पिछले सेक्शन में आपने जाना है कि भले ही आपको पेज पर मौजूद शब्दों का मतलब नहीं पता हो, तब भी जब सिमैंटिक एलिमेंट दस्तावेज़ को सही स्ट्रक्चर देते हैं, तब अन्य चीज़ें—सर्च इंजन, सहायक टेक्नोलॉजी, फ़्यूचर मेंटेनर, टीम का नया सदस्य—दस्तावेज़ की आउटलाइन समझ लेता है.
इस सेक्शन में आपको दस्तावेज़ के स्ट्रक्चर की जानकारी मिलेगी; आपको पिछले सेक्शन में सेक्शन के एलिमेंट के बारे में फिर से बताएंगे; और अपने आवेदन के लिए आउटलाइन मार्क अप करें.
कोड के तौर पर जॉब के लिए सही एलिमेंट चुनने का मतलब है कि आपको अपने एचटीएमएल के बारे में बताने या उस पर टिप्पणी करने की ज़रूरत नहीं पड़ेगी. अगर आप नौकरी के लिए सही एलिमेंट का इस्तेमाल करने के बारे में सोचें, तो अक्सर काम के लिए सही एलिमेंट चुनें. अगर ऐसा नहीं है, तो आप नहीं कर पाएंगे.
अब आपको मार्कअप सिमैंटिक्स के बारे में समझ आ गया है और आपको यह भी पता है कि सही एलिमेंट को चुनना क्यों ज़रूरी है. इसलिए, सभी अलग-अलग एलिमेंट के बारे में जान लेने के बाद, आम तौर पर सही एलिमेंट चुनना आसान हो जाता है. इसके लिए, आपको ज़्यादा मेहनत नहीं करनी पड़ती.
<header> साइट
आइए, साइट का हेडर बनाएं. आपको नॉन-सिमैंटिक मार्कअप से शुरुआत करनी होगी और एक अच्छे समाधान की ओर काम करना होगा, ताकि आप इस दौरान एचटीएमएल सेक्शन और हेडिंग एलिमेंट के फ़ायदे जान सकें.
अगर आप हमारे हेडर के सिमेंटिक्स पर थोड़ा या विचार न करें, तो आप इस तरह के कोड का इस्तेमाल कर सकते हैं:
<!-- start header -->
<div id="pageHeader">
<div id="title">Machine Learning Workshop</div>
<!-- navigation -->
<div id="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
</div>
<!-- end of header -->
सीएसएस किसी भी मार्कअप को (करीब-करीब) सही दिखा सकती है. हालांकि, हर चीज़ के लिए बिना मतलब वाले <div> का इस्तेमाल करने से, ज़्यादा काम बन जाता है. सीएसएस के साथ कई <div> को टारगेट करने के लिए, आपको आईडी या क्लास का इस्तेमाल करके, कॉन्टेंट की पहचान करनी होती है. कोड में हर क्लोज़िंग </div> के लिए एक टिप्पणी भी शामिल होती है. इससे पता चलता है कि हर </div> किस ओपनिंग टैग को बंद किया गया है.
id और class एट्रिब्यूट, स्टाइल और JavaScript को हुक देते हैं, लेकिन ये स्क्रीन रीडर और (ज़्यादातर हिस्से के लिए) सर्च इंजन के लिए कोई सिमैंटिक वैल्यू नहीं जोड़ते.
आप स्क्रीन रीडर के लिए एक अच्छा सुलभता ऑब्जेक्ट मॉडल (एओएम) बनाने के लिए सिमेंटिक्स देने के लिए, role एट्रिब्यूट शामिल कर सकते हैं:
<!-- start header -->
<div role="banner">
<div role="heading" aria-level="1">Machine Learning Workshop</div>
<div role="navigation">
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</div>
<!-- end navigation bar -->
<div>
<!-- end of header -->
यह कम से कम सिमैंटिक देता है और सीएसएस में एट्रिब्यूट सिलेक्टर का इस्तेमाल करने की सुविधा देता है. हालांकि, यह अब भी टिप्पणियों को जोड़कर पहचान करता है कि कौनसा <div> हर </div> बंद होता है.
अगर आपको एचटीएमएल की जानकारी है, तो आपको सिर्फ़ कॉन्टेंट बनाने के मकसद के बारे में सोचना होगा. इसके बाद, role का इस्तेमाल किए बिना और क्लोज़िंग टैग पर टिप्पणी किए बिना, इस कोड को सिमैंटिक तौर पर लिखा जा सकता है:
<header>
<h1>Machine Learning Workshop</h1>
<nav>
<a href="#reg">Register</a>
<a href="#about">About</a>
<a href="#teachers">Instructors</a>
<a href="#feedback">Testimonials</a>
</nav>
</header>
यह कोड दो सिमैंटिक लैंडमार्क का इस्तेमाल करता है: <header> और <nav>.
यह मुख्य हेडर है. <header> एलिमेंट हमेशा लैंडमार्क नहीं होता. इसे कहां नेस्ट किया गया है, इस आधार पर इसके अलग-अलग सिमेंटिक होते हैं. जब <header> टॉप लेवल पर हो, तो इसका मतलब है कि वह साइट banner है, जो एक लैंडमार्क भूमिका होती है, जिसे आपने role कोड ब्लॉक में नोट किया होगा. जब <header> को <main>, <article> या <section> में नेस्ट किया जाता है, तो यह सिर्फ़ सेक्शन के हेडर के रूप में इसकी पहचान करता है और यह कोई लैंडमार्क नहीं होता.
<nav> एलिमेंट, कॉन्टेंट की पहचान नेविगेशन के तौर पर करता है. यह <nav>, साइट हेडिंग के साथ जुड़ा होता है, इसलिए यह साइट का मुख्य नेविगेशन होता है. अगर इसे <article> या <section> में नेस्ट किया गया था, तो यह सिर्फ़ उस सेक्शन के लिए अंदरूनी नेविगेशन होगा. सिमैंटिक एलिमेंट का इस्तेमाल करके, आपने एक सही सुलभता ऑब्जेक्ट मॉडल या एओएम बनाया है. एओएम स्क्रीन रीडर की मदद से उपयोगकर्ता को यह बता सकता है कि इस सेक्शन में एक बड़ा नेविगेशन ब्लॉक है. इसे नेविगेट करने या स्किप करने का विकल्प मिलता है.
</nav> और </header> बंद टैग का इस्तेमाल करने से, टिप्पणियों की ज़रूरत नहीं होती है. इससे यह पता चलता है कि किस एंड टैग ने किस एलिमेंट को बंद किया है. इसके अलावा, अलग-अलग एलिमेंट के लिए अलग-अलग टैग का इस्तेमाल करने से, id और class हुक की ज़रूरत नहीं रहती. सीएसएस सिलेक्टर की खासियत कम हो सकती है; आप विवाद की चिंता किए बिना header nav a के साथ लिंक को टारगेट कर सकते हैं.
आपने बहुत कम एचटीएमएल और बिना क्लास या आईडी वाला हेडर लिखा है. सिमैंटिक एचटीएमएल का इस्तेमाल करते समय, आपको ऐसा करने की ज़रूरत नहीं है.
<footer> साइट
साइट के फ़ुटर को कोड करें.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
</footer>
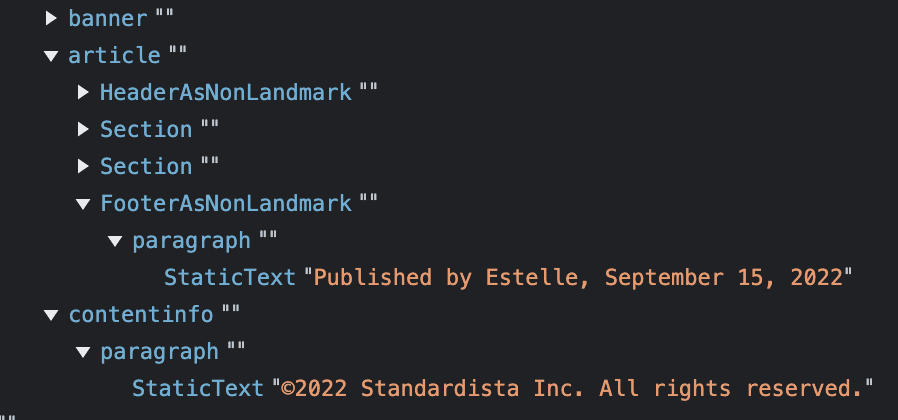
<header> की तरह ही, फ़ुटर के लिए भी लैंडमार्क है या नहीं, यह इस बात पर निर्भर करता है कि फ़ुटर को कहां नेस्ट किया गया है. अगर यह साइट का फ़ुटर है, तो यह एक लैंडमार्क होता है. इसमें, साइट के फ़ुटर की वह जानकारी होनी चाहिए जो आपको हर पेज पर चाहिए. जैसे, कॉपीराइट स्टेटमेंट, संपर्क जानकारी, और निजता और कुकी नीतियों के लिंक. साइट फ़ुटर के लिए इंप्लिसिट role contentinfo है. अगर ऐसा नहीं है, तो फ़ुटर में कोई इंप्लिसिट भूमिका नहीं होती और न ही यह लैंडमार्क होता है. जैसा कि Chrome में AOM (जिसमें <header> और <footer> के बीच <header> और <footer> के साथ <article> है) के नीचे दिए गए स्क्रीनशॉट में दिखाया गया है.

इस स्क्रीनशॉट में, दो फ़ुटर हैं: एक <article> में और दूसरा टॉप लेवल. टॉप लेवल फ़ुटर एक लैंडमार्क है, जिसमें contentinfo की भूमिका होती है. दूसरा फ़ुटर लैंडमार्क नहीं है. Chrome इसे FooterAsNonLandmark के तौर पर दिखाता है; Firefox इसे section के तौर पर दिखाता है.
इसका मतलब यह नहीं है कि आपको <footer> का इस्तेमाल नहीं करना चाहिए. मान लें कि आपका एक ब्लॉग है. ब्लॉग में contentinfo की भूमिका के साथ साइट फ़ुटर है. हर ब्लॉग पोस्ट का एक <footer> भी हो सकता है. ब्लॉग के मुख्य लैंडिंग पेज पर मौजूद ब्राउज़र, सर्च इंजन, और स्क्रीन रीडर को पता है कि मुख्य फ़ुटर, टॉप लेवल का फ़ुटर है. साथ ही, अन्य सभी फ़ुटर उन पोस्ट से जुड़े हैं जिनमें उन्हें नेस्ट किया गया है.
जब <footer>, <article>, <aside>, <main>, <nav> या <section> का डिसेंडेंट है, तो वह लैंडमार्क नहीं होता. अगर मार्कअप के आधार पर पोस्ट अपने-आप दिखती है, तो उस फ़ुटर का प्रमोशन हो सकता है.
फ़ुटर अक्सर वहां होते हैं, जहां आपको संपर्क जानकारी मिलेगी, जिसे <address> में रैप किया जाता है, जो संपर्क पता एलिमेंट होता है. यह एक ऐसा एलिमेंट है जिसका नाम सही नहीं है; इसका इस्तेमाल व्यक्तियों या संगठनों की संपर्क जानकारी बंद करने के लिए किया जाता है, डाक पते को बंद करने के लिए.
<footer>
<p>©2022 Machine Learning Workshop, LLC. All rights reserved.</p>
<address>Instructors: <a href="/hal.html">Hal</a> and <a href="/eve.html">Eve</a></address>
</footer>
दस्तावेज़ का स्ट्रक्चर
यह मॉड्यूल <header> और <footer> से शुरू होता है, क्योंकि कभी-कभी ये सिर्फ़ लैंडमार्क या "सेक्शनिंग" एलिमेंट के तौर पर खास होते हैं. चलिए, "फ़ुल टाइम" के बारे में बात करते हैं सेक्शनिंग एलिमेंट पर क्लिक करें और सबसे ज़्यादा इस्तेमाल होने वाले पेज लेआउट पर चर्चा करें:

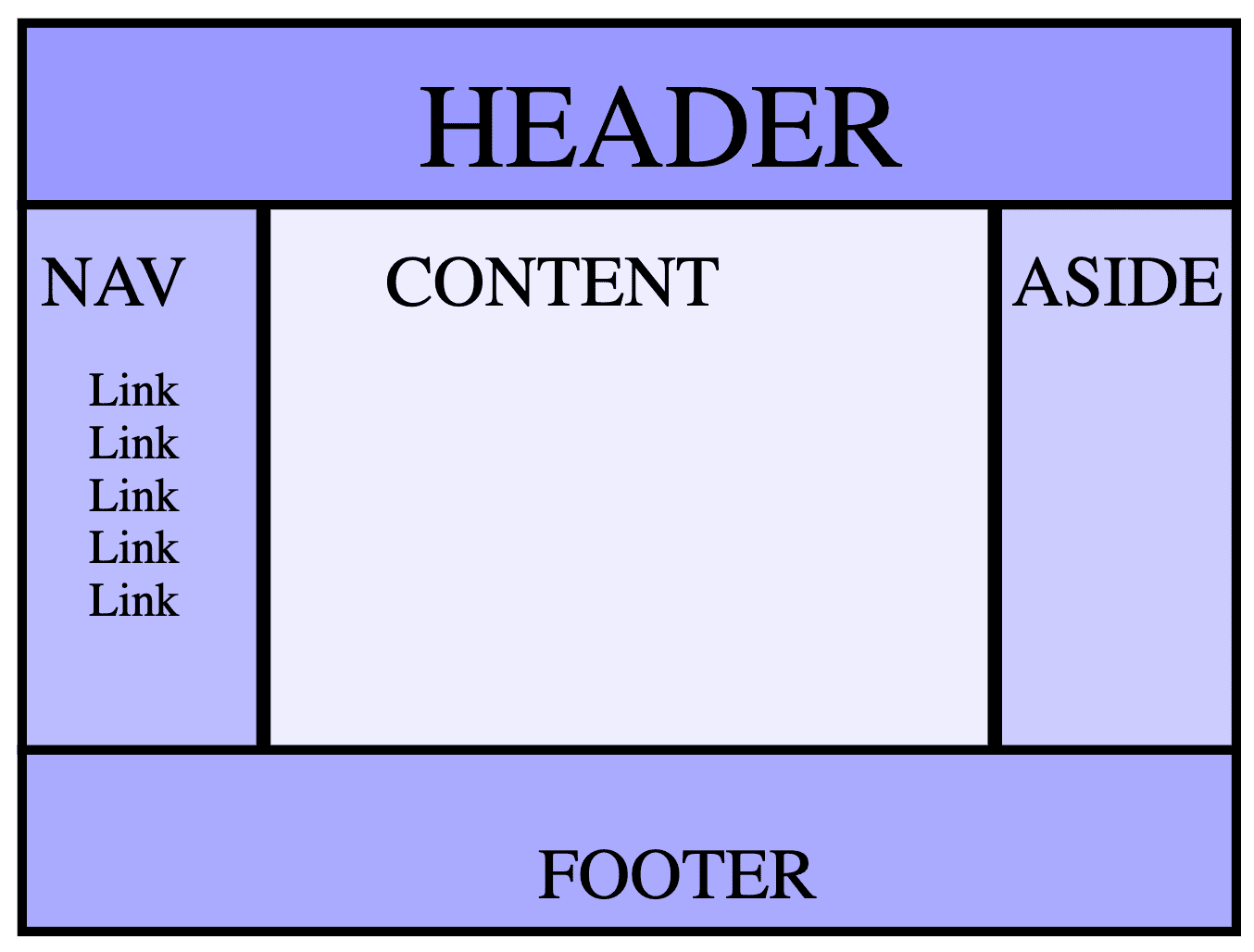
एक हेडर, दो साइडबार, और एक फ़ुटर वाला लेआउट, होली ग्रेल लेआउट के नाम से जाना जाता है. इस कॉन्टेंट को मार्कअप करने के कई तरीके हैं. जैसे:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>Content</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
अगर आप कोई ब्लॉग बना रहे हैं, तो आपके पास <main> में लेखों की एक सीरीज़ हो सकती है:
<body>
<header>Header</header>
<nav>Nav</nav>
<main>
<article>First post</article>
<article>Second post</article>
</main>
<aside>Aside</aside>
<footer>Footer</footer>
</body>
सिमैंटिक एलिमेंट इस्तेमाल करते समय, ब्राउज़र बेहतर सुलभता ट्री बना पाते हैं. इससे स्क्रीन रीडर इस्तेमाल करने वाले लोगों को, नेविगेट करने में ज़्यादा आसानी होती है. यहां, banner और contentinfo को <header> और <footer> साइट की मदद से दिया गया है. यहां जोड़े गए नए एलिमेंट में <main>, <aside>, और <article> शामिल हैं; <h1> और <nav> जिनका इस्तेमाल आपने पहले किया था. साथ ही, <section> जिनका इस्तेमाल आपने अब तक नहीं किया है.
<main>
इसमें एक <main> लैंडमार्क एलिमेंट है. <main> एलिमेंट, दस्तावेज़ के मुख्य कॉन्टेंट की पहचान करता है. हर पेज पर सिर्फ़ एक <main> होना चाहिए.
<aside>
<aside> ऐसे कॉन्टेंट के लिए है जो दस्तावेज़ के मुख्य कॉन्टेंट से अप्रत्यक्ष या ऊपरी तौर पर जुड़ा है. उदाहरण के लिए, यह लेख एचटीएमएल के बारे में है. साइट के तीन हेडर के उदाहरणों (div, भूमिका, और सिमैंटिक) के लिए सीएसएस सिलेक्टर की खासियत वाले सेक्शन में, ऊपरी तौर पर दिए गए एक तरफ़ के हिस्से को <aside> में शामिल किया जा सकता है; और ज़्यादातर की तरह, <aside> को भी साइडबार या कॉल-आउट बॉक्स में दिखाया जाएगा. <aside> एक लैंडमार्क भी है, क्योंकि इसमें complementary की भूमिका है.
<article>
<main> में नेस्ट किए गए हमने दो <article> एलिमेंट जोड़े हैं. पहले उदाहरण में ऐसा करना ज़रूरी नहीं था, जब मुख्य कॉन्टेंट सिर्फ़ एक शब्द का था या असल में, कॉन्टेंट का कोई एक सेक्शन था. हालांकि, अगर आप ब्लॉग लिख रहे हैं, तो हमारे दूसरे उदाहरण की तरह, हर पोस्ट <main> में नेस्ट किए गए <article> में होनी चाहिए.
<article>, कॉन्टेंट के ऐसे सेक्शन को दिखाता है जो पूरी तरह से या पूरी जानकारी देता हो और जिसे अलग-अलग तरीके से फिर से इस्तेमाल किया जा सके. किसी लेख को ठीक वैसे ही देखें जैसे किसी अखबार के लेख को पकड़ा जाता है. प्रिंट मीडिया में, हो सकता है कि न्यूज़ीलैंड की प्रधानमंत्री जैसिंडा आर्डर्न के बारे में कोई समाचार रिपोर्ट सिर्फ़ एक सेक्शन में दिखे, जो कि पूरी दुनिया की खबरों में हो. अखबार की वेबसाइट पर, वही समाचार लेख होम पेज पर, राजनीति के सेक्शन में, ओशियाना या एशिया पैसिफ़िक के समाचार सेक्शन में, और शायद खबरों के विषय, खेल-कूद, लाइफ़स्टाइल या टेक्नोलॉजी सेक्शन के आधार पर दिख सकता है. लेख अन्य साइटों पर भी दिख सकता है, जैसे कि Pocket या Yahoo News!
<section>
जब इस्तेमाल करने के लिए कोई खास सिमैंटिक एलिमेंट नहीं होता, तब <section> एलिमेंट का इस्तेमाल दस्तावेज़ के जेनरिक स्टैंडअलोन सेक्शन को शामिल करने के लिए किया जाता है. सेक्शन में एक शीर्षक होना चाहिए, जिसमें बहुत कम अपवाद हों.
जैसिंडा अर्डर्न के उदाहरण पर वापस चलते हैं, अखबार के होम पेज पर अखबार का नाम होगा. इसके बाद, बैनर में अखबार का नाम होगा. इसके बाद, एक <main> होगा और कई <section> सेकंड में बंटा होगा. हर एक का हेडर होगा, जैसे कि "दुनिया भर की खबरें" और "राजनीति"; और हर सेक्शन में आपको <article> की एक सीरीज़ मिलेगी. हर <article> में, आपको एक या ज़्यादा <section> एलिमेंट भी दिख सकते हैं. इस पेज को देखने पर, पूरे "हेडर और सेक्शन" हिस्सा <article> है. इसके बाद, इस <article> को कई <section> में बांट दिया जाता है. इसमें site header, site footer, और दस्तावेज़ का स्ट्रक्चर शामिल है. हर सेक्शन की तरह लेख में भी हेडर होता है.
<section> तब तक लैंडमार्क नहीं होता, जब तक उसका कोई ऐक्सेस किया जा सकने वाला नाम न हो; अगर इसका कोई ऐक्सेस किया जा सकने वाला नाम है, तो इंप्लिसिट भूमिका region है. लैंडमार्क भूमिकाओं का इस्तेमाल कम से कम, दस्तावेज़ के बड़े सभी सेक्शन की पहचान करने के लिए किया जाना चाहिए. कई लैंडमार्क भूमिकाओं का इस्तेमाल करने से "शोर" हो सकता है इससे पेज के पूरे लेआउट को समझने में मुश्किल होती है. अगर आपके <main> में दो या तीन अहम सब-सेक्शन हैं, जिनमें हर <section> के लिए एक ऐसा नाम भी शामिल है जिसे ऐक्सेस किया जा सकता है, तो यह सुविधा आपके लिए फ़ायदेमंद हो सकती है.
टाइटल: <h1>-<h6>
सेक्शन के हेडिंग छह छह एलिमेंट हैं: <h1>, <h2>, <h3>, <h4>, <h5>, और <h6>. हर सेक्शन हेडिंग के छह लेवल में से एक को दिखाता है. इसमें <h1> सबसे बड़ा या सबसे ज़रूरी सेक्शन लेवल और <h6> सबसे कम लेवल होता है.
जब कोई हेडिंग, दस्तावेज़ के बैनर <header> में नेस्ट किया जाता है, तो वह ऐप्लिकेशन या साइट का हेडिंग होता है. <main> में नेस्ट किए जाने पर, चाहे इसे <main> में <header> में नेस्ट किया गया हो या नहीं, यह उस पेज का हेडर होता है, न कि पूरी साइट का. किसी <article> या <section> में नेस्ट किए जाने पर, यह पेज के उस सब-सेक्शन का हेडर होता है.
हेडिंग लेवल को टेक्स्ट एडिटर में हेडिंग लेवल की तरह ही इस्तेमाल करने का सुझाव दिया जाता है: हेडिंग के लेवल को मुख्य हेडिंग के तौर पर <h1> से शुरू करें, सब-सेक्शन के लिए हेडिंग के तौर पर <h2> से, और अगर उन सब-सेक्शन में सेक्शन हों, तो <h3>; हेडिंग के लेवल को छोड़ने से बचें. यहां सेक्शन के हेडिंग के बारे में एक अच्छा लेख मौजूद है.
स्क्रीन रीडर का इस्तेमाल करने वाले कुछ लोग, पेज का कॉन्टेंट समझने के लिए हेडिंग ऐक्सेस करते हैं. मूल रूप से, हेडिंग को किसी दस्तावेज़ को आउटलाइन करना चाहिए था, जिस तरह MS Word या Google Docs हेडिंग के आधार पर एक आउटलाइन तैयार करते हैं, लेकिन ब्राउज़र ने इस स्ट्रक्चर को कभी लागू नहीं किया. ब्राउज़र, नेस्ट किए गए हेडिंग को छोटे साइज़ के फ़ॉन्ट में दिखाते हैं, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है. हालांकि, वे असल में आउटलाइन करने की सुविधा नहीं देते हैं.
अब आपके पास Machine LearningWorkshop.com को आउटलाइन करने के लिए ज़रूरी जानकारी है:
MLW.com के <body> के बारे में जानकारी
यहां मशीन लर्निंग वर्कशॉप साइट पर दिखने वाले कॉन्टेंट की आउटलाइन दी गई है:
कोई भी कॉन्टेंट अलग और पूरा नहीं होता है. इसलिए, <section>, <article> से ज़्यादा सही है; हालांकि, हर सेक्शन में एक हेडिंग है, लेकिन कोई भी सेक्शन <footer> के लायक नहीं है.
टेक्स्ट को इस तरह शुरू करना ज़रूरी नहीं है, लेकिन टेक्स्ट को बोल्ड या बड़ा करने के लिए हेडिंग का इस्तेमाल न करें. इसके बजाय, सीएसएस का इस्तेमाल करें. अगर आपको टेक्स्ट पर ज़ोर देना है, तो ऐसा करने के लिए सिमेंटिक एलिमेंट भी इस्तेमाल किए जा सकते हैं. हम टेक्स्ट की बुनियादी बातों के बारे में चर्चा करेंगे. साथ ही, हम पेज के ज़्यादातर कॉन्टेंट के बारे में जानकारी देंगे; इन खास तरीकों के बारे में ज़्यादा जानें.
देखें कि आपको कितना समझ आया है
हेडिंग और सेक्शन के बारे में अपनी जानकारी परखें.
आपकी साइट के उस हिस्से को शामिल करने में किस एलिमेंट का इस्तेमाल किया जाता है जिसमें साइट का लोगो या टाइटल, और मुख्य नेविगेशन शामिल है.
<heading><header><title>एक पेज पर कितने <main> एलिमेंट की अनुमति है?

