Nell'ultima sezione hai imparato come, anche se non conosci il significato delle parole su una pagina, quando gli elementi semantici forniscono al documento una struttura significativa, altri (il motore di ricerca, le tecnologie per la disabilità, un futuro gestore, un nuovo membro del team) comprenderanno la struttura del documento.
In questa sezione scoprirai la struttura dei documenti: farai un riepilogo degli elementi di sezione della sezione precedente: e markup della struttura della tua richiesta.
Scegliere gli elementi giusti per il job durante la programmazione significa che non dovrai eseguire il refactoring o commentare il codice HTML. Se pensi di utilizzare l'elemento giusto per il lavoro, molto spesso selezionerai l'elemento giusto per il lavoro. In caso contrario, probabilmente non sarà così.
Ora che hai compreso la semantica del markup e sai perché è importante scegliere l'elemento giusto, dopo aver analizzato tutti i diversi elementi, in genere selezionerai l'elemento giusto senza alcuno sforzo in più.
Sito <header>
Creiamo un'intestazione del sito. Inizierai con un markup non semantico e lavorerai per trovare una buona soluzione in modo da poter conoscere i vantaggi della sezione HTML e degli elementi di intestazione durante il processo.
Se dedichi poco o nessun pensiero alla semantica dell'intestazione, potresti utilizzare un codice come il seguente:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
Il CSS può far sembrare (quasi) corretto qualsiasi markup. Tuttavia, l'utilizzo di <div> non semantico per tutto crea in realtà lavoro aggiuntivo. Per scegliere come target più <div> con CSS, finisci per utilizzare ID o classi per identificare i contenuti. Il codice include anche un commento per ogni </div> di chiusura per indicare quale tag di apertura ha chiuso ogni </div>.
Anche se gli attributi id e class forniscono hook per lo stile e JavaScript, non aggiungono valore semantico per lo screen reader e (per la maggior parte) i motori di ricerca.
Puoi includere attributi role per fornire la semantica e creare un buon modello di oggetto accessibilità (AOM) per gli screen reader:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Questo almeno fornisce la semantica e consente l'utilizzo di selettori degli attributi nel CSS, ma aggiunge comunque commenti per identificare quale <div> viene chiuso da ogni </div>.
Se conosci il linguaggio HTML, devi solo pensare allo scopo dei contenuti. Quindi puoi scrivere questo codice semanticamente senza utilizzare role e senza dover commentare i tag di chiusura:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Questo codice utilizza due punti di riferimento semantici: <header> e <nav>.
Questa è l'intestazione principale. L'elemento <header> non è sempre un punto di riferimento. Ha una semantica diversa a seconda di dove è nidificata. Quando <header> è di primo livello, si tratta del sito banner, un ruolo del punto di riferimento, che potresti aver notato nel blocco di codice role. Quando un elemento <header> è nidificato in <main>, <article> o <section>, lo identifica semplicemente come intestazione per quella sezione e non è un punto di riferimento.
L'elemento <nav> identifica i contenuti come navigazione. Poiché questo elemento <nav> è nidificato nell'intestazione del sito, è la navigazione principale per il sito. Se fosse nidificato in un elemento <article> o <section>, verrebbe usato solo la navigazione interna per quella sezione. Utilizzando elementi semantici, hai creato un modello di oggetti di accessibilità significativo, o AOM. L'AOM consente allo screen reader di informare l'utente che questa sezione è costituita da un blocco di navigazione principale che può essere navigato o ignorato.
L'utilizzo dei tag di chiusura </nav> e </header> elimina la necessità di commenti per identificare l'elemento chiuso da ogni tag finale. Inoltre, l'utilizzo di tag diversi per elementi diversi elimina la necessità di hook id e class. I selettori CSS possono avere una bassa specificità; probabilmente puoi scegliere come target dei link header nav a senza preoccuparti dei conflitti.
Hai scritto un'intestazione con pochissimo codice HTML e senza classi o ID. Quando utilizzi l'HTML semantico, non è necessario.
Sito <footer>
Codifica il piè di pagina del sito.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
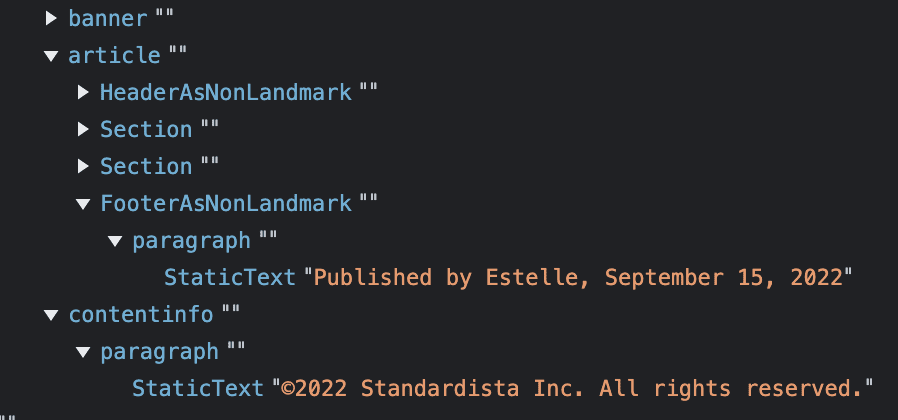
Come in <header>, il fatto che il piè di pagina sia un punto di riferimento dipende dalla posizione in cui è nidificato il piè di pagina. Quando si tratta del piè di pagina del sito, è un punto di riferimento e deve contenere le informazioni per il piè di pagina del sito che vuoi inserire su ogni pagina, ad esempio una dichiarazione sul copyright, le informazioni di contatto e i link alle tue norme sulla privacy e sui cookie. Il valore role implicito per il piè di pagina del sito è contentinfo. In caso contrario, il piè di pagina non ha un ruolo implicito e non è un punto di riferimento, come mostrato nello screenshot seguente dell'AOM in Chrome (che ha un <article> con <header> e <footer> tra <header> e <footer>).

In questo screenshot sono presenti due piè di pagina: uno in <article> e l'altro di primo livello. Il piè di pagina di primo livello è un punto di riferimento con il ruolo implicito di contentinfo. L'altro piè di pagina non è un punto di riferimento. Chrome lo mostra come FooterAsNonLandmark; Firefox lo mostra come section.
Ciò non significa che non devi usare <footer>. Supponiamo che tu abbia un blog. Il blog ha un piè di pagina del sito con un ruolo contentinfo implicito. Ogni post del blog può anche avere un <footer>. Nella pagina di destinazione principale del tuo blog, il browser, il motore di ricerca e lo screen reader sanno che il piè di pagina principale è il piè di pagina di primo livello e che tutti gli altri piè di pagina sono correlati ai post in cui sono nidificati.
Quando <footer> è un discendente di <article>, <aside>, <main>, <nav> o <section>, non è un punto di riferimento. Se il post appare da solo, a seconda del markup, il piè di pagina potrebbe essere promosso.
Spesso sui piè di pagina troverai le informazioni di contatto, racchiuse in <address>, ovvero l'indirizzo di contatto. Questo è un elemento con un nome non molto buono; viene utilizzato per racchiudere i dati di contatto di privati o organizzazioni, non indirizzi postali fisici.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Struttura del documento
Questo modulo inizia con i <header> e <footer>, perché sono univoci solo a volte perché sono elementi punto di riferimento o "sezionamenti". Parliamo del "tempo pieno" di sezioni in cui vengono trattati i layout di pagina più comuni:

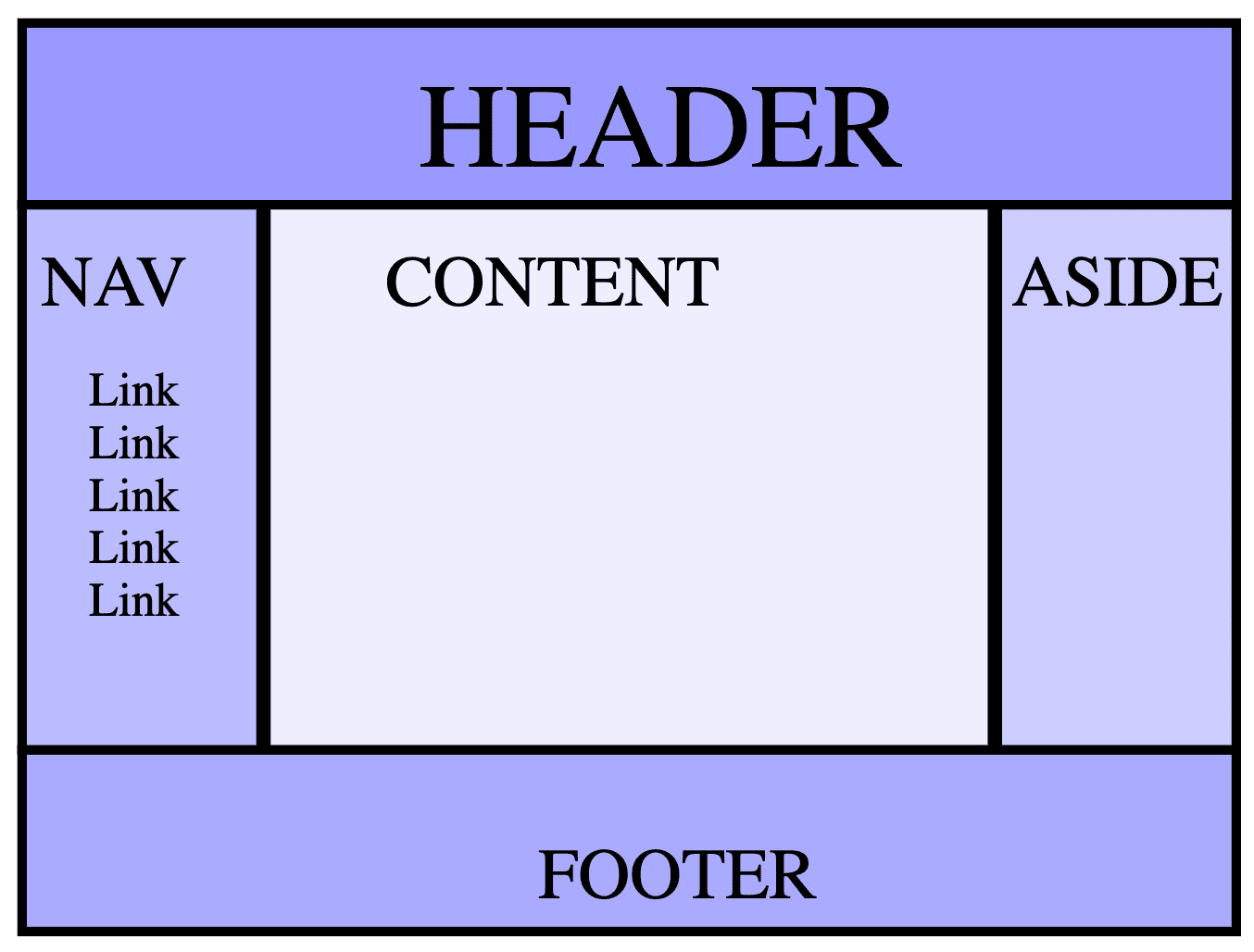
Un layout con un'intestazione, due barre laterali e un piè di pagina è noto come layout Santo Graal. Esistono molti modi per eseguire il markup di questi contenuti, tra cui:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Se stai creando un blog, potresti avere una serie di articoli in <main>:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Quando vengono utilizzati elementi semantici, i browser sono in grado di creare strutture di accessibilità significative, consentendo agli utenti di screen reader di navigare più facilmente. Qui, i valori banner e contentinfo sono forniti tramite i siti <header> e <footer>. I nuovi elementi aggiunti qui includono <main>, <aside> e <article>; anche i <h1> e <nav> che hai usato in precedenza e <section>, che non hai ancora usato.
<main>
È presente un solo elemento punto di riferimento <main>. L'elemento <main> identifica i contenuti principali del documento. Deve essere presente un solo <main> per pagina.
<aside>
<aside> si riferisce ai contenuti correlati indirettamente o tangenzialmente ai contenuti principali del documento. Ad esempio, questo articolo riguarda il linguaggio HTML. Per una sezione sulla specificità del selettore CSS per i tre esempi di intestazione del sito (div, ruolo e semantica), l'a lato correlato tangenzialmente potrebbe essere contenuto in un <aside>; e, come nella maggior parte dei casi, l'elemento <aside> verrebbe probabilmente presentato in una barra laterale o in una casella callout. Anche <aside> è un punto di riferimento, con il ruolo implicito di complementary.
<article>
Nidificati in <main> abbiamo aggiunto due elementi <article>. Ciò non era necessario nel primo esempio, quando i contenuti principali erano costituiti da una sola parola o, nel mondo reale, una sola sezione di contenuti. Se invece stai scrivendo un blog, come nel nostro secondo esempio, ogni post deve essere inserito in una classe <article> nidificata in <main>.
Un <article> rappresenta una sezione completa o autonoma di contenuti che, in linea di principio, può essere riutilizzata in modo indipendente. Pensa a un articolo come a un articolo di un giornale. Sulla carta stampata, un articolo su Jacinda Ardern, primo ministro della Nuova Zelanda, potrebbe comparire in una sola sezione, ad esempio sulle notizie dal mondo. Sul sito web del giornale, lo stesso articolo potrebbe essere visualizzato nella home page, nella sezione di politica, nella sezione delle notizie dell'Oceana o dell'Asia Pacifico e, a seconda dell'argomento delle notizie, delle sezioni sportive, stile di vita o tecnologia, eventualmente. L'articolo potrebbe essere visualizzato anche su altri siti, come Pocket o Yahoo News!
<section>
L'elemento <section> viene utilizzato per comprendere sezioni autonome generiche di un documento quando non esiste un elemento semantico più specifico da utilizzare. Le sezioni devono avere un'intestazione, con pochissime eccezioni.
Tornando all'esempio di Jacinda Ardern, nella home page del giornale il banner includeva il nome del giornale, seguito da un singolo <main>, suddiviso in più <section>, ciascuno con un'intestazione, ad esempio "Notizie dal mondo" e "Politica"; e in ogni sezione troverai una serie di <article>. All'interno di ogni <article>, potresti trovare anche uno o più elementi <section>. Se guardi questa pagina, tutte le "intestazioni e le sezioni" è <article>. Questo <article> viene quindi suddiviso in diversi <section>, tra cui site header, site footer e struttura del documento. L'articolo stesso ha un'intestazione, così come ogni sezione.
<section> non è un punto di riferimento a meno che non abbia un nome accessibile; se ha un nome accessibile, il ruolo implicito è region. I ruoli dei punti di riferimento devono essere utilizzati con parsimonia per identificare sezioni generali più ampie del documento. L'utilizzo di troppi ruoli nei punti di riferimento può creare "rumore" negli screen reader, rendendo difficile la comprensione del layout complessivo della pagina, se <main> contiene due o tre sottosezioni importanti, incluso un nome accessibile per ogni <section> potrebbe essere utile.
Intestazioni: <h1>-<h6>
Sono presenti sei elementi di intestazione della sezione: <h1>, <h2>, <h3>, <h4>, <h5> e <h6>. Ciascuno rappresenta uno dei sei livelli delle intestazioni di sezione, dove <h1> è il livello di sezione più alto o più importante e <h6> il più basso.
Se un'intestazione è nidificata nel banner <header> di un documento, è l'intestazione per l'applicazione o il sito. Se nidificato in <main>, indipendentemente dal fatto che sia nidificato o meno all'interno di un <header> in <main>, è l'intestazione della pagina, non dell'intero sito. Se nidificata in un elemento <article> o <section>, è l'intestazione per quella sottosezione della pagina.
È consigliabile utilizzare i livelli di intestazione allo stesso modo dei livelli di intestazione in un editor di testo, iniziando con <h1> come intestazione principale e con <h2> come intestazioni per le sottosezioni e <h3> se queste sottosezioni hanno sezioni. evitare di saltare i livelli di intestazione. Qui puoi trovare un buon articolo sulle intestazioni delle sezioni.
Alcuni utenti di screen reader accedono alle intestazioni per comprendere i contenuti di una pagina. In origine, le intestazioni avrebbero dovuto delineare un documento, così come MS Word o Documenti Google possono produrre uno schema basato sulle intestazioni, ma i browser non hanno mai implementato questa struttura. Anche se i browser mostrano intestazioni nidificate con caratteri sempre più piccoli, come mostrato nell'esempio seguente, in realtà non supportano la struttura.
Ora hai conoscenze sufficienti per delineare MachineLearningWorkshop.com:
Descrivere il <body> di MLW.com
Questa è la sintesi dei contenuti visibili del sito del workshop sul machine learning:
Poiché nessun contenuto può essere considerato un contenuto completo e indipendente, <section> è più appropriato di <article>. mentre ognuna ha un titolo, nessuna sezione è degna di <footer>.
A questo punto dovrebbe essere ovvio, ma non usare intestazioni per applicare il grassetto o le dimensioni maggiori al testo. utilizzare CSS. Se vuoi mettere in risalto il testo, esistono degli elementi semantici che possono aiutarti a farlo. Parleremo di questo aspetto e completeremo la maggior parte dei contenuti della pagina mentre discuteremo delle nozioni di base del testo; dopo aver approfondito gli attributi.
Verifica le tue conoscenze
Verifica le tue conoscenze in materia di intestazioni e sezioni.
Qual è l'elemento utilizzato per contenere l'area del sito che include il logo o il titolo del sito e la barra di navigazione principale.
<heading><header><title>Quanti elementi <main> sono consentiti in una pagina?

