הפרק הזה מתמקד בהיבטים קריטיים מסוימים של עיבוד תוכן מחוץ לכרטיסייה בדפדפן.
החלון
במערכות הפעלה שונות יש הגדרות שונות לגבי חלון האפליקציה. לדוגמה, ב-iPhones, אפליקציה תמיד תופסת 100% מהמסך. במכשירי Android ובמכשירי iPad, האפליקציות פועלות בדרך כלל במסך מלא, אבל אפשר לשתף את המסך בין שתי אפליקציות. עם זאת, רק מכונה אחת של האפליקציה פתוחה בכל פעם. לעומת זאת, במחשב יכולות להיות כמה מכונות פתוחות של אפליקציה בו-זמנית. היא משתפת את שטח המסך הזמין עם כל האפליקציות הפתוחות האחרות. אפשר לשנות את הגודל של כל מכונה של אפליקציה ולמקם אותה בכל מקום במסך, גם אם היא חופפת לאפליקציות אחרות.
הסמל
אנחנו מזהים אפליקציות לפי הסמל שלהן. הסמל הזה מופיע כשמחפשים אפליקציות, בהגדרות, בכל מקום שבו מפעילים אפליקציות ובמקום שבו מוצגות אפליקציות פעילות.
למשל:
- מסך הבית (iOS, iPadOS, Android).
- מרכז האפליקציות (macOS, Android).
- תפריט 'התחלה' או תפריט האפליקציות (Windows, ChromeOS, Linux).
- בסרגל האפליקציות, בחלונית האפליקציות או בחלונית של ריבוי המשימות (כל מערכות ההפעלה).
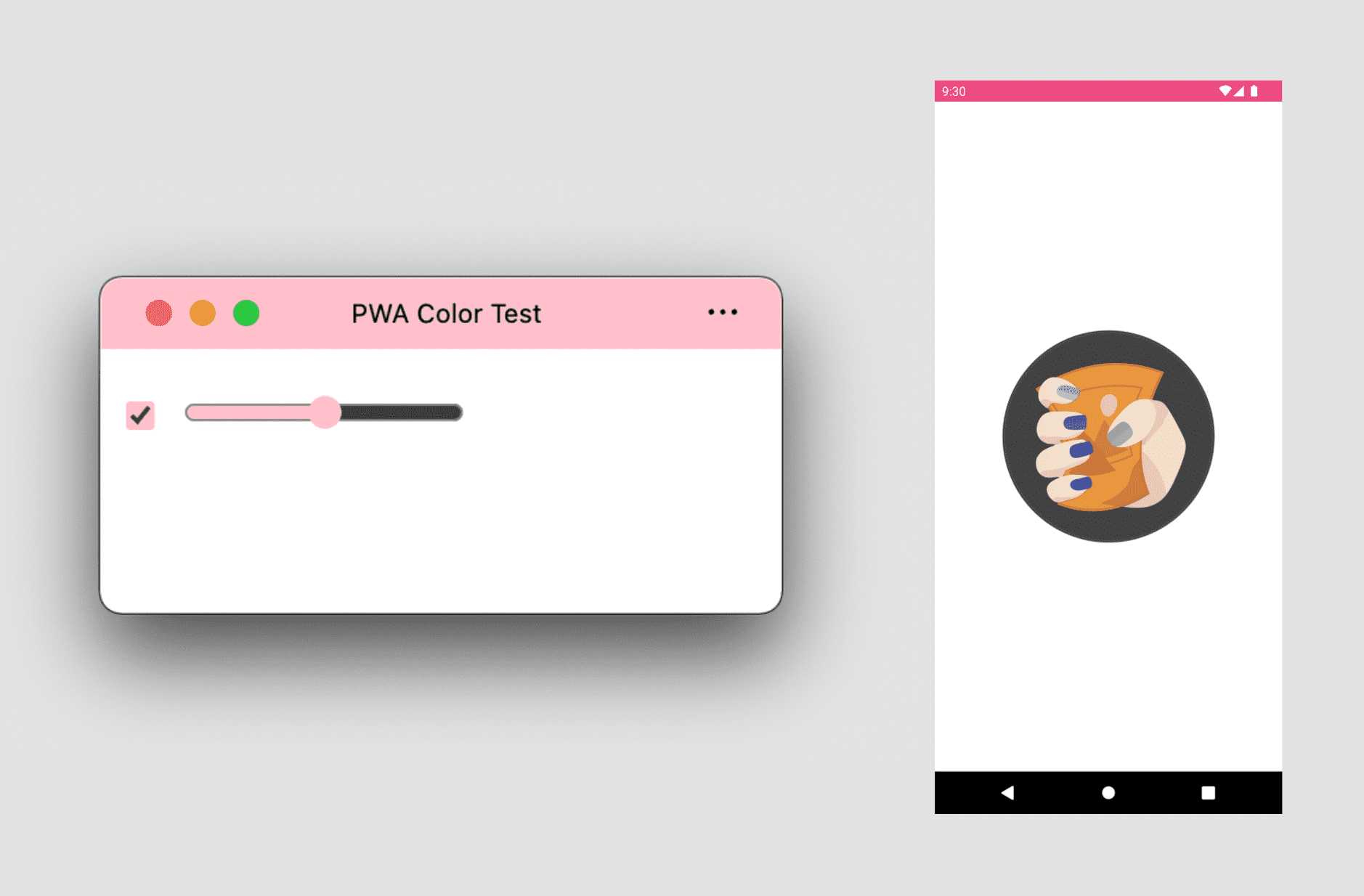
כשיוצרים את הסמל של Progressive Web App, חשוב לוודא שהסמל מותאם לפלטפורמה, כי כל מערכת הפעלה יכולה לעבד סמלים ולהחיל עליהם מסכות צורה שונות, כמו אלה שמופיעים בתמונה למטה.
![]()
עיצוב האפליקציה
יש כמה דרכים להתאים אישית את סגנון האפליקציה באפליקציות ה-PWA, כולל:
- צבע העיצוב: מגדיר את הצבע של סרגל הכותרת של החלון במחשב ואת הצבע של סרגל הסטטוס במכשירים ניידים. באמצעות מטא תג, אפשר להגדיר אפשרויות לסכמות שונות, כמו מצב בהיר או כהה, והן ישמשו בהתאם להעדפות המשתמש.
- צבע רקע: מגדיר את הצבע של החלון לפני טעינת האפליקציה וה-CSS שלה.
- צבע משני: מגדיר את הצבע של רכיבי הדפדפן המובנים, כמו פקדי טפסים.

מצבי תצוגה
אתם יכולים להגדיר את סוג חוויית החלון שתרצו באפליקציית ה-PWA. יש שלוש אפשרויות לבחירה:
- מסך מלא
- מודעה להצגה באופן עצמאי
- ממשק משתמש מינימלי
אתם יכולים גם להשתמש באזור של סרגל הכותרת לצד פקדי החלון כדי להפוך את אפליקציית ה-PWA ליותר דומה לאפליקציה באמצעות מצב התצוגה המתקדם שנקרא 'שכבת-על של פקדי חלונות'. התאמה אישית של שכבת-העל של פקדי החלונות בסרגל הכותרת של ה-PWA
החוויה במסך מלא
חוויה במסך מלא מתאימה לחוויות סוחפות כמו משחקים, מציאות מדומה או מציאות רבודה. התכונה הזו זמינה כרגע רק במכשירי Android, והיא מסתירה את שורת הסטטוס ואת סרגל הניווט, כך שהאפליקציה לניהול עסקים באינטרנט תופסת 100% מהמסך ומציגה את התוכן שלכם.
במחשבים ובמכשירי iPadOS אין תמיכה באפליקציות PWA במסך מלא. עם זאת, אפשר להשתמש ב-Fullscreen API מתוך ה-PWA כדי להציג את האפליקציה במסך מלא לפי בקשת המשתמש.
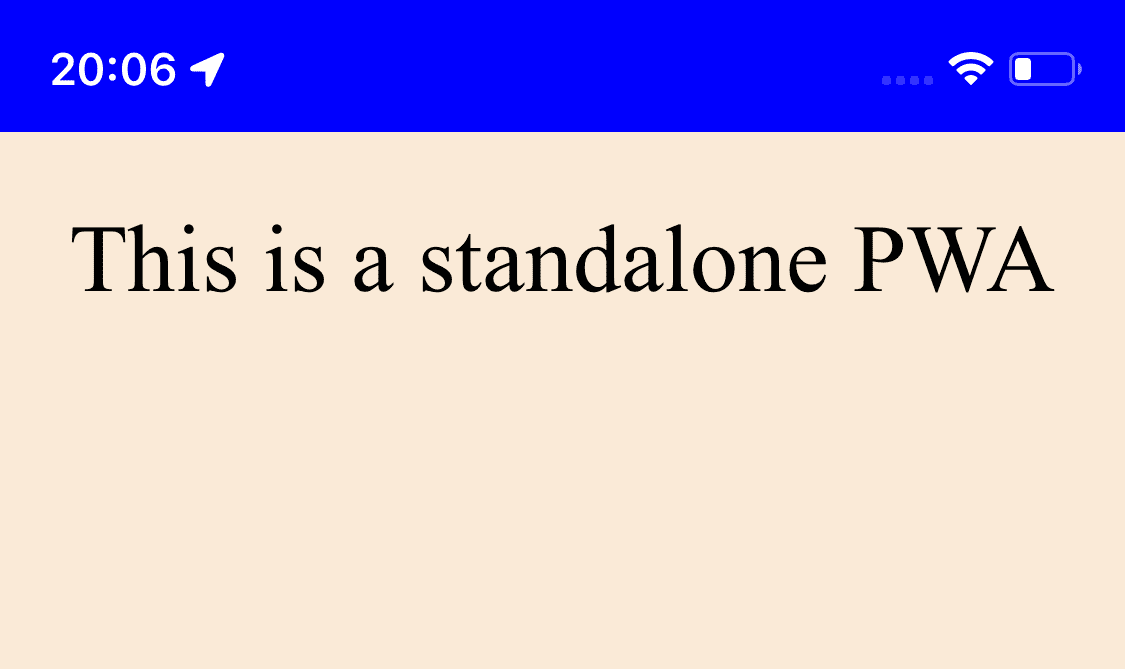
חוויה עצמאית
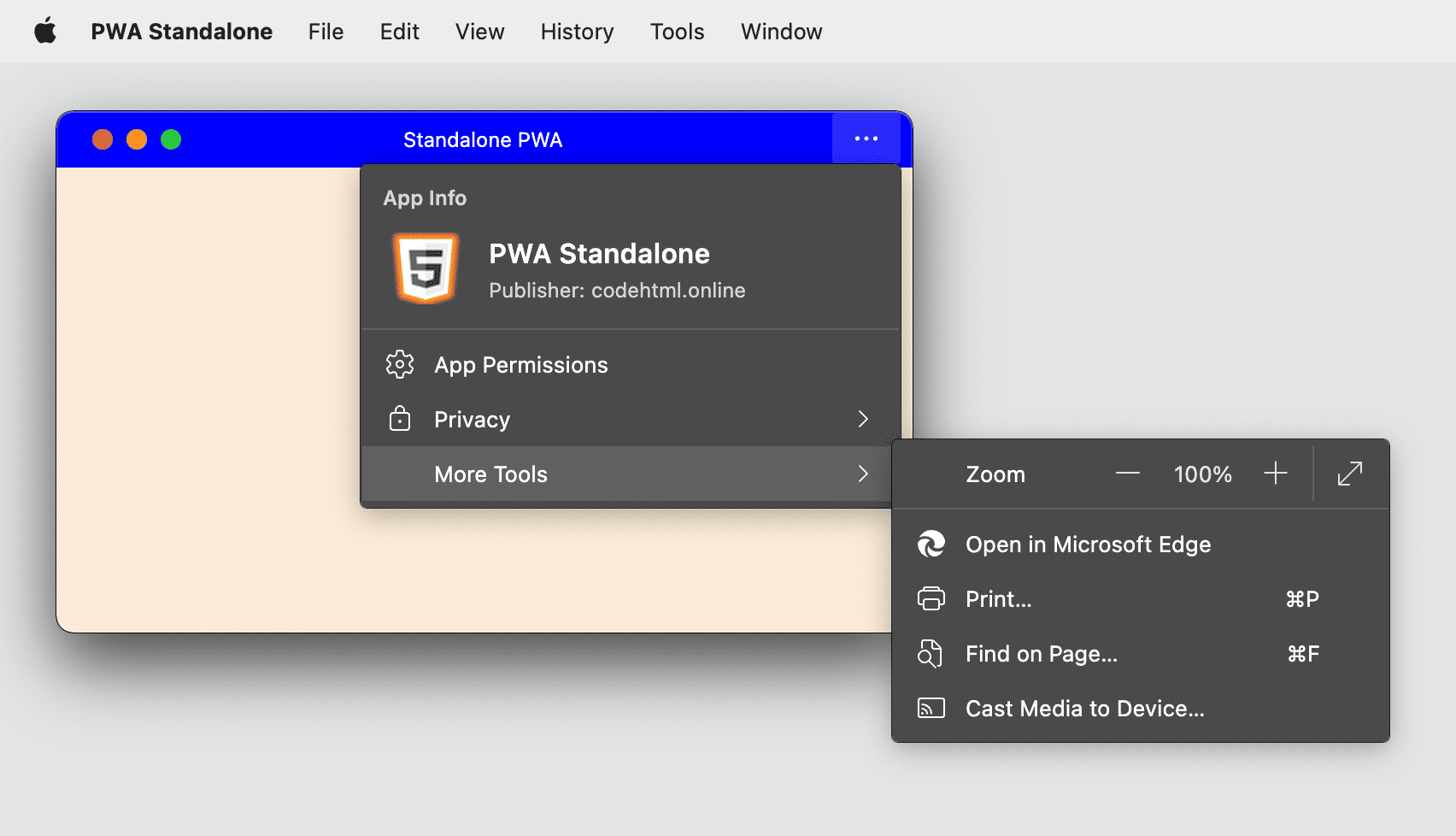
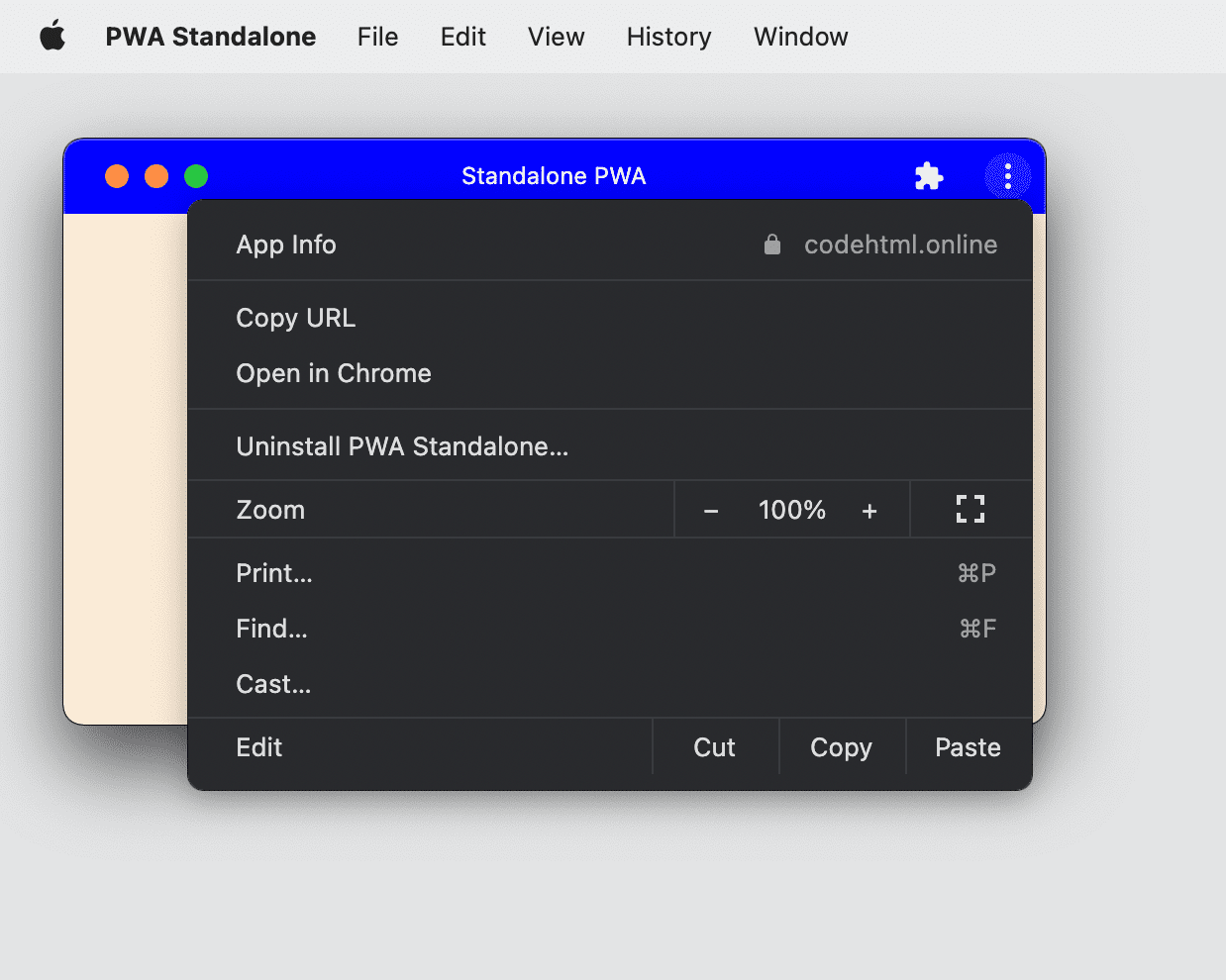
האפשרות הנפוצה ביותר של Progressive Web App. במצב עצמאי, ה-PWA מוצגת בחלון רגיל של מערכת ההפעלה, ללא ממשק משתמש לניווט בדפדפן. החלון יכול לכלול גם תפריט בשליטת הדפדפן, שבו המשתמש יכול:
- מעתיקים את כתובת ה-URL הנוכחית.
- הצגה, החלה או השבתה של תוספי דפדפן.
- צפייה בהרשאות ושינוי שלהן.
- צריך לבדוק את המקור הנוכחי ואת אישור ה-SSL.
בסרגל הכותרת, יכול להיות שיוצגו גם הרשאות ושימוש בחומרה שיחליפו את סרגל הכתובות או את סרגל כתובות ה-URL כשה-PWA תעובד בכרטיסייה.


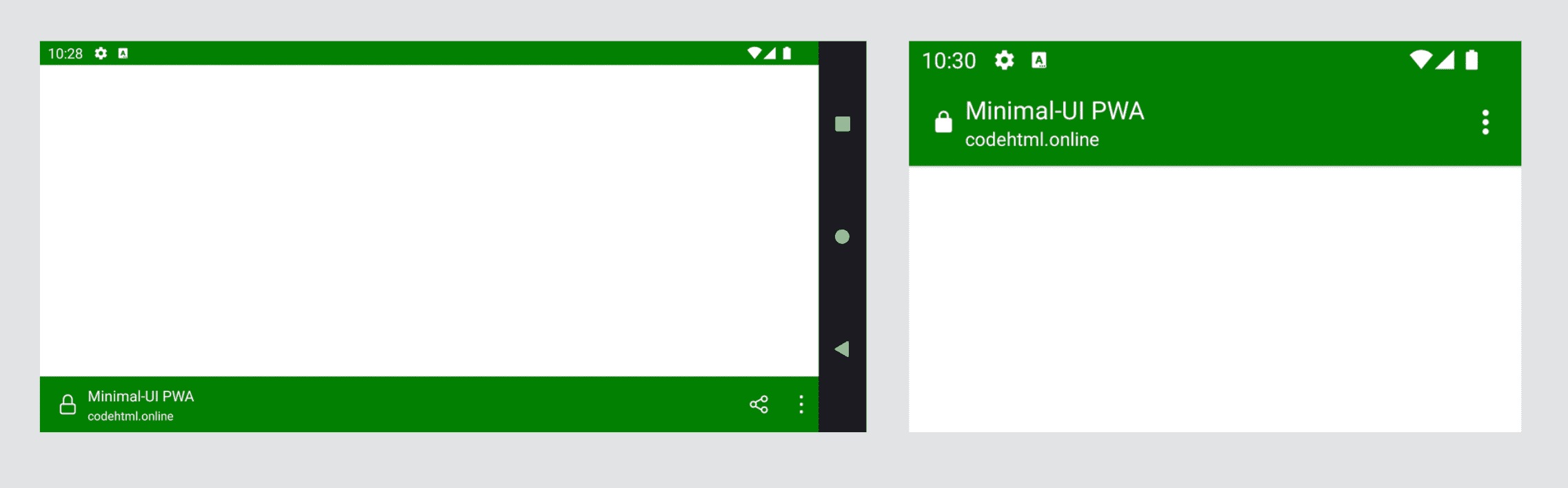
במכשירים ניידים, חוויית שימוש עצמאית באפליקציית PWA תיצור מסך רגיל שבו שורת הסטטוס תישאר גלויה, כך שהמשתמשים עדיין יוכלו לראות התראות, את השעה ואת רמת הטעינה של הסוללה. לרוב אין בו תפריט שנשלט על ידי הדפדפן, כמו שעשוי להיות בממשקים עצמאיים למחשב.

בחלק מהדפדפנים ב-Android מוצגת התראה קבועה ושקטה, בזמן שאפליקציית ה-PWA פועלת בחזית שמאפשרת למשתמש להעתיק את כתובת ה-URL הנוכחית או אפשרויות אחרות.

ממשק משתמש מינימלי
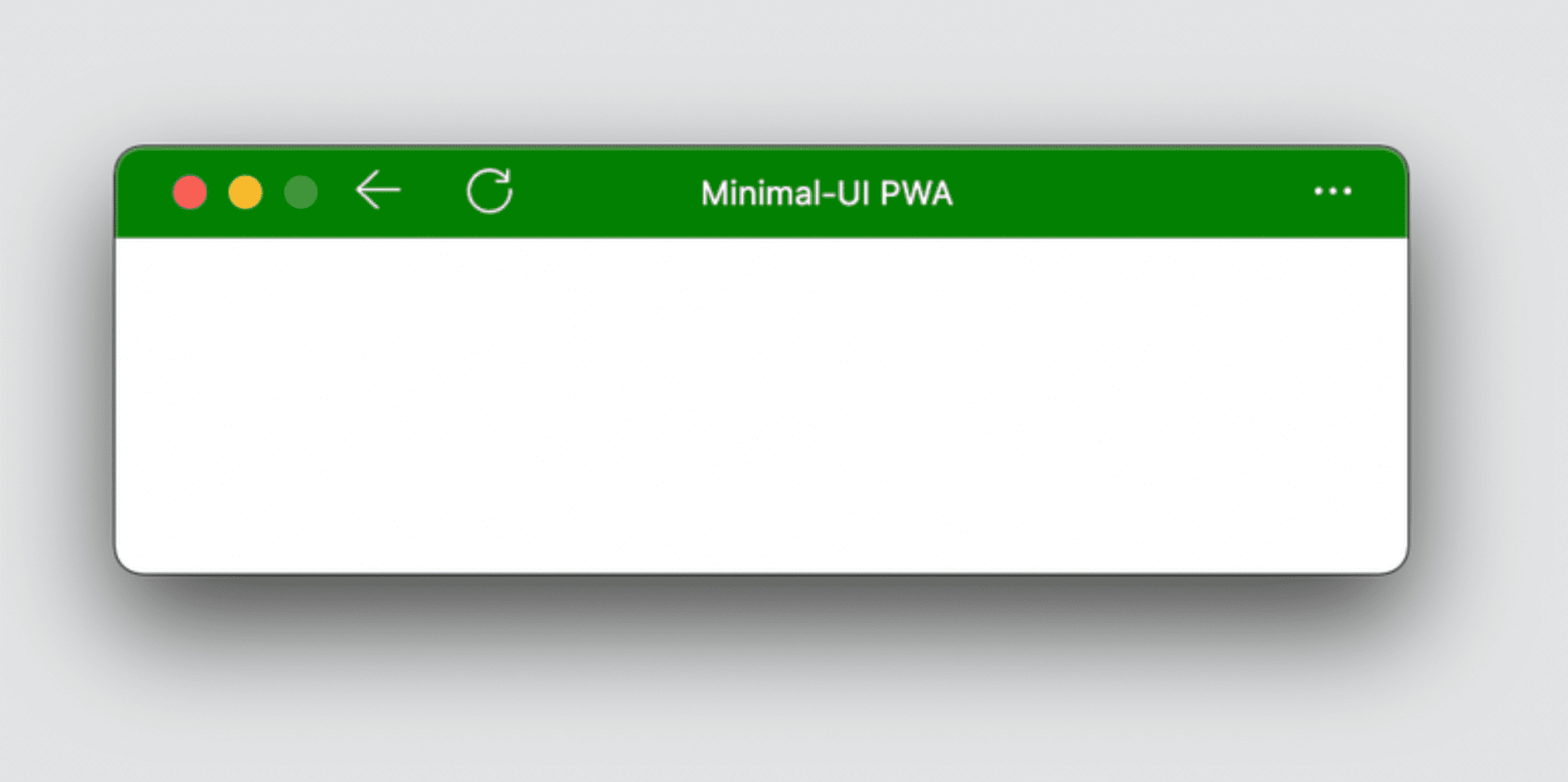
המצב הזה זמין ב-Progressive Web Apps במערכות הפעלה Android ובמחשב. כשמשתמשים בו, הדפדפן שמרינדר את אפליקציית ה-PWA מציג ממשק משתמש מינימלי כדי לעזור למשתמש לנווט באפליקציה.
ב-Android, יוצג סרגל כותרת שבו מוצגים רכיב <title> הנוכחי והמקור, עם תפריט נפתח קטן. במחשב, יוצגו לכם קבוצת לחצנים בסרגל הכותרת שיעזרו לכם לנווט, כולל לחצן חזרה אחורה ואמצעי בקרה שמאפשר לעבור בין פעולת עצירה לפעולה של טעינת מחדש, בהתאם לסטטוס הטעינה הנוכחי.


אופטימיזציה של העיצוב למחשב
כשמעצבים Progressive Web App כך שיפעלו במחשב, צריך לחשוב על האפשרויות האינסופיות של גודל החלון מאשר בכרטיסייה של הדפדפן או כאפליקציה במערכת הפעלה לנייד.
בפרק 3 הזכרנו את מצב המיני: אפליקציה למחשב יכולה להיות קטנה בגודל 200 על 100 פיקסלים. התוכן של רכיב <title> ב-HTML ישמש ככותרת של החלון. התוכן הזה עבר גם עיבוד כשאתם מקישים על alt-tab בין אפליקציות ובמקומות אחרים.
חשוב לשים לב לרכיב <title> ב-HTML ולחשוב מחדש על אופן השימוש בו. ה-<title> לא מיועד רק לשיפור האופטימיזציה למנועי חיפוש או לעיבוד רק של התווים הראשונים בכרטיסייה של הדפדפן. הוא יהיה חלק מחוויית המשתמש בחלון נפרד במחשב.
שיטות מומלצות לעבודה עם שירותי CSS
כל הניסיון שלכם בפריסה, בעיצוב ובאנימציה של CSS תקף כשהתוכן מנוהל בחוויה עצמאית. עם זאת, יש לנו כמה טיפים וטריקים לשיפור החוויה בחלון נפרד.
שאילתות מדיה
שאילתת המדיה הראשונה שאפשר להשתמש בה ב-PWA היא המאפיין display-mode שמקבל את הערכים browser, standalone, minimal-ui או fullscreen.
שאילתה המדיה הזו מחילה סגנונות שונים על כל מצב. לדוגמה, אפשר להציג הזמנה להתקנה רק במצב דפדפן, או להציג פרט מידע מסוים רק כשהמשתמש משתמש באפליקציה דרך סמל המערכת. למשל, אפשר להוסיף לחצן חזרה לשימוש כשהאפליקציה מופעלת במצב עצמאי.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
חוויית השימוש באפליקציה
כשמשתמשים משתמשים ב-PWA מותקן, הם מצפים להתנהגות של אפליקציה. קשה להגדיר מה המשמעות של הדבר, אבל בחלק מהמקרים התנהגות ברירת המחדל באינטרנט לא מספקת את חוויית השימוש הטובה ביותר.
בחירת משתמש
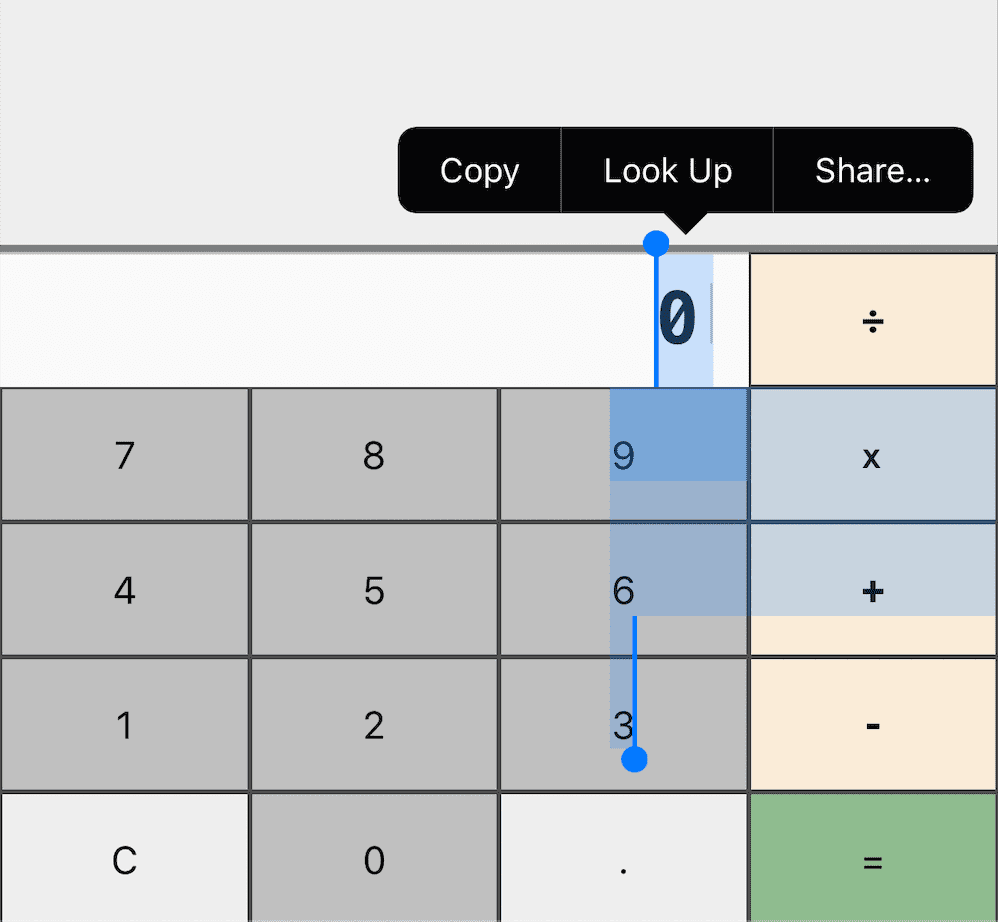
בדרך כלל אפשר לבחור את התוכן באמצעות עכבר או מצביע, או בלחיצה ארוכה על תנועת מגע. אמנם הוא שימושי לתוכן, אבל הוא לא מספק את החוויה הטובה ביותר לפריטי ניווט, לתפריטים וללחצנים ב-PWA.

לכן, כדאי להשבית את בחירת המשתמשים ברכיבים האלה באמצעות user-select: none וזוהי גרסת הקידומת -webkit-:
.unselectable {
user-select: none;
}
Accent color
באפליקציית PWA, אפשר להגדיר צבע שיתאים למותג דרך פקדי הטופס של HTML באמצעות המאפיין accent-color.
גופנים של מערכת
כדי שרכיב, כמו תיבות דו-שיח או הודעות, יתאים לגופן ברירת המחדל של הפלטפורמה של המשתמש, אפשר להשתמש במשפחת הגופנים הבאה:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
צריך למשוך כדי לרענן
בדפדפנים ניידים מודרניים, כמו Google Chrome ו-Safari, יש תכונה שמרימה את הדף ומעדכנת אותו. בדפדפנים מסוימים, כמו Chrome ב-Android, ההתנהגות הזו מופעלת גם באפליקציות PWA עצמאיות.
מומלץ להשבית את הפעולה הזו. לדוגמה, כשאתם מספקים פעולת רענון או ניהול תנועות משלכם, או אם יש אפשרות שהמשתמש יפעיל את הפעולה בטעות.
אפשר להשבית את ההתנהגות הזו באמצעות overscroll-behavior-y: contain:.
body {
overscroll-behavior-y: contain;
}
אזורים בטוחים
במכשירים מסוימים אין מסכים מלבניים ללא הפרעה. במקום זאת, המסך שלהם עשוי להיות בצורה אחרת, כמו עגול, או שיש בו חלקים שלא ניתן להשתמש בהם, כמו החריץ של iPhone 13. במקרים כאלה, דפדפנים מסוימים חושפים משתני סביבה עם אזורים בטוחים שאפשר להציג בהם תוכן.

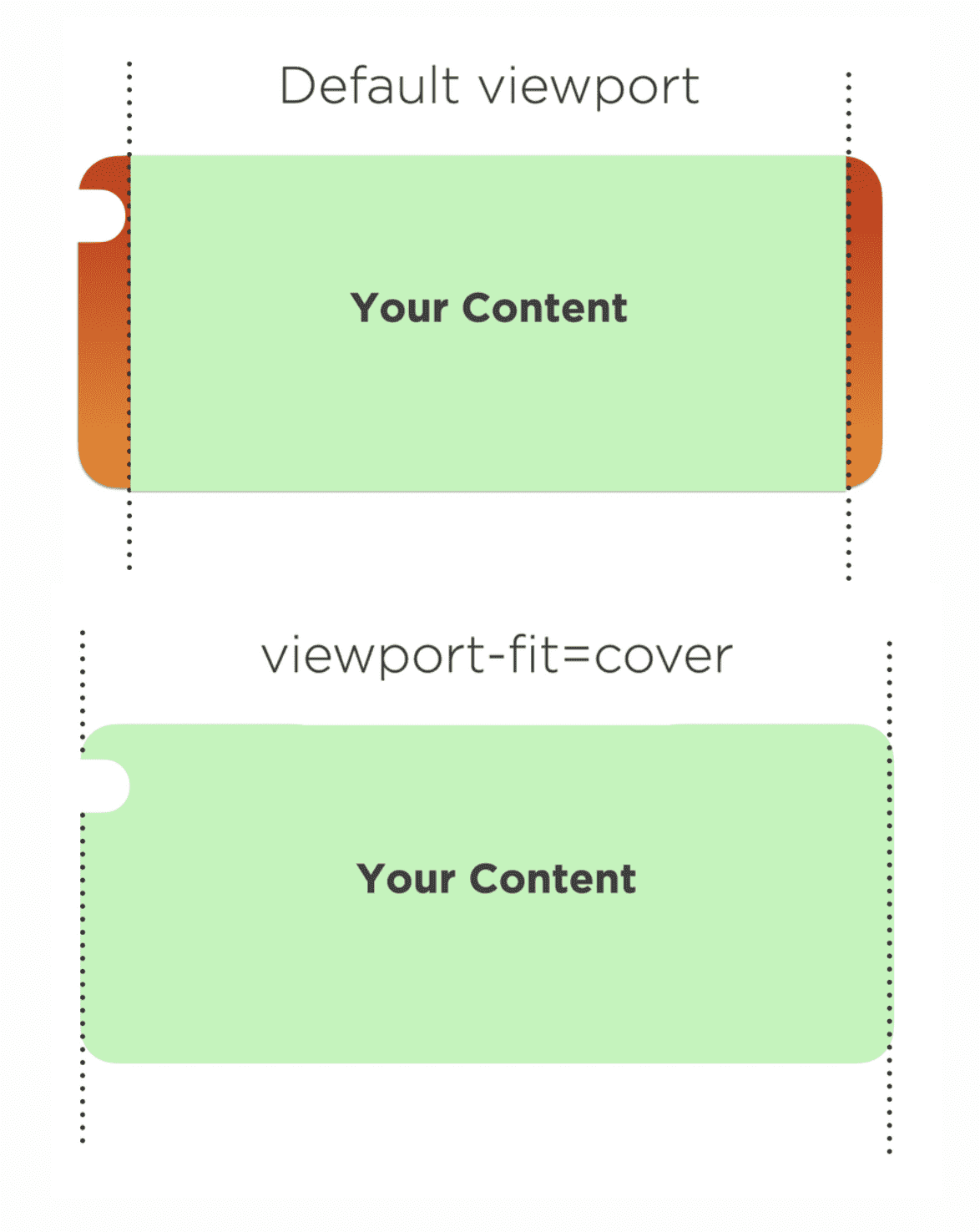
אם רוצים גישה מלאה למסך, גם לאזור הבלתי נראה, כדי להציג את הצבע או התמונה, צריך לכלול את viewport-fit=cover בתוכן של תג <meta name="viewport">. לאחר מכן, תוכלו להשתמש במשתני הסביבה safe-area-inset-* כדי להרחיב את התוכן שלכם לאזורים האלה בצורה בטוחה.

