হাইপারটেক্সট মার্কআপ ল্যাঙ্গুয়েজ বা এইচটিএমএল হল ওয়েবে প্রদর্শিত নথির গঠন বর্ণনা করার জন্য একটি আদর্শ মার্কআপ ভাষা। এইচটিএমএল অনেকগুলি উপাদান এবং গুণাবলী নিয়ে গঠিত যা একটি নথির সমস্ত উপাদানকে একটি অর্থপূর্ণ উপায়ে গঠন করতে মার্ক আপ করতে ব্যবহৃত হয়।
এইচটিএমএল ডকুমেন্ট মূলত এইচটিএমএল উপাদান এবং টেক্সট নোড সহ নোডের একটি গাছ। HTML উপাদানগুলি নথিগুলির জন্য শব্দার্থবিদ্যা এবং বিন্যাস প্রদান করে, যার মধ্যে অনুচ্ছেদ, তালিকা এবং টেবিল তৈরি করা এবং চিত্র এবং ফর্ম নিয়ন্ত্রণগুলি এম্বেড করা। প্রতিটি উপাদান নির্দিষ্ট একাধিক বৈশিষ্ট্য থাকতে পারে. অনেক উপাদানে অন্যান্য উপাদান এবং পাঠ্য সহ সামগ্রী থাকতে পারে। অন্যান্য উপাদান খালি, ট্যাগ এবং গুণাবলী তাদের ফাংশন সংজ্ঞায়িত করে।
মেটাডেটা, বিভাগকরণ, পাঠ্য, ইনলাইন শব্দার্থক, ফর্ম, ইন্টারেক্টিভ, মিডিয়া, উপাদান এবং স্ক্রিপ্টিং সহ উপাদানগুলির বিভিন্ন বিভাগ রয়েছে। আমরা এই সিরিজের অধিকাংশ কভার করব. কিন্তু প্রথম, একটি উপাদান কি?
উপাদান
HTML উপাদানগুলির একটি সিরিজ নিয়ে গঠিত, যা আপনি বিষয়বস্তুর বিভিন্ন অংশকে আবদ্ধ করতে বা মোড়ানোর জন্য ব্যবহার করেন যাতে এটি একটি নির্দিষ্ট উপায়ে প্রদর্শিত হয় বা কাজ করে৷ HTML উপাদানগুলি ট্যাগ দ্বারা চিত্রিত করা হয়, কোণ বন্ধনী ( < এবং > ) ব্যবহার করে লেখা হয়।
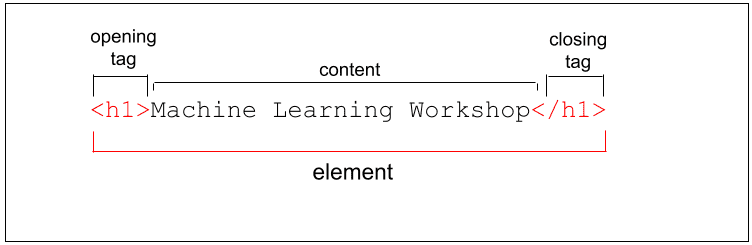
আমাদের পৃষ্ঠার শিরোনাম একটি শিরোনাম, স্তর এক, যার জন্য আমরা <h1> ট্যাগ ব্যবহার করি। প্রকৃত শিরোনাম, "মেশিন লার্নিং ওয়ার্কশপ", আমাদের উপাদানের বিষয়বস্তু। বিষয়বস্তু খোলা এবং বন্ধ ট্যাগের মধ্যে যায়। পুরো জিনিসটি - খোলার ট্যাগ, ক্লোজিং ট্যাগ এবং বিষয়বস্তু - হল উপাদান।

ক্লোজিং ট্যাগটি ওপেনিং ট্যাগের মতো একই ট্যাগ, যার আগে একটি স্ল্যাশ থাকে।
উপাদান এবং ট্যাগ ঠিক একই জিনিস নয়, যদিও অনেক লোক একে অপরের সাথে পরিভাষা ব্যবহার করে। ট্যাগের নাম হল বন্ধনীতে থাকা বিষয়বস্তু। ট্যাগ বন্ধনী অন্তর্ভুক্ত. এই ক্ষেত্রে, <h1> । একটি "উপাদান" হল খোলার এবং বন্ধ করার ট্যাগ, এবং নেস্টেড উপাদান সহ সেই ট্যাগের মধ্যে থাকা সমস্ত সামগ্রী।
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
এই অনুচ্ছেদ উপাদানটিতে অন্যান্য উপাদান রয়েছে । বাসা বাঁধার সময়, এটি গুরুত্বপূর্ণ যে সেগুলি সঠিকভাবে নেস্ট করা হয়েছে। এইচটিএমএল ট্যাগগুলি খোলার বিপরীত ক্রমে বন্ধ করা উচিত। উপরের উদাহরণে, লক্ষ্য করুন কিভাবে <em> খোলা এবং বন্ধ করা উভয়ই খোলা এবং বন্ধ করা <strong> ট্যাগের মধ্যে এবং <strong> উভয়ই <p> ট্যাগের মধ্যে খোলা এবং বন্ধ।
ব্রাউজার ট্যাগ প্রদর্শন না. ট্যাগগুলি পৃষ্ঠার বিষয়বস্তু ব্যাখ্যা করতে ব্যবহৃত হয়।
এইচটিএমএল খুব, খুব ক্ষমাশীল. উদাহরণস্বরূপ, যদি আমরা ক্লোজিং </li> ট্যাগগুলি বাদ দেই, তাহলে ক্লোজিং ট্যাগগুলি উহ্য থাকে।
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
যদিও এটি একটি <li> বন্ধ না করা বৈধ, এটি ভাল অনুশীলন নয়। সমাপ্তি </ul> বাধ্যতামূলক। যদি ক্রমবিন্যস্ত তালিকার ক্লোজিং ট্যাগ বাদ দেওয়া হয়, ব্রাউজার আপনার তালিকা এবং তালিকা আইটেমগুলি কোথায় শেষ হবে তা নির্ধারণ করার চেষ্টা করবে, কিন্তু আপনি সিদ্ধান্তের সাথে একমত নাও হতে পারেন।
প্রতিটি উপাদানের স্পেসিফিকেশন ক্লোজিং ট্যাগ বাধ্যতামূলক কিনা তা তালিকাভুক্ত করে। স্পেসিফিকেশনে "কোনও ট্যাগ বাদ দেওয়া যায় না" এর অর্থ হল একটি ওপেনিং ট্যাগ এবং একটি ক্লোজিং ট্যাগ উভয়ই প্রয়োজন৷ স্পেসিফিকেশন সমস্ত প্রয়োজনীয় ক্লোজিং ট্যাগের একটি তালিকা প্রদান করে ।
পূর্বে উদাহরণে <em> বা <strong> বন্ধ না হলে, ব্রাউজার আপনার জন্য উপাদানটি বন্ধ করতে পারে বা নাও করতে পারে। একটি <em> বন্ধ না করা কেবলমাত্র বিষয়বস্তুকে আপনার উদ্দেশ্যের চেয়ে ভিন্নভাবে রেন্ডার করার দিকে পরিচালিত করে৷ যদি একটি </ul> বাদ দেওয়া হয় এবং পরবর্তী ট্যাগটি তালিকার মূল কন্টেইনারের জন্য একটি ক্লোজিং ট্যাগ হয়, আপনি ভাগ্যবান৷ যদি, অন্য দিকে, এটি একটি খোলার <h1> ট্যাগ হয়, ব্রাউজার অনুমান করবে শিরোনামটি তালিকার অংশ, যার মধ্যে স্টাইল উত্তরাধিকারসূত্রে পাওয়া যায়। কিছু বাদ দেওয়া ক্লোজিং ট্যাগগুলি বড় সমস্যা সৃষ্টি করে: কিছু ট্যাগ বন্ধ না করা, যেমন <script> , <style> , <template> , <textarea> , এবং <title> , নিম্নলিখিত উদাহরণে দেখানো পরবর্তী বিষয়বস্তুকে ভেঙে দেয়।
কিছু বিষয়বস্তু অনিচ্ছাকৃতভাবে তির্যক হওয়া বা শিরোনাম ইন্ডেন্ট করা আপনার ব্যবসাকে ধ্বংস করবে না। আপনার বেশিরভাগ বিষয়বস্তু 200x300 টেক্সটেরিয়াতে আনস্টাইল না করায় দেখা যাচ্ছে কারণ আপনি একটি </textarea> যোগ করতে ভুলে গেছেন বা একেবারেই দেখাবেন না কারণ আপনি একটি </style> বন্ধ করতে ভুলে গেছেন সেটি সাইটটিকে অব্যবহারযোগ্য করে তোলে।
কিছু ক্ষেত্রে, ট্যাগগুলি মার্কআপে উপস্থিত না থাকলেও ব্রাউজার উপাদানগুলি অন্তর্ভুক্ত করবে৷ কারণ উপাদানগুলিকে বোঝানো যেতে পারে, ট্যাগগুলি না থাকলেও একটি উপাদান বিদ্যমান থাকতে পারে। ব্রাউজার আপনার সামগ্রীর চারপাশে একটি <body></body> এবং আপনার টেবিলের সারির চারপাশে <tbody></tbody> যোগ করবে, এমনকি আপনি না করলেও। বলা হচ্ছে, ট্যাগ বাদ দেওয়া বৈধ হলেও, তা করবেন না। এছাড়াও, ইতিমধ্যে উল্লিখিত হিসাবে, নিশ্চিত করুন যে তারা সঠিকভাবে নেস্টেড আছে। মার্কআপের রক্ষণাবেক্ষণকারী হিসাবে আপনার ভবিষ্যত স্বয়ং এবং আপনার কোড বেসে কাজ করা অন্য কেউ আপনাকে ধন্যবাদ জানাবে।
দুটি ধরণের উপাদান রয়েছে: প্রতিস্থাপিত এবং অ-প্রতিস্থাপিত।
অ-প্রতিস্থাপিত উপাদান
পূর্ববর্তী বিভাগে চিহ্নিত অনুচ্ছেদ, শিরোনাম, এবং তালিকাগুলি সবই অ-প্রতিস্থাপিত। অ-প্রতিস্থাপিত উপাদানগুলির খোলা এবং (কখনও কখনও ঐচ্ছিক) বন্ধ করার ট্যাগ থাকে যা তাদের ঘিরে থাকে এবং উপ-উপাদান হিসাবে পাঠ্য এবং অন্যান্য ট্যাগ অন্তর্ভুক্ত করতে পারে। এই এনক্লোজিং ট্যাগগুলি একটি বাক্যাংশ বা চিত্রকে একটি হাইপারলিঙ্কে পরিণত করতে পারে, একটি বাক্যকে একটি শিরোনামে পরিণত করতে পারে, শব্দগুলিতে জোর দিতে পারে ইত্যাদি।
প্রতিস্থাপিত এবং অকার্যকর উপাদান
প্রতিস্থাপিত উপাদানগুলি অবজেক্ট দ্বারা প্রতিস্থাপিত হয়, এটি বেশিরভাগ ফর্ম নিয়ন্ত্রণের ক্ষেত্রে একটি গ্রাফিকাল ইউজার ইন্টারফেস (UI) উইজেট হোক বা বেশিরভাগ ছবির ক্ষেত্রে একটি রাস্টার বা স্কেলযোগ্য চিত্র ফাইল। বস্তু দ্বারা প্রতিস্থাপিত হচ্ছে, প্রতিটি একটি ডিফল্ট চেহারা সঙ্গে আসে. বস্তু এবং ব্রাউজারের প্রকারের উপর নির্ভর করে, প্রযোজ্য শৈলী সীমিত। উদাহরণস্বরূপ, বেশিরভাগ ব্রাউজার UI উইজেট এবং সম্পর্কিত ছদ্ম-উপাদানগুলির সীমিত স্টাইলিং সক্ষম করে। রাস্টার ইমেজের ক্ষেত্রে, উচ্চতা, প্রস্থ, ক্লিপিং এবং ফিল্টারিং সহজে CSS দিয়ে করা হয়, তবে অন্য কিছু নয়। অন্যদিকে, মাপযোগ্য ভেক্টর গ্রাফিক্স, এইচটিএমএল-এর অনুরূপ XML-এর উপর ভিত্তি করে একটি মার্কআপ ভাষা ব্যবহার করে সম্পূর্ণরূপে মাপযোগ্য (যদি না তারা রাস্টার চিত্রগুলি ধারণ করে)। এছাড়াও তারা সম্পূর্ণ শৈলীযোগ্য। মনে রাখবেন যে এইচটিএমএল ফাইলের সাথে সংযুক্ত সিএসএস থেকে এমবেডেড এসভিজি স্টাইল করার ক্ষমতা যা এটি এম্বেড করে তা নির্ভর করে কীভাবে SVG সেট আপ করা হয় তার উপর।
এই উদাহরণে, দুটি প্রতিস্থাপিত উপাদান <img> এবং <input> অ-পাঠ্য বিষয়বস্তু দ্বারা প্রতিস্থাপিত হয়: যথাক্রমে একটি চিত্র এবং একটি গ্রাফিক্যাল ইউজার ইন্টারফেস অবজেক্ট।
<input type="range">
<img src="switch.svg" alt="light switch">
উপরের HTML এর আউটপুট:
প্রতিস্থাপিত উপাদান এবং অকার্যকর উপাদান প্রায়ই বিভ্রান্ত হয়. অকার্যকর উপাদান সব স্ব-বন্ধ উপাদান এবং একটি ট্যাগ দ্বারা প্রতিনিধিত্ব করা হয়. এর মানে একটি অকার্যকর উপাদানের জন্য ক্লোজিং ট্যাগের মতো কোন জিনিস নেই। ঐচ্ছিকভাবে, আপনি ট্যাগের শেষে একটি স্ল্যাশ অন্তর্ভুক্ত করতে পারেন, যা অনেক লোকের মার্কআপ পড়া সহজ করে তোলে। এই উদাহরণটি চালিয়ে, আমরা একটি স্ল্যাশ দিয়ে ট্যাগটি নিজেই বন্ধ করি:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
শেষে স্ল্যাশটি পুরানো স্কুল: এটি ইঙ্গিত করার একটি উপায় যে উপাদানটি স্ব-বন্ধ হচ্ছে এবং কোন মিলিত শেষ বা সমাপ্তি ট্যাগ থাকবে না।
অকার্যকর উপাদানে পাঠ্য সামগ্রী বা নেস্টেড উপাদান থাকতে পারে না। অকার্যকর উপাদানগুলির মধ্যে রয়েছে <br> , <col> , <embed> , <hr> , <img> , <input> , <link> , <meta> , <source> , <track> , এবং <wbr> , অন্যদের মধ্যে .
বেশিরভাগ প্রতিস্থাপিত উপাদানগুলি অকার্যকর উপাদান, তবে সবগুলি নয়। video , picture , object , এবং iframe উপাদানগুলি প্রতিস্থাপিত হয়েছে, কিন্তু অকার্যকর নয়৷ তারা সব অন্যান্য উপাদান বা পাঠ্য ধারণ করতে পারে, তাই তাদের সব একটি বন্ধ ট্যাগ আছে.
অধিকাংশ অকার্যকর উপাদান প্রতিস্থাপিত হয়; কিন্তু আবার, সব নয়, যেমন আমরা base , link , param এবং meta দিয়ে দেখেছি। কেন একটি অকার্যকর উপাদান আছে, যার কোনো বিষয়বস্তু থাকতে পারে না, যা প্রতিস্থাপন করা হয় না এবং এর ফলে পর্দায় কিছু রেন্ডার হয় না? বিষয়বস্তু সম্পর্কে তথ্য প্রদান! তথ্য উপাদানের বৈশিষ্ট্য দ্বারা প্রদান করা হয়.
গুণাবলী
আপনি হয়ত লক্ষ্য করেছেন যে <img> এবং <input উদাহরণগুলির ওপেনিং ট্যাগে শুধুমাত্র এলিমেন্টের প্রকারের চেয়ে বেশি ছিল। স্থান দ্বারা পৃথক করা নাম/মান জোড়ার এই অতিরিক্ত বিটগুলিকে (যদিও কখনও কখনও একটি মান সহ ঐচ্ছিক) বলা হয় বৈশিষ্ট্যগুলি । গুণাবলী এইচটিএমএলকে এত অবিশ্বাস্যভাবে শক্তিশালী করে তোলে। আমরা এই সিরিজে শত শত বৈশিষ্ট্য এবং বৈশিষ্ট্যের মানগুলি কভার করব, তবে এখানে আমরা কেবল আলোচনা করব সেগুলি সাধারণভাবে কী এবং কীভাবে সেগুলি অন্তর্ভুক্ত করা যায়৷
গুণাবলী উপাদান সম্পর্কে তথ্য প্রদান করে। বৈশিষ্ট্যটি, বাকি খোলার ট্যাগের মতো, বিষয়বস্তুতে প্রদর্শিত হবে না, তবে তারা আপনার দৃষ্টি এবং অ-দৃষ্টিসম্পন্ন (সহায়ক প্রযুক্তি এবং অনুসন্ধান ইঞ্জিন) ব্যবহারকারীদের কাছে বিষয়বস্তু কীভাবে প্রদর্শিত হবে তা নির্ধারণ করতে সহায়তা করে।
বৈশিষ্ট্যগুলি শুধুমাত্র খোলার ট্যাগে উপস্থিত হয়। খোলার ট্যাগ সবসময় এলিমেন্ট টাইপ দিয়ে শুরু হয়। টাইপটি শূন্য বা একাধিক গুণাবলী দ্বারা অনুসরণ করা যেতে পারে, এক বা একাধিক স্পেস দ্বারা বিভক্ত। বেশিরভাগ অ্যাট্রিবিউটের নামগুলি একটি সমান চিহ্ন দ্বারা অনুসরণ করা হয় যা এটিকে অ্যাট্রিবিউট মানের সাথে সমান করে, খোলা এবং সমাপ্তির উদ্ধৃতি চিহ্ন দিয়ে মোড়ানো হয়।

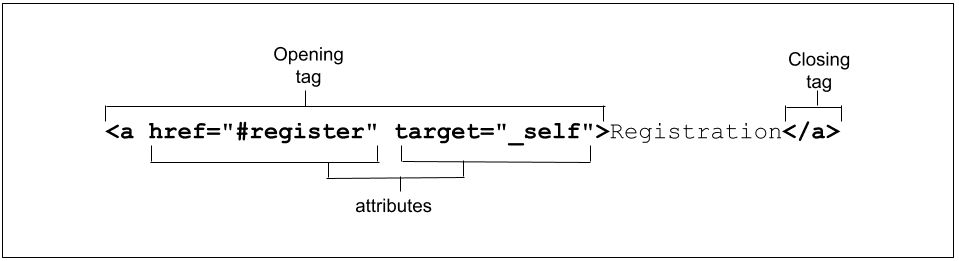
এই উদাহরণে, আমাদের দুটি বৈশিষ্ট্য সহ একটি অ্যাঙ্কর লিঙ্ক রয়েছে। এই দুটি গুণাবলী "নিবন্ধন" বিষয়বস্তুটিকে একটি অভ্যন্তরীণ অ্যাঙ্কর লিঙ্কে রূপান্তরিত করেছে যা বর্তমান ব্রাউজার ট্যাবে id="register" বৈশিষ্ট্যে স্ক্রোল করে যখন লিঙ্কটি ক্লিক করা হয়, ট্যাপ করা হয় বা কীবোর্ড বা অন্য ডিভাইসের সাথে সক্রিয় করা হয়।
বৈশিষ্ট্যগুলি উপাদানগুলির আচরণ, সংযোগ এবং কার্যকারিতা সংজ্ঞায়িত করে। আমরা এই সিরিজের বৈশিষ্ট্য বিভাগে আরো বৈশিষ্ট্য কভার করব। আপাতত, শুধু লক্ষ্য করুন যে কিছু বৈশিষ্ট্য বিশ্বব্যাপী—অর্থাৎ সেগুলি যেকোনো উপাদানের খোলার ট্যাগের মধ্যে উপস্থিত হতে পারে। কিছু শুধুমাত্র বেশ কয়েকটি উপাদানের জন্য প্রযোজ্য কিন্তু সমস্ত নয়, এবং অন্যগুলি উপাদান-নির্দিষ্ট, শুধুমাত্র একটি একক উপাদানের জন্য প্রাসঙ্গিক।
বেশিরভাগ বৈশিষ্ট্য হল নাম/মান জোড়া। বুলিয়ান অ্যাট্রিবিউট, যার মান সত্য, মিথ্যা বা অ্যাট্রিবিউটের নামের মতো, শুধুমাত্র অ্যাট্রিবিউট হিসাবে অন্তর্ভুক্ত করা যেতে পারে: মানটি প্রয়োজনীয় নয়।
<img src="switch.svg" alt="light switch" ismap />
এই চিত্রটির তিনটি বৈশিষ্ট্য রয়েছে: src , alt এবং ismap । SVG ইমেজ অ্যাসেটের অবস্থান জানাতে src অ্যাট্রিবিউট ব্যবহার করা হয়। alt বৈশিষ্ট্য চিত্রের বিষয়বস্তু বর্ণনা করে বিকল্প পাঠ্য প্রদান করে। ismap অ্যাট্রিবিউটটি বুলিয়ান, এবং এর জন্য কোনো মান প্রয়োজন নেই। এটি শুধুমাত্র বৈশিষ্ট্যগুলি কী তা ব্যাখ্যা করার জন্য। আমরা চিত্র বিভাগে এই বৈশিষ্ট্যগুলিকে আরও বিশদে কভার করব।
যদিও গুণাবলী উদ্ধৃত করা সবসময় প্রয়োজন হয় না, এটি কখনও কখনও হয়। যদি মান একটি স্থান বা বিশেষ অক্ষর অন্তর্ভুক্ত, উদ্ধৃতি প্রয়োজন হয়. এই কারণে, উদ্ধৃতি সবসময় সুপারিশ করা হয়. অ্যাট্রিবিউট মান উদ্ধৃত করা হলে বৈশিষ্ট্যগুলির মধ্যে এক বা একাধিক স্পেস আসলে প্রয়োজন হয় না, কিন্তু, নিরাপদ থাকার জন্য, এবং স্পষ্টতার জন্য, উদ্ধৃতি এবং স্পেস সুপারিশ করা হয় এবং প্রশংসা করা হয়।
এইচটিএমএল কেস-সংবেদনশীল নয়, তবে কিছু বৈশিষ্ট্যের মান রয়েছে। স্পেসিফিকেশনে সংজ্ঞায়িত মানগুলি কেস-সংবেদনশীল। যে স্ট্রিংগুলিকে কীওয়ার্ড হিসাবে সংজ্ঞায়িত করা হয় না সেগুলি সাধারণত কেস-সংবেদনশীল হয়, id এবং class মান সহ।
মনে রাখবেন যে যদি কোনো অ্যাট্রিবিউটের মান HTML-এ কেস-সংবেদনশীল হয়, CSS এবং JavaScript-এ অ্যাট্রিবিউট সিলেক্টরের অংশ হিসেবে ব্যবহার করা হয় তখন এটি কেস-সংবেদনশীল হয়।
মার্কআপ পড়া সহজ করার জন্য, আপনার ট্যাগের মধ্যে আপনার সমস্ত উপাদানের নাম এবং বৈশিষ্ট্যের নামগুলির জন্য ছোট হাতের অক্ষর ব্যবহার করে আপনার HTML মার্ক আপ করার জন্য সুপারিশ করা হয়, কিন্তু প্রয়োজনীয় নয়, এবং সমস্ত বৈশিষ্ট্যের মান উদ্ধৃত করুন৷ আপনি যদি কখনও "এক্সএইচটিএমএল স্টাইল মার্কআপ" শব্দটি শুনতে পান, এটি এবং শেষে একটি স্ল্যাশ সহ স্ব-বন্ধ করা খালি উপাদান, এর অর্থ কি।
উপাদানের চেহারা
শব্দার্থিক উপাদানগুলির ডিফল্ট চেহারা ব্যবহারকারী-এজেন্ট স্টাইলশীট দ্বারা সেট করা হয়। বেশিরভাগ ব্রাউজার এই উদ্দেশ্যে প্রকৃত স্টাইলশীট ব্যবহার করে, অন্যরা কোডে তাদের অনুকরণ করে। শেষ ফলাফল একই। যদিও ব্যবহারকারী-এজেন্ট স্টাইলশীটে কিছু সীমাবদ্ধতা HTML স্পেসিফিকেশন দ্বারা সেট করা হয়, ব্রাউজারগুলির অনেক অক্ষাংশ থাকে, যার মানে ব্রাউজারগুলির মধ্যে কিছু পার্থক্য বিদ্যমান।
আপনি যে উপাদানটি চয়ন করেন, এবং সেইজন্য আপনি যে ট্যাগগুলি ব্যবহার করেন তা আপনার প্রদর্শন করা সামগ্রীর জন্য উপযুক্ত হওয়া উচিত, কারণ ট্যাগগুলির শব্দার্থিক অর্থ রয়েছে৷ একটি উপাদানের শব্দার্থবিদ্যা বা role সহায়ক প্রযুক্তি এবং কিছু ক্ষেত্রে সার্চ ইঞ্জিনের জন্য গুরুত্বপূর্ণ। HTML ব্যবহার করা উচিত বিষয়বস্তু গঠন করতে, বিষয়বস্তুর চেহারা নির্ধারণ করতে নয়। চেহারা হল CSS এর ক্ষেত্র। যদিও অনেক উপাদান যা বিষয়বস্তুর চেহারা পরিবর্তন করে, যেমন <h1> , <strong> , এবং <em> , এর একটি শব্দার্থিক অর্থ রয়েছে, চেহারাটি সাধারণত লেখক শৈলীর সাথে পরিবর্তিত হতে পারে।
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
উপাদান, গুণাবলী, এবং জাভাস্ক্রিপ্ট
ডকুমেন্ট অবজেক্ট মডেল (DOM) হল HTML নথির গঠন এবং বিষয়বস্তুর ডেটা উপস্থাপনা। ব্রাউজারটি এইচটিএমএল পার্স করার সাথে সাথে এটি প্রতিটি উপাদান এবং পাঠ্যের অংশের জন্য একটি জাভাস্ক্রিপ্ট অবজেক্ট তৈরি করে। এই বস্তুগুলিকে যথাক্রমে নোড-এলিমেন্ট নোড এবং টেক্সট নোড বলা হয়।
প্রতিটি HTML উপাদানের কার্যকারিতা সংজ্ঞায়িত করার জন্য একটি ইন্টারফেস আছে। HTML DOM API DOM-এর মাধ্যমে প্রতিটি HTML উপাদানের অ্যাক্সেস এবং নিয়ন্ত্রণ প্রদান করে, HTML উপাদান এবং এটি থেকে উত্তরাধিকারসূত্রে প্রাপ্ত সমস্ত HTML ক্লাসের জন্য ইন্টারফেস প্রদান করে। HTMLElement ইন্টারফেস HTML এলিমেন্ট এবং এর সমস্ত ডিসেন্ডেন্ট নোডের প্রতিনিধিত্ব করে। প্রতিটি অন্যান্য উপাদান এটি থেকে উত্তরাধিকারসূত্রে প্রাপ্ত একটি ইন্টারফেসের মাধ্যমে এটি প্রয়োগ করে। প্রতিটি উত্তরাধিকারী ইন্টারফেসের একটি কনস্ট্রাক্টর, পদ্ধতি এবং বৈশিষ্ট্য রয়েছে। উত্তরাধিকারসূত্রে প্রাপ্ত HTMLElement বৈশিষ্ট্যগুলির মাধ্যমে, আপনি প্রতিটি গ্লোবাল অ্যাট্রিবিউট, সেইসাথে input , pointer , transition এবং animation ইভেন্টগুলি অ্যাক্সেস করতে পারেন৷ পৃথক উপাদানের সাব-টাইপ, যেমন HTMLAnchorElement এবং HTMLImageElement এর মাধ্যমে, আপনি উপাদান-নির্দিষ্ট বৈশিষ্ট্যের মান এবং পদ্ধতিগুলি অ্যাক্সেস করতে পারেন।
আপনার উপলব্ধি পরীক্ষা করুন
HTML সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
এইচটিএমএল উপাদান স্টাইলিং জন্য ব্যবহার করা হয়.
প্রতিস্থাপিত উপাদান নির্বাচন করুন.
<img><p><ul><input>সত্য বিবৃতি সব নির্বাচন করুন.

