Tương tự như cách trình chỉnh sửa văn bản cung cấp <h1> cho tiêu đề <h6>, cùng nhiều cách định dạng các phần văn bản
theo cách có ý nghĩa và trực quan, HTML cung cấp một tập hợp các phần tử ngữ nghĩa và phi ngữ nghĩa rất giống nhau để tạo nên ý nghĩa của văn bản.
Phần này đề cập đến các cách chính để đánh dấu văn bản hoặc các khái niệm cơ bản của văn bản. Sau đó, chúng ta sẽ thảo luận về các thuộc tính trước khi tìm hiểu các cách khác để đánh dấu văn bản, chẳng hạn như danh sách, bảng và biểu mẫu.
Tiêu đề, được xem lại
Có 6 thành phần tiêu đề phần, <h1>, <h2>, <h3>, <h4>, <h5> và <h6>, trong đó <h1> là quan trọng nhất
và ít nhất <h6>. Trong nhiều năm, các nhà phát triển được biết rằng trình duyệt dùng tiêu đề để lập dàn ý tài liệu.
Mục tiêu ban đầu chỉ là một mục tiêu, nhưng các trình duyệt đã không triển khai việc phác thảo các tính năng. Tuy nhiên, người dùng trình đọc màn hình vẫn sử dụng tiêu đề
như một chiến lược khám phá để tìm hiểu nội dung của trang, điều hướng qua các tiêu đề bằng phím h. Vì vậy, việc đảm bảo
việc triển khai cấp độ tiêu đề giống như cách bạn lập dàn ý cho một tài liệu, giúp nội dung của bạn dễ tiếp cận và vẫn được khuyến khích rất nhiều.
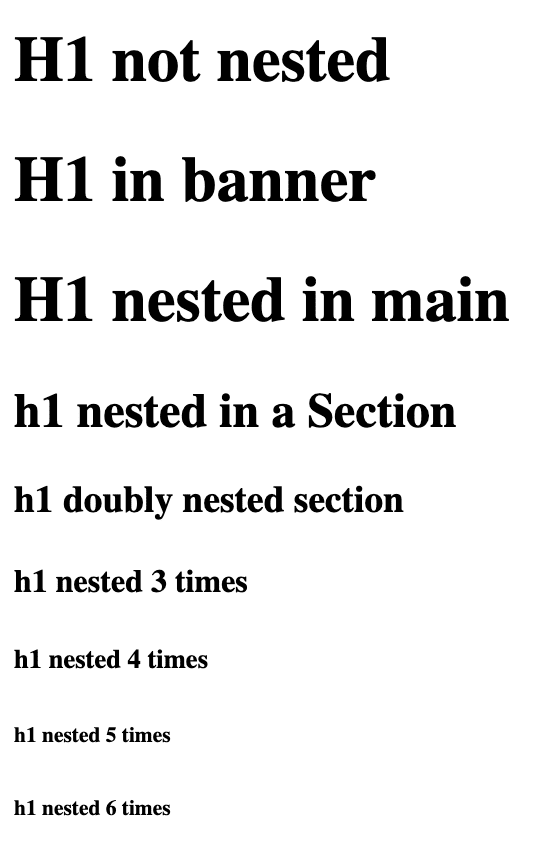
Theo mặc định, các trình duyệt tạo kiểu cho <h1> là lớn nhất, <h2> nhỏ hơn một chút, với mỗi cấp tiêu đề tiếp theo là nhỏ hơn
theo mặc định. Một điều thú vị là theo mặc định, trình duyệt cũng giảm cỡ chữ <h1> dựa trên số lượng <article>, <aside>, <nav> hoặc
<section> phần tử mà nó được lồng vào đó.

Một số biểu định kiểu tác nhân người dùng bao gồm các bộ chọn sau hoặc tương tự để tạo kiểu cho các phần tử <h1> lồng nhau như thể chúng
ở mức độ ít quan trọng hơn:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
Tuy nhiên, Mô hình đối tượng hỗ trợ tiếp cận (AOM) vẫn báo cáo chính xác cấp độ của phần tử; trong trường hợp này là "tiêu đề, cấp 1". Lưu ý rằng trình duyệt không thực hiện điều này đối với các cấp tiêu đề khác. Tuy nhiên, đừng sử dụng kiểu trình duyệt dựa trên cấp tiêu đề. Mặc dù các trình duyệt không hỗ trợ việc phác thảo, hãy giả vờ như nó có hỗ trợ; đánh dấu các tiêu đề nội dung của bạn như thể chúng có. Việc này giúp nội dung của bạn dễ hiểu với các công cụ tìm kiếm, trình đọc màn hình, những nhà bảo trì trong tương lai (có thể là chính bạn).
Bên ngoài tiêu đề, hầu hết văn bản có cấu trúc được tạo thành từ một chuỗi các đoạn. Trong HTML, các đoạn được đánh dấu bằng
Thẻ <p>; thẻ đóng là không bắt buộc nhưng luôn nên dùng.
Mục #about có tiêu đề và một vài đoạn:
Phần này không phải là mốc vì không có tên thành phần hỗ trợ tiếp cận. Để chuyển thành region (một vai trò mốc), bạn có thể sử dụng aria-labelledby để cung cấp tên thành phần hỗ trợ tiếp cận:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Chỉ tạo điểm mốc nếu và khi thích hợp. Việc có quá nhiều điểm mốc có thể nhanh chóng gây mất phương hướng cho người dùng trình đọc màn hình.
Trích dẫn và trích dẫn
Khi đánh dấu một bài viết hoặc bài đăng trên blog, bạn có thể muốn bao gồm một trích dẫn hoặc trích dẫn kéo, có hoặc không có trích dẫn rõ ràng.
Ba thành phần này có các phần tử: <blockquote>, <q> và <cite> cho lời trích dẫn dễ thấy hoặc thuộc tính cite
để cung cấp thêm thông tin cho tìm kiếm.
Phần #feedback có một tiêu đề và 3 bài đánh giá; những bài đánh giá này là khối trích dẫn, một số trong đó có chứa dấu ngoặc kép,
tiếp theo là một đoạn có chứa lời trích dẫn của trích dẫn đó. Bỏ qua bài đánh giá thứ ba để tiết kiệm không gian, mã đánh dấu này:
Thông tin về tác giả của câu trích dẫn hoặc câu trích dẫn, không phải là một phần của câu trích dẫn và do đó không nằm trong <blockquote>, nhưng sẽ xuất hiện sau câu trích dẫn.
Mặc dù đây là những lời trích dẫn theo nghĩa gốc của cụm từ này, nhưng thực chất không phải là trích dẫn một tài nguyên cụ thể, nên được gói gọn trong một phần tử đoạn <p>.
Câu trích dẫn xuất hiện trên 3 dòng, bao gồm cả tên tác giả, vai trò trước đây và khát vọng nghề nghiệp. Ngắt dòng <br>
tạo ngắt dòng trong khối văn bản. Ngôn ngữ này có thể được dùng trong các địa chỉ thực tế, trong thơ ca và trong các khối chữ ký. Đường kẻ
ngắt không được sử dụng làm ký tự trả lại vị trí đầu dòng cho các đoạn riêng biệt. Thay vào đó, hãy đóng đoạn trước và mở một đoạn mới. Sử dụng đoạn văn
cho các đoạn không chỉ tốt cho khả năng tiếp cận mà còn cho phép định kiểu. Phần tử <br> chỉ là một dấu ngắt dòng; thì tài sản này chịu ảnh hưởng của rất ít tài sản CSS.
Mặc dù chúng tôi cung cấp thông tin trích dẫn trong một đoạn theo sau mỗi khối trích dẫn, các trích dẫn hiển thị trước đó được mã hoá theo cách này vì chúng không đến từ một nguồn bên ngoài. Nếu có, nguồn có thể (nên?) được trích dẫn.
Nếu bài đánh giá được lấy từ một trang web đánh giá, sách hoặc tác phẩm khác, thì có thể sử dụng phần tử <cite> cho tiêu đề
của một nguồn. Nội dung của <cite> có thể là tiêu đề của một cuốn sách, tên của một trang web hoặc chương trình truyền hình hoặc thậm chí là tên của
chương trình máy tính của chúng tôi. Có thể sử dụng đóng gói <cite> cho dù nguồn đang được đề cập khi truyền hay là nguồn
đang được trích dẫn hoặc tham khảo. Nội dung của <cite> là tác phẩm chứ không phải tác giả.
Nếu trích dẫn của {0}bày Chocolate” được lấy từ tạp chí ngoại tuyến của cô ấy, thì bạn sẽ viết khối trích dẫn như sau:
Phần tử trích dẫn <cite> không có vai trò ngầm ẩn và phải lấy tên thành phần hỗ trợ tiếp cận từ nội dung; nhưng không có aria-label.
Để cung cấp giá trị đóng góp ở những nơi cần ghi công trong trường hợp bạn không thể hiển thị nội dung, thuộc tính cite sẽ nhận giá trị là URL của tài liệu hoặc thông báo nguồn cho thông tin được trích dẫn. Thuộc tính này có hiệu lực trên cả <q> và <blockquote>. Mặc dù đây là một URL nhưng máy có thể đọc được nhưng trình đọc không thể thấy:
Mặc dù thẻ đóng </p> là không bắt buộc (và luôn nên dùng), nhưng thẻ đóng </blockquote> luôn là bắt buộc.
Hầu hết các trình duyệt đều thêm khoảng đệm vào cả hai hướng nội tuyến <blockquote> và in nghiêng nội dung <cite>; CSS có thể kiểm soát điều này. <blockquote> không thêm dấu ngoặc kép nhưng có thể thêm vào bằng nội dung do CSS tạo. Theo mặc định, phần tử <q> sẽ thêm dấu ngoặc kép và sử dụng dấu ngoặc kép phù hợp với ngôn ngữ.
Trong phần #teachers, HAL được trích dẫn như sau: "Rất tiếc
Phần tử dấu ngoặc kép cùng dòng (<q>) sẽ thêm dấu ngoặc kép phù hợp với ngôn ngữ. Kiểu mặc định của tác nhân người dùng bao gồm nội dung được tạo trong dấu ngoặc kép mở và dấu ngoặc kép đóng:
q::before {content: open-quote;}
q::after {content: close-quote;}
Thuộc tính lang được thêm vào để cho trình duyệt biết rằng mặc dù ngôn ngữ cơ sở của trang được định nghĩa là tiếng Anh trong thẻ mở <html lang="en-US">, nhưng đoạn văn bản này lại bằng một ngôn ngữ khác. Thao tác này giúp các tính năng điều khiển bằng giọng nói như Siri, Alexa và voiceOver sử dụng cách phát âm tiếng Pháp. Mã này cũng cho trình duyệt biết loại dấu ngoặc kép sẽ hiển thị.
Tương tự như <blockquote>, phần tử <q> hỗ trợ thuộc tính cite.
Thực thể HTML
Bạn có thể đã nhìn thấy chuỗi thoát hoặc "thực thể". Vì < được sử dụng trong HTML, nên bạn phải thoát bằng cách sử dụng < hoặc một phương thức mã hoá < khó nhớ hơn. Có 4 thực thể dành riêng trong HTML: <, >, & và ". Các tham chiếu ký tự của chúng lần lượt là <, >, & và ".
Một số thành phần khác mà bạn thường sử dụng là © cho bản quyền (©), ™ cho Nhãn hiệu (TM) và cho dấu cách không bị ngắt.
Dấu cách không ngắt dòng hữu ích khi bạn muốn thêm dấu cách giữa hai ký tự hoặc từ đồng thời ngăn không cho ngắt dòng xuất hiện ở đó.
Có hơn 2.000 tệp tham chiếu ký tự được đặt tên.
Tuy nhiên, nếu cần thì mỗi ký tự (bao gồm cả biểu tượng cảm xúc) đều có một mã tương đương được mã hoá bắt đầu bằng &#.
Nếu bạn xem bài đánh giá hội thảo của ToastyMcToastface (không có trong mã mẫu ở trên), thì có một số ký tự văn bản khác thường:
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
Câu cuối cùng trong khối trích dẫn này cũng có thể được viết là:
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
Có một vài ký tự không thoát và một vài tham chiếu ký tự có tên trong mớ mã rối này. Vì bộ ký tự là UTF-8,
một vài ký tự cuối cùng trong khối trích dẫn không thực sự cần phải thoát, như trong ví dụ này. Chỉ hỗ trợ ký tự
theo bộ ký tự cần được thoát. Nếu cần, sẽ có nhiều công cụ để cho phép thoát nhiều ký tự,
hoặc bạn chỉ cần đảm bảo đưa <meta charset="UTF-8"> vào <head>.
Ngay cả khi chỉ định bộ ký tự là UTF-8, bạn vẫn phải thoát < khi muốn in ký tự đó lên màn hình.
Nhìn chung, bạn không cần thêm các tham chiếu ký tự có tên cho >, " hoặc &; nhưng nếu bạn muốn viết hướng dẫn về thực thể HTML,
bạn cần phải viết < khi dạy ai đó cách lập trình <. 😀
Biểu tượng cảm xúc mặt cười đó là 😀, nhưng tài liệu này được khai báo là UTF-8 nên không có ký tự thoát.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về văn bản trong HTML.
Làm cách nào để hiển thị biểu tượng bản quyền trong HTML?
c©©right.Thành phần nào được dùng để biểu thị nội dung nào đó là trích dẫn?
<blockquote><quote><cite><cite> dùng để chỉ rõ nguồn của một trích dẫn, chứ không phải chính lời trích dẫn đó.