Podobnie jak Twój edytor tekstu zapewnia od <h1> do <h6> nagłówków oraz ma mnóstwo sposobów na formatowanie sekcji tekstu
w znaczący i wizualny sposób HTML zapewnia bardzo podobny zestaw elementów semantycznych i niesemantycznych do interpretacji tekstu.
W tej sekcji omówiono główne sposoby zaznaczania tekstu oraz podstawowe informacje na jego temat. Następnie omówimy atrybuty, dodatkowe sposoby zaznaczania tekstu, takie jak listy, tabele i formularze.
Nagłówki, ponownie odwiedzone
Nagłówki sekcji są 6 elementów: <h1>, <h2>, <h3>, <h4>, <h5> i <h6>, z których najważniejszym jest <h1>
a najmniej <h6>. Przez wiele lat programiści informowali deweloperów, że nagłówki były używane przez przeglądarki do planowania dokumentów.
Początkowo był to cel, ale w przeglądarkach nie ma skonfigurowanych funkcji. Użytkownicy czytników ekranu korzystają jednak z nagłówków
to strategia odkrywania treści strony przez nawigowanie po nagłówkach za pomocą klawisza h. Dlatego zapewnienie
Stosowanie poziomów nagłówków – tak jak zarys dokumentu, sprawia, że treść jest dostępna, co jest bardzo zalecane.
Domyślnie przeglądarki mają styl <h1> największy, <h2> nieco mniejszy, a każdy kolejny poziom nagłówka jest mniejszy
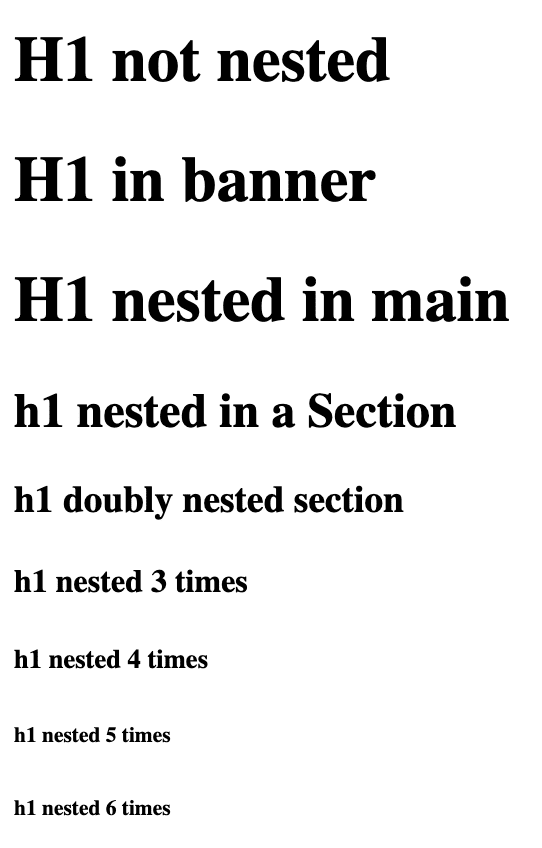
domyślnie. Co ciekawe, przeglądarki domyślnie zmniejszają też rozmiar czcionki w języku: <h1> w zależności od tego, ile elementów <article>, <aside>, <nav> lub
<section> elementów, w których jest umieszczony.

Niektóre arkusze stylów klienta użytkownika zawierają te lub podobne selektory, które pozwalają określić styl zagnieżdżonych elementów <h1> tak, jakby były
o mniej ważnym poziomie:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Mimo to model obiektowy ułatwień dostępu (AOM) nadal podaje poprawnie poziom elementu. w tym przypadku „heading, level 1” (Nagłówek, poziom 1). Pamiętaj, że przeglądarka nie robi tego w przypadku innych poziomów nagłówków. Nie używaj jednak stylu przeglądarki na poziomie nagłówka. Mimo że przeglądarki nie obsługują rysowania, udają, że to robią; zaznacz nagłówki treści w taki sposób, jakby faktycznie były. Dzięki temu treści będą mieć sens w przypadku wyszukiwarek, czytników ekranu pomocników (na przykład Ty).
Poza nagłówkami większość ustrukturyzowanych tekstów składa się z serii akapitów. W języku HTML akapity są oznaczone symbolem
<p> tag; Tag zamykający jest opcjonalny, ale zawsze zalecany.
Sekcja #about ma nagłówek i kilka akapitów:
Ta sekcja nie jest punktem orientacyjnym, ponieważ nie ma nazwy na potrzeby ułatwień dostępu. Aby przekształcić tę rolę w rolę region, która jest punktem orientacyjnym, możesz użyć roli aria-labelledby, aby podać nazwę na potrzeby ułatwień dostępu:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Twórz punkty orientacyjne tylko wtedy, gdy jest to potrzebne. Zbyt wiele punktów orientacyjnych może szybko zniechęcić użytkowników czytników ekranu.
Cytaty i cytaty
Podczas zaznaczania artykułu lub posta na blogu możesz dodać cytat lub cytat z widocznym cytatem lub bez niego.
Są elementy, które składają się z tych 3 komponentów: <blockquote>, <q> i <cite> dla widocznego cytatu oraz atrybut cite.
.
Sekcja #feedback zawiera nagłówek i 3 opinie; to cytaty blokowe, z których niektóre zawierają cudzysłowy,
a po nim akapit zawierający cytat z cytatu. Pominięto trzecią ocenę, aby zaoszczędzić miejsce, dlatego znaczniki są następujące:
Informacje o autorze cytatu (lub cytat) nie są częścią cytatu, więc nie ma go w <blockquote>, ale są podane po cytatie.
Chociaż są to cytaty w największym sensie terminu, w rzeczywistości nie odnoszą się do konkretnego zasobu, dlatego są ujęte w element akapitu <p>.
Cytat składa się z 3 wierszy i zawiera imię i nazwisko autora, poprzednią rolę oraz intencje zawodowe. Podział wiersza <br>
tworzy podział wiersza w bloku tekstu. Może być używany w adresach pocztowych, w poezji i w blokach podpisu. Liniowy
Przerwy nie powinny być używane jako powrót do osobnych akapitów. Zamiast tego zamknij poprzedni akapit i otwórz nowy. Używanie akapitów
pomaga w ułatwieniach dostępu,
ale też nadaje mu styl. Element <br> to tylko podział wiersza. ma na niego wpływ bardzo niewiele właściwości CSS.
Informacje o cytacie podano w akapicie po każdym cytatie blokowym, ale cudzysłowy widoczne wcześniej zostały zakodowane w ten sposób, ponieważ nie zawierały błędów. ze źródła zewnętrznego. Jeśli tak, można (powinno?) podać źródło.
Jeśli opinia została pobrana ze strony z opiniami, książki lub innego utworu, w tytule można użyć elementu <cite>
źródła. Zawartością <cite> może być tytuł książki, tytuł strony internetowej lub programu telewizyjnego, a nawet nazwa
za pomocą programu komputerowego. Kodowania <cite> można używać niezależnie od tego, czy źródło jest wymieniane pośrednio czy gdy źródło
jest cytowana lub się odwołuje. Treść <cite> jest dziełem, a nie autorem.
Gdyby cytat z Blendan Smooth został zaczerpnięty z jej czasopisma offline, można by napisać taki cytat:
Element cytowania <cite> nie ma żadnej niejawnej roli i powinien pobrać swoją dostępną nazwę z treści. nie dodawaj aria-label.
Atrybut cite, który przyjmuje jako wartość adres URL dokumentu źródłowego lub wiadomości w przypadku cytowanych informacji, umożliwia uwzględnienie udziału w konwersjach, gdy nie możesz ukryć treści. Ten atrybut jest prawidłowy zarówno w usłudze <q>, jak i <blockquote>. Adres URL jest czytelny dla komputera, ale nie jest widoczny dla użytkownika:
Choć tag zamykający </p> jest opcjonalny (i zawsze zalecany), tag zamykający </blockquote> jest zawsze wymagany.
Większość przeglądarek dodaje dopełnienie we wskazówkach w tekście <blockquote> i kursywę w treści <cite>. Można to kontrolować za pomocą CSS. Tag <blockquote> nie dodaje cudzysłowów, ale można je dodać za pomocą kodu CSS. Domyślnie element <q> dodaje cudzysłowy dostosowane do języka.
W sekcji #teachers wartość HAL brzmi: „Przepraszam
Element cudzysłowu (<q>) dodaje cytaty odpowiednie dla danego języka. Domyślne style klienta użytkownika obejmują treści generowane przez cytaty otwarte i zamknięte:
q::before {content: open-quote;}
q::after {content: close-quote;}
Dołączony jest atrybut lang, który informuje przeglądarkę, że chociaż w tagu otwierającym <html lang="en-US"> językiem podstawowym strony jest angielski, ten akapit tekstu jest w innym języku. Dzięki temu sterowanie głosem, takie jak Siri, Alexa i voiceOver, może korzystać z wymowy francuskiej. Informuje też przeglądarkę, jaki typ cudzysłowów ma zostać wyświetlony.
Podobnie jak <blockquote>, element <q> obsługuje atrybut cite.
Encje HTML
Być może zauważysz sekwencję zmiany znaczenia, czyli „entity”. Ponieważ < jest używany w kodzie HTML, należy zmienić jego znaczenie za pomocą < lub mniej łatwego do zapamiętania kodowania <. W kodzie HTML są 4 zarezerwowane jednostki: <, >, & i ". Odwołania do znaków to odpowiednio <, >, & i ".
Kilka innych elementów, z których często korzystasz, to © dotyczące praw autorskich (©),™ znaku towarowego (TM) i dla znaku towarowego.
Spacje nierozdzielające są przydatne, gdy chcesz wstawić spację między dwoma znakami lub słowami, a jednocześnie zapobiec powstawaniu podziałów wiersza.
Istnieje ponad 2000 odwołań do znaków z nazwami.
W razie potrzeby każdy znak, w tym emotikony, ma zakodowany odpowiednik zaczynający się od &#.
W recenzji na warsztatach ToastyMcToastface można znaleźć kilka nietypowych znaków tekstowych:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
Ostatnie zdanie tego cytatu blokowego można też zapisać tak:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
W tym bałaganu w kodzie jest kilka znaków bez zmiany znaczenia i kilka nazwanych odwołań do znaków. Ponieważ zestaw znaków to UTF-8,
Jak w tym przykładzie, nie trzeba zmieniać znaczenia kilku ostatnich znaków w cytacie blokowym. Nieobsługiwane tylko znaki
przez zestaw znaków, należy zmienić jego znaczenie. W razie potrzeby istnieje wiele narzędzi, które umożliwiają zmianę znaczenia różnych znaków:
lub po prostu umieść <meta charset="UTF-8"> w <head>.
Nawet jeśli określisz zestaw znaków jako UTF-8, nadal musisz zmieniać znaczenie znaku <, aby wyświetlić go na ekranie.
Nie musisz dodawać nazwanych odwołań do znaków >, " czy &; ale jeśli chcesz napisać samouczek o encjach HTML,
musisz napisać <, jeśli uczysz kogoś, jak pisać kod <. 😀
Emotikon to 😀, ale ten dokument jest zadeklarowany jako UTF-8, więc jego kod nie zmienia się.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat tekstu w języku HTML.
Jak wyświetlać symbol praw autorskich w kodzie HTML?
c©©right.Który element wskazuje, że coś jest cytatem?
<blockquote><quote><cite><cite> służy do wskazywania źródła cytatu, a nie samego cytatu.
