जिस तरह आपका टेक्स्ट एडिटर, <h1> से <h6> हेडिंग देता है उसी तरह टेक्स्ट के सेक्शन को फ़ॉर्मैट करने के कई तरीके उपलब्ध कराता है
एचटीएमएल में काम के और विज़ुअल तरीकों से, प्रोज़ का मतलब समझने के लिए सिमैंटिक और नॉन-सिमेंटिक एलिमेंट का काफ़ी मिलता-जुलता सेट उपलब्ध कराया जाता है.
इस सेक्शन में टेक्स्ट या टेक्स्ट को मार्कअप करने के मुख्य तरीकों के बारे में बताया गया है. इसके बाद, हम प्रॉडक्ट और सेवाओं को एक्सप्लोर करने से पहले, एट्रिब्यूट के बारे में बात करेंगे टेक्स्ट को मार्क अप करने के दूसरे तरीके, जैसे कि सूचियां, टेबल, और फ़ॉर्म.
हेडिंग, फिर से विज़िट की गई
इसमें छह सेक्शन के हेडिंग एलिमेंट हैं, <h1>, <h2>, <h3>, <h4>, <h5>, और <h6>. इसमें <h1> सबसे अहम है
और सबसे कम <h6>. कई सालों तक, डेवलपर को बताया जाता रहा कि ब्राउज़र, दस्तावेज़ों को आउटलाइन करने के लिए हेडिंग का इस्तेमाल करते हैं.
मूल रूप से यह एक लक्ष्य था, लेकिन ब्राउज़र ने आउटलाइन वाली सुविधाओं को लागू नहीं किया है. हालांकि, स्क्रीन रीडर इस्तेमाल करने वाले लोग हेडिंग का इस्तेमाल करते हैं
एक्सप्लोरेशन (विश्लेषण का तरीका) की रणनीति के तौर पर, पेज के कॉन्टेंट के बारे में जानने के लिए, h बटन का इस्तेमाल करके हेडिंग पर नेविगेट किया जा सकता है. इसलिए, यह पक्का करना कि
हेडिंग लेवल तब लागू किए जाते हैं, जब आप दस्तावेज़ की आउटलाइन बनाते हैं. इससे आपके कॉन्टेंट को ऐक्सेस किया जा सकता है. हम इसे तब भी लागू करने के लिए प्रोत्साहित करते हैं.
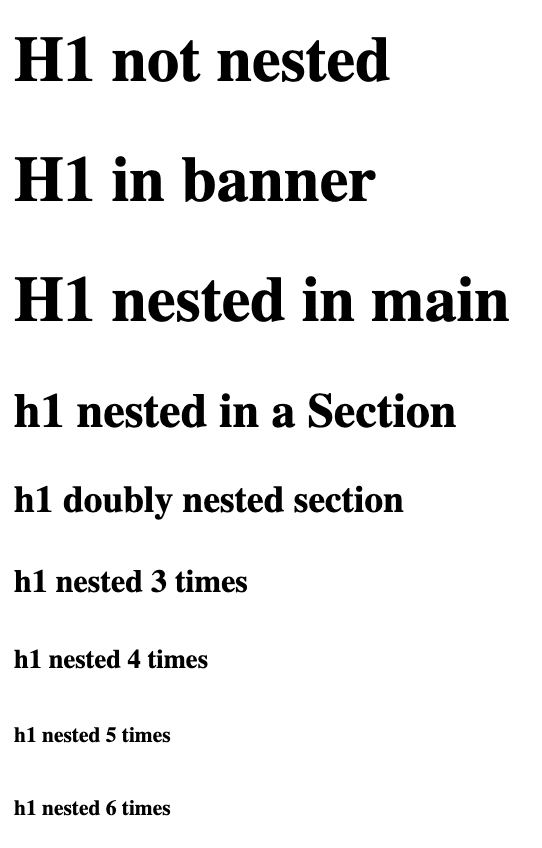
डिफ़ॉल्ट रूप से, ब्राउज़र <h1> को सबसे बड़ा और <h2> का स्टाइल थोड़ा छोटा करता है. साथ ही, हर एक हेडिंग लेवल छोटा होता है
डिफ़ॉल्ट रूप से. दिलचस्प बात यह है कि ब्राउज़र डिफ़ॉल्ट रूप से <h1> फ़ॉन्ट साइज़ को भी कम करते हैं. इसकी वजह यह है कि कितने <article>, <aside>, <nav>, या
<section> एलिमेंट जिनमें यह नेस्ट किया गया है.

कुछ उपयोगकर्ता एजेंट स्टाइलशीट में, नेस्ट किए गए <h1> एलिमेंट से मिलते-जुलते ये या ये सिलेक्टर शामिल होते हैं:
कम ज़रूरी लेवल के तौर पर:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
हालांकि, सुलभता ऑब्जेक्ट मॉडल या AOM, अब भी एलिमेंट के लेवल को सही तरीके से रिपोर्ट करता है; "हेडिंग, लेवल 1" हो. ध्यान दें कि ब्राउज़र ऐसा अन्य हेडिंग लेवल के लिए नहीं करता है. इसलिए, हेडिंग के लेवल पर आधारित ब्राउज़र स्टाइलिंग का इस्तेमाल न करें. हालांकि, ब्राउज़र आउटलाइनिंग का समर्थन नहीं करते, ऐसा करने का दिखावा करते हैं; अपने कॉन्टेंट के हेडिंग को इस तरह मार्क करना कि वे दिखते हैं. इससे आपका कॉन्टेंट सर्च इंजन, स्क्रीन रीडर, और भविष्य को बनाए रखने वाले (जो शायद आप भी हों).
हेडिंग के बाहर मौजूद ज़्यादातर स्ट्रक्चर्ड टेक्स्ट, पैराग्राफ़ की एक सीरीज़ से बने होते हैं. एचटीएमएल में, पैराग्राफ़
<p> टैग; क्लोज़िंग टैग ज़रूरी नहीं है, लेकिन इसे हमेशा इस्तेमाल करने की सलाह दी जाती है.
#about सेक्शन में एक हेडिंग और कुछ पैराग्राफ़ होते हैं:
यह सेक्शन कोई लैंडमार्क नहीं है, क्योंकि इसका कोई ऐक्सेस नहीं किया जा सकता. इसे region में बदलने के लिए, जो एक लैंडमार्क रोल है, aria-labelledby का इस्तेमाल करके ऐसा नाम दें जिसे ऐक्सेस किया जा सके:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
लैंडमार्क सिर्फ़ तब बनाएं, जब यह सही हो. बहुत ज़्यादा लैंडमार्क होने से, स्क्रीन रीडर इस्तेमाल करने वाले लोगों को आपका ध्यान जल्दी ही समझ आ सकता है.
उद्धरण और उद्धरण
किसी लेख या ब्लॉग पोस्ट को मार्कअप करते समय, हो सकता है कि आप साफ़ तौर पर दिखने वाले उद्धरण के साथ या उसके बिना, एक कोट या पुल-कोट शामिल करना चाहें.
इन तीन कॉम्पोनेंट के लिए एलिमेंट मौजूद हैं: दिख रहे उद्धरण के लिए <blockquote>, <q>, और <cite> या cite एट्रिब्यूट
ताकि आपको खोज के बारे में ज़्यादा जानकारी मिल सके.
#feedback सेक्शन में एक हेडर और तीन समीक्षाएं शामिल हैं; ये समीक्षाएं ब्लॉककोट हैं, जिनमें से कुछ में उद्धरण हैं,
इसके बाद एक पैराग्राफ़ शामिल करें जिसमें कोटेशन के उद्धरण शामिल हों. जगह बचाने के लिए तीसरी समीक्षा को छोड़कर, मार्कअप यह है:
उद्धरण के लेखक या उद्धरण के बारे में जानकारी, उद्धरण का हिस्सा नहीं है और इसलिए <blockquote> में नहीं, बल्कि उद्धरण के बाद आती है.
ये उद्धरण इस शब्द के छोटे से मतलब में हैं, लेकिन असल में ये किसी खास संसाधन का हवाला नहीं दे रहे हैं. इसलिए, इन्हें <p> पैराग्राफ़ के एलिमेंट में समझाया गया है.
उद्धरण तीन लाइनों में दिख रहा है. इनमें लेखक का नाम, पिछली भूमिका, और उसकी पेशेवर इच्छा शामिल है. <br> लाइन ब्रेक
टेक्स्ट के किसी ब्लॉक में लाइन ब्रेक बनाता है. इसका इस्तेमाल पते, कविता, और हस्ताक्षर वाले ब्लॉक में किया जा सकता है. लाइन
ब्रेक का इस्तेमाल अलग-अलग पैराग्राफ़ में नई लाइन शुरू करने के लिए चिह्न के रूप में नहीं किया जाना चाहिए. इसके बजाय, पिछले पैराग्राफ़ को बंद करके एक नया पैराग्राफ़ खोलें. पैराग्राफ़ का इस्तेमाल करना
के लिए अनुच्छेदों के लिए न केवल सुलभता के लिए अच्छा है, बल्कि शैली को सक्षम भी करता है. <br> एलिमेंट में सिर्फ़ एक लाइन ब्रेक की सुविधा होती है; इस पर बहुत कम सीएसएस प्रॉपर्टी का असर पड़ता है.
हमने हर ब्लॉककोट के बाद वाले पैराग्राफ़ में उद्धरण की जानकारी दी है. हालांकि, पहले दिखाए गए कोट इस तरह से कोड किए जाते हैं कि वे जो किसी बाहरी सोर्स से आते हैं. अगर उन्होंने ऐसा किया है, तो सोर्स का हवाला दिया जा सकता है (क्या?).
अगर समीक्षा किसी समीक्षा वाली वेबसाइट, किताब या किसी दूसरे कॉन्टेंट से ली गई है, तो टाइटल के लिए <cite> एलिमेंट का इस्तेमाल किया जा सकता है
एक सोर्स होती है. <cite> के कॉन्टेंट में किसी किताब का नाम, वेबसाइट या टीवी शो का नाम या किसी किताब का नाम भी शामिल हो सकता है
कंप्यूटर प्रोग्राम से मिलता है. <cite> एनकैप्सुलेशन का इस्तेमाल तब किया जा सकता है, जब सोर्स की बात पास करते समय की जा रही हो या सोर्स की
जिसे कोट या रेफ़र किया जा रहा है. <cite> का कॉन्टेंट कॉन्टेंट है, उसका लेखक नहीं.
अगर ब्लेंडन स्मूद का कोटेशन उनकी ऑफ़लाइन पत्रिका से लिया गया है, तो आप ब्लॉककोट इस तरह लिखेंगे:
उद्धरण एलिमेंट <cite> की कोई इंप्लिसिट भूमिका नहीं होती है. इसलिए, कॉन्टेंट से इसे ऐक्सेस किया जा सकने वाला नाम मिलना चाहिए; aria-label को शामिल न करें.
अगर कॉन्टेंट को देखने में समस्या आ रही है और उस पर क्रेडिट देना बाकी है, तो क्रेडिट देने के लिए cite एट्रिब्यूट का इस्तेमाल किया जाता है. इसकी वैल्यू, सोर्स दस्तावेज़ या कोट की गई जानकारी के मैसेज के यूआरएल के तौर पर ली जाती है. यह एट्रिब्यूट, <q> और <blockquote>, दोनों पर मान्य है. यह एक यूआरएल है, लेकिन इसे मशीन से पढ़ सकता है, लेकिन यह पाठक को नहीं दिखता:
</p> क्लोज़िंग टैग ज़रूरी नहीं है और हमेशा इसका सुझाव दिया जाता है. हालांकि, </blockquote> क्लोज़िंग टैग हमेशा ज़रूरी होता है.
ज़्यादातर ब्राउज़र <blockquote> इनलाइन निर्देशों और <cite> कॉन्टेंट को इटैलिक बनाने, दोनों में पैडिंग (जगह) जोड़ते हैं; इसे सीएसएस की मदद से कंट्रोल किया जा सकता है. <blockquote> में कोटेशन मार्क नहीं जोड़े जाते, लेकिन उन्हें सीएसएस के बनाए गए कॉन्टेंट की मदद से जोड़ा जा सकता है. <q> एलिमेंट, भाषा के हिसाब से कोटेशन मार्क का इस्तेमाल करके डिफ़ॉल्ट रूप से कोट जोड़ता है.
#teachers सेक्शन में, एचएएल को यह कहा गया है कि "माफ़ करें,
इनलाइन कोटेशन एलिमेंट, <q>, भाषा के हिसाब से कोटेशन जोड़ता है. उपयोगकर्ता-एजेंट की डिफ़ॉल्ट स्टाइल में, ओपन-कोट और क्लोज़-कोट जनरेट किया गया कॉन्टेंट शामिल है:
q::before {content: open-quote;}
q::after {content: close-quote;}
lang एट्रिब्यूट को ब्राउज़र को यह बताने के लिए शामिल किया जाता है कि <html lang="en-US"> के शुरुआती टैग में, पेज की मूल भाषा को अंग्रेज़ी के तौर पर बताया गया था, लेकिन टेक्स्ट का यह पैराग्राफ़ किसी दूसरी भाषा में है. इससे Siri, Alexa, और VoiceOver जैसे वॉइस कंट्रोल को फ़्रेंच उच्चारण का इस्तेमाल करने में मदद मिलती है. इससे ब्राउज़र को यह भी पता चलता है कि किस तरह के कोटेशन को रेंडर करना है.
<blockquote> की तरह, <q> एलिमेंट भी cite एट्रिब्यूट के साथ काम करता है.
एचटीएमएल इकाइयां
आपने शायद एस्केप सीक्वेंस या "इकाई" देखी हो. एचटीएमएल में < का इस्तेमाल किया जाता है, इसलिए आपको < या याद रखने में आसान एन्कोडिंग < का इस्तेमाल करके इसे एस्केप करना होगा. एचटीएमएल में चार रिज़र्व इकाइयां हैं: <, >, &, और ". इनके रेफ़रंस <, >, &, और " हैं.
कुछ अन्य इकाइयों के लिए भी इनका इस्तेमाल किया जाएगा: कॉपीराइट के लिए © (©),ट्रेडमार्क (TM) के लिए ™, और बिना ब्रेक के स्पेस के लिए .
नॉन-ब्रेकिंग स्पेस तब काम आते हैं, जब आपको दो वर्णों या शब्दों के बीच स्पेस बनाना हो और उस दौरान लाइन ब्रेक होने से रोकना हो.
नाम वाले वर्णों के रेफ़रंस 2,000 से ज़्यादा उपलब्ध हैं.
हालांकि, ज़रूरत पड़ने पर इमोजी के साथ-साथ हर वर्ण को कोड में बदला जाता है और इसकी शुरुआत &# से होती है.
अगर आप ToastyMcToastface की वर्कशॉप की समीक्षा देखें (ऊपर दिए गए कोड सैंपल में शामिल नहीं किया गया है), तो यहां कुछ असामान्य टेक्स्ट वर्ण हैं:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
इस ब्लॉककोट के आखिरी वाक्य को इस तरह भी लिखा जा सकता है:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
इस कोड मेस में कुछ ऐसे वर्ण हैं जिन्हें एस्केप नहीं किया गया है और कुछ नाम वाले कैरेक्टर रेफ़रंस हैं. वर्ण सेट UTF-8 है, इसलिए
जैसा कि इस उदाहरण में बताया गया है, ब्लॉककोट के आखिरी कुछ वर्णों को एस्केप करने की ज़रूरत नहीं है. सिर्फ़ वर्ण इस्तेमाल नहीं किए जा सकते
एस्केप होने चाहिए. अगर ज़रूरत हो, तो अलग-अलग वर्णों से बचने के लिए, कई टूल उपलब्ध हैं,
या आप यह पक्का कर सकते हैं कि आपने <head> में <meta charset="UTF-8"> को शामिल किया है.
भले ही, आपने वर्ण सेट को UTF-8 के तौर पर सेट कर दिया हो, लेकिन जब आपको उस वर्ण को स्क्रीन पर प्रिंट करना हो, तब आपको < को एस्केप करना होगा.
आम तौर पर, आपको >, " या & के लिए नाम वाले वर्ण रेफ़रंस शामिल करने की ज़रूरत नहीं होती; अगर आपको एचटीएमएल इकाइयों पर ट्यूटोरियल लिखना है,
किसी को < को कोड करना सिखाते समय आपको < लिखना होगा. 😀
ओह, यह स्माइली इमोजी 😀 है, लेकिन इस दस्तावेज़ को UTF-8 के तौर पर बताया गया है, इसलिए इसे एस्केप नहीं किया गया है.
देखें कि आपको कितना समझ आया है
एचटीएमएल में टेक्स्ट के बारे में अपनी जानकारी को परखें.
एचटीएमएल में कॉपीराइट सिंबल कैसे दिखाया जाता है?
c©©right.किसी चीज़ को कोटेशन के रूप में दिखाने के लिए किस एलिमेंट का इस्तेमाल किया जाता है?
<blockquote><quote><cite><cite> एलिमेंट का इस्तेमाल कोटेशन के सोर्स के बारे में बताने के लिए किया जाता है, कोटेशन के लिए नहीं.
