ওয়েব অ্যাপ ম্যানিফেস্ট হল আপনার তৈরি করা একটি ফাইল যা ব্রাউজারকে বলে যে আপনি কীভাবে আপনার ওয়েব সামগ্রীকে অপারেটিং সিস্টেমে একটি অ্যাপ হিসেবে প্রদর্শন করতে চান৷ ম্যানিফেস্টে মৌলিক তথ্য যেমন অ্যাপের নাম, আইকন এবং থিমের রঙ অন্তর্ভুক্ত থাকতে পারে; উন্নত পছন্দ, যেমন পছন্দসই ওরিয়েন্টেশন এবং অ্যাপ শর্টকাট; এবং ক্যাটালগ মেটাডেটা, যেমন স্ক্রিনশট।
প্রতিটি পিডব্লিউএ-তে অ্যাপ্লিকেশন প্রতি একটি একক ম্যানিফেস্ট অন্তর্ভুক্ত করা উচিত, সাধারণত রুট ফোল্ডারে হোস্ট করা হয় এবং আপনার PWA ইনস্টল করা যেতে পারে এমন সমস্ত HTML পৃষ্ঠাগুলিতে লিঙ্ক করা উচিত। এর অফিসিয়াল এক্সটেনশন হল .webmanifest , তাই আপনি আপনার ম্যানিফেস্টের নাম দিতে পারেন app.webmanifest মত।
আপনার PWA-তে একটি ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করা হচ্ছে
একটি ওয়েব অ্যাপ ম্যানিফেস্ট তৈরি করতে, প্রথমে একটি JSON অবজেক্টের সাথে একটি পাঠ্য ফাইল তৈরি করুন যাতে একটি স্ট্রিং মান সহ অন্তত একটি name ক্ষেত্র থাকে:
app.webmanifest:
{
"name": "My First Application"
}
কিন্তু ফাইল তৈরি করা যথেষ্ট নয়, ব্রাউজারকে জানতে হবে এটি বিদ্যমান রয়েছে।
আপনার ম্যানিফেস্ট লিঙ্ক করা
আপনার ওয়েব অ্যাপ ম্যানিফেস্ট সম্পর্কে ব্রাউজারকে সচেতন করতে, আপনাকে একটি <link> HTML উপাদান এবং আপনার PWA-এর সমস্ত HTML পৃষ্ঠাগুলিতে manifest জন্য rel অ্যাট্রিবিউট সেট ব্যবহার করে এটিকে আপনার PWA-তে লিঙ্ক করতে হবে। আপনি কিভাবে একটি নথির সাথে একটি CSS স্টাইলশীট লিঙ্ক করেন এটি একই রকম।
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
ম্যানিফেস্ট ডিবাগ করা হচ্ছে
ম্যানিফেস্টটি সঠিকভাবে সেট আপ করা হয়েছে তা নিশ্চিত করতে, আপনি প্রতিটি Chromium-ভিত্তিক ব্রাউজারে Firefox এবং DevTools-এ Inspector ব্যবহার করতে পারেন৷
Chromium ব্রাউজারগুলির জন্য
DevTools-এ
- বাম ফলকে, অ্যাপ্লিকেশনের অধীনে, ম্যানিফেস্ট নির্বাচন করুন।
- ব্রাউজার দ্বারা পার্স করা ম্যানিফেস্টের ক্ষেত্রগুলি পরীক্ষা করুন৷
ফায়ারফক্সের জন্য
- ইন্সপেক্টর খুলুন।
- অ্যাপ্লিকেশন ট্যাবে যান।
- বাম প্যানেলে ম্যানিফেস্ট বিকল্পটি নির্বাচন করুন।
- ব্রাউজার দ্বারা পার্স করা ম্যানিফেস্টের ক্ষেত্রগুলি পরীক্ষা করুন৷
আপনার PWA অভিজ্ঞতা ডিজাইন করা
আপনার PWA এখন এর ম্যানিফেস্টের সাথে সংযুক্ত, আপনার ব্যবহারকারীদের জন্য অভিজ্ঞতা নির্ধারণ করতে বাকি ক্ষেত্রগুলি পূরণ করার সময় এসেছে৷
মৌলিক ক্ষেত্র
ক্ষেত্রগুলির প্রথম সেটটি আপনার PWA সম্পর্কে মূল তথ্য উপস্থাপন করে। এগুলি ইনস্টল করা PWA এর আইকন এবং উইন্ডো তৈরি করতে এবং এটি কীভাবে শুরু হয় তা নির্ধারণ করতে ব্যবহৃত হয়। তারা হল:
-
name - আপনার PWA এর পুরো নাম। এটি অপারেটিং সিস্টেমের হোম স্ক্রীন, লঞ্চার, ডক বা মেনুতে আইকনের সাথে প্রদর্শিত হবে।
-
short_name - ঐচ্ছিক, আপনার PWA-এর একটি ছোট নাম, যখন
nameক্ষেত্রের সম্পূর্ণ মান প্রদর্শন করার জন্য পর্যাপ্ত জায়গা না থাকে তখন ব্যবহার করা হয়। ছেঁটে ফেলার সম্ভাবনা কমাতে 12টি অক্ষরের নিচে রাখুন। -
icons -
src,type,sizesএবং ঐচ্ছিকpurposeক্ষেত্র সহ আইকন অবজেক্টের অ্যারে, কোন চিত্রগুলিকে PWA প্রতিনিধিত্ব করা উচিত তা বর্ণনা করে। -
start_url - ব্যবহারকারী ইনস্টল করা আইকন থেকে শুরু করলে PWA-এর যে URL লোড করা উচিত। একটি পরম পথ বাঞ্ছনীয়, তাই যদি আপনার PWA-এর হোম পেজটি আপনার সাইটের মূল হয়, তাহলে আপনার অ্যাপ শুরু হলে এটি খুলতে আপনি এটিকে '/' এ সেট করতে পারেন। আপনি যদি একটি স্টার্ট URL প্রদান না করেন, তাহলে ব্রাউজারটি সেই URLটি ব্যবহার করতে পারে যেটি PWA শুরু থেকে ইনস্টল করা হয়েছিল৷ এটি একটি গভীর লিঙ্ক হতে পারে, যেমন আপনার হোম স্ক্রিনের পরিবর্তে একটি পণ্যের বিবরণ।
-
display - OS-এর PWA উইন্ডোটি কীভাবে আঁকতে হবে তা বর্ণনা করে
fullscreen,standalone,minimal-uiবাbrowserমধ্যে একটি। আপনি অ্যাপ ডিজাইন অধ্যায়ে বিভিন্ন ডিসপ্লে মোড সম্পর্কে আরও পড়তে পারেন। বেশিরভাগ ব্যবহারের ক্ষেত্রেstandaloneপ্রয়োগ করা হয়। -
id - একটি স্ট্রিং যা একই উত্সে হোস্ট করা হতে পারে এমন অন্যদের বিরুদ্ধে এই PWA কে স্বতন্ত্রভাবে সনাক্ত করে। এটি সেট না থাকলে,
start_urlএকটি ফলব্যাক মান হিসাবে ব্যবহার করা হবে৷ মনে রাখবেন যে ভবিষ্যতেstart_urlপরিবর্তন করে (যেমন একটি ক্যোয়ারী স্ট্রিং মান পরিবর্তন করার সময়) আপনি একটি PWA ইতিমধ্যেই ইনস্টল করা আছে তা সনাক্ত করার জন্য ব্রাউজারের ক্ষমতা সরিয়ে ফেলতে পারেন।
আইকন
আপনার PWA এর আইকনটি ইনস্টল করার সময় আপনার ব্যবহারকারীদের ডিভাইস জুড়ে এটির ভিজ্যুয়াল পরিচয়, তাই এটি অন্তত একটি সংজ্ঞায়িত করা গুরুত্বপূর্ণ। যেহেতু icons সম্পত্তি আইকন বস্তুর একটি সংগ্রহ, আপনি আপনার ব্যবহারকারীদের জন্য সেরা আইকন অভিজ্ঞতা প্রদান করতে বিভিন্ন বিন্যাসে বেশ কয়েকটি আইকন সংজ্ঞায়িত করতে পারেন। প্রতিটি ব্রাউজার তার প্রয়োজনীয়তার উপর ভিত্তি করে এক বা একাধিক আইকন বাছাই করবে এবং এটি যে অপারেটিং সিস্টেমে ইনস্টল করা আছে, প্রয়োজনীয় স্পেসিফিকেশনের কাছাকাছি আইকন।
আপনি যদি শুধুমাত্র একটি আইকন আকার বাছাই করতে চান তবে এটি 512 বাই 512 পিক্সেল হওয়া উচিত। যাইহোক, 192 বাই 192, 384 বাই 384 এবং 1024 বাই 1024 পিক্সেল-আকারের ছবি সহ আরও মাপ প্রদানের সুপারিশ করা হয়।
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
আপনি যদি একটি আইকন প্রদান না করেন বা আইকনগুলি প্রস্তাবিত আকারে না থাকে, কিছু প্ল্যাটফর্মে আপনি ইনস্টলেশনের মানদণ্ডে উত্তীর্ণ হবেন না৷ অন্যান্য প্ল্যাটফর্মে, আইকনটি স্বয়ংক্রিয়ভাবে তৈরি হবে, উদাহরণস্বরূপ PWA-এর স্ক্রিনশট থেকে বা জেনেরিক আইকন ব্যবহার করে।
মাস্কযোগ্য আইকন
কিছু অপারেটিং সিস্টেম, যেমন অ্যান্ড্রয়েড, বিভিন্ন আকার এবং আকারে আইকনগুলিকে মানিয়ে নেয়৷ উদাহরণস্বরূপ, Android 12-এ, বিভিন্ন নির্মাতারা বা সেটিংস আইকনগুলির আকৃতি বৃত্ত থেকে স্কোয়ার থেকে বৃত্তাকার-কোণে বর্গক্ষেত্রে পরিবর্তন করতে পারে। এই ধরনের অভিযোজিত আইকন সমর্থন করতে, আপনি purpose ক্ষেত্র ব্যবহার করে একটি মাস্কযোগ্য আইকন প্রদান করতে পারেন।
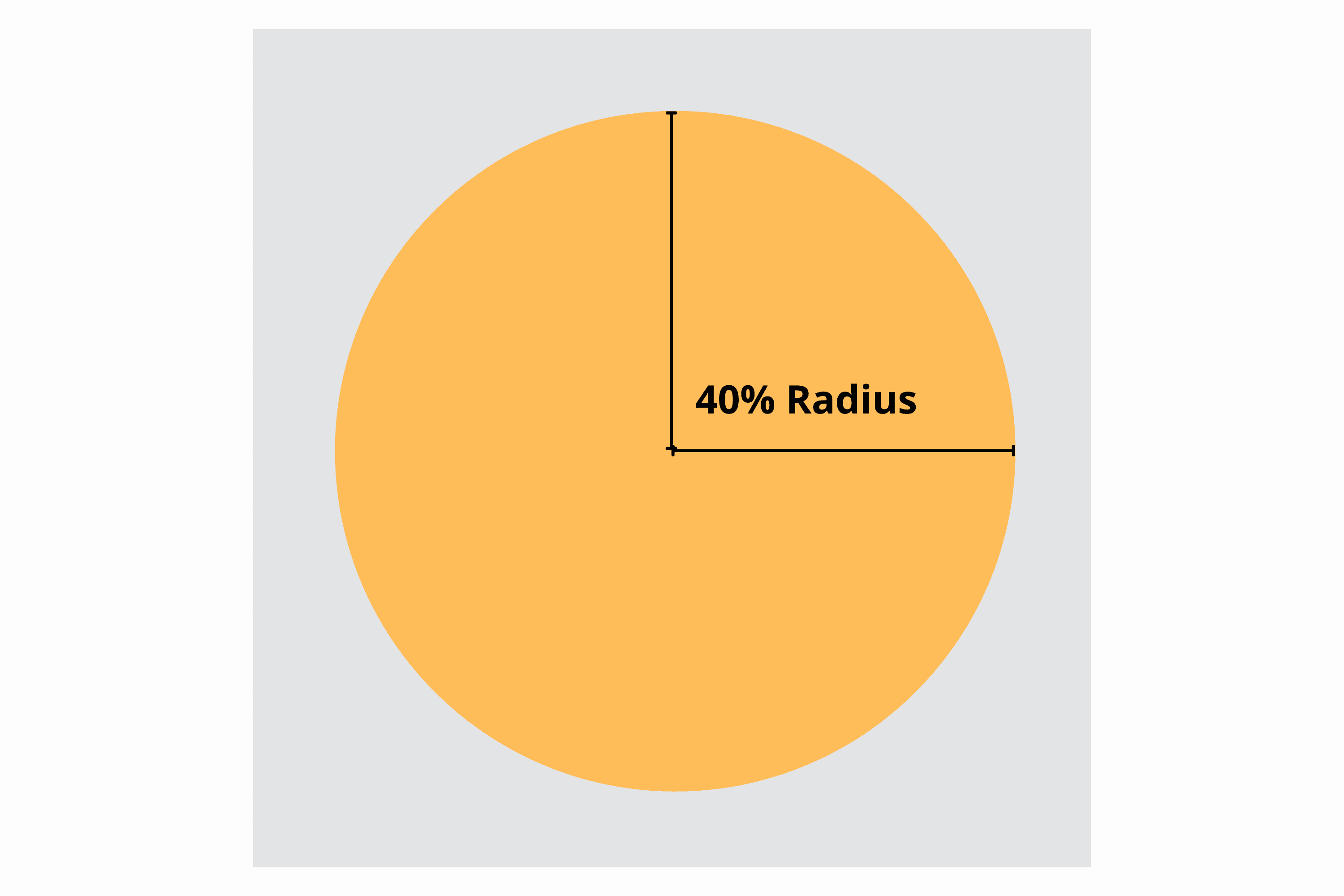
এটি করার জন্য, একটি বর্গাকার চিত্র ফাইল প্রদান করুন যেটির প্রধান আইকনটি একটি "নিরাপদ অঞ্চল" এর মধ্যে রয়েছে, আইকনের প্রস্থের 40 শতাংশ ব্যাসার্ধ সহ আইকনে কেন্দ্রীভূত একটি বৃত্ত। (নীচের চিত্রটি দেখুন।) মাস্কযোগ্য আইকনগুলিকে সমর্থন করে এমন ডিভাইসগুলি আপনার আইকনকে প্রয়োজন অনুসারে মাস্ক করবে।

এখানে একটি মাস্কযোগ্য আইকনের একটি উদাহরণ রয়েছে যা সাধারণভাবে ব্যবহৃত বিভিন্ন আকারে রেন্ডার করা হয়েছে:
নিচের ছবিতে, আপনি যদি বাম দিকের আইকনটিকে একটি মাস্কযোগ্য আইকন হিসেবে ব্যবহার করেন, তাহলে শেপ মাস্ক প্রয়োগ করা হলে আপনি ডিভাইসে খারাপ ফলাফল পাবেন।
![]()
এই ছবিটি আরও প্যাডিং দিয়ে ব্যবহারযোগ্য করা যেতে পারে।
![]()
মাস্কেবল আইকন কমপক্ষে 512 by 512 হওয়া উচিত। একটি তৈরি করে, আপনি সমর্থিত ডিভাইসগুলির অভিজ্ঞতা উন্নত করতে এটিকে আপনার icons সংগ্রহে যোগ করতে পারেন:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
বেশিরভাগ ক্ষেত্রে, যদি আপনার মুখোশযোগ্য আইকনটি ভালভাবে প্রদর্শিত না হয়, আপনি আরও প্যাডিং যোগ করে এটিকে উন্নত করতে পারেন। Maskable.app আপনার আইকনের একটি মাস্কযোগ্য সংস্করণ পরীক্ষা এবং তৈরি করার জন্য একটি বিনামূল্যের অনলাইন টুল।
যদি আপনার আইকনটি সাধারণ এবং মুখোশযোগ্য উদ্দেশ্যে পরিবেশন করে, আপনি purpose ক্ষেত্রটিকে "any maskable" তে সেট করতে পারেন৷ বিস্তারিত জানার জন্য MDN ওয়েব অ্যাপ ম্যানিফেস্ট ডকুমেন্টেশন পড়ুন।
প্রস্তাবিত ক্ষেত্র
ক্ষেত্রগুলির পরবর্তী সেটগুলি অন্তর্ভুক্ত করার জন্য যেগুলি আপনার ব্যবহারকারীর অভিজ্ঞতাকে উন্নত করবে, যদিও সেগুলি ইনস্টল করার জন্য প্রয়োজনীয় নয়৷
-
theme_color - অ্যাপ্লিকেশনের জন্য ডিফল্ট রঙ, কখনও কখনও OS কীভাবে সাইটটি প্রদর্শন করে তা প্রভাবিত করে (উদাহরণস্বরূপ, ডেস্কটপে উইন্ডো এবং শিরোনাম বারের রঙ, বা মোবাইল ডিভাইসে স্ট্যাটাস বারের রঙ)। এই রঙটি HTML
theme-color<meta>উপাদান দ্বারা ওভাররাইড করা যেতে পারে। -
background_color - স্টাইলশীট লোড হওয়ার আগে অ্যাপ্লিকেশনের ব্যাকগ্রাউন্ডে প্রদর্শনের জন্য প্লেসহোল্ডার রঙ। iOS এবং iPadOS-এ Safari এবং বেশিরভাগ ডেস্কটপ ব্রাউজার বর্তমানে এই ক্ষেত্রটিকে উপেক্ষা করে।
-
scope - PWA এর নেভিগেশন স্কোপ পরিবর্তন করে, আপনাকে ইনস্টল করা অ্যাপের উইন্ডোর মধ্যে কী প্রদর্শিত হবে এবং কী হবে না তা নির্ধারণ করতে দেয়। উদাহরণস্বরূপ, যদি আপনি সুযোগের বাইরে কোনো পৃষ্ঠার সাথে লিঙ্ক করেন, তাহলে এটি আপনার PWA উইন্ডোর পরিবর্তে একটি ইন-অ্যাপ ব্রাউজারে রেন্ডার করা হবে। তবে এটি আপনার পরিষেবা কর্মীর সুযোগ পরিবর্তন করবে না।
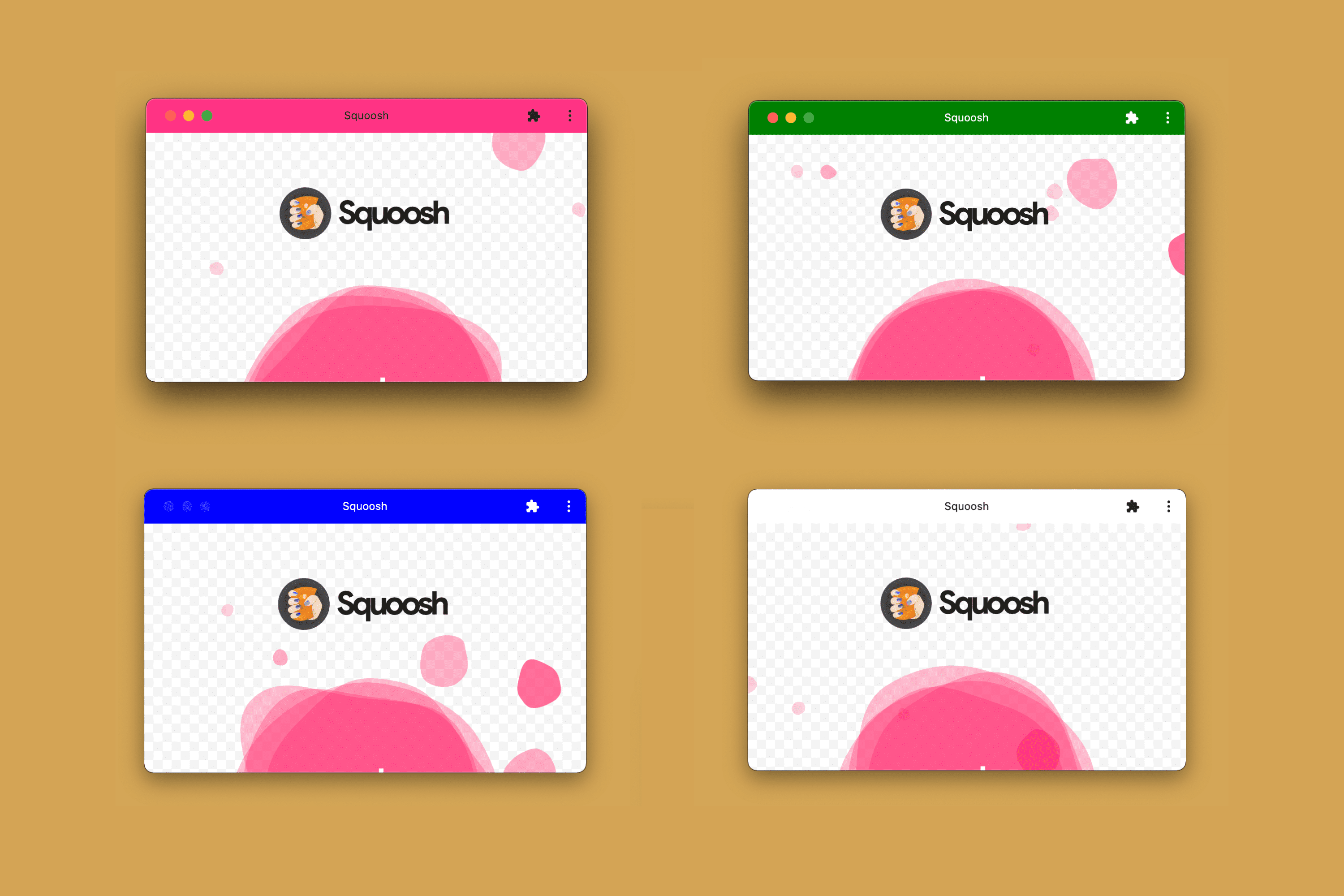
পরবর্তী চিত্রটি দেখায় যে আপনি যখন একটি PWA ইনস্টল করেন তখন একটি ডেস্কটপ ডিভাইসে শিরোনাম বারের জন্য theme_color ক্ষেত্রটি কীভাবে ব্যবহার করা হয়।

ম্যানিফেস্টে রং সংজ্ঞায়িত করার সময়, যেমন theme_color এবং background_color মধ্যে, আপনার CSS নামের রং ব্যবহার করা উচিত, যেমন salmon বা orange , RGB রং যেমন #FF5500 , অথবা স্বচ্ছতা ছাড়া রঙ ফাংশন যেমন rgb() বা hsl() । আরও তথ্যের জন্য অ্যাপ ডিজাইন অধ্যায় দেখুন।
স্প্ল্যাশ পর্দা
কিছু ডিভাইসে, ব্যবহারকারীকে তাৎক্ষণিক প্রতিক্রিয়া প্রদানের জন্য আপনার PWA লোড করার সময় একটি স্ট্যাটিক ইমেজ রেন্ডার করা হয়।
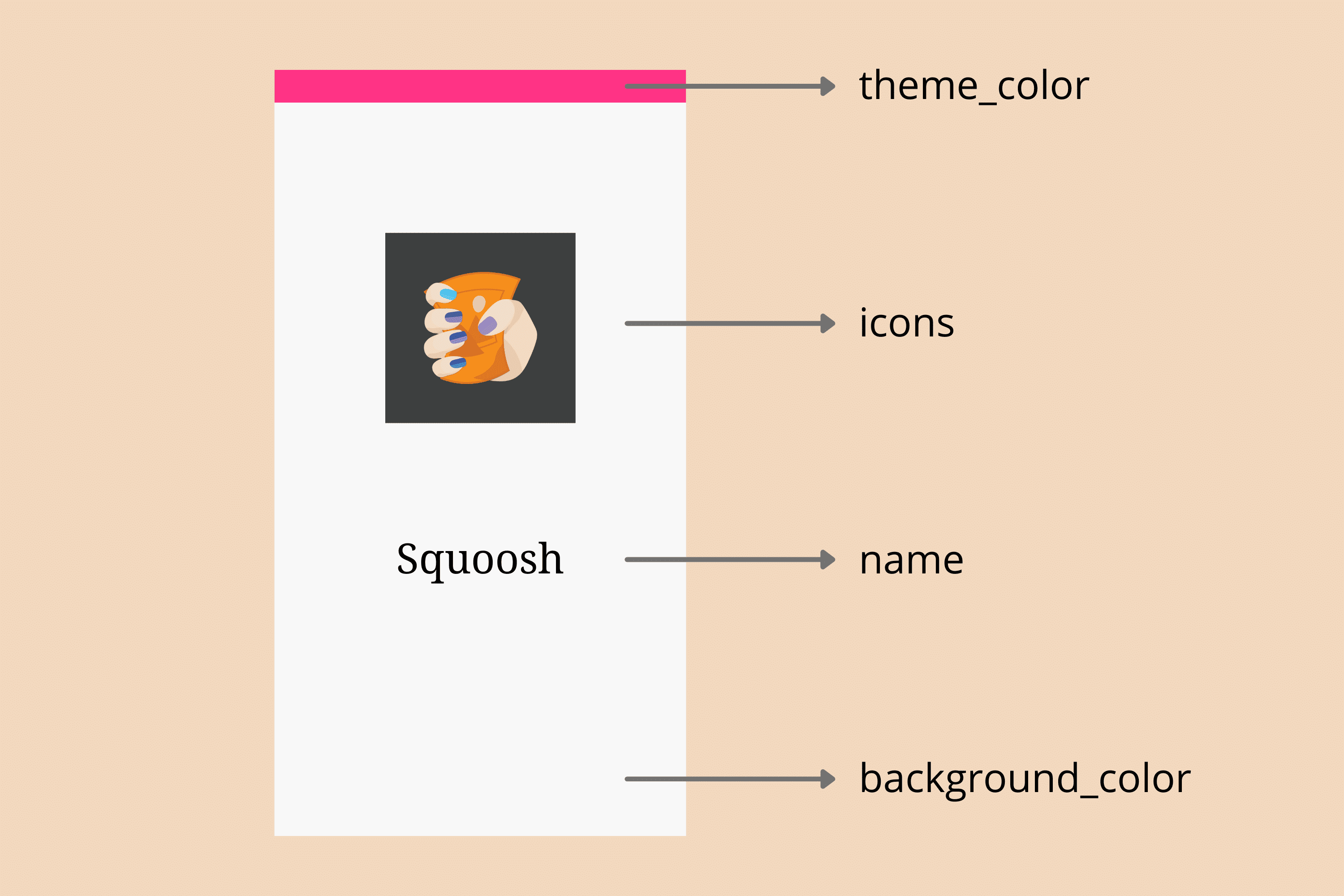
অ্যান্ড্রয়েড স্প্ল্যাশ স্ক্রিন তৈরি করতে theme_color , background_color এবং icon মান ব্যবহার করে।
আপনি যখন Android এ একটি PWA ইনস্টল করেন, তখন ডিভাইসটি একটি স্প্ল্যাশ স্ক্রিন তৈরি করবে যা আপনার ম্যানিফেস্ট থেকে আসে যা নিম্নলিখিত চিত্রে দেখা যায়।

অন্যদিকে, iOS এবং iPadOS-এ Safari, স্প্ল্যাশ স্ক্রিন তৈরি করতে ওয়েব অ্যাপ ম্যানিফেস্ট ব্যবহার করে না। পরিবর্তে, তারা আইকনগুলি কীভাবে পরিচালনা করে তার অনুরূপ একটি মালিকানাধীন <link> উপাদান থেকে লিঙ্ক করা একটি চিত্র ব্যবহার করে। আরও বিস্তারিত জানার জন্য বর্ধিতকরণ অধ্যায় দেখুন।
বর্ধিত ক্ষেত্র
ক্ষেত্রগুলির পরবর্তী সেট আপনার PWA সম্পর্কে অতিরিক্ত তথ্য সরবরাহ করে। তারা সব ঐচ্ছিক.
-
lang - একটি ভাষা ট্যাগ যা ম্যানিফেস্টের মানগুলির প্রাথমিক ভাষা নির্দিষ্ট করে, যেমন ইংরেজির জন্য
en, ব্রাজিলিয়ান পর্তুগিজের জন্যpt-BR, বাinজন্য। -
dir - দিকনির্দেশ-সক্ষম ম্যানিফেস্ট ক্ষেত্রগুলি প্রদর্শনের দিক (যেমন
name,short_name, এবংdescription)। বৈধ মান হলauto,ltr(বাম থেকে ডানে), এবংrtl(ডান থেকে বামে)। -
orientation - একবার ইনস্টল হয়ে গেলে অ্যাপটির জন্য পছন্দসই অভিযোজন। একটি গেম এটি একটি ল্যান্ডস্কেপ-শুধু অভিযোজন অনুরোধ করতে সেট করতে পারে। বেশ কয়েকটি মান গৃহীত হয়, তবে অন্তর্ভুক্ত করা হলে এটি সাধারণত
portraitবাlandscapeস্পষ্টভাবে।
প্রচারমূলক ক্ষেত্র
ক্ষেত্রগুলির চতুর্থ সেট আপনাকে আপনার PWA সম্পর্কে প্রচারমূলক তথ্য প্রদান করতে দেয়, উদাহরণস্বরূপ, ইনস্টল ফ্লো, তালিকা এবং অনুসন্ধান ফলাফলে।
-
description - PWA কি করে তার একটি ব্যাখ্যা।
-
screenshots - PWA প্রদর্শনের উদ্দেশ্যে
src,typeএবংsizes(iconsঅবজেক্টের অনুরূপ) সহ স্ক্রিনশট অবজেক্টের অ্যারে। কোন আকার সীমাবদ্ধতা আছে. -
categories - বিভাগগুলির অ্যারে PWA-কে তালিকার জন্য ইঙ্গিত হিসাবে ব্যবহার করা উচিত, ঐচ্ছিকভাবে পরিচিত বিভাগের তালিকা থেকে। এই মানগুলি সাধারণত ছোট হাতের হয়।
-
iarc_rating_id - PWA-এর জন্য ইন্টারন্যাশনাল এজ রেটিং কোয়ালিশন সার্টিফিকেশন কোড, যদি আপনার কাছে থাকে। আপনার PWA কোন বয়সের জন্য উপযুক্ত তা নির্ধারণ করতে এটি ব্যবহার করার উদ্দেশ্যে করা হয়েছে।
আপনি আজ এই প্রচারমূলক ক্ষেত্রগুলিকে কার্যে দেখতে পারেন। Android-এ, উদাহরণস্বরূপ, যদি আপনার PWA ইন্সটলযোগ্য হয় এবং আপনি অন্তত description এবং screenshots ক্ষেত্রগুলির জন্য মান প্রদান করেন, তাহলে ইনস্টলেশন ডায়ালগ অভিজ্ঞতা একটি সাধারণ "হোম স্ক্রীনে যোগ করুন" তথ্য বার থেকে একটি অ্যাপ স্টোরের মতো একটি সমৃদ্ধ ইনস্টলেশন ডায়ালগে রূপান্তরিত হয়।
অ্যান্ড্রয়েডে, আপনি যদি প্রচারমূলক ক্ষেত্রগুলির জন্য মান প্রদান করেন তবে আপনি একটি সুন্দর ইনস্টলেশন UI পেতে পারেন, যেমন আপনি পরবর্তী ভিডিওতে দেখতে পাবেন
ক্ষমতা ক্ষেত্র
অবশেষে, বিভিন্ন ক্ষমতার সাথে সম্পর্কিত বেশ কয়েকটি ক্ষেত্র রয়েছে যা আপনার PWA সমর্থিত ব্রাউজারগুলিতে ব্যবহার করতে পারে, যেমন shortcuts , share_target , display_override ক্ষেত্রগুলি যেমন আমরা সক্ষমতা অধ্যায়ে কভার করেছি। এছাড়াও ক্ষেত্র রয়েছে, যেমন related_apps এবং prefer_related_apps (আরো তথ্যের জন্য সনাক্তকরণ অধ্যায় দেখুন), ইনস্টল করা অ্যাপগুলির সাথে আপনার PWA সংযোগ করতে, প্রায়শই একটি অ্যাপ স্টোর থেকে।
ব্রাউজারগুলি প্রগতিশীল ওয়েব অ্যাপগুলিতে আরও ক্ষমতা যুক্ত করার সময় ভবিষ্যতে অনেক নতুন ক্ষেত্র উপস্থিত হতে পারে৷

