リンクで学んだように、href 属性を持つ <a> 要素は、ユーザーがクリックまたはタップして移動できるリンクを作成します。リストでは、コンテンツのリストを作成する方法を学びました。このモジュールでは、リンクのリストをグループ化してナビゲーションを作成する方法を学習します。
ナビゲーションにはいくつかの種類があり、表示方法もいくつかあります。同じウェブサイト内の他のページにリンクするテキスト内の名前付きアンカーは、ローカル ナビゲーションと見なされます。一連のリンクで構成され、サイトの構造や、ユーザーが現在のページに移動するためにクリックしたページに関連して現在のページの階層を表示するローカル ナビゲーションをパンくずリストと呼びます。
ページの目次もローカル ナビゲーションの一種です。サイト上のすべてのページへの階層型リンクを含むページをサイトマップといいます。ウェブサイトのトップレベル ページにつながるナビゲーション(すべてのページに表示されることが多い)は、グローバル ナビゲーションと呼ばれます。グローバル ナビゲーションは、ナビゲーション バー、プルダウン メニュー、フライアウト メニューなど、さまざまな方法で表示できます。同じサイトでも、ビューポートのサイズに応じてグローバル ナビゲーションの表示が異なる場合があります。
ユーザーが最小限のクリック数でサイト上の任意のページに移動できるようにし、ナビゲーションが直感的で圧倒的にならないようにしてください。ただし、ナビゲーション要素に特定の要件はありません。MachineLearningWorkshop.com はシングルページ ウェブサイトであるため、右上にローカル ナビゲーション バーがあります。これは、複数ページのサイトではグローバル ナビゲーションを配置する場所です。

[コンテンツに進む] リンク
一部のサイトには「コンテンツにスキップ」リンクが用意されています。多くの場合、フォーカス順序の最初の要素として表示されます。次のような内容になります。
<a href="#main" class="skip-link button">Skip to main</a>
クリックされたとき、またはフォーカスがあり、ユーザーが Enter を押すと、ページがスクロールされ、main ID の要素(メイン コンテンツと思われる要素)にフォーカスが設定されます。
<main id="main">
使い勝手とユーザー補助を改善するには、共有ヘッダーやメイン ナビゲーション アイテムなど、ページごとに繰り返されるコンテンツ ブロックをユーザーがスキップできるようにすることが重要です。スキップリンクを使用すると、キーボード ユーザーは tab を押して、ページ上の新しいコンテンツにすばやく移動できます。これにより、広範なメニューをタブで移動する必要がなくなります。
ほとんどのデザイナーは、ページの上部にこのようなリンクが表示されることを好みません。そのリンクを非表示にしても問題ありません。ただし、キーボード ユーザーがページ上のリンクをタブで移動したときにリンクにフォーカスが当たると、そのリンクはユーザーに表示されている必要があります。
.visually-hidden:not(:focus):not(:active) に似たセレクタを使用して、フォーカスされていない状態とアクティブでない状態のコンテンツのみを非表示にします。
他のリンクテキストと同様に、リンク先がユーザーに明確にわかる名前にする必要があります。リンク先は、ページのメイン コンテンツの開始点にする必要があります。
目次
メイン コンテンツの最初の要素は、このページのタイトル <h1>Navigation</h1> の <h1> 見出しです。メインの見出しの後に、このチュートリアルの内容の簡単な説明が続きます。

小さい画面では、目次は見出しの後に表示されます。大きな画面では、右揃えのサイドバーに表示されます。
ナビゲーション セクションに使用する最適な要素は <nav> です。セクションに navigation のロール(ランドマーク ロール)があることを、スクリーン リーダーと検索エンジンに自動的に通知します。
aria-label 属性を含めて、ナビゲーションの目的を簡単に説明します。この場合、その属性の値は「このページ」というテキストと重複するため、表示テキストを参照するには、代わりに aria-labelledby を使用します。
id を使用すると、次のようなコードになります。
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
冗長性を減らすだけでなく、表示テキストは翻訳サービスによって翻訳されますが、属性値は翻訳されない場合があります。適切なラベルを提供するテキストが存在する場合は、可能であれば、属性テキストを使用する代わりにそのテキストを参照してください。
[このページ] ナビゲーションは目次です。aria-label を使用する場合は、表示テキストを繰り返すのではなく、そのコンテキストを指定します。
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
要素にユーザー補助機能向けの名前を指定するには、要素の名前を含めないでください。スクリーン リーダーは、要素の名前をユーザーに提供します。たとえば、<nav> 要素を使用する場合は、「ナビゲーション」という単語を含めないでください。この情報はセマンティック要素にすでに含まれています。
ナビゲーション アイテムをリスト内にネストする必要はありませんが、リストを使用すると、スクリーン リーダーのユーザーはナビゲーションに含まれるリストアイテムの数(つまりリンクの数)を知ることができます。
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
タブ順序を変更しない
目次は、見出しの後に表示されるほか、小さい画面では右揃えのサイドバーに表示されます。2 つの同じナビゲーション セットを含めて、1 つだけ表示するのはアンチパターンです。
1,254 ピクセルより広いページでは、CSS を使用してナビゲーションをサイドバーとして表示しています。
ユーザーは、デバイスを変更したりフォントサイズを大きくしたりしたときに、コンテンツがレスポンシブで位置が変化することに慣れていますが、タブの順序が変化することを想定していません。ページ レイアウトは、アクセスしやすく、予測可能で、サイト全体で一貫している必要があります。ここでは、目次の位置を予測できません。
ページのパンくずリスト
パンくずリストは、ユーザーがウェブサイト内のどこにいるのかを把握するのに役立つセカンダリ ナビゲーションです。パンくずリストは通常、現在のドキュメントの URL 階層と、サイト構造内の現在のページの位置を示します。
ユーザーの視点から見たサイト構造は、サーバーのファイル構造と異なる場合があります。ユーザーはファイルの整理方法を知る必要はありませんが、コンテンツを操作できる必要があります。
サイトの構成をユーザーに示すことができます。これにより、ユーザーは back 関数を使用して、以前にアクセスしたすべてのページを遡ることなく、任意の祖先セクションに移動できます。
web.dev のようにサイトに階層型ディレクトリ構造がある場合、多くの場合、パンくずリスト ナビゲーションにはホームページまたはホスト名へのリンクと、URL パス内の各ディレクトリのインデックス ファイルへのリンクが含まれています。現在のページを含めるかどうかは任意ですが、注意が必要です。
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
パンくずリストのセクションには、現在のページからホームページまでのパスと、その間の各レベルが表示されます。

すべての Learn HTML モジュール ページには同じパンくずリスト ナビゲーションが含まれており、web.dev の Learn セクション内に HTML レッスンの階層が表示されます。
コードは次のようになります。
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
<nav> 要素(ランドマークのロール)は、パンくずリストをページ上のナビゲーション要素として表示するよう支援技術に指示します。aria-label で指定された「パンくずリスト」というアクセス可能な名前は、同じドキュメント内の他のナビゲーション ランドマークと区別します。
各リンクの間にはコンテンツの区切り文字が挿入されます。これらのセパレータは CSS で生成して、2 番目以降の各リスト項目の前に表示できます。
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
スクリーン リーダーはこれらのアイコンを「認識」しません。これはベスト プラクティスです。パンくずリストのリンク間の区切り文字は、スクリーン リーダーの対象から除外する必要があります。また、ページ上の他のテキストや視覚的要素と同様に、背景とのコントラストが十分である必要があります。
サンプルコードでは順序付きリストを使用しています。項目が列挙されるため、順序なしリストよりも適しています。role="list" は、一部の CSS ディスプレイ プロパティ値によって一部の要素のセマンティクスが削除されるため追加されました。
通常、パンくずリスト内のホームページへのリンクは、サイト名やサイトロゴではなく「ホーム」と表示する必要があります。パンくずリストはドキュメントの上部にあるため、このアンチパターンが使用された理由は理解できます。
現在のページ「ナビゲーション」がパンくずリストに含まれていません。
現在のページ
現在のページがパンくずリストに含まれている場合は、テキストをリンクにせず、現在のページのリストアイテムに aria-current="page" を含める必要があります。ページ番号が含まれていない場合は、アイコンなどの記号で、次の見出しが現在のページであることを示します。
この方法を採用したパンくずリストの別のバージョンを見てみましょう。
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
パンくずリストは、ユーザーが現在のページに移動するために行ったリニアな手順と同じではない場合があります。ここまでに実行した手順のリストは <nav> 内にネストできますが、パンくずリストとしてラベル付けしないでください。
ローカル ナビゲーション

次のナビゲーション コンポーネントは、中程度以上のサイズのデバイスのほとんどで左側のサイドバーに表示されます。フィルタバーと、HTML の学習の各セクションへのリンクが表示されます。これらのリンクとフィルタバーが、場所のナビゲーションです。
モバイル デバイスでこのサイトにアクセスした場合や、画面が狭い場合、このページを読み込むとサイドバーは非表示になります。上部のナビゲーションの からアクセスできます。
ワイド画面の永続的なローカル ナビゲーションと狭い画面のローカル ナビゲーションの主な違いは、メインのトップ ナビゲーションに戻り、ナビゲーションを閉じる矢印です。
このドキュメントへのリンクは、ローカル ナビゲーション内の他のリンクと同じように表示されます。ただし、これは現在のページであることを視覚的なユーザーに示すために、他のリンクとは若干異なる外観になる場合があります。この視覚的な違いは CSS で作成する必要があります。
現在のページは aria-current="page" 属性で識別することもできます。これにより、リンクが現在のページを指していることが支援技術に通知されます。
ローカル ナビゲーション内のこのリストアイテムの HTML は、次のようにするのが理想的です。
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
グローバル ナビゲーション
グローバル ナビゲーションはウェブサイトのトップレベル ページにつながり、サイトのすべてのページで同じです。サイトのグローバル ナビゲーションには、サイトのすべてのサブセクションや他のメニューにリンクするリンクのネストされたリストを開くタブも含まれます。タイトル付きのセクション、ボタン、検索ウィジェットなどを含めることができます。これらの追加機能は必須ではありません。必要なのは、ナビゲーションがすべてのページに表示され、すべてのページで同じであることです。もちろん、現在のページへのリンクには aria-current="page" が必要です。
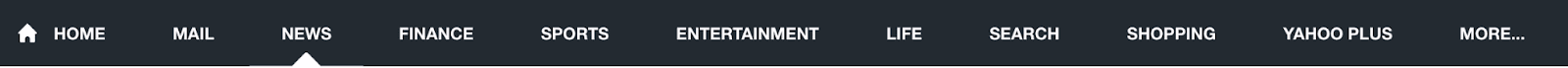
グローバル ナビゲーションを使用すると、アプリやウェブサイト内の任意の場所に一貫した方法で移動できます。Google のウェブサイトのページ上部にはグローバル ナビゲーションが設定されていません。Yahoo! は主要な Yahoo! プロパティはすべてスタイルが異なりますが、ほとんどのセクションのコンテンツは同じです。

ニュースとスポーツのグローバル ナビゲーション ヘッダーの内容は同じです。ただし、ユーザーがスポーツ ページにいることを示すアイコンは、視力が正常なユーザーでもアクセスできるほど十分なコントラストがありません。どちらのセクションにも、グローバル ナビゲーションがあり、その下にセクション固有のローカル ナビゲーションが配置されています。

グローバル ナビゲーションと同様に、フッターはすべてのページで同じである必要があります。ただし、類似点はそこだけです。グローバル ナビゲーションを使用すると、商品の視点からサイトのすべての部分に移動できます。フッター内のナビゲーション要素に特定の要件はありません。
通常、フッターには、法的声明、会社概要、キャリア ページなどの企業のリンクと、ソーシャル メディアなどの関連する外部ソースへのリンクが含まれます。
このページのフッターには、関連する web.dev ナビゲーションの 3 列セットと、Google の利用規約とプライバシーに関するナビゲーションの 2 つのナビゲーション要素が含まれています。フッター ナビゲーションには、web.dev への投稿方法、web.dev チームが提供する関連コンテンツ、外部のソーシャル メディアのリンクが含まれています。
次に、データ表のマークアップについて説明します。
理解度を確認する
ナビゲーションに関する知識をテストします。
サイトのメイン ナビゲーションをマークアップするために使用される要素はどれですか。
<navigation><breadcrumb><nav>1 つのページに複数のナビゲーション要素を含めることができますか?

