Como você aprendeu em links, o elemento <a> com o atributo href
cria links que os usuários podem seguir clicando ou
tocando. Nas listas, você aprendeu a criar listas de
conteúdo. Neste módulo, você vai descobrir como agrupar listas de
links para criar a navegação.
Há vários tipos de navegação e várias maneiras de exibi-los. Âncoras nomeadas no texto que vinculam a outras páginas no mesmo site são consideradas navegação local. A navegação local que consiste em uma série de links, exibindo a hierarquia da página atual em relação à estrutura do site ou às páginas que o usuário seguiu para chegar à página atual é chamada de breadcrumb.
A tabela de conteúdo de uma página é outro tipo de navegação local. Uma página que contém links hierárquicos para cada página de um site é chamada de mapa do site. A navegação que leva às páginas de nível superior do site, que provavelmente é encontrada em todas as páginas, é chamada de navegação global. A navegação global pode ser exibida de várias maneiras diferentes, incluindo barras de navegação, menus suspensos e menus suspensos. O mesmo site pode mostrar a navegação global de maneira diferente, dependendo do tamanho da janela de visualização.
Sempre verifique se os usuários podem navegar para qualquer página do site com o menor número de cliques, garantindo que a navegação seja intuitiva e não sobrecarre. No entanto, não há requisitos específicos para elementos de navegação. O MachineLearningWorkshop.com, sendo um site de página única, tem uma barra de navegação local no canto superior direito. É onde os sites com várias páginas geralmente colocam a navegação global.

Link "Pular para o conteúdo"
Alguns sites têm um link "Pular para o conteúdo", geralmente como o primeiro elemento na ordem de foco. Ele pode ficar assim:
<a href="#main" class="skip-link button">Skip to main</a>
Quando clicado ou quando o usuário pressiona Enter, ele rola a página
e dá foco ao elemento com um ID main, provavelmente o conteúdo principal.
<main id="main">
Para melhorar a usabilidade e a acessibilidade, é importante permitir que os usuários ignorem os
blocos de conteúdo que são repetidos em cada página, como um título compartilhado
e itens de navegação principais. Com um link de salto, quando um usuário de teclado pressiona tab,
ele pode acessar rapidamente o novo conteúdo na página. Isso evita que eles
precisem navegar por um menu extenso.
A maioria dos designers não gosta da aparência de ter esse link na parte de cima da página. Não há problema em ocultar esse link. No entanto, lembre-se de que, quando o link recebe o foco, o que acontece quando um usuário de teclado passa pelo link na página, ele precisa estar visível para o usuário.
Ocultar conteúdo apenas em um estado não focado e não ativo usando um seletor semelhante
a .visually-hidden:not(:focus):not(:active).
Como todo texto de link, o nome precisa indicar claramente para onde o link leva o usuário. O destino do link precisa ser o início do conteúdo principal da página.
Índice
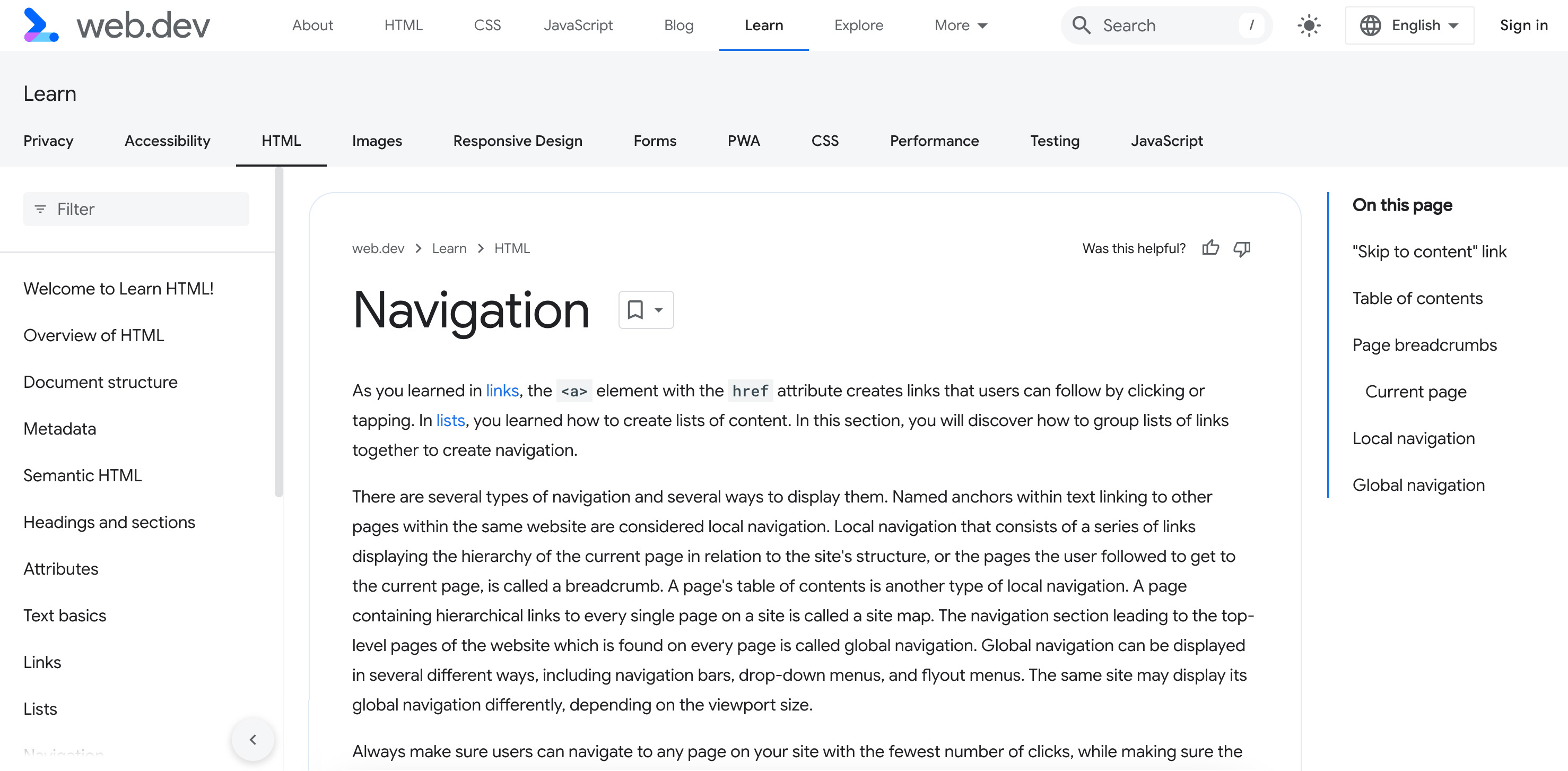
O primeiro elemento do conteúdo principal é o título <h1> com o título desta página: <h1>Navigation</h1>. O título principal é
seguido por uma breve descrição do conteúdo deste tutorial.

Em telas menores, a tabela de conteúdo aparece após o título. Em telas maiores, ele é apresentado em uma barra lateral alinhada à direita.
O melhor elemento a ser usado para seções de navegação é <nav>. Ele
informa automaticamente ao leitor de tela e ao mecanismo de pesquisa que uma seção tem um
papel de navigation, um papel de marco.
Inclua o atributo aria-label
para uma breve descrição do objetivo da navegação. Nesse
caso, o valor desse atributo seria redundante ao texto "Nesta
página". Para fazer referência a texto visível, use
aria-labelledby.
Usando um id, isso pode ficar assim:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
Além de reduzir a redundância, o texto visível é traduzido por serviços de tradução, mas os valores de atributos não são. Quando possível, se houver um texto que ofereça um rótulo adequado, consulte esse texto em vez de usar o texto do atributo.
A navegação "Nesta página" é o sumário. Se você quiser usar
aria-label, forneça esse contexto em vez de repetir o texto visível:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
Para fornecer um nome acessível em um elemento, não inclua o nome
do elemento. Os leitores de tela informam o nome do elemento ao usuário.
Por exemplo, ao usar o elemento <nav>, não inclua a palavra
"navegação", porque essa informação já está incluída nos elementos semânticos.
Embora os itens de navegação não precisem ser aninhados em uma lista, o uso de uma lista permite que os usuários de leitores de tela saibam quantos itens de lista e, portanto, links, estão na navegação.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
Evite mudar a ordem das guias
A tabela de conteúdo pode aparecer depois do título, em telas menores ou em uma barra lateral alinhada à direita. Incluir dois conjuntos idênticos de navegação, apenas para mostrar um, seria um antipadrão.
Usamos CSS para mostrar a navegação como uma barra lateral em páginas com mais de 1.254 pixels de largura.
Embora os usuários estejam acostumados com o conteúdo responsivo e a mudança de local quando mudam de dispositivo ou aumentam o tamanho da fonte, eles não esperam que a ordem das guias mude quando fazem isso. Os layouts de página precisam ser acessíveis, previsíveis e consistentes em todo o site. Aqui, o local do índice não é previsível.
Navegação estrutural da página
Os rastros de pão fornecem navegação secundária para ajudar os usuários a entender onde eles estão em um site. A navegação estrutural geralmente indica a hierarquia de URLs do documento atual e o local da página atual na estrutura do site.
A estrutura do site, do ponto de vista do usuário, pode ser diferente da estrutura de arquivos no servidor, e isso é normal. O usuário não precisa saber como você organiza seus arquivos, mas precisa poder navegar pelo seu conteúdo.
Os Breadcrumbs oferecem aos usuários insights sobre a organização do seu site. Isso ajuda
os usuários a navegar para qualquer seção ancestral, sem precisar voltar por todas
as páginas visitadas anteriormente, usando a função back.
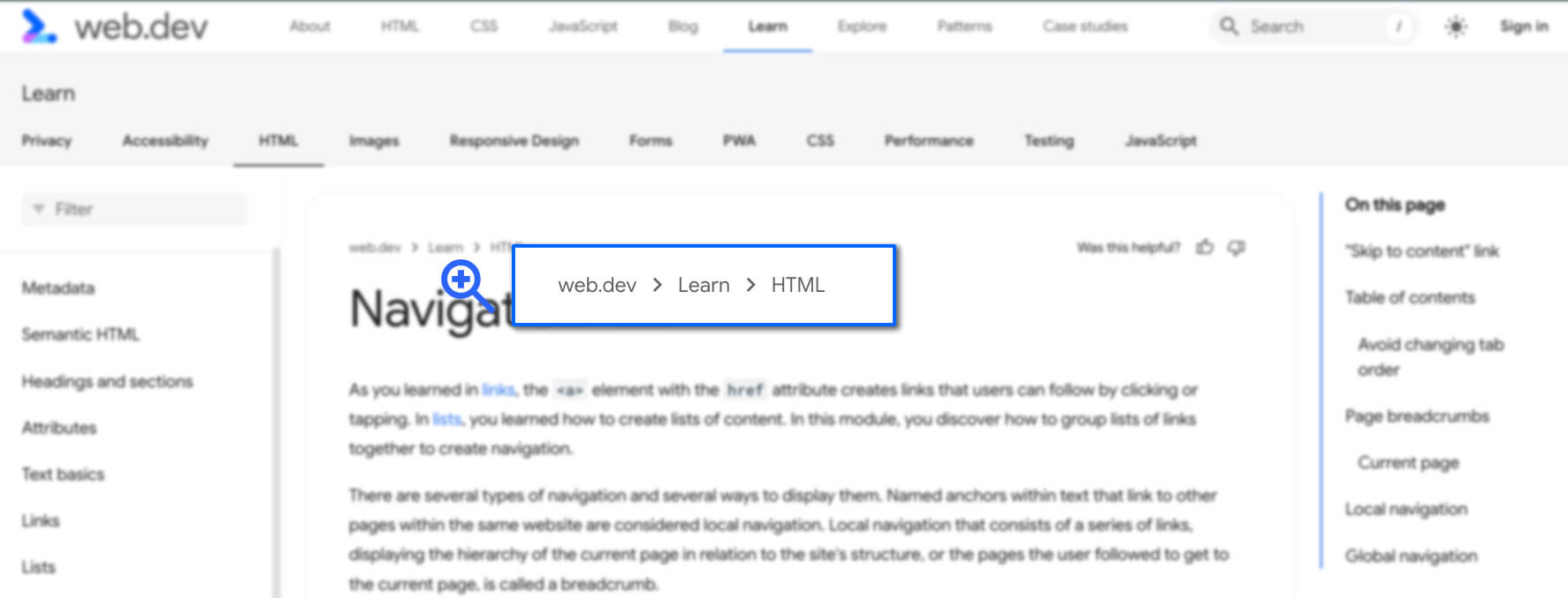
Se o site tiver uma estrutura de diretório hierárquica, como é o caso do web.dev, a navegação de breadcrumbs geralmente inclui um link para a página inicial ou o nome de host e um link para o arquivo de índice de cada diretório no caminho do URL. A inclusão da página atual é opcional e requer um pouco mais de atenção.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
As seções do caminho mostram o caminho da página atual de volta à página inicial, mostrando cada nível entre elas.

Cada página de módulo do Learn HTML tem a mesma navegação de breadcrumbs, mostrando a
hierarquia das lições de HTML na seção Learn do web.dev.
O código vai ficar parecido com este:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
O elemento <nav>, um papel de referência, informa à tecnologia adaptativa para apresentar a
navegação estrutural como um elemento de navegação na página.
O nome acessível de "breadcrumbs", fornecido com o aria-label,
diferencia essa navegação dos outros pontos de referência de navegação, no mesmo
documento.
Entre cada link há um separador de conteúdo. Esses separadores podem ser gerados com CSS, para serem exibidos antes de cada item da lista, começando pelo segundo.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
Os leitores de tela não "enxergam" esses ícones, o que é uma prática recomendada. Os separadores entre os links do caminho de navegação precisam ficar ocultos para leitores de tela. Eles também precisam ter contraste suficiente em relação ao plano de fundo, assim como qualquer outro texto e elemento visual na página.
Nosso código de exemplo usa uma lista ordenada, que é preferível a uma lista não ordenada,
já que os itens são enumerados. role="list" foi adicionado porque alguns valores de propriedade de exibição do CSS removem a semântica de alguns elementos.
Geralmente, o link para a página inicial em uma trilha de navegação deve ser "página inicial", em vez de mostrar o nome ou o logotipo do site. Como o caminho de navegação está na parte de cima do documento, faz sentido por que esse antipadrão foi usado.
A página atual, "Navegação", não está incluída no caminho de navegação.
Página atual
Quando a página atual é incluída em um caminho de navegação, o texto não deve ser um link e aria-current="page" deve ser incluído no item de lista da página atual. Se não estiver incluído, é útil indicar que o título que
segue é a página atual com um ícone ou outro símbolo.
Vamos conferir uma versão alternativa do breadcrumb que segue essa prática:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Os links de migas podem não ser iguais às etapas lineares que um usuário seguiu para chegar à
página atual. A lista de etapas seguidas até este ponto pode ser aninhada
em um <nav>, mas não pode ser marcada como um breadcrumb.
Navegação local

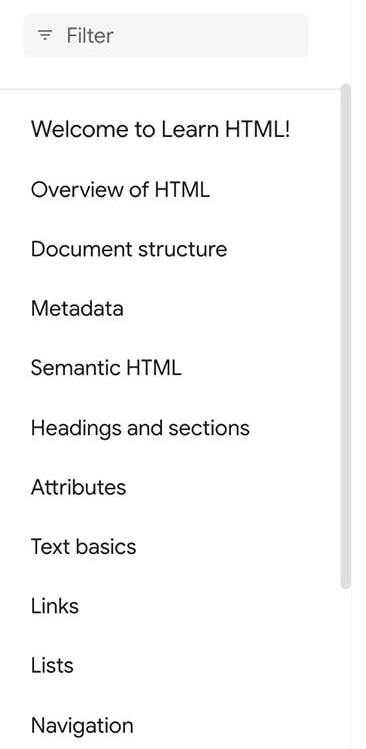
O próximo componente de navegação aparece na maioria dos dispositivos de tamanho médio e maior em uma barra lateral à esquerda, com uma barra de filtro e links para cada uma das seções em Aprenda HTML. Esses links e a barra de filtro são a navegação de local.
Se você acessar este site em um dispositivo móvel ou tiver uma tela mais estreita, a barra lateral vai ficar oculta ao carregar esta página. Você pode acessá-lo com na navegação superior.
A principal diferença entre a navegação local permanente em telas largas e a navegação local em telas mais estreitas é a seta que leva de volta à navegação superior principal e, em seguida, fecha a navegação.
O link para este documento é igual aos outros links na navegação local. No entanto, ele pode ter uma aparência ligeiramente diferente dos outros links para indicar aos usuários com visão que essa é a página atual. Essa diferença visual precisa ser criada com CSS.
A página atual também pode ser identificada com o atributo
aria-current="page". Isso informa às tecnologias adaptativas que os links são para a página
atual.
O HTML desse item de lista na navegação local precisa ser semelhante a este:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
Navegação global
A navegação global leva às páginas de nível superior do site e é a mesma em
todas as páginas de um site.
A navegação global de um site também pode ser composta por guias que abrem listas aninhadas de links para todas as subseções de um site ou outros menus.
Ele pode incluir seções com títulos, botões e widgets de pesquisa. Esses recursos adicionais não são obrigatórios. O que é necessário é que
a navegação apareça em todas as páginas e seja a mesma em todas, com aria-current="page" em todos os links para a página atual, é claro.
A navegação global oferece um meio consistente de navegar em qualquer lugar do aplicativo ou site. O site do Google não tem navegação global na parte de cima das páginas. O Yahoo! Embora todas as principais propriedades do Yahoo! tenham estilos diferentes, o conteúdo da maioria das seções é o mesmo.

O conteúdo dos cabeçalhos de navegação global de notícias e esportes é o mesmo. No entanto, o ícone que mostra que o usuário está na página de esportes não tem contraste suficiente para ser acessível, mesmo para visitantes com visão perfeita. Ambas as seções têm uma navegação global com uma navegação local específica da seção abaixo dela.

Assim como a navegação global, os rodapés precisam ser idênticos em todas as páginas. Mas essa é a única semelhança. A navegação global permite acessar todas as partes do site, do ponto de vista do produto. Os elementos de navegação em um rodapé não têm requisitos específicos.
Geralmente, o rodapé inclui links corporativos, como declarações legais, sobre a empresa, uma página de carreira e links para fontes externas relevantes, como redes sociais.
O rodapé desta página contém dois conjuntos de elementos de navegação: um conjunto de três colunas de navegação relacionada à web.dev e uma navegação separada de termos e privacidade do Google. A navegação do rodapé inclui como contribuir para o web.dev, conteúdo relacionado fornecido pela equipe do web.dev e links externos de mídias sociais.
A seguir, vamos marcar tabelas de dados.
Teste seu conhecimento
Teste seus conhecimentos sobre navegação.
Qual elemento é usado para marcar a navegação principal de um site?
<navigation><breadcrumb><nav>É possível ter vários elementos de navegação em uma página?

