এই অধ্যায়টি ব্রাউজার ট্যাবের বাইরে সামগ্রী রেন্ডার করার কিছু গুরুত্বপূর্ণ দিকের উপর ফোকাস করে।
জানালা
অ্যাপ্লিকেশন উইন্ডো কী তা সম্পর্কে বিভিন্ন অপারেটিং সিস্টেমের বিভিন্ন ধারণা রয়েছে। উদাহরণস্বরূপ, আইফোনে, একটি অ্যাপ্লিকেশন সর্বদা স্ক্রীনের 100% অংশ নেয়। অ্যান্ড্রয়েড এবং আইপ্যাড অ্যাপ্লিকেশনগুলি সাধারণত ফুলস্ক্রিনে চলে তবে দুটি অ্যাপের মধ্যে স্ক্রিন ভাগ করা সম্ভব, তবে একবারে শুধুমাত্র একটি অ্যাপের উদাহরণ খোলা থাকে। বিপরীতে, একটি ডেস্কটপ ডিভাইসে, একটি অ্যাপ্লিকেশন একবারে একাধিক উদাহরণ খোলা থাকতে পারে। এটি অন্যান্য সমস্ত খোলা অ্যাপ্লিকেশনের সাথে উপলব্ধ স্ক্রীন রিয়েল এস্টেট ভাগ করে। প্রতিটি অ্যাপ্লিকেশান ইন্সট্যান্সের আকার পরিবর্তন করা যেতে পারে এবং স্ক্রিনের যে কোনও জায়গায় অবস্থান করা যেতে পারে, এমনকি অন্যান্য অ্যাপ্লিকেশনগুলিকে ওভারল্যাপ করে।
আইকন
আমরা অ্যাপগুলিকে তাদের আইকন দ্বারা চিনতে পারি। আপনি যখন অ্যাপগুলির জন্য অনুসন্ধান করেন, সেটিংসে, যেখানেই আপনি অ্যাপ চালু করেন এবং যেখানে আপনি চলমান অ্যাপগুলি দেখতে পান তখন সেই আইকনটি উপস্থিত হয়।
এর মধ্যে রয়েছে:
- হোম স্ক্রীন (iOS, iPadOS, Android)।
- অ্যাপ লঞ্চার (macOS, Android)।
- স্টার্ট মেনু বা অ্যাপ মেনু (উইন্ডোজ, ক্রোমওএস, লিনাক্স)।
- ডক, টাস্কবার, বা মাল্টি-টাস্ক প্যানেল (সমস্ত অপারেটিং সিস্টেম)।
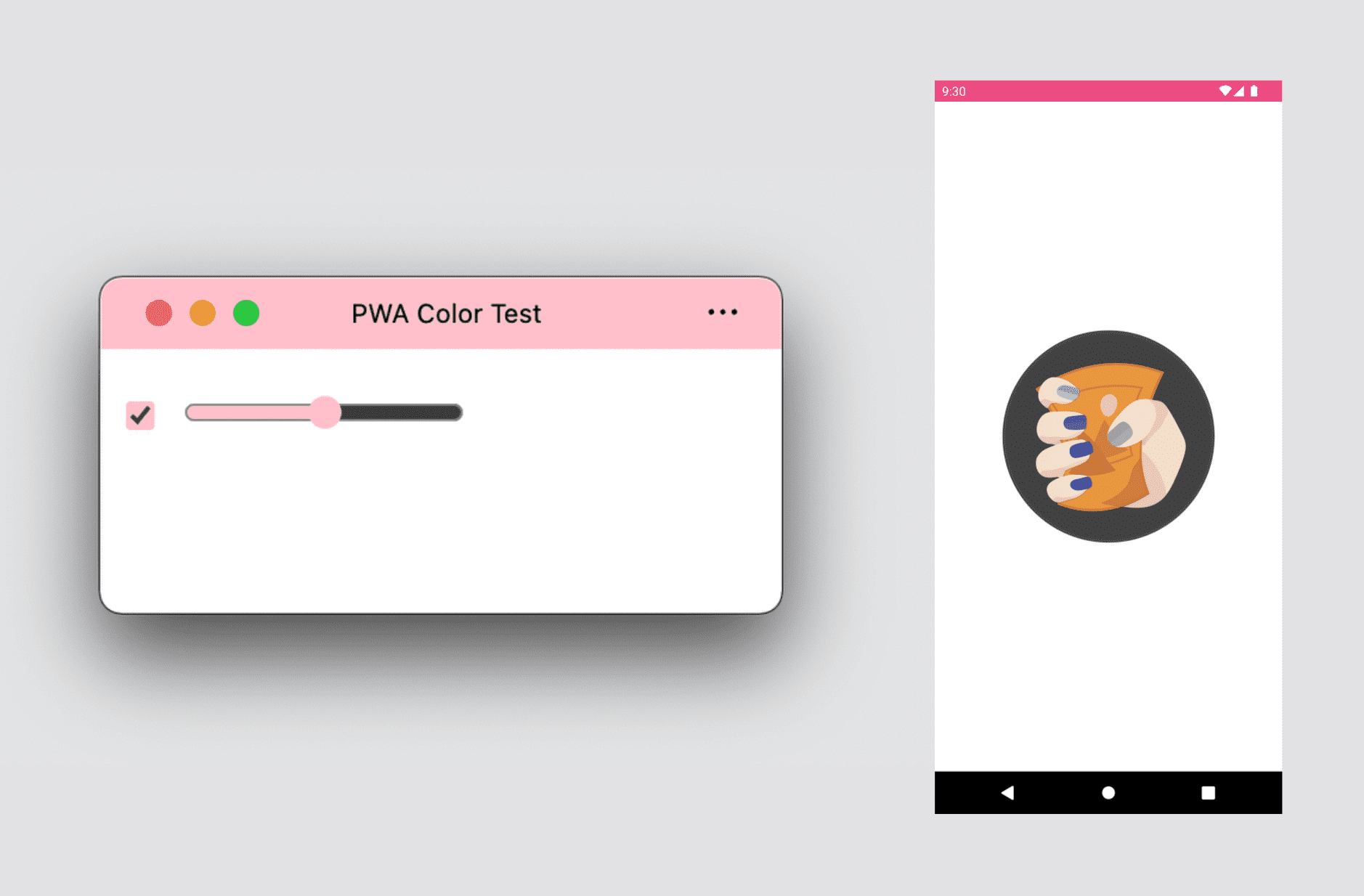
আপনার প্রগ্রেসিভ ওয়েব অ্যাপের জন্য আইকন তৈরি করার সময় নিশ্চিত করুন যে এটির আইকনটি প্ল্যাটফর্ম-অজ্ঞেয়বাদী, কারণ প্রতিটি অপারেটিং সিস্টেম আইকন রেন্ডার করতে পারে এবং নিচের চিত্রের মতো সেগুলিতে বিভিন্ন আকারের মুখোশ প্রয়োগ করতে পারে।
![]()
আপনার অ্যাপের থিমিং
আপনার পিডব্লিউএ-তে অ্যাপ স্টাইলিং কাস্টমাইজ করার অনেক উপায় রয়েছে, যার মধ্যে রয়েছে:
- থিমের রঙ: ডেস্কটপে উইন্ডোর শিরোনাম বারের রঙ এবং মোবাইল ডিভাইসে স্ট্যাটাস বারের রঙ নির্ধারণ করে। একটি মেটা ট্যাগ ব্যবহার করে, আপনার কাছে বিভিন্ন স্কিমগুলির জন্য বিকল্প থাকতে পারে, যেমন অন্ধকার বা হালকা মোড এবং সেগুলি ব্যবহারকারীর পছন্দের উপর ভিত্তি করে ব্যবহার করা হবে।
- পটভূমির রঙ: অ্যাপ এবং এর CSS লোড হওয়ার আগে উইন্ডোর রঙ নির্ধারণ করে।
- অ্যাকসেন্ট রঙ: বিল্ট-ইন ব্রাউজার উপাদানগুলির রঙ নির্ধারণ করে, যেমন ফর্ম নিয়ন্ত্রণ।

প্রদর্শন মোড
আপনার প্রগতিশীল ওয়েব অ্যাপের জন্য আপনি কী ধরনের উইন্ডো অভিজ্ঞতা চান তা আপনি নির্ধারণ করতে পারেন। নির্বাচন করার জন্য তিনটি বিকল্প রয়েছে:
- ফুলস্ক্রিন
- স্বতন্ত্র
- ন্যূনতম ইউজার ইন্টারফেস
উইন্ডো কন্ট্রোল ওভারলে নামক অ্যাডভান্স ডিসপ্লে মোড সহ আপনার পিডব্লিউএ-কে আরও একটি অ্যাপের মতো অনুভব করতে আপনি উইন্ডো কন্ট্রোলের পাশে টাইটেল বার এলাকাটি ব্যবহার করতে পারেন। চেকআউট আপনার PWA এর শিরোনাম বারের উইন্ডো নিয়ন্ত্রণ ওভারলে কাস্টমাইজ করুন ।
ফুলস্ক্রিন অভিজ্ঞতা
একটি পূর্ণস্ক্রীন অভিজ্ঞতা নিমগ্ন অভিজ্ঞতার জন্য উপযুক্ত, যেমন গেম, ভিআর বা এআর অভিজ্ঞতা। এটি বর্তমানে শুধুমাত্র অ্যান্ড্রয়েড ডিভাইসে উপলব্ধ, এবং এটি স্ট্যাটাস বার এবং নেভিগেশন বার লুকিয়ে রাখে, আপনার সামগ্রীর জন্য আপনার PWA 100% স্ক্রীন দেয়।
ডেস্কটপ এবং iPadOS-এ, ফুলস্ক্রিন PWA সমর্থিত নয়; যাইহোক, আপনি ব্যবহারকারীর অনুরোধে আপনার অ্যাপ পূর্ণস্ক্রীন প্রদর্শন করতে আপনার PWA এর মধ্যে থেকে Fullscreen API ব্যবহার করতে পারেন।
স্বতন্ত্র অভিজ্ঞতা
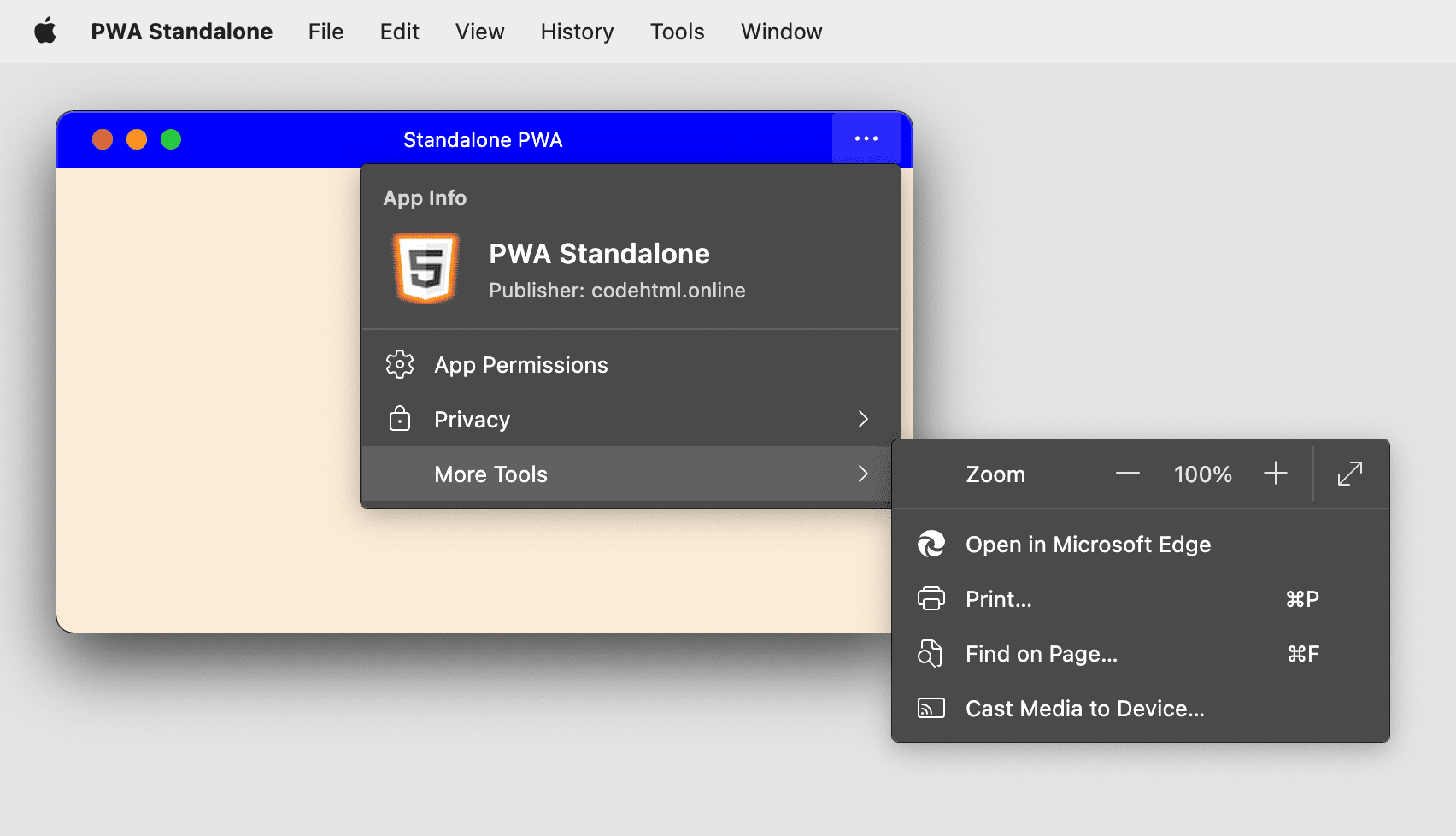
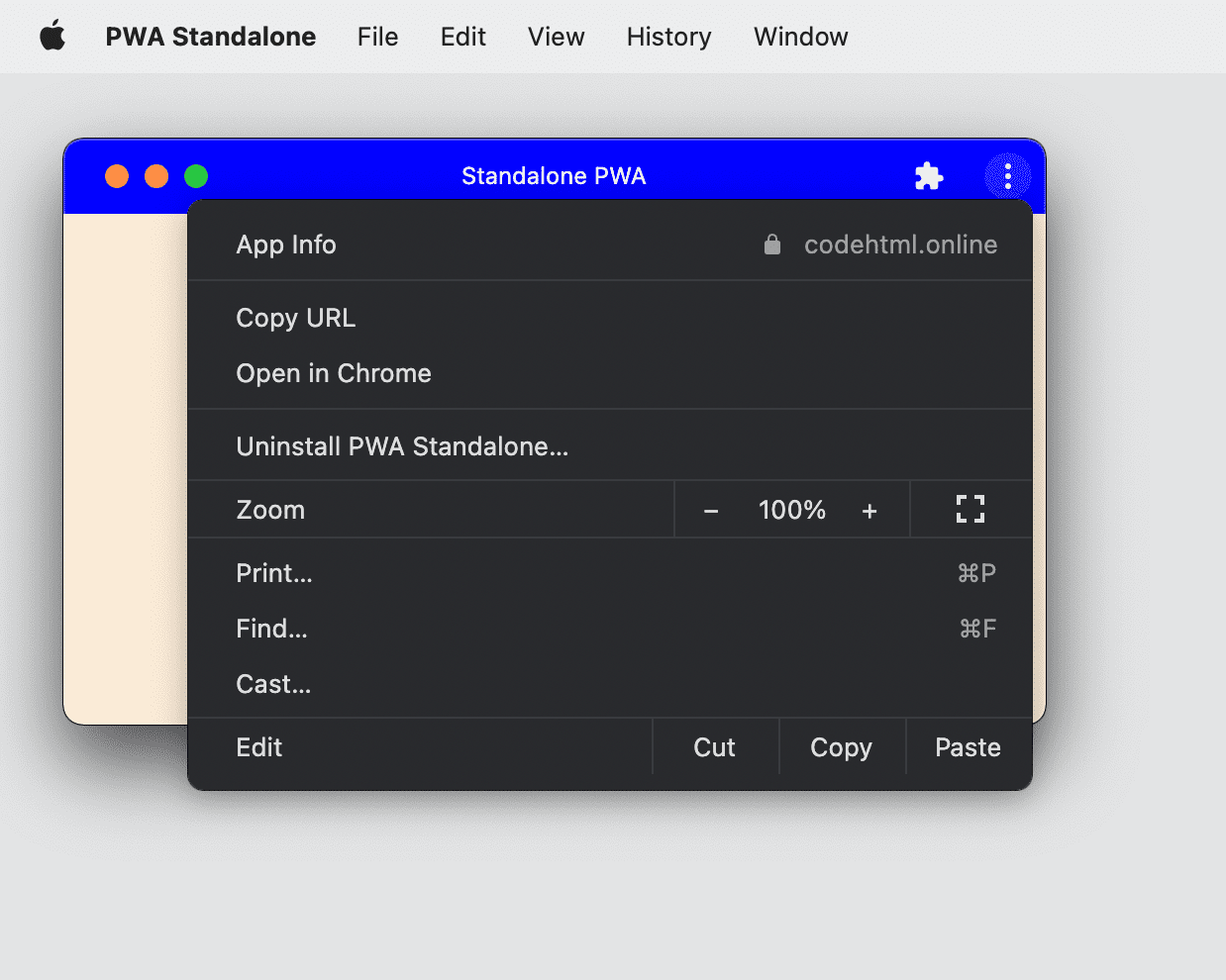
একটি প্রগতিশীল ওয়েব অ্যাপের জন্য সবচেয়ে সাধারণ বিকল্প, স্বতন্ত্র মোড কোনো ব্রাউজার নেভিগেশন UI ছাড়াই একটি OS-স্ট্যান্ডার্ড উইন্ডোতে আপনার PWA প্রদর্শন করে। উইন্ডোতে একটি ব্রাউজার-নিয়ন্ত্রিত মেনু অন্তর্ভুক্ত থাকতে পারে যেখানে ব্যবহারকারী করতে পারেন:
- বর্তমান URL টি কপি করুন।
- ব্রাউজার এক্সটেনশন দেখুন, প্রয়োগ করুন বা অক্ষম করুন।
- দেখুন এবং অনুমতি পরিবর্তন করুন.
- বর্তমান উৎপত্তি এবং SSL শংসাপত্র পরীক্ষা করুন।
যখন PWA ট্যাবে রেন্ডার হয় তখন শিরোনাম বারটি অনুমতি এবং হার্ডওয়্যার ব্যবহার দেখাতে পারে যাতে অম্নিবক্স বা URL বার প্রতিস্থাপন করা হয়।


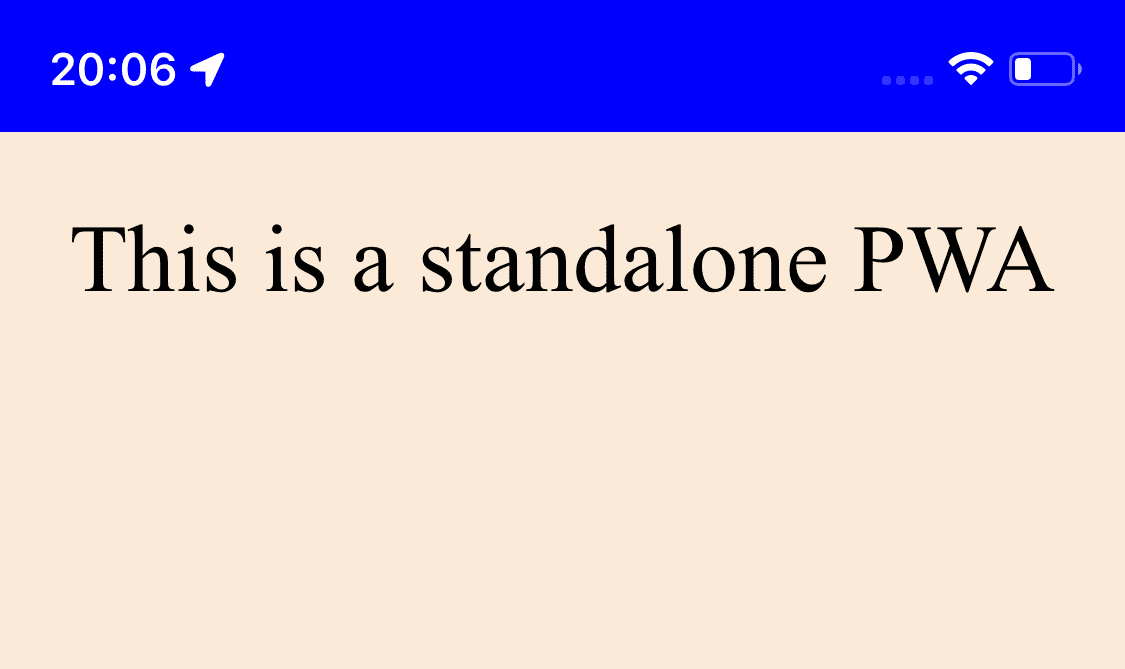
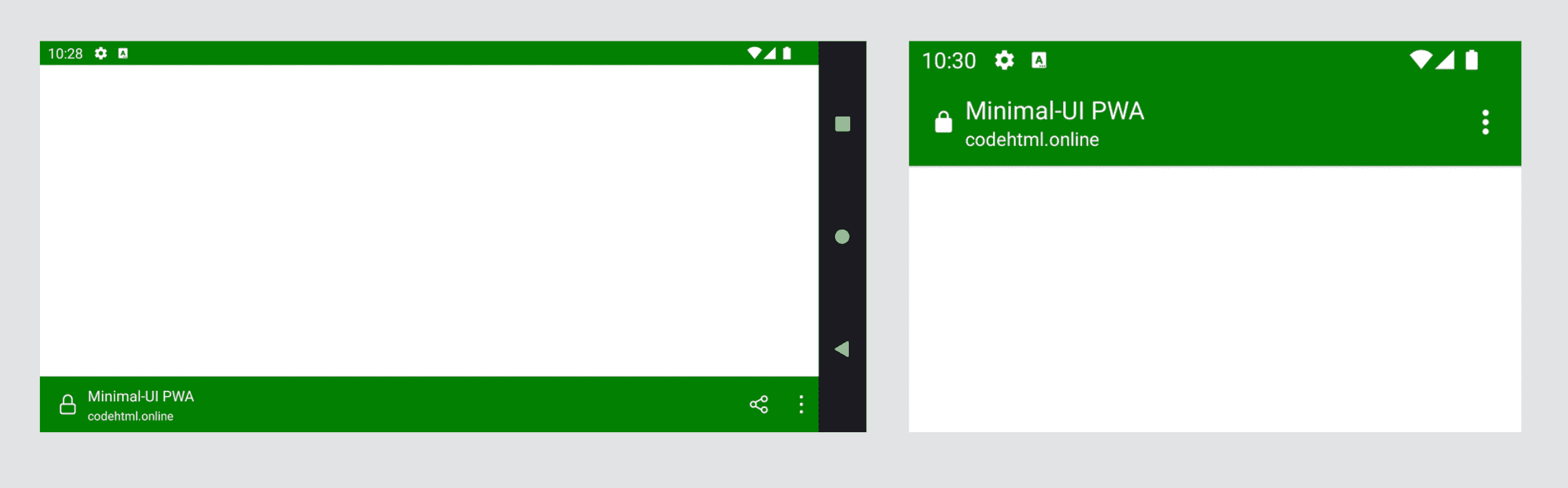
মোবাইল ডিভাইসে, একটি স্বতন্ত্র PWA অভিজ্ঞতা একটি স্ট্যান্ডার্ড স্ক্রিন তৈরি করবে যা স্ট্যাটাস বারকে দৃশ্যমান রাখে, যাতে ব্যবহারকারী এখনও বিজ্ঞপ্তি, সময় এবং ব্যাটারি স্তর দেখতে পারেন। এটিতে প্রায়শই কোনও ব্রাউজার-নিয়ন্ত্রিত মেনু থাকে না যেমন ডেস্কটপ স্বতন্ত্র অভিজ্ঞতা অন্তর্ভুক্ত থাকতে পারে।

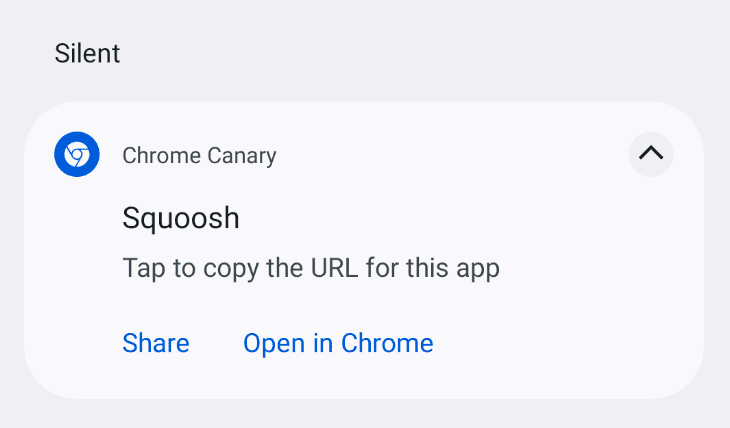
অ্যান্ড্রয়েডের কিছু ব্রাউজার একটি স্থির এবং নীরব বিজ্ঞপ্তি তৈরি করে যখন PWA অগ্রভাগে থাকে যা ব্যবহারকারীকে বর্তমান URL বা অন্যান্য বিকল্পগুলি অনুলিপি করতে দেয়।

ন্যূনতম ইউজার ইন্টারফেস
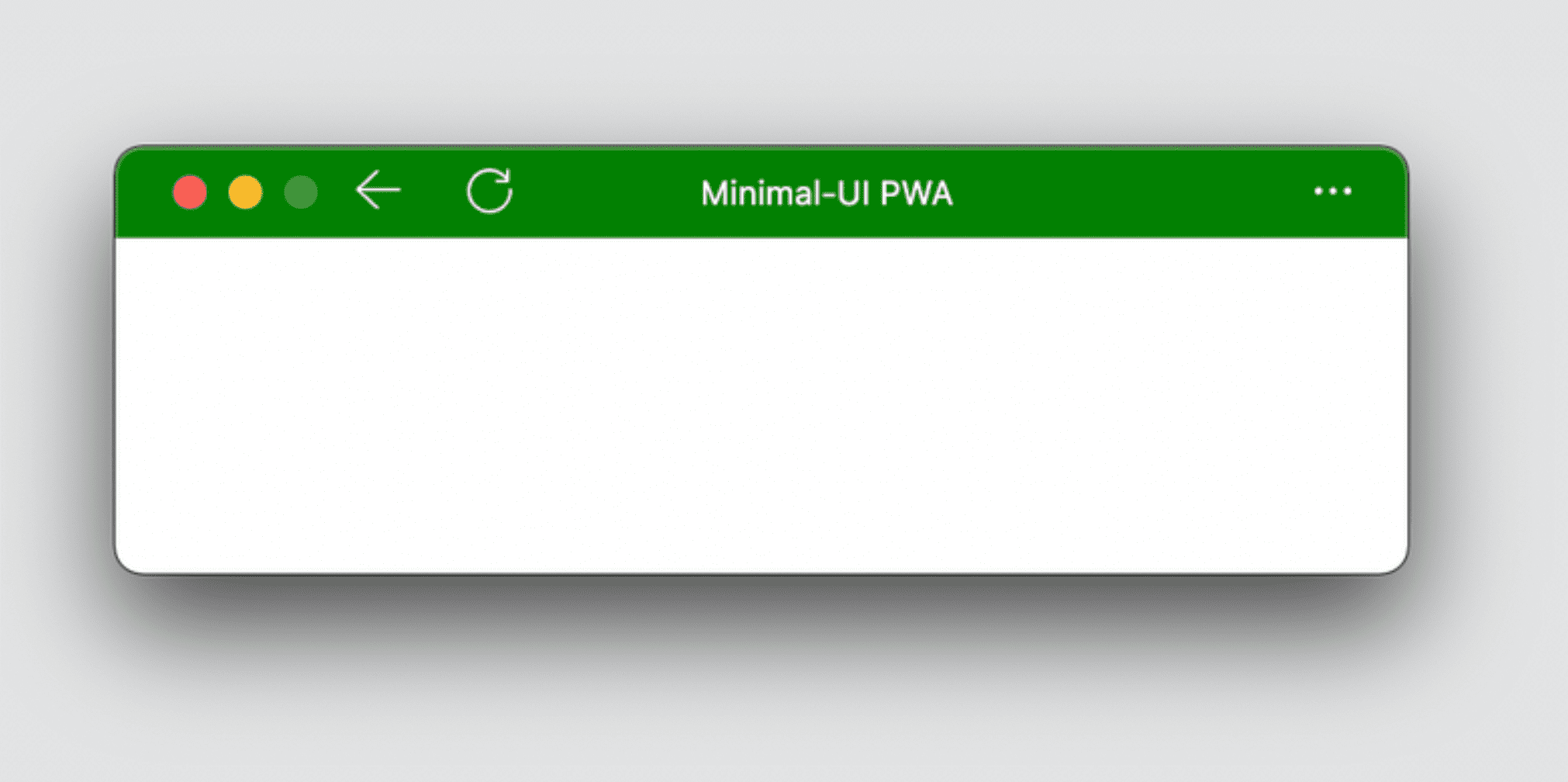
এই মোডটি অ্যান্ড্রয়েড এবং ডেস্কটপ অপারেটিং সিস্টেমে প্রগতিশীল ওয়েব অ্যাপের জন্য উপলব্ধ। যখন আপনি এটি ব্যবহার করেন, আপনার PWA রেন্ডারিং ব্রাউজারটি ব্যবহারকারীকে অ্যাপ্লিকেশনের মধ্যে নেভিগেট করতে সহায়তা করার জন্য একটি ন্যূনতম ব্যবহারকারী ইন্টারফেস দেখাবে।
অ্যান্ড্রয়েডে, আপনি একটি শিরোনাম বার পাবেন যা বর্তমান <title> উপাদান এবং একটি ছোট ড্রপ-ডাউন মেনু উপলব্ধ সহ মূল রেন্ডার করে। ডেস্কটপে, আপনি নেভিগেশনে সাহায্য করার জন্য শিরোনাম বারে বোতামগুলির একটি সেট পাবেন, যার মধ্যে একটি ব্যাক বোতাম এবং একটি নিয়ন্ত্রণ রয়েছে যা বর্তমান লোডিং অবস্থার উপর ভিত্তি করে একটি স্টপ এবং একটি পুনরায় লোড অ্যাকশনের মধ্যে অদলবদল করে।


ডেস্কটপের জন্য ডিজাইন অপ্টিমাইজ করা
আপনি যখন ডেস্কটপে কাজ করার জন্য একটি প্রগতিশীল ওয়েব অ্যাপ ডিজাইন করেন, তখন আপনাকে ব্রাউজারের ট্যাবে বা মোবাইল অপারেটিং সিস্টেমে একটি অ্যাপ হিসেবে থাকার তুলনায় উইন্ডোর আকারের অন্তহীন সম্ভাবনার কথা ভাবতে হবে।
অধ্যায় 3 এ, আমরা মিনি-মোড উল্লেখ করেছি: একটি ডেস্কটপ অ্যাপ 200 বাই 100 পিক্সেলের মতো ছোট হতে পারে। এই উইন্ডোটি উইন্ডোর শিরোনাম হিসাবে আপনার HTML এ <title> উপাদানের বিষয়বস্তু ব্যবহার করবে। আপনি যখন অ্যাপ্লিকেশানগুলির মধ্যে এবং অন্যান্য জায়গায় অল্ট-ট্যাব করেন তখন সেই সামগ্রীটিও রেন্ডার করা হয়৷
আপনার HTML এর <title> উপাদানের দিকে মনোযোগ দিন এবং আপনি কীভাবে এটি ব্যবহার করবেন তা পুনর্বিবেচনা করুন। <title> শুধুমাত্র SEO বা ব্রাউজারের ট্যাবে প্রথম অক্ষর রেন্ডার করার জন্য নয়; এটি আপনার স্বতন্ত্র ডেস্কটপ উইন্ডোর ব্যবহারকারীর অভিজ্ঞতার অংশ হবে।
CSS সেরা অনুশীলন
CSS লেআউট, ডিজাইন এবং অ্যানিমেশনের সাথে আপনার সমস্ত অভিজ্ঞতা বৈধ হয় যখন আপনার বিষয়বস্তু তার স্বতন্ত্র অভিজ্ঞতায় রেন্ডার করা হয়। যাইহোক, একটি স্বতন্ত্র উইন্ডোর জন্য অভিজ্ঞতা আরও ভাল করার জন্য কয়েকটি টিপস এবং কৌশল রয়েছে৷
মিডিয়া প্রশ্ন
প্রথম মিডিয়া ক্যোয়ারী যেটি আপনি আপনার PWA-তে সুবিধা নিতে পারেন তা হল display-mode বৈশিষ্ট্য যা মান browser , standalone , minimal-ui , বা fullscreen গ্রহণ করে৷
এই মিডিয়া ক্যোয়ারী প্রতিটি মোডে বিভিন্ন শৈলী প্রয়োগ করে। উদাহরণস্বরূপ, আপনি শুধুমাত্র ব্রাউজার মোডে থাকাকালীন একটি ইনস্টলেশন আমন্ত্রণ রেন্ডার করতে পারেন, অথবা শুধুমাত্র যখন ব্যবহারকারী সিস্টেম আইকন থেকে আপনার অ্যাপ ব্যবহার করেন তখনই একটি নির্দিষ্ট তথ্য রেন্ডার করতে পারেন৷ আপনার অ্যাপটি স্বতন্ত্র মোডে চালু হলে এটি ব্যবহার করার জন্য একটি ব্যাক বোতাম যোগ করা অন্তর্ভুক্ত থাকতে পারে।
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
অ্যাপের অভিজ্ঞতা
যখন ব্যবহারকারীরা একটি ইনস্টল করা PWA ব্যবহার করে, তারা অ্যাপ আচরণ আশা করে। যদিও এর অর্থ কী তা সংজ্ঞায়িত করা সহজ নয়, ডিফল্ট ওয়েব আচরণ কিছু পরিস্থিতিতে সেরা অভিজ্ঞতা দেয় না।
ব্যবহারকারী নির্বাচন
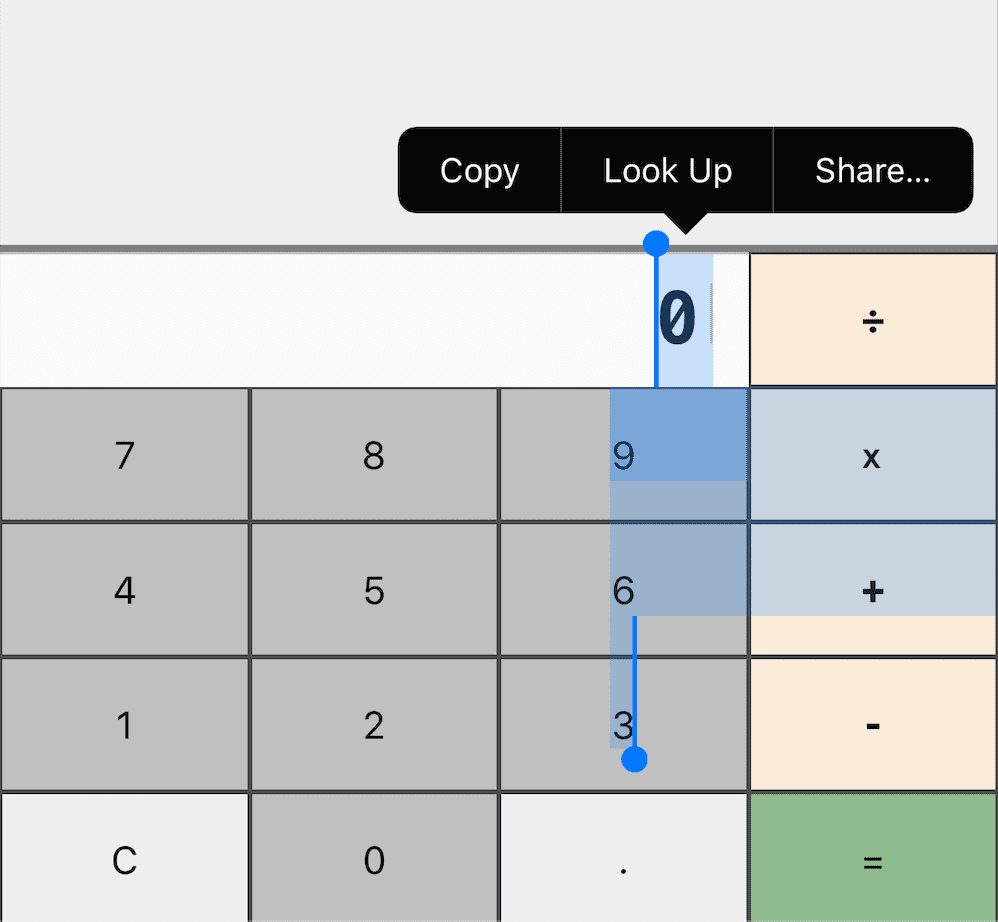
বিষয়বস্তু সাধারণত একটি মাউস বা পয়েন্টার, বা একটি প্রেস এবং হোল্ড স্পর্শ অঙ্গভঙ্গি দ্বারা নির্বাচন করা হয়. বিষয়বস্তুর জন্য সহায়ক হলেও, এটি আপনার PWA-এর মধ্যে নেভিগেশন আইটেম, মেনু এবং বোতামগুলির জন্য সেরা অভিজ্ঞতা প্রদান করে না।

অতএব, user-select: none এবং এটি -webkit- উপসর্গ সংস্করণ:
.unselectable {
user-select: none;
}
অ্যাকসেন্ট রঙ
আপনার PWA-তে, আপনি প্রপার্টি accent-color ব্যবহার করে HTML ফর্ম কন্ট্রোলের মধ্যে আপনার ব্র্যান্ডের সাথে মেলে এমন একটি রঙ নির্ধারণ করতে পারেন।
সিস্টেম ফন্ট
আপনি যদি ব্যবহারকারীর ডিফল্ট প্ল্যাটফর্ম ফন্টের সাথে মেলে ডায়ালগ বা বার্তার মতো একটি উপাদান চান, আপনি নিম্নলিখিত ফন্ট পরিবার ব্যবহার করতে পারেন:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
রিফ্রেশ করতে টানুন
আধুনিক মোবাইল ব্রাউজার, যেমন Google Chrome এবং Safari-এ একটি বৈশিষ্ট্য রয়েছে যা পৃষ্ঠাটি টানা হলে তা রিফ্রেশ করে। কিছু ব্রাউজারে, যেমন অ্যান্ড্রয়েডে ক্রোম, সেই আচরণটি স্বতন্ত্র PWA-তেও সক্ষম।
আপনি এই কর্ম নিষ্ক্রিয় করতে চাইতে পারেন. যেমন আপনার নিজের অঙ্গভঙ্গি ব্যবস্থাপনা বা রিফ্রেশ অ্যাকশন প্রদান করার সময়, অথবা যদি এমন সম্ভাবনা থাকে যে আপনার ব্যবহারকারী অনিচ্ছাকৃতভাবে অ্যাকশনটি ট্রিগার করবে।
overscroll-behavior-y: contain : ব্যবহার করে এই আচরণটি নিষ্ক্রিয় করা সম্ভব।
body {
overscroll-behavior-y: contain;
}
নিরাপদ এলাকা
কিছু ডিভাইসে বাধাহীন আয়তক্ষেত্রাকার পর্দা থাকে না; পরিবর্তে, তাদের স্ক্রীন একটি ভিন্ন আকৃতির হতে পারে, একটি বৃত্তের মত, অথবা পর্দার এমন কিছু অংশ থাকতে পারে যা ব্যবহার করা যাবে না, যেমন iPhone 13 এর খাঁজ। এই ক্ষেত্রে, কিছু ব্রাউজার নিরাপদ ক্ষেত্রগুলির সাথে পরিবেশের ভেরিয়েবলগুলি প্রকাশ করবে যা সামগ্রী প্রদর্শন করতে পারে।

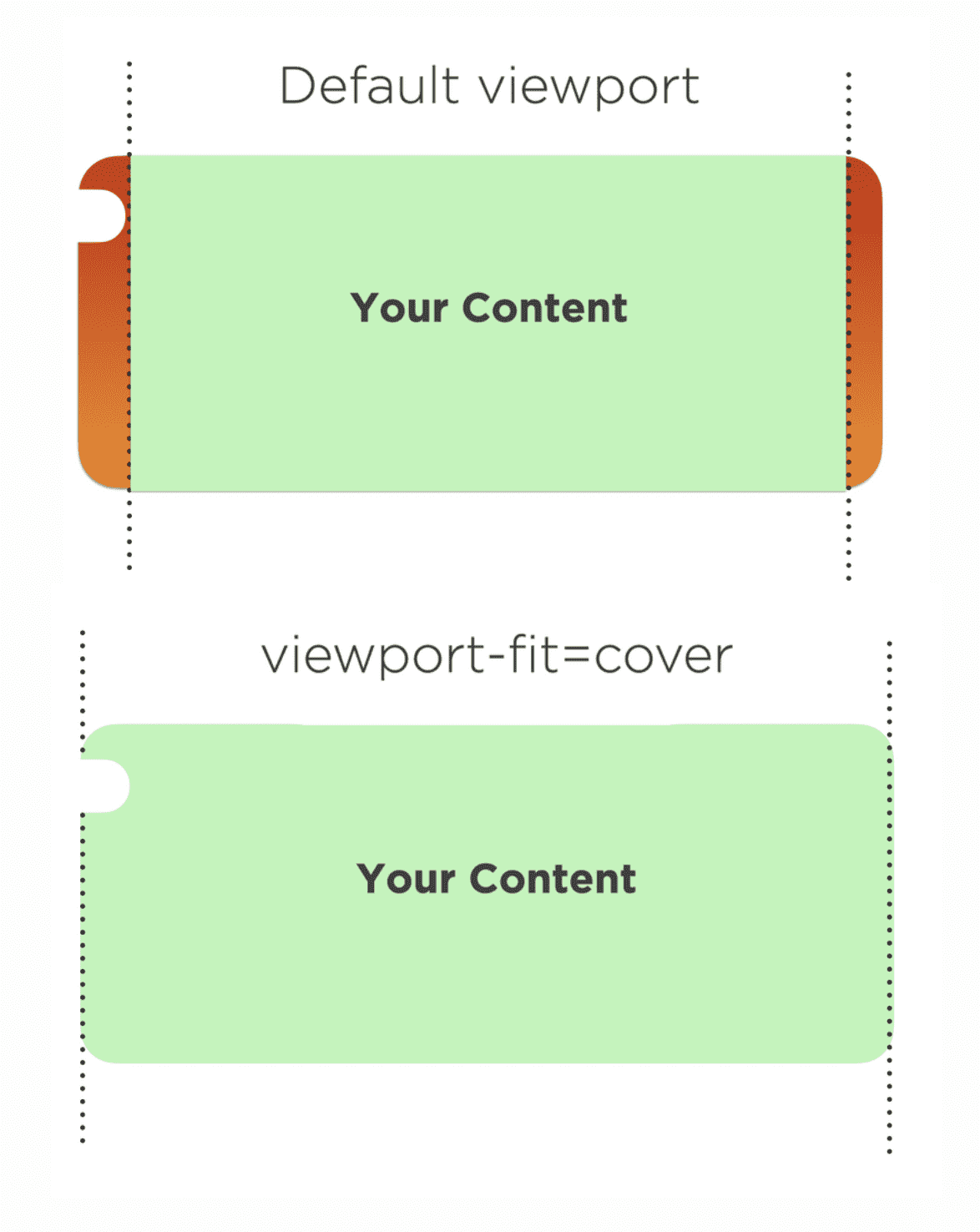
আপনি যদি আপনার রঙ বা ছবি রেন্ডার করতে স্ক্রীনে, এমনকি অদৃশ্য এলাকায় সম্পূর্ণ অ্যাক্সেস চান, তাহলে আপনার <meta name="viewport"> ট্যাগের সামগ্রীতে viewport-fit=cover অন্তর্ভুক্ত করুন। তারপর safe-area-inset-* এনভায়রনমেন্ট ভেরিয়েবল ব্যবহার করুন আপনার বিষয়বস্তু নিরাপদে সেই এলাকায় প্রসারিত করতে।

