Подобно тому, как ваш текстовый редактор предоставляет заголовки от <h1> до <h6> , а также множество способов осмысленного и визуального форматирования разделов текста, HTML предоставляет очень похожий набор семантических и несемантических элементов для придания смысла. проза.
В этом разделе рассматриваются основные способы разметки текста или основы работы с текстом. Затем мы обсудим атрибуты, а затем рассмотрим дополнительные способы разметки текста, такие как списки, таблицы и формы.
Заголовки, пересмотренные
Существует шесть элементов заголовка раздела: <h1> , <h2> , <h3> , <h4> , <h5> и <h6> , причем <h1> является наиболее важным, а <h6> наименее важным. В течение многих лет разработчикам говорили, что заголовки используются браузерами для обозначения документов. Изначально это было целью, но в браузерах не реализованы функции структурирования. Тем не менее, пользователи программ чтения с экрана используют заголовки в качестве стратегии исследования, чтобы узнать о содержимом страницы, перемещаясь по заголовкам с помощью клавиши h . Таким образом, обеспечение того, чтобы уровни заголовков были реализованы так, как вы описываете документ, делает ваш контент доступным и по-прежнему очень приветствуется.
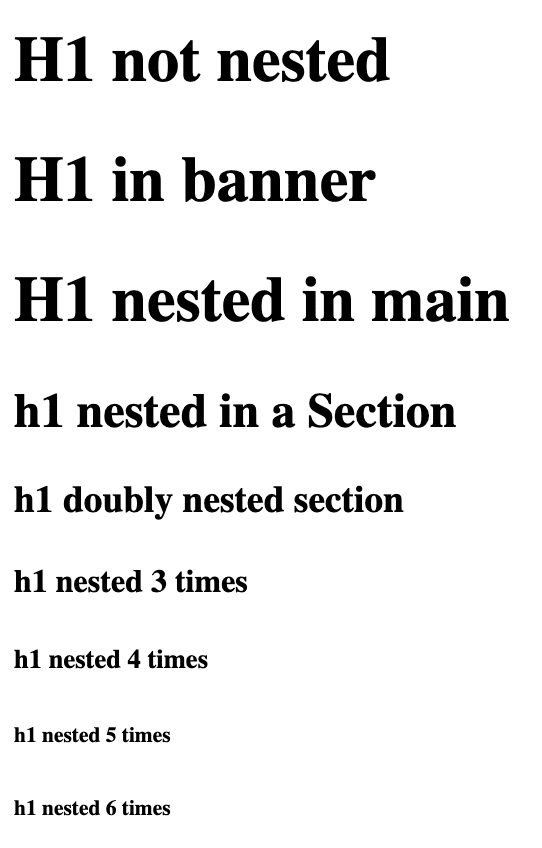
По умолчанию браузеры оформляют <h1> самым большим, <h2> немного меньшим, при этом каждый последующий уровень заголовка по умолчанию становится меньше. Интересно, что браузеры по умолчанию также уменьшают размер шрифта <h1> в зависимости от того, во сколько элементов <article> , <aside> , <nav> или <section> он вложен.

Некоторые таблицы стилей пользовательских агентов включают следующие селекторы или аналогичные для стилизации вложенных элементов <h1> , как если бы они имели менее важный уровень:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Но объектная модель доступности, или AOM, по-прежнему правильно сообщает уровень элемента; в данном случае «заголовок, уровень 1». Обратите внимание, что браузер не делает этого для других уровней заголовков. Тем не менее, не используйте стиль браузера на основе заголовка. Несмотря на то, что браузеры не поддерживают структурирование, притворитесь, что поддерживают; размечайте заголовки контента так, как будто они это делают. Это сделает ваш контент понятным для поисковых систем, программ чтения с экрана и будущих разработчиков (которыми вполне можете быть вы).
Помимо заголовков, большая часть структурированного текста состоит из нескольких абзацев. В HTML абзацы отмечаются тегом <p> ; закрывающий тег не является обязательным, но всегда рекомендуется.
Раздел #about имеет заголовок и несколько абзацев:
Этот раздел не является достопримечательностью, поскольку у него нет доступного названия. Чтобы превратить это в region , который играет важную роль, вы можете использовать aria-labelledby чтобы указать доступное имя:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Создавайте ориентиры только в том случае, если это необходимо. Слишком большое количество ориентиров может быстро дезориентировать пользователей программ чтения с экрана.
Цитаты и цитаты
Размечая статью или сообщение в блоге, вы можете включить цитату или цитату с видимой цитатой или без нее. Для этих трех компонентов существуют элементы: <blockquote> , <q> и <cite> для видимой цитаты или атрибут cite для предоставления дополнительной информации для поиска.
Раздел #feedback содержит шапку и три отзыва; эти обзоры представляют собой блоковые цитаты, некоторые из которых содержат цитаты, за которыми следует абзац, содержащий цитату. Опуская третий обзор в целях экономии места, разметка следующая:
Информация об авторе цитаты или цитате не является частью цитаты и, следовательно, не находится в <blockquote> , а идет после цитаты. Хотя это цитаты в широком смысле этого слова, на самом деле они не ссылаются на конкретный ресурс, поэтому инкапсулируются в элемент абзаца <p> .
Цитата занимает три строки и включает имя автора, предыдущую должность и профессиональные стремления. Разрыв строки <br> создает разрыв строки в блоке текста. Его можно использовать в физических адресах, в стихах и в блоках подписей. Разрывы строк не должны использоваться в качестве возврата каретки для отдельных абзацев. Вместо этого закройте предыдущий абзац и откройте новый. Использование абзацев вместо абзацев не только полезно для доступности, но и обеспечивает стилизацию. Элемент <br> — это просто разрыв строки; на него влияют очень немногие свойства CSS.
Хотя мы предоставили информацию о цитировании в абзаце после каждой цитаты, показанные ранее цитаты закодированы таким образом, поскольку они не взяты из внешнего источника. Если да, то можно (нужно?) указать источник.
Если обзор был взят с обзорного веб-сайта, книги или другой работы, элемент <cite> можно использовать для названия источника. Содержимым <cite> может быть название книги, название веб-сайта или телешоу или даже название компьютерной программы. Инкапсуляцию <cite> можно использовать независимо от того, упоминается ли источник вскользь или источник цитируется или на него ссылаются. Содержимое <cite> — это произведение, а не автор.
Если бы цитата Блендан Смуф была взята из ее офлайн-журнала, вы бы написали блок-цитат следующим образом:
Элемент цитирования <cite> не имеет неявной роли и должен получить доступное имя из своего содержимого; не включайте aria-label .
Чтобы обеспечить признание в тех случаях, когда вы не можете сделать контент видимым, существует атрибут cite , который принимает в качестве значения URL-адрес исходного документа или сообщения для цитируемой информации. Этот атрибут действителен как для <q> так и <blockquote> . Хотя это URL-адрес, он доступен для машинного чтения, но не виден читателю:
Хотя закрывающий тег </p> является необязательным (и всегда рекомендуется), закрывающий тег </blockquote> всегда обязателен.
Большинство браузеров добавляют отступы как к встроенным направлениям <blockquote> , так и к курсиву содержимого <cite> ; этим можно управлять с помощью CSS. <blockquote> не добавляет кавычек, но их можно добавить с контентом, созданным с помощью CSS. Элемент <q> по умолчанию добавляет кавычки, используя соответствующие языку кавычки.
В разделе #teachers HAL сказал: «Мне очень жаль.
Встроенный элемент кавычек <q> добавляет кавычки, соответствующие языку. Стили пользовательского агента по умолчанию включают содержимое, созданное с открытыми и закрытыми кавычками:
q::before {content: open-quote;}
q::after {content: close-quote;}
Атрибут lang включен, чтобы сообщить браузеру, что, хотя в открывающем теге <html lang="en-US"> основным языком страницы был определен английский, этот абзац текста написан на другом языке. Это помогает голосовому управлению, например Siri, Alexa и voiceOver, использовать французское произношение. Он также сообщает браузеру, какой тип кавычек отображать.
Как и <blockquote> , элемент <q> поддерживает атрибут cite .
HTML-объекты
Возможно, вы заметили escape-последовательность или «сущность». Поскольку < используется в HTML, вам придется экранировать его с помощью < или менее легко запоминающуюся кодировку < . В HTML есть четыре зарезервированных объекта: < , > , & и " . Их ссылки на символы — < , > , & и " соответственно.
Вы часто будете использовать еще несколько объектов: © за авторские права (©), ™ для товарного знака (™) и для неразрывного пространства. Неразрывные пробелы полезны, когда вы хотите включить пробел между двумя символами или словами, не допуская при этом разрыва строки. Имеется более 2000 отсылок к именованным персонажам . Но при необходимости каждый символ, включая смайлы, имеет закодированный эквивалент, начинающийся с &# .
Если вы посмотрите обзор семинара ToastyMcToastface (не включенный в приведенный выше пример кода), вы увидите несколько необычных текстовых символов:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
Последнее предложение в этой цитате можно также записать так:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
В этом беспорядке кода есть несколько неэкранированных символов и несколько ссылок на именованные символы. Поскольку используется набор символов UTF-8, последние несколько символов в цитате фактически не нуждаются в экранировании, как в этом примере. Экранировать необходимо только символы, не поддерживаемые набором символов. При необходимости существует множество инструментов , позволяющих экранировать различные символы, или вы можете просто включить <meta charset="UTF-8"> в <head> .
Даже если вы укажете набор символов UTF-8, вам все равно придется экранировать < если вы хотите вывести этот символ на экран. Как правило, вам не нужно включать ссылки на именованные символы для > , " или & ; но если вы хотите написать руководство по объектам HTML, вам нужно написать < когда вы обучаете кого-то кодированию < . 😀
О, и этот смайлик — 😀 , но этот документ объявлен как UTF-8, поэтому он не экранируется.
Проверьте свое понимание
Проверьте свои знания текста в HTML.
Как показать символ авторского права в HTML?
c©©right .Какой элемент используется, чтобы указать, что что-то является цитатой?
<blockquote><quote><cite><cite> используется для указания источника цитаты, а не самой цитаты.
