ทำให้การสร้างแหล่งที่มาของภาพประสิทธิภาพสูงเป็นส่วนที่ราบรื่นของ ขั้นตอนการพัฒนาแอป
ไวยากรณ์ทั้งหมดในหลักสูตรนี้ ตั้งแต่การเข้ารหัสข้อมูลรูปภาพไปจนถึงข้อมูลแบบแน่นหนา
มาร์กอัปที่ขับเคลื่อนรูปภาพที่ตอบสนองตามอุปกรณ์ คือวิธีการที่คอมพิวเตอร์สื่อสารกับเครื่อง คุณมี
ได้ค้นพบวิธีต่างๆ ที่เบราว์เซอร์ของไคลเอ็นต์จะสื่อสารความต้องการของเบราว์เซอร์ไปยังเซิร์ฟเวอร์และเซิร์ฟเวอร์ใช้ตอบสนอง
มาร์กอัปรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ (โดยเฉพาะ srcset และ sizes) จัดการเพื่ออธิบายข้อมูลจำนวนมากที่น่าตกใจ
อักขระสองสามตัว ไม่ว่าจะดีหรือแย่กว่านั้น ความกระชับคือการออกแบบโดยทำให้ไวยากรณ์เหล่านี้ไม่ซับซ้อนน้อยลง และทำให้นักพัฒนาแอปใช้งานง่ายขึ้น
การแยกวิเคราะห์อาจทำให้เบราว์เซอร์แยกวิเคราะห์ได้ยากขึ้น ยิ่งสตริงมีความซับซ้อนมากเท่าใด สตริงก็จะยิ่ง
ซึ่งมีโอกาสเกิดข้อผิดพลาดของโปรแกรมแยกวิเคราะห์ หรือมีความแตกต่างลักษณะการทำงานของเบราว์เซอร์อื่นโดยไม่ได้ตั้งใจ

อย่างไรก็ตาม ลักษณะเดียวกันกับที่ทำให้หัวข้อเหล่านี้รู้สึกว่าน่ากลัวมากก็สามารถช่วยแก้ไขตัวบุคคลได้ นั่นก็คือไวยากรณ์ อ่านโดยแมชชีนจะเป็นไวยากรณ์ที่เขียนได้ง่ายขึ้น คุณได้พบกับตัวอย่างมากมายของ การเข้ารหัสและการบีบอัดรูปภาพในฐานะผู้ใช้เว็บ: รูปภาพใดๆ ที่อัปโหลดไปยังเว็บผ่านแพลตฟอร์มโซเชียลมีเดียและเนื้อหา ระบบการจัดการ (CMS) และแม้แต่โปรแกรมรับส่งอีเมลมักจะส่งผ่านระบบที่ปรับขนาด เข้ารหัสอีกครั้ง แล้วบีบอัด
ในทำนองเดียวกัน ไม่ว่าจะใช้ปลั๊กอิน ไลบรารีภายนอก เครื่องมือสร้างกระบวนการสร้างแบบสแตนด์อโลน หรือการใช้สคริปต์ฝั่งไคลเอ็นต์อย่างรับผิดชอบ มาร์กอัปรูปภาพที่ตอบสนองตามอุปกรณ์ช่วยให้ทำงานอัตโนมัติได้
นั่นเป็นข้อกังวลหลัก 2 ประการเกี่ยวกับการทำให้ประสิทธิภาพของรูปภาพเป็นแบบอัตโนมัติ ได้แก่ การจัดการการสร้างรูปภาพ การเข้ารหัส
และแหล่งที่มาอื่นที่คุณจะใช้ในการเติมข้อมูลแอตทริบิวต์ srcset และสร้างมาร์กอัปที่แสดงต่อผู้ใช้
ในโมดูลนี้ คุณจะได้เรียนรู้เกี่ยวกับวิธีทั่วไป 2-3 วิธีในการจัดการรูปภาพในฐานะส่วนหนึ่งของขั้นตอนการทำงานสมัยใหม่ ไม่ว่าจะเป็น
โดยอัตโนมัติในกระบวนการพัฒนาของคุณ โดยผ่านเฟรมเวิร์กหรือระบบจัดการเนื้อหาที่ขับเคลื่อนเว็บไซต์ของคุณ หรือ
เครือข่ายการแสดงเนื้อหาโดยเฉพาะจะแยกออกไปเกือบทั้งหมด
การบีบอัดและการเข้ารหัสอัตโนมัติ
คุณจะไม่พบว่าตัวเองจะอยู่ในจุดที่ได้มีเวลากำหนดการเข้ารหัสและระดับที่เหมาะสมด้วยตนเอง ของการบีบอัดสำหรับแต่ละรูปภาพที่จะใช้ในโครงการ คุณไม่จำเป็นต้องทำอย่างนั้น อาส เพราะจะต้องรักษาขนาดการโอนรูปภาพให้เล็กที่สุด การตั้งค่าการบีบอัดและการบันทึกแหล่งที่มาสำรองอีกครั้งสำหรับชิ้นงานรูปภาพทุกรายการที่มีไว้สำหรับเว็บไซต์เวอร์ชันที่ใช้งานจริงจะแนะนำ ที่ทำให้เกิดจุดคอขวดขนาดใหญ่ในการทำงานประจำวัน
ตามที่คุณได้เรียนรู้จากการอ่านเกี่ยวกับรูปแบบรูปภาพและประเภทการบีบอัดต่างๆ การเข้ารหัสที่มีประสิทธิภาพที่สุดสำหรับรูปภาพจะกำหนดโดย ของเนื้อหา และอย่างที่ได้เรียนรู้เกี่ยวกับรูปภาพที่ตอบสนองตามอุปกรณ์ไปแล้ว ขนาดอื่นๆ ที่คุณจำเป็นต้องใช้สำหรับแหล่งที่มาของรูปภาพคือ ซึ่งกำหนดโดยตำแหน่งที่รูปภาพเหล่านั้นอยู่ในเลย์เอาต์หน้าเว็บ ในเวิร์กโฟลว์ที่ทันสมัย คุณจะเป็นผู้ตัดสินใจ แบบองค์รวมมากกว่าการทำงานทีละรายการ กำหนดชุดค่าเริ่มต้นที่เหมาะสมสำหรับรูปภาพ เพื่อให้เหมาะกับบริบทที่ ที่ควรจะใช้
เมื่อเลือกการเข้ารหัสสำหรับไดเรกทอรีของรูปภาพภาพถ่าย AVIF จะเป็นผู้ชนะที่ชัดเจนสำหรับคุณภาพและขนาดการโอน แต่มีการรองรับที่จำกัด WebP มีฟีเจอร์สำรองที่ทันสมัยและได้รับการเพิ่มประสิทธิภาพ และมี JPEG เป็นค่าเริ่มต้นที่เชื่อถือได้มากที่สุด ทางเลือก ขนาดที่เราต้องสร้างขึ้น สำหรับภาพที่อยู่ในแถบด้านข้างในเค้าโครงหน้าเว็บ จะแตกต่างกันมากจากภาพ เพื่อใช้วิวพอร์ตของเบราว์เซอร์ทั้งหมดที่เบรกพอยท์สูงสุดของเรา การตั้งค่าการบีบอัดจะต้องใช้ดวงตาเพื่อทำการเบลอ และการบีบอัดไฟล์ต่างๆ ในไฟล์ผลลัพธ์หลายไฟล์ ทำให้เหลือพื้นที่น้อยลงในการแยกไบต์ที่เป็นไปได้จากแต่ละรูปภาพ เพื่อแลกกับขั้นตอนการทำงาน ที่ยืดหยุ่นและเชื่อถือได้มากขึ้น โดยสรุปแล้ว คุณจะต้องทำตามกระบวนการตัดสินใจเดียวกับที่ มาทำความเข้าใจจากหลักสูตรนี้ ด้วยการเขียนปริมาณมาก
ในส่วนของการประมวลผล มีไลบรารีการประมวลผลภาพแบบโอเพนซอร์สจำนวนมากที่ให้วิธีการ การแปลง แก้ไข และแก้ไขรูปภาพเป็นชุด การแข่งขันด้านความเร็ว ประสิทธิภาพ และความน่าเชื่อถือ การประมวลผลข้อมูลเหล่านี้ ไลบรารีจะช่วยให้คุณใช้การตั้งค่าการเข้ารหัสและการบีบอัดกับไดเรกทอรีรูปภาพทั้งไดเรกทอรีได้พร้อมกัน โดยไม่มี เปิดซอฟต์แวร์แก้ไขรูปภาพ และในลักษณะที่สามารถรักษาแหล่งที่มาของรูปภาพต้นฉบับ หากการตั้งค่าเหล่านั้นต้องการ ปรับเปลี่ยนได้ทันที โดยมีจุดประสงค์ในการใช้งานในบริบทต่างๆ ตั้งแต่สภาพแวดล้อมการพัฒนาในท้องถิ่นไปจนถึง ตัวเว็บเซิร์ฟเวอร์เอง ตัวอย่างเช่น ImageMin ที่เน้นการบีบอัดสำหรับ สามารถขยาย Node.js เพื่อให้เหมาะกับแอปพลิเคชันเฉพาะผ่านอาร์เรย์ของปลั๊กอิน ขณะที่ ImageMagick แบบข้ามแพลตฟอร์มและ Sharp ที่ใช้ Node.js มาพร้อมกับฟีเจอร์มากมายมหาศาลที่พร้อมใช้งานทันที
ไลบรารีการประมวลผลรูปภาพเหล่านี้ช่วยให้นักพัฒนาซอฟต์แวร์สร้างเครื่องมือเฉพาะสำหรับการเพิ่มประสิทธิภาพรูปภาพได้อย่างราบรื่น ในกระบวนการพัฒนามาตรฐาน การตรวจสอบให้แน่ใจว่าโปรเจ็กต์จะมีการอ้างอิงรูปภาพที่พร้อมใช้จริงเสมอ โดยมีค่าใช้จ่ายน้อยที่สุด
เครื่องมือและเวิร์กโฟลว์การพัฒนาในพื้นที่
Task-runner และ Bundler เช่น Grunt, Gulp หรือ Webpack สามารถใช้เพื่อ เพิ่มประสิทธิภาพชิ้นงานรูปภาพควบคู่ไปกับงานทั่วไปอื่นๆ ที่เกี่ยวข้องกับประสิทธิภาพ เช่น การลดขนาด CSS และ JavaScript ถึง ลองดูกรณีการใช้งานที่ค่อนข้างง่าย นั่นคือ ไดเรกทอรีในโครงการของคุณมีภาพถ่ายภาพถ่ายหลายสิบรายการ ใช้ในเว็บไซต์สาธารณะ
ก่อนอื่น คุณจะต้องตรวจสอบว่าการเข้ารหัสรูปภาพเหล่านี้มีความสอดคล้องกันและมีประสิทธิภาพ ตามที่คุณได้เรียนรู้ในโมดูลที่ผ่านมา
WebP คือค่าเริ่มต้นที่มีประสิทธิภาพสำหรับรูปภาพภาพถ่ายทั้งด้านคุณภาพและขนาดไฟล์ รองรับ WebP ดี
แต่ไม่รองรับสากล ดังนั้นคุณควรใส่วิดีโอสำรองในรูปแบบ JPEG แบบโพรเกรสซีฟด้วย จากนั้นให้ทำดังนี้
หากต้องการใช้ประโยชน์จากแอตทริบิวต์ srcset เพื่อการส่งเนื้อหาเหล่านี้อย่างมีประสิทธิภาพ คุณจะต้องสร้างเนื้อหาหลายรายการ
ขนาดอื่นสำหรับการเข้ารหัสแต่ละรายการ
แม้ว่าจะเป็นงานบ้านที่ต้องทำซ้ำๆ และต้องใช้เวลามากหากใช้ซอฟต์แวร์แก้ไขรูปภาพ ตัวเรียกใช้งานต่างๆ เช่น
Gulp ออกแบบมาเพื่อทำให้การทำซ้ำแบบนี้เกิดขึ้นโดยอัตโนมัติ ปุ่ม Gulp-Response
ปลั๊กอินซึ่งใช้ Sharp เป็นตัวเลือกหนึ่งในหลายๆ ตัวเลือกโดยมีรูปแบบคล้ายกัน ดังนี้
เก็บรวบรวมไฟล์ทั้งหมดในไดเรกทอรีต้นทาง เข้ารหัสอีกครั้ง แล้วบีบอัดไฟล์โดยใช้ "คุณภาพ" ที่เป็นมาตรฐานเดียวกัน
ชวเลขที่คุณได้เรียนรู้เกี่ยวกับรูปแบบรูปภาพและการบีบอัด ไฟล์ที่ได้จะแสดงผลไปยังเส้นทางที่คุณกำหนด
ซึ่งพร้อมสำหรับใช้อ้างอิงในแอตทริบิวต์ src ขององค์ประกอบ img ที่แสดงต่อผู้ใช้ แต่ยังคงไม่เปลี่ยนแปลงไฟล์ต้นฉบับ
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.webp = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
quality: 70,
format: ['webp', 'jpeg'],
progressive: true
}]
}))
.pipe(dest('./img/'));
}
เมื่อมีกระบวนการเช่นนี้ สภาพแวดล้อมของการผลิตจะไม่ก่อให้เกิดความเสียหายใดๆ เลย หากมีผู้เข้าร่วมโปรเจ็กต์โดยไม่เจตนา เพิ่มภาพถ่ายที่เข้ารหัสเป็น Truecolor PNG ขนาดมหึมาลงในไดเรกทอรีที่มีแหล่งที่มาของภาพต้นฉบับของคุณ การเข้ารหัสรูปภาพต้นฉบับ งานนี้จะสร้าง WebP ที่มีประสิทธิภาพและ JPEG สำรองแบบโปรเกรสซีฟที่เชื่อถือได้ ระดับการบีบอัดที่คุณสามารถปรับเปลี่ยนได้ง่ายๆ ในทันที แน่นอนว่ากระบวนการนี้ยังทำให้รูปภาพต้นฉบับ ไฟล์จะได้รับการเก็บรักษาไว้ในสภาพแวดล้อมการพัฒนาของโครงการ ซึ่งหมายความว่าคุณสามารถปรับการตั้งค่าเหล่านี้ได้ตลอดเวลา ด้วยการเขียนทับเฉพาะเอาต์พุตอัตโนมัติ
ในการแสดงผลหลายๆ ไฟล์ คุณจะต้องส่งผ่านออบเจ็กต์การกำหนดค่าหลายรายการ ซึ่งทั้งหมดเหมือนกันนอกเหนือจากการเพิ่ม
คีย์ width และค่าเป็นพิกเซล
const { src, dest } = require('gulp');
const respimg = require('gulp-responsive');
exports.default = function() {
return src('./src-img/*')
.pipe(respimg({
'*': [{
width: 1000,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-1000' }
},
{
width: 800,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-800' }
},
{
width: 400,
format: ['jpeg', 'webp'],
progressive: true,
rename: { suffix: '-400' },
}]
})
)
.pipe(dest('./img/'));
}
จากตัวอย่างข้างต้น รูปภาพต้นฉบับ (monarch.png) มีขนาดเกิน 3.3 MB ไฟล์ขนาดใหญ่ที่สุดที่สร้างโดย งานนี้ (monarch-1000.jpeg) มีขนาดประมาณ 150 KB ซึ่งมีขนาดเล็กที่สุดคือ Monarch-400.web ที่มีขนาดเพียง 32 KB
[10:30:54] Starting 'default'...
[10:30:54] gulp-responsive: monarch.png -> monarch-400.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-800.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.jpeg
[10:30:54] gulp-responsive: monarch.png -> monarch-400.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-800.webp
[10:30:54] gulp-responsive: monarch.png -> monarch-1000.webp
[10:30:54] gulp-responsive: Created 6 images (matched 1 of 1 image)
[10:30:54] Finished 'default' after 374 ms
แน่นอนว่าคุณจะต้องตรวจสอบผลลัพธ์ของอาร์ติแฟกต์การบีบอัดที่มองเห็นได้อย่างละเอียด หรืออาจเพิ่มการบีบอัด เพื่อความประหยัดเพิ่มเติม เนื่องจากงานนี้ไม่ได้เป็นการทำลาย จึงอาจเปลี่ยนแปลงการตั้งค่าเหล่านี้ได้อย่างง่ายดาย
ตามที่พูดมา ทั้ง 2-3 กิโลไบต์ที่คุณสามารถลดปริมาณไปได้ด้วยการเพิ่มประสิทธิภาพแบบไมโครด้วยตนเองอย่างระมัดระวัง คุณจะได้รับกระบวนการ เครื่องมือนี้ไม่เพียงมีประสิทธิภาพแต่มีความยืดหยุ่นเท่านั้น โดยเป็นเครื่องมือที่ช่วยให้คุณใช้ความรู้ด้านชิ้นงานรูปภาพประสิทธิภาพสูงได้อย่างลื่นไหล ให้กับทั้งโปรเจ็กต์ โดยไม่ต้องดำเนินการใดๆ ด้วยตนเอง
มาร์กอัปรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ในทางปฏิบัติ
โดยทั่วไปแล้ว การสร้างแอตทริบิวต์ srcset จะเป็นกระบวนการที่ต้องดำเนินการด้วยตนเองที่ไม่ซับซ้อน เนื่องจากแอตทริบิวต์จะดึงข้อมูลจริงๆ
ข้อมูลเกี่ยวกับการกำหนดค่าที่คุณได้ดำเนินการไปแล้วเมื่อสร้างแหล่งที่มา ในงานข้างต้น เราได้กำหนด
ชื่อไฟล์และข้อมูลความกว้างที่แอตทริบิวต์จะติดตาม
srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w"
โปรดทราบว่าเนื้อหาของแอตทริบิวต์ srcset ต้องสื่อความหมาย และไม่เจาะจง ไม่เสียหายใดๆ เมื่อโหลด
srcset ตราบใดที่สัดส่วนภาพของแหล่งที่มาทุกแหล่งสอดคล้องกัน แอตทริบิวต์ srcset มี URI ได้
และความกว้างของ Cut ทางเลือกทั้งหมดที่เซิร์ฟเวอร์สร้างขึ้นโดยไม่สร้างคำขอที่ไม่จำเป็น และตัวเลือก SIS ที่มีมากกว่า
แหล่งที่มาที่เราจัดหาให้สำหรับรูปภาพที่แสดง เบราว์เซอร์จะสามารถปรับแต่งคำขอได้อย่างมีประสิทธิภาพยิ่งขึ้น
จากที่ได้ทราบแล้วว่าในรูปภาพที่ตอบสนองตามอุปกรณ์ คุณควรใช้ประโยชน์จากองค์ประกอบ <picture> เพื่อจัดการ WebP ได้อย่างราบรื่น
หรือรูปแบบสำรอง JPEG ในกรณีนี้ คุณจะใช้แอตทริบิวต์ type ร่วมกับ srcset
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
ตามที่คุณทราบแล้วว่าเบราว์เซอร์ที่รองรับ WebP จะจดจำเนื้อหาของแอตทริบิวต์ type และเลือก <source> นั้น
แอตทริบิวต์ srcset ขององค์ประกอบเป็นรายการตัวเลือกรูปภาพ เบราว์เซอร์ที่ไม่จดจำ image/webp เป็นสื่อที่ถูกต้อง
จะไม่สนใจ <source> นี้ และจะใช้แอตทริบิวต์ srcset ขององค์ประกอบ <img> ภายในแทน
ยังมีอีกสิ่งหนึ่งที่ต้องพิจารณาในแง่ของการรองรับเบราว์เซอร์ นั่นคือเบราว์เซอร์ที่ไม่รองรับมาร์กอัปรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
เรายังจำเป็นต้องใช้วิดีโอสำรอง ไม่เช่นนั้นอาจเสี่ยงที่จะเกิดรูปภาพเสียในบริบทการเรียกดูเก่าๆ โดยเฉพาะ เนื่องจาก<picture>
ระบบจะไม่ประมวลผล <source> และ srcset ในเบราว์เซอร์เหล่านี้ เราจะต้องการระบุแหล่งที่มาเริ่มต้นใน <img> ที่อยู่ภายใน
src
เนื่องจากการปรับลดขนาดรูปภาพลงด้านล่างจะเป็นภาพที่ราบรื่น และรองรับการเข้ารหัส JPEG ทั่วโลก ภาพ JPEG ที่ใหญ่ที่สุด เป็นตัวเลือกที่สมเหตุสมผล
<picture>
<source type="image/webp" srcset="filename-1000.webp 1000w, filename-800.webp 800w, filename-400.webp 400w">
<img src="filename-1000.jpg" srcset="filename-1000.jpg 1000w, filename-800.jpg 800w, filename-400.jpg 400w" sizes="…" alt="…">
</picture>
sizes อาจจัดการได้ยากกว่า ตามที่คุณได้เรียนรู้ไปแล้ว sizes เป็นไปตามบริบท นั่นคือคุณ
ป้อนข้อมูลแอตทริบิวต์ไม่ได้หากไม่ทราบขนาดพื้นที่ที่รูปภาพจะใช้ในเลย์เอาต์ที่แสดงผล สำหรับ
คำขอที่มีประสิทธิภาพมากที่สุด แอตทริบิวต์ sizes ที่ถูกต้องต้องอยู่ในมาร์กอัปในขณะที่คำขอเหล่านั้น
สร้างโดยผู้ใช้ปลายทาง ก่อนที่จะขอสไตล์ที่ควบคุมการจัดวางหน้าเว็บ ไม่รวม sizes รายการ
ไม่เพียงแต่เป็นการละเมิดข้อกำหนด HTML เท่านั้น แต่ยังส่งผลให้เกิดลักษณะการทำงานเริ่มต้นที่เทียบเท่ากับ sizes="100vw" ด้วย
เบราว์เซอร์ที่รูปภาพนี้ถูกจำกัดโดยวิวพอร์ตเอง ทำให้มีแหล่งที่มาของตัวเลือกที่เป็นไปได้มากที่สุด
กำลังถูกเลือก
เช่นเดียวกับงานด้านการพัฒนาเว็บที่มีภาระหนักเป็นพิเศษ เครื่องมือจำนวนมากถูกสร้างขึ้นเพื่อทำให้
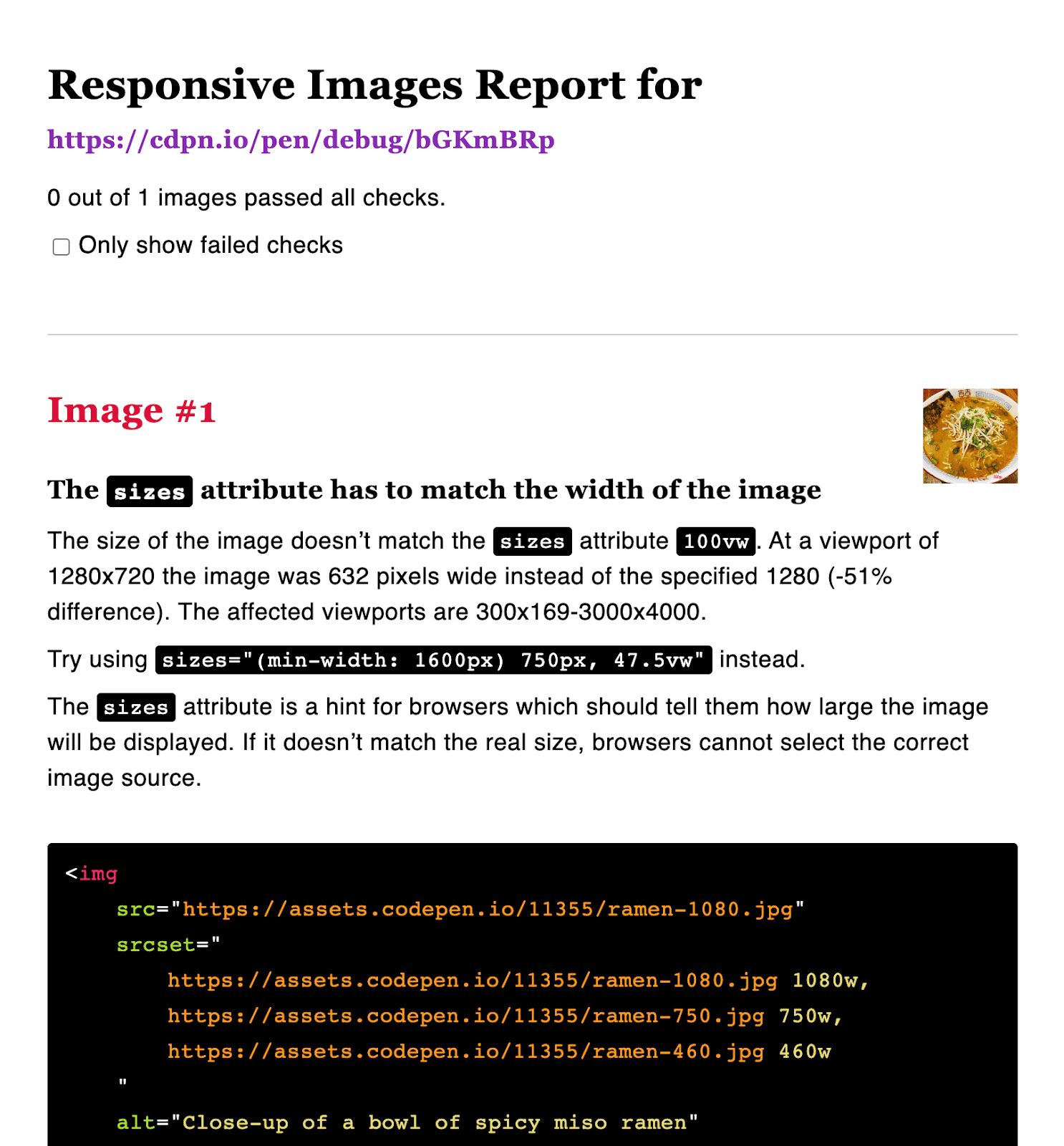
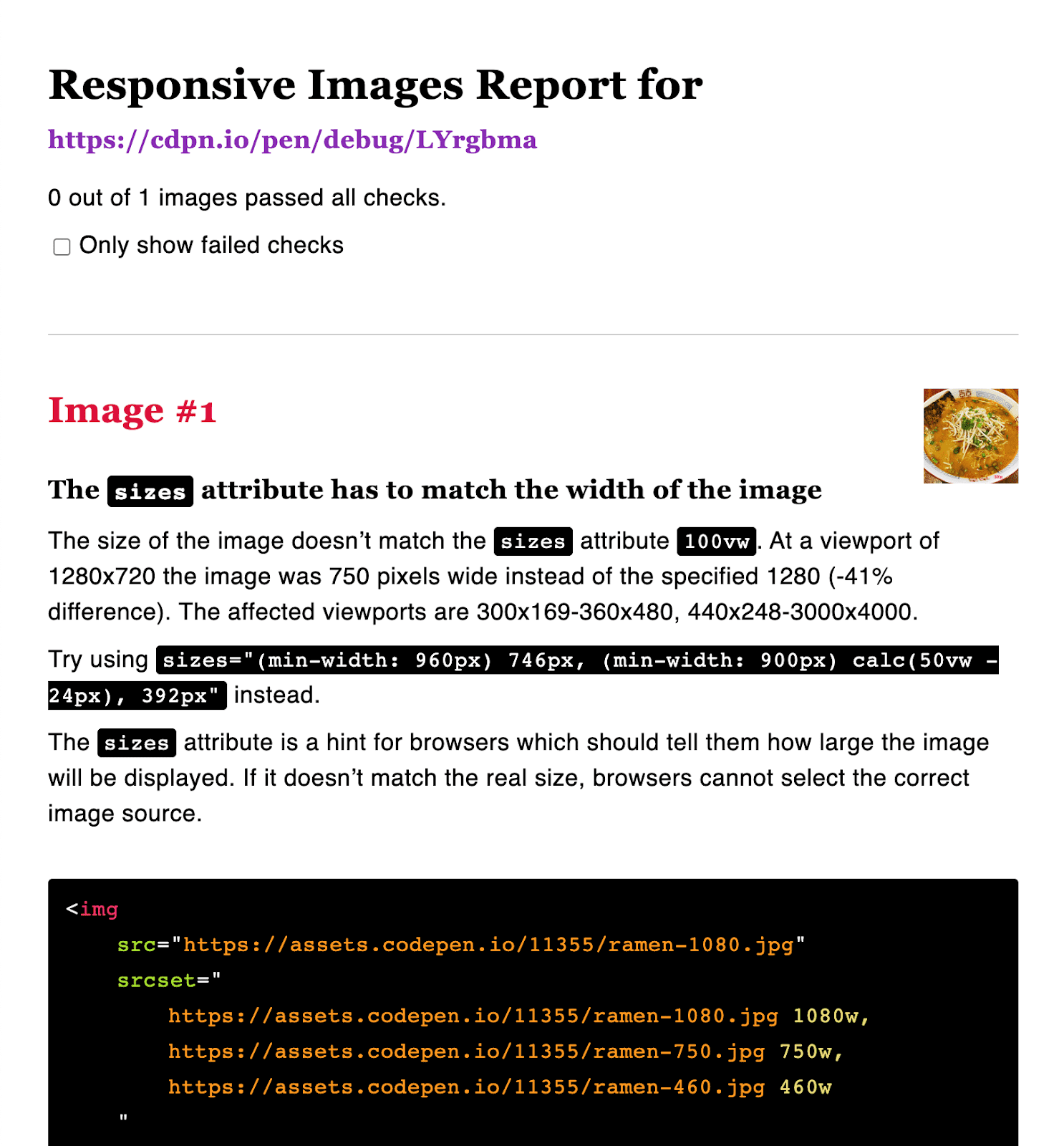
กระบวนการเขียนแอตทริบิวต์ sizes ด้วยลายมือ respImageLint ต้อง
ข้อมูลโค้ดที่สำคัญซึ่งมีไว้เพื่อตรวจสอบแอตทริบิวต์ sizes ให้มีความถูกต้องและให้คำแนะนำในการปรับปรุง
โดยจะทำงานเป็น bookmarklet ซึ่งเป็นเครื่องมือที่คุณเรียกใช้ในเบราว์เซอร์ของคุณ ในขณะเดียวกันก็ชี้ไปที่หน้าที่แสดงผลแบบเต็มซึ่งมีรูปภาพของคุณ
จากองค์ประกอบเหล่านี้ ในบริบทที่เบราว์เซอร์เข้าใจการจัดวางหน้าเว็บอย่างถ่องแท้ เบราว์เซอร์ยังจะมีลักษณะเกือบจะเป็นพิกเซล
การรับรู้พื้นที่ที่รูปภาพจะใช้ในเลย์เอาต์นั้นในขนาดวิวพอร์ตที่เป็นไปได้ทั้งหมด

เครื่องมือสำหรับวิเคราะห์แอตทริบิวต์ sizes มีประโยชน์แน่นอนอยู่แล้ว แต่เครื่องมือนี้ยังมีประโยชน์อีกมากเนื่องจากเป็นเครื่องมือในการสร้างแอตทริบิวต์ขายส่ง
ดังที่คุณทราบ ไวยากรณ์ srcset และ sizes มีวัตถุประสงค์เพื่อเพิ่มประสิทธิภาพคำขอสำหรับชิ้นงานรูปภาพในลักษณะที่ดูต่อเนื่อง แม้ว่า
ไม่ใช่สิ่งที่ควรใช้ในเวอร์ชันที่ใช้งานจริง ค่าตัวยึดตำแหน่ง sizes เริ่มต้นที่ 100vw นั้นเหมาะสมอย่างยิ่ง
ขณะทำงานกับเลย์เอาต์ของหน้าเว็บในสภาพแวดล้อมการพัฒนาในเครื่องของคุณ เมื่อรูปแบบเลย์เอาต์พร้อมใช้งานแล้ว ให้เรียกใช้ respImageLint
จะให้แอตทริบิวต์ sizes ที่ปรับให้เหมาะกับคุณ ซึ่งคุณสามารถคัดลอกและวางลงในมาร์กอัปของคุณในระดับรายละเอียดที่กว้างมากขึ้น
มากกว่าการเขียนด้วยลายมือ:

แม้ว่าคำขอรูปภาพที่เริ่มต้นโดยมาร์กอัปที่แสดงผลโดยเซิร์ฟเวอร์จะเกิดขึ้นเร็วเกินไปสำหรับ JavaScript ในการสร้างแอตทริบิวต์ sizes ฝั่งไคลเอ็นต์
เหตุผลเดียวกันนั้นจะไม่มีผลหากคำขอเหล่านั้นเริ่มต้นจากฝั่งไคลเอ็นต์ โปรเจ็กต์ Lazysizes
ตัวอย่างเช่น ให้คุณเลื่อนคำขอรูปภาพไปได้ตลอดจนกว่าจะสร้างเลย์เอาต์เสร็จ ซึ่งทำให้ JavaScript สามารถสร้าง
ค่า sizes สำหรับเรานั้นเป็นประโยชน์อย่างยิ่งสำหรับคุณ และการรับประกันคำขอที่มีประสิทธิภาพสูงสุดสำหรับผู้ใช้ของคุณ
อย่างไรก็ตาม โปรดทราบว่าวิธีนี้จะหมายถึงการลดความน่าเชื่อถือของมาร์กอัปที่แสดงผลโดยเซิร์ฟเวอร์และความเร็ว
การเพิ่มประสิทธิภาพที่ติดตั้งในเบราว์เซอร์ และการเริ่มส่งคำขอเหล่านี้หลังจากที่มีการแสดงผลหน้าเว็บแล้ว
อาจส่งผลลบต่อคะแนน LCP
แน่นอนว่าหากคุณใช้เฟรมเวิร์กการแสดงผลฝั่งไคลเอ็นต์ เช่น React หรือ Vue อยู่แล้ว คุณก็คงมีหนี้สิน
ในกรณีเช่นนี้ การใช้ Lazysizes จะทำให้ระบบนำแอตทริบิวต์ sizes ออกไปได้เกือบทั้งหมด
ยังคงดีกว่า: เมื่อ sizes="auto" ในรูปภาพที่โหลดแบบ Lazy Loading จะได้รับฉันทามติและ
ในการใช้งานแบบเนทีฟ Lazysizes จะกลายเป็น Polyfill สำหรับลักษณะการทำงานของเบราว์เซอร์ที่เป็นมาตรฐานใหม่นั้นได้อย่างมีประสิทธิภาพ

