Metin düzenleyicinizin, metin bölümlerini biçimlendirmenin çeşitli yollarının yanı sıra <h1>-<h6> başlık sağlamasına benzer şekilde
Anlamlı ve görsel şekillerde, HTML düz yazı biçimini anlamak için birbirine çok benzeyen, anlamsal ve anlamsız öğeler içeren bir dizi öğe sunar.
Bu bölümde, metinleri işaretlemenin temel yolları veya metinle ilgili temel bilgiler ele alınmaktadır. Keşfetmeden önce özellikleri ele alacağız. metinleri, tablolar ve formlar gibi diğer metin biçimlendirme yöntemlerini kullanabilirsiniz.
Başlıklar, yeniden ziyaret edildi
<h1>, <h2>, <h3>, <h4>, <h5> ve <h6> olmak üzere altı bölüm başlığı öğesi bulunur ve <h1> en önemli öğedir
ve en az <h6>. Geliştiricilere uzun yıllar boyunca başlıkların, dokümanları ana hatlarıyla açıklamak için tarayıcılar tarafından kullanıldığı söyleniyordu.
Bu başlangıçta bir hedefti ancak tarayıcılar özellikleri ana hatlarıyla belirtmedi. Ancak, ekran okuyucu kullanıcıları
h tuşuyla başlıklar arasında gezinerek sayfanın içeriği hakkında bilgi edinmek için keşif stratejisi olarak kullanabilirsiniz. Bu nedenle,
Başlık seviyelerinin bir dokümanı ana hatlarıyla tarif ettiğiniz gibi uygulanması içeriğinizi erişilebilir kılıyor ve yine de çok teşvik ediliyor.
Varsayılan olarak, tarayıcılar <h1> en büyük ve <h2> biraz daha küçük olacak şekilde biçimlendirir ve sonraki her başlık düzeyi daha küçük olur.
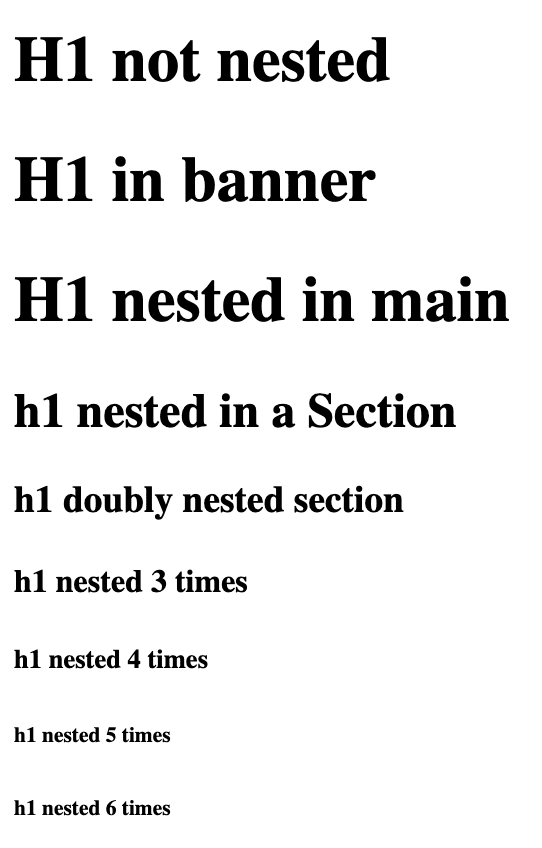
varsayılan olarak. İlginç bir şekilde, tarayıcıların kaç <article>, <aside>, <nav> veya<h1>
İç içe yerleştirildiği <section> öğe.

Bazı kullanıcı aracısı stil sayfaları, iç içe yerleştirilmiş <h1> öğelerinin stilini belirlemek için aşağıdaki seçicileri veya benzerlerini içerir.
bir örnek verelim:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Ancak Erişilebilirlik Nesne Modeli veya AOM, öğenin düzeyini doğru şekilde bildirmeye devam eder; bu örnekte, "başlık, 1. düzey" değerini seçin. Tarayıcının bunu diğer başlık düzeyleri için yapmadığını unutmayın. Bununla birlikte, başlık düzeyine dayalı tarayıcı stili kullanmayın. Her ne kadar tarayıcılar ana hatları desteklemez, öyleymiş gibi davranırlar; içerik başlıklarınızı olduğu gibi işaretleyin. Böylece, içeriğiniz arama motorları, ekran okuyucular ve (siz de böyle biri olabilirsiniz.)
Çoğu yapılandırılmış metin, başlıkların dışında bir dizi paragraftan oluşur. HTML'de paragraflar
<p> etiket; kapanış etiketi isteğe bağlıdır ancak her zaman kullanılması önerilir.
#Hakkında bölümünün bir başlığı ve birkaç paragrafı vardır:
Bu bölüm erişilebilir bir ada sahip olmadığı için önemli bir nokta değil. Bunu önemli bir rol olan region haline dönüştürmek için aria-labelledby kullanarak erişilebilir adı sağlayabilirsiniz:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Yalnızca uygun durumlarda önemli noktalar oluşturun. Çok fazla önemli nokta olması, ekran okuyucu kullanıcıları için kafa karışıklığına neden olabilir.
Alıntılar
Bir makaleyi veya blog yayınını işaretlerken, görünür alıntı olsa da olmasa da bir alıntı veya alıntı eklemek isteyebilirsiniz.
Şu üç bileşen için öğeler vardır: görünür alıntı için <blockquote>, <q> ve <cite> veya cite özelliği
kullanarak daha fazla bilgi edinebilirsiniz.
#feedback bölümünde bir başlık ve üç yorum yer alır; Bu yorumlar, bazıları alıntılanan bloklar,
ardından alıntılanan alıntıyı içeren bir paragraf gelir. Alandan tasarruf etmek için yapılan üçüncü inceleme atlanırsa işaretleme şöyle olur:
Alıntının yazarı veya alıntılanan kişiyle ilgili bilgi, alıntının bir parçası değildir ve bu nedenle <blockquote> içinde değil, alıntıdan sonra gelir.
Bunlar terimin genel anlamıyla alıntılar olsa da aslında belirli bir kaynağı belirtmezler, bu nedenle bir <p> paragraf öğesinde kapsüllenirler.
Alıntı, yazarın adı, önceki görevi ve mesleki isteği de dahil olmak üzere üç satırdan fazla görünüyor. <br> satır sonu
bir metin bloğunda satır sonu oluşturur. Fiziksel adreslerde, şiirlerde ve imza bloklarında kullanılabilir. Çizgi
sonları, ayrı paragraflara satır başı karakteri olarak kullanılmamalıdır. Bunun yerine, önceki paragrafı kapatıp yeni bir paragraf açın. Paragrafları kullanma
yalnızca erişilebilirlik açısından iyi değildir, aynı zamanda stil sağlar. <br> öğesi yalnızca bir satır sonudur; çok az sayıda CSS özelliğinden etkilenir.
Her bir alıntıyı takip eden paragrafta alıntı bilgileri sağladık, ancak daha önce gösterilen alıntılar böyle bir kod harici bir kaynaktan geliyorsa. Kullanılmışsa kaynak alıntılanabilir (gerekir?)
Yorum bir yorum web sitesinden, kitaptan veya başka bir çalışmadan alınmışsa başlık için <cite> öğesi kullanılabilir
bir kaynak olabilir. <cite> içeriği kitabın başlığı, web sitesi veya TV programının adı, hatta bir kitabın adı
bir bilgisayar programıdır. <cite> kapsüllemesi, hem kaynaktan aktarımda bahsediliyor hem de kaynaktan bahsediliyorsa kullanılabilir
tüm bunlara yer verilmelidir. <cite> eserinin içeriği yazar değil, eserdir.
Blendan Smooth'un alıntısı çevrimdışı dergisinden alınmışsa blok alıntıyı şu şekilde yazardınız:
<cite> alıntı öğesi örtülü bir role sahip değildir ve erişilebilir adını içeriğinden almalıdır; aria-label eklemeyin.
İçeriği görünür hale getiremediğinizde kredinin verilmesi gereken yerlerde kredi sağlamak için cite özelliği kullanılır. Bu özellik, değeri olarak kaynak dokümanın veya alıntılanan bilgilerle ilgili mesajın URL'sini alır. Bu özellik hem <q> hem de <blockquote> için geçerlidir. Bu bir URL olsa da makine tarafından okunabilir ancak okuyucu tarafından görülemez:
</p> kapanış etiketi isteğe bağlı olsa da (her zaman önerilir) ancak </blockquote> kapanış etiketi her zaman zorunludur.
Çoğu tarayıcı hem <blockquote> satır içi yönlerine hem de <cite> içeriğini italik hale getirir; bunu CSS ile kontrol edebilirsiniz. <blockquote> tırnak işareti eklemez ancak CSS tarafından oluşturulan içerikle eklenebilir. <q> öğesi, dile uygun tırnak işaretleri kullanarak varsayılan olarak tırnak işareti ekler.
#teachers bölümünde HAL, "Maalesef
Satır içi tırnak öğesi <q>, dile uygun alıntılar ekler. Kullanıcı aracısı varsayılan stilleri, açık tırnak ve yakın alıntı olarak oluşturulan içeriği içerir:
q::before {content: open-quote;}
q::after {content: close-quote;}
Tarayıcıya, <html lang="en-US"> açılış etiketinde sayfanın temel dili İngilizce olarak tanımlansa da bu metin paragrafının farklı bir dilde olduğunu bildirmek için lang özelliği eklenir. Bu, Siri, Alexa ve seslendirme gibi sesli kontrollerin Fransızca telaffuzu kullanmasına yardımcı olur. Ayrıca, tarayıcıya ne tür alıntılar gerektiğini bildirir.
<blockquote> gibi <q> öğesi de cite özelliğini destekler.
HTML Varlıkları
Kod dışına alma dizilimini veya "entity" ifadesini fark etmiş olabilirsiniz. <, HTML'de kullanıldığından, < ya da hatırlanması daha kolay bir kodlama olan < ile çıkış yapmanız gerekir. HTML'de dört ayrılmış varlık vardır: <, >, & ve ". Karakter referansları sırasıyla <, >, & ve ".
Sıkça kullanacağınız diğer birkaç tüzel kişi telif hakkı için © (©), Ticari Marka (TM) için ™ ve bölünmeyen boşluklar için .
Bölünmez boşluklar, iki karakter veya kelime arasına bir boşluk eklemek ve bir yandan satır sonu olmasını önlemek istediğinizde kullanışlıdır.
2.000'den fazla adlandırılmış karakter referansı mevcuttur.
Ancak gerekirse emojiler dahil her karakterin &# ile başlayan kodlanmış bir eşdeğeri vardır.
ToastyMcToastface'ın atölye incelemesine bakarsanız (yukarıdaki kod örneğine dahil değildir) bazı olağan dışı metin karakterleri vardır:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
Bu blok alıntıdaki son cümle şu şekilde de yazılabilir:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
Bu kod karmaşıklığında kaçış kullanılmamış birkaç karakter ve birkaç adlandırılmış karakter referansı var. Karakter kümesi UTF-8 olduğundan,
bu örnekte olduğu gibi, blok alıntıdaki son birkaç karakterin kod dışına alınması gerekmez. Sadece karakterler desteklenmiyor
kod dışına alınması gerekir. Gerekirse çeşitli karakterlere çıkış karakteri uygulamak için kullanabileceğiniz birçok araç vardır.
veya <meta charset="UTF-8"> öğesini <head> öğesine eklediğinizden emin olabilirsiniz.
Karakter kümesini UTF-8 olarak belirtseniz bile, bu karakteri ekrana yazdırmak istediğinizde < kod dışına almanız gerekir.
Genellikle >, " veya & için adlandırılmış karakter referanslarını eklemeniz gerekmez; Ancak HTML varlıkları hakkında bir eğitim yazmak isterseniz
< kod yazmayı öğretirken < yazmanız gerekir. 😀
Ayrıca, bu smiley emojisi 😀. Ancak bu doküman UTF-8 olarak tanımlandığından çıkış yapılmaz.
Öğrendiklerinizi sınayın
HTML metinleriyle ilgili bilginizi test edin.
HTML'de telif hakkı sembolü nasıl gösterilir?
c©©right.Bir şeyin alıntı olduğunu belirtmek için hangi öğe kullanılır?
<blockquote><quote><cite><cite> öğesi, alıntının kendisini değil, alıntının kaynağını belirtmek için kullanılır.
