ใน 2 โมดูลที่ผ่านมา คุณได้เรียนรู้แนวคิดต่างๆ เช่น การเลื่อนการโหลด JavaScript และการโหลดรูปภาพและองค์ประกอบ <iframe> แบบ Lazy Loading
การเลื่อนการโหลดทรัพยากรจะช่วยลดการใช้งานเครือข่ายและ CPU ในระหว่างการโหลดหน้าเว็บครั้งแรกโดยการดาวน์โหลดทรัพยากร ณ จุดที่จำเป็นต้องใช้ แทนที่จะโหลดล่วงหน้าซึ่งอาจไม่ได้ใช้
ซึ่งจะช่วยเพิ่มเวลาในการโหลดหน้าเว็บครั้งแรก แต่การโต้ตอบในภายหลังอาจทำให้เกิดความล่าช้าหากไม่ได้โหลดทรัพยากรที่จำเป็นต่อการทำงานไว้ล่วงหน้า
เช่น หากหน้าเว็บมีเครื่องมือเลือกวันที่ที่กำหนดเอง คุณสามารถเลื่อนการโหลดทรัพยากรของเครื่องมือเลือกวันที่จนกว่าผู้ใช้จะโต้ตอบกับองค์ประกอบนั้น อย่างไรก็ตาม การโหลดทรัพยากรของเครื่องมือเลือกวันที่ตามต้องการอาจทำให้เกิดความล่าช้า ซึ่งอาจเล็กน้อยหรือไม่ก็ได้ ขึ้นอยู่กับการเชื่อมต่อเครือข่าย ความสามารถของอุปกรณ์ หรือทั้ง 2 อย่างของผู้ใช้ จนกว่าจะดาวน์โหลด แยกวิเคราะห์ และพร้อมใช้งาน
การรักษาสมดุลในเรื่องนี้อาจเป็นเรื่องยาก คุณไม่ต้องการสิ้นเปลืองแบนด์วิดท์โดยการโหลดทรัพยากรที่อาจไม่ได้ใช้ แต่การเลื่อนการโต้ตอบและการโหลดหน้าเว็บในภายหลังก็อาจไม่ใช่ทางเลือกที่ดีเช่นกัน โชคดีที่มีเครื่องมือมากมายที่คุณใช้เพื่อสร้างสมดุลระหว่าง 2 สุดขั้วนี้ได้ และโมดูลนี้จะครอบคลุมเทคนิคบางอย่างที่คุณใช้เพื่อไปถึงจุดนั้นได้ เช่น การดึงข้อมูลล่วงหน้าของทรัพยากร การแสดงผลล่วงหน้าทั้งหน้า และการแคชล่วงหน้าของทรัพยากรโดยใช้ Service Worker
โหลดทรัพยากรที่จำเป็นในอนาคตอันใกล้นี้ล่วงหน้าโดยมีลำดับความสำคัญต่ำ
คุณสามารถดึงข้อมูลทรัพยากรล่วงหน้า ซึ่งรวมถึงรูปภาพ สไตล์ชีต
หรือทรัพยากร JavaScript ได้โดยใช้คำใบ้ทรัพยากร <link rel="prefetch">
prefetch คำแนะนำจะแจ้งให้เบราว์เซอร์ทราบว่ามีแนวโน้มที่จะต้องใช้ทรัพยากรใน
อนาคตอันใกล้
เมื่อระบุคำแนะนำ prefetch แล้ว เบราว์เซอร์อาจเริ่มส่งคำขอสำหรับทรัพยากรนั้นที่ลำดับความสำคัญต่ำสุดเพื่อหลีกเลี่ยงการแข่งขันกับทรัพยากรที่จำเป็นสำหรับหน้าเว็บปัจจุบัน
การดึงข้อมูลทรัพยากรล่วงหน้าจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ เนื่องจากผู้ใช้ไม่จำเป็นต้องรอให้ระบบดาวน์โหลดทรัพยากรที่จำเป็นในอนาคตอันใกล้ เพราะสามารถดึงข้อมูลจากแคชในดิสก์ได้ทันทีเมื่อต้องการ
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
ข้อมูลโค้ด HTML ก่อนหน้าจะแจ้งให้เบราว์เซอร์ทราบว่าสามารถดึงข้อมูลล่วงหน้า
date-picker.jsและdate-picker.cssได้เมื่อไม่มีการใช้งาน นอกจากนี้ คุณยังสามารถ
ดึงข้อมูลล่วงหน้าของทรัพยากรแบบไดนามิกได้เมื่อผู้ใช้โต้ตอบกับหน้าเว็บใน JavaScript
prefetch รองรับในเบราว์เซอร์สมัยใหม่ทั้งหมด ยกเว้น Safari ซึ่งจะพร้อมใช้งาน
เมื่อเปิดใช้ฟีเจอร์ทดลอง หากคุณจำเป็นต้องโหลดทรัพยากรสำหรับเว็บไซต์ล่วงหน้าในลักษณะที่ใช้ได้ในทุกเบราว์เซอร์ และคุณใช้ Service Worker โปรดอ่านส่วนถัดไปในโมดูลนี้เกี่ยวกับการแคชล่วงหน้า
ของทรัพยากรโดยใช้ Service Worker
ดึงข้อมูลหน้าเว็บล่วงหน้าเพื่อเร่งความเร็วในการไปยังส่วนต่างๆ ในอนาคต
นอกจากนี้ คุณยังสามารถดึงข้อมูลหน้าเว็บและทรัพยากรย่อยทั้งหมดล่วงหน้าได้โดยระบุแอตทริบิวต์ as="document" เมื่อชี้ไปยังเอกสาร HTML
<link rel="prefetch" href="/page" as="document">
เมื่อเบราว์เซอร์ไม่ได้ใช้งาน เบราว์เซอร์อาจเริ่มคำขอที่มีลำดับความสำคัญต่ำสำหรับ /page
ในเบราว์เซอร์ที่ใช้ Chromium คุณสามารถดึงข้อมูลเอกสารล่วงหน้าได้โดยใช้ Speculation Rules API กฎการคาดคะเนกำหนดเป็นออบเจ็กต์ JSON ที่รวมอยู่ใน HTML ของหน้าเว็บ หรือเพิ่มแบบไดนามิกผ่าน JavaScript ดังนี้
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
ออบเจ็กต์ JSON อธิบายการดำเนินการอย่างน้อย 1 รายการ ซึ่งปัจจุบันรองรับเฉพาะ prefetch และ prerender รวมถึงรายการ URL ที่เชื่อมโยงกับการดำเนินการนั้น ในข้อมูลโค้ด HTML ก่อนหน้า ระบบจะสั่งให้เบราว์เซอร์ดึงข้อมูลล่วงหน้า /page-a
และ /page-b เช่นเดียวกับ <link rel="prefetch"> กฎการคาดคะเนเป็น
คำแนะนำที่เบราว์เซอร์อาจไม่สนใจในบางกรณี
ไลบรารี เช่น Quicklink จะปรับปรุงการไปยังหน้าเว็บโดยการ ดึงข้อมูลล่วงหน้าหรือแสดงผลล่วงหน้าแบบไดนามิกลิงก์ไปยังหน้าเว็บเมื่อลิงก์เหล่านั้นปรากฏภายใน วิวพอร์ตของผู้ใช้ ซึ่งจะเพิ่มโอกาสที่ผู้ใช้จะไปยังหน้าเว็บนั้นในที่สุด เมื่อเทียบกับการดึงข้อมูลล่วงหน้าของลิงก์ทั้งหมดในหน้าเว็บ
แสดงหน้าเว็บล่วงหน้า
นอกจากการดึงข้อมูลทรัพยากรล่วงหน้าแล้ว คุณยังสามารถบอกเบราว์เซอร์ให้แสดงหน้าเว็บล่วงหน้าก่อนที่ผู้ใช้จะไปยังหน้าเว็บนั้นได้ด้วย ซึ่งจะช่วยให้หน้าเว็บโหลดได้เกือบจะทันที เนื่องจากระบบจะดึงข้อมูลและประมวลผลหน้าเว็บและทรัพยากรของหน้าเว็บใน เบื้องหลัง เมื่อผู้ใช้ไปยังหน้าเว็บ ระบบจะวางหน้าเว็บไว้ใน เบื้องหน้า
การแสดงผลล่วงหน้ารองรับผ่าน Speculation Rules API ดังนี้
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
การสาธิตการดึงข้อมูลล่วงหน้าและการแสดงผลล่วงหน้า
การแคชล่วงหน้าของ Service Worker
นอกจากนี้ยังสามารถดึงข้อมูลทรัพยากรล่วงหน้าแบบคาดการณ์โดยใช้ Service Worker ได้ด้วย
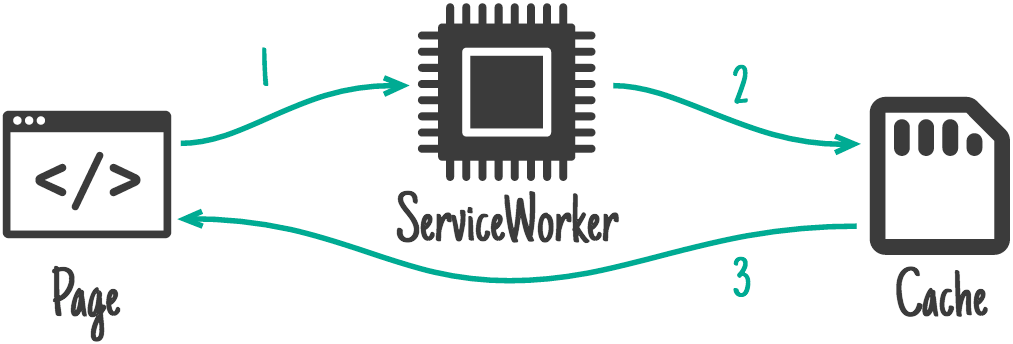
Service Worker Precaching สามารถดึงข้อมูลและบันทึกทรัพยากรโดยใช้ Cache API
ซึ่งช่วยให้เบราว์เซอร์แสดงคำขอโดยใช้ Cache API โดยไม่ต้องไปที่
เครือข่าย การแคชล่วงหน้าของ Service Worker ใช้กลยุทธ์การแคช Service Worker ที่มีประสิทธิภาพมาก
ซึ่งเรียกว่ากลยุทธ์แคชเท่านั้น รูปแบบนี้มีประสิทธิภาพสูงเนื่องจากเมื่อวางทรัพยากรไว้ในแคชของ Service Worker แล้ว ระบบจะดึงข้อมูลทรัพยากรเหล่านั้นเกือบจะในทันทีเมื่อมีการร้องขอ

หากต้องการแคชทรัพยากรล่วงหน้าโดยใช้ Service Worker คุณสามารถใช้ Workbox ได้ อย่างไรก็ตาม หากต้องการ คุณสามารถเขียนโค้ดของคุณเองเพื่อแคชชุดไฟล์ที่กำหนดไว้ล่วงหน้าได้ ไม่ว่าคุณจะเลือกใช้ Service Worker เพื่อแคชล่วงหน้า ทรัพยากรด้วยวิธีใด สิ่งสำคัญที่ควรทราบคือการแคชล่วงหน้าจะเกิดขึ้นเมื่อติดตั้ง Service Worker หลังจากติดตั้งแล้ว ระบบจะพร้อมให้เรียกใช้ทรัพยากรที่แคชไว้ล่วงหน้าในหน้าเว็บใดก็ตามที่ Service Worker ควบคุมในเว็บไซต์
Workbox ใช้ไฟล์ Manifest สำหรับแคชล่วงหน้าเพื่อกำหนดว่าควรแคชล่วงหน้าสำหรับทรัพยากรใด ไฟล์ Manifest ของการแคชล่วงหน้าคือรายการไฟล์และข้อมูลการควบคุมเวอร์ชัน ซึ่งทำหน้าที่เป็น "แหล่งข้อมูลที่เชื่อถือได้" สำหรับทรัพยากรที่จะแคชล่วงหน้า
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
โค้ดก่อนหน้าเป็นไฟล์ Manifest ตัวอย่างซึ่งมีไฟล์ 2 ไฟล์ ได้แก่ script.ffaa4455.js และ /index.html หากทรัพยากรมีข้อมูลเวอร์ชันในตัวไฟล์เอง (เรียกว่าแฮชไฟล์) คุณจะปล่อยให้พร็อพเพอร์ตี้ revision เป็น null ได้ เนื่องจากไฟล์มีเวอร์ชันอยู่แล้ว (เช่น ffaa4455 สำหรับทรัพยากร script.ffaa4455.js ในโค้ดก่อนหน้า) สำหรับทรัพยากรที่ไม่มีการควบคุมเวอร์ชัน คุณจะสร้างการแก้ไขสำหรับทรัพยากรเหล่านั้นได้ในเวลาที่สร้าง
เมื่อตั้งค่าแล้ว คุณจะใช้ Service Worker เพื่อแคชหน้าแบบคงที่หรือทรัพยากรย่อยของหน้าเหล่านั้นล่วงหน้าเพื่อเพิ่มความเร็วในการไปยังส่วนต่างๆ ของหน้าในภายหลังได้
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
ตัวอย่างเช่น ในหน้าข้อมูลผลิตภัณฑ์อีคอมเมิร์ซ คุณสามารถใช้ Service Worker เพื่อแคชล่วงหน้าสำหรับ CSS และ JavaScript ที่จำเป็นในการแสดงผลหน้ารายละเอียดผลิตภัณฑ์ ซึ่งจะช่วยให้การไปยังหน้ารายละเอียดผลิตภัณฑ์รู้สึกเร็วขึ้นมาก ในตัวอย่างก่อนหน้า product-page.ac29.css และ product-page.39a1.js จะได้รับการแคชล่วงหน้า เมธอด precacheAndRoute ที่มีอยู่ใน workbox-precaching
จะลงทะเบียนตัวแฮนเดิลที่จำเป็นโดยอัตโนมัติเพื่อให้มั่นใจว่าระบบจะดึงข้อมูลทรัพยากรที่แคชไว้ล่วงหน้า
จาก Service Worker API ทุกครั้งที่จำเป็น
เนื่องจากมีการรองรับ Service Worker อย่างกว้างขวาง คุณจึงใช้การแคชล่วงหน้าของ Service Worker ในเบราว์เซอร์ที่ทันสมัยได้ทุกเบราว์เซอร์เมื่อจำเป็น
ทดสอบความรู้ของคุณ
prefetchคำแนะนำprefetchจะปรากฏที่ลำดับความสำคัญใด
การดึงข้อมูลล่วงหน้าและการแสดงผลล่วงหน้าของหน้าเว็บแตกต่างกันอย่างไร
แคชของ Service Worker และแคช HTTP เหมือนกัน
ถัดไป: ภาพรวมของ Web Worker
ตอนนี้คุณทราบแล้วว่าการดึงข้อมูลล่วงหน้า การแสดงผลล่วงหน้า และการแคชล่วงหน้าของ Service Worker มีประโยชน์อย่างไรเมื่อพูดถึงการเพิ่มความเร็วในการไปยังหน้าต่างๆ ในอนาคต คุณจึงอยู่ในสถานะที่จะตัดสินใจอย่างรอบคอบได้ว่าสิ่งนี้จะเป็นประโยชน์ต่อเว็บไซต์และผู้ใช้ได้อย่างไร
จากนั้นจะอธิบายภาพรวมของ Web Worker และวิธีที่ Web Worker สามารถนำงานที่ใช้ทรัพยากรมาก ออกจากชุดข้อความหลักและทำให้ชุดข้อความหลักมีพื้นที่มากขึ้นสำหรับ การโต้ตอบของผู้ใช้ หากคุณเคยสงสัยว่าควรทำอย่างไรเพื่อให้เทรดหลักมีพื้นที่ว่างมากขึ้น โมดูล 2 โมดูลถัดไปนี้จะคุ้มค่ากับเวลาของคุณ
