जैसा कि आपने लिंक में जाना है, href एट्रिब्यूट वाला <a> एलिमेंट ऐसे लिंक बनाता है जिन पर उपयोगकर्ता क्लिक या टैप करके जा सकते हैं. सूची में, आपको कॉन्टेंट की सूचियां बनाने का तरीका पता चला. इस मॉड्यूल में, नेविगेशन बनाने के लिए लिंक की सूचियों को एक साथ ग्रुप करने का तरीका बताया गया है.
नेविगेशन के कई टाइप होते हैं और उन्हें दिखाने के कई तरीके होते हैं. टेक्स्ट में मौजूद नाम वाले ऐसे ऐंकर जिन्हें उसी वेबसाइट के अन्य पेजों से लिंक किया गया हो, उन्हें लोकल नेविगेशन माना जाता है. लिंक की एक सीरीज़ से बना लोकल नेविगेशन, साइट के स्ट्रक्चर के हिसाब से मौजूदा पेज के लेआउट को दिखाता है. इसे ब्रेडक्रंब कहा जाता है. इसके अलावा, ब्रेडक्रंब उन पेजों को भी दिखाता है जिन पर क्लिक करके उपयोगकर्ता मौजूदा पेज पर पहुंचा है.
पेज का कॉन्टेंट टेबल, एक तरह का लोकल नेविगेशन है. किसी साइट के हर पेज के लिए, क्रम से लगाए गए लिंक वाले पेज को साइटमैप कहा जाता है. वेबसाइट के सबसे ऊपर के लेवल के पेजों पर ले जाने वाले नेविगेशन को ग्लोबल नेविगेशन कहा जाता है. यह नेविगेशन, हर पेज पर मौजूद होता है. ग्लोबल नेविगेशन को कई अलग-अलग तरीकों से दिखाया जा सकता है. जैसे, नेविगेशन बार, ड्रॉप-डाउन मेन्यू, और फ़्लायआउट मेन्यू. व्यूपोर्ट के साइज़ के आधार पर, एक ही साइट का ग्लोबल नेविगेशन अलग-अलग दिख सकता है.
हमेशा पक्का करें कि उपयोगकर्ता आपकी साइट के किसी भी पेज पर कम से कम क्लिक करके जा सकें. साथ ही, यह भी पक्का करें कि नेविगेशन आसान हो और उपयोगकर्ता को परेशान न करे. हालांकि, नेविगेशनल एलिमेंट के लिए कोई खास ज़रूरी शर्त नहीं है. MachineLearningWorkshop.com एक पेज वाली वेबसाइट है. इसमें सबसे ऊपर दाईं ओर एक लोकल नेविगेशन बार है. कई पेजों वाली साइटें अक्सर अपना ग्लोबल नेविगेशन यहां डालती हैं.

"सीधे कॉन्टेंट पर जाएं" लिंक
कुछ साइटों पर "कॉन्टेंट पर जाएं" लिंक होता है. यह अक्सर फ़ोकस ऑर्डर में पहला एलिमेंट होता है. यह कुछ ऐसा दिख सकता है:
<a href="#main" class="skip-link button">Skip to main</a>
जब इस पर क्लिक किया जाता है या जब इस पर फ़ोकस होता है और उपयोगकर्ता Enter दबाता है, तो यह पेज को स्क्रोल करता है और main आईडी वाले एलिमेंट पर फ़ोकस करता है. यह एलिमेंट, मुख्य कॉन्टेंट हो सकता है.
<main id="main">
बेहतर तरीके से इस्तेमाल करने और ऐक्सेस करने के लिए, यह ज़रूरी है कि उपयोगकर्ताओं को हर पेज पर दोहराए जाने वाले कॉन्टेंट के ब्लॉक को बायपास करने की अनुमति दी जाए. जैसे, शेयर की गई हेडिंग और मुख्य नेविगेशन आइटम. स्किप लिंक की मदद से, कीबोर्ड का इस्तेमाल करने वाला व्यक्ति tab दबाकर, तुरंत पेज पर मौजूद नए कॉन्टेंट पर जा सकता है. इससे उन्हें बड़े मेन्यू में टैब करने की ज़रूरत नहीं पड़ती.
ज़्यादातर डिज़ाइनर को पेज के सबसे ऊपर ऐसा लिंक नहीं दिखना चाहिए. उस लिंक को छिपाने में कोई हर्ज़ नहीं है. हालांकि, ध्यान रखें कि जब लिंक पर फ़ोकस जाता है, तो उपयोगकर्ता को लिंक दिखना चाहिए. ऐसा तब होता है, जब उपयोगकर्ता कीबोर्ड का इस्तेमाल करके, पेज पर मौजूद लिंक पर टैब करता है.
.visually-hidden:not(:focus):not(:active) जैसे सिलेक्टर का इस्तेमाल करके, सिर्फ़ उस कॉन्टेंट को छिपाएं जो फ़ोकस में नहीं है और चालू नहीं है.
लिंक टेक्स्ट की तरह ही, नाम से साफ़ तौर पर पता चलना चाहिए कि लिंक, उपयोगकर्ता को कहां ले जाता है. लिंक का टारगेट, पेज के मुख्य कॉन्टेंट की शुरुआत में होना चाहिए.
कॉन्टेंट का टेबल
हमारे मुख्य कॉन्टेंट का पहला एलिमेंट, <h1> हेडिंग है, जिसमें इस पेज का टाइटल है: <h1>Navigation</h1>. मुख्य हेडिंग के बाद, इस ट्यूटोरियल के कॉन्टेंट के बारे में कम शब्दों में जानकारी दी गई है.

छोटी स्क्रीन पर, विषय-सूची हेडिंग के बाद दिखती है. बड़ी स्क्रीन पर, इसे दाईं ओर अलाइन किए गए साइडबार में दिखाया जाता है.
नेविगेशन सेक्शन के लिए, <nav> सबसे अच्छा एलिमेंट है. यह स्क्रीन रीडर और सर्च इंजन को अपने-आप यह जानकारी देता है कि किसी सेक्शन में लैंडमार्क की भूमिका वाला navigation है.
नेविगेशन के मकसद के बारे में कम शब्दों में जानकारी देने के लिए, aria-label एट्रिब्यूट शामिल करें. इस मामले में, उस एट्रिब्यूट की वैल्यू, "इस पेज पर" टेक्स्ट के लिए ज़रूरी नहीं होगी. दिखने वाले टेक्स्ट का रेफ़रंस देने के लिए, इसके बजाय aria-labelledby का इस्तेमाल करें.
id का इस्तेमाल करने पर, यह इस तरह दिख सकता है:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
डुप्लीकेट कॉन्टेंट को कम करने के अलावा, दिखने वाले टेक्स्ट का अनुवाद, अनुवाद सेवाओं की मदद से किया जाता है. हालांकि, ऐसा एट्रिब्यूट की वैल्यू के लिए नहीं किया जाता. अगर टेक्स्ट मौजूद है और वह ज़रूरत के मुताबिक लेबल देता है, तो एट्रिब्यूट टेक्स्ट का इस्तेमाल करने के बजाय उस टेक्स्ट का इस्तेमाल करें.
"इस पेज पर" नेविगेशन, कॉन्टेंट की टेबल है. अगर आपको aria-label का इस्तेमाल करना है, तो दिखने वाले टेक्स्ट को दोहराने के बजाय, उस कॉन्टेक्स्ट की जानकारी दें:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
किसी एलिमेंट के लिए ऐक्सेस किया जा सकने वाला नाम देने के लिए, आपको एलिमेंट का नाम शामिल नहीं करना चाहिए. स्क्रीन रीडर, उपयोगकर्ता को एलिमेंट का नाम बताते हैं.
उदाहरण के लिए, <nav> एलिमेंट का इस्तेमाल करते समय, "नेविगेशन" शब्द शामिल न करें, क्योंकि यह जानकारी पहले से ही सेमैटिक एलिमेंट में शामिल होती है.
नेविगेशन आइटम को सूची में नेस्ट करने की ज़रूरत नहीं है. हालांकि, सूची का इस्तेमाल करने से स्क्रीन रीडर के उपयोगकर्ताओं को यह पता चलता है कि नेविगेशन में कितने सूची आइटम और लिंक हैं.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
टैब के क्रम में बदलाव न करें
विषय-सूची, हेडिंग के बाद, छोटी स्क्रीन पर या दाईं ओर अलाइन किए गए साइडबार में दिख सकती है. सिर्फ़ एक नेविगेशन दिखाने के लिए, नेविगेशन के दो मिलते-जुलते सेट शामिल करना, गलत पैटर्न होगा.
हमने सीएसएस का इस्तेमाल करके, 1254 पिक्सल से ज़्यादा चौड़े पेजों पर नेविगेशन को साइडबार के तौर पर दिखाया है.
उपयोगकर्ताओं को यह पता होता है कि डिवाइस बदलने या फ़ॉन्ट साइज़ बढ़ाने पर, कॉन्टेंट की जगह बदल जाती है. हालांकि, वे यह उम्मीद नहीं करते कि ऐसा करने पर टैब का क्रम बदल जाए. पेज के लेआउट को ऐक्सेस किया जा सकता हो, उनके बारे में पहले से पता हो, और वे साइट पर एक जैसे हों. यहां, विषय-सूची की जगह का अनुमान नहीं लगाया जा सकता.
पेज के ब्रेडक्रंब
ब्रेडक्रंब से उपयोगकर्ताओं को यह समझने में मदद मिलती है कि वे वेबसाइट पर कहां हैं. आम तौर पर, ब्रेडक्रंब से मौजूदा दस्तावेज़ के यूआरएल के क्रम और साइट के स्ट्रक्चर में मौजूदा पेज की जगह के बारे में पता चलता है.
उपयोगकर्ता के हिसाब से साइट का स्ट्रक्चर, सर्वर पर मौजूद फ़ाइल के स्ट्रक्चर से अलग हो सकता है. इसमें कोई समस्या नहीं है. उपयोगकर्ता को यह जानने की ज़रूरत नहीं है कि आपने अपनी फ़ाइलों को कैसे व्यवस्थित किया है. हालांकि, उसे आपके कॉन्टेंट पर नेविगेट करने की ज़रूरत है.
ब्रेडक्रंब की मदद से, उपयोगकर्ताओं को आपकी साइट के संगठन के बारे में अहम जानकारी मिलती है. इससे उपयोगकर्ताओं को back फ़ंक्शन का इस्तेमाल करके, पहले देखे गए हर पेज पर वापस जाने के बिना, किसी भी पैरंट सेक्शन पर नेविगेट करने में मदद मिलती है.
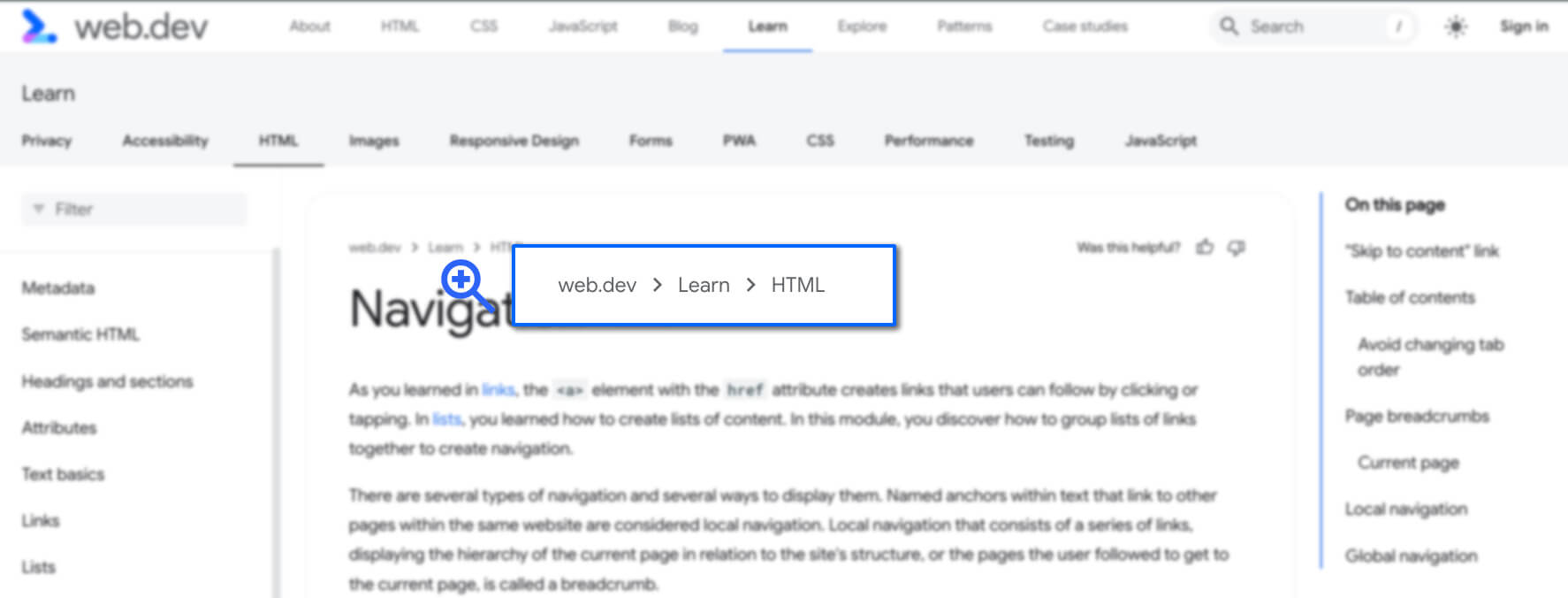
अगर साइट का डायरेक्ट्री स्ट्रक्चर हैरारकी वाला है, जैसा कि web.dev में है, तो ब्रेडक्रंब नेविगेशन में अक्सर होम पेज या होस्टनेम का लिंक और यूआरएल पाथ में मौजूद हर डायरेक्ट्री की इंडेक्स फ़ाइल का लिंक शामिल होता है. मौजूदा पेज को शामिल करना ज़रूरी नहीं है. हालांकि, इसे शामिल करने के लिए थोड़ी ज़्यादा ध्यान देने की ज़रूरत होती है.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
ब्रेडक्रंब के सेक्शन, मौजूदा पेज से होम पेज पर वापस जाने का पाथ दिखाते हैं. साथ ही, इनमें बीच के हर लेवल को भी दिखाया जाता है.

'एचटीएमएल सीखें' मॉड्यूल के हर पेज पर एक जैसा ब्रेडक्रंब नेविगेशन होता है. इसमें, web.dev के Learn सेक्शन में HTML लेसन की हैरारकी दिखती है.
कोड कुछ ऐसा होना चाहिए:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
<nav> एलिमेंट, सहायक टेक्नोलॉजी को बताता है कि ब्रेडक्रंब को पेज पर नेविगेशन एलिमेंट के तौर पर दिखाया जाए.
aria-label के साथ दिया गया "ब्रेडक्रंब" का ऐक्सेस किया जा सकने वाला नाम, एक ही दस्तावेज़ में मौजूद अन्य नेविगेशन लैंडमार्क से इस नेविगेशन को अलग करता है.
हर लिंक के बीच कॉन्टेंट सेपरेटर होता है. ये सेपरेटर, सीएसएस की मदद से जनरेट किए जा सकते हैं, ताकि सूची के हर आइटम के पहले ये दिखें.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
स्क्रीन रीडर इन आइकॉन को "नहीं देखते". यह सबसे सही तरीका है. ब्रेडक्रंब लिंक के बीच के सेपरेटर को स्क्रीन रीडर से छिपाया जाना चाहिए. साथ ही, इनका बैकग्राउंड भी इतना कंट्रास्ट वाला होना चाहिए जितना कि पेज पर मौजूद किसी भी अन्य टेक्स्ट और विज़ुअल एलिमेंट का बैकग्राउंड.
हमारे सैंपल कोड में, क्रम से लगाई गई सूची का इस्तेमाल किया गया है. यह बिना क्रम वाली सूची के मुकाबले बेहतर है, क्योंकि इसमें आइटम की संख्या दी गई है. role="list" को इसलिए जोड़ा गया था, क्योंकि सीएसएस डिसप्ले प्रॉपर्टी की कुछ वैल्यू, कुछ एलिमेंट से सेमेटिक्स हटा देती हैं.
आम तौर पर, ब्रेडक्रंब में होम पेज के लिंक में साइट के नाम या साइट के लोगो के बजाय "होम" दिखना चाहिए. ब्रेडक्रंब, दस्तावेज़ में सबसे ऊपर होता है. इसलिए, यह समझ आता है कि इस एंटी-पैटर्न का इस्तेमाल क्यों किया गया.
मौजूदा पेज, "नेविगेशन" को ब्रेडक्रंब में शामिल नहीं किया गया है.
वर्तमान पेज
जब मौजूदा पेज को ब्रेडक्रंब में शामिल किया जाता है, तो टेक्स्ट को लिंक नहीं बनाया जाना चाहिए. साथ ही, aria-current="page" को मौजूदा पेज के सूची आइटम में शामिल किया जाना चाहिए. अगर इसे शामिल नहीं किया गया है, तो यह बताना मददगार होता है कि इसके बाद मौजूद हेडिंग, आइकॉन या किसी अन्य सिंबल के साथ मौजूद मौजूदा पेज है.
चलिए, ब्रेडक्रंब के ऐसे वैकल्पिक वर्शन पर नज़र डालें जिसमें यह तरीका अपनाया गया है:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
हो सकता है कि ब्रेडक्रंब, उस क्रम से मेल न खाएं जिसका इस्तेमाल करके उपयोगकर्ता मौजूदा पेज पर पहुंचा. अब तक किए गए चरणों की सूची को <nav> में नेस्ट किया जा सकता है. हालांकि, इसे ब्रेडक्रंब के तौर पर लेबल नहीं किया जाना चाहिए.
लोकल नेविगेशन

अगला नेविगेशनल कॉम्पोनेंट, ज़्यादातर मीडियम और बड़े साइज़ के डिवाइसों पर बाईं ओर मौजूद साइडबार में दिखता है. इसमें एक फ़िल्टर बार और 'एचटीएमएल सीखें' में मौजूद हर सेक्शन के लिंक होते हैं. ये लिंक और फ़िल्टर बार, जगह के हिसाब से नेविगेशन हैं.
अगर इस साइट पर मोबाइल डिवाइस से या किसी ऐसी स्क्रीन से पहुंचा जाता है जो छोटी है, तो इस पेज को लोड करने पर साइडबार नहीं दिखता. इसे सबसे ऊपर मौजूद नेविगेशन में का इस्तेमाल करके ऐक्सेस किया जा सकता है.
चौड़ी स्क्रीन पर हमेशा मौजूद लोकल नेविगेशन और छोटी स्क्रीन पर मौजूद लोकल नेविगेशन में मुख्य अंतर यह है कि चौड़ी स्क्रीन पर मौजूद लोकल नेविगेशन में ऐरो मौजूद होता है. इस ऐरो की मदद से, मुख्य टॉप नेविगेशन पर वापस जाया जा सकता है. इसके बाद, नेविगेशन बंद हो जाता है.
इस दस्तावेज़ का लिंक, लोकल नेविगेशन में मौजूद अन्य लिंक जैसा ही दिखता है. हालांकि, यह अन्य लिंक से थोड़ा अलग दिख सकता है, ताकि sighted उपयोगकर्ताओं को यह पता चल सके कि यह मौजूदा पेज है. विज़ुअल में यह अंतर, सीएसएस की मदद से बनाया जाना चाहिए.
मौजूदा पेज की पहचान aria-current="page" एट्रिब्यूट से भी की जा सकती है. इससे सहायक टेक्नोलॉजी को पता चलता है कि लिंक मौजूदा पेज पर ले जाते हैं.
आम तौर पर, स्थानीय नेविगेशन में इस सूची के आइटम का एचटीएमएल कुछ ऐसा दिखेगा:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
ग्लोबल नेविगेशन
ग्लोबल नेविगेशन, वेबसाइट के टॉप-लेवल पेजों पर ले जाता है. यह किसी साइट के हर पेज पर एक जैसा होता है.
साइट का ग्लोबल नेविगेशन, टैब से भी बना हो सकता है. ये टैब, लिंक की नेस्ट की गई सूचियां खोलते हैं. ये लिंक, साइट के सभी सब-सेक्शन या अन्य मेन्यू से लिंक होते हैं.
इसमें टाइटल वाले सेक्शन, बटन, और खोज विजेट शामिल हो सकते हैं. इन अतिरिक्त सुविधाओं का इस्तेमाल करना ज़रूरी नहीं है. ज़रूरी है कि नेविगेशन हर पेज पर दिखे और हर पेज पर एक जैसा हो. साथ ही, मौजूदा पेज के किसी भी लिंक पर aria-current="page" दिखे.
ग्लोबल नेविगेशन की मदद से, ऐप्लिकेशन या वेबसाइट के किसी भी हिस्से पर पहुंचा जा सकता है. Google की वेबसाइट के पेजों पर सबसे ऊपर ग्लोबल नेविगेशन नहीं होता. Yahoo! करता है. Yahoo! की सभी मुख्य प्रॉपर्टी के स्टाइल अलग-अलग होते हैं, लेकिन ज़्यादातर सेक्शन का कॉन्टेंट एक जैसा होता है.

खबरों और खेल-कूद के ग्लोबल नेविगेशन हेडर का कॉन्टेंट एक जैसा है. हालांकि, उपयोगकर्ता को खेल-कूद वाले पेज पर ले जाने वाले आइकॉन में, इतना कंट्रास्ट नहीं है कि उसे आसानी से देखा जा सके. भले ही, वेबसाइट पर आने वाले लोगों की नज़र अच्छी हो. दोनों सेक्शन में एक ग्लोबल नेविगेशन होता है. इसके नीचे, सेक्शन के हिसाब से लोकल नेविगेशन होता है.

ग्लोबल नेविगेशन की तरह ही, फ़ुटर भी सभी पेजों पर एक जैसे होने चाहिए. हालांकि, इनमें सिर्फ़ यही समानता है. ग्लोबल नेविगेशन की मदद से, प्रॉडक्ट के हिसाब से साइट के सभी हिस्सों पर नेविगेट किया जा सकता है. फ़ुटर में मौजूद नेविगेशन एलिमेंट के लिए, कोई खास शर्त नहीं होती.
आम तौर पर, फ़ुटर में कॉर्पोरेट लिंक शामिल होते हैं. जैसे, कानूनी स्टेटमेंट, कंपनी के बारे में जानकारी, करियर पेज, और काम के बाहरी सोर्स के लिंक, जैसे कि सोशल मीडिया.
इस पेज के फ़ुटर में नेविगेशन एलिमेंट के दो सेट हैं: मिलते-जुलते web.dev नेविगेशन का तीन कॉलम वाला सेट और Google की शर्तों और निजता से जुड़ा अलग नेविगेशन. फ़ुटर नेविगेशन में, web.dev में योगदान देने का तरीका, web.dev की टीम से जुड़ा कॉन्टेंट, और बाहरी सोशल मीडिया लिंक शामिल हैं.
अगले लेख में, हम डेटा टेबल को मार्क अप करने के बारे में जानेंगे.
देखें कि आपको क्या समझ आया
नेविगेशन के बारे में अपनी जानकारी को टेस्ट करें.
किसी साइट के मुख्य नेविगेशन को मार्क अप करने के लिए, किस एलिमेंट का इस्तेमाल किया जाता है?
<navigation><breadcrumb><nav>क्या एक पेज पर एक से ज़्यादा नेविगेशन एलिमेंट हो सकते हैं?

