HTML 元素超過 100 個,且可建立自訂元素,因此標記內容的方式無窮無盡。不過,有些方式 (尤其是語意) 比其他方式更好。
語意是指「與意義相關」。撰寫語意式 HTML 時,請根據每個元素的意義 (而非外觀),使用 HTML 元素建構內容結構。
本系列課程尚未介紹許多 HTML 元素,但即使不瞭解 HTML,您也能從下列兩個程式碼片段中,看出語意標記如何提供內容背景資訊。兩者都使用字數,而非 ipsum lorem,可節省捲動次數。請發揮想像力,將「三十個字」擴展為 30 個字:
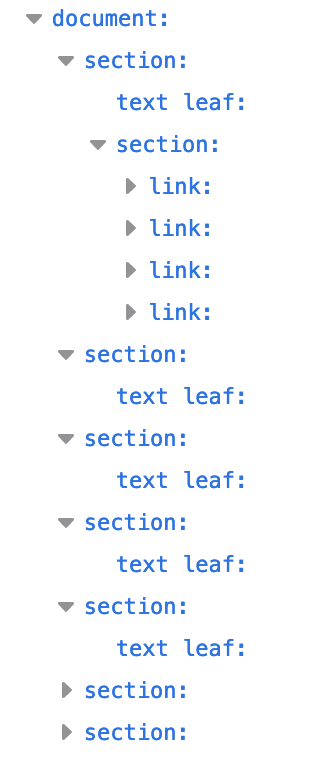
第一個程式碼片段使用 <div> 和 <span> 這兩個沒有語意值的元素。
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
您是否能體會這些字詞的擴展範圍?普通。
現在,我們使用語意元素重新編寫這段程式碼:
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
哪個程式碼區塊傳達了意義?如果只使用 <div> 和 <span> 的非語意元素,您就無法判斷第一個程式碼區塊中的內容代表什麼。第二個程式碼範例使用語意元素,即使非程式設計師從未接觸過 HTML 標記,也能解讀用途和意義。即使開發人員看不懂內容 (例如外文內容),也能從中瞭解網頁大綱。
在第二個程式碼區塊中,即使不瞭解內容,我們也能瞭解架構,因為語意元素提供意義和結構。第一個標題是網站的橫幅,<h1> 可能是網站名稱。頁尾是網站頁尾,這五個字可能是著作權聲明或商家地址。
語意標記不僅方便開發人員閱讀標記,更重要的是,有助於自動化工具解讀標記。開發人員工具也會示範語意元素如何提供機器可讀取的結構。
無障礙物件模型 (AOM)
瀏覽器在剖析收到的內容時,會建構文件物件模型 (DOM) 和 CSS 物件模型 (CSSOM)。然後建構無障礙功能樹狀結構。螢幕閱讀器等輔助裝置會使用 AOM 剖析及解讀內容。DOM 是文件中所有節點的樹狀結構。AOM 就像是 DOM 的語意版本。
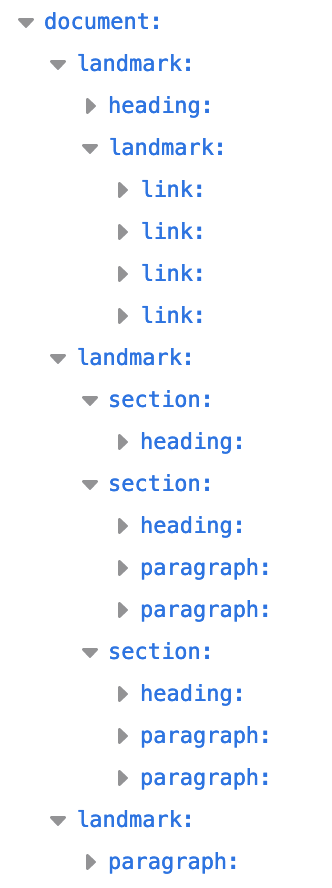
讓我們比較這兩種文件結構在 Firefox 無障礙面板中的呈現方式:


在圖 2 中,第二個程式碼區塊有四個地標角色。它會使用方便命名的語意地標 <header>、<main>、<footer> 和 <nav> 進行「導覽」。地標可為網頁內容提供結構,並標示重要內容區塊,方便螢幕閱讀器使用者透過鍵盤瀏覽。
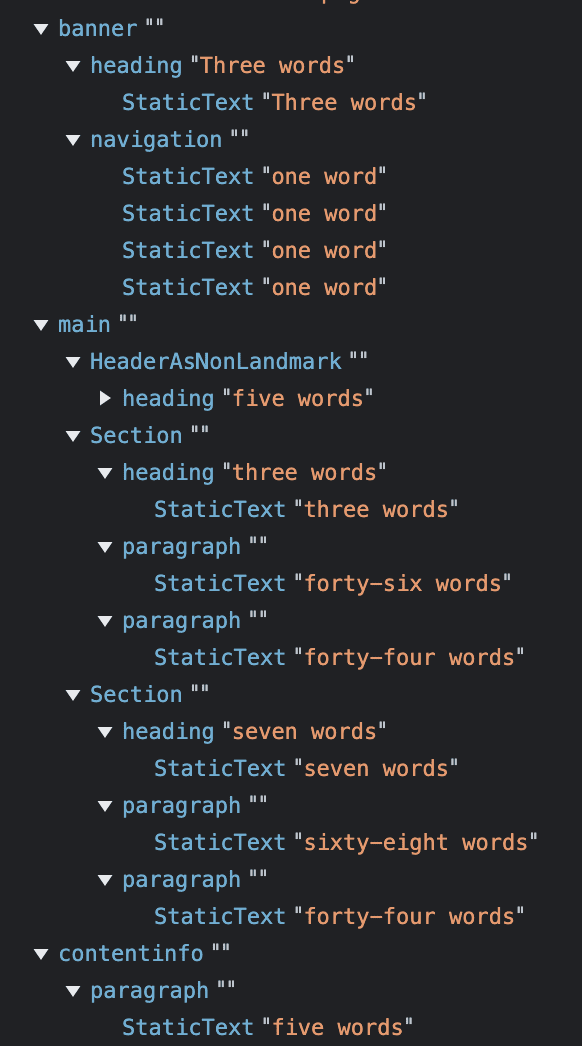
如果 <header> 和 <footer> 未巢狀內嵌於其他地標中,則分別為 banner 和 contentinfo 角色。Chrome 的 AOM 顯示畫面如下:


查看 Chrome 開發人員工具時,您會發現使用語意元素與不使用語意元素時,無障礙物件模型有顯著差異。
很明顯地,使用語意元素有助於提升無障礙功能,而使用非語意元素則會降低無障礙功能。一般來說,HTML 預設為可存取。身為開發人員,我們的職責是保護 HTML 的預設無障礙性質,並盡可能提升使用者的無障礙體驗。您可以在開發人員工具中檢查 AOM。
role 屬性
role 屬性說明元素在文件中的角色。role 屬性是全域屬性,也就是說,所有元素都有效。這個屬性是由 ARIA 規格定義,而非 WHATWG HTML 規格,本系列文章中幾乎所有其他內容都是由後者定義。
每個語意元素都有隱含角色,部分元素則取決於情境。如 Firefox 無障礙開發人員工具的螢幕截圖所示,頂層的 <header>、<main>、<footer> 和 <nav> 都是地標,而巢狀結構的 <header> 則位於 <main> 中,屬於區段。Chrome 螢幕截圖列出這些元素的 ARIA 角色:<main> 是 main,<nav> 是 navigation,而 <footer> 是 contentinfo,因為它是文件的頁尾。如果 <header> 是文件的標頭,預設角色為 banner,可將該區段定義為全域網站標頭。如果 <header> 或 <footer> 巢狀結構位於分節元素內,則不是地標角色。開發人員工具的螢幕截圖都顯示了這點。
元素角色名稱在建構 AOM 時非常重要。元素的語意或「角色」對於輔助技術和搜尋引擎 (在某些情況下) 相當重要。輔助技術使用者需要依賴語意,才能瀏覽及瞭解內容的意義。元素的角色可讓使用者快速存取所需內容,而且可能更重要的是,角色會告知螢幕閱讀器使用者,如何在焦點移至互動式元素後與該元素互動。
按鈕、連結、範圍和核取方塊等互動式元素都有隱含角色,且都會自動新增至鍵盤 Tab 鍵順序,並支援預期的預設使用者動作。隱含角色或明確的 role 值會告知使用者,預期元素特定的預設使用者互動。
使用 role 屬性,您可以為任何元素指定角色,包括與標記隱含角色不同的角色。舉例來說,<button> 具有 button 的隱含角色。您可以使用 role="button",將任何元素在語意上轉換為按鈕:<p role="button">Click Me</p>。
為元素新增 role="button" 可讓螢幕閱讀器得知該元素是按鈕,但不會變更元素的外觀或功能。button 元素提供許多功能,您完全不必費心。button 元素會自動新增至文件的索引標籤排序順序,也就是說,根據預設,該元素可透過鍵盤聚焦。Enter 鍵和空格鍵都能啟用按鈕。按鈕也具備 HTMLButtonElement 介面提供給按鈕的所有方法和屬性。如果按鈕未使用語意按鈕,您就必須重新編寫所有這些功能。<button> 讓租船過程更加輕鬆簡單。
返回非語意程式碼區塊的 AOM 螢幕截圖。在這裡,非語意元素沒有隱含角色。我們可以為每個元素指派角色,讓非語意版本成為語意版本:
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
雖然 role 屬性可用於為任何元素新增語意,但您應改用具有所需隱含角色的元素。
語意元素
如果自問「哪個元素最能代表這個標記區段的功能?」,您可能會選到最適合的元素。您選擇的元素和使用的標記應與顯示的內容相符,因為標記具有語意意義。
HTML 應是用來建構內容,而非定義內容的外觀。外觀是 CSS 的範疇。雖然有些元素會以特定方式顯示,但請勿根據使用者代理程式樣式表預設顯示元素的方式使用元素。請根據元素的語意和功能選取每個元素。以符合邏輯、語意和有意義的方式編寫 HTML,有助於套用 CSS。
在編寫程式碼時為工作選擇適當的元素,表示您不必重構或註解 HTML。只要考慮使用合適的元素,通常就能選對元素。瞭解每個元素的語意,並知道選擇正確元素的重要性後,您就能輕鬆做出正確選擇。
接著,使用語意元素建構文件結構。
隨堂測驗
測試您對語意式 HTML 的瞭解。
請務必將 role="button" 新增至 <button> 元素。
<button> 元素已具備這個角色。