100개가 넘는 HTML 요소와 맞춤 요소를 만들 수 있는 기능을 통해 콘텐츠를 마크업하는 방법은 무궁무진합니다. 하지만 일부 방법(특히 의미론적)은 다른 방법보다 더 좋습니다.
시맨틱은 '의미와 관련된'을 의미합니다. 의미론적 HTML을 작성한다는 것은 각 요소의 모양이 아닌 의미에 따라 콘텐츠를 구조화하기 위해 HTML 요소를 사용하는 것을 의미합니다.
이 시리즈에서는 아직 많은 HTML 요소를 다루지 않았지만 HTML을 몰라도 다음 두 코드 스니펫을 통해 시맨틱 마크업이 콘텐츠에 컨텍스트를 제공하는 방법을 알 수 있습니다. 두 경우 모두 ipsum lorem 대신 단어 수를 사용하여 스크롤을 줄입니다. 상상력을 발휘하여 '30단어'를 30단어로 확장하세요.
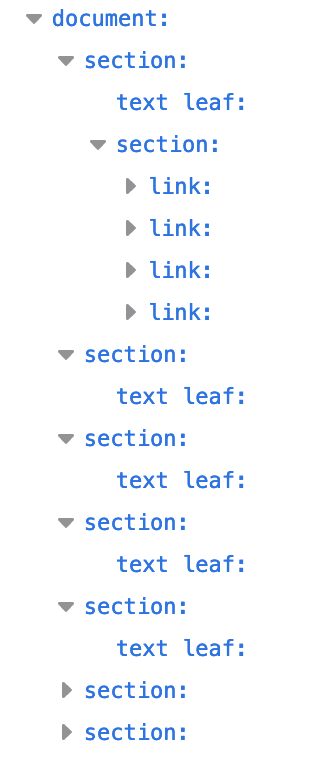
첫 번째 코드 스니펫은 의미론적 값이 없는 두 요소인 <div>와 <span>를 사용합니다.
<div>
<span>Three words</span>
<div>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
<div>
<div>
<div>five words</div>
</div>
<div>
<div>three words</div>
<div>forty-six words</div>
<div>forty-four words</div>
</div>
<div>
<div>seven words</div>
<div>sixty-eight words</div>
<div>forty-four words</div>
</div>
</div>
<div>
<span>five words</span>
</div>
이 단어들이 어떤 의미로 확장되는지 감이 오시나요? 그렇지 않습니다.
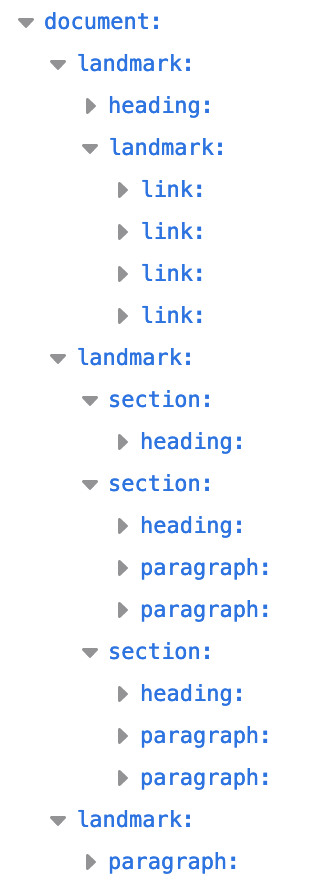
시맨틱 요소를 사용하여 이 코드를 다시 작성해 보겠습니다.
<header>
<h1>Three words</h1>
<nav>
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</nav>
</header>
<main>
<header>
<h2>five words</h2>
</header>
<section>
<h2>three words</h2>
<p>forty-six words</p>
<p>forty-four words</p>
</section>
<section>
<h3>seven words</h3>
<p>sixty-eight words</p>
<p>forty-four words</p>
</section>
</main>
<footer>
<p>five words</p>
</footer>
어떤 코드 블록이 의미를 전달했나요? <div> 및 <span>의 비의미론적 요소만 사용하면 첫 번째 코드 블록의 콘텐츠가 무엇을 나타내는지 알 수 없습니다. 의미론적 요소가 포함된 두 번째 코드 예시를 사용하면 코드를 작성하지 않는 사용자도 HTML 태그를 접한 적이 없더라도 목적과 의미를 파악할 수 있습니다. 외국어 콘텐츠와 같이 콘텐츠를 이해하지 못하더라도 개발자가 페이지의 개요를 이해할 수 있도록 충분한 컨텍스트를 제공합니다.
두 번째 코드 블록에서는 시맨틱 요소가 의미와 구조를 제공하므로 콘텐츠를 이해하지 않아도 아키텍처를 이해할 수 있습니다. 첫 번째 헤더는 사이트 배너이며 <h1>은 사이트 이름일 가능성이 높습니다. 바닥글은 사이트 바닥글입니다. 다섯 단어는 저작권 표시 또는 비즈니스 주소일 수 있습니다.
시맨틱 마크업은 개발자가 마크업을 더 쉽게 읽을 수 있도록 하는 것뿐만 아니라 자동화된 도구가 마크업을 해독하는 데도 매우 중요합니다. 개발자 도구는 시맨틱 요소가 머신 리더블 구조도 제공하는 방법을 보여줍니다.
접근성 객체 모델 (AOM)
브라우저가 수신된 콘텐츠를 파싱하면 문서 객체 모델 (DOM)과 CSS 객체 모델 (CSSOM)을 빌드합니다. 그런 다음 접근성 트리도 빌드합니다. 스크린 리더와 같은 보조 기기는 AOM을 사용하여 콘텐츠를 파싱하고 해석합니다. DOM은 문서에 있는 모든 노드의 트리입니다. AOM은 DOM의 시맨틱 버전과 같습니다.
Firefox 접근성 패널에서 이러한 두 문서 구조가 어떻게 렌더링되는지 비교해 보겠습니다.


그림 2의 두 번째 코드 블록에는 4개의 랜드마크 역할이 있습니다. '탐색'을 위해 <header>, <main>, <footer>, <nav>라는 편리한 이름의 시맨틱 랜드마크를 사용합니다.
랜드마크는 웹 콘텐츠에 구조를 제공하고 콘텐츠의 중요한 섹션을 표시하여 스크린 리더 사용자가 키보드로 탐색할 수 있도록 지원합니다.
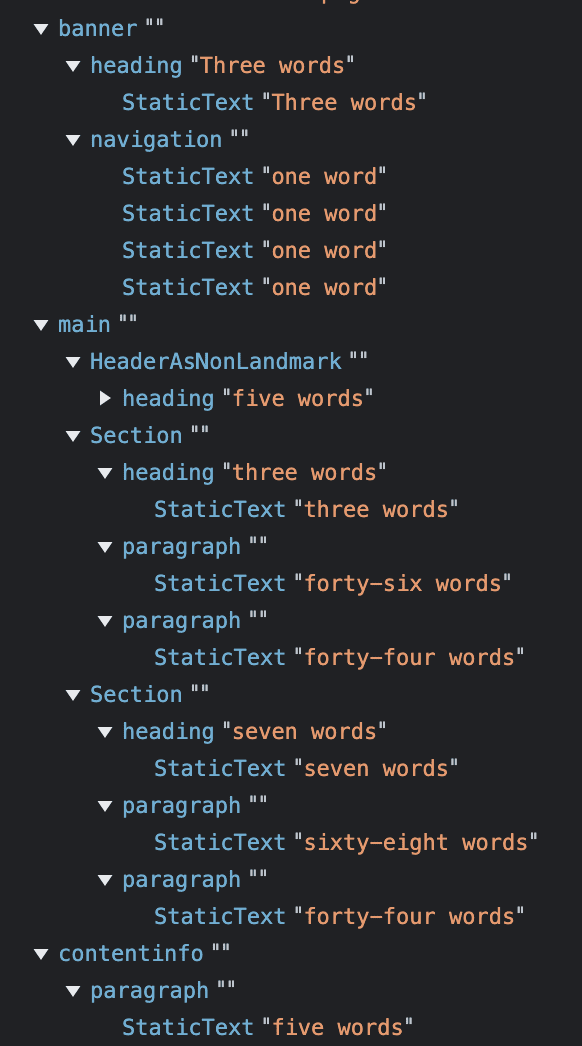
<header>와 <footer>은 다른 랜드마크에 중첩되지 않은 경우 각각 banner와 contentinfo 역할을 하는 랜드마크입니다. Chrome의 AOM은 이를 다음과 같이 표시합니다.


Chrome 개발자 도구를 살펴보면 시맨틱 요소를 사용하는 경우와 그렇지 않은 경우의 접근성 객체 모델 간에 상당한 차이가 있음을 알 수 있습니다.
시맨틱 요소 사용이 접근성에 도움이 되고 시맨틱이 아닌 요소를 사용하면 접근성이 저하된다는 점은 명확합니다. HTML은 일반적으로 기본적으로 액세스할 수 있습니다. 개발자의 역할은 HTML의 기본 접근성 특성을 보호하고 사용자의 접근성을 극대화하는 것입니다. 개발자 도구에서 AOM을 검사할 수 있습니다.
role 속성
role 속성은 문서 컨텍스트에서 요소가 갖는 역할을 설명합니다. role 속성은 전역 속성으로, 이 시리즈의 거의 모든 항목이 정의된 WHATWG HTML 사양이 아닌 ARIA 사양에 의해 정의되며 모든 요소에서 유효합니다.
의미론적 요소에는 각각 암시적 역할이 있으며, 일부는 컨텍스트에 따라 달라집니다. Firefox 접근성 개발자 도구 스크린샷에서 볼 수 있듯이 최상위 <header>, <main>, <footer>, <nav>는 모두 랜드마크였고 <main>에 중첩된 <header>는 섹션이었습니다. Chrome 스크린샷에는 이러한 요소의 ARIA 역할이 나열되어 있습니다. <main>는 main이고, <nav>는 navigation이며, <footer>는 문서의 바닥글이므로 contentinfo입니다. <header>이 문서의 헤더인 경우 기본 역할은 banner이며, 이는 섹션을 전역 사이트 헤더로 정의합니다. <header> 또는 <footer>이 섹션 요소 내에 중첩된 경우 랜드마크 역할이 아닙니다. 두 개발자 도구의 스크린샷 모두에 이 내용이 표시됩니다.
요소 역할 이름은 AOM을 빌드하는 데 중요합니다. 요소의 시맨틱스 또는 '역할'은 지원 기술과 경우에 따라 검색엔진에 중요합니다. 보조 기술 사용자는 시맨틱을 사용하여 콘텐츠를 탐색하고 콘텐츠의 의미를 이해합니다. 요소의 역할을 통해 사용자는 원하는 콘텐츠에 빠르게 액세스할 수 있으며, 아마도 더 중요한 점은 역할이 포커스가 있는 대화형 요소와 상호작용하는 방법을 스크린 리더 사용자에게 알려준다는 것입니다.
버튼, 링크, 범위, 체크박스와 같은 상호작용 요소에는 모두 암시적 역할이 있으며, 모두 키보드 탭 순서에 자동으로 추가되고, 모두 기본 예상 사용자 작업 지원이 있습니다. 암시적 역할 또는 명시적 role 값은 요소별 기본 사용자 상호작용을 예상하도록 사용자에게 알립니다.
role 속성을 사용하면 태그가 암시하는 역할과 다른 역할을 포함하여 모든 요소에 역할을 부여할 수 있습니다. 예를 들어 <button>에는 button의 암시적 역할이 있습니다. role="button"를 사용하면 모든 요소를 의미적으로 버튼으로 바꿀 수 있습니다(<p role="button">Click Me</p>).
요소에 role="button"를 추가하면 스크린 리더에 요소가 버튼임을 알릴 수 있지만 요소의 모양이나 기능은 변경되지 않습니다. button 요소는 별도의 작업 없이 많은 기능을 제공합니다. button 요소는 문서의 탭 순서에 자동으로 추가되므로 기본적으로 키보드 포커스가 가능합니다. Enter 키와 스페이스바는 모두 버튼을 활성화합니다. 버튼에는 HTMLButtonElement 인터페이스에서 제공하는 모든 메서드와 속성도 있습니다. 버튼에 시맨틱 버튼을 사용하지 않으면 이러한 기능을 모두 다시 프로그래밍해야 합니다. <button>을 사용하는 것이 훨씬 쉽습니다.
시맨틱이 아닌 코드 블록의 AOM 스크린샷으로 돌아갑니다. 여기서 비시맨틱 요소에는 암시적 역할이 없습니다. 각 요소에 역할을 할당하여 비의미론적 버전을 의미론적으로 만들 수 있습니다.
<div role="banner">
<span role="heading" aria-level="1">Three words</span>
<div role="navigation">
<a>one word</a>
<a>one word</a>
<a>one word</a>
<a>one word</a>
</div>
</div>
role 속성을 사용하여 모든 요소에 시맨틱을 추가할 수 있지만 필요한 암시적 역할이 있는 요소를 대신 사용해야 합니다.
시맨틱 요소
'이 마크업 섹션의 기능을 가장 잘 나타내는 요소는 무엇인가요?'라고 자문하면 작업에 가장 적합한 요소를 선택할 수 있습니다. 선택한 요소와 사용하는 태그는 태그에 의미론적 의미가 있으므로 표시하는 콘텐츠에 적합해야 합니다.
HTML은 콘텐츠의 모양을 정의하는 것이 아니라 콘텐츠를 구조화하는 데 사용해야 합니다. 모양은 CSS의 영역입니다. 일부 요소는 특정 방식으로 표시되도록 정의되어 있지만 사용자 에이전트 스타일 시트에서 해당 요소를 기본적으로 표시하는 방식에 따라 요소를 사용하지 마세요. 대신 요소의 의미론적 의미와 기능에 따라 각 요소를 선택하세요. 논리적이고 의미론적이며 의미 있는 방식으로 HTML을 코딩하면 CSS가 의도한 대로 적용됩니다.
코딩할 때 작업에 적합한 요소를 선택하면 HTML을 리팩터링하거나 주석을 달지 않아도 됩니다. 작업에 적합한 요소를 사용해야 한다고 생각하면 대부분 작업에 적합한 요소를 선택하게 됩니다. 각 요소의 의미를 이해하고 올바른 요소를 선택하는 것이 중요한 이유를 알면 추가적인 노력 없이도 올바른 선택을 할 수 있습니다.
다음으로 시맨틱 요소를 사용하여 문서 구조를 빌드합니다.
이해도 확인
의미론적 HTML에 대한 지식을 테스트하세요.
항상 <button> 요소에 role="button"를 추가해야 합니다.
<button> 요소에 이미 이 역할이 있습니다.