Dzięki ponad 100 elementom HTML i możliwości tworzenia elementów niestandardowych istnieje nieskończenie wiele sposobów oznaczania treści. Jednak niektóre sposoby, zwłaszcza semantyczne, są lepsze od innych.
Semantyczny oznacza „związany ze znaczeniem”. Pisanie semantycznego kodu HTML oznacza używanie elementów HTML do strukturyzowania treści na podstawie znaczenia każdego elementu, a nie jego wyglądu.
W tej serii nie omówiliśmy jeszcze wielu elementów HTML, ale nawet bez znajomości HTML poniższe 2 fragmenty kodu pokazują, jak semantyczne znaczniki mogą nadawać kontekst treści. Oba narzędzia używają liczby słów zamiast ipsum lorem, aby zaoszczędzić przewijania. Wykorzystaj wyobraźnię, aby rozwinąć „trzydzieści słów” do 30 słów:
Pierwszy fragment kodu używa elementów <div> i <span>, które nie mają wartości semantycznej.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
Czy masz pojęcie, co oznaczają te słowa? Nie bardzo
Przepiszmy ten kod za pomocą elementów semantycznych:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
Który blok kodu przekazywał znaczenie? Używając tylko elementów niesemantycznych <div> i <span>, nie można stwierdzić, co reprezentuje treść w pierwszym bloku kodu. Drugi przykład kodu, który zawiera elementy semantyczne, dostarcza wystarczająco dużo kontekstu, aby osoba nieznająca się na kodowaniu mogła odczytać cel i znaczenie bez konieczności wcześniejszego zapoznania się z tagiem HTML. Zapewnia on wystarczający kontekst, aby deweloper mógł zrozumieć zarys strony, nawet jeśli nie rozumie jej zawartości, np. treści w języku obcym.
W drugim bloku kodu możemy zrozumieć architekturę nawet bez znajomości treści, ponieważ elementy semantyczne nadają znaczenie i strukturę. Możesz zauważyć, że pierwszy nagłówek to baner witryny, a <h1> to prawdopodobnie nazwa witryny. Stopka to stopka witryny. Może zawierać 5 słów, np. oświadczenie o prawach autorskich lub adres firmy.
Znaczniki semantyczne nie tylko ułatwiają programistom odczytywanie kodu, ale przede wszystkim pomagają narzędziom automatycznym w jego interpretacji. Narzędzia dla deweloperów pokazują, jak elementy semantyczne zapewniają strukturę czytelną dla maszyn.
Model obiektów ułatwień dostępu (AOM)
Podczas analizowania otrzymanych treści przeglądarka tworzy obiektowy model dokumentu (DOM) i obiektowy model CSS (CSSOM). Następnie tworzy drzewo ułatwień dostępu. Urządzenia wspomagające, takie jak czytniki ekranu, używają AOM do analizowania i interpretowania treści. DOM to drzewo wszystkich węzłów w dokumencie. AOM to semantyczna wersja DOM.
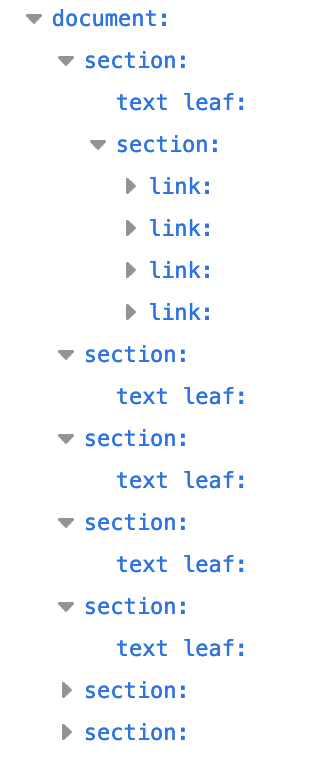
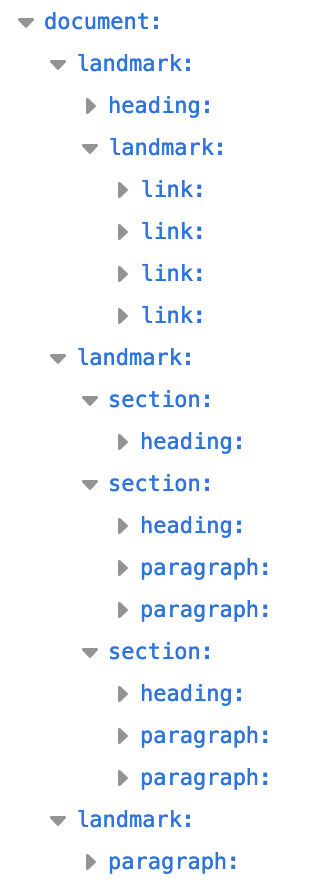
Porównajmy, jak obie te struktury dokumentów są renderowane w panelu ułatwień dostępu w Firefoksie:


Na rysunku 2 w drugim bloku kodu znajdują się 4 role punktów orientacyjnych. Używa ona semantycznych punktów orientacyjnych o wygodnych nazwach <header>, <main>, <footer> i <nav> na potrzeby „nawigacji”.
Punkty orientacyjne nadają strukturę treściom internetowym i wskazują ważne sekcje, dzięki czemu użytkownicy czytników ekranu mogą poruszać się po nich za pomocą klawiatury.
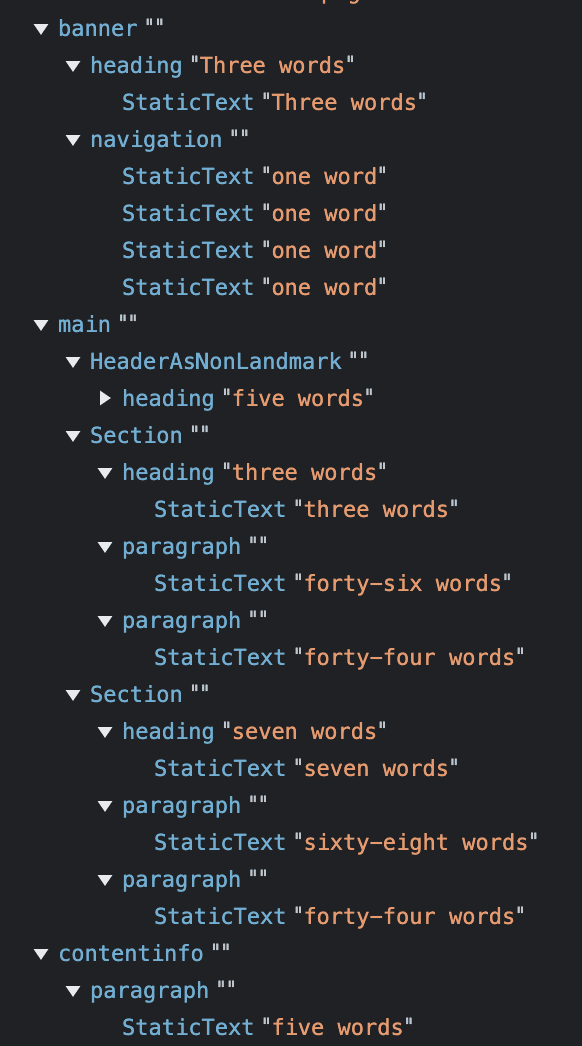
Elementy <header> i <footer> są punktami orientacyjnymi o rolach banner i contentinfo, jeśli nie są zagnieżdżone w innych punktach orientacyjnych. Chrome AOM pokazuje to w ten sposób:


W narzędziach dla deweloperów w Chrome zauważysz znaczną różnicę w modelu obiektów ułatwień dostępu, gdy używasz elementów semantycznych, a gdy ich nie używasz.
Jest oczywiste, że używanie elementów semantycznych poprawia dostępność, a używanie elementów niesemantycznych ją pogarsza. HTML jest domyślnie ogólnie dostępny. Naszym zadaniem jako deweloperów jest zarówno ochrona domyślnej dostępności HTML, jak i maksymalizacja dostępności dla użytkowników. Możesz sprawdzić AOM w narzędziach dla programistów.
Atrybut role
Atrybut role opisuje rolę elementu w kontekście dokumentu. Atrybut role jest atrybutem globalnym, co oznacza, że jest prawidłowy we wszystkich elementach. Jest on zdefiniowany przez specyfikację ARIA, a nie przez specyfikację HTML WHATWG, w której zdefiniowana jest prawie cała reszta tej serii.
Każdy element semantyczny ma niejawną rolę, która w niektórych przypadkach zależy od kontekstu. Jak widać na zrzucie ekranu narzędzi deweloperskich ułatwień dostępu w Firefoksie, elementy najwyższego poziomu <header>, <main>, <footer> i <nav> były punktami orientacyjnymi, a element <header> zagnieżdżony w <main> był sekcją. Zrzut ekranu z Chrome zawiera role ARIA tych elementów: <main> to main, <nav> to navigation, a <footer>, ponieważ był to stopka dokumentu, to contentinfo. Jeśli nagłówkiem dokumentu jest element <header>, domyślna rola to banner, która definiuje sekcję jako globalny nagłówek witryny. Jeśli element <header> lub <footer> jest zagnieżdżony w elemencie sekcji, nie jest to rola elementu orientacyjnego. Widać to na obu zrzutach ekranu z narzędzi deweloperskich.
Nazwy ról elementów są ważne przy tworzeniu AOM. Semantyka elementu, czyli jego „rola”, jest ważna dla technologii wspomagających i w niektórych przypadkach dla wyszukiwarek. Użytkownicy technologii wspomagających korzystają z semantyki, aby poruszać się po treściach i rozumieć ich znaczenie. Rola elementu umożliwia użytkownikowi szybki dostęp do poszukiwanych treści, a co ważniejsze, informuje użytkownika czytnika ekranu, jak korzystać z interaktywnego elementu po jego zaznaczeniu.
Elementy interaktywne, takie jak przyciski, linki, zakresy i pola wyboru, mają role domyślne, są automatycznie dodawane do sekwencji tabulatora klawiatury i mają domyślną obsługę oczekiwanych działań użytkownika. Rola domyślna lub jawna wartość role informuje użytkownika, że może oczekiwać domyślnych interakcji z elementem.
Za pomocą atrybutu role możesz przypisać dowolnemu elementowi rolę, w tym inną niż sugerowana przez tag. Na przykład użytkownik <button> ma domyślną rolę button. Za pomocą atrybutu role="button" możesz semantycznie przekształcić dowolny element w przycisk: <p role="button">Click Me</p>.
Dodanie atrybutu role="button" do elementu informuje czytniki ekranu, że element jest przyciskiem, ale nie zmienia jego wyglądu ani funkcjonalności. Element button udostępnia wiele funkcji bez konieczności wykonywania przez Ciebie jakichkolwiek działań. Element button jest automatycznie dodawany do sekwencji kolejności kart w dokumencie, co oznacza, że domyślnie można go zaznaczyć za pomocą klawiatury. Przycisk można aktywować za pomocą klawiszy Enter i Spacja. Przyciski mają też wszystkie metody i właściwości udostępniane przez interfejs HTMLButtonElement. Jeśli nie użyjesz przycisku semantycznego, musisz zaprogramować wszystkie te funkcje. O wiele łatwiej jest po prostu skorzystać z usług <button>.
Wróć do zrzutu ekranu z AOM dla bloku kodu bez semantyki. Elementy niesemantyczne nie mają tu ról domyślnych. Możemy nadać wersji niesemantycznej charakter semantyczny, przypisując każdemu elementowi rolę:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
Atrybutu role można używać do dodawania semantyki do dowolnego elementu, ale zamiast tego należy używać elementów z niejawną rolą, której potrzebujesz.
Elementy semantyczne
Jeśli zadajesz sobie pytanie „Który element najlepiej reprezentuje funkcję tej sekcji kodu?”, prawdopodobnie wybierzesz najlepszy element. Wybrany element, a co za tym idzie użyte tagi, powinien być odpowiedni dla wyświetlanych treści, ponieważ tagi mają znaczenie semantyczne.
HTML powinien służyć do strukturyzowania treści, a nie do definiowania ich wyglądu. Wygląd jest domeną CSS. Niektóre elementy są zdefiniowane tak, aby wyświetlać się w określony sposób, ale nie używaj elementu na podstawie tego, jak domyślnie wyświetla go arkusz stylów klienta użytkownika. Zamiast tego wybieraj poszczególne elementy na podstawie ich znaczenia semantycznego i funkcjonalności. Kodowanie HTML w logiczny, semantyczny i znaczący sposób pomaga stosować CSS zgodnie z przeznaczeniem.
Wybieranie odpowiednich elementów podczas pisania kodu oznacza, że nie musisz refaktoryzować ani komentować kodu HTML. Jeśli będziesz pamiętać o używaniu odpowiedniego elementu, najczęściej wybierzesz właściwy. Gdy zrozumiesz semantykę każdego elementu i będziesz wiedzieć, dlaczego wybór odpowiedniego elementu jest ważny, możesz dokonać właściwego wyboru bez większego wysiłku.
Następnie użyj elementów semantycznych, aby utworzyć strukturę dokumentu.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o semantycznym HTML-u.
Zawsze dodawaj element role="button" do elementu <button>.
<button> ma już tę rolę.
