Comme vous l'avez appris dans la section Liens, l'élément <a> avec l'attribut href crée des liens que les utilisateurs peuvent suivre en cliquant ou en appuyant dessus. Dans Listes, vous avez appris à créer des listes de contenus. Dans ce module, vous allez découvrir comment regrouper des listes de liens pour créer une navigation.
Il existe plusieurs types de navigation et plusieurs façons de les afficher. Les ancres nommées dans le texte qui redirigent vers d'autres pages du même site Web sont considérées comme de la navigation locale. La navigation locale qui consiste en une série de liens affichant la hiérarchie de la page actuelle par rapport à la structure du site ou aux pages que l'utilisateur a suivies pour accéder à la page actuelle est appelée "fil d'Ariane".
La table des matières d'une page est un autre type de navigation locale. Une page contenant des liens hiérarchiques vers chaque page d'un site est appelée sitemap. La navigation menant aux pages de premier niveau du site Web, qui se trouve probablement sur chaque page, est appelée navigation globale. La navigation globale peut s'afficher de différentes manières, y compris via des barres de navigation, des menus déroulants et des menus déroulants. Le même site peut afficher sa navigation globale différemment, en fonction de la taille de la fenêtre d'affichage.
Assurez-vous toujours que les utilisateurs peuvent accéder à n'importe quelle page de votre site en un minimum de clics, tout en veillant à ce que la navigation soit intuitive et non écrasante. Toutefois, aucune exigence spécifique n'est requise pour les éléments de navigation. MachineLearningWorkshop.com, en tant que site Web en une page, comporte une barre de navigation locale en haut à droite. C'est là que les sites multipages placent souvent leur navigation globale.

Lien "Accéder au contenu"
Certains sites comportent un lien "Passer au contenu", souvent en tant que premier élément de l'ordre de sélection. Cela peut se présenter comme suit:
<a href="#main" class="skip-link button">Skip to main</a>
Lorsqu'il est cliqué ou qu'il est sélectionné et que l'utilisateur appuie sur Enter, la page défile et l'élément avec un ID main (probablement le contenu principal) est sélectionné.
<main id="main">
Pour améliorer l'usabilité et l'accessibilité, il est important de permettre aux utilisateurs de contourner les blocs de contenu qui se répètent sur chaque page, comme un titre partagé et les éléments de navigation principaux. Avec un lien d'ancrage, lorsqu'un utilisateur de clavier appuie sur tab, il peut accéder rapidement au nouveau contenu de la page. Cela leur évite de devoir parcourir un menu étendu.
La plupart des concepteurs n'aiment pas l'apparence d'un tel lien en haut de la page. Vous pouvez très bien masquer ce lien. Toutefois, n'oubliez pas que lorsque le lien est sélectionné, ce qui se produit lorsqu'un utilisateur de clavier passe d'un lien à un autre sur la page, le lien doit être visible par l'utilisateur.
Ne masquez le contenu que lorsqu'il n'est pas sélectionné ni actif à l'aide d'un sélecteur semblable à .visually-hidden:not(:focus):not(:active).
Comme pour tout texte de lien, le nom doit indiquer clairement où le lien redirige l'utilisateur. La cible du lien doit être le début du contenu principal de la page.
Sommaire
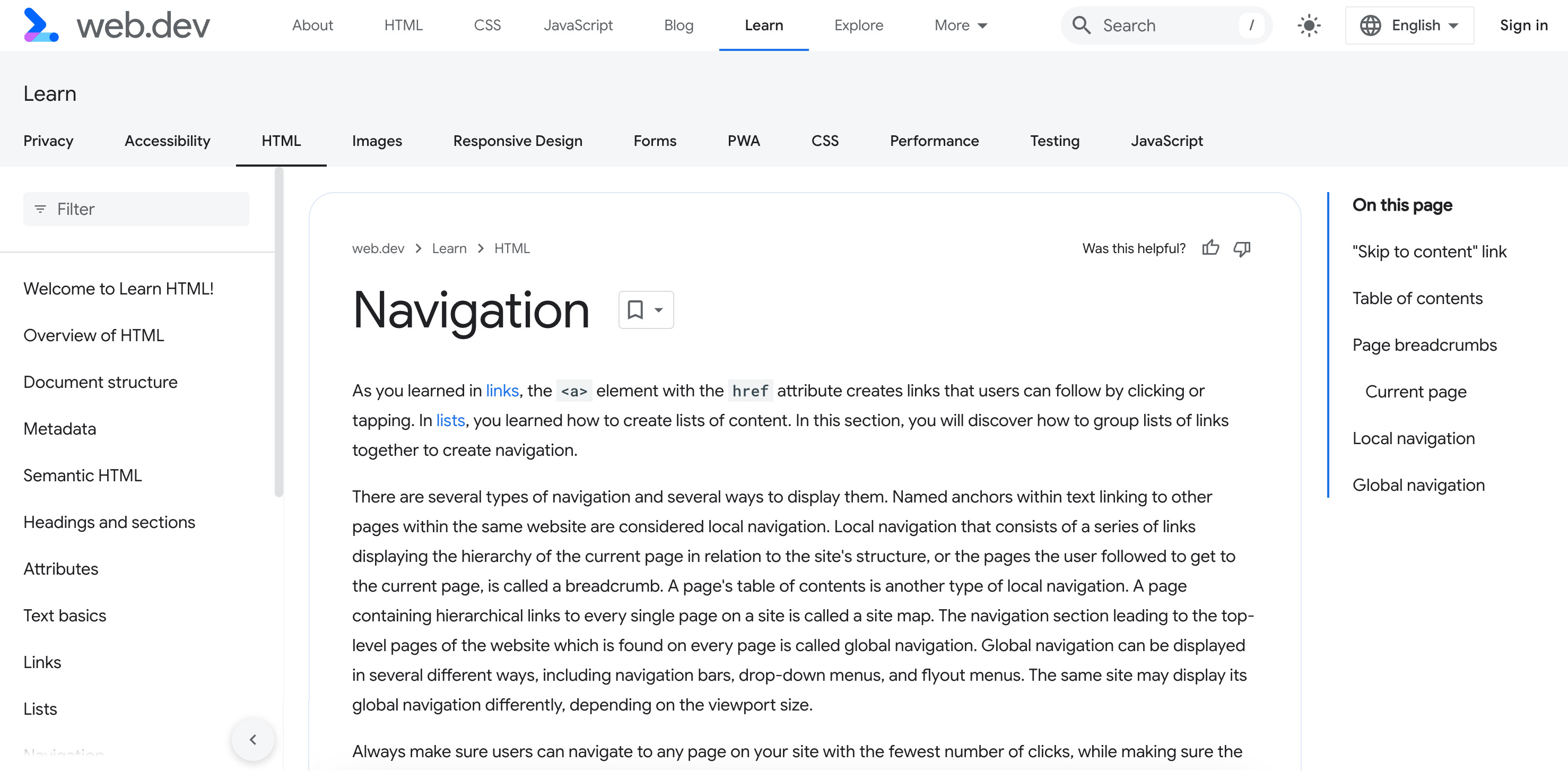
Le premier élément de notre contenu principal est l'en-tête <h1> avec le titre de cette page: <h1>Navigation</h1>. Le titre principal est suivi d'une brève description du contenu de ce tutoriel.

Sur les écrans plus petits, la table des matières s'affiche après l'en-tête. Sur les écrans plus grands, il est présenté dans une barre latérale alignée à droite.
L'élément le plus adapté aux sections de navigation est <nav>. Il informe automatiquement le lecteur d'écran et le moteur de recherche qu'une section a le rôle navigation, un rôle de repère.
Incluez l'attribut aria-label pour fournir une brève description de l'objectif de la navigation. Dans ce cas, la valeur de cet attribut serait redondante avec le texte "Sur cette page". Pour faire référence au texte visible, utilisez plutôt aria-labelledby.
Avec un id, cela pourrait ressembler à ceci:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
En plus de réduire la redondance, le texte visible est traduit par les services de traduction, contrairement aux valeurs d'attribut. Si possible, si un texte fournit un libellé approprié, reportez-vous à ce texte au lieu d'utiliser le texte de l'attribut.
La navigation "Sur cette page" correspond à la table des matières. Si vous souhaitez utiliser aria-label, fournissez ce contexte plutôt que de répéter le texte visible:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Pour fournir un nom accessible à un élément, vous ne devez pas inclure le nom de l'élément. Les lecteurs d'écran fournissent le nom de l'élément à l'utilisateur.
Par exemple, lorsque vous utilisez l'élément <nav>, n'incluez pas le mot "navigation", car ces informations sont déjà incluses avec les éléments sémantiques.
Bien que les éléments de navigation ne doivent pas nécessairement être imbriqués dans une liste, l'utilisation d'une liste permet aux utilisateurs de lecteurs d'écran de savoir combien d'éléments de liste, et donc de liens, se trouvent dans la navigation.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Éviter de modifier l'ordre des onglets
La table des matières peut apparaître après le titre, sur les écrans plus petits ou dans une barre latérale alignée à droite. Inclure deux ensembles de navigation identiques, pour n'en afficher qu'un seul, serait un anti-modèle.
Nous avons utilisé CSS pour afficher la navigation sous forme de barre latérale sur les pages dont la largeur est supérieure à 1 254 px.
Les utilisateurs sont habitués à ce que le contenu soit responsif et change de position lorsqu'ils changent d'appareil ou augmentent la taille de la police, mais ils ne s'attendent pas à ce que l'ordre des onglets change. Les mises en page des pages doivent être accessibles, prévisibles et cohérentes sur l'ensemble d'un site. Ici, l'emplacement de la table des matières n'est pas prévisible.
Fil d'Ariane de la page
Les filons de navigation fournissent une navigation secondaire pour aider les utilisateurs à comprendre où ils se trouvent sur un site Web. Les fils d'Ariane indiquent généralement la hiérarchie des URL du document actuel et l'emplacement de la page actuelle dans la structure du site.
La structure du site du point de vue de l'utilisateur peut différer de la structure de fichiers sur le serveur, et c'est acceptable. L'utilisateur n'a pas besoin de savoir comment vous organisez vos fichiers, mais il doit pouvoir naviguer dans votre contenu.
Les fil d'Ariane offrent aux utilisateurs un aperçu de l'organisation de votre site. Cela permet aux utilisateurs d'accéder à n'importe quelle section ancestrale, sans avoir à revenir sur toutes les pages précédemment consultées, à l'aide de la fonction back.
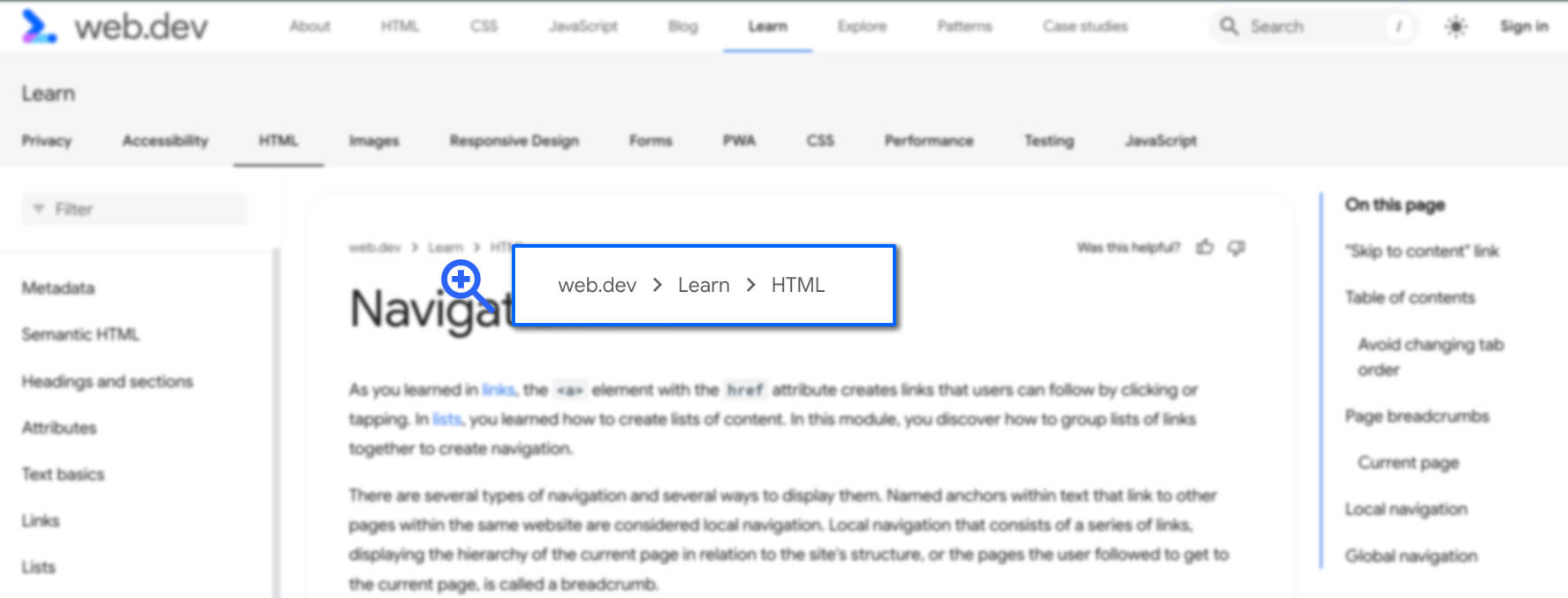
Si le site présente une structure de répertoire hiérarchique, comme c'est le cas avec web.dev, la navigation par fil d'Ariane inclut souvent un lien vers la page d'accueil ou le nom d'hôte, ainsi qu'un lien vers le fichier d'index de chaque répertoire dans le chemin d'URL. L'inclusion de la page actuelle est facultative et nécessite un peu plus d'attention.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
Les sections du fil d'Ariane indiquent le chemin de la page actuelle vers la page d'accueil, en affichant chaque niveau entre les deux.

Chaque page du module "Apprendre le HTML" présente la même navigation par fil d'Ariane, affichant la hiérarchie des leçons HTML dans la section Learn de web.dev.
Le code doit ressembler à ce qui suit:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
L'élément <nav>, qui est un rôle de repère, indique à la technologie d'assistance de présenter le fil d'Ariane en tant qu'élément de navigation sur la page.
Le nom accessible "breadcrumbs", fourni avec aria-label, différencie cette navigation des autres repères de navigation, dans le même document.
Un séparateur de contenu est placé entre chaque lien. Ces séparateurs peuvent être générés avec CSS, pour s'afficher avant chaque élément de liste, à partir du deuxième.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Les lecteurs d'écran ne "voient" pas ces icônes, ce qui est une bonne pratique. Les séparateurs entre les liens de fil d'Ariane doivent être masqués pour les lecteurs d'écran. Ils doivent également présenter un contraste suffisant avec leur arrière-plan, comme tout autre élément textuel et visuel de la page.
Notre exemple de code utilise une liste ordonnée, qui est préférable à une liste non ordonnée, car les éléments sont énumérés. role="list" a été ajouté, car certaines valeurs de la propriété d'affichage CSS suppriment la sémantique de certains éléments.
En général, le lien vers la page d'accueil dans un fil d'Ariane doit indiquer "Accueil" plutôt que le nom ou le logo du site. Étant donné que le fil d'Ariane se trouve en haut du document, il est logique que ce contre-modèle ait été utilisé.
La page actuelle, "Navigation", n'est pas incluse dans le fil d'Ariane.
Page actuelle
Lorsque la page actuelle est incluse dans un fil d'Ariane, le texte ne doit pas être un lien de préférence, et aria-current="page" doit être inclus dans l'élément de liste de la page actuelle. Si ce n'est pas le cas, il est utile d'indiquer que l'en-tête qui suit est la page actuelle à l'aide d'une icône ou d'un autre symbole.
Examinons une autre version du fil d'Ariane qui suit cette pratique:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Les filons de navigation ne sont pas nécessairement identiques aux étapes linéaires suivies par l'utilisateur pour accéder à la page actuelle. La liste des étapes suivies jusqu'à ce point peut être imbriquée dans un <nav>, mais ne doit pas être libellée comme un fil d'Ariane.
Navigation locale

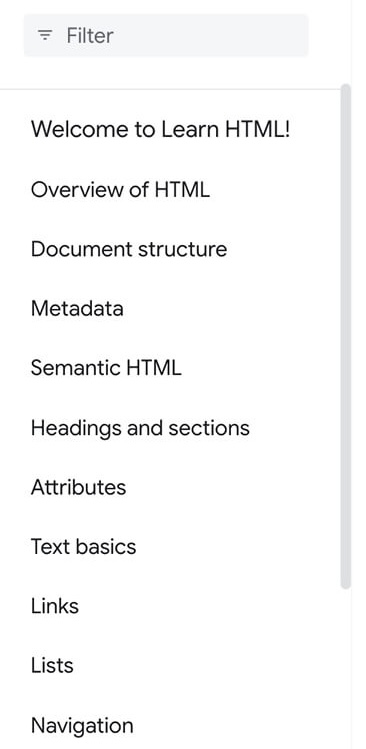
Le prochain composant de navigation s'affiche sur la plupart des appareils de taille moyenne et supérieure dans une barre latérale de gauche, avec une barre de filtre et des liens vers chacune des sections de la formation "Apprendre le HTML". Ces liens et la barre de filtres constituent la navigation par zone géographique.
Si vous consultez ce site sur un appareil mobile ou si votre écran est plus étroit, la barre latérale est masquée lorsque vous chargez cette page. Vous pouvez y accéder avec dans la barre de navigation supérieure.
La principale différence entre la navigation locale permanente sur les écrans larges et la navigation locale sur les écrans plus étroits est la flèche qui renvoie à la navigation principale en haut, puis ferme la navigation.
Le lien vers ce document est identique aux autres liens de la navigation locale. Toutefois, il peut avoir un aspect légèrement différent des autres liens pour indiquer aux utilisateurs voyants qu'il s'agit de la page actuelle. Cette différence visuelle doit être créée avec CSS.
La page actuelle peut également être identifiée à l'aide de l'attribut aria-current="page". Cela indique aux technologies d'assistance que les liens pointent vers la page actuelle.
Idéalement, le code HTML de cet élément de liste dans la navigation locale se présente comme suit:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Navigation globale
La navigation globale mène aux pages de premier niveau du site Web et est identique sur chaque page d'un site.
La navigation globale d'un site peut également être composée d'onglets qui ouvrent des listes imbriquées de liens qui redirigent vers toutes les sous-sections d'un site ou d'autres menus.
Il peut inclure des sections avec titre, des boutons et des widgets de recherche. Ces fonctionnalités supplémentaires ne sont pas obligatoires. Il est nécessaire que la navigation apparaisse sur chaque page et soit identique sur toutes les pages, avec aria-current="page" sur tous les liens vers la page actuelle, bien entendu.
La navigation globale offre un moyen cohérent de se déplacer n'importe où dans l'application ou le site Web. Le site Web de Google ne comporte pas de navigation globale en haut de ses pages. Yahoo! le fait. Bien que toutes les principales propriétés Yahoo! aient des styles différents, le contenu de la plupart des sections est le même.

Le contenu des en-têtes de navigation globaux "Actualités" et "Sport" est identique. Cependant, l'icône indiquant que l'utilisateur se trouve sur la page des sports n'a pas suffisamment de contraste pour être accessible, même pour les visiteurs ayant une vision parfaite. Les deux sections comportent une navigation globale avec une navigation locale spécifique à la section en dessous.

Comme pour la navigation globale, les pieds de page doivent être identiques sur toutes les pages. Mais ce n'est là que la seule similitude. La navigation globale permet d'accéder à toutes les parties du site, du point de vue des produits. Les éléments de navigation d'un pied de page ne sont soumis à aucune exigence spécifique.
En règle générale, le pied de page inclut des liens vers l'entreprise, tels que des déclarations légales, des informations sur l'entreprise, une page d'offres d'emploi et des liens vers des sources externes pertinentes, telles que les réseaux sociaux.
Le pied de page de cette page contient deux ensembles d'éléments de navigation: un ensemble de trois colonnes de navigation web.dev associée et une navigation distincte sur les conditions d'utilisation et la confidentialité de Google. La navigation du pied de page explique comment contribuer à web.dev, présente des contenus associés fournis par l'équipe web.dev et fournit des liens vers des réseaux sociaux externes.
Nous allons maintenant voir comment annoter des tableaux de données.
Vérifier vos connaissances
Testez vos connaissances sur la navigation.
Quel élément permet de baliser la navigation principale d'un site ?
<navigation><breadcrumb><nav>Une page peut-elle comporter plusieurs éléments de navigation ?
