W poprzedniej sekcji omówiliśmy, jak nawet wtedy, gdy nie do końca wiesz, co oznaczają słowa na stronie, gdy elementy semantyczne nadają dokumentowi istotną strukturę, inne – wyszukiwarka, technologie wspomagające, przyszłe opiekunki lub nowy członek zespołu – zrozumieją zarys dokumentu.
W tej sekcji poznasz strukturę dokumentów: powtórzysz sekcje z poprzedniej sekcji, i oznacz konspekt aplikacji.
Dzięki doborowi odpowiednich elementów do zadania nie trzeba będzie refaktoryzować ani komentować kodu HTML. Jeśli zastanawiasz się nad użyciem odpowiednich elementów do danego zadania, najczęściej wybierasz te, które pasują do danego zadania. Jeśli nie, prawdopodobnie nie będziesz.
Teraz, gdy już znasz semantykę znaczników i wiesz, dlaczego wybór odpowiedniego elementu jest ważny, po zapoznaniu się z różnymi elementami możesz wybrać ten właściwy bez żadnego dodatkowego wysiłku (jeśli w ogóle niepotrzebnie).
Witryna <header>
Utwórzmy nagłówek witryny. Zaczniesz od znaczników niesemantycznych i opracujesz dobre rozwiązanie, które pozwoli Ci poznać zalety sekcji HTML i elementów nagłówka.
Jeśli nie zastanawiasz się nad semantyką nagłówka lub z myślą o nim, możesz użyć takiego kodu:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
Dzięki CSS (prawie) wszystkie znaczniki będą wyglądać prawidłowo. Jednak użycie niesemantycznego atrybutu <div> we wszystkich przypadkach powoduje utworzenie dodatkowej pracy. Aby kierować reklamy na wiele komponentów typu <div> za pomocą CSS, musisz użyć identyfikatorów lub klas do identyfikacji treści. Kod zawiera również komentarz do każdego zamykającego tagu </div> wskazującego, który tag otwierający </div> został zamknięty.
Atrybuty id i class to punkty zaczepienia stylu i JavaScriptu, ale nie dodają wartości semantycznej dla czytnika ekranu ani (w większości) wyszukiwarek.
Możesz dodać atrybuty role, aby określić semantykę i utworzyć dobry model obiektów ułatwień dostępu (AOM) dla czytników ekranu:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Zapewni to przynajmniej semantykę i umożliwia korzystanie z selektorów atrybutów w CSS, ale nadal dodaje komentarze informujące, który element <div> zostaje zamknięty.</div>
Jeśli znasz język HTML, musisz jedynie zastanowić się nad przeznaczeniem treści. Następnie możesz napisać ten kod semantycznie bez użycia funkcji role i komentowania tagów zamykających:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Ten kod wykorzystuje 2 semantyczne punkty orientacyjne: <header> i <nav>.
To jest główny nagłówek. Element <header> nie zawsze jest punktem orientacyjnym. Ma różną semantykę w zależności od tego, gdzie jest zagnieżdżona. Jeśli obiekt <header> znajduje się na najwyższym poziomie, jest to witryna banner, czyli rola punktu orientacyjnego, co można zauważyć w bloku kodu role. Gdy element <header> jest zagnieżdżony w elementach <main>, <article> lub <section>, identyfikuje go tylko jako nagłówek tej sekcji, a nie jest punktem orientacyjnym.
Element <nav> określa treść jako nawigację. Ten obiekt <nav> jest umieszczony w nagłówku witryny, więc jest to jej główne narzędzie nawigacyjne. Gdyby był umieszczony w elemencie <article> lub <section>, działałby wewnętrznie tylko w przypadku tej sekcji. Korzystając z elementów semantycznych, udało Ci się utworzyć przydatny model obiektów ułatwień dostępu (AOM). AOM umożliwia czytnikowi ekranu informowanie użytkownika, że ta sekcja składa się z głównego bloku nawigacyjnego, z którego można przejść lub pominąć.
Dzięki tagom zamykającym </nav> i </header> komentarze nie muszą określać, który element został zamknięty przez tag końcowy. Używanie różnych tagów do różnych elementów eliminuje konieczność stosowania haczyków id i class. Selektory arkusza CSS mogą mieć małą specyficzność. możesz prawdopodobnie kierować reklamy na linki za pomocą atrybutu header nav a bez obaw o konflikty.
W nagłówku jest bardzo mało kodu HTML i nie zawiera klas ani identyfikatorów. Jeśli używasz semantycznego kodu HTML, nie musisz tego robić.
Witryna <footer>
Zakoduj stopkę witryny.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
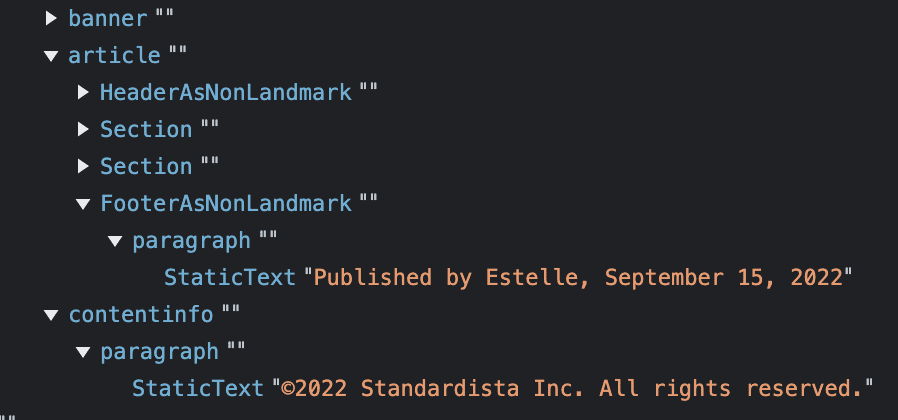
Podobnie jak w przypadku <header>, to, czy stopka jest punktem orientacyjnym, zależy od tego, gdzie jest zagnieżdżona. Jeśli jest to stopka strony, stanowi punkt orientacyjny i powinna zawierać informacje o stopce, które chcesz umieścić na każdej stronie, np. oświadczenie o prawach autorskich, dane kontaktowe oraz linki do zasad dotyczących prywatności i plików cookie. Pośrednia wartość role w stopce witryny wynosi contentinfo. W przeciwnym razie stopka nie ma domyślnej roli i nie jest punktem orientacyjnym, jak widać na poniższym zrzucie ekranu z informacjami o AOM w Chrome (który zawiera elementy <article> z <header> i <footer> między <header> i <footer>).

Na tym zrzucie ekranu widać 2 stopki: jedną na poziomie <article> i jedną na najwyższym poziomie. Stopka najwyższego poziomu to punkt orientacyjny z niewłaściwą rolą contentinfo. Druga stopka nie jest punktem orientacyjnym. Chrome wyświetla ją jako FooterAsNonLandmark. W przeglądarce Firefox wyświetla się jako section.
Nie oznacza to jednak, że nie możesz korzystać z <footer>. Załóżmy, że prowadzisz bloga. Blog zawiera stopkę witryny z przypisaną domyślnie rolą contentinfo. Każdy post na blogu może też zawierać element <footer>. Przeglądarka, wyszukiwarka i czytnik ekranu wiedzą, że stopka główna na głównej stronie docelowej bloga to stopka najwyższego poziomu, a pozostałe stopki są powiązane z postami, w których są zagnieżdżone.
Kiedy element <footer> jest elementem potomnym obiektu <article>, <aside>, <main>, <nav> lub <section>, nie jest punktem orientacyjnym. Jeśli post pojawi się samodzielnie, stopka może być awansowana.
W stopkach często znajdują się informacje kontaktowe podane w elementach adresu kontaktowego (<address>). Ten element nie ma odpowiedniej nazwy. są używane do umieszczenia informacji kontaktowych osób lub organizacji, a nie adresów pocztowych.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Struktura dokumentu
Moduł ten zaczyna się od elementów <header> i <footer>, ponieważ są one wyjątkowymi tylko czasami będącymi punktami orientacyjnymi, czyli „sekcjami”. Omówmy cały etat. omówiliśmy najpopularniejsze układy stron:

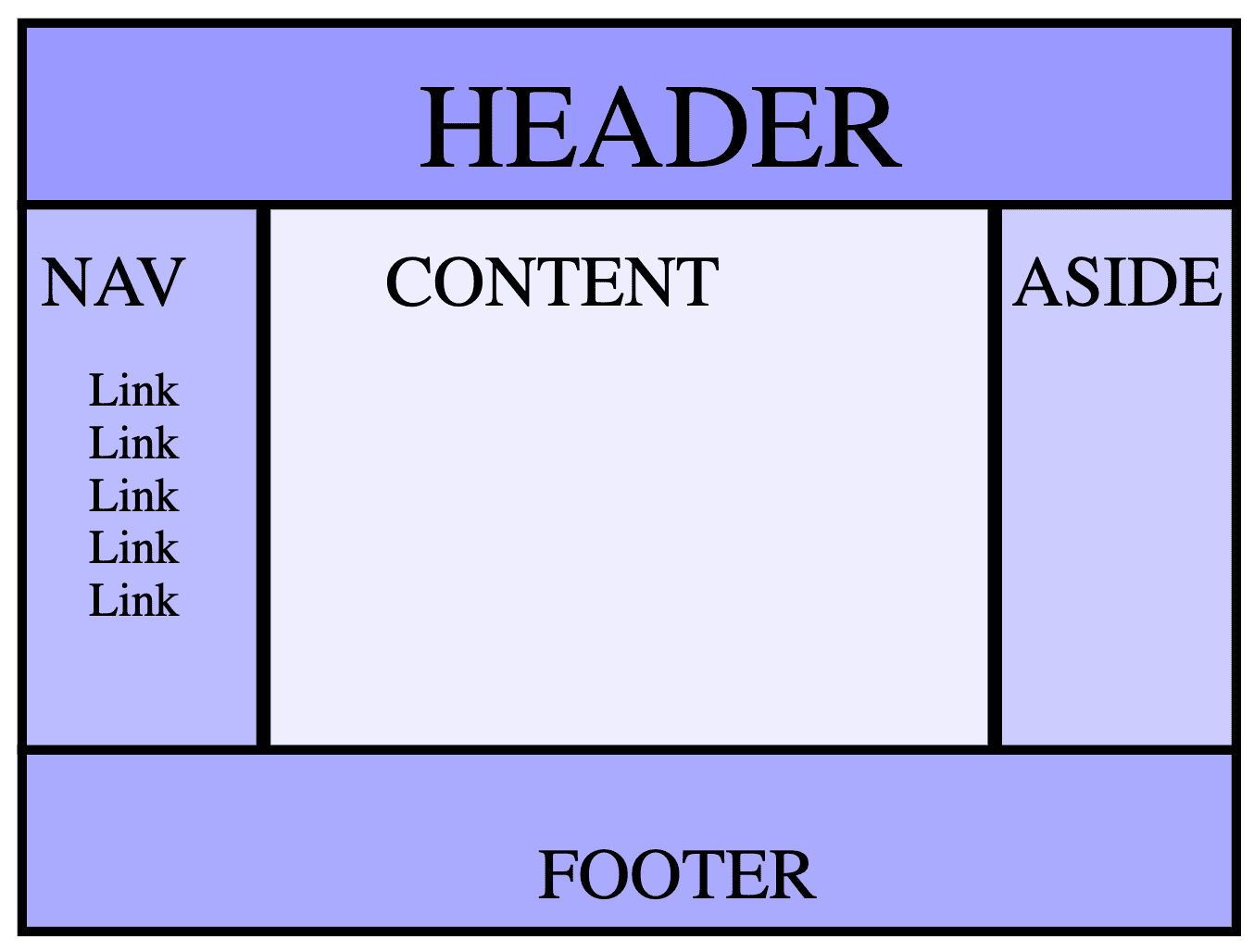
Układ z nagłówkiem, 2 paskami bocznymi i stopką to układ świętego Graala. Istnieje wiele sposobów oznaczania takich treści, w tym:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Jeśli tworzysz bloga, w <main> możesz mieć serię artykułów:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Stosując elementy semantyczne, przeglądarki mogą tworzyć drzewa ułatwień dostępu, co ułatwia nawigowanie użytkownikom czytników ekranu. W tym przypadku identyfikatory banner i contentinfo są dostarczane przez strony <header> i <footer>. Dodane tu nowe elementy to <main>, <aside> i <article>; używane wcześniej aplikacje <h1> i <nav> oraz <section>, które jeszcze nie były używane.
<main>
Jeden punkt orientacyjny <main>. Element <main> określa główną treść dokumentu. Na każdej stronie powinien występować tylko 1 element <main>.
<aside>
Atrybut <aside> służy do oznaczania treści, które są pośrednio lub luźno związane z główną treścią dokumentu. Na przykład ten artykuł dotyczy języka HTML. W przypadku sekcji o specyficzności selektora arkusza CSS dla 3 przykładowych nagłówków witryn (element div, rola i semantyka) fragment stycznie powiązany może być zawarty w elemencie <aside>; i, jak zwykle, <aside> będzie prawdopodobnie wyświetlany na pasku bocznym lub w polu objaśnienia. Element <aside> to również punkt orientacyjny, do którego domyślnie przypisano rolę complementary.
<article>
Zagnieżdżone w zasadzie <main> dodaliśmy 2 elementy <article>. Nie było to konieczne w pierwszym przykładzie, gdy główna treść składała się z jednego słowa, a w świecie rzeczywistym była to tylko pojedyncza sekcja treści. Jeśli jednak piszesz bloga, tak jak w drugim przykładzie, każdy post powinien być w elemencie <article> zagnieżdżonym w elemencie <main>.
<article> oznacza kompletną lub niezależną sekcję treści, którą zasadniczo można używać samodzielnie. Wyobraź sobie, że artykuł jest jak artykuł z gazety. W wersji drukowanej artykuł o Jacindzie Ardern, premier Nowej Zelandii, może pojawić się tylko w jednej sekcji, na przykład w wiadomościach ze świata. W witrynie gazety ten sam artykuł może się pojawić również na stronie głównej, w dziale politycznym, w sekcjach poświęconych Oceanom i Azji i Pacyfikowi oraz, w zależności od tematu, w sekcjach dotyczących sportu, stylu życia lub technologii. Artykuł może się też pojawić na innych stronach, np. Pocket czy Yahoo News!
<section>
Element <section> służy do umieszczania ogólnych, samodzielnych sekcji dokumentu, gdy nie ma bardziej szczegółowego elementu semantycznego. Sekcje powinny mieć nagłówek, z kilkoma wyjątkami.
Wracając do przykładu z Jacindą Ardern: na stronie głównej gazety baner zawierałby nazwę gazety, po której następuje 1 element <main> podzielony na kilka elementów typu <section>, każdy z nagłówkiem, np. „Wiadomości ze świata”. oraz „Polityka”; a w każdej sekcji znajdziesz serię <article>. W elemencie <article> możesz też znaleźć co najmniej 1 element <section>. Na tej stronie widoczne są całe „nagłówki i sekcje”, część to <article>. Element <article> jest następnie dzielony na kilka elementów <section>, w tym na site header, site footer i strukturę dokumentu. Tak jak każda sekcja, sam artykuł ma nagłówek.
<section> nie jest punktem orientacyjnym, jeśli nie ma nazwy na potrzeby ułatwień dostępu. jeśli ma on nazwę na potrzeby ułatwień dostępu, niejawna rola to region. Ról wzorcowych należy używać oszczędnie, ponieważ pozwala to identyfikować większe ogólne sekcje dokumentu. Użycie zbyt wielu ról punktów orientacyjnych może powodować „szumy” w czytnikach ekranu, co utrudnia zrozumienie ogólnego układu strony, jeśli element <main> zawiera 2 lub 3 ważne podsekcje. Warto też używać przystępnej nazwy dla każdego elementu <section>.
Nagłówki: <h1>–<h6>
Jest 6 elementów nagłówków sekcji: <h1>, <h2>, <h3>, <h4>, <h5> i <h6>. Każdy odzwierciedla jeden z 6 poziomów nagłówka sekcji, przy czym <h1> to najwyższy lub najważniejszy poziom, a <h6> – najniższy.
Gdy nagłówek jest zagnieżdżony w banerze dokumentu <header>, jest on nagłówkiem aplikacji lub witryny. Gdy jest zagnieżdżony w elemencie <main>, niezależnie od tego, czy jest umieszczony w elemencie <header> w elemencie <main>, jest to nagłówek tej strony, a nie całej witryny. Gdy jest zagnieżdżona w elemencie <article> lub <section>, jest to nagłówek tej podsekcji strony.
Zaleca się używanie poziomów nagłówków podobnie jak w edytorze tekstu: zaczynając od nagłówka głównego <h1>, przy czym <h2> to nagłówki podsekcji i <h3>, jeśli te podsekcje mają sekcje. uniknąć pomijania poziomów nagłówków. znajdziesz tu dobry artykuł o nagłówkach sekcji.
Niektórzy użytkownicy czytników ekranu korzystają z nagłówków, aby przeanalizować treść strony. Początkowo nagłówki miały generować konspekt dokumentu, tak jak program MS Word lub Dokumenty Google mogą generować konspekt na podstawie nagłówków, ale przeglądarki nigdy nie wdrażały tej struktury. Chociaż przeglądarki wyświetlają zagnieżdżone nagłówki przy coraz mniejszych rozmiarach czcionek, jak pokazano w przykładzie poniżej, w rzeczywistości nie obsługują obrysu.
Masz już wystarczającą wiedzę, aby przygotować stronę MachineLearningWorkshop.com.
<body> – MLW.com
Oto zarys widocznych treści w witrynie warsztatów z zakresu systemów uczących się:
Ponieważ żaden fragment treści nie jest samodzielnym, pełnym materiałem, parametr <section> nie jest bardziej odpowiedni niż <article>. chociaż każdy z nich ma nagłówek, żadna sekcja nie zasługuje na <footer>.
Nie powinno to być takie proste. Nie należy jednak używać nagłówków, aby tekst był pogrubiony lub duży. użyj CSS. Jeśli chcesz wyróżnić tekst, możesz użyć elementów semantycznych. Omówimy to i wypełnimy większość treści strony, omawiając podstawowe informacje. po dokładniejszej analizie atrybutów.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat nagłówków i sekcji.
Określ element zawierający obszar witryny obejmujący logo lub tytuł witryny oraz główne elementy nawigacyjne.
<heading><header><title>Ile elementów <main> jest dozwolonych na stronie?
