Semelhante à forma como seu editor de texto fornece títulos de <h1> a <h6>, além de uma infinidade de maneiras de formatar seções de texto
de forma significativa e visual, o HTML fornece um conjunto muito semelhante de elementos semânticos e não semânticos para dar significado à prosa.
Esta seção aborda as principais formas de marcação de texto ou noções básicas de texto. Em seguida, vamos discutir os atributos, maneiras adicionais de marcar texto, como listas, tabelas e formulários.
Títulos revisados novamente
Há seis elementos de título de seção, <h1>, <h2>, <h3>, <h4>, <h5> e <h6>, sendo <h1> o mais importante.
e menos <h6>. Por muitos anos, os desenvolvedores foram informados de que os títulos eram usados por navegadores para delinear documentos.
Originalmente, essa era uma meta, mas os navegadores ainda não implementaram a descrição de recursos. No entanto, usuários de leitores de tela usam cabeçalhos
como uma estratégia de análise detalhada para saber mais sobre o conteúdo da página, navegando pelos cabeçalhos com a tecla h. Portanto, garantir
que os níveis dos títulos sejam implementados como você destacaria um documento torna seu conteúdo acessível e ainda é muito encorajado.
Por padrão, o estilo dos navegadores é <h1> o maior, <h2> um pouco menor, e cada nível de cabeçalho subsequente é menor
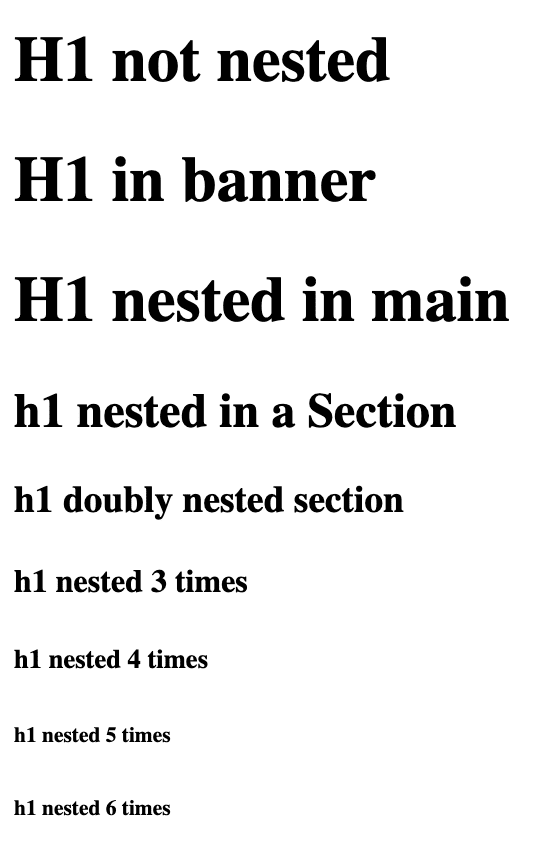
por padrão. Por padrão, os navegadores também diminuem o tamanho da fonte <h1> com base em quantos valores <article>, <aside>, <nav> ou
<section> elementos em que está aninhado.

Algumas folhas de estilo de user agent incluem os seguintes seletores, ou similares, para definir o estilo de elementos <h1> aninhados como se fossem
de um nível menos importante:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Mas o modelo de objeto de acessibilidade, ou AOM, ainda informa o nível do elemento corretamente. neste caso, "cabeçalho, nível 1". Observe que o navegador não faz isso para outros níveis de cabeçalho. Dito isso, não use o estilo de navegador baseado em nível de cabeçalho. Mesmo que os navegadores não oferecem suporte a esboços, fingem que sim; marque os títulos do seu conteúdo como se estivessem. Isso fará com que seu conteúdo faça sentido para mecanismos de pesquisa, leitores de tela e futuros mantenedores (que talvez sejam vocês).
Fora dos títulos, a maioria dos textos estruturados é composta por uma série de parágrafos. Em HTML, os parágrafos são marcados com o
Tag <p>; a tag de fechamento é opcional, mas sempre recomendada.
A seção #about tem um título e alguns parágrafos:
Esta seção não é um ponto de referência porque não tem um nome acessível. Para transformar isso em um region, que é um papel de ponto de referência, use aria-labelledby para fornecer o nome acessível:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Crie pontos de referência somente se e quando for apropriado. Ter muitos pontos de referência pode rapidamente se tornar confuso para usuários de leitores de tela.
Citações
Ao marcar um artigo ou uma postagem de blog, você pode incluir uma citação, com ou sem uma citação visível.
Existem elementos para estes três componentes: <blockquote>, <q> e <cite> para uma citação visível ou o atributo cite.
para fornecer mais informações para a pesquisa.
A seção #feedback contém um cabeçalho e três revisões. essas resenhas são aspas, algumas das quais contêm citações,
seguida por um parágrafo contendo a citação da citação. Omitindo a terceira avaliação para economizar espaço, a marcação é:
As informações sobre o autor ou citação não fazem parte da citação e, portanto, não estão na <blockquote>, mas vêm depois dela.
Embora sejam citações no sentido leigo do termo, elas não citam um recurso específico e, por isso, são encapsuladas em um elemento de parágrafo <p>.
A citação aparece em três linhas, incluindo o nome do autor, cargo anterior e aspiração profissional. A quebra de linha <br>
cria uma quebra de linha em um bloco de texto. Ele pode ser usado em endereços físicos, em poesias e em blocos de assinatura. Linhas
as quebras não devem ser usadas como um retorno para parágrafos separados. Em vez disso, feche o parágrafo anterior e abra um novo. Como usar parágrafos
para parágrafos não é apenas boa para acessibilidade, mas também ativa o estilo. O elemento <br> é apenas uma quebra de linha. ela é afetada por poucas propriedades CSS.
Embora forneçamos informações de citação em um parágrafo após cada aspas, as citações mostradas anteriormente são codificadas dessa forma porque não vêm de uma fonte externa. Em caso afirmativo, a fonte pode (deveria?) ser citada.
Se a avaliação tiver sido extraída de um site de avaliações, livro ou outra obra, o elemento <cite> poderá ser usado para o título.
de uma fonte. O conteúdo do <cite> pode ser o título de um livro, o nome de um site ou programa de TV ou até mesmo
programa de computador. O encapsulamento <cite> pode ser usado independentemente de a origem ser mencionada de forma transmitida ou se a origem
está sendo citada ou referenciada. O conteúdo do <cite> é a obra, não o autor.
Se a citação de Mergean Smooth fosse tirada da revista off-line dela, você escreveria o bloco assim:
O elemento de citação <cite> não tem papel implícito e precisa ter o nome acessível no conteúdo. não inclua um aria-label.
Para fornecer crédito quando o crédito é devido quando não é possível tornar o conteúdo visível, use o atributo cite, que usa como valor o URL do documento ou a mensagem de origem das informações citadas. Esse atributo é válido em <q> e <blockquote>. Embora seja um URL, ele pode ser lido por máquina, mas não fica visível para o leitor:
Embora a tag de fechamento </p> seja opcional (e sempre recomendada), a tag de fechamento </blockquote> é sempre obrigatória.
A maioria dos navegadores adiciona padding às direções in-line <blockquote> e coloca o conteúdo <cite> em itálico. isso pode ser controlado com CSS. <blockquote> não adiciona aspas, mas elas podem ser adicionadas com conteúdo gerado por CSS. O elemento <q> adiciona aspas por padrão, usando aspas adequadas ao idioma.
Na seção #teachers, a HAL é citada como dizendo: "Sinto muito,
O elemento de aspas inline, <q>, adiciona aspas adequadas para o idioma. Os estilos padrão do user agent incluem conteúdo gerado entre aspas e aspas:
q::before {content: open-quote;}
q::after {content: close-quote;}
O atributo lang é incluído para informar ao navegador que, embora o idioma de base da página tenha sido definido como inglês na tag de abertura <html lang="en-US">, esse parágrafo do texto está em um idioma diferente. Isso ajuda os controles de voz, como Siri, Alexa e VoiceOver, a usar a pronúncia em francês. Ele também informa ao navegador que tipo de aspas deve ser renderizado.
Como <blockquote>, o elemento <q> é compatível com o atributo cite.
Entidades HTML
Talvez você tenha notado a sequência de escape, ou "entity". Como a < é usada em HTML, é necessário usar < ou uma codificação < menos fácil de lembrar. Há quatro entidades reservadas em HTML: <, >, & e ". As referências de caracteres são <, >, & e ", respectivamente.
Algumas outras entidades que você usará com frequência são © para direitos autorais (©), ™ para marca registrada (TM) e para espaço sem quebra.
Esses espaços são úteis quando você quer incluir um espaço entre dois caracteres ou palavras para evitar quebras de linha.
Existem mais de 2.000 referências de caracteres nomeados.
Mas, se necessário, cada caractere, incluindo emojis, tem um equivalente codificado que começa com &#.
Se você der uma olhada na análise do workshop do ToastyMcToastface (não incluído no exemplo de código acima), há alguns caracteres de texto incomuns:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
A última frase desse bloco também pode ser escrita como:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
Há alguns caracteres sem escape e algumas referências a caracteres nomeados nessa confusão de código. Como o conjunto de caracteres é UTF-8,
os últimos caracteres não precisam de escape, como neste exemplo. Apenas caracteres não são aceitos
pelo conjunto de caracteres precisam de escape. Se necessário, há muitas ferramentas para permitir o escape de vários caracteres,
ou inclua <meta charset="UTF-8"> em <head>.
Mesmo ao especificar o conjunto de caracteres como UTF-8, você ainda precisa usar o escape < para mostrar esse caractere na tela.
Geralmente, não é necessário incluir as referências de caracteres nomeadas para >, " ou &. mas se quiser escrever um tutorial sobre entidades HTML,
você precisa escrever < ao ensinar alguém a programar um <. 😀
E esse emoji é 😀, mas esse documento está declarado como UTF-8, por isso não tem escape.
Teste seu conhecimento
Teste seus conhecimentos sobre texto em HTML.
Como mostrar um símbolo de direitos autorais em HTML?
c©©right.Qual elemento é usado para indicar que algo é uma citação?
<blockquote><quote><cite><cite> é usado para indicar a origem de uma citação, não a citação em si.
