Son birkaç modülde, JavaScript'in yüklenmesini erteleme ve resimleri ve <iframe> öğelerini geç yükleme gibi kavramları öğrendiniz.
Kaynak yüklemeyi ertelemek, kaynakları ihtiyaç duyuldukları anda indirerek ilk sayfa yükleme sırasında ağ ve CPU kullanımını azaltır. Bu sayede, kaynaklar önceden yüklenip kullanılmama ihtimaline karşı indirilmez.
Bu, ilk sayfa yükleme sürelerini iyileştirebilir ancak sonraki etkileşimler, bunları desteklemek için gereken kaynaklar gerçekleştiği sırada henüz yüklenmemişse gecikmeye neden olabilir.
Örneğin, bir sayfada özel bir tarih seçici varsa kullanıcı öğeyle etkileşimde bulunana kadar tarih seçicinin kaynaklarını erteleyebilirsiniz. Ancak tarih seçicinin kaynaklarının isteğe bağlı olarak yüklenmesi, kaynaklar indirilip ayrıştırılıp yürütülmeye hazır hale gelene kadar bir gecikmeye (kullanıcının ağ bağlantısına, cihaz özelliklerine veya her ikisine bağlı olarak hafif ya da daha uzun süreli) neden olabilir.
Bu biraz zor bir denge. Kullanılmayabilecek kaynakları yükleyerek bant genişliğini boşa harcamak istemezsiniz ancak etkileşimleri ve sonraki sayfa yüklemelerini geciktirmek de ideal olmayabilir. Neyse ki bu iki uç nokta arasında daha iyi bir denge kurmak için kullanabileceğiniz çeşitli araçlar var. Bu modülde, kaynakları önceden getirme, sayfaların tamamını önceden oluşturma ve bir hizmet çalışanı kullanarak kaynakları önceden önbelleğe alma gibi bu dengeye ulaşmak için kullanabileceğiniz bazı teknikler ele alınmaktadır.
Yakın gelecekte ihtiyaç duyulacak kaynakları düşük öncelikle önceden getirme
<link rel="prefetch"> kaynak ipucunu kullanarak resimler, stil sayfaları veya JavaScript kaynakları gibi kaynakları önceden getirebilirsiniz. prefetch ipucu, tarayıcıya yakın gelecekte bir kaynağın gerekli olabileceğini bildirir.
Bir prefetch ipucu belirtildiğinde tarayıcı, geçerli sayfa için gerekli kaynaklarla rekabet etmemek amacıyla bu kaynak için en düşük öncelikte bir istek başlatabilir.
Kaynakları önceden getirmek, kullanıcının yakın gelecekte ihtiyaç duyacağı kaynakların indirilmesini beklemesi gerekmediğinden kullanıcı deneyimini iyileştirebilir. Bu kaynaklar, ihtiyaç duyulduğunda disk önbelleğinden anında alınabilir.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
Yukarıdaki HTML snippet'i, tarayıcıya boşta kaldığında date-picker.js ve date-picker.css öğelerini önceden getirebileceğini bildirir. Kullanıcı sayfayla JavaScript'te etkileşimde bulundukça kaynakları dinamik olarak önceden getirmek de mümkündür.
prefetch, Safari hariç tüm modern tarayıcılarda desteklenir. Safari'de ise bir işaretin arkasında kullanılabilir. Web sitenizdeki kaynakları tüm tarayıcılarda çalışacak şekilde önceden yüklemeniz gerekiyorsa ve hizmet çalışanı kullanıyorsanız bu modülün ilerleyen kısımlarında yer alan hizmet çalışanı kullanarak kaynakları önbelleğe alma bölümünü okuyun.
Gelecekteki gezinmeleri hızlandırmak için sayfaları önceden getirme
Bir HTML dokümanına işaret ederken as="document" özelliğini belirterek bir sayfayı ve tüm alt kaynaklarını önceden getirmek de mümkündür:
<link rel="prefetch" href="/page" as="document">
Tarayıcı boşta kaldığında /page için düşük öncelikli bir istek başlatabilir.
Chromium tabanlı tarayıcılarda, Speculation Rules API'yi kullanarak dokümanları önceden getirebilirsiniz. Spekülasyon Kuralları, sayfanın HTML'sine dahil edilen veya JavaScript aracılığıyla dinamik olarak eklenen bir JSON nesnesi olarak tanımlanır:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
JSON nesnesi, bir veya daha fazla işlemi (şu anda yalnızca prefetch ve prerender desteklenmektedir) ve bu işlemle ilişkili URL'lerin listesini açıklar. Yukarıdaki HTML snippet'inde tarayıcıya /page-a ve /page-b öğelerini önceden getirmesi talimatı veriliyor. <link rel="prefetch">'ya benzer şekilde, spekülasyon kuralları da tarayıcının belirli durumlarda yoksayabileceği bir ipucudur.
Quicklink gibi kitaplıklar, sayfaların bağlantılarını kullanıcının görüntü alanında görünür hale geldikten sonra dinamik olarak önceden getirerek veya önceden oluşturarak sayfa gezinmelerini iyileştirir. Bu, kullanıcının sonunda sayfaya gitme olasılığını artırır (sayfadaki tüm bağlantıları önceden getirmeye kıyasla).
Sayfaları önceden oluşturma
Kaynakları önceden getirmenin yanı sıra, tarayıcıya kullanıcı sayfaya gitmeden önce sayfayı önceden oluşturması için ipucu vermek de mümkündür. Sayfa ve kaynakları arka planda getirilip işlendiğinden bu özellik, neredeyse anında sayfa yüklemeleri sağlayabilir. Kullanıcı sayfaya gittiğinde sayfa ön plana yerleştirilir.
Önceden oluşturma, Speculation Rules API aracılığıyla desteklenir:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Önceden getirme ve önceden işleme demoları
Hizmet çalışanı önbelleğe alma
Ayrıca, hizmet çalışanı kullanarak kaynakları spekülatif olarak önceden getirmek de mümkündür.
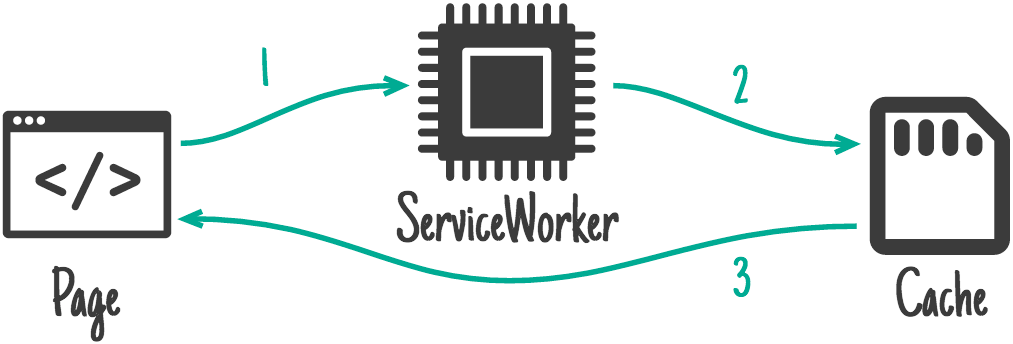
Service worker önbelleğe alma, Cache API'sini kullanarak kaynakları getirebilir ve kaydedebilir. Bu sayede tarayıcı, ağa gitmeden Cache API'sini kullanarak isteği sunabilir. Service worker önbelleğe alma, yalnızca önbellek stratejisi olarak bilinen çok etkili bir service worker önbelleğe alma stratejisi kullanır. Bu kalıp oldukça etkilidir. Kaynaklar hizmet çalışanı önbelleğine yerleştirildikten sonra istek üzerine neredeyse anında getirilir.

Hizmet çalışanı kullanarak kaynakları önbelleğe almak için Workbox'ı kullanabilirsiniz. Ancak isterseniz önceden belirlenmiş bir dosya grubunu önbelleğe almak için kendi kodunuzu yazabilirsiniz. Kaynakları önbelleğe almak için bir hizmet çalışanı kullanmaya nasıl karar verirseniz verin, önbelleğe almanın hizmet çalışanı yüklendiğinde gerçekleştiğini bilmek önemlidir. Önceden önbelleğe alınan kaynaklar, kurulumdan sonra web sitenizde hizmet çalışanın kontrol ettiği herhangi bir sayfada alınabilir.
Workbox, hangi kaynakların önbelleğe alınması gerektiğini belirlemek için önceden önbelleğe alma manifestosunu kullanır. Önceden önbelleğe alma manifesti, önceden önbelleğe alınacak kaynaklar için "asıl kaynak" işlevi gören bir dosya ve sürüm oluşturma bilgileri listesidir.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
Yukarıdaki kod, iki dosya içeren bir örnek manifest'tir:
script.ffaa4455.js ve /index.html. Bir kaynak, dosyanın kendisinde sürüm bilgileri içeriyorsa (dosya karması olarak bilinir) dosya zaten sürümlendirilmiş olduğundan revision özelliği null olarak bırakılabilir (örneğin, önceki koddaki script.ffaa4455.js kaynağı için ffaa4455). Sürüm oluşturulmamış kaynaklar için derleme sırasında bir düzeltme oluşturulabilir.
Ayarlanan bir hizmet çalışanı, sonraki sayfa gezinmelerini hızlandırmak için statik sayfaları veya alt kaynaklarını önbelleğe almak üzere kullanılabilir.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Örneğin, bir e-ticaret ürün listeleme sayfasında, ürün ayrıntıları sayfasını oluşturmak için gereken CSS ve JavaScript'i önbelleğe almak üzere bir hizmet çalışanı kullanılabilir. Bu sayede, ürün ayrıntıları sayfasına gezinme işlemi çok daha hızlı gerçekleşir. Önceki örnekte product-page.ac29.css ve product-page.39a1.js önbelleğe alınmıştır. workbox-precaching'de bulunan precacheAndRoute yöntemi, önbelleğe alınmış kaynakların gerektiğinde service worker API'den getirilmesini sağlamak için gereken işleyicileri otomatik olarak kaydeder.
Service worker'lar yaygın olarak desteklendiğinden, gerektiğinde herhangi bir modern tarayıcıda service worker önbelleğe alma özelliğini kullanabilirsiniz.
Bilginizi test etme
prefetchİpucu hangi öncelikte gösterilir?
Sayfa önceden getirme ile sayfa önceden oluşturma arasındaki fark nedir?
Service worker önbelleği ile HTTP önbelleği aynıdır.
Sıradaki: Web çalışanlarına genel bakış
Önceden getirme, önceden oluşturma ve hizmet çalışanı önbelleğe alma işlemlerinin gelecekteki sayfalara gezinme hızını artırma konusunda nasıl faydalı olabileceğini öğrendiğinize göre, bu işlemlerin web siteniz ve kullanıcıları için nasıl faydalı olabileceği konusunda bilinçli kararlar verebilirsiniz.
Ardından, web çalışanlarına genel bir bakış sunuluyor ve bu çalışanların, maliyetli işleri ana iş parçacığından nasıl çıkarıp ana iş parçacığına kullanıcı etkileşimleri için daha fazla alan sağlayabileceği açıklanıyor. Ana iş parçacığına daha fazla alan sağlamak için neler yapabileceğinizi merak ettiyseniz sonraki iki modül size yardımcı olabilir.
