JPEG הוא סוג התמונה הנפוץ ביותר שבו משתמשים באינטרנט, ויש לכך סיבה טובה: במשך עשרות שנים, JPEG כמעט תמיד הייתה האפשרות הנכונה לקידוד תמונות. התרחיש לדוגמה מופיע בשם: JPEG הוא ראשי תיבות של Sharedt Photographic Experts Group (קבוצת מומחי צילום משותפת), שהיא הוועדה שאחראית על ההוצאה הראשונה של התקן בשנת 1992. סיומת הקובץ של JPEG תופיע כסיומת .jpg או .jpeg, אם כי האפשרות השנייה היא נדירה בשימוש מודרני.
במצב דחיסה ללא אובדן נתונים נדחסת נתוני תמונה בצורה פסיבית ככל האפשר, אבל הדחיסה מסוג lossy של JPEG מחפשת הזדמנויות לייעל את הדחיסה. היא עושה זאת בעזרת שינויים קטנים בנתוני התמונה, שלרוב לא ניתן להבחין בהם. פורמט JPEG מקודד נתוני תמונות בצורת שמונה על שמונה בלוקים של פיקסלים, ומתאר באופן אלגוריתמי את הבלוקים, ולא את הפיקסלים הנפרדים.
זה יכול להישמע כמו הבחנה אקדמית על נייר: "GIF משתמש ברשת שמורכבת מפיקסלים, לעומת JPEG משתמש ברשת שמורכבת מרשתות קטנות יותר של פיקסלים". בפועל, השימוש בבלוקים במקום בפיקסלים הוא פורמט JPEG מתאים לתרחיש נפוץ הרבה יותר לשימוש בתמונות: סוג ההדרגתיות העדיןה והשכבות שמרכיבים תמונה בעולם האמיתי.

תיאור אפילו הדרגתי מאוד של פיקסל בודד באמצעות קידוד בסגנון GIF יהיה ארוך מאוד:
שורה ראשונה, עמודות אחת עד תשע הן #00CC00. שורה ראשונה, עמודה עשר היא #00BB00. שורה ראשונה, עמודה אחת עשרה היא #00AA00. שורה ראשונה, עמודה ה-12 היא #009900. שורה ראשונה, עמודה השלוש-עשרה היא #008800. שורה ראשונה, עמודה ארבע-עשרה היא #007700. שורה ראשונה, עמודה ה-15 היא #006600. שורה ראשונה, עמודה שש-עשרה היא #005500.
תיאור ההדרגתיות באמצעות קידוד בסגנון JPEG יעיל הרבה יותר:

הבלוק הראשון הוא #00CC00. הבלוק השני הוא הדרגתי בין #00CC00 ל-#005500.
הנקודה הבולטת ביותר של JPEG היא כימות רמת הפירוט של 'תדירות גבוהה' בתמונה, לעתים קרובות באופן בלתי מורגש. לכן, שמירת תמונה כקובץ JPEG בדרך כלל מפחיתה את האיכות שלה בדרכים הניתנות למדידה, אך לא בהכרח גלויות. כפי שלמדתם, קוונטיזציה של לוח צבעים בסגנון GIF היא פעולה פשוטה יחסית: הפחתת מספר הצבעים בתמונה מובילה לקבצים קטנים יותר, אך באופן קל לזיהוי בעזרת עין אנושית.
JPEG, לעומת זאת, מתוחכם בנוגע לביצועי הקוונטיזציה: הדחיסה האובדן של JPEG מנסה לכמת מקור תמונה בצורה שתואמת באופן רופף את האופן שבו המערכות הפסיכו-ויזואליות שלנו קומות את העולם סביבנו. למעשה, JPEG מנסה להעלים פרטים שסביר להניח שלא נראה מלכתחילה, כדי שהיא תוכל לבצע דחיסה נוספת מעבר לנו.
המערכת הפסיכו-ויזואלית האנושית עושה המון כדי "לדחס" את התמונות שאתם מצלמים כל הזמן. כשאני מביט החוצה בגינה הקטנטנה שלי, אני יכול לעבד מיד כמות עצומה של מידע: למשל, פרחים בצבעים בהירים בולטים. אני רושם מיד שהאדמה אפורה מאובקת והעלים נופלים - הצמחים שלי זקוקים למים. מה שאני רואה, אבל לא מעבד במלואו, הוא הצורה, הגודל, הזווית והגוון המדויקים של הירוק על כל אחד מהעלים הנושרים. אני יכול לבדוק באופן אקטיבי את רמת הפירוט הזו, כמובן, אבל מדובר ביותר מדי מידע מכדי שאוכל לקחת בחשבון באופן פסיבי, ובלי שום תועלת אמיתית. אז המערכת הפסיכו-ויזואלית שלי עושה קצת קוונטיזציה בעצמה, ומזקקת את המידע הזה ל "עלים צונחים".
למעשה, פורמט JPEG פועל באותו אופן. הדחיסה עם אובדן נתונים ב-JPEG מפחיתה את רמת הפירוט בתמונה באופן שעשוי לא להירשם כלל למערכות הפסיכו-ויזואליות "האובדן" הטבעיות שלנו, אם הן ננקטות מתוך סיבה הגיונית, ומספקת הרבה יותר הזדמנויות לחיסכון ברוחב הפס בהשוואה לדחיסה ללא אובדן בלבד.
לדוגמה, פורמט JPEG מנצל את אחת מנקודות החולשה העיקריות שלנו מבחינה פסיכו-ויזואלית: העיניים שלנו רגישות יותר להבדלים בבהירות מאשר להבדלים בגוון. לפני הדחיסה, JPEG משתמש בתהליך שנקרא 'טרנספורמציה קוסינוס בדיעבד' כדי לפצל את התמונה לתדרים נפרדים - 'שכבות', בצורה של דיבור, תוך ייצוג של בהירות (בהירות) וכרמינציה (צבע) או 'לומה' ו'כרומה'.
שכבת ה-luma דחוסה באופן מינימלי, תוך שהיא מסירה רק פרטים קטנים שככל הנראה לא נראים לעין אנושית.
שכבות הכרומה צומצמו באופן משמעותי. במקום לכמת את לוח הצבעים של שכבות Chroma, כמו GIF, אפשר להשתמש ב-JPEG כדי לבצע תהליך שנקרא 'subssampleing', שבו שכבת Chroma מאוחסנת ברזולוציה נמוכה יותר. כשמשלבים אותם מחדש על ידי מתיחה יעילה של שכבות כרומה עם רזולוציה נמוכה יותר מעל שכבת הלומה, לרוב לא ניתן להבחין בהבדלים. הבדלים קלים בגוון עשויים להבחין אם נשווה את מקור התמונה המקורית ואת תמונת ה-JPEG זה לצד זה, אבל רק כשנדע בדיוק מה לחפש.
עם זאת, JPEG אינו מושלם. הפורמט JPEG צריך להיות מוקפד מצמקת הדחיסה מעבר לנו, אבל אם לוקחים אותו רחוק מדי, הוא יכול להיות ברור יבלוט. למעשה, אם בילית זמן רב באינטרנט - בייחוד בימים רבים בעבר - ייתכן שהבחנת בתוצאה של דחיסת JPEG שבוצעה רחוק מדי:

דחיסת נתוני תמונות אגרסיבית מדי פירושה שרמת הפירוט תהיה נמוכה יותר מזו שהמערכות הפסיכו-ויזואליות שלנו יתעלמו באופן טבעי, וכך האשליה נשברת. ברור שחסרים פרטים. JPEG פועל במונחים של בלוקים, ולכן התפרים שבין הבלוקים האלה יכולים להתחיל להופיע.
JPEG Progressive
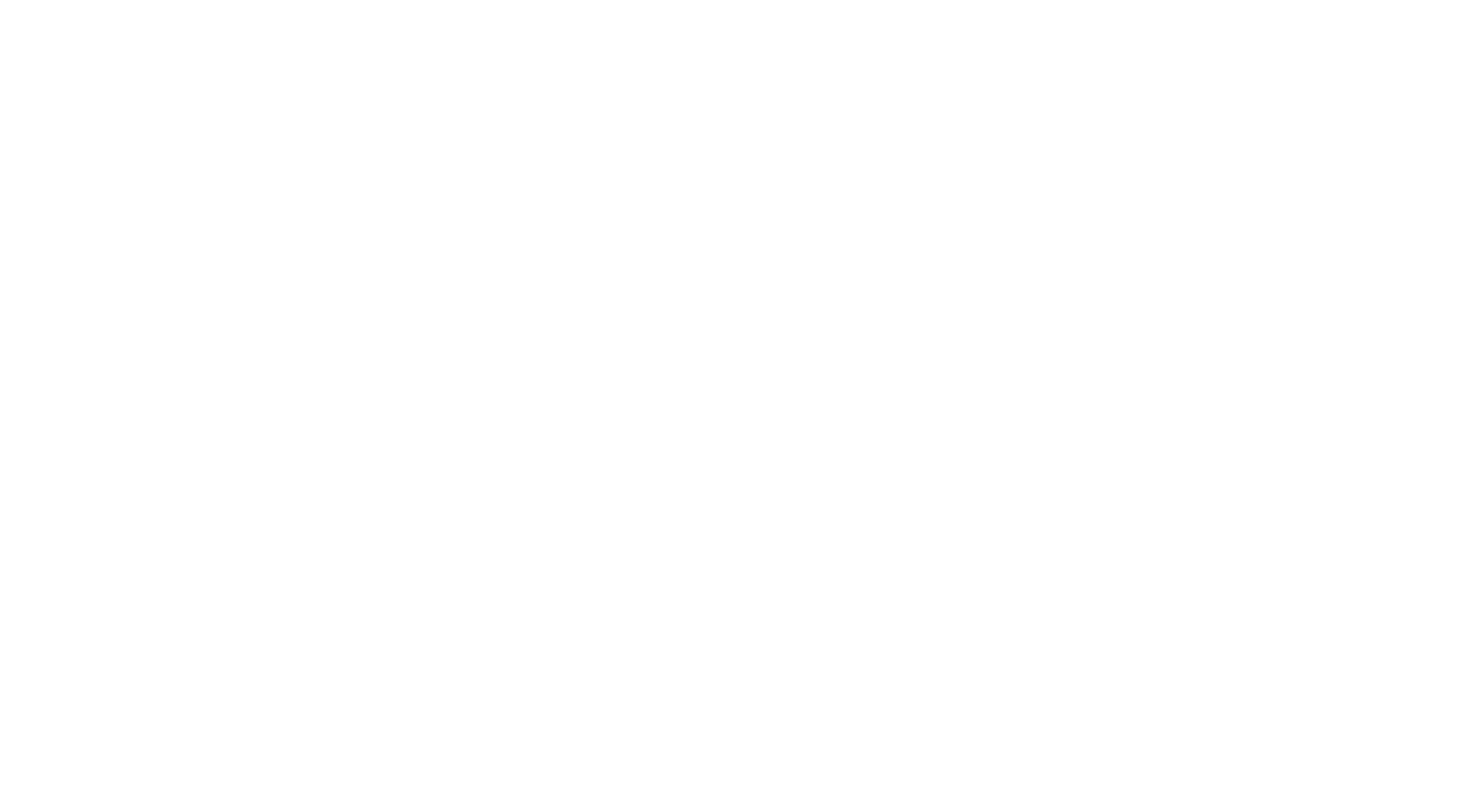
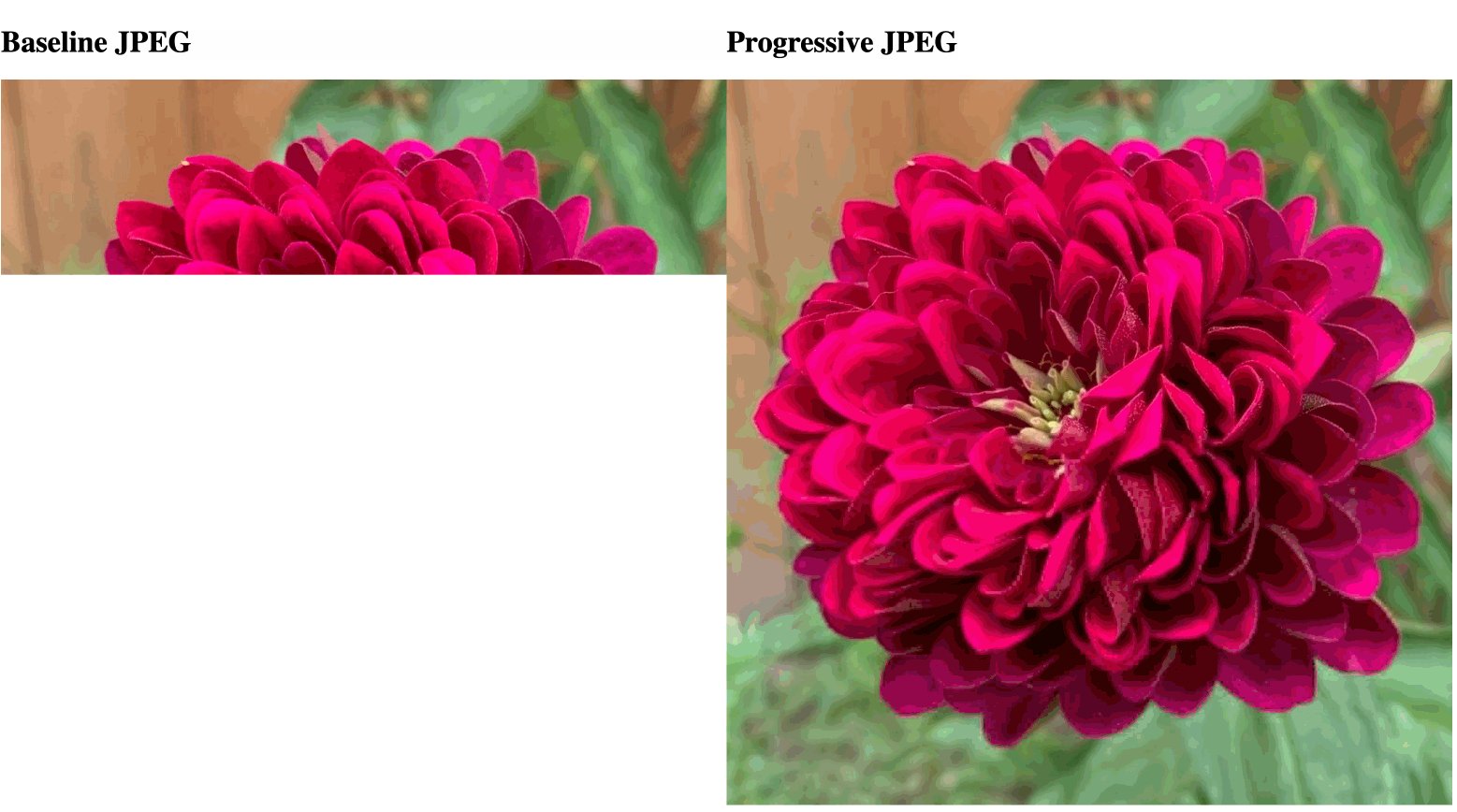
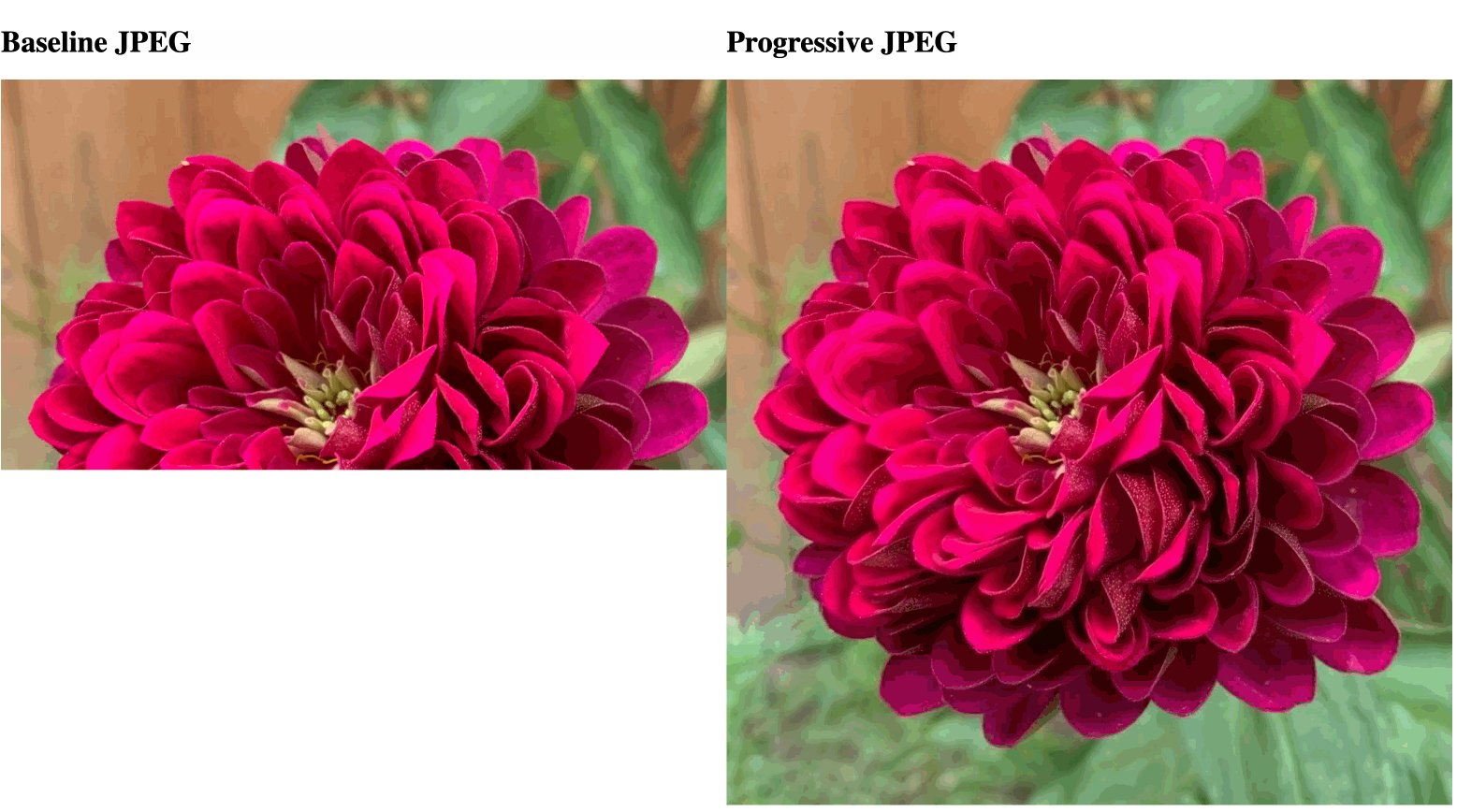
JPEG (PJPEG) מסוג Progressive JPEG מסדר מחדש ביעילות את תהליך העיבוד של JPEG. קובצי JPEG מסוג "בסיס" מעובדים מלמעלה למטה ככל שההעברה מתקדמת, בעוד שקובצי JPEG פרוגרמטיים קוטעים את העיבוד לקבוצת סריקות בגודל מלא — שבאופן דומה מתבצעות מלמעלה למטה, כאשר כל סריקה משפרת את איכות התמונה. התמונה כולה מופיעה מיד, אם כי מטושטשת והופכת ברורה יותר ככל שההעברה נמשכת.

נראה שיש הבדל טכני לחלוטין על נייר, אבל יש יתרון תפיסתי עצום: הצגת גרסה בגודל מלא של התמונה באופן מיידי במקום שטח ריק, מאפשרת למשתמש הקצה להרגיש מהר יותר מפורמט JPEG בסיסי. בנוסף, מלבד התמונות הקטנות ביותר, קידוד תמונה כ-PJPEG כמעט תמיד פירושו גודל קובץ קטן יותר בהשוואה לקובץ JPEG בסיסי - לא הרבה, אבל כל בייט עוזר.
עם זאת, יש יתרון קטן אחד: פענוח ה-PJPEG מורכב יותר בצד הלקוח, והמשמעות היא הפעלת עומס מעט יותר על הדפדפן - ועל החומרה של המכשיר - במהלך העיבוד. קשה לכמת את תקורת העיבוד הזו במונחים מדויקים, אבל היא שולית מאוד ולא סביר שתבחינו בה, פרט למכשירים בעלי נפח חשמל נמוך מאוד. כדאי לעשות את זה בלי להסתכן: זאת גישה פרוגרסיבית, והגיוני להשתמש בה בכל פעם שמקודדים תמונה כ-JPEG.
שימוש ב-JPEG
המידע הזה עשוי לבלבל אתכם. אבל יש חדשות טובות לעבודה השוטפת שלכם: הפרטים הטכניים יותר של דחיסת קובצי JPEG מופשטים, במקום זאת נחשפים כהגדרת 'איכות' אחת: מספר שלם בין 0 ל-100. 0 מספק את גודל הקובץ הקטן ביותר האפשרי, והאיכות הוויזואלית הגרועה ביותר יכולה להיות, כפי שציפיתם. ככל שתתקדמו מ-0 ל-100, גם האיכות וגודל הקובץ יגדלו. ההגדרה הזו סובייקטיבית, כמובן, אבל לא כל כלי מפרש ערך של "75" באותו אופן, והאיכות התפיסתית תמיד משתנה בהתאם לתוכן התמונה.
כדי להבין כיצד הגדרת הדחיסה הזו פועלת, נשתמש בכלי מבוסס-אינטרנט נפוץ לאופטימיזציה של קובצי תמונות: Squoosh.
הפונקציה Squoosh בידי צוות Chrome – מספקת השוואה זה לצד זה בין שיטות שונות של קידוד והגדרת פלטים של תמונות, עם אפשרויות תצורה הנעות ממחוון "איכות" גלובלי מ-0 עד 100 ועד ליכולת לבצע כוונון עדין של הפרטים של דגימות כרומה לעומת דגימת ההארה. ככל שמספר ה'איכות' נמוך יותר, כך הדחיסה תהיה גבוהה יותר והקובץ שיתקבל יהיה קטן יותר.

כאן, כשה'איכות' מוגדר ל-60, גודל הקובץ יורד ב-79%. אל תתנו שההשלכות של התווית הזו הולכות שולל: ההבדלים באיכות ברוב הסולם לא יהיו גלויים לעין האנושית, גם כשמבצעים השוואה זה לצד זה.
כדי להמיר את תמונת המקור לפורמט JPEG מתקדם, מסמנים את התיבה 'עיבוד מתקדם' בקטע 'אפשרויות מתקדמות'. חלק מאפשרויות ההגדרה כמעט בטוחות מעמיקות יותר מאלה שנדרשות לפרויקט האינטרנט הממוצע, אבל הן יכולות לספק לכם מבט מקרוב על האופן שבו מה שלמדתם על הגודל והאיכות של קידוד JPEG בתרחישי שימוש בעולם האמיתי.

מבחינה מעשית, זה לא אומר הרבה, למרות המורכבות שבה אנחנו יודעים ש-JPEG הוא פנימי. Squoosh היא רק אחת מתוך אינספור שיטות לשמירת קובצי JPEG שעברו אופטימיזציה, וכולן משתמשות בשיטה דומה לקביעת רמת הדחיסה: מספר שלם יחיד בין 0 ל-100.
חשוב לקבוע את רמת הדחיסה האידיאלית לתמונות שלכם, מאחר שכל המורכבות של קידוד JPEG מוזקת עד למספר שלם אחד, במיוחד כאשר כל כך הרבה צירים תלויים בתוכן של התמונה. כמו לחשוב על מצמוץ או נשימה, בהתחשב בהגדרות הדחיסה של JPEG משנה את האופן שבו אנחנו תופסים אותן.
במבט לאחור עכשיו, אחרי שכתבתי את כל זה, העיבוד הפסיכו-ויזואלי שלי הפך לידני יותר - עכשיו אני מסתכל על העלים הבודדים, למרות שהתמונה עצמה - אפשר לומר - לא השתנתה. לכן הגדרת דחיסה של JPEG היא משימה מורכבת: אתם יודעים בדיוק אילו סוגים של פגמים חזותיים צריך לחפש. כשחושבים על דחיסת תמונות מלכתחילה, אתם מתמקדים עלים בודדים, כדי שנוכל לזהות טשטוש קל ומקרים של דחיסת פריטים מדי פעם. ככל שתתקשו לחפש פריטי מידע שנוצרו בתהליך פיתוח (Artifact) בזמן כוונון עדין של הגדרות הדחיסה של JPEG, כך תגדלו הסיכויים שתמצאו אותם, כשסביר להניח שמשתמש לא ימצא אותם. גם אם המשתמש ידע בדיוק מה לחפש, לא סביר שהוא יבקר בדף עם דחיסת JPEG.
לכן, כדאי להימנע מהאינסטינקט לבצע הגדלה של תמונה שמחפשת חפצים (Artifact), או אפילו לבחון יותר מדי חלקים בתמונות שבהם אתם יודעים שהם יופיעו ראשונים. עבור המשתמשים, פריטים חלשים משתלבים משתלבים בפרטים הקטנים שהמערכות הפסיכו-ויזואליות האובדן שלהם בדרך כלל מבליטות את עצמן. למעשה, גם אם תבינו את הטריקים ש-JPEG מנסה לשחק, לא תראו את אותם חפצים בזמן הגלישה באינטרנט אלא אם חיפשתם אותם. לכן, כמעט תמיד כדאי לעודד את הדחיסה של JPEG קצת פחות ממה שאתם חושבים, בייחוד כשהתמונה תוצג קטנה יותר מהגודל הפנימי שלה עקב סגנון ישיר או אילוצים שהוגדרו על ידי הפריסה שמסביב.

