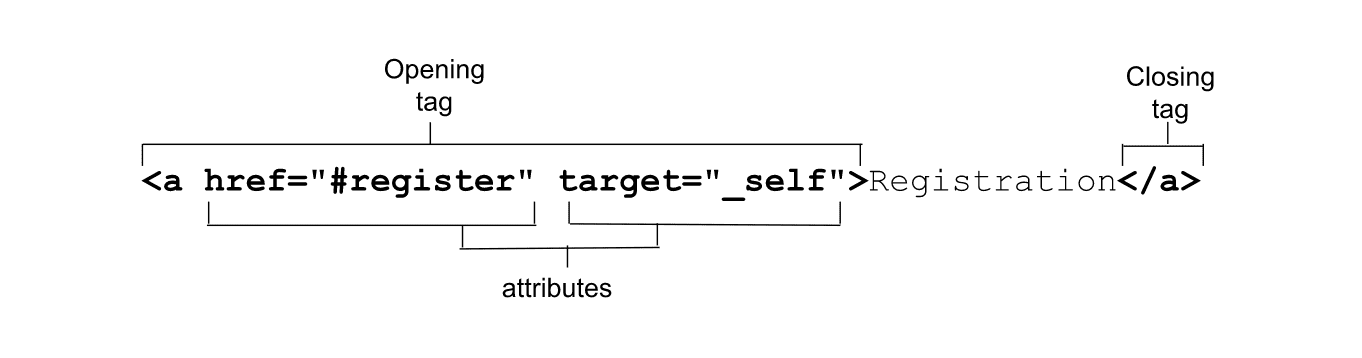
Dalam pengantar bagian atribut, Anda melihat contoh yang menunjukkan bagaimana atribut ditambahkan ke tag pembuka.
Contoh ini menggunakan tag <a>, tetapi tidak ada elemen atau atribut khusus yang diperkenalkan dalam contoh tersebut yang dibahas:

Tag anchor <a>, bersama dengan atribut href, membuat hyperlink. Link adalah tulang punggung internet. Halaman web pertama
berisi 25 tautan, yang bertuliskan "Segala sesuatu yang online tentang W3 ditautkan langsung atau tidak langsung ke dokumen ini." Dalam semua hal yang ada di internet,
tentang W3 juga ditautkan secara langsung atau tidak langsung dari dokumen ini!
Kekuatan web, dan tag <a>, telah berkembang pesat sejak Tim Berners-Lee memublikasikan penjelasan pertama ini pada Agustus 1991.
Link mewakili koneksi antara dua resource, salah satunya adalah dokumen saat ini. Penautan dapat dibuat oleh <a>,
<area>, <form>,
dan <link>. Anda telah mempelajari <link>,
dan akan menemukan formulir di bagian terpisah. Tersedia juga seluruh bagian pembelajaran formulir. Dalam sesi ini, Anda akan
cari tahu tag <a> satu huruf yang tidak terlalu sederhana.
Atribut href
Meskipun tidak wajib, atribut href dapat ditemukan di hampir semua tag <a>. Memberikan alamat hyperlink akan mengubah <a> menjadi link.
Atribut href digunakan untuk membuat hyperlink ke lokasi di halaman saat ini, halaman lain di dalam situs, atau situs lain sama sekali. Ini juga dapat
dikodekan untuk mendownload file atau mengirim email
ke alamat tertentu, bahkan termasuk subjek dan isi isi email yang disarankan.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
Link pertama berisi URL absolut, yang dapat
digunakan di situs mana pun di dunia untuk
menavigasi ke beranda MLW. URL absolut mencakup protokol, dalam hal ini https://, dan
nama domain Anda. Jika protokol ini ditulis hanya sebagai //, ini adalah protokol implisit dan berarti "gunakan protokol yang sama dengan yang sedang digunakan".
URL relatif tidak menyertakan protokol atau nama domain. Atribut tersebut "relatif" ke file saat ini. MLW adalah situs web satu halaman,
tetapi rangkaian HTML ini memiliki
beberapa bagian. Untuk menautkan dari halaman ini ke pelajaran atribut, URL relatif digunakan <a href="../attributes/">Attributes</a>.
Link kedua hanyalah ID fragmen link, dan akan ditautkan ke
dengan id="teachers", jika ada, pada halaman saat ini. Browser juga mendukung dua "bagian atas halaman" tautan: mengklik
di <a href="#top">Top</a> (tidak peka huruf besar/kecil) atau <a href="#">Top</a> cukup men-scroll pengguna ke bagian atas halaman,
kecuali ada elemen dengan ID top yang ditetapkan dalam kapitalisasi huruf yang sama.
MLW adalah dokumen yang cukup panjang. Untuk menyimpan scroll, Anda dapat menambahkan link kembali ke atas dari bagian bawah bagian #Geminis:
<a href="#top">Go to top.</a>
Link ketiga menggabungkan dua nilai: link ini berisi URL absolut, diikuti dengan fragmen link. Hal ini memungkinkan penautan secara langsung
ke bagian di URL yang ditentukan, dalam hal ini, bagian #teachers di halaman beranda MLW. Halaman MLW akan dimuat;
browser akan men-scroll ke bagian pengajar tanpa mengirim fragmen dalam permintaan HTTP.
Atribut href dapat dimulai dengan mailto: atau tel: untuk mengirim email atau melakukan panggilan, dengan penanganan link bergantung pada perangkatnya,
sistem operasi, dan aplikasi terinstal.
Link mailto tidak perlu menyertakan alamat email, tetapi dapat, bersama dengan teks cc, bcc, subject, dan body untuk
mengisi email
tersebut di awal. Secara default, program email akan dibuka. Anda dapat mengisi terlebih dahulu subjek dan isi email dengan
tanpa alamat email, untuk memungkinkan pengunjung situs mengundang teman mereka sendiri. Di {i>link<i} kami, di {i>footer<i} dokumen, kami menyertakan
URL untuk pendaftaran:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
Tanda tanya (?) memisahkan mailto: dan alamat email, jika ada, dari istilah kueri. Di dalam kueri,
dan (&) memisahkan kolom, dan tanda sama dengan (=) menyamakan nama setiap kolom dengan nilainya. Seluruh {i>string<i} adalah
dienkode dengan persen, yang tentunya diperlukan jika nilai href tidak diberi tanda kutip atau jika nilainya menyertakan tanda kutip.
Aplikasi yang dibuka saat pengguna mengklik, mengetuk, atau menekan Enter pada link tel bergantung pada sistem operasi yang digunakan,
aplikasi yang diinstal, dan pengaturan
yang dimiliki pengguna di perangkat mereka. iPhone dapat membuka FaceTime, aplikasi telepon, atau kontak.
Desktop Windows mungkin membuka Skype, jika diinstal.
Ada beberapa jenis URL lain, seperti blob
dan URL data (lihat contoh di diskusi atribut download).
Untuk situs aman (yang disalurkan melalui https), Anda dapat membuat dan menjalankan protokol khusus aplikasi dengan registerProtocolHandler().
Ketika menyertakan tautan yang mungkin membuka aplikasi terinstal lainnya, ada baiknya memberi tahu pengguna. Pastikan
Teks di antara tag pembuka dan penutup memberi tahu pengguna jenis link yang akan mereka aktifkan. Pemilih atribut CSS,
seperti [href^="mailto:"], [href^="tel:"], dan [href$=".pdf"] dapat digunakan untuk menargetkan gaya berdasarkan jenis aplikasi.
Resource yang dapat didownload
Atribut download harus disertakan saat href mengarah ke resource yang dapat didownload. Nilai download
adalah nama file yang disarankan untuk resource yang akan disimpan dalam sistem file lokal pengguna.
SVGOMG, SVG Optimizer, menggunakan atribut download untuk menyarankan nama file bagi blob yang dapat didownload yang digunakan
buat. Jika hal.svg dioptimalkan, tag pembuka link download SVGOMG akan serupa dengan:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
Ada juga demo <canvas> yang membuat URL data PNG yang dapat didownload.
Untuk menautkan ke aset yang dapat didownload, sertakan URL aset sebagai nilai atribut href dan nama file yang disarankan
yang dapat digunakan dalam sistem file pengguna sebagai nilai atribut download.
Menjelajahi konteks
Atribut target memungkinkan penentuan konteks penjelajahan untuk navigasi link (dan pengiriman formulir.
Keempat kata kunci yang tidak peka huruf besar/kecil dan berawalan garis bawah telah dibahas dengan elemen <base>. Properti tersebut menyertakan _self default,
yang merupakan jendela saat ini, _blank, yang membuka link di tab baru, _parent, yang merupakan induk jika link saat ini disusun bertingkat
dalam objek atau iframe, dan _top, yang merupakan ancestor teratas, sangat berguna jika link saat ini berada sangat bertingkat. _top dan
_parent sama dengan _self jika link tidak bertingkat. Atribut target tidak terbatas pada empat istilah utama ini: istilah apa pun
dapat digunakan.
Setiap konteks penjelajahan—pada dasarnya, setiap tab browser—memiliki nama konteks penjelajahan. Link dapat membuka link di tab saat ini, tab baru tanpa nama,
atau tab bernama baru atau yang sudah ada. Secara default, namanya berupa string kosong. Untuk membuka link di tab baru, pengguna dapat mengklik kanan dan memilih
"Buka di tab baru". Developer dapat memaksanya dengan menyertakan target="_blank".
Link dengan target="_blank" akan dibuka di tab baru dengan nama null, sehingga tab baru tanpa nama akan terbuka setiap kali link diklik. Hal ini dapat
membuat banyak tab baru. Terlalu banyak tab. Misalnya, jika pengguna mengklik <a href="registration.html" target="_blank">Register Now</a> 15 kali,
formulir pendaftaran akan terbuka
di 15 tab terpisah. Masalah ini dapat diperbaiki dengan memberikan nama konteks tab. Dengan menyertakan atribut target
dengan nilai yang peka huruf besar/kecil—seperti <a href="registration.html" target="reg">Register Now</a>—klik pertama pada link ini akan terbuka
formulir pendaftaran di tab reg baru. Mengklik link ini 15 kali lagi akan memuat ulang pendaftaran dalam konteks penjelajahan reg, tanpa membuka tab tambahan.
Atribut rel mengontrol jenis link yang dibuat oleh link, yang menentukan hubungan antara dokumen saat ini dan resource
yang ditautkan di hyperlink. Nilai atribut harus berupa daftar yang dipisahkan spasi pada satu atau beberapa skor nilai atribut rel yang didukung
dengan tag <a>.
Kata kunci nofollow dapat disertakan jika Anda tidak ingin spider mengikuti link. Nilai external dapat ditambahkan ke
menunjukkan bahwa link mengarah ke URL eksternal dan bukan halaman dalam domain saat ini. Kata kunci help menunjukkan hyperlink akan
dan memberikan bantuan
yang sesuai konteks. Mengarahkan kursor ke link dengan nilai rel ini akan menampilkan kursor bantuan, bukan kursor pointer normal.
Jangan menggunakan nilai ini hanya untuk mendapatkan kursor bantuan; gunakan properti cursor CSS. Nilai prev dan next dapat
digunakan pada tautan yang menunjuk ke dokumen sebelumnya dan berikutnya dalam suatu rangkaian.
Serupa dengan <link rel="alternative">, artinya
dari <a rel="alternative"> bergantung pada atribut lain. Alternatif feed RSS juga akan mencakup type="application/rss+xml"
atau type="application/atom+xml, format alternatif akan menyertakan atribut type, dan terjemahan akan menyertakan atribut hreflang.
Jika konten di antara tag pembuka dan penutup menggunakan bahasa selain bahasa dokumen utama, sertakan atribut lang.
Jika bahasa dokumen yang dilengkapi hyperlink menggunakan bahasa yang berbeda, sertakan atribut hreflang.
Dalam contoh ini, kami menyertakan URL halaman yang diterjemahkan sebagai nilai href, rel="alternate" untuk menunjukkan bahwa itu adalah versi alternatif dari sebuah situs; hreflang
menyediakan bahasa terjemahan:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
Jika terjemahan bahasa Prancis berupa PDF, Anda dapat memberikan atribut jenis dengan jenis MIME PDF dari resource yang ditautkan. Sementara Jenis MIME sepenuhnya hanya saran, yang memberi tahu pengguna bahwa tautan akan membuka dokumen dengan format yang berbeda.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
Melacak klik link
Salah satu cara untuk melacak interaksi pengguna adalah dengan melakukan ping ke URL saat link diklik. Atribut ping, jika ada, mencakup
daftar URL aman yang dipisahkan spasi (yang diawali dengan https) yang akan diberi tahu, atau di-ping, jika pengguna mengaktifkan
{i>hyperlink<i}. Browser mengirim permintaan POST dengan isi PING ke URL yang tercantum sebagai nilai atribut ping.
Tips pengalaman pengguna
- Selalu pertimbangkan pengalaman pengguna saat menulis HTML. Link harus menyediakan informasi yang cukup tentang resource yang ditautkan sehingga pengguna tahu apa yang mereka klik.
- Dalam blok teks, pastikan tampilan tautan Anda cukup berbeda dari teks di sekitarnya sehingga pengguna dapat mudah mengidentifikasi link dari konten lainnya, memastikan bahwa warna saja bukan satu-satunya cara untuk membedakan antara teks dan konten di sekitarnya.
- Selalu sertakan gaya fokus; Dengan begitu, navigator keyboard dapat mengetahui posisi mereka saat menekan tombol tab di konten Anda.
- Konten antara
<a>pembuka dan</a>penutup adalah nama aksesibilitas default untuk link dan harus memberi tahu pengguna tujuan atau tujuan tautan. Jika konten link adalah gambar, deskripsialtadalah nama yang dapat diakses. Baik nama yang dapat diakses berasal dari atributaltatau subset kata dalam blok teks, pastikan nama tersebut memberikan informasi tentang tujuan link. Teks link harus lebih deskriptif daripada "klik di sini" atau "informasi selengkapnya"; hal ini penting bagi pengguna pembaca layar dan hasil mesin telusur Anda! - Jangan sertakan konten interaktif, seperti
<button>atau<input>, di dalam link. Jangan membuat bertingkat link di dalam<button>atau<label>. Sementara halaman HTML akan tetap dirender, penyarangan elemen yang dapat difokuskan dan dapat diklik di dalam elemen interaktif akan menghasilkan pengalaman pengguna yang buruk. - Jika atribut
hrefada, menekan tombol Enter saat memfokuskan pada elemen<a>akan mengaktifkannya. - Link tidak terbatas pada HTML. Elemen
ajuga dapat digunakan dalam SVG, yang membentuk link dengan parameter 'href' atau 'xlink:href' .
Link dan JavaScript
Atribut links menampilkan elemen HTMLCollection yang cocok dengan a dan area yang memiliki atribut href.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
Di bagian ini, Anda telah mempelajari semua hal tentang link. Bagian selanjutnya membahas daftar, yang perlu kita pelajari agar kita dapat mengelompokkan bersama-sama untuk membuat daftar tautan (juga dikenal sebagai navigasi).
Menguji pemahaman Anda
Uji pengetahuan Anda tentang link.
Apa fungsi link nofollow?
Tautan mana yang akan membawa Anda ke bagian atas laman?
#start##top
