لغة ترميز النص الفائق أو HTML هي اللغة الترميزية القياسية لوصف بنية المستندات المعروضة على الويب. يتكون HTML من سلسلة من العناصر والسمات التي تُستخدم لترميز جميع مكونات المستند لهيكلته بطريقة هادفة.
مستندات HTML هي في الأساس شجرة من العقد، بما في ذلك عناصر HTML والعقد النصية. توفر عناصر HTML الدلالة والتنسيق للمستندات، بما في ذلك إنشاء الفقرات والقوائم والجداول وتضمين الصور وعناصر التحكم في النماذج. قد يكون لكل عنصر سمات متعددة محددة. يمكن أن تحتوي العديد من العناصر على محتوى، بما في ذلك عناصر ونصوص أخرى. وتكون العناصر الأخرى فارغة، حيث تحدد العلامة والسمات وظيفتها.
هناك عدة فئات من العناصر، بما في ذلك بيانات التعريف والتقسيم والنص والدلالة المضمّنة والنموذج والتفاعل والوسائط والمكونات والبرمجة النصية. سنتناول معظم هذه العناصر في السلسلة. ولكن في البداية، ما العنصر؟
العناصر
يتكون HTML من سلسلة من العناصر، التي تستخدمها لتضمين أجزاء مختلفة من المحتوى أو التفافها لجعلها تظهر أو تعمل بطريقة معينة. يتم تحديد عناصر HTML بواسطة العلامات، وتتم كتابتها باستخدام أقواس زاوية (< و>).
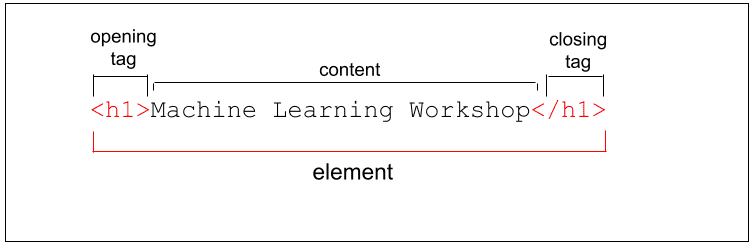
عنوان الصفحة هو عنوان من المستوى الأول، ونستخدم له العلامة <h1>. العنوان الفعلي، "ورشة عمل التعلم الآلي"، هو محتوى العنصر الخاص بنا. ينتقل المحتوى بين علامتي الفتح والإغلاق. الشيء بأكمله - علامة الفتح وعلامة الإغلاق والمحتوى - هو العنصر.

علامة الإغلاق هي العلامة نفسها مثل علامة الفتح، مسبوقة بشرطة مائلة.
العناصر والعلامات ليست هي نفسها، على الرغم من أن العديد من الأشخاص يستخدمون المصطلحات بشكل تبادلي. اسم العلامة هو المحتوى بين القوسين. تضم العلامة الأقواس. وهي في هذه الحالة <h1>. "عنصر" هي علامات الفتح والإغلاق وجميع المحتوى الموجود بين هذه العلامات، بما في ذلك العناصر المتداخلة.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
يتضمن عنصر الفقرة هذا عناصر أخرى متداخلة داخله. عند تضمين العناصر، من المهم أن يتم دمجها بشكل صحيح. يجب إغلاق علامات HTML بالترتيب العكسي الذي تم فتحها به. في المثال أعلاه، لاحِظ كيف يتم فتح <em> وإغلاقه ضمن علامتَي <strong> للفتح والإغلاق، وعلامة <strong> مفتوحة ومغلقة في علامتَي <p>.
ولا تعرض المتصفّحات العلامات. يتم استخدام العلامات لتفسير محتوى الصفحة.
لغة HTML متساهلة للغاية. على سبيل المثال، إذا حذفنا علامات الإغلاق </li>، يعني ذلك أنّ علامات الإغلاق مشمولة ضمنيًا.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
على الرغم من أنّه من صلاحية إغلاق <li>، لا يُعدّ ذلك ممارسة جيدة. إغلاق </ul> إلزامي. في حال حذف علامة إغلاق القائمة غير المرتَّبة، سيحاول المتصفِّح تحديد مكان انتهاء عناصر القائمة والقوائم، ولكن قد لا توافق على القرار.
تسرد مواصفات كل عنصر ما إذا كانت علامة الإغلاق إلزامية أم لا. "لا يمكن حذف أي من العلامتين" في المواصفات تعني أن كلاً من علامة الفتح وعلامة الإغلاق مطلوبان. وتوفّر المواصفات قائمة بجميع علامات الإغلاق المطلوبة.
إذا لم يتم إغلاق <em> أو <strong> في المثال السابق، قد يغلق المتصفّح العنصر أو لا يغلقه نيابةً عنك. في حال عدم إغلاق <em>، قد يتم عرض المحتوى بشكل مختلف عمّا قصدته. أنت محظوظ إذا تم حذف </ul> وكانت العلامة التالية علامة إغلاق للحاوية الرئيسية للقائمة. من ناحية أخرى، إذا كانت علامة <h1> افتتاحية، سيفترض المتصفّح أنّ العنوان جزء من القائمة، بما في ذلك الأنماط المكتسبة. بعض علامات الإغلاق التي تم حذفها تتسبب في مشاكل أكبر: يؤدي عدم إغلاق بعض العلامات، مثل <script> و<style> و<template> و<textarea> و<title>، إلى تقسيم المحتوى اللاحق كما هو موضّح في المثال التالي.
إن عرض بعض المحتوى بخط مائل عن غير قصد أو إضافة مسافة بادئة للعنوان لن يؤدي إلى تدمير نشاطك التجاري. إنّ معظم المحتوى الخاص بك يبدو بدون نمط في مساحة نصية بحجم 200×300 لأنّك نسيت إضافة </textarea> أو ألّا يظهر على الإطلاق لأنّك نسيت إغلاق </style> يجعل الموقع الإلكتروني غير قابل للاستخدام.
في بعض الحالات، ستتضمن المتصفحات عناصر حتى لو لم تكن العلامات موجودة في الترميز. ولأن العناصر يمكن أن تكون ضمنية، فيمكن أن يوجد عنصر حتى لو لم يكن هناك علامات. سيضيف المتصفِّح علامة <body></body> حول المحتوى و<tbody></tbody> حول صفوف الجدول، حتى إذا لم يسبق لك إجراء ذلك. ومع ذلك، لا يجوز حذف العلامات، على الرغم من أنّه يمكن اعتبارها صالحة. أيضًا، كما ذكرنا سابقًا، تأكد من أنها متداخلة بشكل صحيح. وسنقدم لك جزيل الشكر لك بصفتك محافظًا على الترميز، وأي شخص آخر يعمل على قاعدة الرموز الخاصة بك.
هناك نوعان من العناصر: العناصر التي تم استبدالها وغير التي لا يتم استبدالها.
العناصر التي لم يتم استبدالها
لا يتم استبدال كل من الفقرة والعنوان والقوائم التي تم ترميزها في القسم السابق. تحتوي العناصر التي لا يتم استبدالها على علامات افتتاحية و (اختيارية أحيانًا) تحيط بها وقد تتضمن نصًا وعلامات أخرى كعناصر فرعية. يمكن أن تحول علامات التضمين هذه عبارة أو صورة إلى ارتباط تشعبي، ويمكن أن تجعل جملة في عنوان، ويمكن أن تؤكد على الكلمات، وهكذا.
العناصر التي تم استبدالها وملغاة
يتم استبدال العناصر التي تم استبدالها بكائنات، سواء كانت أداة واجهة مستخدم رسومية (UI) في حالة معظم عناصر التحكم في النموذج، أو ملف صورة نقطية أو قابلة للتوسع في حالة معظم الصور. يتم استبدال كل منها بكائنات، إذ يتوفر لكل منها مظهر تلقائي. وتكون الأنماط السارية محدودة بناءً على نوع العنصر والمتصفح. على سبيل المثال، تتيح معظم المتصفحات تصميمًا محدودًا لأدوات واجهة المستخدم والعناصر الزائفة ذات الصلة. في حالة الصور النقطية، يمكن إجراء الارتفاع والعرض والاقتصاص والتصفية بسهولة باستخدام CSS، ولكن ليس أكثر من ذلك. من ناحية أخرى، يمكن أن تكون الرسومات المتجهة القابلة للتطوير والتي تستخدم لغة ترميزية مستندة إلى XML مشابهة لـ HTML قابلة للتطوير بشكل كامل (ما لم تحتوي على صور نقطية). وهي أيضًا قابلة للتعديل بالكامل. تجدر الإشارة إلى أنّ إمكانية تصميم رسومات SVG مضمَّنة من CSS مرتبطة بملف HTML الذي يتضمّنه، تعتمد على طريقة إعداد SVG.
في هذا المثال، تم استبدال العنصرين <img> و<input> بالمحتوى غير النصي: صورة وكائن واجهة مستخدم تصويرية، على التوالي.
<input type="range">
<img src="switch.svg" alt="light switch">
ناتج HTML أعلاه:
غالبًا ما يتم الخلط بين العناصر التي تم استبدالها والعناصر الباطلة. العناصر الفراغية كلها عناصر ذاتية الإغلاق ويتم تمثيلها بعلامة واحدة. هذا يعني أنه لا يوجد شيء مثل علامة الإغلاق لعنصر الفراغ. ويمكنك اختياريًا تضمين شرطة مائلة في نهاية العلامة، الأمر الذي يساعد العديد من المستخدمين على تسهيل قراءة الترميز. استكمالاً لهذا المثال، نغلق العلامة بشرطة مائلة:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
الشرطة المائلة في النهاية قديمة: وهي طريقة للإشارة إلى أن العنصر مغلق ذاتيًا ولن تكون هناك علامة نهاية أو إغلاق مطابقة.
لا يمكن أن تحتوي العناصر الفارغة على محتوى نصي أو عناصر متداخلة. تشمل العناصر الفارغة <br> و<col> و<embed> و<hr> و<img> و<input> و<link> و<meta> و<source> و<track> و<wbr>، وغير ذلك.
معظم العناصر التي تم استبدالها هي عناصر باطلة، ولكن ليس كلها. يتم استبدال العناصر video وpicture وobject وiframe، ولكن ليست ملغاة. يمكن أن تحتوي جميعها على عناصر أو نص آخر، بحيث تحتوي جميعها على علامة إغلاق.
يتم استبدال معظم العناصر الباطلة؛ ولكن ليس كلّها مرّة أخرى، كما رأينا في "base" و"link" و"param" و"meta". لماذا يكون هناك عنصر خالٍ لا يمكن أن يتضمن أي محتوى ولا يتم استبداله وبالتالي لا يعرض أي محتوى على الشاشة؟ لتقديم معلومات عن المحتوى يتم توفير المعلومات من خلال العناصر ذات الصلة.
السمات
ربما لاحظت <img> و<input>. كان للأمثلة أكثر من مجرد نوع العنصر في العلامة الافتتاحية. هذه الأجزاء الإضافية من أزواج الأسماء/القيم المفصولة بمسافات (على الرغم من أن تضمين قيمة يكون اختياريًا في بعض الأحيان) تُعرف باسم السمات. السمات هي ما يجعل HTML شديد القوة. سوف نتناول المئات من السمات وقيم السمات في هذه السلسلة، ولكننا سنناقش هنا مفهومها بشكل عام وكيفية تضمينها.
توفر السمات معلومات حول العنصر. لن تظهر السمة في المحتوى، شأنها في ذلك شأن باقي العلامة الافتتاحية، ولكنها تساعد في تحديد كيفية ظهور المحتوى للمستخدمين المبصرين وغير المبصرين (التقنيات المساعِدة ومحركات البحث).
تظهر السمات في العلامة الافتتاحية فقط. تبدأ علامة الفتح دائمًا بنوع العنصر. ويمكن أن يتبع النوع صفر أو أكثر من السمات، مع الفصل بينهما بمسافة واحدة أو أكثر. تكون معظم أسماء السمات متبوعة بعلامة يساوي تعادلها مع قيمة السمة، وتتميز بعلامتَي اقتباس للفتح والإغلاق.

في هذا المثال، لدينا رابط ارتساء بسمتَين. حوّلت هاتان السمتان المحتوى "التسجيل" إلى رابط ارتساء داخلي يؤدي إلى الانتقال إلى السمة id="register" في علامة تبويب المتصفّح الحالية عند النقر على الرابط أو النقر عليه أو تفعيله باستخدام لوحة المفاتيح أو جهاز آخر.
تحدد السمات سلوك العناصر وعمليات الربط ووظائفها. سنتناول المزيد من السمات في قسم السمات من هذه السلسلة. في الوقت الحالي، يُرجى ملاحظة أنّ بعض السمات عامة، وهذا يعني أنّها يمكن أن تظهر داخل العلامة الافتتاحية لأي عنصر. ينطبق بعضها فقط على عدة عناصر ولكن ليس كلها، والبعض الآخر خاص بعنصر معين، ذا صلة بعنصر واحد فقط.
معظم السمات هي أزواج اسم/قيمة. يمكن تضمين السمات المنطقية، التي تكون قيمتها true أو false، أو المُشابهة لاسم السمة، كسمة فقط: القيمة ليست ضرورية.
<img src="switch.svg" alt="light switch" ismap />
تتضمّن هذه الصورة ثلاث سمات: src وalt وismap. تُستخدَم السمة src لتوفير موقع مادة عرض صورة SVG. توفّر السمة alt نصًا بديلاً يصف محتوى الصورة. السمة ismap هي قيمة منطقية ولا تتطلّب قيمة. هذا فقط لشرح ما هي السمات. سنتناول هذه السمات بمزيد من التفصيل في قسم الصور.
على الرغم من أنّ السمات قد لا تكون مطلوبة دائمًا، فإنّها قد تكون أيضًا مطلوبة في بعض الأحيان. وإذا كانت القيمة تتضمن مسافة أو أحرفًا خاصة، تكون هناك حاجة إلى علامات الاقتباس. لهذا السبب، يُنصح دائمًا بالاقتباس. تكون مسافة واحدة أو أكثر بين السمات إذا كانت قيمة السمة مُقتبَسة غير مطلوبة، ولكن يُنصح باستخدام علامات الاقتباس والمسافات لضمان الأمان والوضوح والمسافات.
HTML ليس حساسًا لحالة الأحرف، ولكن بعض قيم السمات تكون. القيم المحددة في المواصفات غير حساسة لحالة الأحرف. السلاسل التي لم يتم تعريفها ككلمات رئيسية تكون حسّاسة لحالة الأحرف بشكل عام، بما في ذلك قيم id وclass.
تجدر الإشارة إلى أنّه إذا كانت قيمة السمة حسّاسة لحالة الأحرف في HTML، تكون حسّاسة لحالة الأحرف عند استخدامها كجزء من أداة اختيار السمات في CSS وJavaScript.
لتسهيل قراءة الترميز، من المستحسن، ولكن ليس من الضروري، ترميز HTML باستخدام أحرف صغيرة لجميع أسماء العناصر وأسماء السمات داخل العلامات، واقتباس جميع قيم السمات. إذا سمعت يومًا مصطلح "ترميز نمط XHTML"، فهذا يعني أنه معنى العناصر الفارغة التي يتم إغلاقها بشرطة مائلة في النهاية.
مظهر العناصر
يتم ضبط المظهر التلقائي للعناصر الدلالية من خلال أوراق أنماط وكيل المستخدم. تستخدم معظم المتصفحات أوراق أنماط فعلية لهذا الغرض، بينما يحاكيها البعض الآخر في التعليمات البرمجية. والنتيجة النهائية هي نفسها. على الرغم من أنه يتم تعيين بعض القيود على أوراق أنماط وكيل المستخدم بواسطة مواصفات HTML، تحتوي المتصفحات على الكثير من خطوط العرض، مما يعني وجود بعض الاختلافات بين المتصفحات.
يجب أن يكون العنصر الذي تختاره وبالتالي العلامات التي تستخدمها مناسبًا للمحتوى الذي تعرضه، وذلك لأنّ العلامات ذات معنى دلالي. تُعد الدلالات أو role للعنصر مهمة للتكنولوجيا المساعِدة، وفي بعض الحالات، لمحركات البحث. يجب استخدام HTML لتنظيم المحتوى، وليس لتحديد شكله. فالمظهر هو مجال لغة CSS. على الرغم من أنّ العديد من العناصر التي تغيّر مظهر المحتوى، مثل <h1> و<strong> و<em>، لها معنى دلالي، يمكن أن يتغيّر المظهر بشكل عام استنادًا إلى أنماط المؤلفين.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
العناصر والسمات وJavaScript
نموذج كائن المستند (DOM) هو تمثيل البيانات لبنية مستند HTML ومحتواه. عندما يحلّل المتصفّح لغة HTML، ينشئ كائن JavaScript لكل عنصر وقسم من النص. وتُسمى هذه الأجسام العقد - وهي عقد العناصر والعُقد النصية، على التوالي.
هناك واجهة لتحديد وظائف كل عنصر HTML. توفر واجهة برمجة تطبيقات HTML DOM إمكانية الوصول إلى كل عنصر HTML من خلال DOM والتحكم فيه، مما يوفر واجهات لعنصر HTML وجميع فئات HTML المكتسَبة منه. تمثّل الواجهة HTMLElement عنصر HTML وجميع العُقد التابعة له. وينفذه كل عنصر آخر عبر واجهة ترث منه. تتضمن كل واجهة مكتسبة دالة إنشاء وطرقًا وخصائص. من خلال سمات HTMLElement المكتسَبة، يمكنك الوصول إلى كل سمة عمومية، بالإضافة إلى الأحداث input وpointer وtransition وanimation. يمكنك الوصول إلى قيم وأساليب السمات الخاصة بالعنصر من خلال النوع الفرعي للعنصر الفردي، مثل HTMLAnchorElement وHTMLImageElement.
التحقق من فهمك
اختبر معلوماتك حول HTML
تُستخدم عناصر HTML للنمط.
حدد العناصر التي تم استبدالها.
<p><input><img><ul>حدد كل العبارات الصحيحة.

