ব্যবহারকারী ব্রাউজারে বা স্বতন্ত্র মোডে আপনার PWA ব্যবহার করছেন কিনা তা আপনি সনাক্ত করতে পারেন। Chromium-ভিত্তিক ব্রাউজারগুলিতে (Android এবং ডেস্কটপ), আপনি নিম্নলিখিত ইভেন্টগুলিও সনাক্ত করতে পারেন:
- ইনস্টলেশন আমন্ত্রণ ডায়ালগ অবস্থা এবং ফলাফল.
- ইনস্টলেশন সমাপ্ত.
- ব্রাউজার থেকে PWA উইন্ডোতে নেভিগেশন স্থানান্তর এবং বিপরীতভাবে।
- PWA ইনস্টলেশন অবস্থা।
- একটি অ্যাপ স্টোর থেকে ইনস্টল করা সম্পর্কিত অ্যাপ।
আপনি বিশ্লেষণের জন্য, আপনার ব্যবহারকারীর পছন্দগুলি বুঝতে এবং তাদের অভিজ্ঞতা কাস্টমাইজ করার জন্য এই ডেটা ব্যবহার করতে পারেন। এই ইভেন্টগুলি ক্যাপচার করতে, আপনি মিডিয়া ক্যোয়ারী, window থেকে ইভেন্ট বা সক্ষমতা APIগুলি ব্যবহার করার মতো সরঞ্জামগুলি ব্যবহার করতে পারেন যা আপনি এখানে তালিকাভুক্ত পেতে পারেন৷
ডিসপ্লে মোড সনাক্ত করা হচ্ছে
ব্যবহারকারীরা কীভাবে আপনার PWA চালু করেন তা ট্র্যাক করতে, আপনি display-mode মিডিয়া ক্যোয়ারী পরীক্ষা করতে matchMedia() ব্যবহার করতে পারেন।
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
আপনি যদি এই উদাহরণটি ব্যবহার করেন, আপনার ওয়েব অ্যাপ ম্যানিফেস্ট থেকে ডিসপ্লে মোডের সাথে মেলে মনে রাখবেন, উদাহরণস্বরূপ, standalone , minimal-ui বা fullscreen ৷ আপনি কমা-বিচ্ছিন্ন শর্তগুলি ব্যবহার করে মিডিয়া ক্যোয়ারী স্ট্রিং-এ একাধিক কোয়েরি মেলাতে পারেন।
আপনি আপনার ম্যানিফেস্টের start_url এ একটি ক্যোয়ারী প্যারামিটার যোগ করতে পারেন যেটি আপনি কখন, কী উপায়ে এবং কতটা আপনার PWA ব্যবহার করা হচ্ছে সে সম্পর্কে পরিসংখ্যান ট্র্যাক করতে বিশ্লেষণের সাহায্যে ক্যাপচার করতে পারেন৷
অ্যাপ ইনস্টলেশন
যখন একজন ব্যবহারকারী ব্রাউজারে ইনস্টল প্রম্পট গ্রহণ করেন, তখন appinstalled ইভেন্টটি Chromium-ভিত্তিক ব্রাউজারগুলিতে সক্রিয় হয়। এই ইভেন্ট হ্যান্ডলারের জন্য একটি দুর্দান্ত ব্যবহার হল আপনার যোগ করা যেকোনো ইন-অ্যাপ ইনস্টলেশন প্রচার সরিয়ে ফেলা।
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
মনে রাখবেন, WebAPK সহ Android ডিভাইসে, ব্যবহারকারী যখন ডায়ালগটি গ্রহণ করে তখন ইভেন্টটি চালু হয়, WebAPK মিন্ট করা এবং ইনস্টল করার পরে নয়৷ অ্যাপটি সম্পূর্ণভাবে ইনস্টল হওয়ার আগে কয়েক সেকেন্ডের বিলম্ব হতে পারে।
ইনস্টলেশন প্রম্পট অধ্যায় ব্যাখ্যা করে যে ইনস্টলেশন প্রম্পট উপলব্ধ কিনা এবং ব্যবহারকারী কি পছন্দ করে তা সনাক্ত করতে হবে।
সেশন ট্রান্সফার
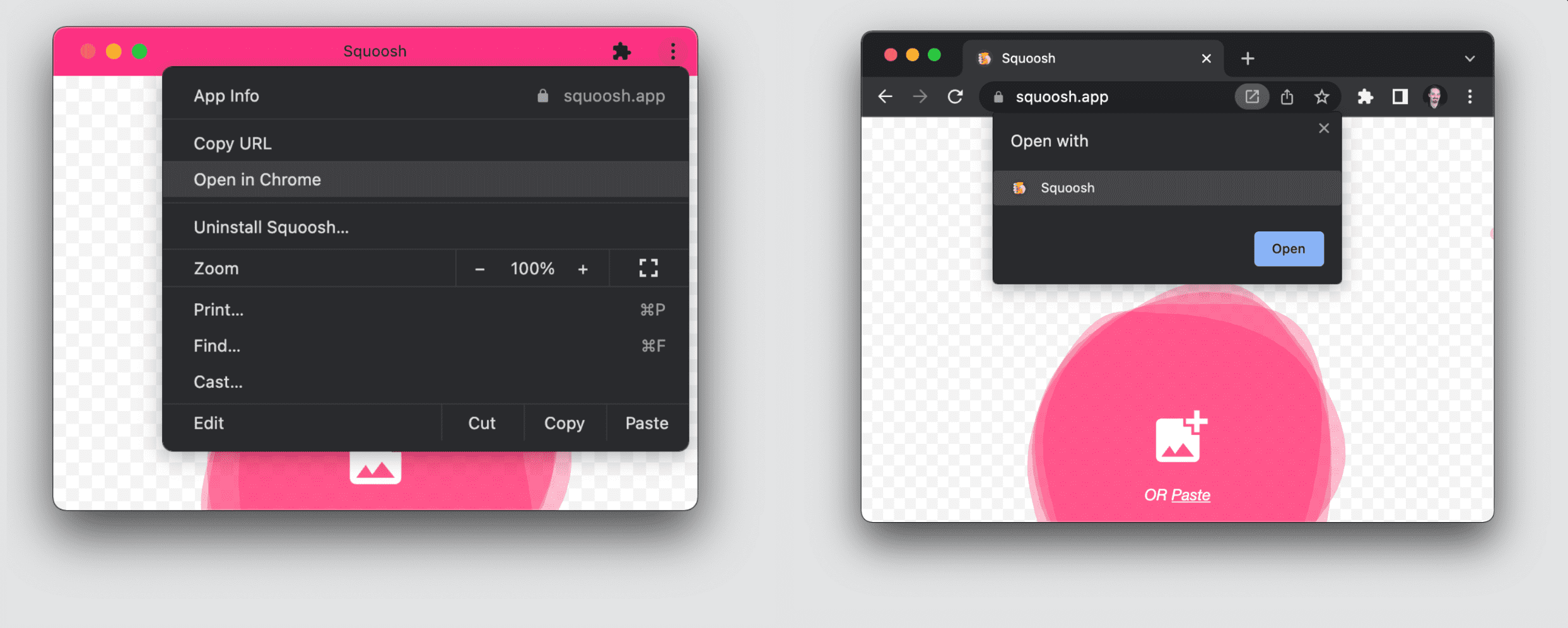
ব্যবহারকারীরা ব্রাউজারের মধ্যে এবং ইনস্টল করা স্বতন্ত্র ফর্মে আপনার PWA ব্যবহার করতে পারেন। ডেস্কটপ ব্রাউজারে, আপনি ব্যাজ বা মেনু আইটেম ব্যবহার করে এই প্রসঙ্গগুলির মধ্যে বর্তমান নেভিগেশন স্থানান্তর করতে পারেন, যেমনটি নিম্নলিখিত ছবিতে দেখা গেছে।

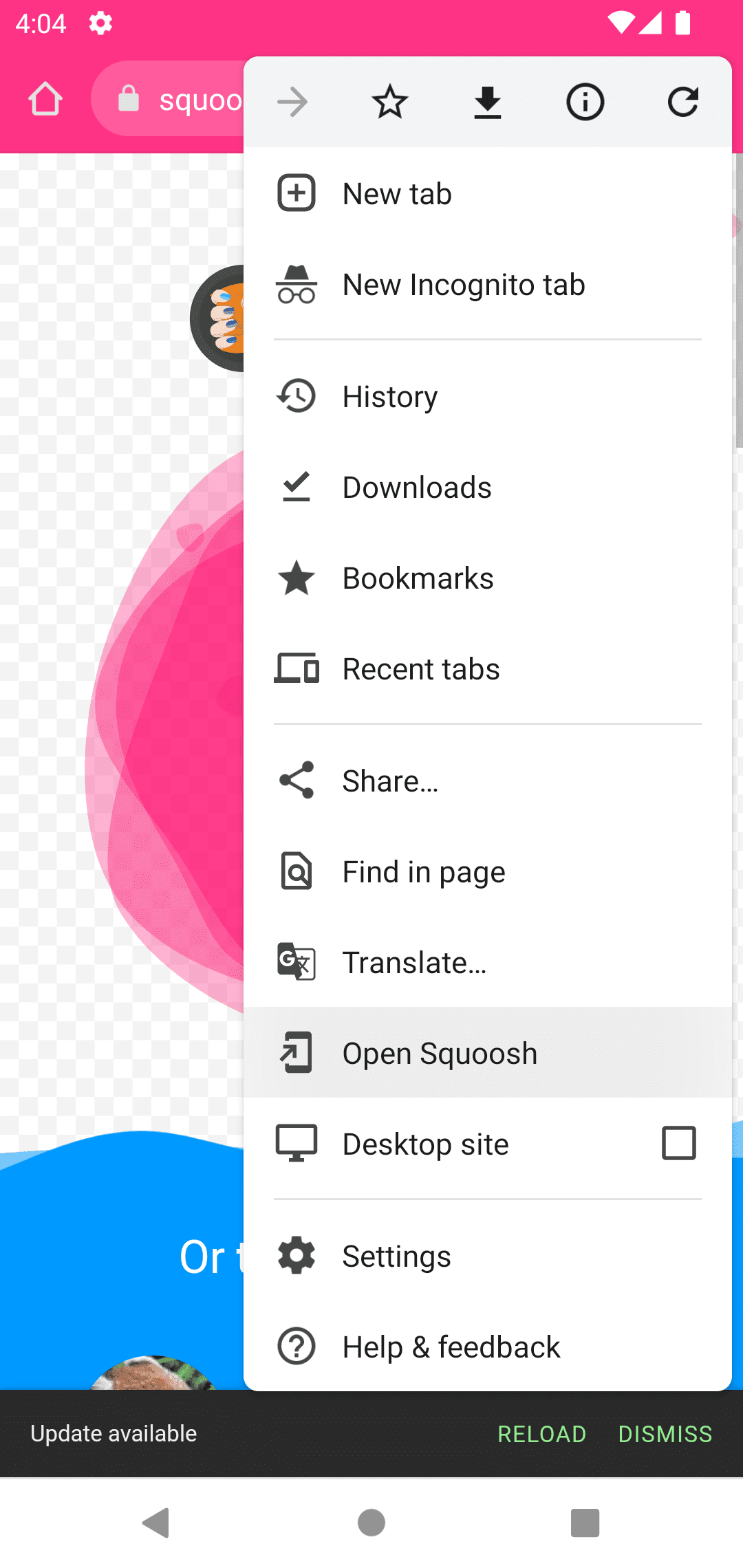
অ্যান্ড্রয়েডে, ব্রাউজার থেকে ডেস্কটপের মতো একটি মেনু আইটেম রয়েছে যা অ্যাপে নেভিগেশন স্থানান্তর করে। এই ক্ষেত্রে, বর্তমান URLটি খোলা হয় তবে এটি অ্যাপে একটি নতুন পৃষ্ঠা নেভিগেশন হবে।
নিম্নলিখিত ছবিতে আপনি Android এর মেনু আইটেমটি দেখতে পাবেন যখন অ্যাপটি ইতিমধ্যে ইনস্টল করা আছে।

ইনস্টলেশন পরে স্থানান্তর
ডেস্কটপ ব্রাউজার থেকে, বর্তমান নেভিগেশন অবিলম্বে ইনস্টলেশনে অ্যাপে স্থানান্তরিত হয়। ব্রাউজারের ট্যাবটি বন্ধ হয়ে গেছে, এবং নতুন ইনস্টল করা অ্যাপটি খোলা হয়েছে, ব্যবহারকারী যা করছিল তা চালিয়ে যাচ্ছে।
মোবাইল ব্রাউজারে, আপনি অ্যাপটি ইনস্টল করার সময় আপনার বর্তমান নেভিগেশন ব্রাউজারে থাকে। ব্যবহারকারীরা যদি অ্যাপটিতে যেতে চান তবে তাদের ম্যানুয়ালি অ্যাপটি খুলতে হবে এবং এটি একটি নতুন নেভিগেশন হবে।
স্থানান্তর শনাক্ত করা হচ্ছে
ব্রাউজার এবং উইন্ডোর মধ্যে স্থানান্তর সনাক্ত করতে, আপনি একটি মিডিয়া ক্যোয়ারী ব্যবহার করতে পারেন:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS এবং iPadOS স্টোরেজ আইসোলেশন
iOS এবং iPadOS-এ, ব্রাউজার এবং ইনস্টল করা আইকনের মধ্যে কোনও নেভিগেশন বা URL স্থানান্তর নেই। এমনকি এটি একই PWA হলেও, ব্যবহারকারী ইনস্টল করা প্রতিটি PWA আইকনের নিজস্ব স্টোরেজ থাকবে, Safari এর ট্যাব এবং অন্যান্য আইকন থেকে বিচ্ছিন্ন। যখন একজন ব্যবহারকারী ইনস্টল করা আইকন খোলে, তখন Safari-এর সাথে কোনো স্টোরেজ শেয়ার করা হয় না। যদি আপনার PWA-এর লগইন প্রয়োজন হয়, তাহলে ব্যবহারকারীকে আবার লগইন করতে হবে। যদি অ্যাপটি হোম স্ক্রিনে একাধিকবার যোগ করা হয়, প্রতিটি PWA উদাহরণের জন্য, ব্যবহারকারীর একটি ভিন্ন সেশন থাকে।
সম্পর্কিত অ্যাপ্লিকেশন
একটি ওয়েবসাইট ম্যানিফেস্টের মাধ্যমে একটি অ্যাপের সাথে সম্পর্ক নির্দেশ করে৷ এটি করতে, ওয়েব অ্যাপ ম্যানিফেস্ট স্পেকের related_applications সদস্য ব্যবহার করুন। related_applications কী বস্তুর একটি অ্যারে যা প্রতিটি সম্পর্কিত অ্যাপ্লিকেশনকে প্রতিনিধিত্ব করে। প্রতিটি এন্ট্রিতে platform , url এবং একটি ঐচ্ছিক id থাকে।
এই সম্ভাব্য প্ল্যাটফর্ম মান :
-
chrome_web_store: গুগল ক্রোম ওয়েব স্টোর। -
play: গুগল প্লে অ্যাপস (অ্যান্ড্রয়েড এবং ক্রোমওএস)। -
chromeos_play: ChromeOS Play। -
webapp: ওয়েব অ্যাপ। -
windows: মাইক্রোসফ্ট স্টোর (উইন্ডোজ 10 এবং 11)। -
f-droid: F-droid. -
amazon: Amazon AppStore (FireOS)।
একটি সম্পর্কিত অ্যাপ পছন্দ করুন
যখন ব্যবহারকারী একটি অ্যাপ ইনস্টল করেন, আপনি ব্যবহারকারীকে একটি সম্পর্কিত অ্যাপে পুনঃনির্দেশ করতে পারেন যদি আপনি আপনার ম্যানিফেস্টে prefer_related_applications ক্ষেত্রটিকে true হিসেবে সেট করেন। এই সেটআপের সাথে, সামঞ্জস্যপূর্ণ ব্রাউজারে ইনস্টল ফ্লো PWA ইনস্টল করবে না; পরিবর্তে তারা url বা id থেকে একটি স্টোর ইনস্টলেশন ট্রিগার করে যা আপনি related_applications এন্ট্রিতে উল্লেখ করেছেন।
সম্পর্কিত অ্যাপ্লিকেশনটি আপনার PWA হতে পারে এবং এটি একটি অ্যাপ স্টোরের মাধ্যমে ইনস্টল করা হবে। এই কনফিগারেশনের একটি সুবিধা হল, এই মুহুর্তে, শুধুমাত্র অ্যাপ স্টোরের মাধ্যমে ইনস্টল করা অ্যাপ্লিকেশানগুলি একটি ব্যাকআপ সহ বা যখন আপনি একটি নতুন ডিভাইসে স্যুইচ করেন তখন পুনরুদ্ধার করা হয়৷
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
অ্যাপল স্মার্ট অ্যাপ ব্যানার
Safari related_applications সদস্যদের সমর্থন করে না, তবে এটি অ্যাপ স্টোরে অ্যাপের জন্য স্মার্ট অ্যাপ ব্যানার অফার করে। তাই আপনি যদি অ্যাপ স্টোরে প্রকাশিত একটি PWA বা অন্য অ্যাপের প্রচার করতে চান, তাহলে আপনি অ্যাপটি ইনস্টল করার জন্য ব্যবহারকারীকে আমন্ত্রণ জানাতে আপনার PWA-এর HTML-এ মেটা ট্যাগগুলি অন্তর্ভুক্ত করতে পারেন (এইমাত্র দেওয়া লিঙ্কটি দেখুন), অথবা এটি ইতিমধ্যেই ইনস্টল করা থাকলে নেভিগেশন স্থানান্তর করতে পারেন।
সম্পর্কিত ইনস্টল করা অ্যাপ্লিকেশন সনাক্ত করা
getInstalledRelatedApps() পদ্ধতিটি আপনার ওয়েবসাইটকে ব্যবহারকারীর ডিভাইসে আপনার iOS/Android/ডেস্কটপ অ্যাপ বা PWA ইনস্টল করা আছে কিনা তা পরীক্ষা করার অনুমতি দেয়।
একটি সম্পর্কিত অ্যাপ ইতিমধ্যেই ইনস্টল করা আছে কিনা তা পরীক্ষা করা আপনাকে সাধারণ উদ্দেশ্যের ওয়েবসাইটে যাওয়ার পরিবর্তে কাস্টম-ইনস্টল করা প্রম্পটগুলি লুকিয়ে রাখা বা ব্যবহারকারীকে সরাসরি ইনস্টল করা অ্যাপে পুনঃনির্দেশিত করার মতো বৈশিষ্ট্যগুলি কার্যকর করতে সহায়তা করে৷ getInstalledRelatedApps() পদ্ধতি ব্যবহার করতে, ইনস্টল করা অ্যাপ এবং ওয়েবসাইট উভয়কেই একে অপরের সাথে তাদের সংযোগ কনফিগার করতে হবে। প্রতিটি অ্যাপ, তার প্ল্যাটফর্মের উপর নির্ভর করে, ওয়েবসাইটটিকে চিনতে মেটাডেটা অন্তর্ভুক্ত করে এবং ওয়েবসাইটটি ম্যানিফেস্টে related_applications ক্ষেত্রে প্রত্যাশিত ইনস্টল করা অ্যাপ অন্তর্ভুক্ত করে।
BubbleWrap বা PWA Builder-এর মতো টুল, যা আপনাকে অ্যাপ স্টোরে আপনার PWA প্রকাশ করতে দেয়, ইতিমধ্যেই প্রয়োজনীয় মেটাডেটা যোগ করে যাতে আপনার ওয়েবসাইট এখনই getInstalledRelatedApps() ব্যবহার করতে পারে। getInstalledRelatedApps() ব্যবহার করে একটি PWA ইতিমধ্যেই ইনস্টল করা আছে কিনা তা শনাক্ত করতে, আপনার ম্যানিফেস্টের URL সহ ম্যানিফেস্ট related_applications ক্ষেত্রে webapp সংজ্ঞায়িত করুন:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() অ্যাপ অবজেক্টের একটি অ্যারে প্রদান করে। অ্যারে খালি থাকলে, সম্পর্কিত অ্যাপ ইনস্টল করা হয় না।
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
PWA এর সুযোগের বাইরে থেকে ইনস্টলেশন সনাক্ত করুন
Android 89-এ Chrome থেকে, আপনি PWA ইনস্টল করা আছে কিনা তা সনাক্ত করতে পারেন, এমনকি PWA এর সুযোগের বাইরে থেকেও। আপনার PWA-কে অবশ্যই /.well-known/ ফোল্ডারের মধ্যে একটি JSON ফাইল সেট করতে হবে, এই নিবন্ধে বর্ণিত অন্যান্য সুযোগের অনুমতি দিয়ে।

