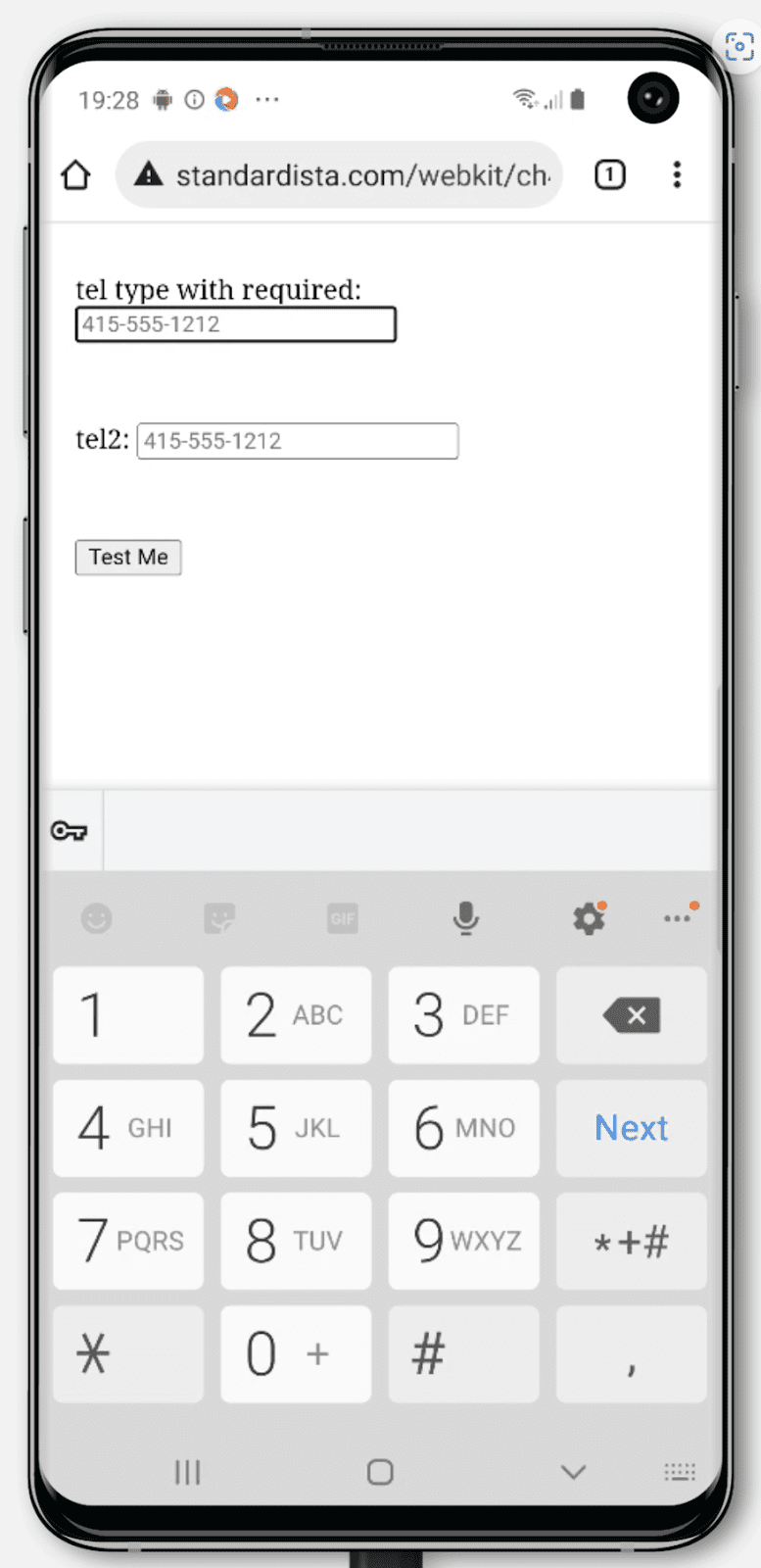
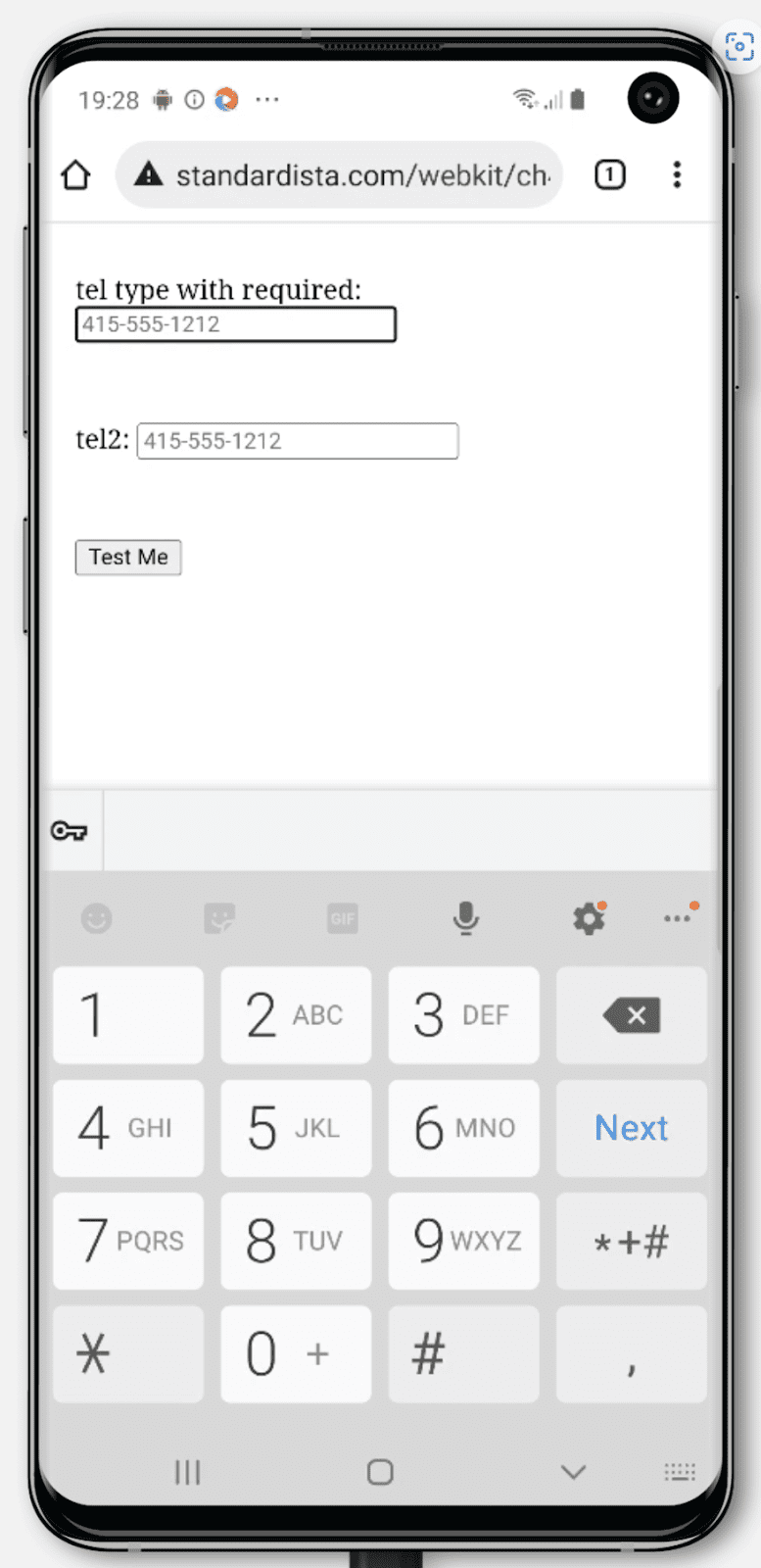
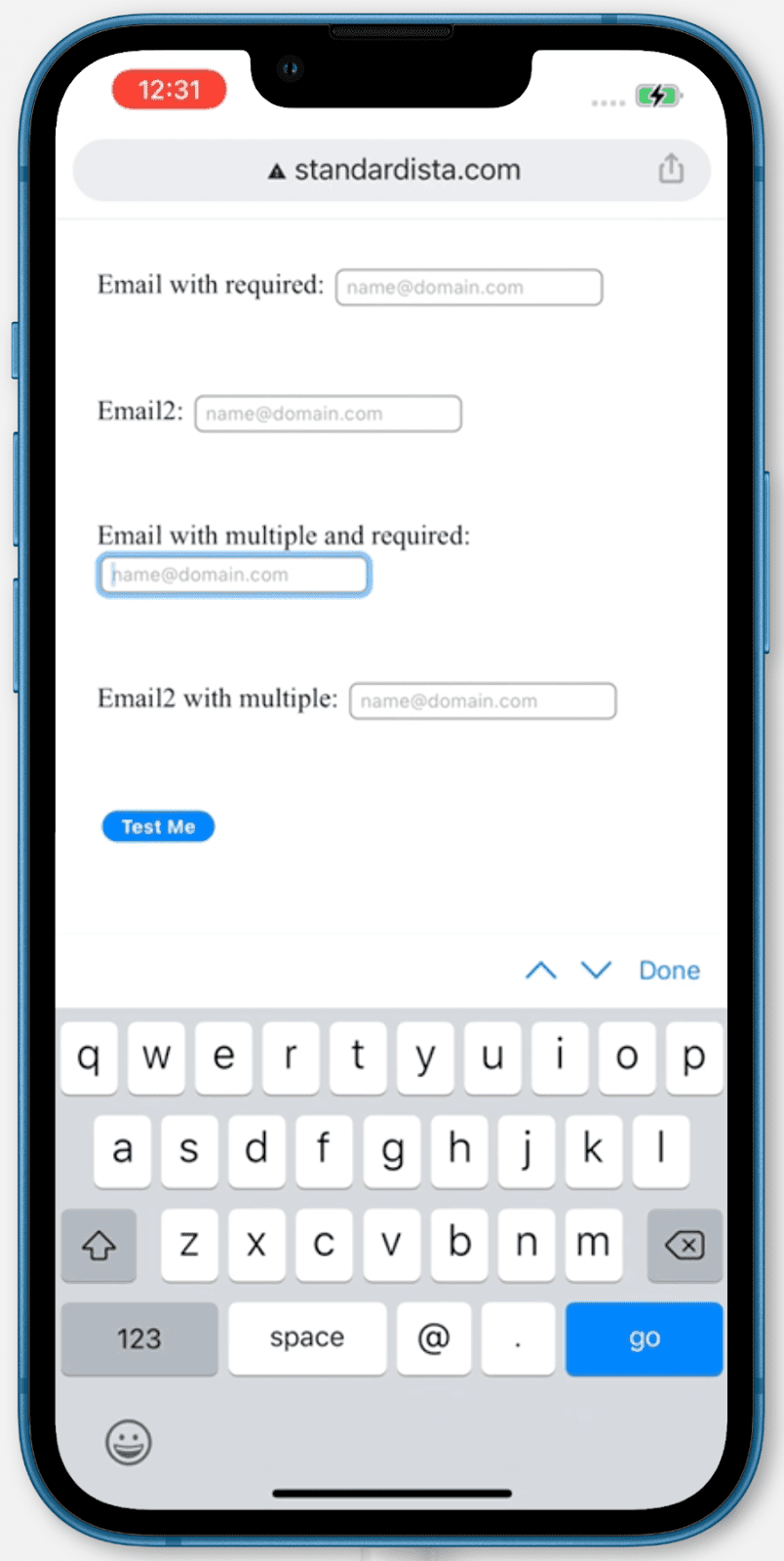
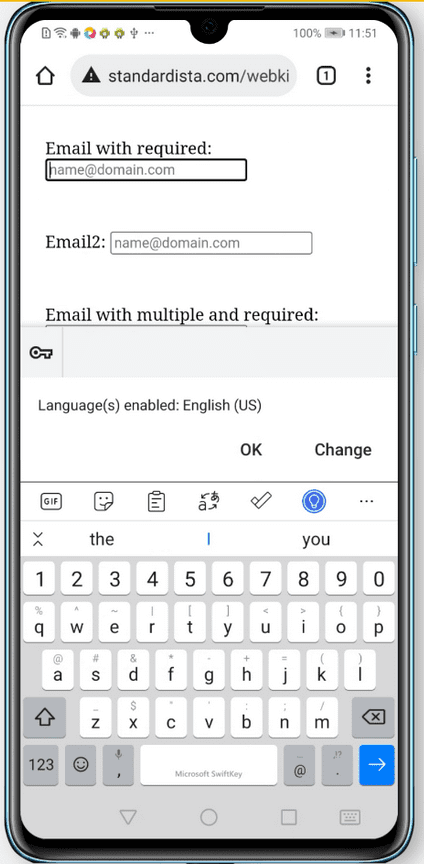
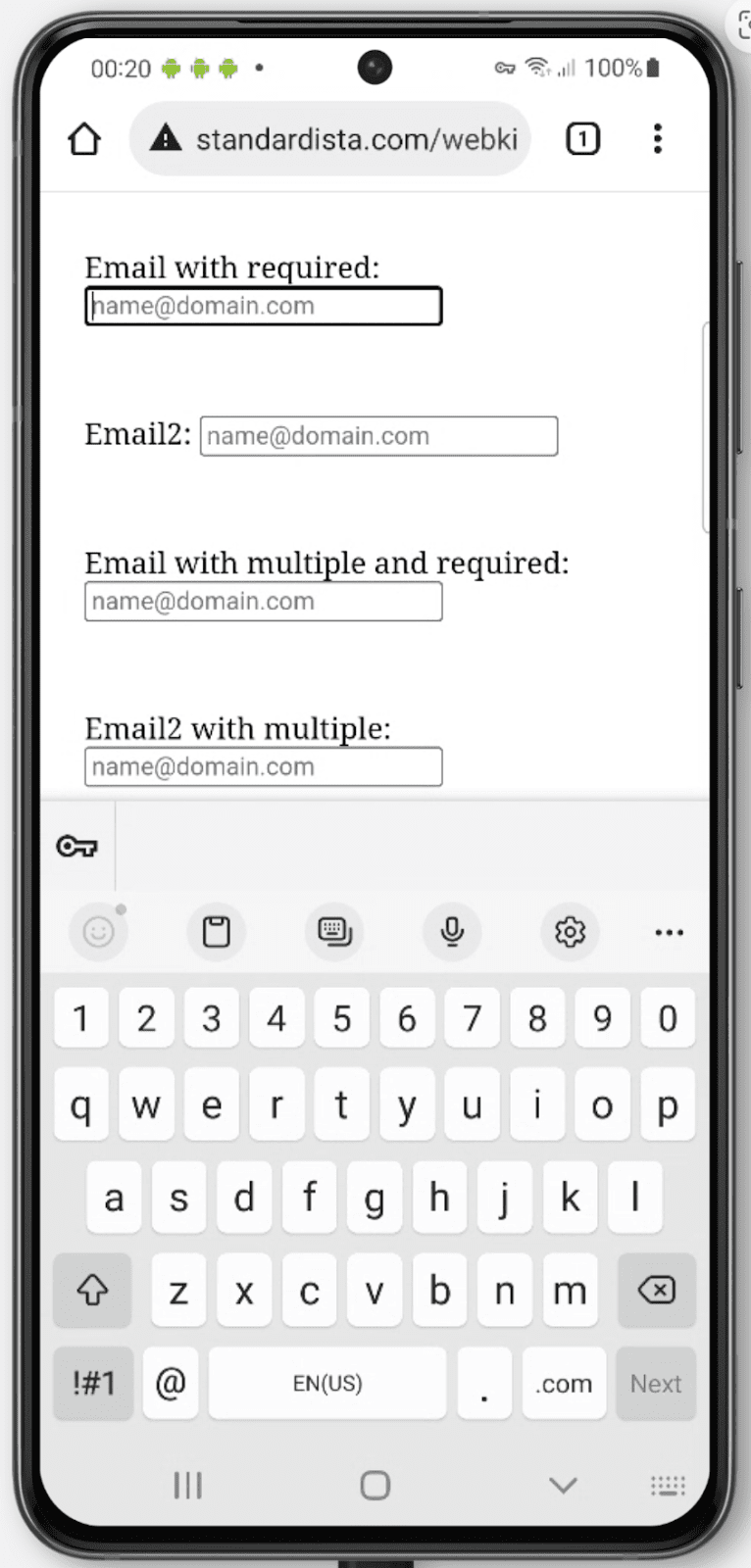
Por exemplo, o tipo tel mostra um teclado otimizado para inserir números de telefone, email inclui @ e ., e o
teclado dinâmico para url inclui dois-pontos e o símbolo de barra. Infelizmente, o iPhone ainda não inclui : no
teclado dinâmico padrão para tipos de entrada url.
Teclados para <input type="tel"> no iPhone e em dois smartphones Android diferentes:



Teclados para <input type="email"> no iPhone e em dois smartphones Android diferentes:



Como acessar o microfone e a câmera
O tipo de entrada de arquivo <input type="file"> permite fazer upload de arquivos por formulários. Os arquivos podem ser de qualquer tipo, definidos e limitados
pelo atributo accept. A lista de tipos de arquivo aceitáveis pode ser uma lista separada por vírgulas de extensões de arquivo, um tipo global ou uma combinação de tipos e extensões globais. Por exemplo, accept="video/*, .gif" aceita qualquer arquivo de vídeo ou GIF animado.
Use "audio/*" para arquivos de som, "video/*" para arquivos de vídeo e "image/*" para arquivos de imagem.
O atributo enumerado capture, definido na
especificação de captura de mídia, pode ser usado se um novo arquivo
de mídia for criado usando a câmera ou o microfone do usuário. É possível definir o valor como user para os dispositivos de entrada voltados ao usuário
ou environment para a câmera traseira ou o microfone do smartphone. Geralmente, o uso de capture sem um valor funciona porque o usuário
escolhe qual dispositivo de entrada quer usar.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Validação integrada
Mais uma vez, sem incluir JavaScript, o HTML pode impedir o envio de formulários com valores inválidos.
Alguns seletores de CSS correspondem a controles de formulário com base na presença de atributos HTML, incluindo :required
e :optional se o booleano required
estiver definido ou não; :default se checked
estiver codificado; e :enabled ou :disabled se o elemento estiver presente e se o elemento estiver
interativo.disabled A pseudoclasse :read-write corresponde a elementos com
contenteditable definido e
controles de formulário que são editáveis por padrão, como tipos de entrada number, password e text, mas não caixas de seleção,
botões de opção ou o tipo hidden, entre outros. Se um elemento normalmente gravável tiver o atributo readonly
definido, ele vai corresponder a :read-only.
À medida que o usuário insere informações nos controles de formulário, os seletores de interface do CSS, incluindo :valid, :invalid, :in-range e :out-of-range, são ativados e desativados dependendo do estado. Quando o usuário
sai de um controle de formulário, a pseudoclasse :user-invalid ou
:user-valid, que ainda não tem suporte total, será correspondida.
Você pode usar o CSS para fornecer dicas sobre se os controles do formulário são obrigatórios e válidos à medida que o usuário interage com o formulário. Você pode até usar CSS para impedir que os usuários cliquem no botão de envio até que o formulário seja válido:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Esse snippet de CSS é um antipadrão. Embora a interface pareça intuitiva e clara, muitos usuários tentam enviar um formulário para ativar a mensagem de erro. Fazer com que um botão de envio apareça desativado dessa maneira não permite a validação da restrição, um recurso de que muitos usuários dependem.
O CSS aplicado é atualizado continuamente com base no estado atual da interface. Por exemplo, quando você inclui tipos de entrada com
restrições, como email, number, url e tipos de data, se o valor não for nulo (não vazio) e o valor
atual não for um e-mail, número, URL, data ou hora válidos, a pseudoclasse CSS :invalid vai corresponder. Essa atualização
constante é diferente da validação de restrição HTML integrada, que ocorre apenas quando o usuário tenta enviar o formulário.
A validação de restrição integrada é relevante apenas para restrições definidas com atributos HTML. Embora seja possível estilizar um elemento com base
nas pseudoclasses :required e :valid/:invalid, o navegador fornece mensagens de erro decorrentes de erros com base nos
atributos required, pattern, min, max e até mesmo type, que são enviados no envio do formulário.

Quando tentamos enviar o formulário sem escolher o estudante favorito necessário, a validação de restrição impede o envio do formulário
devido a um erro validityState.valueMissing.
Se alguma das propriedades validityState retornar true, o envio será bloqueado e o navegador exibirá uma mensagem de erro
no primeiro controle de formulário incorreto, dando foco a ele. Quando o usuário ativa um envio de formulário e há valores inválidos,
o primeiro controle de formulário inválido mostra uma mensagem de erro e recebe o foco. Se um controle obrigatório não tiver um valor definido, se um
valor numérico estiver fora do intervalo ou se um valor não for do tipo exigido pelo atributo type, o formulário não será validado,
não será enviado e uma mensagem de erro vai aparecer.
Se um valor de number, data ou hora estiver abaixo do conjunto mínimo de min ou acima do conjunto máximo de max, o controle será :out-of-range (e :invalid), e o usuário será informado sobre o erro valididityState.rangeUnderflow,
validityState.rangeOverflow ao tentar enviar o formulário. Se o valor estiver fora de sincronia com o
step, seja definido explicitamente ou definido como padrão como 1, o controle será :out-of-range (e :invalid) e haverá um
erro validityState.stepMismatch. O erro aparece como uma bolha e, por padrão, fornece informações úteis sobre como corrigir o erro.
Há atributos semelhantes para o comprimento dos valores: os atributos minlength
e maxlength alertam o usuário sobre um erro
com validityState.tooLong ou
validityState.tooShort no envio.
O maxlength também impede que o usuário insira muitos caracteres.
Usar o atributo maxlength pode atrapalhar a experiência do usuário. Geralmente, é melhor permitir que o usuário
digite mais do que o comprimento de caracteres permitido, fornecendo um contador, opcionalmente na forma de um
elemento <output>, que não é enviado com o formulário,
permitindo que ele edite o texto até que a saída mostre que o comprimento máximo permitido não foi excedido. O maxlength pode ser incluído no seu HTML. Como tudo abordado, ele funciona sem JavaScript. Em seguida, no carregamento, o valor do
atributo maxlength pode ser usado para criar esse contador de caracteres em JavaScript.
Alguns tipos de entrada parecem ter restrições padrão, mas não têm. Por exemplo, o tipo de entrada tel fornece um teclado
telefônico numérico em dispositivos com teclados dinâmicos, mas não restringe valores válidos. Para esse e outros tipos de entrada,
há o atributo pattern. É possível especificar uma expressão regular que o valor precisa corresponder para ser considerado válido.
Se um valor for uma string vazia e não for obrigatório, ele não vai causar um erro
validityState.patternMismatch. Se obrigatória e vazia, a mensagem de erro padrão para validityState.valueMissing será mostrada ao usuário, em vez de patternMismatch.
Para e-mails, o validityState.typeMismatch provavelmente é muito
indulgente para suas necessidades. É recomendável incluir o atributo pattern
para que os endereços de e-mail da intranet sem um TLD não sejam aceitos como válidos.
O atributo de padrão permite fornecer uma expressão regular que o valor precisa corresponder. Ao exigir uma correspondência de padrão, deixe bem claro para o usuário o que é esperado.
Tudo isso pode ser feito sem uma única linha de JavaScript, mas, por ser uma API HTML, você pode usar JavaScript para incluir mensagens personalizadas durante a validação de restrição. Você também pode usar o JavaScript para atualizar quantos caracteres restam, mostrar uma barra de progresso para a força da senha ou qualquer outra maneira de melhorar dinamicamente a conclusão.
Exemplo
Este exemplo tem um formulário dentro de um <dialog> com um <form> aninhado com três controles de formulário e dois botões de envio, com
rótulos e instruções claros.
O primeiro botão de envio fecha a caixa de diálogo. Use formmethod="dialog" para substituir o método padrão do formulário e fechar o
<dialog> sem enviar ou apagar os dados. Você também precisa incluir o formnovalidate. Caso contrário, o navegador
vai tentar validar a verificação de que todos os campos obrigatórios têm um valor. O usuário pode querer fechar a caixa de diálogo e o formulário sem
inserir dados. A validação impediria isso. Inclua aria-label="close" porque "X" é uma dica visual conhecida, mas não
é um rótulo descritivo.
Todos os controles de formulário têm rótulos implícitos, então não é necessário incluir os atributos id ou for. Os elementos de entrada
têm o atributo obrigatório, o que os torna obrigatórios. A entrada numérica tem o step definido explicitamente para demonstrar como o step é
incluído. Como o padrão de step é 1, esse atributo pode ser omitido.
O <select> tem um valor padrão, o que torna o atributo required desnecessário. Em vez de incluir o atributo value
em cada opção, o valor padrão é o texto interno.
O botão enviar no final define o método do formulário como POST. Ao clicar, a validade de cada valor será verificada. Se todos os valores forem válidos, os dados do formulário serão enviados, a caixa de diálogo será fechada e a página poderá redirecionar para thankyou.php, que é o URL da ação. Se algum valor estiver ausente ou se o valor numérico tiver uma etapa incompatível ou estiver fora do intervalo, uma
mensagem de erro relevante definida pelo navegador vai aparecer, o formulário não será enviado e a caixa de diálogo não será fechada.
As mensagens de erro padrão podem ser personalizadas com o método
validityState.setCustomValidity('message here'). Se você definir uma mensagem personalizada, ela precisa ser explicitamente definida como a string vazia quando tudo
estiver válido, ou o formulário não será enviado.
Outras considerações
Há uma seção inteira dedicada a ajudar os usuários a inserir os dados corretos nos formulários. Para uma boa experiência do usuário, é importante evitar que os usuários cometam erros, incluindo instruções e fornecendo dicas conforme necessário. Embora esta seção aborde como o HTML sozinho pode fornecer validação do lado do cliente, a validação precisa ser do lado do cliente e do servidor. A validação pode ser fornecida de forma discreta durante o preenchimento do formulário, como adicionar uma marca de seleção quando o valor estiver correto. No entanto, não forneça mensagens de erro antes de concluir o controle do formulário. Se o usuário cometeu um erro, informe onde ele está e o que ele cometeu.
Ao projetar formulários, é importante lembrar que existem padrões diferentes de nomes, formatos de endereço e muito mais em todo o mundo. Alguém pode ter uma única letra como sobrenome (ou nenhum sobrenome), não ter um CEP, ter um endereço de rua com três linhas ou não ter um endereço de rua. Talvez essa pessoa esteja visualizando uma versão traduzida do seu formulário.
Os controles do formulário, os rótulos e as mensagens de erro precisam estar visíveis na tela, ser precisos e significativos, ser determinados de maneira programática e associados ao elemento ou grupo adequado do formulário. O atributo autocomplete
pode e deve ser usado para permitir a conclusão mais rápida do formulário e melhorar a acessibilidade.
O HTML oferece todas as ferramentas para tornar os controles básicos de formulário acessíveis. Quanto mais interativo for um elemento ou processo de formulário, mais atenção precisa ser dada à acessibilidade em relação ao gerenciamento de foco, à configuração e atualização de nomes, papéis e valores do ARIA, quando necessário, e aos avisos em tempo real do ARIA, conforme necessário. No entanto, como aprendemos aqui, com apenas HTML, você pode alcançar seu objetivo de acessibilidade e validade sem recorrer a ARIA ou JavaScript.
Teste seu conhecimento
Teste seus conhecimentos sobre formulários.
Como você faz com que os botões de opção façam parte do mesmo grupo?
name.id.Qual elemento HTML é usado para informar ao usuário a finalidade desse campo de formulário?
<h1><title><label>
