De la même manière que votre éditeur de texte fournit des en-têtes <h1> à <h6>, ainsi que de nombreuses façons de mettre en forme des sections de texte
de manière significative et visuelle, HTML fournit un ensemble très similaire d'éléments sémantiques et non sémantiques pour donner un sens à la police.
Cette section couvre les principales façons de baliser du texte, ou les principes de base du texte. Nous parlerons ensuite des attributs, des moyens supplémentaires de baliser du texte, tels que des listes, des tableaux et des formulaires.
Des titres revisités
Il y a six éléments de titre de section : <h1>, <h2>, <h3>, <h4>, <h5> et <h6>, <h1> étant le plus important.
et <h6> la moins élevée. Pendant de nombreuses années, les développeurs ont appris que les navigateurs utilisaient des en-têtes pour décrire les documents.
Au départ, c'était un objectif, mais les navigateurs n'ont pas mis en œuvre les fonctionnalités de description. Toutefois, les utilisateurs de lecteurs d'écran
utilisent des en-têtes
comme stratégie d'exploration pour en savoir plus sur le contenu de la page, en parcourant les titres à l'aide de la touche h. Garantir
les niveaux de titre sont implémentés comme vous le feriez pour un document, ce qui rend votre contenu accessible et reste donc fortement encouragé.
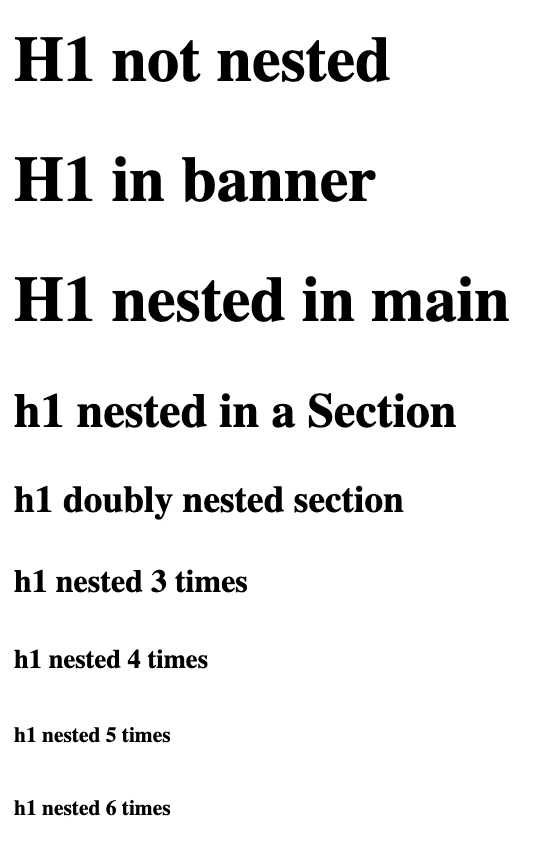
Par défaut, le style <h1> est le plus grand dans le navigateur (<h2> légèrement plus petit), chaque niveau de titre suivant étant plus petit.
par défaut. Il est intéressant de noter que les navigateurs diminuent également par défaut la taille de police <h1> en fonction du nombre de <article>, <aside>, <nav> ou
<section> éléments dans lesquels elle est imbriquée.

Certaines feuilles de style user-agent incluent les sélecteurs suivants (ou des sélecteurs similaires) pour styliser les éléments <h1> imbriqués comme s'ils étaient
d'un niveau moins important:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Toutefois, le modèle d'objet d'accessibilité (AOM) indique toujours correctement le niveau de l'élément. dans ce cas, "titre, niveau 1". Notez que le navigateur n'effectue pas cette opération pour les autres niveaux de titre. Cela dit, n'utilisez pas de styles de navigateur basés sur les titres. Même si ne prennent pas en charge les contours, font semblant ; baliser les titres de votre contenu comme si c'était le cas. Cela donnera du sens à votre contenu pour les moteurs de recherche, les lecteurs d'écran de futurs responsables (ce qui pourrait bien être vous).
En dehors des titres, la plupart du texte structuré est composé d'une série de paragraphes. En HTML, les paragraphes sont balisés avec le paramètre
<p> balise ; la balise de fermeture est facultative,
mais toujours recommandée.
La section #about comporte un en-tête et quelques paragraphes:
Cette section n'est pas un point de repère, car elle n'a pas de nom accessible. Pour transformer ceci en region, qui est un rôle de point de repère, vous pouvez utiliser aria-labelledby pour fournir le nom accessible:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Ne créez des repères que si nécessaire. Avoir trop de points de repère peut rapidement désorienter les utilisateurs de lecteurs d'écran.
Citations et citations
Lorsque vous balisez un article ou un article de blog, vous pouvez inclure une citation, qu'elle soit visible ou non.
Ces trois composants sont associés à des éléments: <blockquote>, <q> et <cite> pour une citation visible, ou l'attribut cite.
afin de fournir plus d'informations pour la recherche.
La section #feedback contient un en-tête et trois avis. ces avis sont des citations, dont certaines contiennent des citations,
suivi d'un paragraphe contenant la citation de la citation. Si vous omettez le troisième examen pour économiser de l'espace, le balisage est le suivant:
Les informations concernant l'auteur de la citation (ou la citation) ne font pas partie de la citation et, par conséquent, ne sont pas dans <blockquote>, mais sont placées après la citation.
Bien qu'il s'agisse de citations au sens général du terme, elles ne citent pas en réalité une ressource spécifique. Elles sont donc encapsulées dans un élément de paragraphe <p>.
La citation s'affiche sur trois lignes, comprenant le nom de l'auteur, son rôle précédent et son aspiration professionnelle. Saut de ligne <br>
crée un saut de ligne dans un bloc de texte. Il peut être utilisé dans des adresses physiques, dans des poèmes et dans des blocs de signature. Courbe
des sauts chariot ne doivent pas être utilisés pour effectuer un retour chariot dans des paragraphes distincts. Au lieu de cela, fermez le paragraphe précédent et ouvrez-en un nouveau. Utiliser des paragraphes
des paragraphes n'est pas seulement bon pour
l'accessibilité, mais il permet de les styliser. L'élément <br> n'est qu'un saut de ligne. il n'est affecté que par très peu de propriétés CSS.
Nous fournissons les informations sur les citations dans un paragraphe après chaque citation, mais celles présentées précédemment sont codées de cette manière, car elles ne proviennent d'une source externe. Si c'est le cas, la source peut (devrait ?) être citée.
Si l'avis provient d'un site Web de critique, d'un livre ou d'un autre ouvrage, l'élément <cite> peut être utilisé pour le titre.
d'une source. <cite> peut être le titre d'un livre, le nom d'un site Web ou d'une série TV, ou même le nom d'un
programme informatique. L'encapsulation <cite> peut être utilisée, que la source soit mentionnée en passant ou que la source
est mis entre guillemets ou référencées. Le contenu de <cite> correspond à l'œuvre, et non à l'auteur.
Si la citation de Blendan Smooth a été tirée de son magazine hors ligne, vous écririez la citation comme ceci:
L'élément de citation <cite> n'a pas de rôle implicite et doit obtenir son nom accessible dans son contenu. n'incluez pas de aria-label.
Pour mentionner le nom des personnes lorsque vous ne pouvez pas rendre le contenu visible, l'attribut cite prend comme valeur l'URL du document ou du message source pour les informations citées. Cet attribut est valide à la fois pour <q> et <blockquote>. Bien qu'il s'agisse d'une URL, elle est lisible par l'ordinateur, mais n'est pas visible par le lecteur:
La balise de fermeture </p> est facultative (et toujours recommandée), tandis que la balise de fermeture </blockquote> est toujours obligatoire.
La plupart des navigateurs ajoutent une marge intérieure aux instructions intégrées <blockquote> et mettent le contenu <cite> en italique. cela peut être contrôlé avec CSS. <blockquote> n'ajoute pas de guillemets, mais ceux-ci peuvent être ajoutés avec du contenu généré par CSS. L'élément <q> ajoute des guillemets par défaut, en utilisant des guillemets adaptés à la langue.
Dans la section #teachers, HAL indique : "Je suis désolé,
L'élément de citation intégré, <q>, ajoute des guillemets appropriés pour la langue. Les styles par défaut du user-agent incluent le contenu généré par les guillemets ouverts et fermés:
q::before {content: open-quote;}
q::after {content: close-quote;}
L'attribut lang est inclus pour indiquer au navigateur que, bien que la langue de base de la page soit définie en anglais dans la balise d'ouverture <html lang="en-US">, ce paragraphe de texte est dans une autre langue. Cela permet aux commandes vocales telles que Siri, Alexa et VoiceOver à utiliser la prononciation en français. Elle indique également au navigateur le type de guillemets à afficher.
Comme <blockquote>, l'élément <q> accepte l'attribut cite.
Entités HTML
Vous avez peut-être remarqué la séquence d'échappement ou "entity". Étant donné que < est utilisé en HTML, vous devez l'échapper à l'aide de < ou d'un encodage < moins facile à mémoriser. Quatre entités sont réservées dans HTML: <, >, & et ". Leurs références de caractères sont <, >, & et ", respectivement.
Voici quelques autres entités que vous utiliserez souvent : © pour les droits d'auteur (©), ™ pour la marque (TM) et pour les espaces insécables.
Les espaces insécables sont utiles lorsque vous souhaitez insérer un espace entre deux caractères ou mots tout en empêchant un saut de ligne à cet endroit.
Il existe plus de 2 000 références de caractères nommés.
Toutefois, si nécessaire, chaque caractère, y compris les emoji, a un équivalent encodé qui commence par &#.
Si vous examinez l'examen de l'atelier de ToastyMcToastface (non inclus dans l'exemple de code ci-dessus), il y a quelques caractères de texte inhabituels:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
La dernière phrase de cette citation peut également être écrite comme:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
Ce message contient quelques caractères non échappés et quelques références de caractères nommés. Comme le jeu de caractères est UTF-8,
il n'est pas nécessaire d'échapper les derniers caractères de la citation, comme dans cet exemple. Seuls les caractères ne sont pas acceptés
par le jeu de caractères
doivent être échappées. Si nécessaire, de nombreux outils permettent d'échapper différents caractères.
ou vous pouvez simplement vous assurer d'inclure <meta charset="UTF-8"> dans <head>.
Même si vous spécifiez le jeu de caractères en UTF-8, vous devez toujours échapper le < lorsque vous souhaitez imprimer ce caractère à l'écran.
En règle générale, vous n'avez pas besoin d'inclure les références de caractères nommés pour >, " ou &. mais si vous voulez écrire un tutoriel
sur les entités HTML,
vous devez écrire < lorsque vous montrez à quelqu'un comment coder un <. 😀
Oh, et cet emoji smiley est 😀, mais ce document est déclaré en UTF-8, il n'est donc pas échappé.
Testez vos connaissances
Testez vos connaissances sur le texte en HTML.
Comment afficher un symbole de copyright en HTML ?
c©©right.Quel élément est utilisé pour indiquer que quelque chose est une citation ?
<blockquote><quote><cite><cite> permet d'indiquer la source d'une citation, et non la citation elle-même.