আপনার PWA এর রূপান্তর এবং ব্যবহার উন্নত করতে পারে এমন অনেক বর্ধন রয়েছে।
অ্যাপ শর্টকাট
অ্যাপ শর্টকাট হল আপনার PWA-তে গভীর লিঙ্কগুলির একটি স্ট্যাটিক তালিকা, সেগুলি আপনার ম্যানিফেস্টে লেখা আছে। ওয়েব অ্যাপ ম্যানিফেস্ট বৈশিষ্ট্য । এটি আপনাকে আপনার PWA-তে বিভিন্ন অংশ বা বৈশিষ্ট্যগুলির শর্টকাটগুলির একটি তালিকা সংজ্ঞায়িত করতে দেয়, তারা ঘন ঘন অ্যাক্সেস করা বিভাগে নেভিগেশনকে ত্বরান্বিত করে।
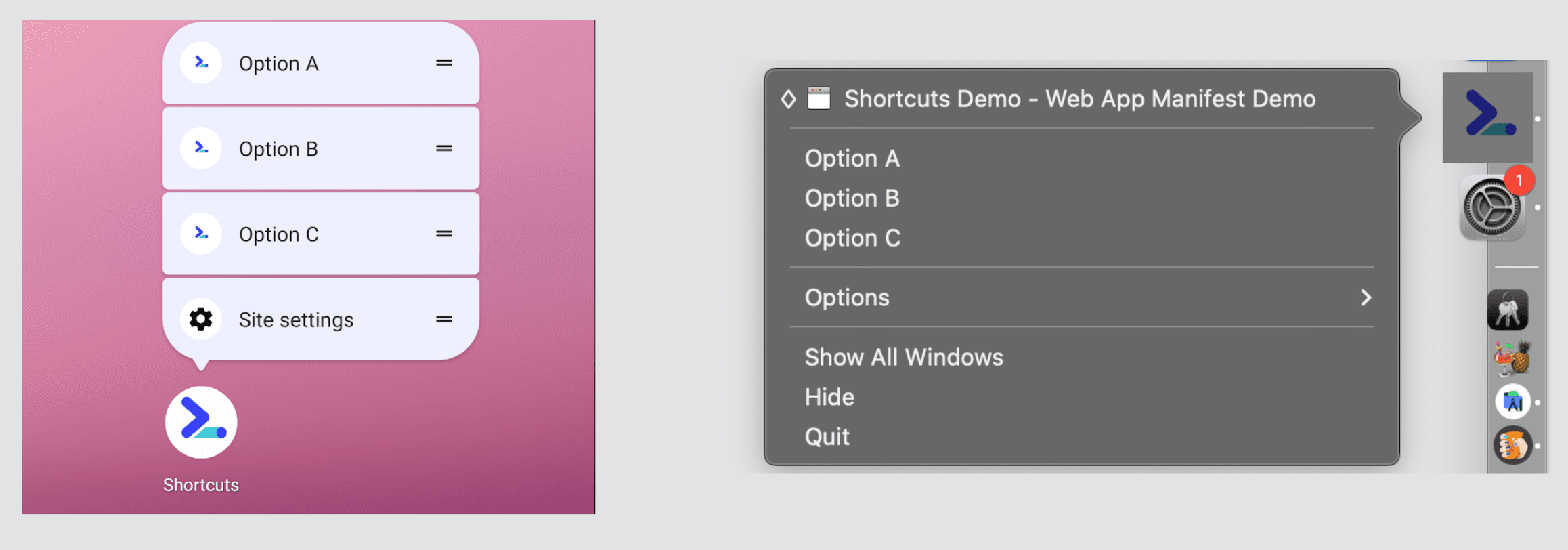
অ্যাপের শর্টকাটগুলি বেশিরভাগ ডেস্কটপ অপারেটিং সিস্টেমে এবং WebAPK সহ Android এ উপলব্ধ, এবং সেগুলি হোম স্ক্রীন, ডক বা টাস্কবারে অ্যাপের আইকনে একটি প্রাসঙ্গিক মেনুতে প্রদর্শিত হয়, যেমনটি নিম্নলিখিত চিত্রে রয়েছে:

এই মেনু অ্যাক্সেস করতে, ব্যবহারকারীদের পিডব্লিউএ-এর আইকনে ডান-ক্লিক করতে হবে বা দীর্ঘক্ষণ-টিপতে হবে।
ম্যানিফেস্টের shortcuts সদস্যে শর্টকাট সংজ্ঞায়িত করা হয়। এটি নিম্নলিখিত বৈশিষ্ট্য সহ সদস্যদের একটি অ্যারে নেয়:
-
name - পাঠ্য যা ব্যবহারকারীকে দেখানো হবে, সাধারণত একটি প্রসঙ্গ মেনুতে।
-
url - ব্যবহারকারী যখন এই শর্টকাট থেকে শুরু করে তখন PWA-এর যে URL লোড করা উচিত। এটি আপনার PWA স্কোপের মধ্যে একটি URL হওয়া উচিত এবং
nameবাshort_nameবর্ণনা করা বৈশিষ্ট্যের সাথে এটিকে গভীর-লিঙ্ক করা উচিত। -
short_name - (ঐচ্ছিক)
nameক্ষেত্রের সম্পূর্ণ মান প্রদর্শন করার জন্য পর্যাপ্ত জায়গা না থাকলে একটি ছোট নাম ব্যবহার করা হয়। -
description - (ঐচ্ছিক) এই শর্টকাটটি কী করবে তার একটি বিবরণ৷
-
icons - (ঐচ্ছিক)
src,type,sizesএবং ঐচ্ছিকpurposeক্ষেত্র সহ আইকন অবজেক্টের একটি বিন্যাস, কোন চিত্রগুলিকে শর্টকাট উপস্থাপন করা উচিত তা বর্ণনা করে
আপনার অ্যাপ শর্টকাটগুলিকে সর্বোত্তম প্রচেষ্টার ক্ষমতা হিসাবে বিবেচনা করা উচিত। এর মানে হল যে আপনি ধারাবাহিকভাবে উপস্থিত হওয়ার জন্য এই শর্টকাটগুলির উপর নির্ভর করতে পারবেন না এবং সেগুলি উপস্থিত হলেও আপনি জানেন না কতগুলি শর্টকাট প্রদর্শিত হবে বা প্ল্যাটফর্মটি ব্রাউজারগুলির বিবেচনার ভিত্তিতে আইকনগুলিকে উপেক্ষা করবে কিনা৷ প্ল্যাটফর্ম প্রতি একটি সম্পূর্ণ আলোচনা সুযোগের বাইরে কিন্তু নীচে আপনার কাছে একটি ধারণা আছে যে এটি Android এবং ডেস্কটপে কীভাবে কাজ করে। এই অনিশ্চয়তা মোকাবেলা করার সর্বোত্তম উপায় হল আইটেমগুলিকে অগ্রাধিকার দিয়ে অর্ডার করা।
iOS এবং iPadOS
PWAs প্রকাশ করার সময়, কিছু বর্ধিতকরণ রয়েছে যা iOS/iPadOS-এ Safari-এ ব্যবহারকারীদের অভিজ্ঞতা উন্নত করতে পারে।
স্প্ল্যাশ পর্দা
ওয়েব অ্যাপ ম্যানিফেস্ট অধ্যায়ে যেমন দেখা যায়, অ্যান্ড্রয়েড ম্যানিফেস্টের মানগুলির উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে স্প্ল্যাশ স্ক্রিন তৈরি করে। এটি iOS এবং iPadOS এর ক্ষেত্রে নয়। এই ডিভাইসগুলিতে, আপনার HTML-এ স্প্ল্যাশ স্ক্রিনগুলিকে <link> উপাদানগুলি ব্যবহার করে স্ট্যাটিক চিত্র হিসাবে সংজ্ঞায়িত করা উচিত।
এই ছবিগুলি অ্যাপল ডিভাইসে স্টার্টআপ ইমেজ হিসাবে পরিচিত এবং তারা apple-touch-startup-image মান সহ rel সম্পত্তি ব্যবহার করে, যেমন:
<link rel="apple-touch-startup-image" href="ios-startup.png">
চ্যালেঞ্জ হল যে স্টার্টআপ ইমেজটি অবশ্যই আপনার পিডব্লিউএ খোলার সময় সঠিক উইন্ডোর আকার থাকতে হবে। সুতরাং, বিভিন্ন iOS এবং iPadOS ডিভাইসের জন্য বিভিন্ন চিত্রের প্রয়োজন হবে। আইপ্যাডে আরও পরিস্থিতি কভার করা দরকার, যেমন ল্যান্ডস্কেপ/পোর্ট্রেট খোলা এবং মাল্টিটাস্ক মোডে PWA রেন্ডার করা (যেমন 1/3,1/2, অথবা 2/3 স্ক্রীন)।
আপনি Apple হিউম্যান ইন্টারফেস নির্দেশিকাগুলিতে iOS এবং iPadOS স্ক্রীন আকারের একটি আপডেট করা তালিকা পরীক্ষা করতে পারেন
লঞ্চ ইমেজের বিভিন্ন সংস্করণ media অ্যাট্রিবিউটের ভিতরে একটি মিডিয়া ক্যোয়ারী দিয়ে সেট করা যেতে পারে:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS স্টার্টআপ ইমেজের জন্য ডিজাইন প্যাটার্ন
স্টার্টআপ চিত্রগুলিকে সংজ্ঞায়িত করা কঠিন কাজ, তাই আমাদের কাছে স্বয়ংক্রিয় প্রজন্ম এবং কনফিগারেশনের জন্য কয়েকটি সরঞ্জাম রয়েছে:
- স্ট্যাটিক জেনারেশন আপনার বিল্ড সিস্টেমের সাথে ইন্টিগ্রেট করে, সমস্ত PNG স্ট্যাটিক ইমেজ তৈরি করে এবং আপনার ডকুমেন্টে ইনজেক্ট করার জন্য আপনাকে
<link>উপাদান সহ HTML কোড দেয়। PWA সম্পদ জেনারেটর এই ধরনের একটি টুলের উদাহরণ। - ক্লায়েন্ট-সাইড জেনারেটর, একটি জাভাস্ক্রিপ্ট টুল যা বর্তমান ডিভাইসের ধরন এবং স্ক্রিনের আকারের উপর ভিত্তি করে স্টার্টআপ ইমেজের এক বা একাধিক বেস64 সংস্করণকে
<link>ইনজেক্ট করা উপাদানগুলিতে এম্বেড করতে পারে। আপনি একটি ইন-মেমরি ক্যানভাস ব্যবহার করতে পারেন, চিত্রটি রেন্ডার করতে পারেন এবং এটিকে একটিdata:একটি PNG ফাইল সহ URI৷ PWA কম্প্যাট লাইব্রেরি হল একটি সহজে ব্যবহারযোগ্য ক্লায়েন্ট-সাইড লাইব্রেরি যা অ্যান্ড্রয়েডের সাধারণ লঞ্চ স্ক্রীন ক্লোন করে এটি করে।
অ্যাপল মোবাইল প্ল্যাটফর্মে একটি PWA সনাক্ত করা হচ্ছে
আপনার PWA-তে প্রোগ্রেসিভ এনহ্যান্সমেন্ট এবং ফিচার ডিটেকশন ব্যবহার করার সময়, এমন কিছু এজ কেস থাকতে পারে যেখানে আমাদের জানা দরকার যে ব্যবহারকারী অ্যাপল মোবাইল প্ল্যাটফর্মে PWA-তে আছেন কিনা, যেমন আপনি যখন ইনস্টলেশন নির্দেশাবলী অফার করতে চান বা প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের লিঙ্ক যোগ করতে চান যা শুধুমাত্র iOS-এর জন্য।
ইউজার এজেন্ট স্ট্রিং পড়া এড়াতে, navigator অবজেক্টের standalone বৈশিষ্ট্য পরীক্ষা করুন। এটি একটি অ-মানক সম্পত্তি, এবং এটি শুধুমাত্র iOS এবং iPadOS-এর ওয়েবকিট ইঞ্জিনে উপলব্ধ৷
- যদি
navigator.standaloneundefinedহয় তার মানে ব্যবহারকারী একটি iPadOS বা iOS ডিভাইসে নেই। - যদি
navigator.standalonefalseহয় তার মানে ব্যবহারকারী ব্রাউজারে PWA খুলেছেন এবং সেখানে এটি ব্যবহার করছেন। - যদি
navigator.standalonetrueহয় তার মানে ব্যবহারকারী হোম স্ক্রীন থেকে PWA খুলেছেন এবং স্বতন্ত্র PWA অভিজ্ঞতা পাচ্ছেন।
ফুলস্ক্রিন সমর্থন
iOS এবং iPads-এ Safari-এ, শুধুমাত্র display: standalone আপনার PWA-এর জন্য ডিসপ্লে মোড হিসেবে সমর্থিত।
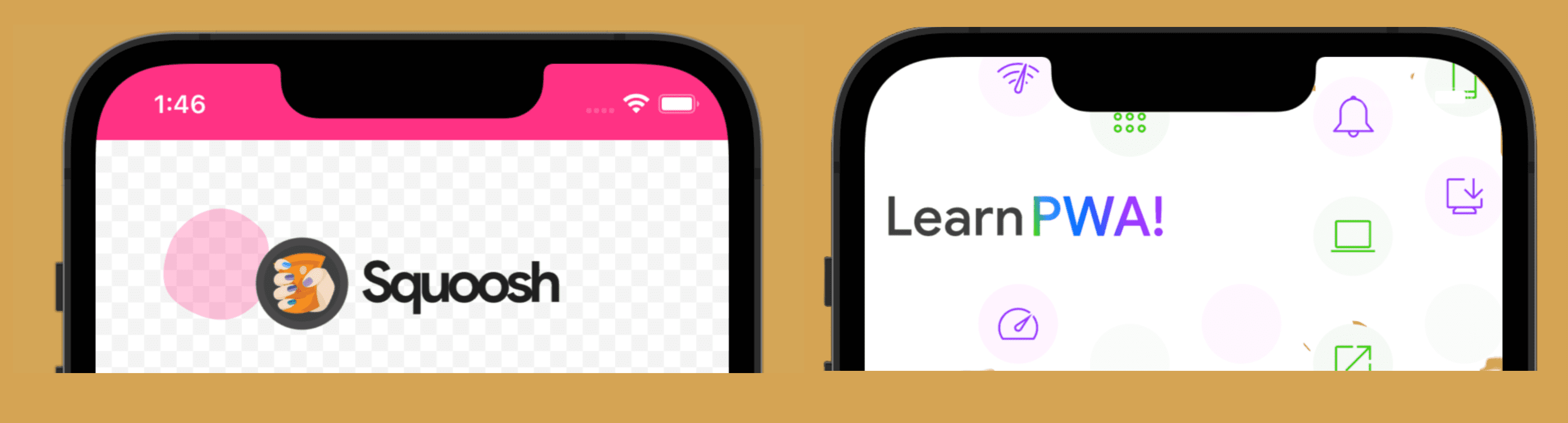
পরের ছবিতে, আপনি বাম দিকে একটি থিম রঙের সাথে একটি ডিফল্ট স্বতন্ত্র ডিজাইন দেখতে পারেন এবং ডানদিকে একটি ফুলস্ক্রিন iOS মোড সহ একটি PWA দেখতে পারেন যা আপনাকে স্ট্যাটাস বারের পিছনে সামগ্রী রেন্ডার করতে দেয়৷

আপনি যদি আপনার HTML-এ নিম্নলিখিত ট্যাগটি যোগ করেন তাহলে iOS এবং iPadOS-এ আপনার PWA পূর্ণ-স্ক্রীন মোডে প্রবেশ করবে, কিন্তু এটি Android থেকে আলাদা।
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
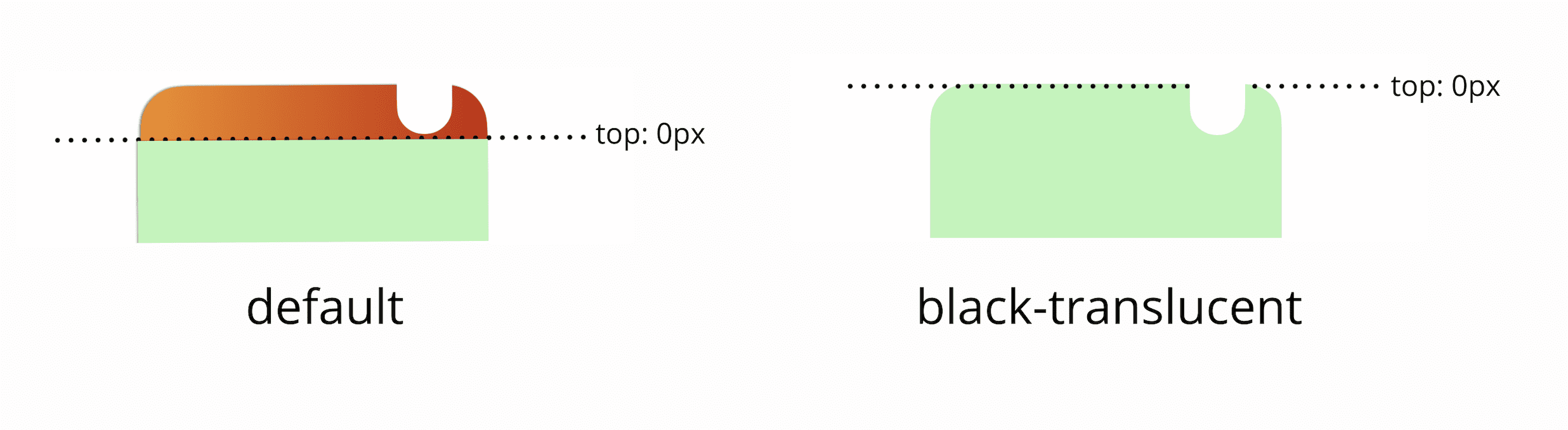
এই মোডে, ডিভাইসের স্ট্যাটাস বার (উপরে যেখানে আপনি ঘড়ি, ব্যাটারি স্তর এবং বিজ্ঞপ্তি আইকনগুলি দেখতে পান) এখনও দৃশ্যমান কিন্তু একটি স্বচ্ছ ব্যাকগ্রাউন্ড সহ আপনার সামগ্রীর উপরে রেন্ডার করা হয়েছে৷
এই মোডটি ব্যবহার করার সময়, আপনার ডিজাইনের সাথে সতর্ক থাকুন কারণ অপারেটিং সিস্টেম সবসময় আইকনগুলিকে সাদা রঙে রেন্ডার করবে, তাই আপনার সর্বদা হালকা বিষয়বস্তুর সাথে স্ক্রিনের শীর্ষের জন্য আপনার ব্যাকগ্রাউন্ডের বিপরীতে থাকা উচিত। এছাড়াও, অ্যাপ ডিজাইন অধ্যায়ে যেমন দেখা যায়, নিরাপদ এলাকায় সামগ্রী রেন্ডার করতে CSS এনভায়রনমেন্ট ভেরিয়েবল ব্যবহার করা গুরুত্বপূর্ণ।

ইনস্টলেশন নির্ভরযোগ্যতা
15.4-এর আগে iOS এবং iPadOS-এ, ম্যানিফেস্ট ফাইলটি শুধুমাত্র নেটওয়ার্ক থেকে লোড হয় যখন ব্যবহারকারী শেয়ার শীটটি খোলে - ব্রাউজারের মধ্যে শেয়ার আইকন ব্যবহার করে- এবং পৃষ্ঠা লোড হওয়ার সময় নয়। তাই, ব্রাউজার সেই মুহুর্ত পর্যন্ত আপনার ওয়েবসাইট PWA কিনা তা পরীক্ষা করে না, যার ফলে ম্যানিফেস্ট লোড করা যায় না বা খুব বেশি সময় লাগে এবং ব্রাউজার এটি উপেক্ষা করে।
ব্রাউজার যখন সময়মতো ম্যানিফেস্ট লোড করতে পারে না, তখন "হোম স্ক্রীনে যোগ করুন" টিপে হোম স্ক্রিনে একটি আইকন থাকে, কিন্তু একটি অ্যাপ অভিজ্ঞতা প্রদান করে না; এটি শুধুমাত্র একটি ব্রাউজার ট্যাবের একটি শর্টকাট হবে।

