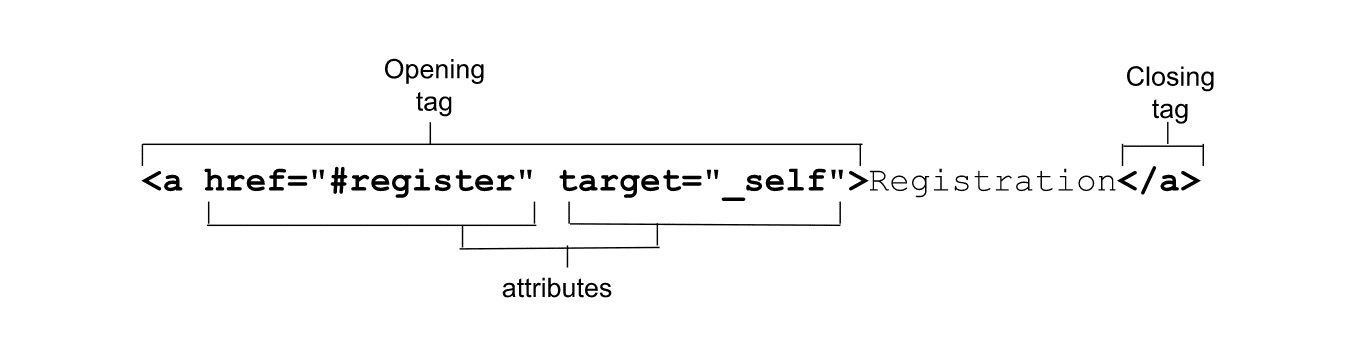
在属性简介部分,我们通过一个示例展示了如何将属性添加到起始标记。
该示例使用了 <a> 标记,但并未讨论该元素以及该示例中引入的特定属性:

<a> 锚标记和 href 属性可用于创建超链接。链接是互联网的支柱。第一个网页
包含 25 个链接,注明“网上的所有内容都直接与或间接链接到此文档”。网上的一切很可能都是
有关于 W3 的直接或间接链接!
自 Tim Berners-Lee 在 1991 年 8 月发布第一个解释以来,网络以及 <a> 标记已经取得了巨大进步。
链接表示两个资源之间的连接,其中一个资源是当前文档。关联可由<a>创建,
<area>、<form>、
和 <link>。您已经了解了 <link>,
并在单独的部分中查找各个表单。此外,还有一个完整的表单学习部分。在本课程中,您将:
了解不那么简单的单字母 <a> 标记。
href 属性
href 属性虽然不是必需的,但几乎所有 <a> 标记中都可以找到。提供超链接的地址就是将 <a> 转换为链接。
href 属性用于创建指向当前页面、网站中其他页面或其他所有网站中位置的超链接。它还可以
进行编码,以便下载文件或发送电子邮件
甚至包含主题和建议的电子邮件正文内容。
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
第一个链接包含一个绝对网址,该网址可以是
用于导航到 MLW 首页。绝对网址包含协议(在本例中为 https://)和
域名。当协议简单地写为 // 时,它是一种隐式协议,表示“使用与当前正在使用的协议相同的协议”。
相对网址不包含协议或域名。它们是“相对”的添加到当前文件。MLW 是一个单页网站,
但本 HTML 系列分为多个部分为了从此页面链接到属性课程,我们使用了相对网址 <a href="../attributes/">Attributes</a>。
第二个链接只是一个链接片段标识符,将链接到
值为 id="teachers", 的元素(如果有)。浏览器还支持两个“页面顶部”链接:点击
使用 <a href="#top">Top</a>(不区分大小写)或直接使用 <a href="#">Top</a> 会使用户滚动到页面顶部,
除非存在 ID 为 top 的元素,且其字母大小写一致。
MLW 是一个相当长的文档。要保存滚动页面,您可以在 #Teachers 部分底部添加链接至顶部:
<a href="#top">Go to top.</a>
第三个链接合并了这两个值:它包含一个绝对网址,后跟一个链接片段。如此一来
指向所定义网址中的部分,本例中为 MLW 首页的 #teachers 部分。系统将加载 MLW 页面;
那么浏览器将滚动到“教师”部分,而不会在 HTTP 请求中发送片段。
href 属性可以以 mailto: 或 tel: 开头,用于发送电子邮件或拨打电话,具体处理方式取决于设备。
操作系统和已安装的应用程序。
mailto链接不需要包含电子邮件地址,但它可以与cc、bcc、subject和body文本一起发送给
会预先填充电子邮件默认情况下,系统将打开电子邮件客户端。您可以使用
无电子邮件地址,以允许网站访问者邀请自己的朋友。在链接的文档页脚中,我们添加了
注册网址:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
问号 (?) 将 mailto: 和电子邮件地址(如果有)与查询字词分隔开来。在查询中
和号 (&) 用于分隔字段,等号 (=) 将每个字段名称与其值等同。整个字符串
采用百分比编码,如果 href 值未加引号或值包含引号,则绝对必要。
用户在 tel 链接上点击、点按或按 Enter 键后会打开哪个应用取决于操作系统。
已安装的应用及其设备上的设置。iPhone 可能会打开 FaceTime、“电话”应用或通讯录。
如果安装了 Skype,Windows 桌面可能会打开它。
还有一些其他类型的网址,例如 blob
和数据网址(请参阅 download 属性讨论中的示例)。
对于安全网站(通过 https 提供的网站),可以使用 registerProtocolHandler() 创建并运行应用专属协议。
如果要添加可能会打开其他已安装应用的链接,最好告知用户。确保
开始和结束标记之间的文本用于告诉用户他们将要激活的链接类型。CSS 属性选择器
(例如 [href^="mailto:"]、[href^="tel:"] 和 [href$=".pdf"])可用于按应用类型定位样式。
可下载的资源
当 href 指向可下载资源时,应包含 download 属性。下载的价值
属性是用户本地文件系统中要保存的资源的建议文件名。
SVGOMG 是 SVG 优化器,使用 download 属性为优化器的可下载 blob 提供建议文件名
创建。优化 hal.svg 后,SVGOMG 的下载链接开始标记类似于:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
我们还演示了 <canvas> 用于创建可下载的 PNG 数据网址。
要链接到可下载的资源,请将该资源的网址添加为 href 属性的值,并提供建议的文件名
可在用户的文件系统中用作 download 属性的值。
浏览上下文
借助 target 属性,您可以为链接导航(以及表单提交)定义浏览上下文。
我们使用 <base> 元素讨论了四个不区分大小写且带有下划线前缀的关键字。它们包含默认的 _self,
即当前窗口 _blank,用于在新标签页中打开链接;_parent;如果当前链接嵌套,则该窗口为父级
在对象或 iframe 中,以及 _top,后者是最顶层的祖先,在当前链接深层嵌套时尤其有用。_top和
如果链接未嵌套,_parent 与 _self 相同。target 属性不限于以下四个关键术语:任何字词
。
每个浏览上下文(基本上包括每个浏览器标签页)都有一个浏览上下文名称。链接可以打开当前标签页中的链接、一个未命名的新标签页,
也可以新建或现有的已命名标签页默认情况下,名称为空字符串。若要在新标签页中打开链接,用户可以右键点击并选择
“在新标签页中打开”。开发者可以通过添加 target="_blank" 来强制执行此操作。
包含 target="_blank" 的链接会以 null 名称在新标签页中打开,并在每次链接点击时打开一个未命名的新标签页。这可以
创建多个新标签页标签页过多。例如,如果用户点击 <a href="registration.html" target="_blank">Register Now</a> 15 次,
报名表将会在 15 个不同的标签页中打开。提供标签页上下文名称可以解决此问题。添加 target 属性
区分大小写(例如 <a href="registration.html" target="reg">Register Now</a>),则首次点击此链接将打开
在新reg标签页中填写报名表单。如果再点击此链接 15 次,系统会在 reg 浏览上下文中重新加载注册,而无需打开任何其他标签页。
rel 属性用于控制链接所创建的链接类型,从而定义当前文档与资源之间的关系
链接。在一个或多个支持的 rel 属性值得分中,属性的值必须是以空格分隔的列表
由 <a> 标记标识。
如果您不希望“蜘蛛”程序追踪链接,则可以添加 nofollow 关键字。external 值可添加到
表示链接定向到外部网址,且不是当前网域中的网页。help 关键字表示超链接将
根据上下文提供相关帮助。将鼠标悬停在具有此 rel 值的链接上即会显示帮助光标,而不是普通指针光标。
请勿仅为了获取帮助游标而使用此值;请改用 CSS cursor 属性。prev 和 next 值
用于指向系列中的上一个和下一个文档的链接。
与 <link rel="alternative"> 类似,其含义
的 <a rel="alternative"> 依赖于其他属性。RSS Feed 替代选项还将包含type="application/rss+xml"
或 type="application/atom+xml,其他格式将包含 type 属性,而翻译内容将包含 hreflang 属性。
如果开始和结束标记之间的内容采用的语言不是主要文档语言,请添加 lang 属性。
如果超链接文档的语言采用其他语言,请添加 hreflang 属性。
在此示例中,我们将翻译后网页的网址添加为 href 的值,即 rel="alternate"以表明它是网站的替代版本;hreflang
属性提供翻译的语言:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
如果法语译文为 PDF 格式,您可以使用链接资源的 PDF MIME 类型来提供类型属性。虽然 MIME 类型纯粹属于建议性类型,最好告知用户链接将会打开不同格式的文档。
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
跟踪链接点击
跟踪用户互动情况的一种方法是在用户点击链接时对网址执行 ping 操作。ping 属性(如果存在)包含一个
以空格分隔的安全网址列表(以 https 开头),在用户激活
超链接。浏览器向列为 ping 属性值的网址发送正文为 PING 的 POST 请求。
用户体验提示
- 编写 HTML 时,请务必考虑用户体验。链接应提供有关所链接资源的足够信息 以便用户了解他们点击的内容
- 在一段文本中,确保链接的外观与周围的文本差异足够大,以便用户 轻松识别其余内容的链接,确保仅通过颜色来区分 文本和周围内容。
- 始终包含焦点样式;这样,在按 Tab 键浏览内容时,键盘导航器就能知道自己所在的位置。
- 起始
<a>和结束</a>之间的内容是该链接的默认可访问名称,应通知用户 链接的目的地或用途。如果链接的内容是图片,则alt说明就是无障碍名称。 无论无障碍名称是来自alt属性还是一段文本中的字词子集,都要确保它能够提供 链接目标的相关信息。链接文字应比“点击此处”更具描述性或“更多信息”;这对于屏幕阅读器用户和搜索引擎结果非常重要! - 请勿在链接中添加互动内容(例如
<button>或<input>)。请勿在<button>中嵌套链接 或<label>。尽管 HTML 网页仍会呈现,但将可聚焦和可点击的元素嵌套在互动元素中会造成糟糕的用户体验。 - 如果存在
href属性,则在聚焦于<a>元素时按 Enter 键会激活该属性。 - 链接不仅限于 HTML。您还可以在 SVG 中使用
a元素,以组成包含“href”的链接或“xlink:href”属性。
链接和 JavaScript
links 属性会返回与具有 href 属性的 a 和 area 元素匹配的 HTMLCollection。
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
在本部分中,您全面了解了链接。下一部分将介绍列表。我们需要了解这些列表,然后才能将 将它们放在一起以创建链接列表(也称为导航)。
检查您的理解情况
测试您对链接知识的掌握情况。
nofollow 链接有什么用?
哪些链接可将您带到页面顶部?
#start##top