Son bölümde, anlamsal öğeler belgeye anlamlı bir yapı kazandırdığında, sayfadaki kelimelerin ne anlama geldiğini bilmeseniz bile, diğer kişiler (arama motoru, yardımcı teknolojiler, geleceğin sorumlusu, yeni bir ekip üyesi) dokümanın ana hatlarını nasıl anlayacağını öğrendiniz.
Bu bölümde belge yapısını keşfedeceksiniz; bir önceki bölümde verilen bölümleme öğelerini özetleyeceksiniz; ve başvurunuzun ana hatlarını işaretleyin.
Kodladığınızda iş için doğru öğeleri seçmek, HTML'nizi yeniden düzenlemek veya açıklama eklemek zorunda kalmayacağınız anlamına gelir. Bir iş için doğru öğeyi kullanmayı düşünürseniz, çoğunlukla o iş için doğru öğeyi seçersiniz. Aksi takdirde, muhtemelen gerekli olmayacaktır.
Artık işaretleme anlamını anladığınıza ve doğru öğeyi seçmenin neden önemli olduğunu bildiğinize göre, tüm farklı öğeleri öğrendiğinizde, genellikle çok fazla çaba sarf etmeden doğru öğeyi seçersiniz.
Site <header>
Bir site başlığı oluşturalım. Anlamsal olmayan işaretlemeyle başlayacak ve iyi bir çözüme ulaşmak için çalışacaksınız. Böylece, bu süreçte HTML bölümünün ve başlık öğelerinin avantajlarını öğrenebilirsiniz.
Başlığımızın anlamı üzerinde çok az düşündüyseniz veya hiç düşünmediyseniz, aşağıdaki gibi bir kod kullanabilirsiniz:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
CSS, (neredeyse) her işaretlemenin doğru görünmesini sağlayabilir. Ancak her şey için anlamsal olmayan <div> kullanmak aslında daha fazla iş demektir. CSS ile birden fazla <div> öğesini hedeflemek isterseniz içeriği tanımlamak için kimlikler veya sınıflar kullanırsınız. Kod, her bir kapanış </div> için hangi açılış etiketini kapattığını belirtmek üzere bir yorum da içerir.</div>
id ve class özellikleri stil ve JavaScript için kancalar sağlasa da, ekran okuyucu ve (çoğunlukla) arama motorları için anlamsal değer sağlamaz.
Ekran okuyucular için iyi bir erişilebilirlik nesne modeli (AOM) oluşturmak amacıyla semantik sağlamak amacıyla role özelliklerini ekleyebilirsiniz:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
Bu, en azından anlamsal bilgiler sağlar ve CSS'de özellik seçicilerin kullanılmasını sağlar ancak yine de her bir </div> öğesinin hangi <div> öğesini kapattığını tanımlamak için yorum ekler.
HTML biliyorsanız tek yapmanız gereken, içeriğin amacını düşünmektir. Böylece, role kullanmadan ve kapanış etiketlerine yorum yapmanıza gerek kalmadan bu kodu anlamsal olarak yazabilirsiniz:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
Bu kodda iki semantik yer işareti kullanılıyor: <header> ve <nav>.
Bu, ana başlıktır. <header> öğesi her zaman bir önemli nokta değildir. İç içe yerleştirildiği yere bağlı olarak farklı anlamlara sahiptir. <header> üst düzey olduğunda, role kod bloğunda not etmiş olabileceğiniz önemli bir rol olan banner sitesidir. <header> öğesi <main>, <article> veya <section> içine yerleştirildiğinde yalnızca ilgili bölümün başlığı olarak tanımlanır ve önemli nokta değildir.
<nav> öğesi, içeriği gezinme olarak tanımlar. Bu <nav>, site başlığı altında yer aldığından sitenin ana gezinme işlevidir. Bir <article> veya <section> içine yerleştirilmişse yalnızca söz konusu bölümde dahili gezinme olur. Anlamsal öğeleri kullanarak anlamlı bir erişilebilirlik nesne modeli (AOM) oluşturursunuz. AOM, ekran okuyucunun kullanıcıya bu bölümde gezinebilecekleri veya atlayabilecekleri ana bir gezinme bloğu olduğunu bildirmesini sağlar.
</nav> ve </header> kapanış etiketlerinin kullanılması, her bir bitiş etiketinin hangi öğeyi kapattığını belirlemek için yorum yapma ihtiyacını ortadan kaldırır. Buna ek olarak, farklı öğeler için farklı etiketler kullanmak id ve class kancalarına olan ihtiyacı ortadan kaldırır. CSS seçicilerin spesifikliği düşük olabilir; çakışma konusunda endişelenmeden header nav a ile bağlantıları hedefleyebilirsiniz.
Çok az HTML içeren ve sınıf ya da kimlik içermeyen bir üstbilgi yazmışsınızdır. Anlamsal HTML kullanırken bunu yapmanıza gerek yoktur.
Site <footer>
Site altbilgisini kodlayalım.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
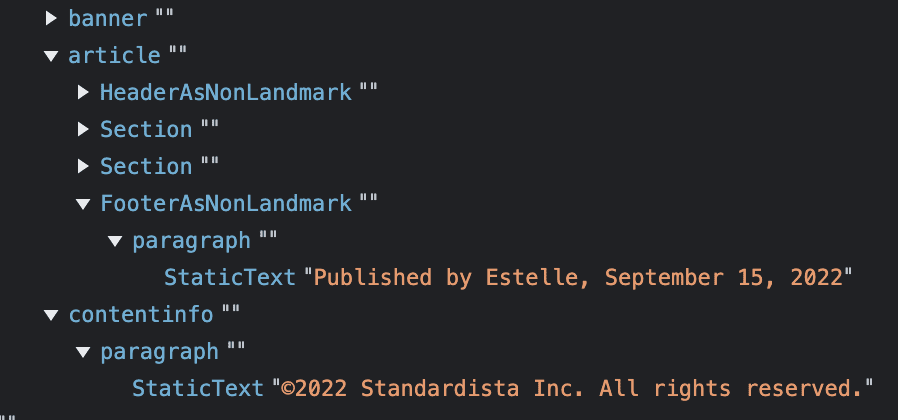
<header> özelliğine benzer şekilde, altbilginin yer işareti olup olmadığı altbilginin iç içe yerleştirildiği yere bağlıdır. Site altbilgisi olduğunda bir önemli noktadır ve her sayfada bulunmasını istediğiniz site altbilgisi bilgileri (telif hakkı beyanı, iletişim bilgileri, gizlilik ve çerez politikalarınızın bağlantıları gibi) içermelidir. Site alt bilgisi için örtülü role parametresi contentinfo. Aksi takdirde, Chrome'daki AOM'nin (<header> ile <footer> arasında <header> ve <footer> değerleri olan bir <article> içeren) aşağıdaki ekran görüntüsünde gösterildiği gibi, altbilginin örtülü bir rolü yoktur ve önemli nokta değildir.

Bu ekran görüntüsünde, biri <article> diğeri üst düzeyde olmak üzere iki altbilgi var. Üst düzey altbilgi, dolaylı contentinfo rolüne sahip bir önemli noktadır. Diğer altbilgi önemli nokta değil. Chrome bunu FooterAsNonLandmark olarak gösteriyor; Firefox bunu section olarak gösteriyor.
Bu, <footer> kullanmamanız gerektiği anlamına gelmez. Bir blogunuz olduğunu varsayalım. Blogun, dolaylı contentinfo rolüne sahip bir site altbilgisi var. Her blog yayınında <footer> bulunabilir. Blogunuzun ana açılış sayfasında tarayıcı, arama motoru ve ekran okuyucu, ana altbilginin üst düzey altbilgi olduğunu ve diğer tüm altbilgilerin iç içe yerleştirildikleri yayınlarla ilgili olduğunu bilir.
<footer>, bir <article>, <aside>, <main>, <nav> veya <section> öğesinin alt öğesi olduğunda önemli nokta değildir. Yayın kendi başına görünüyorsa, işaretlemeye bağlı olarak bu altbilgi yükseltilebilir.
İletişim bilgileri genellikle altbilgilerde, iletişim adresi öğesi olan <address> içinde yer alır. Bu, pek iyi adlandırılmamış bir öğedir; fiziki posta adreslerinin değil, bireylerin veya kuruluşların iletişim bilgilerini kapsamak için kullanılır.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
Belge yapısı
Bu modül <header> ve <footer> ile başlar çünkü sadece bazen önemli nokta ya da "bölümleme" öğeleri olmaları açısından benzersizdirler. Şimdi "tam zamanlı" kavramını ele alalım. bölüm oluşturma öğesini ele alalım:

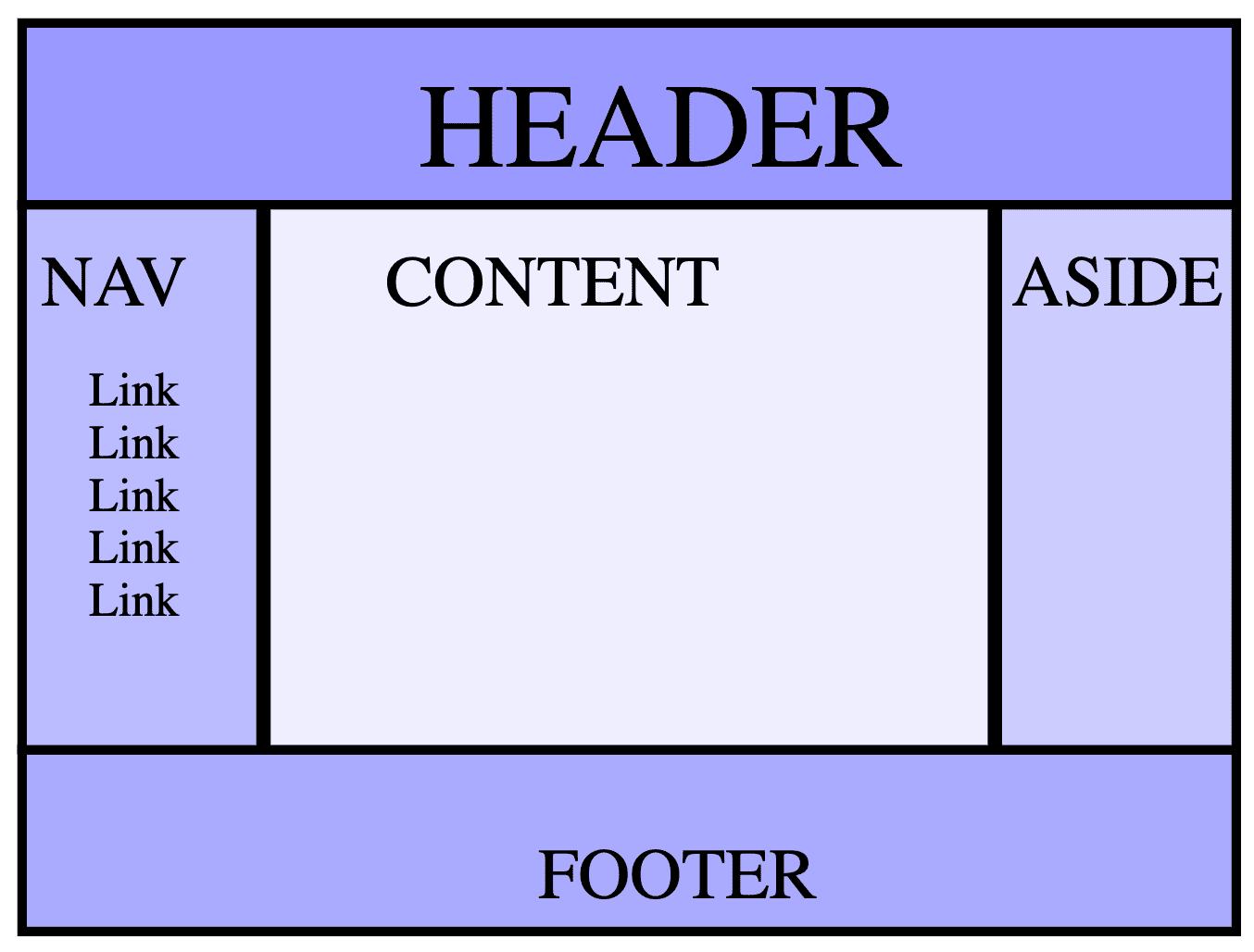
Üst bilgi, iki kenar çubuğu ve bir altbilgi içeren düzen, kutsal grafik düzeni olarak bilinir. Bu içeriği işaretlemenin birçok yolu vardır. Örneğin:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Blog oluşturuyorsanız <main> dilinde bir dizi makaleniz olabilir:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
Tarayıcılar, semantik öğeleri kullanırken anlamlı erişilebilirlik ağaçları oluşturabilir ve ekran okuyucu kullanıcılarının daha kolay gezinmesini sağlar. Burada, banner ve contentinfo, <header> ve <footer> sitesi üzerinden sağlanmıştır. Buraya eklenen yeni öğeler arasında <main>, <aside> ve <article> bulunur; ayrıca, daha önce kullandığınız <h1> ve <nav> ile henüz kullanmadığınız <section>.
<main>
Tek bir <main> önemli nokta öğesi var. <main> öğesi, dokümanın ana içeriğini tanımlar. Sayfa başına yalnızca bir <main> olmalıdır.
<aside>
<aside>, dokümanın ana içeriğiyle dolaylı veya somut olarak ilgili olan içerikler içindir. Örneğin, bu makale HTML hakkındadır. Üç site başlığı örneğine (div, rol ve anlamsal) ilişkin CSS seçici spesifikliği ile ilgili bir bölüm için, titizlikle alakalı olan kenarlar, <aside> içinde yer alabilir; ve çoğunda olduğu gibi, <aside> büyük olasılıkla bir kenar çubuğunda veya ek bilgi kutusunda gösterilir. <aside>, dolaylı olarak complementary rolüne sahip bir önemli noktadır.
<article>
<main> hücresinde iki <article> öğesi ekledik. Ana içerik yalnızca tek bir kelimeden oluştuğunda veya gerçek dünyada içeriğin tek bir bölümünden oluştuğunda bu gerekli değildi. Ancak, ikinci örneğimizde olduğu gibi, bir blog yazıyorsanız her yayın <main> bölgesinde iç içe yerleştirilmiş bir <article> içinde olmalıdır.
<article>, içeriğin prensip olarak, bağımsız olarak yeniden kullanılabilen eksiksiz veya bağımsız bir bölümünü temsil eder. Bir makaleyi bir gazetedeki makale gibi düşünün. Yeni Zelanda Başbakanı Jacinda Ardern ile ilgili bir haber makalesi basılı olarak yalnızca bir bölümde, belki dünya haberlerinde yer alıyordu. Aynı haber makalesi, gazetenin web sitesinde, ana sayfada, siyaset bölümünde, Okyanus veya Asya Pasifik haberleri bölümünde ve haberin konusuna bağlı olarak spor, yaşam tarzı veya teknoloji bölümlerinde görünebilir. Makale, Pocket veya Yahoo News!
<section>
<section> öğesi, kullanılacak daha belirli bir anlamsal öğe olmadığında dokümanın genel bağımsız bölümlerini kapsamak için kullanılır. Bölümlerin birkaç istisna dışında bir başlığı olmalıdır.
Jacinda Ardern örneğine dönersek, gazetenin ana sayfasındaki banner'da gazetenin adı ve ardından tek bir <main> bulunur ve her biri "Dünya haberleri" gibi birer başlığa sahip olan birkaç <section>'ye bölünür. ve "Siyaset"; Her bölümde <article> dizisi göreceksiniz. Her <article> içinde bir veya daha fazla <section> öğesi de bulabilirsiniz. Bu sayfaya bakarsanız "başlıklar ve bölümlerin" tamamının kısmı <article>. Bu <article> daha sonra site header, site footer ve belge yapısı dahil olmak üzere çeşitli <section> öğelerine bölünür. Bölümlerin her birinde olduğu gibi, makalenin kendisi de bir üstbilgiye sahiptir.
<section>, erişilebilir bir ada sahip olmadığı sürece önemli nokta değildir; erişilebilir bir adı varsa örtülü rol region şeklindedir. Önemli nokta rolleri, dokümanın genel olarak daha büyük bölümlerini tanımlamak için ölçülü kullanılmalıdır. Çok fazla önemli nokta rolü kullanmak "gürültü" oluşmasına yol açabilir <main> sayfanız, her bir <section> için erişilebilir bir ad dahil olmak üzere iki veya üç önemli alt bölüm içeriyorsa sayfanın genel düzeninin anlaşılmasını zorlaştırabilir.
Başlıklar: <h1>-<h6>
Altı bölüm başlığı öğesi vardır: <h1>, <h2>, <h3>, <h4>, <h5> ve <h6>. Her biri, <h1> en yüksek veya en önemli bölüm düzeyi ve <h6> en düşük bölüm olacak şekilde, altı bölüm başlığı düzeyinden birini temsil eder.
Bir başlık, bir doküman banner'ında <header> iç içe yerleştirildiğinde uygulamanın veya sitenin başlığı olur. <main> içine yerleştirildiğinde, <main> içindeki bir <header> içine yerleştirilmiş olup olmadığına bakılmaksızın bu sayfanın tamamı değil, sayfanın başlığı olur. <article> veya <section> içine yerleştirildiğinde, sayfanın ilgili alt bölümünün başlığı olur.
Metin düzenleyicide başlık düzeylerine benzer şekilde başlık düzeylerinin kullanılması önerilir: Ana başlık olarak <h1> ile başlayarak alt bölümler için başlık olarak <h2> ve bu alt bölümlerde bölümler varsa <h3>; başlık düzeylerini
atlamayın. Burada, bölüm başlıklarıyla ilgili iyi bir makale bulabilirsiniz.
Bazı ekran okuyucu kullanıcıları, bir sayfanın içeriğini anlamak için başlıklara erişir. İlk başta, başlıkların bir dokümanı ana hatlarıyla belirtmesi gerekiyordu. MS Word veya Google Dokümanlar'ın başlıklara dayalı bir ana hat oluşturabilmesi gibi tarayıcılar da hiçbir zaman bu yapıyı uygulamadı. Tarayıcılar, aşağıdaki örnekte gösterildiği gibi, iç içe yerleştirilmiş başlıkları giderek daha küçük yazı tipi boyutlarında görüntüler, ancak bunlar gerçekte ana hatları desteklemez.
Artık MachineLearningWorkshop.com'u ana hatlarıyla tarif etmek için yeterli bilgiye sahipsiniz:
MLW.com'un <body> özeti
Makine öğrenimi atölyesi sitesindeki görünür içeriğin özeti şöyledir:
Hiçbir içerik bağımsız ve eksiksiz bir içerik parçası olmadığından <section>, <article> ifadesinden daha uygundur; her biri bir başlığa sahip olsa da hiçbir bölüm <footer> değerine sahip değildir.
Bu noktaya kadar söze gerek yok ancak metni kalın veya büyük yapmak için başlıklar kullanmayın. CSS kullanın. Metni vurgulamak istiyorsanız bunu yapmak için semantik öğeleri de kullanabilirsiniz. Bu konuyu ele alacağız ve metinle ilgili temel konuları ele alırken sayfa içeriğinin büyük bölümünü dolduracağız. daha ayrıntılı ele alacağız.
Öğrendiklerinizi sınayın
Başlıklar ve bölümlerle ilgili bilginizi test edin.
Sitenizin, logo veya başlığı ile ana gezinme menüsünü içeren alanını kapsamak için kullanılan öğedir.
<heading><header><title>Bir sayfada kaç <main> öğesine izin verilir?

