HyperText Markup Language یا HTML زبان نشانه گذاری استاندارد برای توصیف ساختار اسناد نمایش داده شده در وب است. HTML متشکل از یک سری عناصر و ویژگیها است که برای علامتگذاری تمام اجزای یک سند به منظور ساختار آن به روشی معنادار استفاده میشود.
اسناد HTML اساساً درختی از گرهها، شامل عناصر HTML و گرههای متنی هستند. عناصر HTML معنایی و قالببندی اسناد را فراهم میکنند، از جمله ایجاد پاراگرافها، فهرستها و جداول، و جاسازی تصاویر و کنترلهای فرم. هر عنصر ممکن است دارای چندین ویژگی مشخص شده باشد. بسیاری از عناصر می توانند محتوا داشته باشند، از جمله عناصر دیگر و متن. سایر عناصر خالی هستند و تگ و ویژگی ها عملکرد آنها را مشخص می کنند.
چندین دسته از عناصر، از جمله ابرداده، بخش، متن، معنای درونی، فرم، تعاملی، رسانه، مؤلفه و اسکریپت وجود دارد. ما بیشتر این موارد را در این مجموعه پوشش خواهیم داد. اما ابتدا، عنصر چیست؟
عناصر
HTML از یک سری عناصر تشکیل شده است که از آنها برای محصور کردن یا بسته بندی قسمت های مختلف محتوا استفاده می کنید تا آن را به شکلی خاص نشان دهید یا عمل کنید. عناصر HTML با برچسب ها مشخص می شوند و با استفاده از براکت های زاویه ( < و > ) نوشته می شوند.
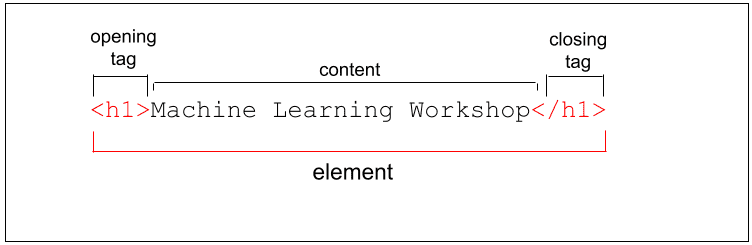
عنوان صفحه ما یک عنوان سطح یک است که برای آن از تگ <h1> استفاده می کنیم. عنوان واقعی، "کارگاه یادگیری ماشین"، محتوای عنصر ما است. محتوا بین تگ های باز و بسته قرار می گیرد. کل چیز - تگ افتتاحیه، تگ بسته شدن و محتوا - عنصر است.

تگ بسته شدن همان تگ آغازین است که قبل از آن یک اسلش وجود دارد.
عناصر و برچسبها دقیقاً یکسان نیستند، اگرچه بسیاری از مردم از این اصطلاحات به جای یکدیگر استفاده میکنند. نام تگ محتوای داخل پرانتز است. برچسب شامل براکت ها است. در این مورد، <h1> . "عنصر" تگ های باز و بسته و تمام محتوای بین آن تگ ها از جمله عناصر تو در تو است.
<p>This paragraph has some
<strong><em>strongly emphasized</em></strong>
content</p>
این عنصر پاراگراف دارای عناصر دیگری است که در آن قرار دارند . هنگام تودرتو کردن عناصر، مهم است که آنها به درستی تو در تو باشند. تگ های HTML باید به ترتیبی که باز شده اند بسته شوند. در مثال بالا، توجه کنید که چگونه <em> در تگ باز و بسته <strong> باز و بسته می شود و <strong> در تگ <p> هم باز و هم بسته است.
مرورگرها برچسب ها را نمایش نمی دهند. از تگ ها برای تفسیر محتوای صفحه استفاده می شود.
HTML بسیار بسیار بخشنده است. به عنوان مثال، اگر تگ های </li> بسته را حذف کنیم، تگ های بسته کننده به طور ضمنی نشان داده می شوند.
<ul>
<li>Blendan Smooth
<li>Hoover Sukhdeep
<li>Toasty McToastface
</ul>
اگرچه بستن یک <li> معتبر است، اما عمل خوبی نیست. بستن </ul> اجباری است. اگر برچسب بسته شدن فهرست نامرتب حذف شود، مرورگر سعی میکند تعیین کند که فهرست و موارد فهرست شما به کجا ختم میشوند، اما ممکن است با این تصمیم موافق نباشید.
مشخصات هر عنصر فهرست می کند که آیا تگ بسته شدن اجباری است یا خیر. "نه تگ حذف نمی شود" در مشخصات به این معنی است که هم یک تگ باز و هم یک برچسب بسته لازم است. مشخصات فهرستی از تمام برچسب های بسته شدن مورد نیاز را ارائه می دهد .
اگر <em> یا <strong> در مثال قبلی بسته نشده بود، مرورگر ممکن است عنصر را برای شما ببندد یا نبندد. بستن نکردن <em> به سادگی منجر به این می شود که محتوا احتمالاً متفاوت از آنچه شما قصد داشتید ارائه شود. اگر یک </ul> حذف شود و تگ بعدی یک برچسب بسته شدن برای محفظه والد لیست باشد، شما خوش شانس هستید. از سوی دیگر، اگر یک تگ باز <h1> باشد، مرورگر فرض میکند که هدر بخشی از لیست است، از جمله سبکهای به ارث بردن. برخی از برچسبهای بستن حذف شده باعث مشکلات بزرگتر میشوند: بسته نشدن برخی از برچسبها، مانند <script> ، <style> ، <template> ، <textarea> ، و <title> ، محتوای بعدی را همانطور که در مثال زیر نشان داده شده است شکست میدهد.
اینکه برخی از محتواها ناخواسته به صورت مورب یا دارای سرفصل تورفتگی هستند، کسب و کار شما را نابود نمی کند. اگر بیشتر محتوای شما بدون استایل در یک ناحیه متنی 200x300 ظاهر شود، زیرا فراموش کردهاید </textarea> اضافه کنید یا اصلاً نمایش داده نمیشوید زیرا فراموش کردهاید که یک </style> ببندید، سایت را غیرقابل استفاده میکند.
در برخی موارد، مرورگرها شامل عناصری میشوند حتی اگر برچسبها در نشانهگذاری وجود نداشته باشند. از آنجا که عناصر را می توان به طور ضمنی اشاره کرد، یک عنصر می تواند وجود داشته باشد حتی اگر تگ ها وجود نداشته باشند. مرورگر یک <body></body> را در اطراف محتوای شما و <tbody></tbody> در اطراف ردیفهای جدول شما اضافه میکند، حتی اگر این کار را نکنید. همانطور که گفته شد، در حالی که حذف برچسب ها معتبر است، این کار را نکنید. همچنین، همانطور که قبلا ذکر شد، مطمئن شوید که آنها به درستی تودرتو هستند. خود آینده شما به عنوان نگهدارنده نشانه گذاری، و هر کس دیگری که روی پایه کد شما کار می کند، از شما تشکر خواهد کرد.
دو نوع عنصر وجود دارد: جایگزین و غیر جایگزین.
عناصر جایگزین نشده
پاراگراف ها، سرصفحه ها و لیست های علامت گذاری شده در بخش قبلی همگی جایگزین نمی شوند. عناصر جایگزین نشده دارای تگ های باز و (گاهی اختیاری) بسته شدن هستند که آنها را احاطه کرده است و ممکن است شامل متن و برچسب های دیگر به عنوان عناصر فرعی باشد. این تگ های محصور می توانند یک عبارت یا تصویر را به یک لینک تبدیل کنند، می توانند یک جمله را به عنوان یک سربرگ تبدیل کنند، می توانند بر کلمات تاکید کنند و غیره.
عناصر جایگزین و خالی
عناصر جایگزین شده با اشیا جایگزین می شوند، خواه ویجت رابط کاربری گرافیکی (UI) در مورد اکثر کنترل های فرم باشد، یا یک فایل تصویری شطرنجی یا مقیاس پذیر در مورد اکثر تصاویر. که با اشیاء جایگزین می شوند، هر کدام ظاهری پیش فرض دارند. بسته به نوع شی و مرورگر، سبک های قابل اجرا محدود هستند. به عنوان مثال، اکثر مرورگرها استایل محدود ویجت های رابط کاربری و شبه عناصر مرتبط را فعال می کنند. در مورد تصاویر شطرنجی، ارتفاع، عرض، برش و فیلتر کردن به راحتی با CSS انجام می شود، اما نه چیز دیگری. از سوی دیگر، گرافیک های برداری مقیاس پذیر، با استفاده از زبان نشانه گذاری مبتنی بر XML مشابه HTML، کاملاً مقیاس پذیر هستند (مگر اینکه حاوی تصاویر شطرنجی باشند). آنها همچنین کاملاً سبک هستند. توجه داشته باشید که توانایی استایل دادن به یک SVG تعبیه شده از CSS مرتبط با فایل HTML که آن را جاسازی می کند به نحوه تنظیم SVG بستگی دارد.
در این مثال، دو عنصر جایگزین شده <img> و <input> با محتوای غیر متنی جایگزین می شوند: به ترتیب یک تصویر و یک شی رابط کاربری گرافیکی.
<input type="range">
<img src="switch.svg" alt="light switch">
خروجی HTML بالا:
عناصر جایگزین شده و عناصر خالی اغلب اشتباه گرفته می شوند. عناصر خالی همگی عناصر خود بسته شونده هستند و با یک تگ نشان داده می شوند. این بدان معناست که چیزی به نام تگ بسته شدن برای یک عنصر خالی وجود ندارد. به صورت اختیاری، میتوانید یک اسلش در انتهای تگ اضافه کنید، که به نظر بسیاری از افراد، خواندن نشانهگذاری را آسانتر میکند. در ادامه این مثال، تگ را با اسلش می بندیم:
<input type="range"/>
<img src="switch.svg" alt="light switch"/>
اسلش در انتها مدرسه قدیمی است: این راهی برای نشان دادن این است که عنصر به خودی خود بسته می شود و هیچ پایان یا برچسب بسته شدنی مطابقت ندارد.
عناصر خالی نمی توانند حاوی محتوای متنی یا عناصر تو در تو باشند. عناصر خالی عبارتند از <br> ، <col> ، <embed> ، <hr> ، <img> ، <input> ، <link> ، <meta> ، <source> ، <track> و <wbr> و غیره .
اکثر عناصر جایگزین شده عناصر خالی هستند، اما نه همه. عناصر video ، picture ، object و iframe جایگزین شدهاند، اما باطل نیستند. همه آنها می توانند حاوی عناصر یا متن دیگری باشند، بنابراین همه آنها یک برچسب بسته شدن دارند.
اکثر عناصر خالی جایگزین می شوند. اما باز هم نه همه، همانطور که در مورد base ، link ، param و meta دیدیم. چرا یک عنصر خالی، که نمی تواند محتوایی داشته باشد، جایگزین نشده و در نتیجه چیزی به صفحه نمایش نمی دهد؟ برای ارائه اطلاعات در مورد محتوا! اطلاعات توسط ویژگی های عناصر ارائه می شود.
صفات
ممکن است متوجه شده باشید که نمونههای <img> و <input چیزی بیش از نوع عنصر در تگ آغازین خود دارند. این بیتهای اضافی از جفتهای نام/مقدار جدا شده با فاصله (اگرچه گاهی اوقات گنجاندن یک مقدار اختیاری است) ویژگی نامیده میشوند. ویژگی ها چیزی هستند که HTML را فوق العاده قدرتمند می کنند. ما صدها صفت و مقادیر ویژگی را در این سری پوشش خواهیم داد، اما در اینجا فقط در مورد اینکه چه چیزی به طور کلی هستند و چگونه می توان آنها را گنجاند بحث خواهیم کرد.
ویژگی ها اطلاعاتی در مورد عنصر ارائه می دهند. این ویژگی، مانند بقیه برچسبهای آغازین، در محتوا ظاهر نمیشود، اما به تعیین نحوه نمایش محتوا برای کاربران بینا و غیر بینا (فناوریهای کمکی و موتورهای جستجو) کمک میکند.
ویژگی ها فقط در تگ افتتاحیه ظاهر می شوند. تگ باز همیشه با نوع عنصر شروع می شود. نوع را می توان با صفر یا چند ویژگی دنبال کرد که با یک یا چند فاصله از هم جدا می شوند. بیشتر نام ویژگیها با علامت مساوی دنبال میشوند که آن را با مقدار مشخصه برابر میکند و با علامتهای نقل قول باز و بسته بسته میشود.

در این مثال یک Anchor Link با دو ویژگی داریم. این دو ویژگی محتوای «ثبتنام» را به یک پیوند لنگر داخلی تبدیل کردهاند که وقتی روی پیوند کلیک میشود، ضربه میزنید یا با صفحهکلید یا دستگاه دیگری فعال میشود، به ویژگی id="register" در برگه مرورگر فعلی پیمایش میکند.
ویژگی ها رفتار، پیوندها و عملکرد عناصر را تعریف می کنند. ما ویژگی های بیشتری را در بخش ویژگی های این مجموعه پوشش خواهیم داد. در حال حاضر، فقط توجه داشته باشید که برخی از ویژگی ها جهانی هستند - به این معنی که می توانند در تگ آغازین هر عنصر ظاهر شوند. برخی فقط برای چندین عنصر اعمال میشوند اما نه همه، و برخی دیگر مختص عنصر هستند و فقط به یک عنصر مربوط میشوند.
اکثر ویژگی ها جفت نام/مقدار هستند. ویژگی های بولی که مقدار آنها درست، نادرست یا همان نام ویژگی است، می توانند فقط به عنوان ویژگی درج شوند: مقدار لازم نیست.
<img src="switch.svg" alt="light switch" ismap />
این تصویر دارای سه ویژگی است: src ، alt و ismap . ویژگی src برای ارائه مکان دارایی تصویر SVG استفاده می شود. ویژگی alt متن جایگزینی را ارائه می دهد که محتویات تصویر را توصیف می کند. ویژگی ismap Boolean است و نیازی به مقدار ندارد. این فقط برای توضیح این است که چه ویژگی هایی هستند. ما این ویژگی ها را با جزئیات بیشتری در بخش تصاویر پوشش خواهیم داد.
در حالی که ذکر ویژگی ها همیشه لازم نیست، گاهی اوقات لازم است. اگر مقدار شامل یک فاصله یا کاراکترهای خاص باشد، نقل قول لازم است. به همین دلیل، نقل قول همیشه توصیه می شود. اگر مقدار مشخصه نقل شده باشد، یک یا چند فاصله بین ویژگیها واقعاً مورد نیاز نیست، اما برای ایمن بودن و خوانایی، نقل قولها و فاصلهها توصیه میشوند و قدردانی میشوند.
HTML به حروف بزرگ و کوچک حساس نیست، اما برخی از مقادیر مشخصه حساس هستند. مقادیری که در مشخصات تعریف شده اند به حروف بزرگ و کوچک حساس نیستند. رشته هایی که به عنوان کلمات کلیدی تعریف نمی شوند، عموماً به حروف بزرگ و کوچک حساس هستند، از جمله مقادیر id و class .
توجه داشته باشید که اگر یک مقدار مشخصه در HTML به حروف کوچک و بزرگ حساس باشد، زمانی که به عنوان بخشی از انتخابگر ویژگی در CSS و در جاوا اسکریپت استفاده شود، به حروف بزرگ و کوچک حساس است.
برای سهولت خواندن نشانهگذاری، توصیه میشود، اما الزامی نیست، HTML خود را با استفاده از حروف کوچک برای همه نامهای عناصر و نام ویژگیها در تگها علامتگذاری کنید و همه مقادیر ویژگی را نقلقول کنید. اگر اصطلاح "نشانه گذاری به سبک XHTML" را شنیدید، این و خود بسته شدن عناصر خالی با یک اسلش در انتها، معنای آن است.
ظاهر عناصر
ظاهر پیشفرض عناصر معنایی توسط شیوه نامه کاربر-عامل تنظیم میشود. اکثر مرورگرها از شیوه نامه های واقعی برای این منظور استفاده می کنند، در حالی که بقیه آنها را در کد شبیه سازی می کنند. نتیجه نهایی یکسان است. اگرچه برخی از محدودیتها بر روی شیوه نامههای عامل کاربر توسط مشخصات HTML تنظیم شدهاند، مرورگرها عرض جغرافیایی زیادی دارند، به این معنی که تفاوتهایی بین مرورگرها وجود دارد.
عنصری که انتخاب میکنید و در نتیجه تگهایی که استفاده میکنید باید برای محتوایی که نمایش میدهید مناسب باشند، زیرا برچسبها دارای معنای معنایی هستند. معناشناسی یا role یک عنصر برای فناوری های کمکی و در برخی موارد موتورهای جستجو مهم است. HTML باید برای ساختار محتوا استفاده شود، نه برای تعریف ظاهر محتوا. ظاهر قلمرو CSS است. در حالی که بسیاری از عناصری که ظاهر محتوا را تغییر می دهند، مانند <h1> ، <strong> و <em> دارای معنای معنایی هستند، ظاهر می تواند و به طور کلی با سبک نویسنده تغییر کند.
<h1>This header has both <strong>strong</strong> and <em>emphasized</em> content</h1>
عنصر، ویژگی ها و جاوا اسکریپت
مدل شیء سند (DOM) نمایش داده ای از ساختار و محتوای سند HTML است. همانطور که مرورگر HTML را تجزیه می کند، یک شی جاوا اسکریپت برای هر عنصر و بخش متنی که با آن مواجه می شود ایجاد می کند. این اشیاء به ترتیب گره – گره عنصر و گره متن نامیده می شوند.
یک رابط برای تعریف عملکرد هر عنصر HTML وجود دارد. HTML DOM API دسترسی و کنترل هر عنصر HTML را از طریق DOM فراهم میکند و رابطهایی را برای عنصر HTML و تمام کلاسهای HTML که از آن به ارث میبرند فراهم میکند. رابط HTMLElement نشان دهنده عنصر HTML و تمام گره های نسل آن است. هر عنصر دیگری آن را از طریق رابطی که از آن به ارث می برد پیاده سازی می کند. هر رابط ارثی دارای سازنده، متدها و خصوصیات است. از طریق ویژگی های ارثی HTMLElement، می توانید به هر ویژگی جهانی، و همچنین input ، pointer ، transition و رویدادهای animation دسترسی داشته باشید. از طریق نوع فرعی هر عنصر، مانند HTMLAnchorElement و HTMLImageElement ، میتوانید به مقادیر و روشهای ویژگی خاص عنصر دسترسی داشته باشید.
درک خود را بررسی کنید
دانش خود را از HTML تست کنید
عناصر HTML برای یک ظاهر طراحی شده استفاده می شود.
عناصر جایگزین شده را انتخاب کنید.
<img><p><ul><input>تمام عبارات درست را انتخاب کنید.

