Chương này tập trung vào một số khía cạnh quan trọng của việc hiển thị nội dung bên ngoài thẻ trình duyệt.
Cửa sổ
Các hệ điều hành khác nhau có những ý tưởng khác nhau về cửa sổ ứng dụng. Ví dụ: trên iPhone, một ứng dụng luôn chiếm 100% màn hình. Trên Android và iPad, các ứng dụng thường chạy ở chế độ toàn màn hình nhưng có thể chia sẻ màn hình giữa hai ứng dụng. Tuy nhiên, chỉ có một phiên bản ứng dụng được mở tại một thời điểm. Ngược lại, trên thiết bị máy tính, một ứng dụng có thể mở nhiều phiên bản cùng một lúc. Chế độ này chia sẻ không gian màn hình có sẵn với tất cả ứng dụng đang mở khác. Bạn có thể đổi kích thước và định vị từng phiên bản của ứng dụng ở bất cứ đâu trên màn hình, thậm chí là chồng chéo các ứng dụng khác.
Biểu tượng
Chúng tôi nhận dạng ứng dụng bằng biểu tượng của ứng dụng đó. Biểu tượng đó xuất hiện khi bạn tìm kiếm ứng dụng, trong phần cài đặt, bất cứ nơi nào bạn khởi chạy ứng dụng và nơi bạn thấy các ứng dụng đang chạy.
bao gồm:
- Màn hình chính (iOS, iPadOS, Android).
- Trình chạy ứng dụng (macOS, Android).
- Trình đơn Khởi động hoặc Trình đơn ứng dụng (Windows, ChromeOS, Linux).
- Thanh tác vụ, thanh tác vụ hoặc bảng điều khiển đa nhiệm vụ (tất cả hệ điều hành).
Khi tạo biểu tượng cho Ứng dụng web tiến bộ, hãy đảm bảo biểu tượng đó không phụ thuộc vào nền tảng, vì mỗi hệ điều hành có thể hiển thị biểu tượng và áp dụng các mặt nạ hình dạng khác nhau cho biểu tượng, như các biểu tượng trong hình bên dưới.
![]()
Tạo giao diện cho ứng dụng
Bạn có thể tuỳ chỉnh kiểu ứng dụng trong PWA của mình theo nhiều cách, bao gồm:
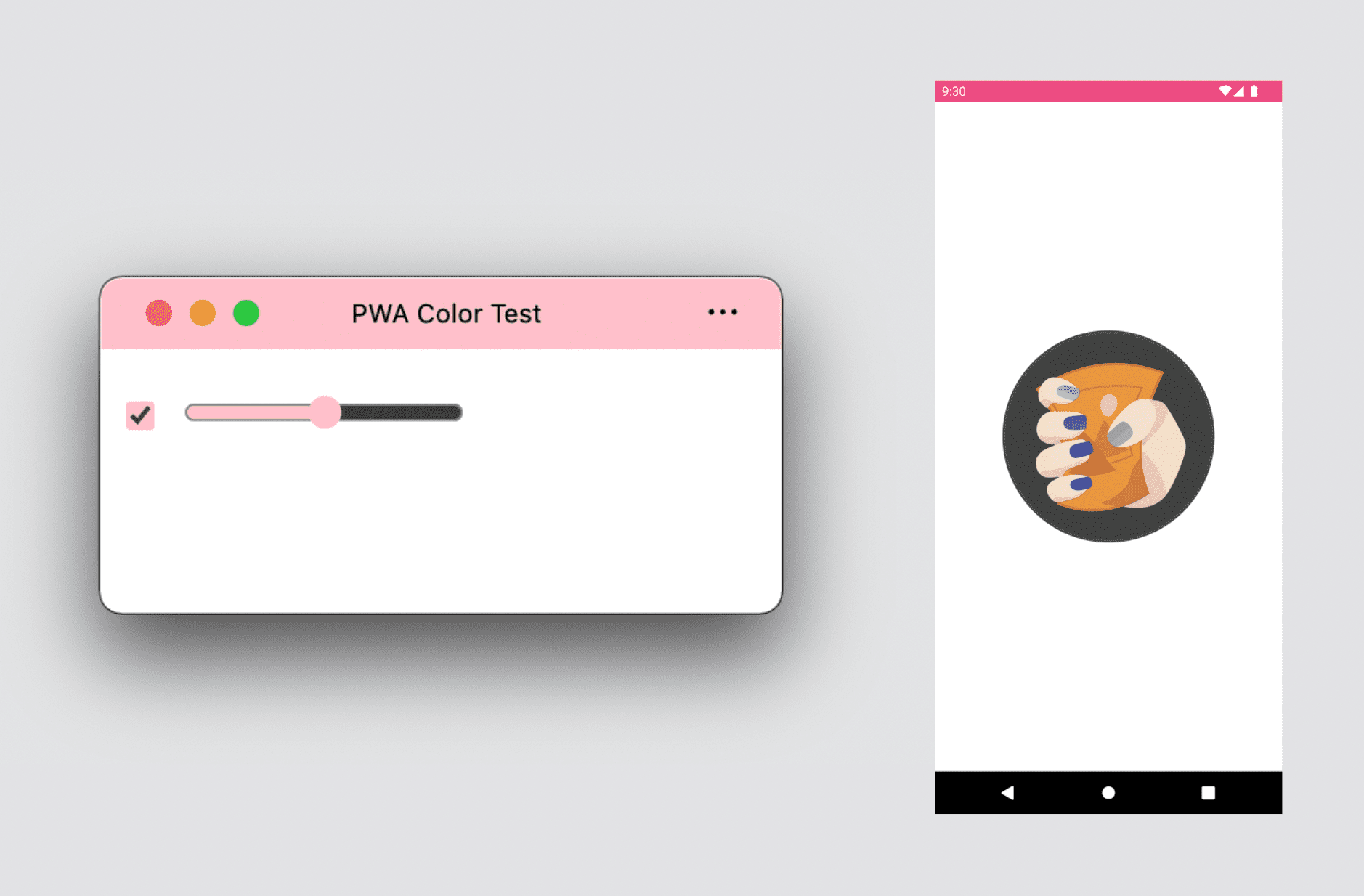
- Màu giao diện: xác định màu của thanh tiêu đề cửa sổ trên máy tính và màu của thanh trạng thái trên thiết bị di động. Khi sử dụng thẻ meta, bạn có thể có các tuỳ chọn cho nhiều giao diện, chẳng hạn như chế độ tối hoặc sáng và các chế độ này sẽ được sử dụng dựa trên lựa chọn ưu tiên của người dùng.
- Màu nền: xác định màu của cửa sổ trước khi ứng dụng và CSS của ứng dụng được tải.
- Màu nhấn: xác định màu của các thành phần trình duyệt tích hợp, chẳng hạn như các thành phần điều khiển biểu mẫu.

Chế độ hiển thị
Bạn có thể xác định loại trải nghiệm cửa sổ mà mình muốn cho Ứng dụng web tiến bộ. Có ba tùy chọn để bạn lựa chọn:
- Toàn màn hình
- Độc lập
- Giao diện người dùng tối giản
Bạn cũng có thể sử dụng khu vực thanh tiêu đề bên cạnh các chế độ điều khiển cửa sổ để giúp PWA giống một ứng dụng hơn bằng chế độ hiển thị nâng cao có tên là Lớp phủ chế độ điều khiển cửa sổ. Xem bài viết Tuỳ chỉnh lớp phủ chế độ điều khiển cửa sổ trên thanh tiêu đề của PWA.
Trải nghiệm toàn màn hình
Chế độ toàn màn hình phù hợp với các trải nghiệm sống động, chẳng hạn như trò chơi, trải nghiệm thực tế ảo hoặc thực tế tăng cường. Chế độ này hiện chỉ có trên các thiết bị Android và ẩn thanh trạng thái cũng như thanh điều hướng, giúp PWA của bạn có 100% màn hình cho nội dung.
Trên máy tính và iPadOS, chúng tôi không hỗ trợ PWA toàn màn hình. Tuy nhiên, bạn có thể dùng API toàn màn hình trong PWA để hiện ứng dụng ở chế độ toàn màn hình theo yêu cầu của người dùng.
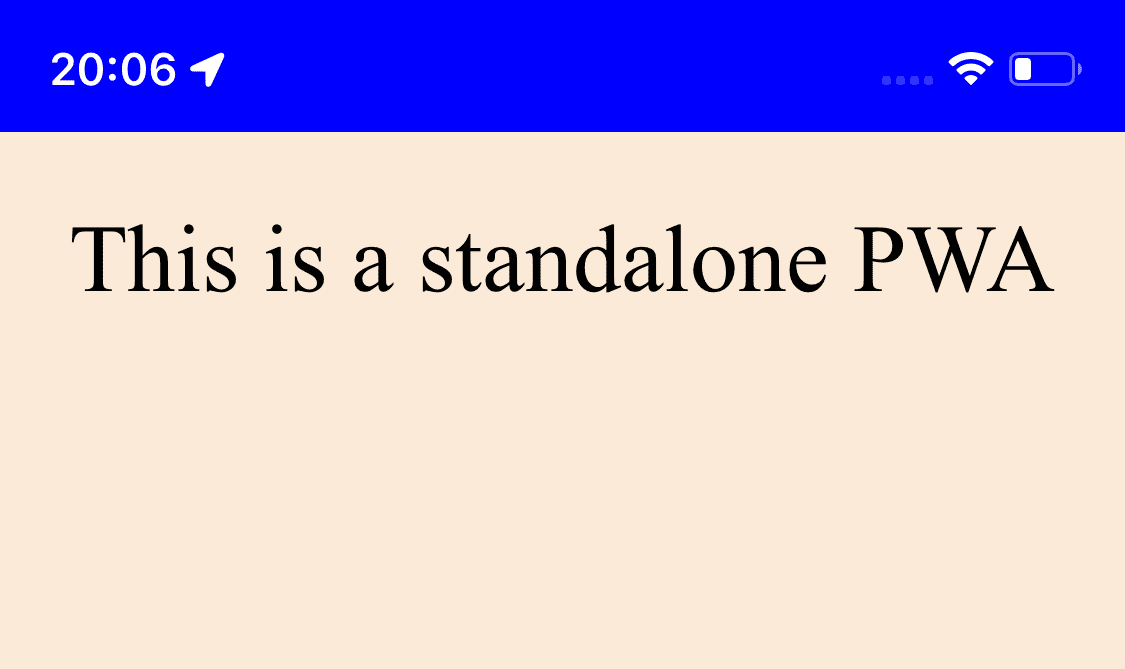
Trải nghiệm độc lập
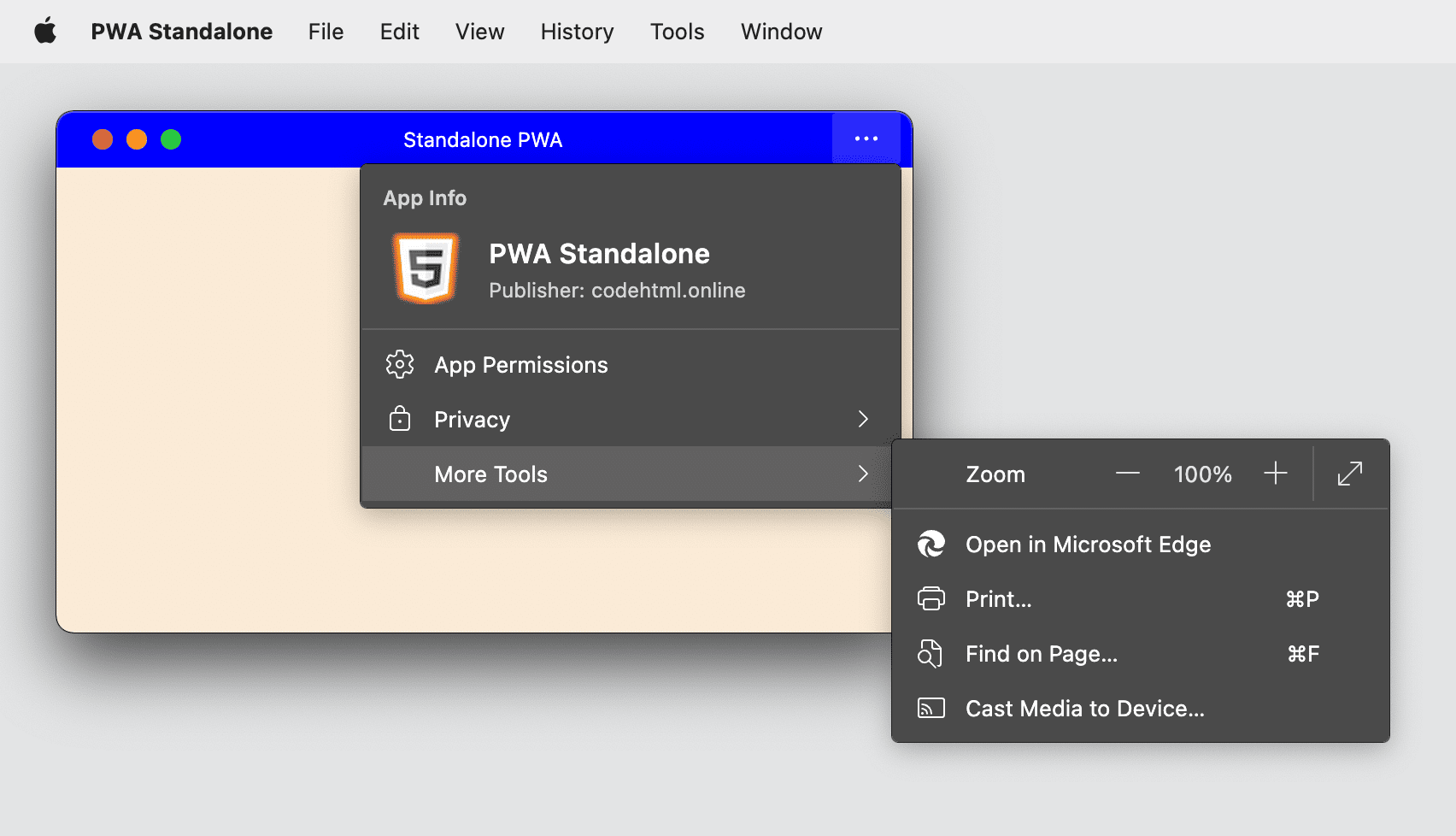
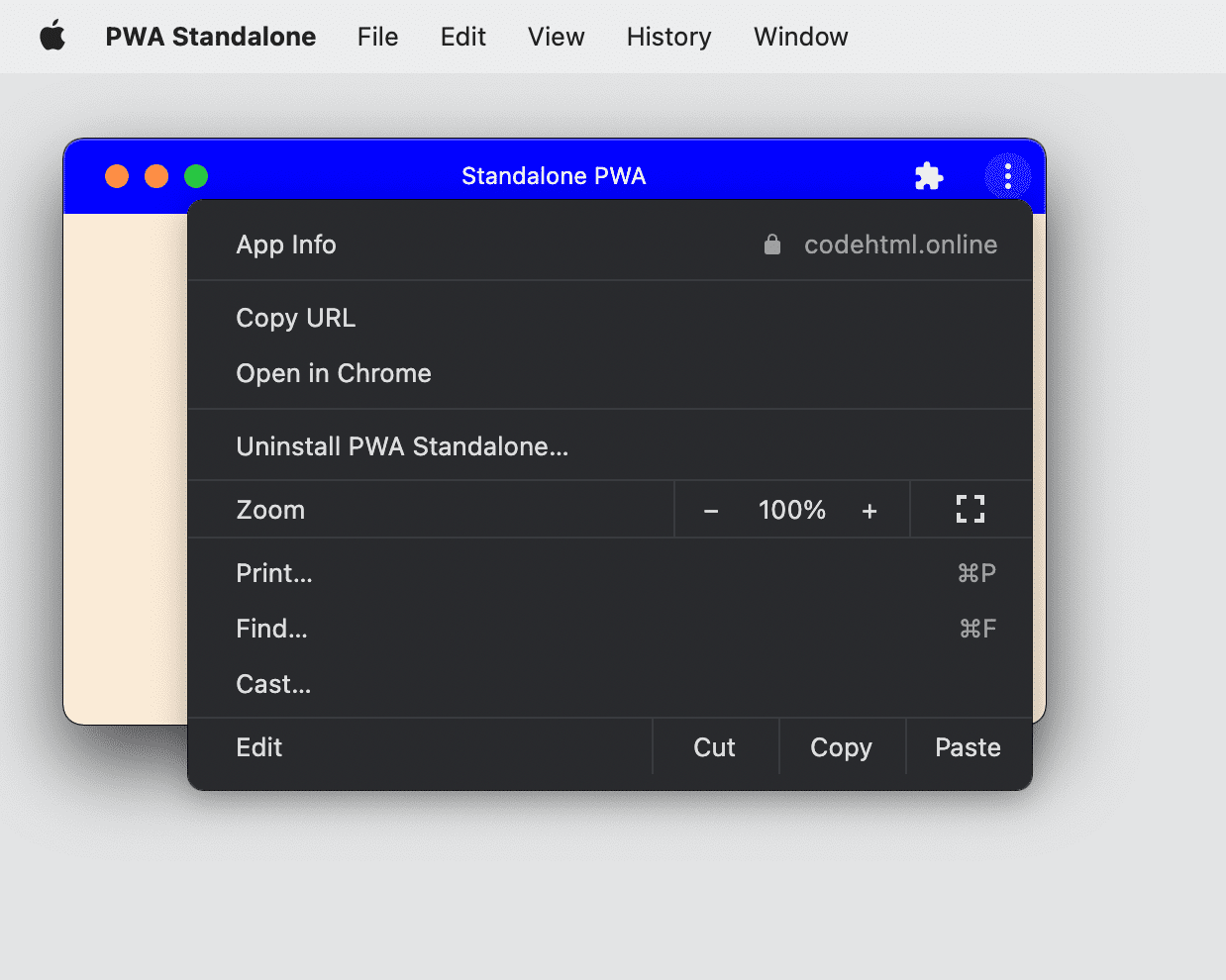
Chế độ độc lập là lựa chọn phổ biến nhất cho Ứng dụng web tiến bộ. Chế độ này hiển thị PWA của bạn trong một cửa sổ theo tiêu chuẩn hệ điều hành mà không có giao diện người dùng điều hướng trình duyệt nào. Cửa sổ cũng có thể bao gồm một trình đơn do trình duyệt kiểm soát, trong đó người dùng có thể:
- Sao chép URL hiện tại.
- Xem, áp dụng hoặc tắt tiện ích trình duyệt.
- Xem và thay đổi quyền.
- Kiểm tra máy chủ gốc hiện tại và chứng chỉ SSL.
Thanh tiêu đề cũng có thể hiển thị các quyền và mức sử dụng phần cứng thay cho thanh địa chỉ hoặc thanh URL khi PWA hiển thị trong thẻ.


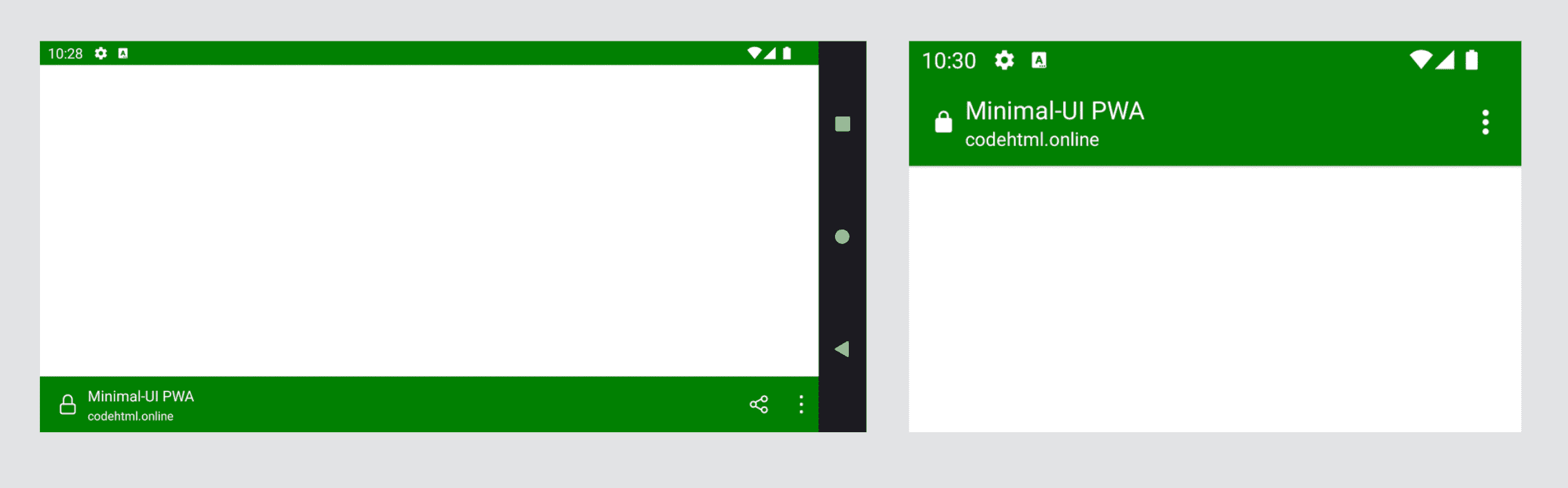
Trên thiết bị di động, trải nghiệm PWA độc lập sẽ tạo ra một màn hình tiêu chuẩn giúp thanh trạng thái luôn hiển thị để người dùng vẫn có thể xem thông báo, thời gian và mức pin. Ứng dụng này thường không có trình đơn do trình duyệt kiểm soát như các trải nghiệm độc lập trên máy tính.

Một số trình duyệt trên Android tạo một thông báo cố định và im lặng trong khi PWA đang ở nền trước, cho phép người dùng sao chép URL hiện tại hoặc các tuỳ chọn khác.

Giao diện người dùng tối giản
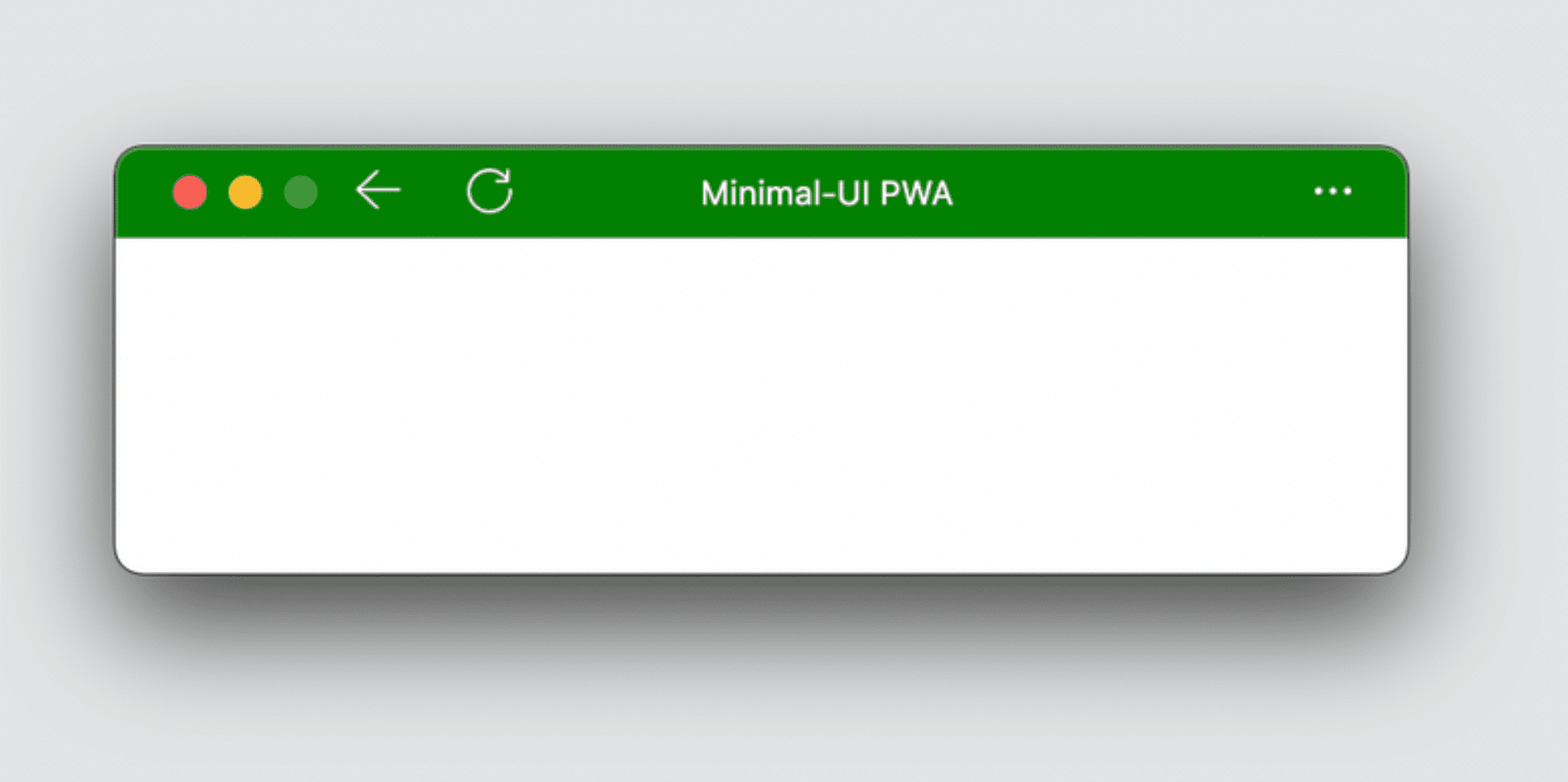
Chế độ này có sẵn cho Ứng dụng web tiến bộ trên Android và hệ điều hành máy tính. Khi bạn sử dụng, trình duyệt hiển thị PWA sẽ hiển thị một giao diện người dùng tối giản để giúp người dùng di chuyển trong ứng dụng.
Trên Android, bạn sẽ thấy một thanh tiêu đề kết xuất phần tử <title> hiện tại và nguồn gốc kèm theo một trình đơn thả xuống nhỏ. Trên máy tính, bạn sẽ thấy một bộ nút trên thanh tiêu đề giúp bạn thao tác, bao gồm cả nút quay lại và một nút điều khiển hoán đổi giữa thao tác dừng và tải lại, dựa trên trạng thái tải hiện tại.


Tối ưu hoá thiết kế cho máy tính
Khi thiết kế một Ứng dụng web tiến bộ để hoạt động trên máy tính, bạn cần suy nghĩ về khả năng vô hạn cho kích thước cửa sổ so với việc nằm trong thẻ của trình duyệt hoặc dưới dạng một ứng dụng trong hệ điều hành dành cho thiết bị di động.
Trong Chương 3, chúng ta đã đề cập đến chế độ thu nhỏ: ứng dụng dành cho máy tính có thể nhỏ đến 200x100 pixel. Cửa sổ này sẽ sử dụng nội dung của phần tử <title> trong HTML làm tiêu đề của cửa sổ. Nội dung đó cũng được hiển thị khi bạn nhấn tổ hợp phím alt-tab giữa các ứng dụng và ở những nơi khác.
Hãy chú ý đến phần tử <title> của HTML và suy nghĩ lại cách bạn sử dụng phần tử đó. <title> không chỉ dành cho SEO hoặc chỉ hiển thị các ký tự đầu tiên trong thẻ của trình duyệt; mà còn là một phần của trải nghiệm người dùng trên cửa sổ độc lập trên máy tính.
Các phương pháp hay nhất về CSS
Tất cả trải nghiệm của bạn về bố cục, thiết kế và ảnh động CSS đều hợp lệ khi nội dung được hiển thị trong trải nghiệm độc lập. Tuy nhiên, có một số mẹo và thủ thuật để cải thiện trải nghiệm cho cửa sổ độc lập.
Truy vấn về nội dung đa phương tiện
Truy vấn nội dung đa phương tiện đầu tiên mà bạn có thể tận dụng trong PWA là thuộc tính display-mode chấp nhận các giá trị browser, standalone, minimal-ui hoặc fullscreen.
Truy vấn đa phương tiện này áp dụng các kiểu khác nhau cho từng chế độ. Ví dụ: bạn có thể chỉ hiển thị lời mời cài đặt khi ở chế độ trình duyệt hoặc chỉ hiển thị một phần thông tin cụ thể khi người dùng sử dụng ứng dụng của bạn từ biểu tượng hệ thống. Điều này có thể bao gồm việc thêm nút quay lại để sử dụng khi ứng dụng khởi chạy ở chế độ độc lập.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Trải nghiệm ứng dụng
Khi người dùng đang sử dụng một PWA đã cài đặt, họ sẽ mong đợi hành vi của ứng dụng. Mặc dù không dễ xác định ý nghĩa của hành vi này, nhưng hành vi web mặc định không mang lại trải nghiệm tốt nhất trong một số trường hợp.
Lựa chọn của người dùng
Nội dung thường được chọn bằng chuột hoặc con trỏ hoặc cử chỉ nhấn và giữ. Mặc dù hữu ích cho nội dung, nhưng chế độ này không mang lại trải nghiệm tốt nhất cho các mục điều hướng, trình đơn và nút trong PWA của bạn.

Do đó, bạn nên tắt lựa chọn của người dùng trên các phần tử này bằng user-select: none và phiên bản tiền tố -webkit- của đó:
.unselectable {
user-select: none;
}
Màu nhấn
Trong PWA, bạn có thể xác định màu sắc phù hợp với thương hiệu của mình trong các thành phần điều khiển biểu mẫu HTML bằng cách sử dụng thuộc tính accent-color.
Phông chữ hệ thống
Nếu muốn một phần tử (chẳng hạn như hộp thoại hoặc thông báo) khớp với phông chữ mặc định của nền tảng của người dùng, bạn có thể sử dụng bộ phông chữ sau:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Kéo để làm mới
Các trình duyệt di động hiện đại, chẳng hạn như Google Chrome và Safari, có một tính năng làm mới trang khi trang được kéo xuống. Trên một số trình duyệt, chẳng hạn như Chrome trên Android, hành vi đó cũng được bật trên các PWA độc lập.
Bạn nên tắt thao tác này. Ví dụ: khi cung cấp tính năng quản lý cử chỉ hoặc thao tác làm mới của riêng bạn, hoặc nếu có khả năng người dùng sẽ vô tình kích hoạt thao tác đó.
Bạn có thể tắt hành vi này bằng cách sử dụng overscroll-behavior-y: contain:.
body {
overscroll-behavior-y: contain;
}
Vùng an toàn
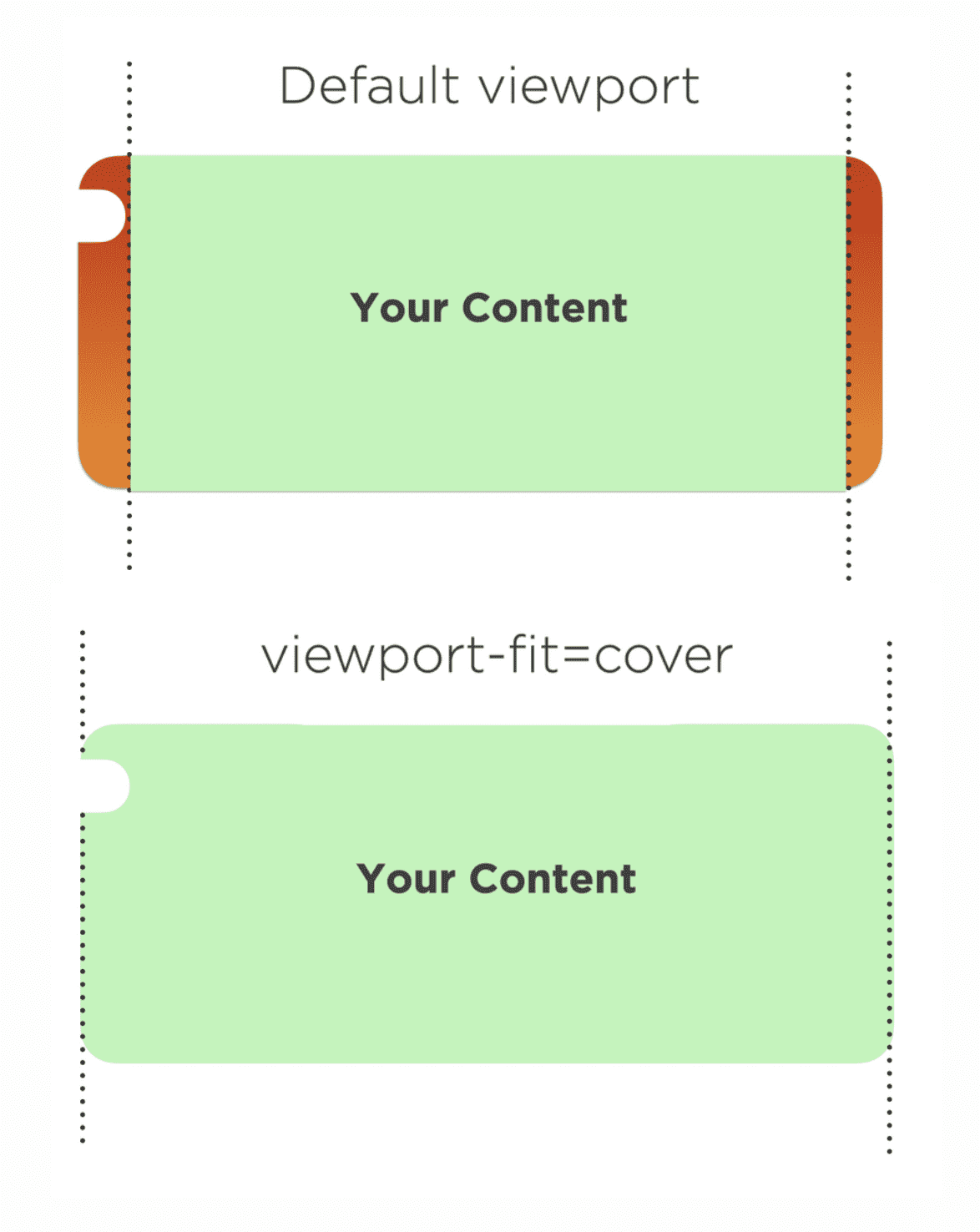
Một số thiết bị không có màn hình hình chữ nhật không bị che khuất; thay vào đó, màn hình của chúng có thể có hình dạng khác, chẳng hạn như hình tròn hoặc có một số phần màn hình không thể sử dụng, chẳng hạn như phần khuyết của iPhone 13. Trong những trường hợp này, một số trình duyệt sẽ hiển thị các biến môi trường có các vùng an toàn có thể hiển thị nội dung.

Nếu bạn muốn có toàn quyền truy cập vào màn hình, ngay cả khu vực không hiển thị, để hiển thị màu hoặc hình ảnh, hãy thêm viewport-fit=cover vào nội dung của thẻ <meta name="viewport">. Sau đó, hãy sử dụng các biến môi trường safe-area-inset-* để mở rộng nội dung của bạn một cách an toàn vào những khu vực đó.

