শেষ কয়েকটি মডিউলে, আপনি জাভাস্ক্রিপ্টের লোডিং এবং অলস লোডিং ইমেজ এবং <iframe> উপাদানগুলির লোড করার মত ধারণাগুলি আবিষ্কার করেছেন। রিসোর্স লোডিং স্থগিত করা প্রাথমিক পৃষ্ঠা লোডের সময় নেটওয়ার্ক এবং সিপিইউ ব্যবহার হ্রাস করে যেখানে সেগুলিকে সামনে লোড করার পরিবর্তে, যেখানে সেগুলি সম্ভবত অব্যবহৃত হতে পারে সেখানে সংস্থানগুলি ডাউনলোড করার মাধ্যমে তাদের প্রয়োজন হয়। এটি প্রাথমিক পৃষ্ঠা লোডের সময় উন্নত করতে পারে, কিন্তু পরবর্তী ইন্টারঅ্যাকশনগুলি বিলম্বিত হতে পারে যদি সেগুলিকে পাওয়ার জন্য প্রয়োজনীয় সংস্থানগুলি ইতিমধ্যেই লোড না করা হয় যখন সেগুলি ঘটে।
উদাহরণস্বরূপ, যদি একটি পৃষ্ঠায় একটি কাস্টম তারিখ চয়নকারী থাকে, ব্যবহারকারী উপাদানটির সাথে ইন্টারঅ্যাক্ট না করা পর্যন্ত আপনি তারিখ চয়নকারীর সংস্থানগুলিকে পিছিয়ে দিতে পারেন৷ যাইহোক, চাহিদা অনুযায়ী তারিখ বাছাইকারীর সংস্থানগুলি লোড করার ফলে বিলম্ব হতে পারে-সম্ভবত সামান্য, কিন্তু সম্ভবত না, ব্যবহারকারীর নেটওয়ার্ক সংযোগ, ডিভাইসের ক্ষমতা বা উভয়ের উপর নির্ভর করে - যতক্ষণ না সংস্থানগুলি ডাউনলোড, পার্স করা এবং কার্যকর করার জন্য উপলব্ধ হয়৷
এটি কিছুটা জটিল ব্যালেন্স—আপনি অব্যবহৃত সম্পদ লোড করে ব্যান্ডউইথ নষ্ট করতে চান না, তবে মিথস্ক্রিয়া বিলম্বিত করা এবং পরবর্তী পৃষ্ঠা লোড করাও আদর্শ নাও হতে পারে। সৌভাগ্যক্রমে, এই দুটি চরমের মধ্যে আরও ভাল ভারসাম্য বজায় রাখতে আপনি ব্যবহার করতে পারেন এমন অনেকগুলি সরঞ্জাম রয়েছে—এবং এই মডিউলটিতে কিছু কৌশল রয়েছে যা আপনি সেখানে পৌঁছানোর জন্য ব্যবহার করতে পারেন, যেমন রিসোর্স প্রিফেচ করা, পুরো পৃষ্ঠাগুলি প্রি-রেন্ডার করা এবং কোনও পরিষেবা কর্মী ব্যবহার করে সম্পদগুলি প্রিক্যাচ করা৷
কম অগ্রাধিকারে নিকট ভবিষ্যতে প্রয়োজনীয় সংস্থানগুলি প্রিফেচ করুন৷
<link rel="prefetch"> রিসোর্স ইঙ্গিত ব্যবহার করে পূর্বনির্ধারিতভাবে — ছবি, স্টাইলশীট, বা জাভাস্ক্রিপ্ট সংস্থান সহ সংস্থানগুলি আনা সম্ভব৷ prefetch ইঙ্গিত ব্রাউজারকে জানায় যে অদূর ভবিষ্যতে একটি সম্পদের প্রয়োজন হতে পারে।
যখন একটি prefetch ইঙ্গিত নির্দিষ্ট করা হয়, তখন ব্রাউজারটি বর্তমান পৃষ্ঠার জন্য প্রয়োজনীয় সংস্থানগুলির সাথে বিতর্ক এড়াতে সর্বনিম্ন অগ্রাধিকারে সেই সংস্থানের জন্য একটি অনুরোধ শুরু করতে পারে।
প্রিফেচিং রিসোর্স ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করতে পারে, কারণ ব্যবহারকারীকে নিকট ভবিষ্যতে প্রয়োজনীয় সংস্থান ডাউনলোড করার জন্য অপেক্ষা করতে হবে না, কারণ প্রয়োজনের সময় ডিস্ক ক্যাশে থেকে তাৎক্ষণিকভাবে পুনরুদ্ধার করা যেতে পারে।
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
পূর্ববর্তী HTML স্নিপেট ব্রাউজারকে জানায় যে এটি নিষ্ক্রিয় হয়ে গেলে date-picker.js এবং date-picker.css প্রিফেচ করতে পারে৷ ব্যবহারকারী জাভাস্ক্রিপ্টে পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করার সাথে সাথে গতিশীলভাবে সংস্থানগুলি প্রিফেচ করাও সম্ভব৷
prefetch সাফারি ব্যতীত সমস্ত আধুনিক ব্রাউজারে সমর্থিত — যেখানে এটি একটি পতাকার পিছনে উপলব্ধ। আপনার যদি সমস্ত ব্রাউজারে কাজ করে এমনভাবে আপনার ওয়েবসাইটের জন্য রিসোর্স লোড করার জোরালো প্রয়োজন হয়—এবং আপনি একজন পরিষেবা কর্মী ব্যবহার করছেন—তাহলে একজন পরিষেবা কর্মী ব্যবহার করে রিসার্স প্রিক্যাচিং সম্পর্কে এই মডিউলের পরবর্তী বিভাগটি পড়ুন।
ভবিষ্যত নেভিগেশন গতি বাড়াতে পৃষ্ঠাগুলি প্রিফেচ করুন
একটি HTML নথিতে নির্দেশ করার সময় as="document" অ্যাট্রিবিউট উল্লেখ করে একটি পৃষ্ঠা এবং এর সমস্ত উপ-সম্পদ প্রিফেচ করাও সম্ভব:
<link rel="prefetch" href="/page" as="document">
ব্রাউজারটি নিষ্ক্রিয় থাকলে, এটি /page জন্য একটি কম অগ্রাধিকারের অনুরোধ শুরু করতে পারে।
Chromium-ভিত্তিক ব্রাউজারগুলিতে, আপনি Speculation Rules API ব্যবহার করে নথিগুলি প্রিফেচ করতে পারেন৷ স্পেকুলেশন নিয়মগুলিকে পৃষ্ঠার HTML-এ অন্তর্ভুক্ত একটি JSON অবজেক্ট হিসাবে সংজ্ঞায়িত করা হয়, বা জাভাস্ক্রিপ্টের মাধ্যমে গতিশীলভাবে যুক্ত করা হয়:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
JSON অবজেক্ট এক বা একাধিক অ্যাকশন বর্ণনা করে—বর্তমানে শুধুমাত্র prefetch এবং prerender সমর্থন করে—এবং সেই অ্যাকশনের সাথে যুক্ত URL-এর একটি তালিকা। পূর্ববর্তী HTML স্নিপেটে, ব্রাউজারকে /page-a এবং /page-b প্রিফেচ করার নির্দেশ দেওয়া হয়েছে। একইভাবে <link rel="prefetch"> , অনুমানের নিয়মগুলি একটি ইঙ্গিত যা ব্রাউজার নির্দিষ্ট পরিস্থিতিতে উপেক্ষা করতে পারে৷
কুইকলিংকের মতো লাইব্রেরিগুলি ব্যবহারকারীর ভিউপোর্টের মধ্যে একবার দৃশ্যমান হওয়ার পরে গতিশীলভাবে প্রিফেচিং বা প্রি-রেন্ডারিং লিঙ্কগুলি পৃষ্ঠা নেভিগেশন উন্নত করে৷ এটি ব্যবহারকারীর শেষ পর্যন্ত সেই পৃষ্ঠায় নেভিগেট করার সম্ভাবনা বাড়িয়ে দেয় - পৃষ্ঠার সমস্ত লিঙ্ক প্রিফেচ করার তুলনায়।
প্রি-রেন্ডার পেজ
প্রি-ফেচিং রিসোর্স ছাড়াও, ব্যবহারকারীর এটিতে নেভিগেট করার আগে একটি পৃষ্ঠা প্রি-রেন্ডার করার জন্য ব্রাউজারে ইঙ্গিত দেওয়াও সম্ভব। এটি প্রায় তাত্ক্ষণিক পৃষ্ঠা লোড সরবরাহ করতে পারে, কারণ পৃষ্ঠা এবং এর সংস্থানগুলি পটভূমিতে আনা এবং প্রক্রিয়া করা হয়৷ ব্যবহারকারী একবার পৃষ্ঠায় নেভিগেট করলে, পৃষ্ঠাটি অগ্রভাগে স্থাপন করা হয়।
প্রিরেন্ডারিং স্পেকুলেশন রুলস API এর মাধ্যমে সমর্থিত:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
প্রিফেচ এবং প্রি-রেন্ডার ডেমো
সেবা কর্মী প্রচার
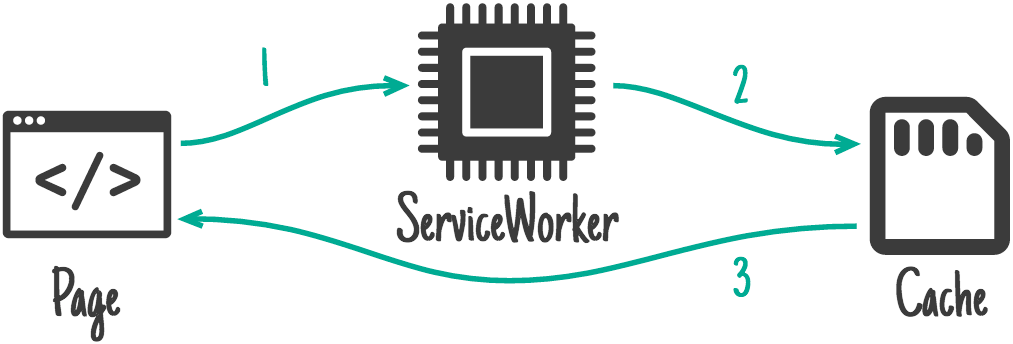
একটি পরিষেবা কর্মী ব্যবহার করে অনুমানমূলকভাবে সংস্থানগুলি প্রিফেচ করাও সম্ভব৷ পরিষেবা কর্মী প্রিক্যাচিং Cache এপিআই ব্যবহার করে সম্পদ আনতে এবং সংরক্ষণ করতে পারে, যা ব্রাউজারকে নেটওয়ার্কে না গিয়ে Cache এপিআই ব্যবহার করে অনুরোধ পরিবেশন করতে দেয়। পরিষেবা কর্মী প্রেক্যাচিং একটি অত্যন্ত কার্যকর পরিষেবা কর্মী ক্যাশিং কৌশল ব্যবহার করে, যা ক্যাশে-অনলি কৌশল নামে পরিচিত। এই প্যাটার্নটি অত্যন্ত কার্যকর কারণ, একবার পরিষেবা কর্মী ক্যাশে সংস্থানগুলি স্থাপন করা হলে, অনুরোধের ভিত্তিতে সেগুলি প্রায় সঙ্গে সঙ্গে আনা হয়।

একটি পরিষেবা কর্মী ব্যবহার করে সংস্থানগুলিকে প্রাক-ক্যাশে করতে, আপনি Workbox ব্যবহার করতে পারেন। আপনি যদি পছন্দ করেন, তবে, আপনি ফাইলগুলির একটি পূর্বনির্ধারিত সেট ক্যাশে করতে আপনার নিজের কোড লিখতে পারেন। যেভাবেই হোক আপনি রিসোর্স প্রিক্যাচ করার জন্য একজন পরিষেবা কর্মী ব্যবহার করার সিদ্ধান্ত নেন, এটা জানা গুরুত্বপূর্ণ যে পরিষেবা কর্মী ইনস্টল করা হলে প্রিক্যাচিং ঘটে৷ ইনস্টলেশনের পরে, পূর্বনির্ধারিত সংস্থানগুলি আপনার ওয়েবসাইটে পরিষেবা কর্মী নিয়ন্ত্রণ করে এমন যেকোনো পৃষ্ঠায় পুনরুদ্ধারের জন্য উপলব্ধ।
ওয়ার্কবক্স কোন রিসোর্স প্রিক্যাচ করা উচিত তা নির্ধারণ করতে একটি প্রিক্যাশ ম্যানিফেস্ট ব্যবহার করে। একটি precache ম্যানিফেস্ট হল ফাইল এবং সংস্করণ তথ্যের একটি তালিকা যা প্রিক্যাচ করা সম্পদগুলির জন্য "সত্যের উত্স" হিসাবে কাজ করে।
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
পূর্ববর্তী কোড হল একটি উদাহরণ ম্যানিফেস্ট যাতে দুটি ফাইল রয়েছে: script.ffaa4455.js এবং /index.html । যদি কোনো রিসোর্সেই ফাইলে ভার্সনের তথ্য থাকে ( ফাইল হ্যাশ নামে পরিচিত), তাহলে revision প্রপার্টিটিকে null হিসেবে ছেড়ে দেওয়া যেতে পারে, কারণ ফাইলটি ইতিমধ্যেই ভার্সন করা হয়েছে (উদাহরণস্বরূপ, পূর্ববর্তী কোডে script.ffaa4455.js রিসোর্সের জন্য ffaa4455 )। পরিবর্তনবিহীন সংস্থানগুলির জন্য, বিল্ড টাইমে তাদের জন্য একটি সংশোধন তৈরি করা যেতে পারে।
একবার সেট আপ হয়ে গেলে, পরবর্তী পৃষ্ঠা নেভিগেশনের গতি বাড়ানোর জন্য একটি পরিষেবা কর্মীকে স্ট্যাটিক পৃষ্ঠাগুলি বা তাদের সাবরিসোর্সগুলিকে প্রিক্যাচ করতে ব্যবহার করা যেতে পারে।
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
উদাহরণস্বরূপ, একটি ইকমার্স পণ্য তালিকা পৃষ্ঠায়, একজন পরিষেবা কর্মীকে পণ্যের বিশদ পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় CSS এবং JavaScript প্রিক্যাচ করতে ব্যবহার করা যেতে পারে, যার ফলে পণ্যের বিশদ পৃষ্ঠায় নেভিগেশন আরও দ্রুত অনুভব করা যায়। পূর্ববর্তী উদাহরণে, product-page.ac29.css এবং product-page.39a1.js প্রিক্যাচ করা হয়েছে। workbox-precaching -এ উপলব্ধ precacheAndRoute পদ্ধতি স্বয়ংক্রিয়ভাবে প্রয়োজনীয় হ্যান্ডলারদের নিবন্ধন করে যাতে প্রিক্যাচ করা সংস্থানগুলি যখনই প্রয়োজন হয় পরিষেবা কর্মী API থেকে আনা হয়।
যেহেতু পরিষেবা কর্মীরা ব্যাপকভাবে সমর্থিত , আপনি যে কোনও আধুনিক ব্রাউজারে পরিষেবা কর্মী প্রিক্যাচিং ব্যবহার করতে পারেন যেখানে পরিস্থিতি এটির জন্য প্রয়োজন৷
আপনার জ্ঞান পরীক্ষা করুন
কোন অগ্রাধিকারে একটি prefetch ইঙ্গিত ঘটবে?
প্রি- ফেচিং এবং প্রি- রেন্ডারিং পৃষ্ঠার মধ্যে পার্থক্য কী?
সার্ভিস ওয়ার্কার ক্যাশে এবং HTTP ক্যাশে একই।
পরবর্তী: ওয়েব কর্মীদের একটি ওভারভিউ
এখন যেহেতু আপনি জানেন যে প্রিফেচিং, প্রি-রেন্ডারিং এবং পরিষেবা কর্মী প্রিক্যাচিং কীভাবে উপকারী হতে পারে যখন এটি ভবিষ্যতের পৃষ্ঠাগুলিতে নেভিগেশনের গতি বাড়ানোর ক্ষেত্রে আসে, আপনি কীভাবে এটি আপনার ওয়েবসাইট এবং এর ব্যবহারকারীর জন্য উপকারী হতে পারে সে সম্পর্কে কিছু শিক্ষিত সিদ্ধান্ত নেওয়ার অবস্থানে রয়েছেন৷
পরবর্তীতে, ওয়েব কর্মীদের একটি ওভারভিউ দেওয়া হয়েছে , এবং কীভাবে তারা মূল থ্রেড থেকে ব্যয়বহুল কাজ সরিয়ে নিতে পারে এবং মূল থ্রেডটিকে ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য আরও শ্বাস-প্রশ্বাসের জায়গা দিতে পারে। আপনি যদি কখনও ভেবে থাকেন যে মূল থ্রেডটিকে আরও শ্বাস-প্রশ্বাসের জায়গা দিতে আপনি কী করতে পারেন, তাহলে পরবর্তী দুটি মডিউল আপনার সময়ের জন্য মূল্যবান!

