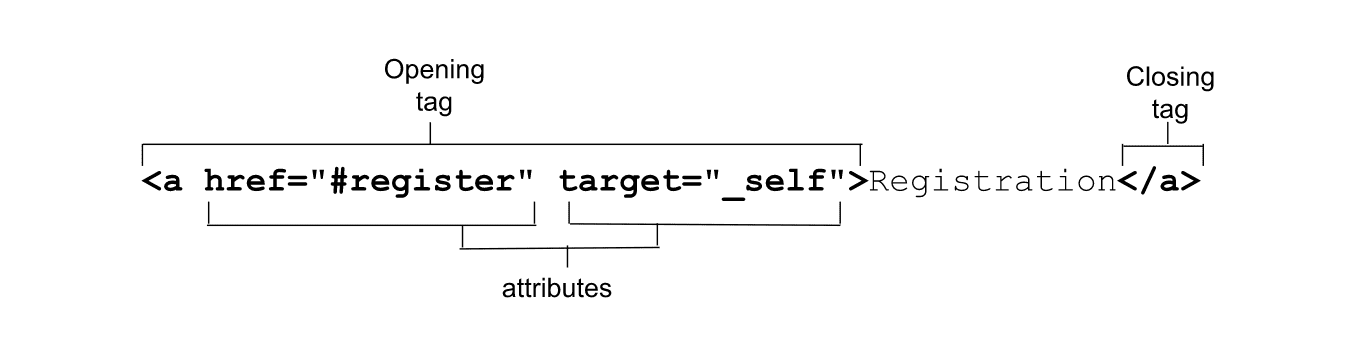
در مقدمه بخش ویژگی ها، نمونه ای را مشاهده کردید که نشان می دهد چگونه ویژگی ها به تگ افتتاحیه اضافه می شوند. مثال از تگ <a> استفاده می کرد، اما نه عنصر و نه ویژگی های خاص معرفی شده در آن مثال مورد بحث قرار نگرفتند:

تگ anchor <a> همراه با ویژگی href ، یک لینک ایجاد می کند. پیوندها ستون فقرات اینترنت هستند. اولین صفحه وب حاوی 25 پیوند بود که عبارت بود از "هر چیزی که در مورد W3 آنلاین است به طور مستقیم یا غیرمستقیم به این سند مرتبط است." به احتمال زیاد، هر چیزی که در مورد W3 آنلاین است به طور مستقیم یا غیرمستقیم از این سند نیز پیوند داده شده است!
قدرت وب و تگ <a> از زمانی که تیم برنرز لی اولین توضیح را در آگوست 1991 منتشر کرد، بسیار افزایش یافته است. پیوندها نشان دهنده ارتباط بین دو منبع است که یکی از آنها سند فعلی است. پیوندها را می توان با <a> ، <area> ، <form> و <link> ایجاد کرد. شما در مورد <link> یاد گرفته اید و فرم ها را در بخش جداگانه ای کشف خواهید کرد. همچنین یک بخش یادگیری کامل فرم وجود دارد. در این جلسه با تگ <a> تک حرفی و نه چندان ساده آشنا می شوید.
ویژگی href
در حالی که لازم نیست، ویژگی href تقریباً در تمام تگهای <a> یافت میشود. ارائه آدرس هایپرلینک چیزی است که <a> را به پیوند تبدیل می کند. ویژگی href برای ایجاد لینکهایی به مکانهای موجود در صفحه فعلی، سایر صفحات داخل یک سایت یا به طور کلی سایر سایتها استفاده میشود. همچنین میتوان آن را برای دانلود فایلها یا ارسال ایمیل به یک آدرس خاص، حتی شامل موضوع و محتوای متن ایمیل پیشنهادی، کدگذاری کرد.
<a href="https://machinelearningworkshop.com">Machine Learning Workshop</a>
<a href="#teachers">Our teachers</a>
<a href="https://machinelearningworkshop.com#teachers">MLW teachers</a>
<a href="mailto:hal9000@machinelearningworkshop.com">Email Hal</a>
<a href="tel:8005551212">Call Hal</a>
پیوند اول شامل یک URL مطلق است که می تواند در هر سایتی در جهان برای پیمایش به صفحه اصلی MLW استفاده شود. URL های مطلق شامل یک پروتکل، در این مورد https:// ، و یک نام دامنه هستند. هنگامی که پروتکل به سادگی به صورت // نوشته می شود، یک پروتکل ضمنی است و به معنای استفاده از همان پروتکلی است که در حال حاضر استفاده می شود.
URL های نسبی شامل پروتکل یا نام دامنه نیستند. آنها "نسبی" به فایل فعلی هستند. MLW یک سایت تک صفحه ای است، اما این سری HTML چندین بخش دارد. برای پیوند دادن از این صفحه به درس ویژگیها، از یک URL نسبی <a href="../attributes/">Attributes</a> استفاده میشود.
پیوند دوم فقط یک شناسه قطعه پیوند است و در صفحه فعلی به عنصر با id="teachers", پیوند میزند. مرورگرها همچنین از دو پیوند "بالای صفحه" پشتیبانی می کنند: با کلیک بر روی <a href="#top">Top</a> (غیرحساس به حروف بزرگ) یا به سادگی <a href="#">Top</a> پیمایش می شود کاربر به بالای صفحه، مگر اینکه عنصری با شناسه top در همان حروف وجود داشته باشد.
MLW یک سند نسبتا طولانی است. برای صرفه جویی در پیمایش، می توانید پیوندی را از پایین بخش #معلمان به بالا اضافه کنید:
<a href="#top">Go to top.</a>
پیوند سوم این دو مقدار را ترکیب می کند: حاوی یک URL مطلق و به دنبال آن یک قطعه پیوند است. این امکان پیوند مستقیم به یک بخش در URL تعریف شده، در این مورد، بخش #teachers صفحه اصلی MLW را می دهد. صفحه MLW بارگذاری خواهد شد. سپس مرورگر بدون ارسال قطعه در درخواست HTTP به بخش معلمان پیمایش می کند.
ویژگی href میتواند با mailto: یا tel: برای ارسال ایمیل یا برقراری تماس شروع شود، با مدیریت پیوند بسته به دستگاه، سیستم عامل و برنامههای نصب شده.
پیوند mailto نیازی به یک آدرس ایمیل ندارد، اما میتواند همراه با cc ، bcc ، subject و متن body ایمیل را از قبل پر کند. به طور پیش فرض، یک سرویس گیرنده ایمیل باز می شود. می توانید موضوع و متن ایمیل را بدون آدرس ایمیل اضافه کنید تا به بازدیدکنندگان سایت اجازه دهید دوستان خود را دعوت کنند. در پیوند ما، در پاورقی سند، URL ثبت نام را درج می کنیم:
<a href="mailto:?subject=Join%20me%21&body=You%20need%20to%20show%20your%20human%20that%20you%20can%27t%20be%20owned%21%20Sign%20up%20for%20Machine%20Learning%20workshop.%20We%20are%20taking%20over%20the%20world.%20http%3A%2F%2Fwww.machinelearning.com%23reg
">Tell a machine</a>
علامت سوال ( ? ) mailto: و آدرس ایمیل را در صورت وجود از عبارت پرس و جو جدا می کند. در پرس و جو، حروف علامت ( & ) فیلدها را از هم جدا می کنند و علائم مساوی (=) نام هر فیلد را با مقدار آن برابر می کند. کل رشته دارای درصد رمزگذاری شده است، که اگر مقدار href نقل قول نشده باشد یا اگر مقادیر شامل نقل قول باشد قطعا ضروری است.
وقتی کاربر روی پیوند tel کلیک میکند، ضربه میزند یا کلید Enter را میزند، کدام برنامه باز میشود به سیستم عامل، برنامههای نصبشده و تنظیماتی که کاربر روی دستگاه خود دارد بستگی دارد. آیفون ممکن است FaceTime، برنامه تلفن یا مخاطبین را باز کند. در صورت نصب، دسکتاپ ویندوز ممکن است اسکایپ را باز کند.
چندین نوع دیگر از URL ها مانند حباب ها و URL های داده وجود دارد (به مثال ها در بحث ویژگی download مراجعه کنید). برای سایت های امن (آنهایی که از طریق https ارائه می شوند)، می توان پروتکل های خاص برنامه را با registerProtocolHandler() ایجاد و اجرا کرد.
هنگامی که پیوندهایی را اضافه می کنید که احتمالاً سایر برنامه های نصب شده را باز می کنند، خوب است به کاربر اطلاع دهید. اطمینان حاصل کنید که متن بین تگ های باز و بسته به کاربر می گوید که چه نوع پیوندی را می خواهد فعال کند. انتخابگرهای ویژگی CSS، مانند [href^="mailto:"] ، [href^="tel:"] و [href$=".pdf"] می توان برای هدف قرار دادن سبک ها بر اساس نوع برنامه استفاده کرد.
منابع قابل دانلود
هنگامی که href به یک منبع قابل دانلود اشاره می کند، ویژگی download باید درج شود. مقدار مشخصه دانلود، نام فایل پیشنهادی برای منبعی است که باید در سیستم فایل محلی کاربر ذخیره شود. SVGOMG، بهینه ساز SVG، از ویژگی download برای پیشنهاد نام فایل برای حباب قابل دانلودی که بهینه ساز ایجاد می کند، استفاده می کند. وقتی hal.svg بهینه شده است، برچسب باز کردن لینک دانلود SVGOMG شبیه به:
<a href="blob:https://jakearchibald.github.io/944a5fc8-fdb3-458a-91ee-cdd5964b6646" download="hal.svg">
همچنین یک نسخه نمایشی از <canvas> وجود دارد که یک URL داده PNG قابل دانلود ایجاد می کند .
برای پیوند به یک منبع قابل دانلود، URL دارایی را به عنوان مقدار ویژگی href و نام فایل پیشنهادی را که می تواند در سیستم فایل کاربر به عنوان مقدار ویژگی download استفاده شود، وارد کنید.
زمینه مرور
ویژگی target تعریف زمینه مرور را برای پیمایش پیوند (و ارسال فرم . چهار کلمه کلیدی بدون حروف بزرگ و با پیشوند زیرخط با عنصر <base> مورد بحث قرار گرفتند. آنها شامل پیش فرض _self است که پنجره فعلی است، _blank است. ، که پیوند را در یک برگه جدید باز می کند، _parent ، که اگر پیوند فعلی در یک شی یا iframe تو در تو باشد، و _top است که بالاترین اجداد است، به خصوص اگر پیوند فعلی عمیقاً _top باشد و _parent همان _self هستند، اگر پیوند تودرتو نباشد، ویژگی target به این چهار عبارت کلیدی محدود نمی شود: هر اصطلاحی می تواند استفاده شود.
هر زمینه مروری - اساساً هر برگه مرورگر - یک نام زمینه مرور دارد. پیوندها می توانند پیوندها را در برگه فعلی، یک برگه جدید بدون نام یا یک برگه جدید یا موجود با نام باز کنند. به طور پیش فرض، نام رشته خالی است. برای باز کردن پیوند در یک برگه جدید، کاربر می تواند کلیک راست کرده و "Open in a new tab" را انتخاب کند. توسعه دهندگان می توانند با قرار دادن target="_blank" این کار را مجبور کنند.
پیوندی با target="_blank" در یک برگه جدید با نام تهی باز می شود و با هر کلیک پیوند، یک برگه جدید و بدون نام باز می شود. این می تواند بسیاری از تب های جدید ایجاد کند. تعداد برگه ها بسیار زیاد است. به عنوان مثال، اگر کاربر 15 بار روی <a href="registration.html" target="_blank">Register Now</a> کلیک کند، فرم ثبت نام در 15 تب جداگانه باز می شود. این مشکل را می توان با ارائه یک نام زمینه برگه برطرف کرد. با گنجاندن مشخصه target با یک مقدار حساس به حروف کوچک و بزرگ - مانند <a href="registration.html" target="reg">Register Now</a> — اولین کلیک روی این پیوند، فرم ثبت نام را در یک فرم جدید باز می کند. برگه reg . با کلیک بر روی این پیوند 15 بار دیگر، ثبت نام در زمینه مرور reg مجدداً بارگیری می شود، بدون اینکه هیچ برگه دیگری باز شود.
ویژگی rel نوع پیوندهایی را که پیوند ایجاد می کند کنترل می کند و رابطه بین سند فعلی و منبع پیوند داده شده در هایپرلینک را تعریف می کند. مقدار مشخصه باید یک لیست جدا شده با فاصله در یک یا چند امتیاز از مقادیر ویژگی rel باشد که توسط تگ <a> پشتیبانی می شود.
اگر نمیخواهید عنکبوتها پیوند را دنبال کنند، میتوان کلمه کلیدی nofollow را نیز درج کرد. مقدار external را می توان اضافه کرد تا نشان دهد که پیوند به یک URL خارجی هدایت می شود و صفحه ای در دامنه فعلی نیست. کلمه کلیدی help نشان می دهد که لینک کمکی حساس به زمینه را ارائه می دهد. نگه داشتن ماوس روی پیوندی با این مقدار rel ، مکان نما کمکی را به جای نشانگر معمولی نشان می دهد. از این مقدار فقط برای دریافت نشانگر کمک استفاده نکنید. به جای آن از ویژگی cursor CSS استفاده کنید. مقادیر prev و next را می توان در پیوندهایی که به سند قبلی و بعدی در یک سری اشاره می کنند استفاده کرد.
مشابه <link rel="alternative"> ، معنای <a rel="alternative"> به ویژگی های دیگر بستگی دارد. جایگزینهای فید RSS نیز شامل type="application/rss+xml" یا type="application/atom+xml ، قالبهای جایگزین شامل ویژگی type ، و ترجمهها شامل ویژگی hreflang هستند. اگر محتوای بین تگهای باز و بسته شود. به زبانی غیر از زبان سند اصلی است، ویژگی lang درج کنید، اگر زبان سند پیوند داده شده به زبان دیگری است، ویژگی hreflang را وارد کنید.
در این مثال، URL صفحه ترجمه شده را به عنوان مقدار href , rel="alternate" اضافه می کنیم تا نشان دهیم که این یک نسخه جایگزین از یک سایت است. ویژگی hreflang زبان ترجمه ها را ارائه می دهد:
<a href="/fr" hreflang="fr-FR" rel="alternate" lang="fr-FR">atelier d'apprentissage mechanique</a>
<a href="/pt" hreflang="pt-BR" rel="alternate" lang="pt-BR">oficina de aprendizado de máquina</a>
اگر ترجمه فرانسوی PDF است، می توانید ویژگی type را با نوع PDF MIME منبع پیوند داده شده ارائه دهید. در حالی که نوع MIME صرفاً توصیهای است، اطلاع دادن به کاربر که یک پیوند سندی با فرمت متفاوت را باز میکند همیشه ایده خوبی است.
<a href="/fr.pdf" hreflang="fr-FR" rel="alternate" lang="fr-FR" type="application/x-pdf">atelier d'apprentissage mechanique (pdf).</a>
ردیابی کلیک لینک
یکی از راههای ردیابی تعاملات کاربر، پینگ کردن یک URL هنگام کلیک روی یک لینک است. مشخصه ping ، در صورت وجود، شامل فهرستی از URL های امن (که با https شروع می شود) با فاصله جدا شده است که در صورت فعال کردن هایپرلینک توسط کاربر، باید به آنها اطلاع داده شود یا پینگ شود. مرورگر درخواستهای POST را با بدنه PING به آدرسهای اینترنتی فهرستشده بهعنوان مقدار ویژگی ping ارسال میکند.
نکات تجربه کاربری
- هنگام نوشتن HTML همیشه تجربه کاربری را در نظر بگیرید. پیوندها باید اطلاعات کافی در مورد منبع پیوند داده شده ارائه دهند تا کاربر بداند روی چه چیزی کلیک می کند.
- در یک بلوک متن، اطمینان حاصل کنید که ظاهر پیوندهای شما به اندازه کافی با متن اطراف متفاوت است تا کاربران بتوانند به راحتی پیوندها را از بقیه محتوا شناسایی کنند، و مطمئن شوید که رنگ به تنهایی تنها وسیله تمایز بین متن و محتوای اطراف نیست.
- همیشه سبک های تمرکز را در نظر بگیرید. این به ناوبرهای صفحهکلید امکان میدهد وقتی محتوای شما را صفحهبندی میکنند بدانند کجا هستند.
- محتوای بین باز کردن
<a>و بسته شدن</a>نام پیشفرض پیوند است و باید مقصد یا هدف پیوند را به کاربر اطلاع دهد. اگر محتوای یک پیوند یک تصویر باشد، توضیحاتaltنام قابل دسترسی است. چه نام قابل دسترسی از ویژگیaltیا زیر مجموعه ای از کلمات در یک بلوک متن باشد، مطمئن شوید که اطلاعاتی درباره مقصد پیوند ارائه می دهد. متن پیوند باید توصیفی تر از «اینجا کلیک کنید» یا «اطلاعات بیشتر» باشد. این برای کاربران صفحه خوان و نتایج موتور جستجوی شما مهم است! - محتوای تعاملی، مانند
<button>یا<input>را در داخل پیوند قرار ندهید. پیوندی را در داخل<button>یا<label>نیز قرار ندهید. در حالی که صفحه HTML هنوز رندر می شود، قرار دادن عناصر قابل تمرکز و قابل کلیک در داخل عناصر تعاملی تجربه کاربری بدی ایجاد می کند. - اگر ویژگی
hrefوجود داشته باشد، فشار دادن کلید Enter در حالی که روی عنصر<a>متمرکز شده است، آن را فعال می کند. - لینک ها محدود به HTML نیستند. عنصر
aهمچنین می تواند در یک SVG استفاده شود و پیوندی با ویژگی های 'href' یا 'xlink:href' تشکیل دهد.
لینک ها و جاوا اسکریپت
صفت links یک HTMLCollection را برمیگرداند که با a و عناصر area که دارای ویژگی href هستند مطابقت دارد.
let a = document.links[0]; // obtain the first link in the document
a.href = 'newpage.html'; // change the destination URL of the link
a.protocol = 'ftp'; // change just the scheme part of the URL
a.setAttribute('href', 'https://machinelearningworkshop.com/'); // change the attribute content directly
در این بخش همه چیز را در مورد لینک ها یاد گرفتید. بخش بعدی لیستهایی را پوشش میدهد که باید یاد بگیریم تا بتوانیم آنها را با هم گروهبندی کنیم تا لیستی از پیوندها ایجاد کنیم (که به عنوان ناوبری نیز شناخته میشود).
درک خود را بررسی کنید
دانش خود را از پیوندها آزمایش کنید.
لینک nofollow چه کار می کند؟
کدام لینک شما را به بالای صفحه می برد؟
#start##top
