超文本标记语言 (HTML) 是用于描述网络上所显示文档的结构的标准标记语言。HTML 由一系列元素和属性组成,用于标记文档的所有组成部分,从而以有意义的方式组织文档的结构。
HTML 文档基本上是一树节点,包括 HTML 元素和文本节点。HTML 元素提供了文档的语义和格式设置,包括创建段落、列表和表格,以及嵌入图片和表单控件。每个元素可以指定多个属性。许多元素可以包含内容,包括其他元素和文本。其他元素均为空,其中标记和属性定义了其功能。
元素分为多个类别,包括元数据、分节、文本、内嵌语义、表单、交互、媒体、组件和脚本。我们将在本系列中介绍其中的大部分功能。首先,什么是元素?
元素
HTML 由一系列元素组成,您可以使用这些元素封装或封装内容的不同部分,以使其以特定方式显示或执行操作。HTML 元素由标记分隔,标记以尖括号(< 和 >)编写。
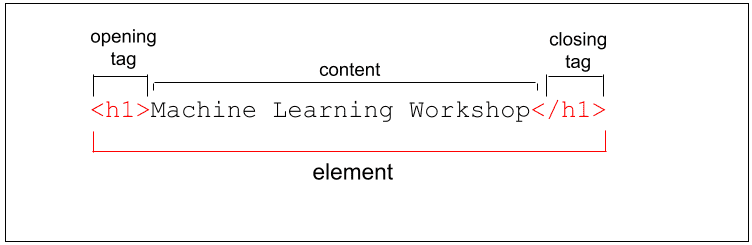
网页标题是一级标题,我们使用 <h1> 标记。实际标题“机器学习研讨会”是我们元素的内容。内容位于开始标记和结束标记之间。整个元素(开始标记、结束标记,以及内容)都是元素。

结束标记与开始标记相同,前一个斜杠。
元素和标记并不完全相同,尽管许多人会互换使用这两个术语。标记名称是括号中的内容。该标签包含括号。在此示例中为 <h1>。一个“元素”是开始和结束标记,以及这些标记之间的所有内容,包括嵌套元素。
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
此段落元素中嵌套了其他元素。嵌套元素时,正确嵌套非常重要。HTML 标记的关闭顺序应与其打开顺序相反。在上面的示例中,请注意 <em> 在起始和结束标记 <strong> 中的打开和结束状态,以及 <strong> 在 <p> 标记中的打开和结束状态。
浏览器不会显示这些代码。这些代码用于解读网页内容。
HTML 的包容性非常强。例如,如果我们省略结束标记 </li>,则系统会隐含结束标记。
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
虽然不关闭 <li> 是有效的,但并非好的做法。必须提供结束 </ul>。如果省略了无序列表的结束标记,浏览器将尝试确定您的列表和列表项的结尾,但您可能会不认可我们的决定。
每个元素的规范列出了结束标记是否必需。“两个标签都不能省略”表示需要同时添加起始标记和结束标记。该规范提供了所有必需的结束标记。
如果之前示例中的 <em> 或 <strong> 尚未关闭,浏览器不一定会为您关闭该元素。不关闭 <em> 会导致内容的呈现方式可能与您的预期不同。如果省略了 </ul>,而下一个标记是列表父级容器的结束标记,那么您很幸运。另一方面,如果是起始 <h1> 标记,浏览器将假定标头是列表的一部分,包括继承样式。一些省略的结束标记会导致更大的问题:不关闭某些标记(例如 <script>、<style>、<template>、<textarea> 和 <title>)会破坏后续内容,如以下示例所示。
有些内容会无意中设为斜体或将标题缩进,不会破坏您的商家。在 200x300 的文本区域中,您的大部分内容看起来像没有样式,因为您忘记添加 </textarea>,或者因为忘记关闭 </style> 而根本不显示,会导致网站无法使用。
在某些情况下,即使标记中不包含这些标记,浏览器也会包含相应元素。由于元素可以是隐式的,因此即使标记不存在,元素也可能存在。浏览器会在您的内容周围添加 <body></body>,并在表格行周围添加 <tbody></tbody>(即使您不执行此操作)。尽管如此,尽管省略标记是有效的,但切勿这样做。此外,如前所述,请确保它们正确嵌套。您未来是一名标记维护者,以及您代码库的其他人,都将不胜感激。
元素分为两类:已替换和未替换。
非替换元素
前面部分中标记的段落、标题和列表都不会进行替换。非替换元素周围有起始标记和结束标记(有时是可选的),这些标记可以包括文本和其他标记作为子元素。这些包含标记可以将短语或图片转换为超链接、将句子转换为标题、强调字词等等。
已替换元素和作废元素
被替换的元素会被替换为对象,无论是图形界面 (UI) 微件(对于大多数表单控件),还是光栅或可缩放图片文件(对于大多数图片)都是如此。每个对象都有默认外观,每个对象都会替换为对象。适用的样式会受到限制,具体取决于对象类型和浏览器。例如,大多数浏览器都会启用对界面 widget 和相关伪元素的有限样式。对于光栅图像,可通过 CSS 轻松完成高度、宽度、裁剪和过滤,但其他功能则不多。另一方面,使用基于 XML 的标记语言(类似于 HTML)的可缩放矢量图形是完全可缩放的(除非包含光栅图像)。它们的样式也完全可定制。请注意,能否通过链接到嵌入的 HTML 文件的 CSS 为嵌入的 SVG 设置样式取决于 SVG 的设置方式。
在此示例中,<img> 和 <input> 这两个被替换的元素被分别替换为非文本内容:图片和图形界面对象。
<input type="range">
<img src="switch.svg" alt="light switch">
上述 HTML 的输出:
被替换元素和 void 元素经常被混淆。无效元素均为自闭合元素,由一个标记表示。这意味着,不存在 void 元素的结束标记。(可选)您可以在代码末尾添加一个斜杠,这样许多人都认为这会使标记更易于阅读。继续讨论此示例,我们使用正斜线自行结束标记:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
末尾的斜杠是老式的:表示相应元素是自闭合的,且不存在匹配的结束或结束标记。
Void 元素不能包含文本内容或嵌套元素。无效元素包括 <br>、<col>、<embed>、<hr>、<img>、<input>、<link>、<meta>、<source>、<track> 和 <wbr> 等等。
大多数被替换的元素都是空元素,但并非全部。video、picture、object 和 iframe 元素已被替换,但不是无效元素。它们都可以包含其他元素或文本,因此都具有结束标记。
大部分空白元素都会被替换;但并非全部,就像我们在 base、link、param 和 meta 中看到的那样。为什么会有空元素,其中没有任何内容,并且不会替换,从而不会在屏幕上渲染任何内容?提供内容相关信息!这些信息由元素的属性。
属性
您可能已经注意到了<img>和<input>例如,起始标记中不仅包含元素类型,这些以空格分隔的名称/值对的额外位(尽管有时加入值是可选的)称为属性。属性让 HTML 变得如此强大。我们将在本系列中介绍数百个属性和属性值,但在这里我们仅讨论它们的一般含义和添加方式。
属性提供有关元素的信息。与起始标记的其余部分一样,该属性不会出现在内容中,但它们确实有助于定义内容对视力正常和非视力正常的用户(辅助技术和搜索引擎)用户的显示方式。
属性仅出现在起始标记中。起始标记始终以元素类型开头。类型后面可以跟零个或多个属性,属性之间用一个或多个空格分隔。大多数属性名称都后跟一个等号(等同于属性值),并用左引号和右引号括起来。

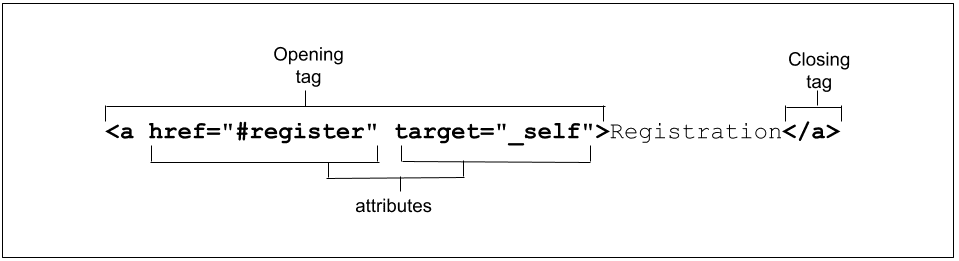
在此示例中,我们有一个具有两个属性的锚链接。这两个属性已转换内容“Registration”内部锚链接中,当用户通过键盘或其他设备点击、点按或激活该链接时,该链接会滚动到当前浏览器标签页中的 id="register" 属性。
属性定义了元素的行为、关联和功能。我们将在本系列的属性部分介绍更多属性。目前只需要注意,有些属性是全局属性,这意味着它们可以出现在任何元素的起始标记中。有些只适用于多个元素(而非全部),还有一些特定于元素,只与单个元素相关。
大多数属性都是名称/值对。布尔值属性(其值为 true、false 或与属性名称相同)可仅作为属性添加:该值不是必需的。
<img src="switch.svg" alt="light switch" ismap />
此图片有三个属性:src、alt 和 ismap。src 属性用于提供 SVG 图片资源的位置。alt 属性提供描述图片内容的替代文本。ismap 属性是布尔值,不需要设置值。我们只是为了解释什么是属性。我们将在图片部分更详细地介绍这些属性。
虽然引用属性并非总是必需,但有时确实是必需的。如果值中包含空格或特殊字符,则需要使用引号。因此,建议始终使用引号。如果属性值是用引号括起来的,则属性之间必须出现一个或多个空格,但这实际上并不是必需的;但为了安全起见,并且为了方便易读,建议使用引号和空格,这也是一种优势。
HTML 不区分大小写,但某些属性值会区分大小写。规范中定义的值不区分大小写。未被定义为关键字的字符串通常区分大小写,包括 id 和 class 值。
请注意,如果某个属性值在 HTML 中区分大小写,那么在 CSS 和 JavaScript 中用作属性选择器的一部分时,该值区分大小写。
为使标记更易于阅读,建议(但并非必须)使用小写字母标记标记中的所有元素名称和属性名称,并引用所有属性值。如果您听说过“XHTML 样式的标记”一词,就表示这个词,也就是在末尾带有斜杠的自动封闭空元素。
元素外观
语义元素的默认外观由用户代理样式表设置。为此,大多数浏览器会使用实际的样式表,但也有一些浏览器会在代码中模拟这些样式表。最终的结果是一样的。尽管用户代理样式表有一些限制是由 HTML 规范设定的,但浏览器拥有宽松的宽容度,也就是说,不同浏览器之间存在一些差异。
由于标签具有语义含义,因此您选择的元素及使用的标签应适合您要显示的内容。元素的语义 (role) 对辅助技术而言非常重要,在某些情况下,对搜索引擎也非常重要。HTML 应该用于构建内容,而不是定义内容的外观。外观是 CSS 的范畴。虽然许多用于改变内容外观的元素(例如 <h1>、<strong> 和 <em>)具有语义含义,但外观可以并且通常会随着作者的风格而改变。
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
元素、属性和 JavaScript
文档对象模型 (DOM) 是 HTML 文档的结构和内容的数据表示形式。浏览器在解析 HTML 时,会为遇到的每个元素和文本部分创建一个 JavaScript 对象。这些对象称为节点,分别是元素节点和文本节点。
我们提供了一个接口来定义每个 HTML 元素的功能。HTML DOM API 提供了通过 DOM 访问和控制每个 HTML 元素的功能,并为 HTML 元素以及从该元素继承的所有 HTML 类提供接口。HTMLElement 接口表示 HTML 元素及其所有后代节点。每个其他元素都通过从它继承的接口实现它。每个继承接口都有一个构造函数、方法和属性。通过继承的 HTMLElement 属性,您可以访问每个全局属性以及 input、pointer、transition 和 animation 事件。您可以通过单个元素的子类型(例如 HTMLAnchorElement 和 HTMLImageElement)访问特定于元素的属性值和方法。
检查您的理解情况
测试您对 HTML 知识的掌握情况
HTML 元素用于设置样式。
选择被替换的元素。
<img><p><ul><input>请选择所有真实的陈述。

