Spraw, aby generowanie skutecznych źródeł obrazów stało się płynnym elementem jego rozwoju.
Wszystkie składnie omawiane w tym kursie – od kodowania danych graficznych po treści pełne informacji
Znaczniki, które są wykorzystywane w obrazach elastycznych, to metody komunikacji maszyn z maszynami. Masz
odkrył wiele sposobów, w jakie przeglądarka kliencka może przekazywać swoje potrzeby serwerowi, a serwer odpowiada w rodzaju.
Znaczniki obrazów elastycznych (w szczególności srcset i sizes) opisują szokującą ilość informacji w stosunku do szoku
kilka znaków. Co gorsza, zwięzłość jest przede wszystkim zwięzła, więc składnia jest mniej zwięzła i ułatwia programistom.
ich analizowanie może utrudniać ich analizowanie przez przeglądarkę. Im bardziej złożony jest ciąg znaków, tym bardziej
mogą występować błędy parsera lub niezamierzone różnice w działaniu jednej przeglądarki.

Jednak ta sama cecha, która sprawia, że uczestnicy wydają się przytłaczająca, może też pomóc w znalezieniu rozwiązań: łatwość składni. odczyt przez komputery to składnia, którą łatwiej napisać. Z pewnością mamy do czynienia z wieloma przykładami kodowanie i kompresja obrazów jako użytkownik internetu: dowolny obraz przesłany do internetu za pomocą platform mediów społecznościowych, systemów zarządzania (CMS), a nawet klientów poczty e-mail niemal nieodmiennie przechodzą przez system, który zmienia rozmiar i kodowanie, i je kompresuje.
Czy za pomocą wtyczek, bibliotek zewnętrznych, samodzielnych narzędzi do procesów kompilacji czy odpowiedzialnego korzystania ze skryptów po stronie klienta, pozwala na automatyzację.
To 2 główne kwestie związane z automatyzacją wydajności obrazów: zarządzanie tworzeniem obrazów – ich kodowanie,
kompresję, a także alternatywne źródła, których będziesz używać do wypełniania atrybutu srcset i generowania znaczników przeznaczonych dla użytkowników.
W tym module poznasz kilka popularnych sposobów zarządzania obrazami w ramach nowoczesnego przepływu pracy:
automatycznego etapu procesu programowania za pomocą platformy lub systemu zarządzania treścią, na których opiera się witryna;
dzięki dedykowanej sieci dostarczania treści.
Automatyzacja kompresji i kodowania
Prawdopodobnie nie znajdziesz się w sytuacji, w której możesz ręcznie określić idealne kodowanie i poziom dźwięku kompresji na każdy obraz przeznaczony do użycia w projekcie. Jako jest ważne, bo rozmiar przesyłanych obrazów jest jak najmniejszy, ustawień kompresji i ponownego zapisania alternatywnych źródeł dla każdego zasobu graficznego przeznaczonego dla witryny produkcyjnej. co może utrudniać pracę w ciągu dnia.
Czytając o różnych formatach obrazów i typach kompresji, wiesz już, że najbardziej efektywne kodowanie obrazu jest zawsze określane przez jej zawartości, a jak wiesz z sekcji Obrazy elastyczne, alternatywne rozmiary wymagane dla źródeł obrazów to zależy od pozycji, jaką zajmują te obrazy w układzie strony. W nowoczesnym przepływie pracy przez cały czas, a nie pojedynczo, przez co określa zestaw rozsądnych ustawień domyślnych dla obrazów, które najlepiej pasują do kontekstów, według których są one przeznaczone.
Jeśli wybierasz kodowanie dla katalogu ze zdjęciami fotograficznymi, AVIF jest zdecydowanie lepszym wyborem pod względem jakości i rozmiaru transferu ale ma ograniczoną obsługę, WebP oferuje zoptymalizowaną, nowoczesną kreację zastępczą, a JPEG to najbardziej niezawodna opcja domyślna. Wersja alternatywna rozmiary, które tworzymy dla obrazów, które mają zajmować pasek boczny w układzie strony, będą się znacznie różnić od rozmiarów obrazów zająć cały widoczny obszar przeglądarki w najwyższych punktach przerwania. Ustawienia kompresji będą wymagać oka, aby móc rozmyć obraz i artefaktów kompresji w wielu plikach wynikowych, co pozwala zmniejszyć ilość miejsca na każdy bajt z każdego obrazu. w zamian za bardziej elastyczny i niezawodny przepływ pracy. Podsumowując, proces podejmowania decyzji będzie taki sam jak zrozumieć ten kurs, pisać dużo.
Jeśli chodzi o sam przetwarzanie, istnieje ogromna liczba bibliotek przetwarzania obrazów typu open source, które udostępniają metody konwertowanie, modyfikowanie i edytowanie obrazów partiami, co pozwoli Ci konkurować pod względem szybkości, wydajności i niezawodności. Przetwarzanie danych pozwalają na zastosowanie ustawień kodowania i kompresji do całych katalogów obrazów jednocześnie, bez musisz otworzyć oprogramowanie do edycji obrazów. W razie potrzeby w sposób, który pozwoli zachować oryginalne źródła zdjęć, i dostosować je na bieżąco. Środowisko może działać w różnych kontekstach – od lokalnego środowiska programistycznego po na serwerze WWW – np. skupiony na kompresji ImageMin Środowisko Node.js można rozszerzyć, aby pasować do konkretnych aplikacji, za pomocą szeregu wtyczek, a międzyplatformowy ImageMagick i Sharp oparty na Node.js otrzymujesz od razu ogromną liczbę funkcji.
Te biblioteki przetwarzania obrazów umożliwiają programistom tworzenie narzędzi do bezproblemowej optymalizacji obrazów w ramach standardowych procesów programowania, aby mieć pewność, że projekt będzie zawsze odnosił się do obrazów gotowych do produkcji. przy jak najmniejszym narzutie.
Narzędzia i przepływy pracy dla lokalnego środowiska programistycznego
Programy uruchamiające zadania i pakiety takie jak Grunt, Gulp czy Webpack mogą służyć do: optymalizować komponenty z obrazem wraz z innymi typowymi zadaniami związanymi z wydajnością, takimi jak minifikacja CSS czy JavaScript. Do Spójrzmy na stosunkowo prosty przykład użycia: katalog w projekcie zawiera kilkanaście zdjęć, przeznaczone do użytku w witrynie dostępnej publicznie.
Przede wszystkim musisz zadbać o spójne i wydajne kodowanie tych obrazów. Jak wiesz w poprzednich modułach,
WebP to wydajne domyślne rozwiązanie do tworzenia obrazów pod względem jakości i rozmiaru pliku. WebP jest dobrze obsługiwany,
ale nie są powszechnie obsługiwane, więc warto też użyć pliku kreacji zastępczej w postaci progresywnego pliku JPEG. Następnie:
aby użyć atrybutu srcset do skutecznego przesyłania tych zasobów, musisz utworzyć kilka
różnych rozmiarów dla każdego kodowania.
Byłoby to powtarzalne i czasochłonne zajęcie w przypadku korzystania z oprogramowania do edycji obrazów. Zadania takie jak
Plik Gulp został zaprojektowany do automatyzacji tego typu powtórzeń. Tag responsywny
wtyczki, która korzysta z Sharp, jest jedną z wielu możliwości, które mają podobny wzór:
zbierając wszystkie pliki w katalogu źródłowym, ponownie je zakoduj i skompresuj na podstawie tej samej ustandaryzowanej „jakości”
skrótowe informacje o formatach obrazów i kompresowaniu. Wygenerowane pliki są następnie wysyłane do zdefiniowanej przez Ciebie ścieżki,
gotowe do odwoływania się w atrybutach src elementów img widocznych dla użytkowników, pozostawiając oryginalne pliki bez zmian.
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.webp = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
quality: 70,
format: ['webp', 'jpeg'],
progressive: true
}]
}))
.pipe(dest('./img/'));
}
Dzięki takiemu procesowi nie szkodzi środowisku produkcyjnemu, jeśli ktoś przypadkowo będzie mógł pracować w projekcie. dodała zdjęcie zakodowane w ogromnym formacie truecolor PNG do katalogu zawierającego oryginalne źródła zdjęć, niezależnie od kodowaniu oryginalnego obrazu, zadanie to wygeneruje wydajny format WebP i niezawodną zastępczą progresywną kreację JPEG. poziom kompresji, który można łatwo regulować na bieżąco. Oczywiście ten proces gwarantuje również są przechowywane w środowisku programistycznym projektu, co oznacza, że te ustawienia można zmienić w dowolnym momencie przy zastępowaniu tylko automatycznych danych wyjściowych.
Aby wygenerować wiele plików, musisz przekazać wiele obiektów konfiguracji – wszystkie te same, oprócz dodania
klucz width i wartość w pikselach:
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.default = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
width: 1000,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-1000' }
},
{
width: 800,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-800' }
},
{
width: 400,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-400' },
}]
})
)
.pipe(dest('./img/'));
}
W przypadku powyższego przykładu rozmiar oryginalnego obrazu (monarch.png) przekracza 3, 3 MB. Największy plik wygenerowany przez to zadanie (monarch-1000.jpeg) zajmuje około 150 KB. Najmniejszy plik, monarch-400.web, ma tylko 32 KB.
[10:30:54] Starting 'default'...
[10:30:54] gulp-responsive: monarch.png -> monarch-400.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-800.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-400.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-800.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.webp
[10:30:54] gulp-responsive: Created 6 images (matched 1 of 1 image)
[10:30:54] Finished 'default' after 374 ms
Oczywiście warto dokładnie przeanalizować wyniki pod kątem widocznych artefaktów kompresji lub zwiększyć kompresję aby uzyskać dodatkowe oszczędności. Ponieważ jest to nieszkodliwe, te ustawienia można łatwo zmienić.
W zamian za kilka kilobajtów danych, które można sfotografować, starając się ręcznie przeprowadzić mikrooptymalizację, powstaje proces które jest nie tylko wydajne, ale też elastyczne – narzędzie, które pozwala bezproblemowo korzystać ze znajomości skutecznych komponentów z obrazem na cały projekt bez udziału człowieka.
Znaczniki obrazów elastycznych w praktyce
Wypełnienie atrybutów srcset jest zwykle prostym procesem ręcznym, ponieważ tak naprawdę atrybut rejestruje tylko
informacje o konfiguracji wybranej podczas generowania źródeł. W zadaniach powyżej przedstawiliśmy
nazwy plików i informacje o szerokości, którymi będzie przestrzegać nasz atrybut:
srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w"
Pamiętaj, że zawartość atrybutu srcset ma charakter opisowy, a nie nakazowy. Przeciążenie funkcji
srcset, o ile współczynnik proporcji każdego źródła jest taki sam. Atrybut srcset może zawierać identyfikator URI
i szerokości każdego alternatywnego cięcia wygenerowanego przez serwer bez wywoływania zbędnych żądań.
tym szybciej przeglądarka będzie mogła dostosowywać żądania.
Jak wiesz z sekcji Obrazy elastyczne, aby bezproblemowo obsługiwać WebP, musisz używać elementu <picture>.
lub zastępczym pliku JPEG. W tym przypadku użyjesz atrybutu type w połączeniu z atrybutem srcset.
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
Przeglądarki obsługujące WebP rozpoznają zawartość atrybutu type i wybiorą ten atrybut <source>
srcset elementu jako listy obrazów do wyboru. Przeglądarki, które nie rozpoznają pliku image/webp jako prawidłowego multimediów
zignoruje właściwość <source> i użyje atrybutu srcset wewnętrznego elementu <img>.
Jeszcze jedna kwestia do rozważenia w zakresie obsługi przeglądarek. Przeglądarki nieobsługujące żadnych elastycznych znaczników obrazów
nadal potrzebują kreacji zastępczej. W przeciwnym razie istnieje ryzyko, że obraz ulegnie uszkodzeniu w szczególnie starych kontekstach przeglądania. Ponieważ <picture>,
<source> i srcset są ignorowane w tych przeglądarkach, chcemy określić domyślne źródło w wewnętrznym tagu <img>
src.
Skalowanie obrazu w dół jest wizualnie płynne, a kodowanie JPEG jest powszechnie obsługiwane, więc największy plik JPEG rozsądnego wyboru.
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img src="filename-1000.jpg" srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
Z sizes może być trochę trudniejsze. Jak zauważyliśmy, sizes musi być kontekstowy.
nie można wypełnić atrybutu bez znajomości ilości miejsca, jaką ma zajmować obraz w renderowanym układzie. Dla:
aby zapewnić jak największą efektywność, w momencie przesyłania takich żądań w naszych znacznikach musi znajdować się dokładny atrybut sizes
są wprowadzane przez użytkownika, na długo przed wysłaniem żądania stylów określających układ strony. Pominięto sizes
nie tylko narusza specyfikację HTML, ale powoduje domyślne zachowanie równoważne z metodą sizes="100vw",
przeglądarka ogranicza jedynie widoczny obszar, co skutkuje największą możliwymi źródłami
podczas wyboru.
Tak jak w przypadku każdego szczególnie uciążliwego zadania związanego z tworzeniem stron internetowych, opracowano szereg narzędzi,
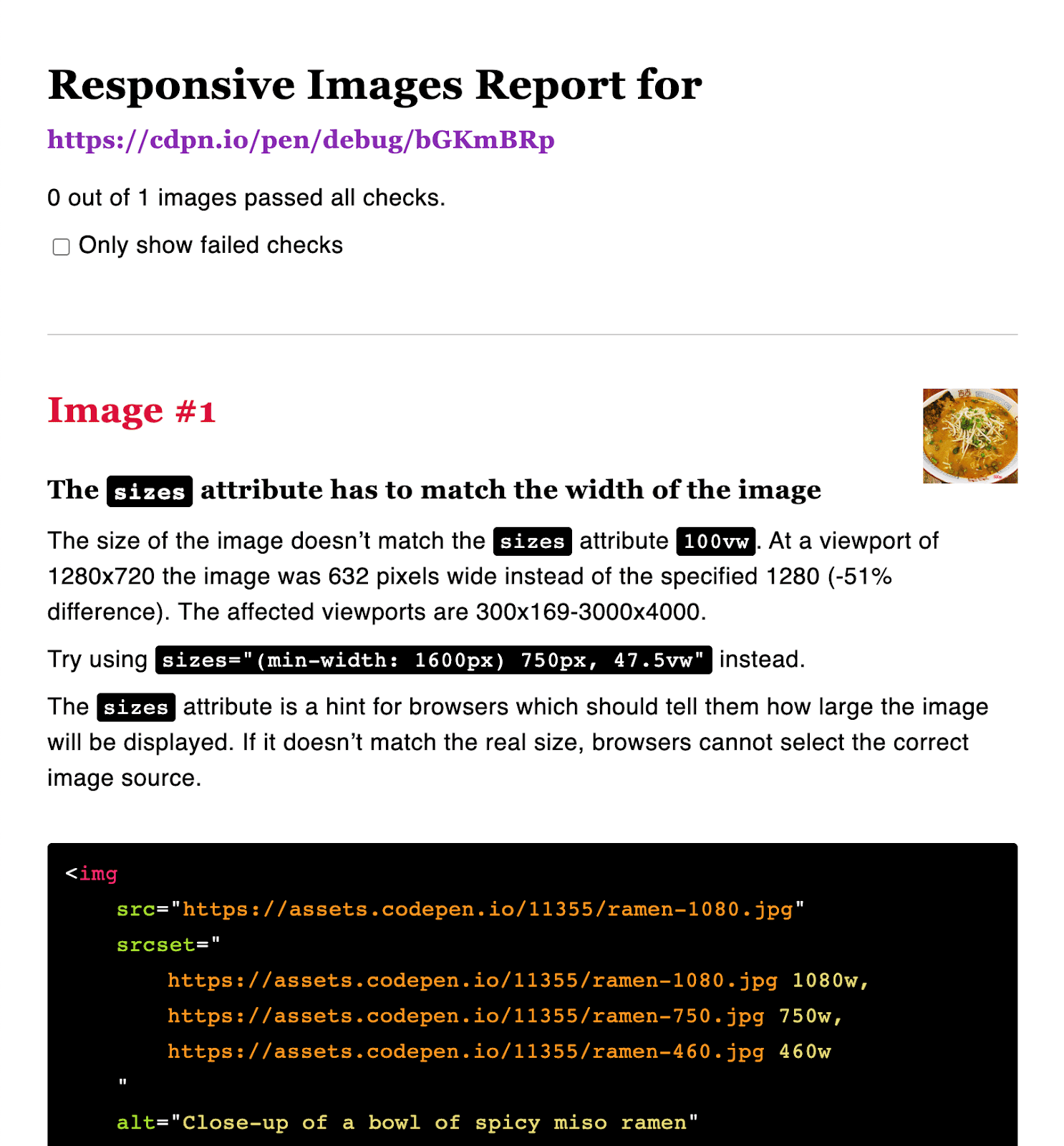
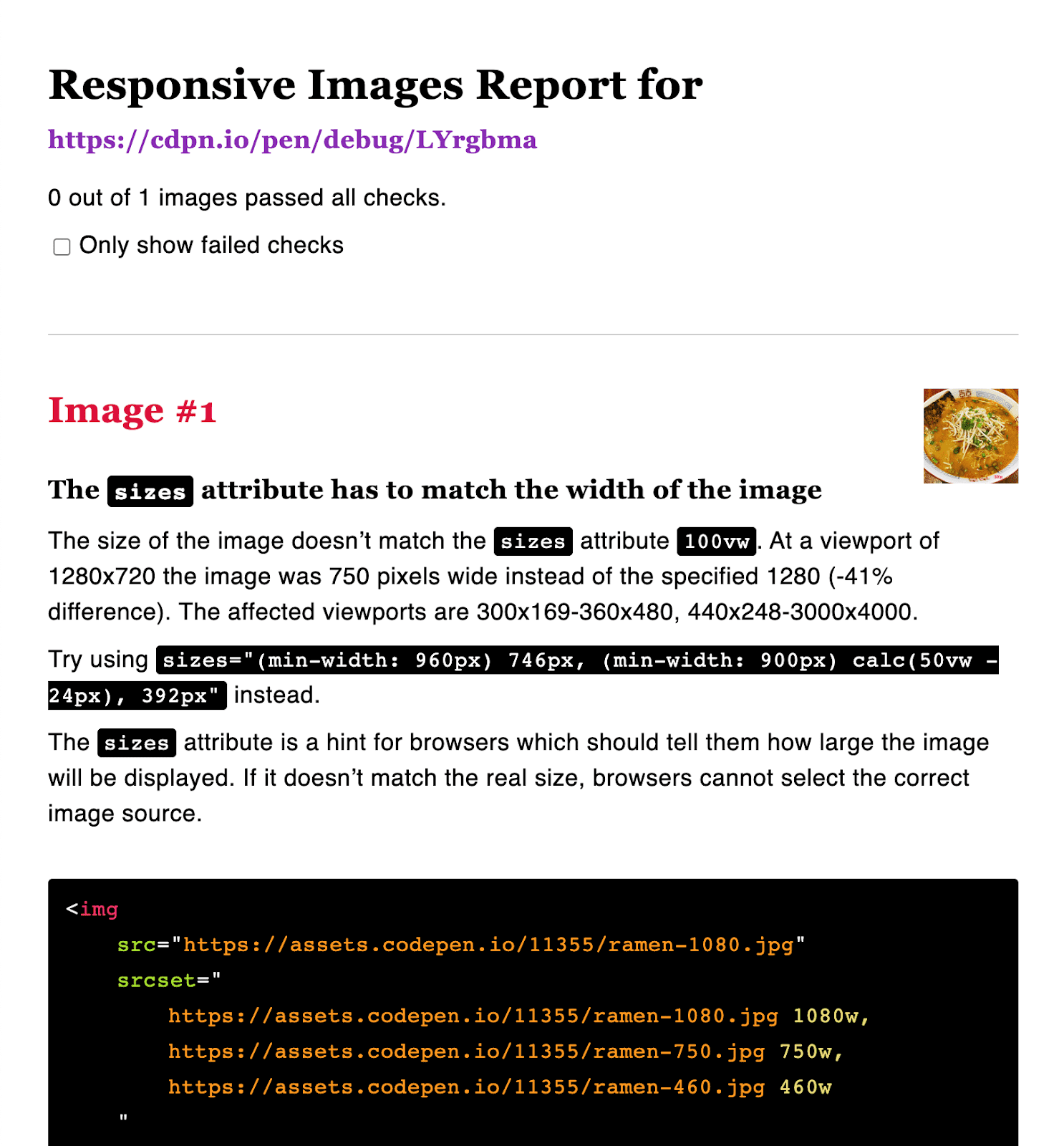
odręcznego dodawania atrybutów sizes do pisma odręcznego. respImageLint to bez wątpienia
istotny fragment kodu, który ma sprawdzić poprawność atrybutów sizes i przedstawić sugestie poprawy.
Działa jako skryptozakładka – narzędzie uruchamiane w przeglądarce i nakierowane na w pełni wyrenderowaną stronę zawierającą obraz
. Jeśli przeglądarka w pełni rozumie układ strony, jej działanie będzie bardzo blisko
większą świadomość przestrzeni, jaką ma zajmować obraz w tym układzie, przy każdym możliwym rozmiarze widocznego obszaru.

Narzędzie do lintowania atrybutów sizes jest z pewnością przydatne, ale ma jeszcze większą wartość jako narzędzie do ich hurtowego generowania.
Jak wiesz, składnia srcset i sizes służą do optymalizacji żądań zasobów graficznych w sprawny wizualnie sposób. Chociaż
nie powinno być nigdy używane w środowisku produkcyjnym, domyślna wartość zmiennej sizes 100vw jest całkowicie uzasadniona.
podczas pracy nad układem strony w lokalnym środowisku programistycznym. Po określeniu stylów układu uruchom polecenie respImageLint
udostępni Ci dostosowane atrybuty sizes, które możesz skopiować i wkleić do znaczników. W ten sposób uzyskasz więcej szczegółowych informacji
niż jedno napisane odręcznie:

Chociaż żądania obrazów zainicjowane przez znaczniki renderowane przez serwer zachodzą zbyt szybko, by skrypt JavaScript mógł wygenerować atrybut sizes po stronie klienta,
to samo rozumowanie nie ma zastosowania, jeśli te żądania są inicjowane po stronie klienta. Projekt Lazysizes,
na przykład pozwala w pełni odroczyć żądania obrazów do czasu określenia układu, co pozwala JavaScriptowi
nasze wartości sizes, co jest dla nas ogromną wygodą i gwarantuje najwyższą możliwą obsługę zgłoszeń dla użytkowników.
Należy jednak pamiętać, że takie podejście powoduje utratę niezawodności znaczników renderowanych przez serwer oraz szybkości działania
wbudowanych w przeglądarki i zainicjowanie tych żądań dopiero po wyrenderowaniu strony
mają negatywny wpływ na wynik LCP.
Jeśli korzystasz już z platformy renderowania po stronie klienta, takiej jak React czy Vue, nie musisz się już niczym martwić.
i w takich przypadkach użycie Lazysizes oznacza, że atrybuty sizes mogą zostać niemal całkowicie wyodrębnione.
Lepiej: gdy sizes="auto" na leniwie ładowanych obrazach przynosi konsensus,
natywnych, Lazysizes staną się kodem polyfill na potrzeby nowego ustandaryzowanego działania przeglądarki.

