همانطور که در پیوندها آموختید، عنصر <a> با ویژگی href پیوندهایی ایجاد می کند که کاربران می توانند با کلیک کردن یا ضربه زدن آنها را دنبال کنند. در لیستها ، نحوه ایجاد فهرست محتوا را یاد گرفتید. در این ماژول، نحوه گروه بندی لیست پیوندها را برای ایجاد ناوبری کشف می کنید.
انواع مختلفی از ناوبری و چندین روش برای نمایش آنها وجود دارد. لنگرهای نامگذاری شده در متن که به صفحات دیگر در همان وب سایت پیوند دارند، ناوبری محلی در نظر گرفته می شوند. ناوبری محلی که شامل یک سری لینک است که سلسله مراتب صفحه فعلی را در رابطه با ساختار سایت نشان می دهد یا صفحاتی را که کاربر دنبال می کند تا به صفحه فعلی برسد، breadcrumb نامیده می شود.
فهرست مطالب یک صفحه نوع دیگری از پیمایش محلی است. صفحه ای که حاوی لینک های سلسله مراتبی به هر صفحه در یک سایت است، نقشه سایت نامیده می شود. پیمایش منتهی به صفحات سطح بالای وب سایت، که احتمالاً در هر صفحه یافت می شود، ناوبری جهانی نامیده می شود. ناوبری جهانی را می توان به چندین روش مختلف از جمله نوارهای پیمایش، منوهای کشویی و منوهای پرواز نمایش داد. ممکن است همان سایت بسته به اندازه درگاه دید، ناوبری سراسری خود را متفاوت نشان دهد.
همیشه مطمئن شوید که کاربران می توانند با کمترین تعداد کلیک به هر صفحه در سایت شما حرکت کنند، در حالی که مطمئن شوید ناوبری بصری است و طاقت فرسا نیست. گفته می شود، هیچ الزامات خاصی برای عناصر ناوبری وجود ندارد. MachineLearningWorkshop.com که یک وب سایت تک صفحه ای است، یک نوار ناوبری محلی در بالا سمت راست دارد. این جایی است که سایت های چند صفحه ای اغلب ناوبری جهانی خود را قرار می دهند.

لینک "پرش به محتوا".
برخی از سایتها دارای پیوند «پرش به محتوا» هستند که اغلب به عنوان اولین عنصر در ترتیب تمرکز است. ممکن است چیزی شبیه به این باشد:
<a href="#main" class="skip-link button">Skip to main</a>
وقتی روی آن کلیک میشود یا وقتی فوکوس دارد و کاربر Enter میزند، صفحه را اسکرول میکند و به عنصر با شناسه main ، احتمالاً محتوای اصلی، فوکوس میدهد.
<main id="main">
برای بهبود قابلیت استفاده و دسترسی، مهم است که به کاربران اجازه دهید بلوکهای محتوایی که در هر صفحه تکرار میشوند را دور بزنند، مانند عنوان مشترک و موارد ناوبری اصلی. با یک پیوند پرش، وقتی کاربر صفحه کلید tab را میزند، میتواند به سرعت به محتوای جدید صفحه برود. این به آنها اجازه میدهد از ورود به یک منوی گسترده اجتناب کنند.
اکثر طراحان ظاهر داشتن چنین پیوندی در بالای صفحه را دوست ندارند. خوب است که آن پیوند را از نظر پنهان کنید. با این حال، به یاد داشته باشید که هنگامی که پیوند فوکوس میکند، که زمانی اتفاق میافتد که کاربر صفحه کلید از طریق پیوند موجود در صفحه برگه میکند، پیوند باید برای کاربر قابل مشاهده باشد.
فقط با استفاده از انتخابگر مشابه .visually-hidden:not(:focus):not(:active) محتوا را در حالت غیر متمرکز و غیر فعال پنهان کنید.
مانند تمام متن های پیوند، نام باید به وضوح نشان دهد که لینک کاربر را کجا می برد. هدف پیوند باید ابتدای محتوای اصلی صفحه باشد.
فهرست مطالب
اولین عنصر محتوای اصلی ما عنوان <h1> با عنوان این صفحه است: <h1>Navigation</h1> . عنوان اصلی با شرح مختصری از مطالب این آموزش همراه است.

در صفحه های کوچکتر، فهرست مطالب بعد از عنوان ظاهر می شود. در صفحههای بزرگتر، در یک نوار کناری تراز راست ارائه میشود.
بهترین عنصر برای استفاده برای بخش های پیمایش <nav> است. به طور خودکار به صفحه خوان و موتور جستجو اطلاع می دهد که یک بخش نقش navigation ، نقش برجسته را دارد.
برای توضیح مختصری از هدف پیمایش، ویژگی aria-label اضافه کنید. در این حالت، به عنوان مقدار آن ویژگی به متن "در این صفحه" اضافه می شود. برای ارجاع به متن قابل مشاهده، به جای آن از aria-labelledby استفاده کنید.
با استفاده از یک id ، که می تواند به صورت زیر باشد:
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
...
</nav>
علاوه بر کاهش افزونگی، متن قابل مشاهده توسط خدمات ترجمه ترجمه می شود، در حالی که مقادیر مشخصه ممکن است اینگونه نباشد. در صورت امکان، اگر متنی وجود دارد که برچسب کافی را ارائه می دهد، به جای استفاده از متن ویژگی، به آن متن مراجعه کنید.
پیمایش "در این صفحه" فهرست مطالب است. اگر می خواهید از aria-label استفاده کنید، به جای تکرار متن قابل مشاهده، آن زمینه را ارائه دهید:
<nav aria-label="Table of Contents">
<p>On this page</p>
...
</nav>
برای ارائه یک نام قابل دسترسی روی یک عنصر، نباید نام عنصر را وارد کنید. صفحه خوان ها نام عنصر را در اختیار کاربر قرار می دهند. به عنوان مثال، هنگام استفاده از عنصر <nav> ، کلمه "navigation" را وارد نکنید، زیرا این اطلاعات قبلاً با عناصر معنایی گنجانده شده است.
در حالی که موارد ناوبری لازم نیست در یک لیست تو در تو قرار گیرند، استفاده از یک لیست به کاربران صفحه خوان امکان می دهد تا بدانند تعداد آیتم های لیست و بنابراین پیوندها در پیمایش وجود دارد.
<nav aria-labelledby="tocTitle">
<p id="tocTitle">On this page</p>
<ul role="list">
<li>
<a href="#skip">Skip to content link</a>
</li>
<li>
<a href="#toc">Table of contents</a>
</li>
<li>
<a href="#bc">Page breadcrumbs</a>
</li>
<li>
<a href="#ln">Local navigation</a>
</li>
<li>
<a href="#global">Global navigation</a>
</li>
</ul>
</nav>
از تغییر ترتیب برگه ها خودداری کنید
فهرست مطالب ممکن است بعد از عنوان، در صفحه های کوچکتر یا در یک نوار کناری تراز راست ظاهر شود. شامل دو مجموعه ناوبری یکسان، فقط برای نشان دادن یکی، ضد الگو خواهد بود.
ما از CSS برای نمایش پیمایش به عنوان یک نوار کناری در صفحاتی با پهنای بیشتر از 1254 پیکسل استفاده کرده ایم.
در حالی که کاربران عادت کرده اند که محتوا هنگام تغییر دستگاه یا افزایش اندازه فونت خود پاسخگو باشد و مکان را تغییر دهد، اما انتظار ندارند ترتیب برگه ها در هنگام انجام این کار تغییر کند. طرح بندی صفحه باید در یک سایت قابل دسترس، قابل پیش بینی و سازگار باشد. در اینجا، مکان فهرست مطالب قابل پیش بینی نیست.
پودر سوخاری صفحه
Breadcrumbs ناوبری ثانویه را برای کمک به کاربران برای درک مکان آنها در یک وب سایت فراهم می کند. Breadcrumbs به طور کلی سلسله مراتب URL سند جاری و مکان صفحه فعلی را در ساختار سایت نشان می دهد.
ساختار سایت از دیدگاه کاربر ممکن است با ساختار فایل روی سرور متفاوت باشد و این خوب است. کاربر نیازی ندارد که بداند فایل های خود را چگونه سازماندهی می کنید، اما باید بتواند در محتوای شما پیمایش کند.
Breadcrumbs بینشی در مورد سازماندهی سایت شما به کاربران ارائه می دهد. این به کاربران کمک میکند تا با استفاده از عملکرد back ، بدون نیاز به بازگشت از هر صفحهای که قبلاً بازدید کردهاند، به هر بخش اجدادی پیمایش کنند.
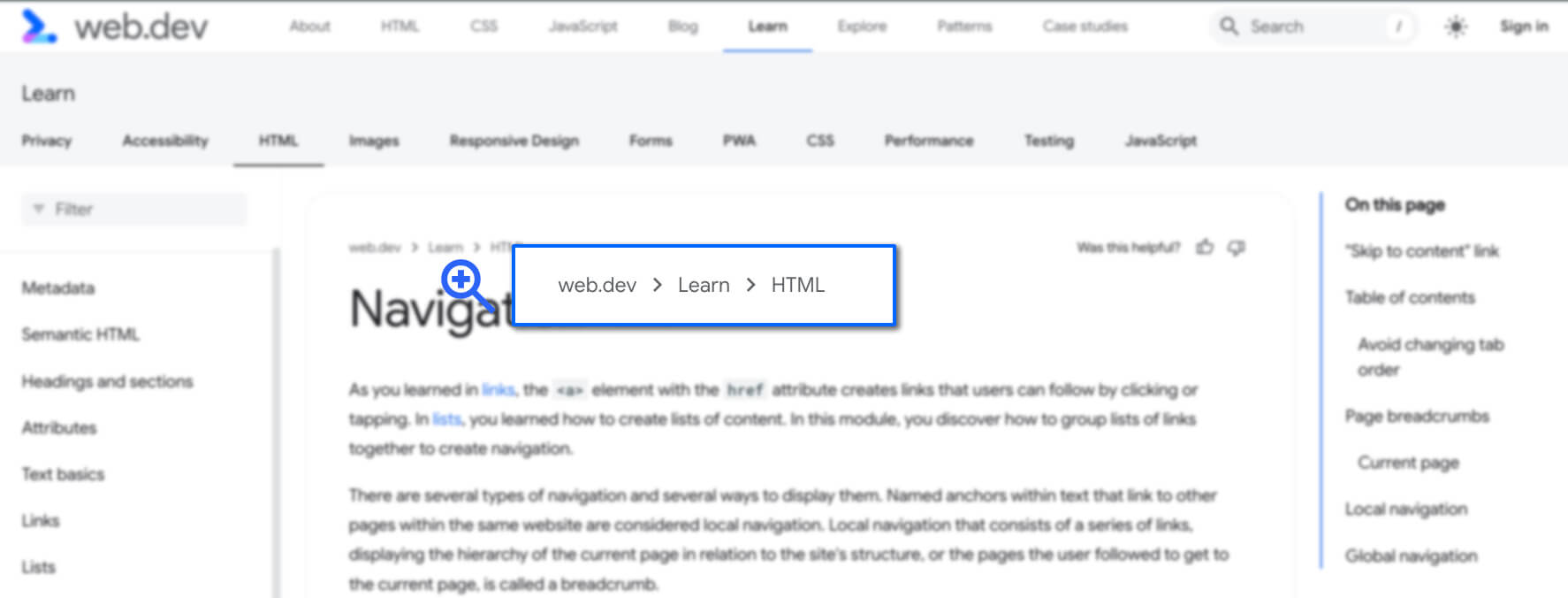
اگر سایت دارای ساختار دایرکتوری سلسله مراتبی باشد، همانطور که در مورد web.dev وجود دارد، پیمایش خرده نان اغلب شامل پیوندی به صفحه اصلی یا نام میزبان و پیوندی به فایل فهرست هر دایرکتوری در مسیر URL است. گنجاندن صفحه فعلی اختیاری است و به کمی توجه بیشتر نیاز دارد.
const url = new URL("https://web.dev/learn/html/navigation");
const sections = url.hostname + url.pathname.split('/');
// "web.dev,learn,html,navigation"
بخشهای پودر سوخاری مسیر بازگشت از صفحه فعلی به صفحه اصلی را نشان میدهند و هر سطح را در بین آن نشان میدهند.

هر صفحه ماژول Learn HTML همان پیمایش خرده نان را دارد که سلسله مراتب درسهای HTML را در بخش Learn web.dev نشان میدهد.
کد باید مشابه زیر باشد:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">web.dev</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">HTML</a>
</li>
</ol>
</nav>
عنصر <nav> ، یک نقش برجسته، به فناوری کمکی میگوید که خردههای نان را به عنوان یک عنصر ناوبری در صفحه ارائه دهد. نام قابل دسترس "breadcrumbs" که با aria-label ارائه شده است، این پیمایش را از سایر نشانه های ناوبری در همان سند متمایز می کند.
بین هر لینک یک جداکننده محتوا وجود دارد. این جداکنندهها را میتوان با CSS تولید کرد تا قبل از هر آیتم فهرست نمایش داده شود و از دومی شروع شود.
[aria-label^="breadcrumbs" i] li + li::before {
content: "";
display: block;
width: 8px;
height: 8px;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
opacity: .8
}
صفحهخوانها این نمادها را «نمیبینند» که بهترین عمل است. جداکنندههای بین پیوندهای خرده نان باید از صفحهخوانها پنهان شوند. آنها همچنین باید کنتراست کافی در پس زمینه خود داشته باشند، مانند هر متن و عنصر بصری دیگر در صفحه.
کد نمونه ما از یک لیست مرتب شده استفاده می کند که با شمارش موارد به لیست نامرتب ارجحیت دارد. role="list" به این دلیل اضافه شد که برخی از مقادیر ویژگی های نمایش CSS، معنایی را از برخی عناصر حذف می کنند.
به طور کلی، پیوند به صفحه اصلی در یک breadcrumb باید به جای نام سایت یا لوگوی سایت، "خانه" باشد. از آنجایی که پودر سوخاری در بالای سند قرار دارد، منطقی است که چرا از این ضد الگو استفاده شده است.
صفحه کنونی، "ناوبری"، در خرده نان گنجانده نشده است.
صفحه فعلی
هنگامی که صفحه فعلی در یک breadcrumb گنجانده می شود، ترجیحاً متن نباید یک پیوند باشد و aria-current="page" باید در مورد فهرست صفحه فعلی گنجانده شود. اگر در آن گنجانده نشده باشد، نشان دادن اینکه عنوان زیر صفحه فعلی با یک نماد یا نماد دیگر است، مفید است.
بیایید به یک نسخه جایگزین از پودر سوخاری که این عمل را انجام می دهد نگاه کنیم:
<nav aria-label="breadcrumbs">
<ol role="list">
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/learn">Learn</a>
</li>
<li>
<a href="/learn/html">Learn HTML!</a>
</li>
<li aria-current="page">
Navigation
</li>
</ol>
</nav>
Breadcrumbs ممکن است مانند مراحل خطی یک کاربر برای رسیدن به صفحه فعلی نباشد. لیست مراحلی که تا این مرحله دنبال شده است را می توان در یک <nav> تو در تو قرار داد، اما نباید به عنوان خرده نان برچسب گذاری شود.
ناوبری محلی

مؤلفه ناوبری بعدی در اکثر دستگاههای اندازه متوسط و بزرگتر در نوار کناری سمت چپ نمایش داده میشود که دارای یک نوار فیلتر و پیوندهایی به هر یک از بخشها در Learn HTML است. این پیوندها و نوار فیلتر، ناوبری مکان هستند.
اگر از این سایت در دستگاه تلفن همراه بازدید میکنید یا صفحه باریکتری دارید، وقتی این صفحه را بارگیری میکنید، نوار کناری پنهان میشود. می توانید با در ناوبری بالا به آن دسترسی داشته باشید.
تفاوت اصلی بین ناوبری محلی دائمی در صفحههای عریض و ناوبری محلی در صفحههای باریکتر، پیکانی است که به ناوبری بالای اصلی بازمیگردد و سپس ناوبری را میبندد.
پیوند این سند مانند پیوندهای دیگر در ناوبری محلی است. با این حال، می تواند ظاهری کمی متفاوت از سایر پیوندها داشته باشد، تا به کاربران بینا نشان دهد که این صفحه فعلی است. این تفاوت بصری باید با CSS ایجاد شود.
صفحه فعلی را می توان با ویژگی aria-current="page" نیز شناسایی کرد. این به فناوری های کمکی اطلاع می دهد که پیوندها به صفحه فعلی هستند.
در حالت ایدهآل، HTML برای این آیتم فهرست در ناوبری محلی شبیه موارد زیر است:
<li>
<a aria-current="page" aria-selected="true" href="/learn/html/navigation">
Navigation
</a>
</li>
ناوبری جهانی
ناوبری جهانی به صفحات سطح بالای وب سایت منتهی می شود و در هر صفحه از سایت یکسان است. ناوبری جهانی یک سایت ممکن است از برگه هایی نیز تشکیل شود که لیست های تودرتو از پیوندهایی را باز می کنند که به تمام بخش های فرعی یک سایت یا منوهای دیگر پیوند دارند. ممکن است شامل بخشهای عنوان، دکمهها و ویجتهای جستجو باشد. این ویژگی های اضافی الزامی نیستند. آنچه لازم است این است که پیمایش در هر صفحه ظاهر شود و در هر صفحه یکسان باشد، البته با aria-current="page" در هر پیوندی به صفحه فعلی.
ناوبری جهانی وسیله ای ثابت برای سفر به هر نقطه از برنامه یا وب سایت فراهم می کند. وب سایت گوگل ناوبری جهانی در بالای صفحات خود ندارد. یاهو انجام می دهد. در حالی که تمام یاهو اصلی! ویژگیها سبکهای مختلفی دارند، محتوای بیشتر بخشها یکسان است.

محتوای سرفصل های ناوبری جهانی اخبار و ورزشی یکسان است. با این حال، نمادی که کاربر را در صفحه ورزش نشان می دهد، کنتراست کافی برای دسترسی ندارد، حتی برای بازدیدکنندگانی که دید کاملی دارند. هر دو بخش دارای یک ناوبری سراسری با ناوبری محلی خاص در زیر آن هستند.

مشابه ناوبری جهانی، پاورقی ها باید در همه صفحات یکسان باشند. اما این تنها شباهت است. ناوبری جهانی امکان پیمایش به تمام قسمت های سایت را از دیدگاه محصول فراهم می کند. عناصر ناوبری در پاورقی الزامات خاصی ندارند.
به طور کلی، پاورقی شامل پیوندهای شرکتی، مانند اظهارات حقوقی، در مورد شرکت، یک صفحه شغلی، و پیوندهایی به منابع خارجی مرتبط، مانند رسانه های اجتماعی است.
پاورقی این صفحه شامل دو مجموعه از عناصر ناوبری است: یک مجموعه سه ستونی از ناوبری مربوط به web.dev و یک ناوبری شرایط و حریم خصوصی Google جداگانه. پیمایش فوتر شامل نحوه مشارکت در web.dev، محتوای مرتبط ارائه شده توسط تیم web.dev و پیوندهای رسانه های اجتماعی خارجی است.
در ادامه، ما به علامت گذاری جداول داده نگاه خواهیم کرد.
درک خود را بررسی کنید
دانش خود را از ناوبری آزمایش کنید.
کدام عنصر برای علامت گذاری پیمایش اصلی یک سایت استفاده می شود؟
<navigation><breadcrumb><nav>آیا ممکن است چندین عنصر ناوبری در یک صفحه وجود داشته باشد؟

