Język HTML (HyperText Markup Language) jest standardowym językiem znaczników do opisywania struktury dokumentów wyświetlanych w internecie. HTML to seria elementów i atrybutów służących do oznaczania wszystkich komponentów dokumentu w celu jego spójnej struktury.
Dokumenty HTML to zasadniczo drzewo węzłów obejmujące elementy HTML i węzły tekstowe. Elementy HTML określają semantykę i formatowanie dokumentów, w tym tworzenie akapitów, list i tabel, a także umieszczanie obrazów i elementów sterujących formularza. Każdy element może mieć kilka określonych atrybutów. Wiele elementów może zawierać treść, w tym inne elementy i tekst. Inne elementy są puste, a tag i atrybuty definiują ich funkcję.
Istnieje kilka kategorii elementów, m.in. metadane, sekcje, tekst, semantyka w tekście, formularz, interaktywne, multimedia, komponenty i skrypty. Większość z nich omówimy w tej serii. Czym jest pierwiastek?
Elementy
HTML składa się z zestawu elementów, które służą do ograniczania lub zawijania różnych części treści w taki sposób, aby wyglądała ona lub działała w określony sposób. Elementy HTML są ograniczone tagami w nawiasach kątowych (< i >).
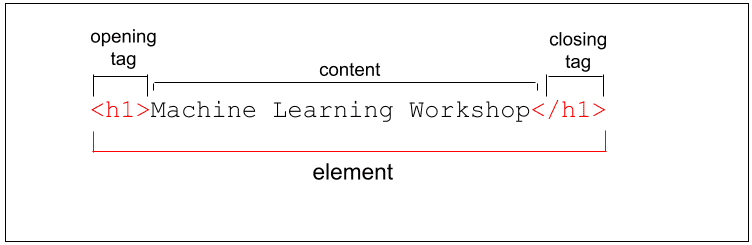
Tytuł strony to nagłówek poziomu pierwszego, w którym używamy tagu <h1>. Zawartość naszego elementu to „Warsztaty uczenia maszynowego”. Treść znajduje się między otwierającym a zamykającym tagiem. Elementem jest cały element – tag otwierający, tag zamykający i treść.

Tag zamykający jest taki sam jak tag otwierający i jest poprzedzony ukośnikiem.
Elementy i tagi to nie to samo, chociaż wiele osób używa tych terminów zamiennie. Nazwa tagu to treść w nawiasach kwadratowych. Tag zawiera nawiasy. W tym przypadku: <h1>. „Element” to tagi otwierające i zamykające oraz cała zawartość tych tagów, włącznie z elementami zagnieżdżonymi.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
Ten element akapitu zawiera inne elementy zagnieżdżone. Podczas zagnieżdżania elementów ważne jest, aby były one prawidłowo zagnieżdżone. Tagi HTML należy zamykać w odwrotnej kolejności niż w przypadku otwierania. W powyższym przykładzie zwróć uwagę, że element <em> jest otwierany i zamykany w otwierających i zamykających tagach <strong>, a element <strong> jest zarówno otwarty, jak i zamykany w tagach <p>.
Przeglądarki nie wyświetlają tagów. Tagi służą do interpretowania zawartości strony.
Język HTML jest bardzo wybaczający. Jeśli np. pominiemy zamykające tagi </li>, tagi zamykające będą domniemane.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
Chociaż zamknięcie elementu <li> jest zasadne, nie jest to jednak sprawdzona metoda. Zamykający element </ul> jest wymagany. Jeśli pominiesz tag zamykający listy nieuporządkowanej, przeglądarka spróbuje określić, gdzie kończy się lista i elementy listy, ale możesz się z tym nie zgadzać.
Specyfikacja każdego elementu określa, czy tag zamykający jest wymagany. „Żaden tag nie jest pominięty” oznacza, że wymagany jest zarówno tag otwierający, jak i tag zamykający. Specyfikacja zawiera listę wszystkich wymaganych tagów zamykających.
Jeśli <em> lub <strong> z poprzedniego przykładu nie zostały zamknięte, przeglądarka może zamknąć element za Ciebie. Jeśli nie zamkniesz pliku <em>, treści mogą być renderowane inaczej niż zamierzone. Jeśli tag </ul> został pominięty, a następny tag jest tagiem zamykającym kontener nadrzędny listy, masz szczęście. Jeśli jest to otwierający tag <h1>, przeglądarka przyjmie, że nagłówek jest częścią listy i uwzględnia style dziedziczone. Niektóre pominięte tagi zamykające powodują większe problemy: jeśli nie zamkniesz niektórych tagów, np. <script>, <style>, <template>, <textarea> i <title>, spowoduje to przerwanie kolejnych treści, tak jak w przykładzie poniżej.
Niechciane użycie kursywy lub wcięcie nagłówka w niektórych treściach nie spowoduje szkód dla Twojej firmy. Większość treści w obszarze tekstowym 200 x 300 wygląda na niezmienioną, ponieważ zapomniałeś dodać element </textarea> lub nie wyświetlają się w ogóle, ponieważ zapomniałeś zamknąć </style>, sprawia, że witryna jest bezużyteczna.
W niektórych przypadkach przeglądarki uwzględnią elementy, nawet jeśli nie ma w nich tagów. Elementy mogą być domniemane, więc element może istnieć nawet wtedy, gdy nie ma tagów. Przeglądarka doda znacznik <body></body> wokół zawartości i <tbody></tbody> do wierszy tabeli, nawet jeśli tak nie jest. Mimo że pomijanie tagów jest zasadne, nie należy tego robić. Jak już wspomnieliśmy, sprawdź, czy są prawidłowo zagnieżdżone. Osoby, które w przyszłości zajmą się obsługą znaczników, będą Wam wdzięczne.
Istnieją 2 typy elementów: zastąpione i niezastąpione.
Elementy niewymienione
Akapit, nagłówek i listy oznaczone we wcześniejszej sekcji nie zostaną zastąpione. Elementy, które nie zostały zastąpione, mają otaczające je tagi otwierające i (opcjonalnie) zamykające, które mogą zawierać tekst oraz inne tagi jako elementy podrzędne. Te tagi zamykające mogą zamienić wyrażenie lub obraz w hiperlink, mogą przekształcić zdanie w nagłówek, uwydatnić słowa itd.
Elementy zastąpione i puste
Zastąpione elementy są zastępowane obiektami, np. widżetem graficznego interfejsu użytkownika (w przypadku większości elementów sterujących formularza) albo rastrowym lub skalowalnym plikiem graficznym w przypadku większości obrazów. Wszystkie obiekty są zastępowane obiektami i mają domyślny wygląd. Dostępne style są ograniczone w zależności od typu obiektu i przeglądarki. Na przykład większość przeglądarek zezwala na ograniczone style widżetów interfejsu i powiązanych pseudoelementów. W przypadku obrazów rastrowych wysokość, szerokość, przycinanie i filtrowanie można łatwo wykonać za pomocą CSS, ale nie tylko. Z drugiej strony skalowalna grafika wektorowa wykorzystująca język znaczników oparty na języku XML podobnym do języka HTML jest w pełni skalowalna (chyba że zawiera obrazy rastrowe). Można też bez trudu zmieniać ich styl. Pamiętaj, że możliwość określenia stylu osadzonego SVG za pomocą kodu CSS połączonego z umieszczonym w nim pliku HTML zależy od sposobu konfiguracji tego elementu.
W tym przykładzie 2 zastąpione elementy <img> i <input> zostały zastąpione treścią inną niż tekstowa – odpowiednio obrazem i graficznym obiektem interfejsu użytkownika.
<input type="range">
<img src="switch.svg" alt="light switch">
Wynik powyższego kodu HTML:
Elementy zastąpione i puste są często mylone. Elementy Void to elementy samozamykające się i reprezentowane przez jeden tag. Oznacza to, że nie ma czegoś takiego jak tagu zamykającego dla pustego elementu. Opcjonalnie możesz na końcu tagu umieścić ukośnik, aby ułatwić czytanie znaczników. Kontynuując nasz przykład, samodzielnie zamykamy tag ukośnikiem:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
Ukośnik na końcu jest typowy dla starej szkoły: pozwala wskazać, że element zamyka się samoczynnie i nie ma pasującego tagu końcowego ani zamykającego.
Elementy puste nie mogą zawierać tekstu ani elementów zagnieżdżonych. Niedostępne elementy to między innymi <br>, <col>, <embed>, <hr>, <img>, <input>, <link>, <meta>, <source>, <track> i <wbr>.
Większość zastępowanych elementów to elementy puste, ale nie wszystkie. Elementy video, picture, object i iframe zostaną zastąpione, ale nie będą nieważne. Wszystkie mogą zawierać inne elementy lub tekst, więc wszystkie mają tag zamykający.
Zastępowane jest większość pustych elementów. ale znowu nie wszystkie, jak pokazaliśmy w przypadku base, link, param i meta. Po co jakiś pusty element, który nie może zawierać żadnej treści, który nie zostałby zastąpiony i tym samym nie renderuje niczego na ekranie? Podanie informacji o treści Informacje są dostarczane przez atrybut .
Atrybuty
Być może udało Ci się zauważyć <img> i <input> w przykładach zawierających tag otwierający nie tylko typ elementu. Te dodatkowe bity par nazw i wartości rozdzielonych spacjami (chociaż czasami uwzględnianie wartości jest opcjonalne) są nazywane atrybutami. To właśnie atrybuty sprawiają, że kod HTML jest tak skuteczny. W tej serii omówimy setki atrybutów i ich wartości, jednak za chwilę skupimy się na ich ogólnych funkcjach i sposobach ich uwzględniania.
Atrybuty dostarczają informacji o elemencie. Atrybut, podobnie jak reszta tagu otwierającego, nie pojawi się w treści, ale umożliwia określenie, jak treść będzie wyświetlana użytkownikom zarówno osobom widzącym, jak i niewidzącym (technologii asystycznej i wyszukiwarek).
Atrybuty pojawiają się tylko w tagu otwierającym. Tag otwierający zawsze zaczyna się od typu elementu. Po typie może znajdować się 0 lub więcej atrybutów rozdzielonych spacjami. Po nazwach większości atrybutów znajduje się znak równości, który odpowiada wartości atrybutu, otoczony cudzysłowami otwierającymi i zamykającymi.

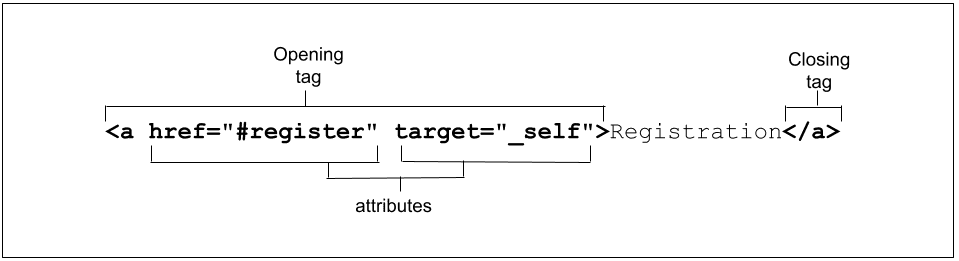
W tym przykładzie mamy link do kotwicy z 2 atrybutami. Te 2 atrybuty przekonwertowały treść „Registration” (rejestracja) do wewnętrznego linku do kotwicy, który przewija się do atrybutu id="register" w bieżącej karcie przeglądarki po kliknięciu, dotknięciu lub aktywowaniu za pomocą klawiatury bądź innego urządzenia.
Atrybuty określają zachowanie, połączenia i funkcjonalność elementów. Więcej atrybutów omówimy w sekcji Atrybuty tej serii. Na razie pamiętaj, że niektóre atrybuty są globalne, co oznacza, że mogą pojawiać się w tagu otwierającym dowolnego elementu. Niektóre dotyczą tylko kilku elementów, a inne dotyczą tylko jednego elementu.
Większość atrybutów to pary nazwa/wartość. Atrybuty logiczne, których wartość to true (prawda), false (fałsz) lub taka sama jak nazwa atrybutu, mogą zostać dodane jako sam atrybut. Wartość ta nie jest wymagana.
<img src="switch.svg" alt="light switch" ismap />
Ten obraz ma 3 atrybuty: src, alt i ismap. Atrybut src służy do określania lokalizacji zasobu obrazu SVG. Atrybut alt zawiera tekst alternatywny opisujący zawartość obrazu. Atrybut ismap jest wartością logiczną i nie wymaga wartości. Ma to na celu wyjaśnienie, czym są atrybuty. Bardziej szczegółowe omówienie tych atrybutów znajdziesz w sekcji Obrazy.
Atrybuty cytowania nie zawsze są wymagane, ale czasami są. Jeśli wartość zawiera spację lub znaki specjalne, musisz użyć cudzysłowu. Z tego względu zalecamy zawsze skorzystać z cytowania. Co najmniej jedna spacja między atrybutami, jeśli wartość atrybutu jest cytowana, w rzeczywistości nie jest wymagana, ale ze względów bezpieczeństwa zalecamy stosowanie cudzysłowów i spacji, które zapewnią czytelność.
W kodzie HTML wielkość liter nie ma znaczenia, ale niektóre wartości atrybutów już tak. W wartościach zdefiniowanych w specyfikacji nie jest rozróżniana wielkość liter. W ciągach znaków, które nie są zdefiniowane jako słowa kluczowe, wielkość liter zwykle ma znaczenie. Dotyczy to wartości id i class.
Pamiętaj, że jeśli w wartości atrybutu HTML jest rozróżniana wielkość liter, wielkość liter ma znaczenie, gdy jest ona używana w selektorze atrybutów w arkuszach CSS i JavaScript.
Aby ułatwić czytanie znaczników, zalecamy, ale nie jest to wymagane, zaznaczanie kodu HTML małymi literami we wszystkich nazwach elementów i atrybutach w tagach oraz cytować wszystkie wartości atrybutów. Termin „znaczniki stylu XHTML” odnosi się do tego terminu oraz samozamykania się pustych elementów z ukośnikiem na końcu.
Wygląd elementów
Domyślny wygląd elementów semantycznych jest określany przez arkusze stylów klienta użytkownika. Większość przeglądarek używa do tego celu rzeczywistych arkuszy stylów, a inne symulują je w kodzie. Efekt jest taki sam. Choć pewne ograniczenia dotyczące arkuszy stylów klienta użytkownika są określone w specyfikacji HTML, przeglądarki mają dużą szerokość, co oznacza, że występują między nimi różnice.
Wybrany element, a tym samym używane tagi, powinny być odpowiednie do wyświetlanej treści, ponieważ tagi mają znaczenie semantyczne. Semantyka (role) elementu jest ważna w przypadku technologii wspomagających, a w niektórych przypadkach także wyszukiwarek. HTML powinien być używany do tworzenia struktury treści, a nie do definiowania jej wyglądu. Wygląd to kwestia CSS. Chociaż wiele elementów, które zmieniają wygląd treści, takich jak <h1>, <strong> i <em>, ma znaczenie semantyczne, wygląd może i zwykle może się zmieniać w zależności od stylu autora.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
Element, atrybuty i JavaScript
Model obiektu dokumentu (DOM) reprezentuje strukturę i zawartość dokumentu HTML. Analizując kod HTML, przeglądarka tworzy obiekt JavaScript dla każdego napotkanego elementu i sekcji tekstu. Obiekty te są nazywane węzłami – odpowiednio węzłami elementów i węzłami tekstowymi.
Każdy element HTML musi mieć interfejs, który określa sposób jego działania. Interfejs HTML DOM API zapewnia dostęp do każdego elementu HTML i kontrolę nad nim za pomocą modelu DOM. Zapewnia interfejsy dla elementu HTML i wszystkich klas HTML, które go po nim dziedziczą. Interfejs HTMLElement reprezentuje element HTML i wszystkie jego węzły podrzędne. Każdy inny element implementuje za pomocą interfejsu, który z niego dziedziczy. Każdy interfejs dziedziczenia ma konstruktor, metody i właściwości. Odziedziczone właściwości HTMLElement umożliwiają dostęp do wszystkich atrybutów globalnych oraz zdarzeń input, pointer, transition i animation. Za pomocą podtypu pojedynczego elementu, np. HTMLAnchorElement i HTMLImageElement, możesz uzyskać dostęp do metod i wartości atrybutów związanych z konkretnym elementem.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o HTML
Do określania stylu służą elementy HTML.
Wybierz zastąpione elementy.
<img><p><ul><input>Zaznacz wszystkie stwierdzenia, które są prawdziwe.

