이 장에서는 브라우저 탭 외부에서 콘텐츠를 렌더링하는 데 중요한 몇 가지 측면에 중점을 둡니다.
창
운영체제마다 애플리케이션 창에 대한 생각이 다릅니다. 예를 들어 iPhone에서는 애플리케이션이 항상 화면의 100% 를 차지합니다. Android 및 iPad에서는 애플리케이션이 일반적으로 전체 화면으로 실행되지만 두 앱 간에 화면을 공유할 수 있습니다. 단, 한 번에 열려 있는 앱 인스턴스는 하나뿐입니다. 반면 데스크톱 기기에서는 애플리케이션에 한 번에 두 개 이상의 인스턴스가 열려 있을 수 있습니다. 사용 가능한 화면 공간을 다른 모든 열려 있는 애플리케이션과 공유합니다. 각 애플리케이션 인스턴스는 화면의 아무 곳에나 크기를 조절하고 위치를 지정할 수 있으며, 다른 애플리케이션과 중첩되기도 합니다.
아이콘
Google에서는 아이콘으로 앱을 인식합니다. 이 아이콘은 앱을 검색할 때, 설정에서, 앱을 실행할 때, 실행 중인 앱이 표시되는 위치에 표시됩니다.
예를 들면 다음과 같습니다.
- 홈 화면(iOS, iPadOS, Android)
- 앱 런처(macOS, Android)
- 시작 메뉴 또는 앱 메뉴(Windows, ChromeOS, Linux)
- 도크, 태스크 바 또는 멀티태스킹 패널(모든 운영체제)
프로그레시브 웹 앱의 아이콘을 만들 때는 아이콘이 플랫폼에 종속되지 않아야 합니다. 각 운영체제에서 아이콘을 렌더링하고 아래 이미지와 같은 다양한 모양 마스크를 적용할 수 있기 때문입니다.
![]()
앱 테마 설정
다음과 같이 PWA에서 앱 스타일 지정을 맞춤설정할 수 있는 여러 가지 방법이 있습니다.
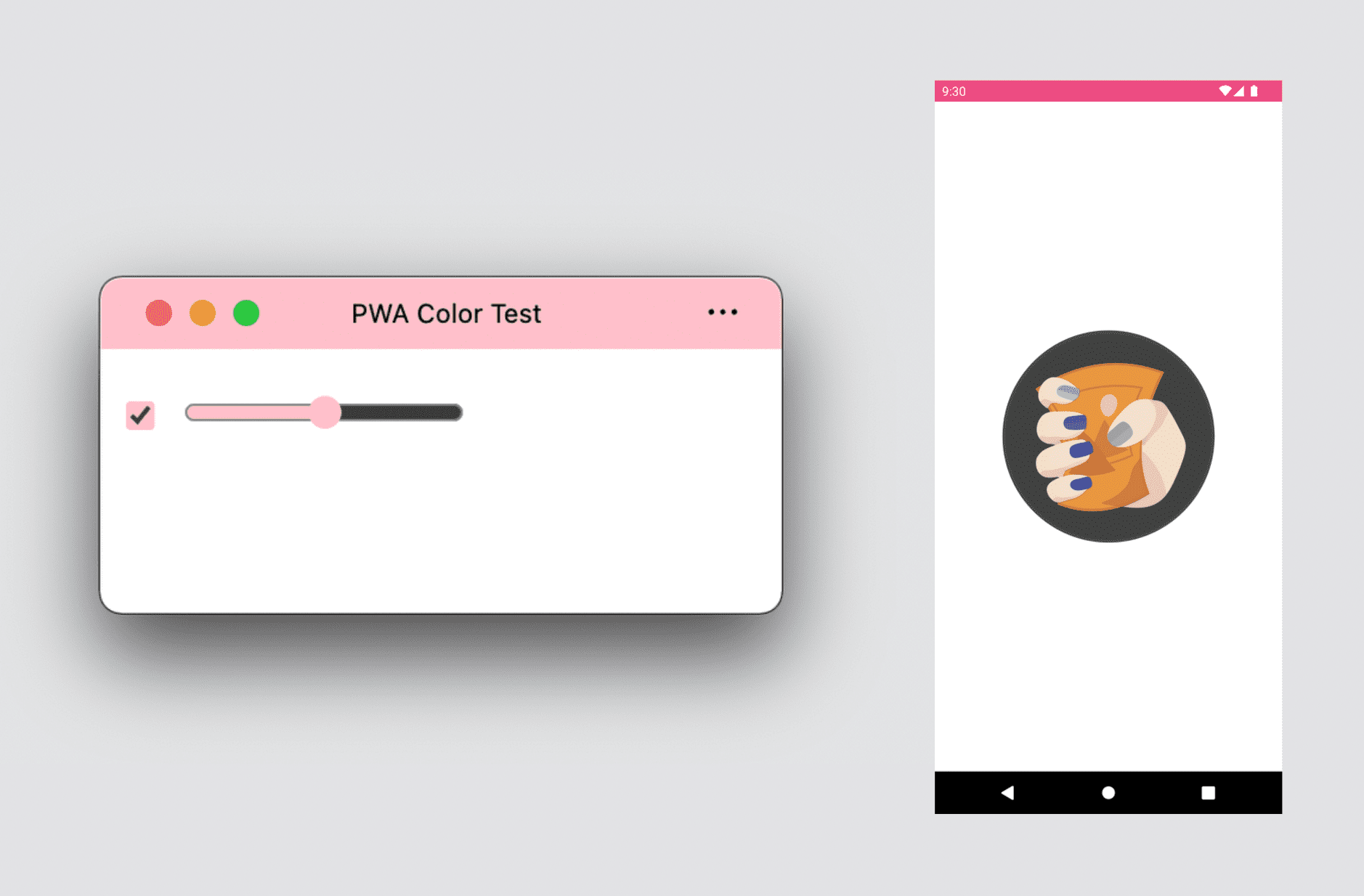
- 테마 색상: 데스크톱의 창 제목 표시줄 색상과 휴대기기의 상태 표시줄 색상을 정의합니다. 메타 태그를 사용하면 어두운 모드 또는 밝은 모드와 같은 다양한 색 구성표 옵션을 사용할 수 있으며, 이러한 옵션은 사용자의 환경설정에 따라 사용됩니다.
- 배경 색상: 앱과 관련 CSS가 로드되기 전 창의 색상을 정의합니다.
- 강조 색상: 양식 컨트롤과 같은 내장 브라우저 구성요소의 색상을 정의합니다.

표시 모드
프로그레시브 웹 앱에 적용할 창 환경의 종류를 정의할 수 있습니다. 다음 세 가지 옵션 중에서 선택할 수 있습니다.
- 전체 화면
- 독립형
- 최소한의 사용자 인터페이스
창 컨트롤 옆에 있는 제목 표시줄 영역을 사용하여 Window Controls Overlay라는 고급 디스플레이 모드를 통해 PWA가 앱처럼 느껴지도록 할 수도 있습니다. PWA 제목 표시줄의 창 컨트롤 오버레이 맞춤설정을 확인하세요.
전체 화면 환경
전체 화면 환경은 게임, VR, AR 환경과 같은 몰입형 환경에 적합합니다. 이 모드는 현재 Android 기기에서만 사용할 수 있으며 상태 표시줄과 탐색 메뉴를 숨겨 PWA에 콘텐츠를 위한 100%의 화면을 제공합니다.
데스크톱 및 iPadOS에서는 전체 화면 PWA가 지원되지 않습니다. 하지만 PWA 내에서 Fullscreen API를 사용하여 사용자 요청에 따라 앱을 전체 화면으로 표시할 수 있습니다.
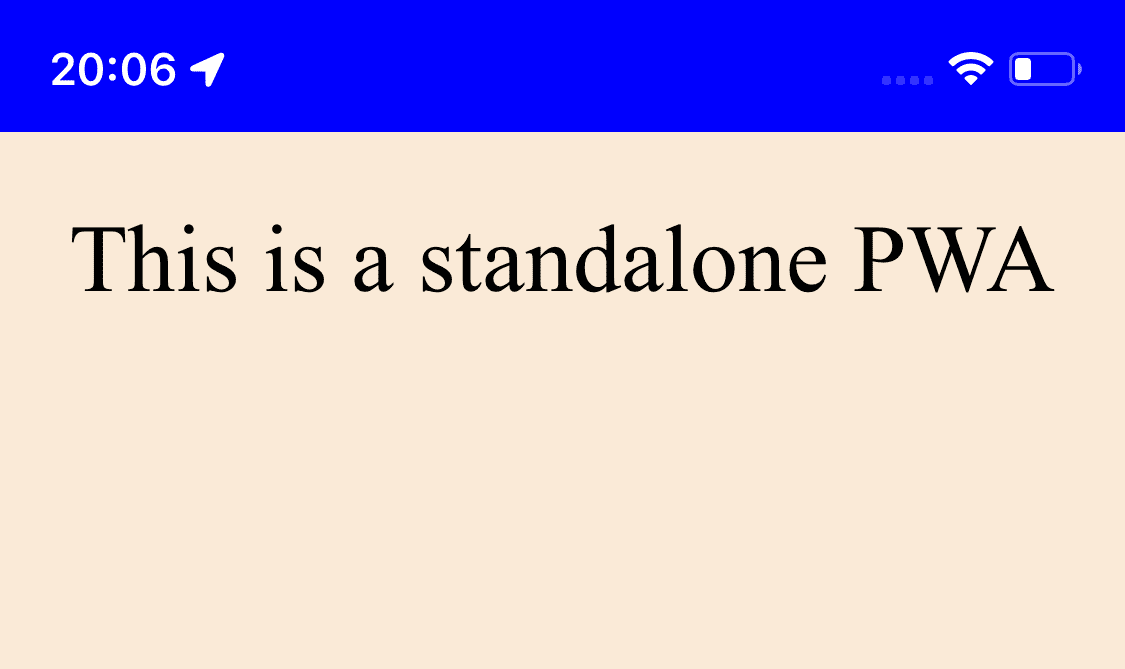
독립형 환경
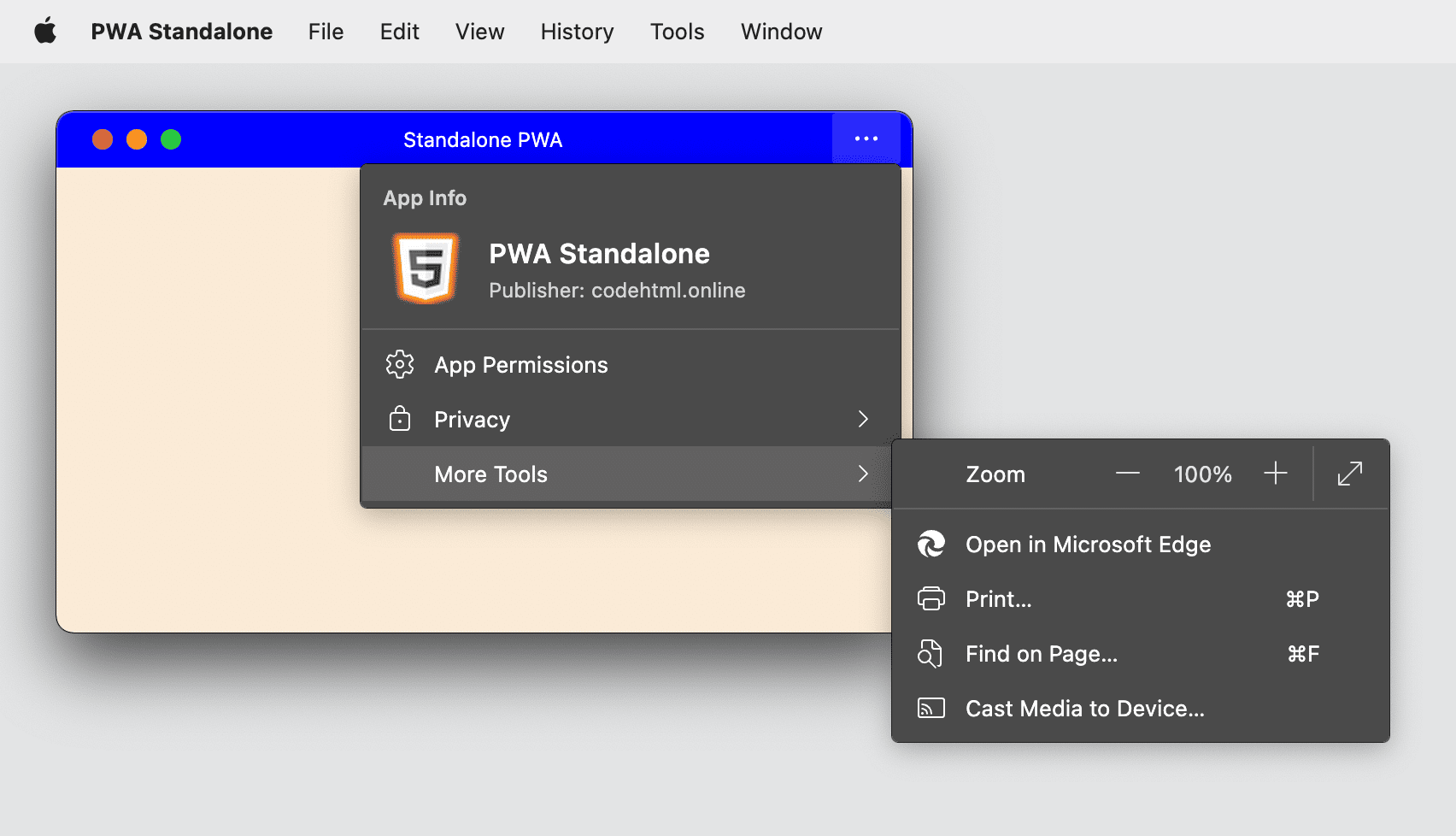
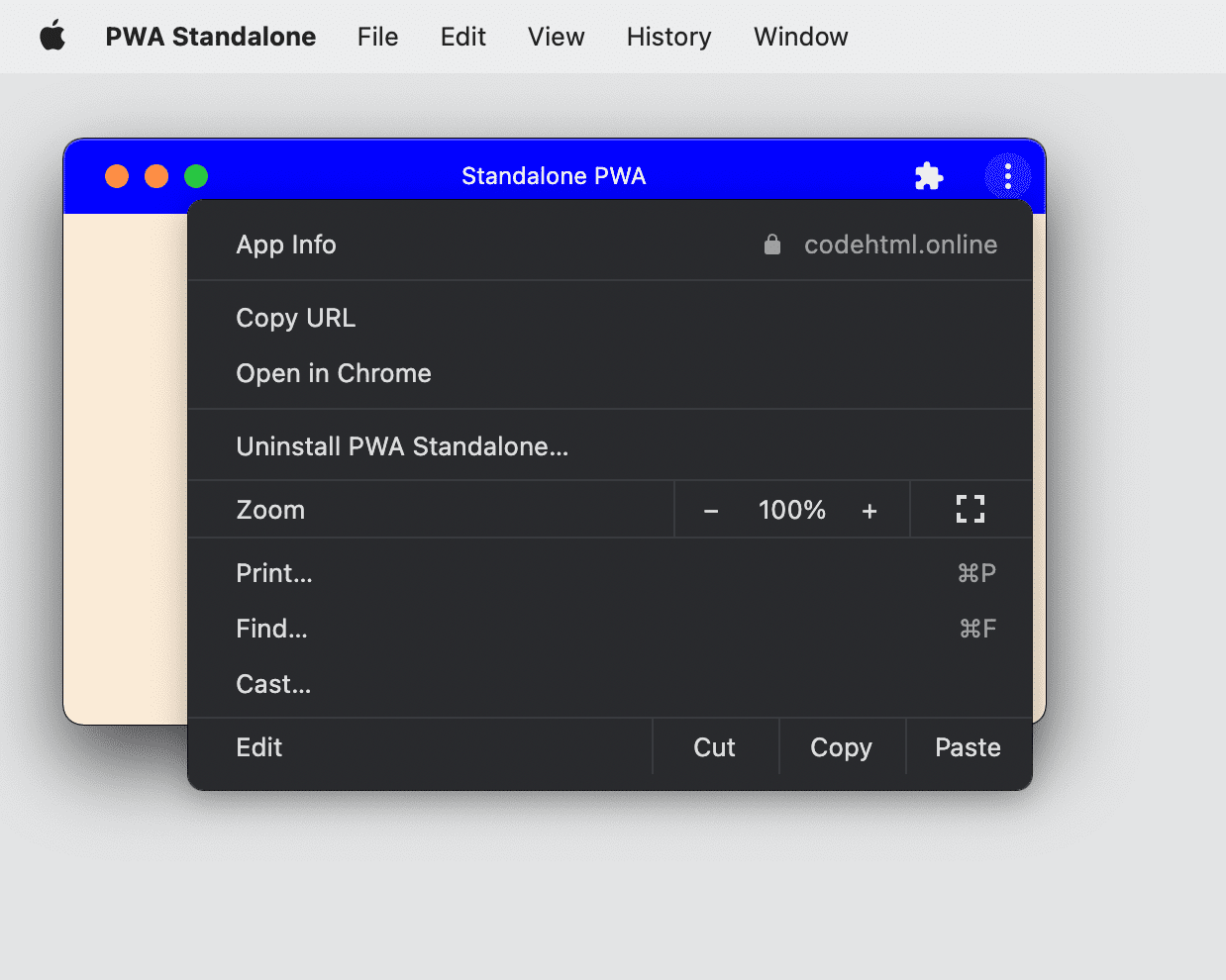
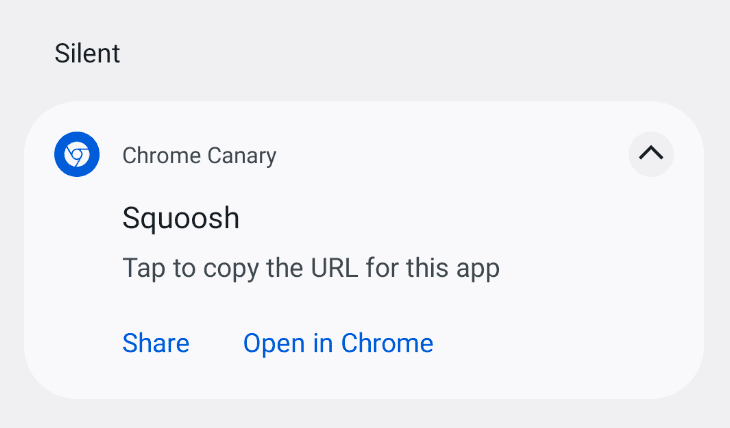
프로그레시브 웹 앱의 가장 일반적인 옵션인 독립형 모드는 브라우저 탐색 UI 없이 OS 표준 창에 PWA를 표시합니다. 창에는 사용자가 다음 작업을 할 수 있는 브라우저에서 제어하는 메뉴가 포함될 수도 있습니다.
- 현재 URL을 복사합니다.
- 브라우저 확장 프로그램을 확인, 적용 또는 사용 중지합니다.
- 권한을 확인하고 변경합니다.
- 현재 출처와 SSL 인증서를 확인합니다.
PWA가 탭에서 렌더링될 때 제목 표시줄에 권한 및 하드웨어 사용량이 표시되어 omnibox 또는 URL 표시줄을 대체할 수도 있습니다.


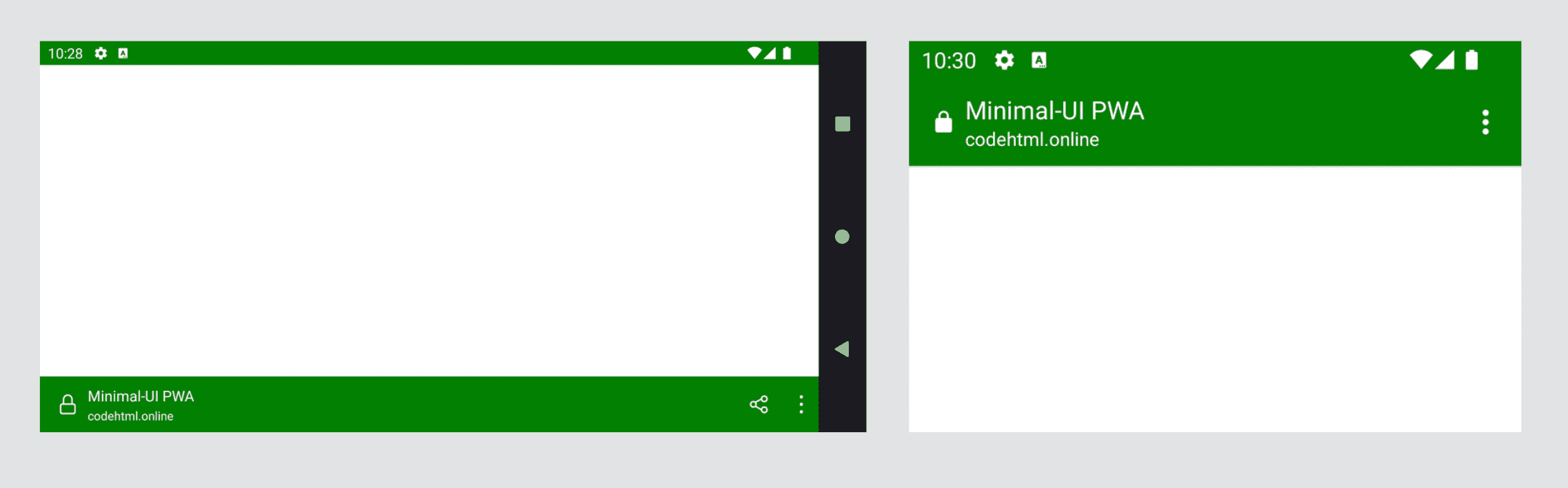
휴대기기에서 독립형 PWA 환경을 통해 상태 표시줄이 계속 표시되는 표준 화면이 생성되므로 사용자는 알림, 시간, 배터리 잔량을 계속 볼 수 있습니다. 데스크톱 독립형 환경에 포함될 수 있는 브라우저 제어 메뉴가 없는 경우가 많습니다.

Android의 일부 브라우저는 PWA가 포그라운드에 있는 동안 사용자가 현재 URL이나 다른 옵션을 복사할 수 있는 고정된 무음 알림을 만듭니다.

최소한의 사용자 인터페이스
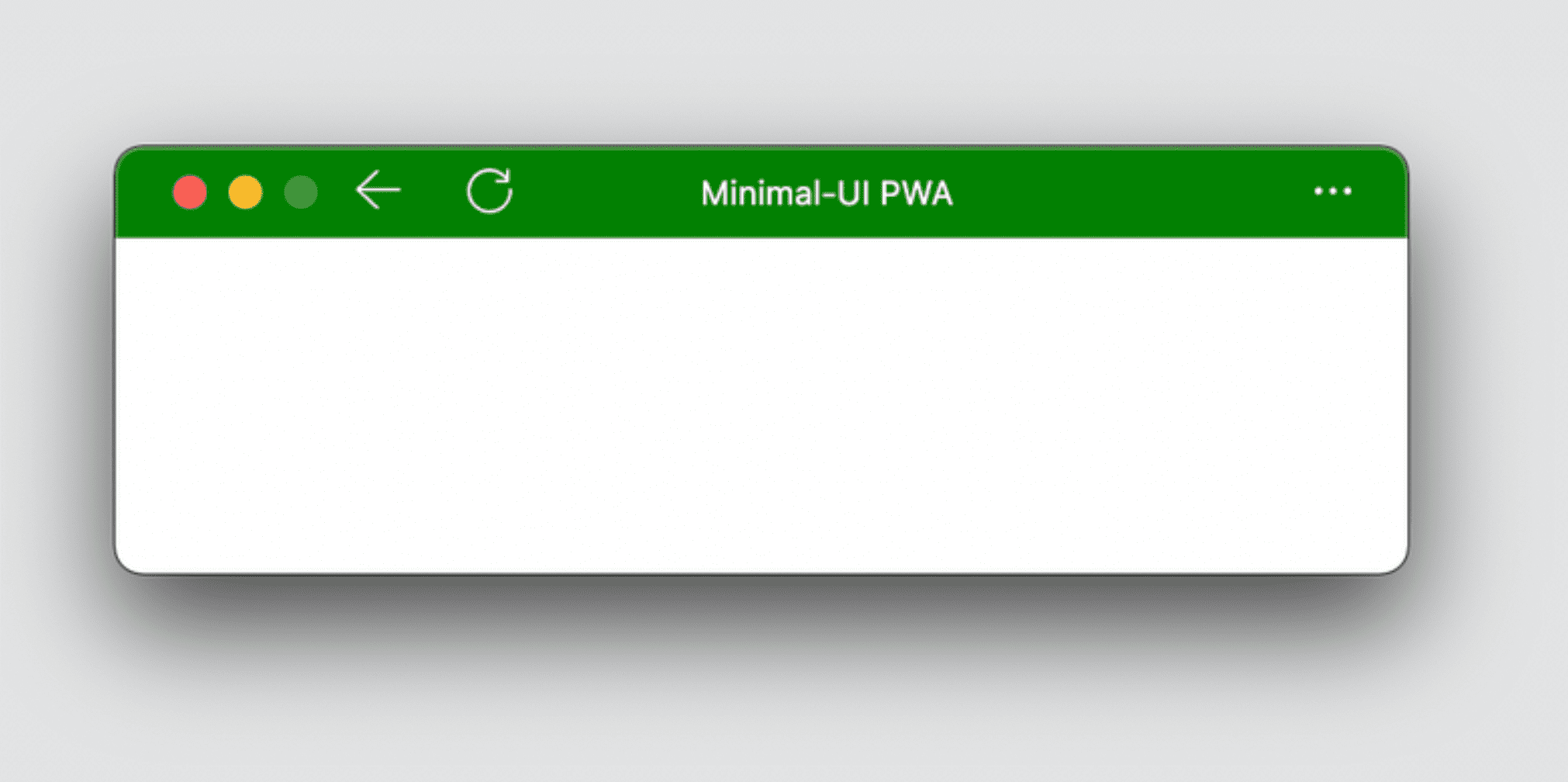
이 모드는 Android 및 데스크톱 운영체제의 프로그레시브 웹 앱에서 사용할 수 있습니다. 이 도구를 사용하면 PWA를 렌더링하는 브라우저에서 사용자가 애플리케이션 내에서 탐색하는 데 도움이 되는 최소한의 사용자 인터페이스가 표시됩니다.
Android에서는 현재 <title> 요소와 출처를 렌더링하는 제목 표시줄이 표시되며 작은 드롭다운 메뉴가 제공됩니다. 데스크톱에서는 제목 표시줄에 뒤로 버튼과 현재 로드 상태에 따라 중지 작업과 새로고침 작업 간에 전환하는 컨트롤을 비롯하여 탐색에 도움이 되는 버튼 세트가 표시됩니다.


데스크톱용 디자인 최적화
데스크톱에서 작동하도록 프로그레시브 웹 앱을 설계할 때는 브라우저 탭에 있거나 모바일 운영체제의 앱으로 있는 것과 비교하여 창 크기의 무한한 가능성을 고려해야 합니다.
3장에서 미니 모드를 언급했습니다. 데스크톱 앱은 200x100픽셀까지 작을 수 있습니다. 이 창은 HTML의 <title> 요소 콘텐츠를 창의 제목으로 사용합니다. 이 콘텐츠는 앱 간에 alt-tab을 누르거나 다른 위치에서 렌더링됩니다.
HTML의 <title> 요소에 주의를 기울이고 사용 방법을 다시 생각해 보세요. <title>는 SEO를 위한 것이 아니며 브라우저 탭의 첫 번째 문자만 렌더링하는 것이 아닙니다. 독립형 데스크톱 창의 사용자 환경의 일부가 됩니다.
CSS 권장사항
콘텐츠가 독립형 환경에서 렌더링될 때 CSS 레이아웃, 디자인, 애니메이션과 관련된 모든 환경이 유효합니다. 하지만 독립형 창에서 환경을 개선하는 데 도움이 되는 몇 가지 도움말과 요령이 있습니다.
미디어 쿼리
PWA에서 활용할 수 있는 첫 번째 미디어 쿼리는 browser, standalone, minimal-ui 또는 fullscreen 값을 허용하는 display-mode 속성입니다.
이 미디어 쿼리는 각 모드에 다른 스타일을 적용합니다. 예를 들어 브라우저 모드에서만 설치 초대장을 렌더링하거나, 사용자가 시스템 아이콘으로 앱을 사용할 때 하나의 특정 정보만 렌더링할 수 있습니다. 여기에는 앱이 독립형 모드로 실행될 때 사용할 뒤로 버튼을 추가하는 것이 포함될 수 있습니다.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
앱 환경
사용자는 설치된 PWA를 사용할 때 앱 동작을 기대합니다. 이 의미를 정의하는 것은 간단하지 않지만, 어떤 상황에서는 기본 웹 동작이 최적의 환경을 제공하지 않습니다.
사용자 선택
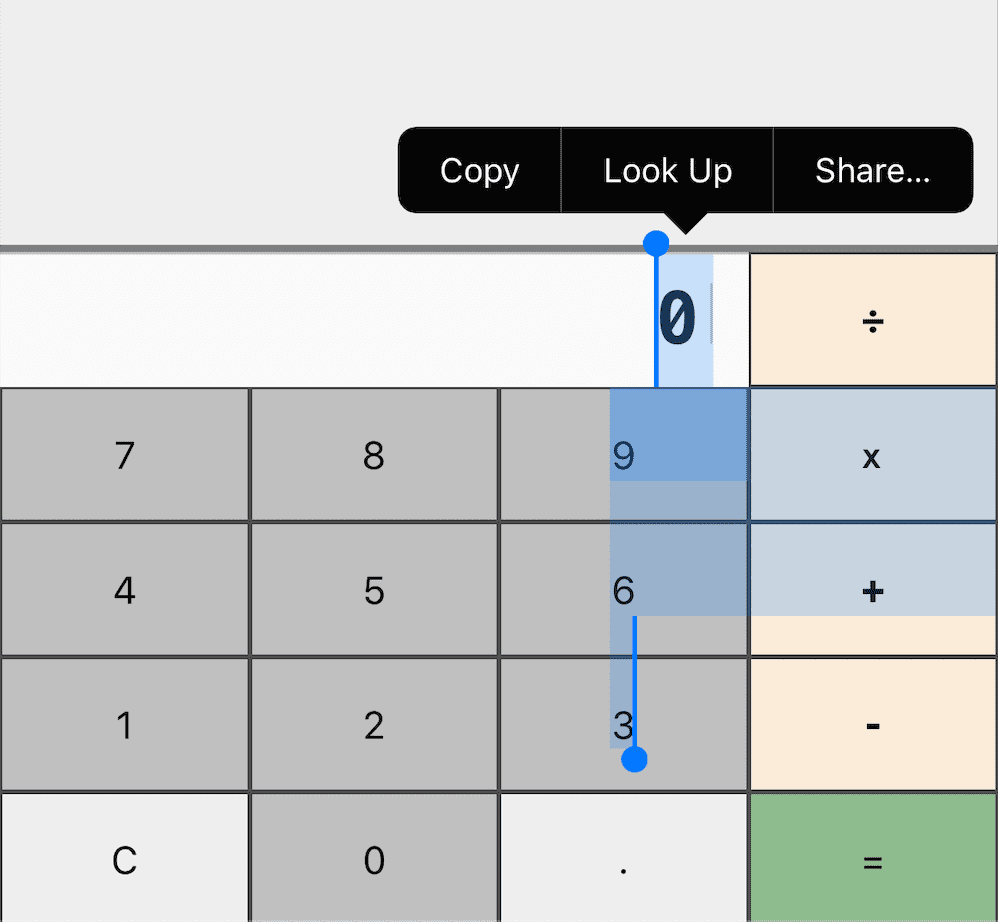
콘텐츠는 일반적으로 마우스나 포인터 또는 길게 누르기 동작으로 선택할 수 있습니다. 콘텐츠에는 유용하지만 PWA 내의 탐색 항목, 메뉴, 버튼에는 최적의 환경을 제공하지는 않습니다.

따라서 user-select: none 및 -webkit- 접두사 버전을 사용하여 이러한 요소에서 사용자 선택을 사용 중지하는 것이 좋습니다.
.unselectable {
user-select: none;
}
강조 색상
PWA에서는 accent-color 속성을 사용하여 HTML 양식 컨트롤 내에서 브랜드와 일치하는 색상을 정의할 수 있습니다.
시스템 글꼴
대화상자나 메시지와 같은 요소가 사용자의 기본 플랫폼 글꼴과 일치하도록 하려면 다음 글꼴 모음을 사용하면 됩니다.
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
당겨서 새로고침
Google Chrome 및 Safari와 같은 최신 모바일 브라우저에는 페이지를 아래로 당기면 새로고침되는 기능이 있습니다. Android의 Chrome과 같은 일부 브라우저에서는 독립형 PWA에서도 이 동작이 사용 설정됩니다.
이 작업을 사용 중지하는 것이 좋습니다. 예를 들어 자체 동작 관리 또는 새로고침 작업을 제공하거나 사용자가 의도치 않게 작업을 트리거할 가능성이 있는 경우입니다.
overscroll-behavior-y: contain:을 사용하여 이 동작을 사용 중지할 수 있습니다.
body {
overscroll-behavior-y: contain;
}
안전 영역
일부 기기에는 가려지지 않은 직사각형 화면이 없습니다. 대신 화면이 원과 같은 다른 모양이거나 iPhone 13의 노치와 같이 사용할 수 없는 화면 부분이 있을 수 있습니다. 이 경우 일부 브라우저는 콘텐츠를 표시할 수 있는 안전한 영역과 함께 환경 변수를 노출합니다.

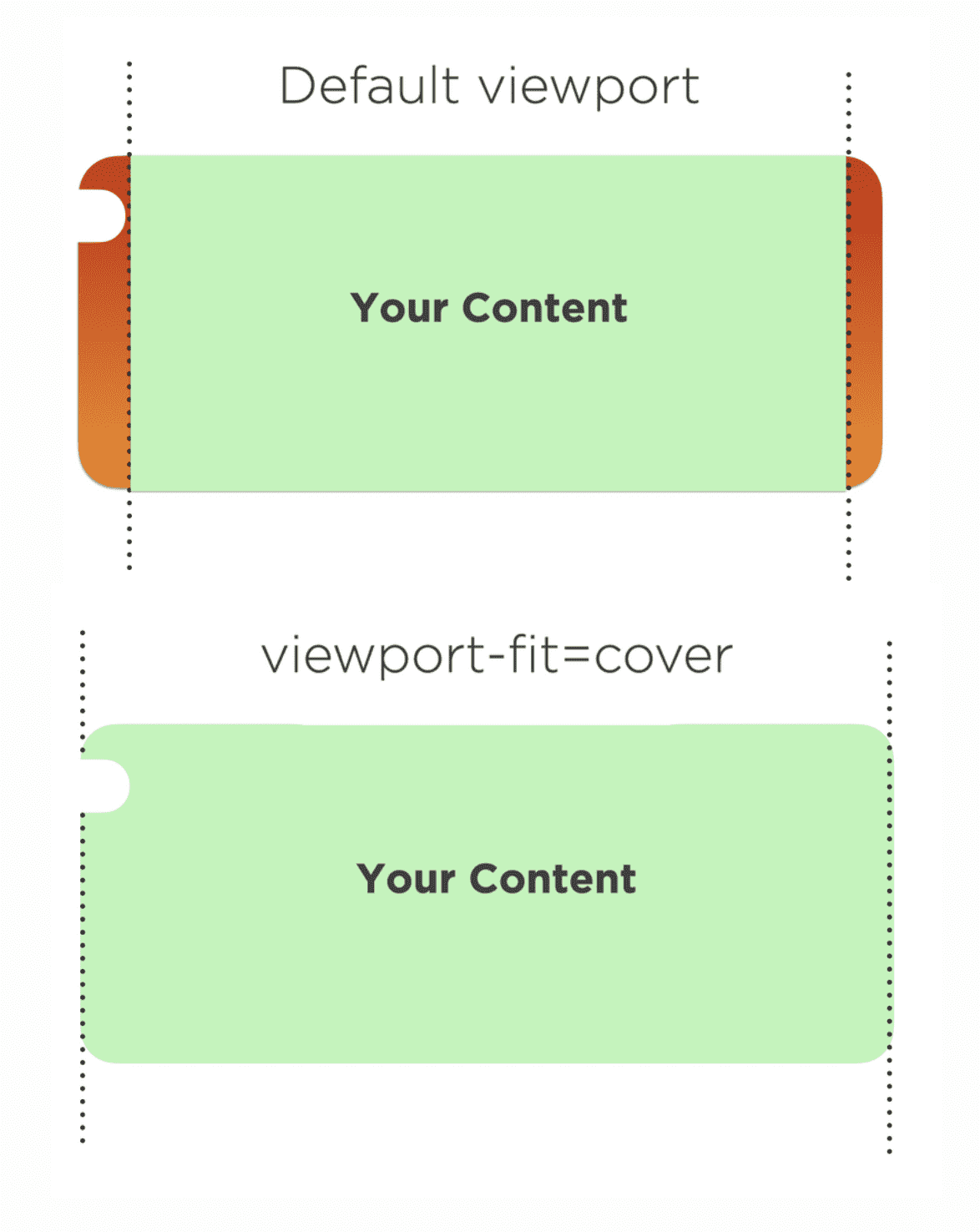
색상이나 이미지를 렌더링하기 위해 화면 전체(보이지 않는 영역 포함)에 액세스하려면 <meta name="viewport"> 태그의 콘텐츠에 viewport-fit=cover를 포함합니다. 그런 다음 safe-area-inset-* 환경 변수를 사용하여 콘텐츠를 이러한 영역으로 안전하게 확장합니다.
