Mirip dengan cara editor teks memberikan <h1> ke judul <h6>, bersama dengan banyak cara untuk memformat bagian teks
dengan cara yang bermakna dan visual, HTML menyediakan seperangkat elemen semantik dan non-semantik yang sangat mirip untuk membuat makna prosa.
Bagian ini membahas cara utama untuk menandai teks, atau dasar-dasar teks. Kemudian kita akan membahas atribut, sebelum mengeksplorasi cara lain untuk menandai teks, seperti daftar, tabel, dan formulir.
Judul, dikunjungi kembali
Ada enam elemen judul bagian, <h1>, <h2>, <h3>, <h4>, <h5>, dan <h6>, dengan <h1> sebagai yang paling penting
dan <h6> paling sedikit. Selama bertahun-tahun, developer diberi tahu bahwa heading digunakan oleh browser untuk menguraikan dokumen.
Awalnya itu adalah sasaran, tetapi browser belum menerapkan garis besar fitur. Namun, pengguna pembaca layar menggunakan heading
sebagai strategi eksplorasi untuk mempelajari konten halaman, menjelajahi judul dengan tombol h. Jadi, memastikan
bahwa tingkat {i>heading<i} tersebut diterapkan seperti Anda akan menguraikan dokumen membuat konten Anda dapat diakses dan masih sangat disarankan.
Secara default, browser menata gaya <h1> yang terbesar, <h2> sedikit lebih kecil, dengan setiap tingkat judul berikutnya lebih kecil
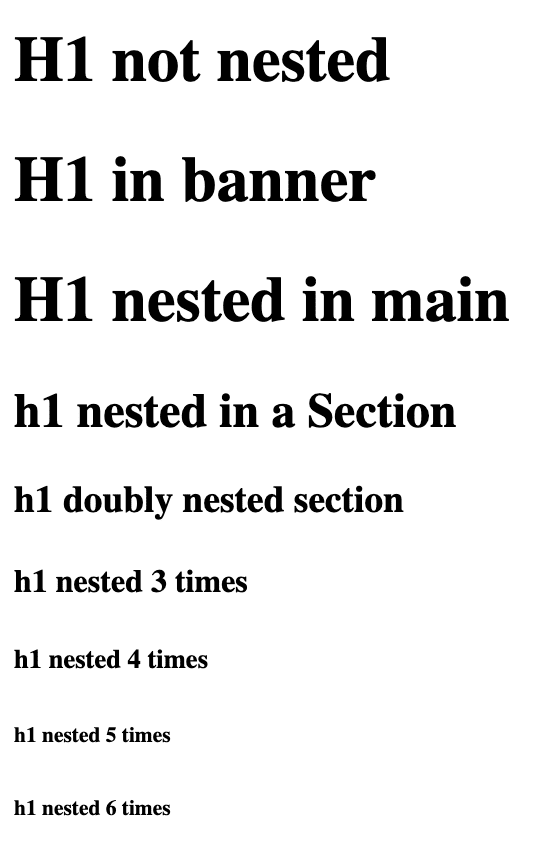
secara {i>default<i}. Menariknya, browser secara default juga mengurangi ukuran font <h1> berdasarkan jumlah <article>, <aside>, <nav>, atau
<section> elemen tempatnya disarangkan.

Beberapa stylesheet agen pengguna menyertakan pemilih berikut, atau yang serupa, untuk memberi gaya elemen <h1> bertingkat seolah-olah
dari tingkat yang kurang penting:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Namun, Accessibility Object Model, atau AOM, masih melaporkan tingkat elemen dengan benar; dalam hal ini, "heading, level 1". Perhatikan bahwa browser tidak melakukan hal ini untuk tingkat heading lainnya. Oleh karena itu, jangan gunakan gaya visual browser berbasis tingkat judul. Meskipun browser tidak mendukung garis besar, berpura-puralah melakukannya; memberi markup pada judul konten seolah-olah seperti itu. Hal itu akan membuat konten Anda masuk akal bagi mesin telusur, pembaca layar, dan pengelola masa depan (yang mungkin bisa saja Anda).
Di luar judul, sebagian besar teks terstruktur terdiri dari serangkaian paragraf. Pada HTML, paragraf ditandai dengan
<p>; tag penutup bersifat opsional
tetapi selalu disarankan.
Bagian #about memiliki judul dan beberapa paragraf:
Bagian ini bukan tempat terkenal karena tidak memiliki nama aksesibilitas. Untuk mengubahnya menjadi region yang merupakan peran tempat terkenal, Anda dapat menggunakan aria-labelledby untuk memberikan nama yang dapat diakses:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Buat {i>landmark<i} hanya jika diperlukan. Memiliki terlalu banyak {i>landmark<i} dapat dengan cepat membingungkan pengguna pembaca layar.
Kutipan dan kutipan
Saat me-markup postingan blog atau artikel, Anda mungkin ingin menyertakan kutipan atau pull-quote, dengan atau tanpa kutipan yang terlihat.
Ada elemen untuk ketiga komponen ini: <blockquote>, <q>, dan <cite> untuk kutipan yang terlihat, atau atribut cite
guna memberikan lebih banyak informasi untuk penelusuran.
Bagian #feedback berisi header dan tiga ulasan; ulasan ini adalah {i>blockquotes<i},
beberapa di antaranya berisi tanda kutip,
diikuti dengan paragraf yang berisi kutipan kutipan. Tidak mencantumkan ulasan ketiga untuk menghemat ruang, markupnya adalah:
Informasi tentang penulis kutipan, atau kutipan, bukan bagian dari kutipan, dan karenanya tidak ada di <blockquote>, tetapi muncul setelah kutipan.
Meskipun kutipan ini dalam arti awam, kutipan tersebut sebenarnya tidak mengutip referensi tertentu, sehingga dienkapsulasi dalam elemen paragraf <p>.
Kutipan muncul dalam tiga baris, termasuk nama penulis, peran sebelumnya, dan aspirasi profesional. Batas baris <br>
membuat pemisah baris dalam blok teks. Klausa ini dapat digunakan dalam alamat fisik, dalam puisi, dan dalam blok tanda tangan. Garis (line)
jeda tidak boleh digunakan sebagai enter ke paragraf terpisah. Sebagai gantinya, tutup paragraf sebelumnya dan buka paragraf baru. Menggunakan paragraf
untuk paragraf tidak hanya baik untuk aksesibilitas tetapi juga memungkinkan penataan gaya. Elemen <br> hanyalah baris baru; terpengaruh oleh sedikit sekali properti CSS.
Sementara kami menyediakan informasi kutipan dalam paragraf setelah setiap blockquote, kutipan yang ditunjukkan sebelumnya dikodekan dengan cara ini karena tidak berasal dari sumber eksternal. Jika ya, sumbernya dapat dikutip.
Jika ulasan diambil dari situs ulasan, buku, atau karya lain, elemen <cite> dapat digunakan untuk judul
suatu sumber. Konten <cite> dapat berupa judul buku, nama situs atau acara TV, atau bahkan nama
program komputer. Enkapsulasi <cite> dapat digunakan baik saat sumber disebutkan saat meneruskan atau jika sumber
sedang dikutip atau dirujuk. Konten <cite> adalah karya, bukan penulis.
Jika kutipan dari Blendan Smooth diambil dari majalah offline miliknya, Anda akan menulis blockquote seperti ini:
Elemen kutipan <cite> tidak memiliki peran implisit dan harus mendapatkan nama yang dapat diakses dari kontennya; tidak menyertakan aria-label.
Untuk memberikan kredit ketika Anda tidak dapat membuat konten terlihat, ada atribut cite yang menggunakan URL dokumen sumber atau pesan untuk informasi yang dikutip sebagai nilainya. Atribut ini berlaku pada <q> dan <blockquote>. Meskipun berupa URL, teks dapat dibaca oleh mesin, tetapi tidak terlihat oleh pembaca:
Meskipun tag penutup </p> bersifat opsional (dan selalu direkomendasikan), tag penutup </blockquote> selalu diperlukan.
Sebagian besar browser menambahkan padding ke rute inline <blockquote> dan memiringkan konten <cite>; hal ini dapat dikontrol dengan CSS. <blockquote> tidak menambahkan tanda kutip, tetapi dapat ditambahkan dengan konten yang dibuat CSS. Elemen <q> menambahkan tanda kutip secara default, menggunakan tanda kutip yang sesuai bahasa.
Di bagian #teachers, HAL dikutip mengatakan, "Maaf
Elemen kutipan inline, <q>, menambahkan kutipan yang sesuai bahasa. Gaya default agen pengguna mencakup konten yang dihasilkan kutipan terbuka dan kutipan dekat:
q::before {content: open-quote;}
q::after {content: close-quote;}
Atribut lang disertakan untuk memberi tahu browser bahwa, meskipun bahasa dasar halaman didefinisikan sebagai bahasa Inggris dalam tag pembuka <html lang="en-US">, paragraf teks ini menggunakan bahasa yang berbeda. Hal ini membantu kontrol suara seperti Siri, Alexa, dan voiceOver menggunakan pengucapan bahasa Prancis. Ini juga memberi tahu browser jenis tanda kutip apa yang akan dirender.
Seperti <blockquote>, elemen <q> mendukung atribut cite.
Entity HTML
Anda mungkin telah melihat urutan escape atau "entity". Karena < digunakan dalam HTML, Anda harus meng-escapenya menggunakan < atau encoding < yang kurang mudah diingat. Ada empat entity yang dicadangkan dalam HTML: <, >, &, dan ". Referensi karakternya masing-masing adalah <, >, &, dan ".
Beberapa entitas lain yang akan sering Anda gunakan adalah © untuk hak cipta (©),™ untuk Merek Dagang (TM), dan untuk ruang tanpa jeda.
Spasi non-jeda berguna jika Anda ingin menyertakan spasi antara dua karakter atau kata sekaligus mencegah baris baru muncul di sana.
Ada lebih dari 2.000 referensi karakter bernama.
Namun, jika diperlukan, setiap karakter, termasuk emoji, memiliki padanan yang dienkode yang dimulai dengan &#.
Jika Anda melihat ulasan workshop ToastyMcToastface (tidak termasuk dalam contoh kode di atas), ada beberapa karakter teks yang tidak biasa:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
Kalimat terakhir dalam blockquote ini juga dapat ditulis sebagai:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
Ada beberapa karakter yang tidak di-escape dan beberapa referensi karakter bernama dalam kode yang berantakan. Karena himpunan karakternya adalah UTF-8,
beberapa karakter terakhir dalam blockquote
sebenarnya tidak perlu di-escape, seperti dalam contoh ini. Hanya karakter yang tidak didukung
dengan himpunan karakter
harus di-escape. Jika diperlukan, ada banyak alat untuk mengaktifkan escaping berbagai karakter,
atau cukup pastikan Anda menyertakan <meta charset="UTF-8"> di <head>.
Meskipun Anda menentukan himpunan karakter sebagai UTF-8, Anda tetap harus meng-escape < saat ingin mencetak karakter tersebut ke layar.
Biasanya, Anda tidak perlu menyertakan referensi karakter bernama untuk >, ", atau &; tetapi jika Anda ingin menulis tutorial tentang entitas HTML,
Anda harus menulis < saat mengajari seseorang cara membuat kode <. 😀
Oh, emoji tersenyum itu adalah 😀, tetapi dokumen ini dideklarasikan sebagai UTF-8, sehingga tidak lolos.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang teks dalam HTML.
Bagaimana cara menampilkan simbol hak cipta dalam HTML?
c©©right.Elemen mana yang digunakan untuk menunjukkan sesuatu yang merupakan kutipan?
<blockquote><quote><cite><cite> digunakan untuk menunjukkan sumber kutipan, bukan tanda kutip itu sendiri.
