ব্যবহারকারীরা PWA ইনস্টল প্রক্রিয়ার সাথে পরিচিত নাও হতে পারে। বিকাশকারী হিসাবে, আপনি বুঝতে পারবেন কখন অ্যাপটি ইনস্টল করার জন্য ব্যবহারকারীকে আমন্ত্রণ জানানোর সঠিক সময়। ডিফল্ট ব্রাউজার ইনস্টলেশন প্রম্পটগুলিও উন্নত করা যেতে পারে। এর উপলব্ধ সরঞ্জাম পরীক্ষা করা যাক.
ইনস্টল ডায়ালগ উন্নত করা হচ্ছে
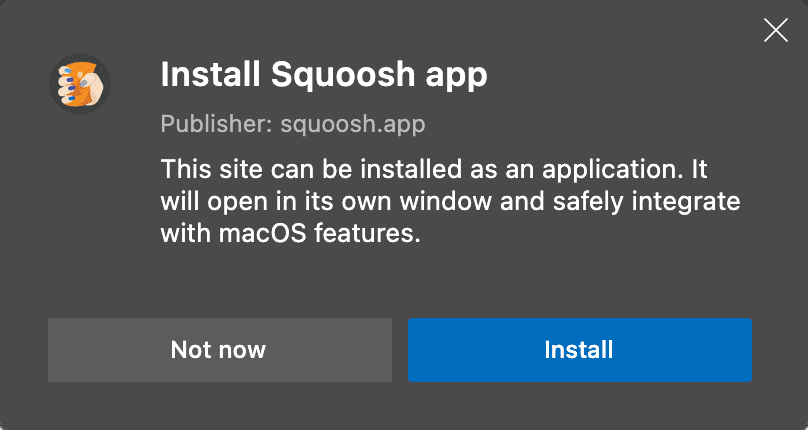
ব্রাউজারগুলি ডিফল্ট ইনস্টলেশন প্রম্পট প্রদান করে যখন PWA গুলি ইনস্টলের মানদণ্ড পাস করে। ব্রাউজারটি প্রম্পট তৈরি করতে আপনার ওয়েব অ্যাপ ম্যানিফেস্ট থেকে name এবং icons বৈশিষ্ট্যগুলি ব্যবহার করে৷

কিছু ব্রাউজার description , categories এবং screenshots সহ ম্যানিফেস্টে প্রচারমূলক ক্ষেত্রগুলি ব্যবহার করে ইনস্টলেশন প্রম্পট অভিজ্ঞতা উন্নত করে। উদাহরণস্বরূপ, Android-এ Chrome ব্যবহার করে, যদি আপনার PWA description এবং screenshots ক্ষেত্রগুলির জন্য মান প্রদান করে, তাহলে ইনস্টলেশন ডায়ালগ অভিজ্ঞতা একটি ছোট অ্যাড টু হোম স্ক্রীন তথ্য বার থেকে একটি বড়, আরও বিস্তারিত ডায়ালগে রূপান্তরিত হয়, একটি অ্যাপ স্টোর থেকে ইনস্টল প্রম্পটের মতো।
পূর্বে ইনস্টল প্রম্পট ইভেন্ট
ব্রাউজারের ইনস্টলেশন প্রম্পট হল ব্যবহারকারীদের আপনার PWA ইনস্টল করার প্রথম ধাপ। আপনার নিজের ইনস্টল করার অভিজ্ঞতা বাস্তবায়নের জন্য, আপনার অ্যাপটিকে এখনও ইনস্টলের মানদণ্ডে উত্তীর্ণ হতে হবে: যখন ব্রাউজার সনাক্ত করে যে আপনার অ্যাপটি ইনস্টলযোগ্য, তখন এটি ইনস্টল beforeinstallprompt ইভেন্টটি চালু করে। ব্যবহারকারীর অভিজ্ঞতা কাস্টমাইজ করতে আপনাকে এই ইভেন্ট হ্যান্ডলারটি বাস্তবায়ন করতে হবে। এখানে কিভাবে:
-
beforeinstallpromptইভেন্টের জন্য শুনুন। - এটি সংরক্ষণ করুন (আপনার এটি পরে প্রয়োজন হবে)।
- আপনার UI থেকে এটি ট্রিগার করুন।
beforeinstallprompt ইভেন্ট, এটির ক্যাপচার এবং পরে কাস্টম ব্যবহারের জন্য একটি ইভেন্ট শ্রোতার উদাহরণের জন্য নীচের কোডটি দেখুন।
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
তারপরে, ব্যবহারকারী যদি আপনার কাস্টমাইজ করা ইনস্টল বোতামে ক্লিক করে, পূর্বে সংরক্ষিত deferredPrompt ব্যবহার করুন এবং এর prompt() পদ্ধতিতে কল করুন, কারণ ব্যবহারকারীকে এখনও আপনার অ্যাপ ইনস্টল করার জন্য ব্রাউজারের প্রক্রিয়ার মধ্য দিয়ে যেতে হবে। আপনি যা করেছেন তা হল ইভেন্টটিকে বিলম্বিত করা যতক্ষণ না আপনি ব্যবহারকারীকে PWA ইনস্টল করতে উত্সাহিত করার জন্য সঠিক প্রসঙ্গ না দেন৷
ইভেন্টটি ক্যাপচার করা আপনাকে আপনার অ্যাপ ইনস্টল করার জন্য আপনার ব্যবহারকারীদের জন্য ইঙ্গিত এবং প্রণোদনা যোগ করার সুযোগ দেয় এবং আপনি যখন জানেন যে ব্যবহারকারীরা আরও বেশি জড়িত তখন ইনস্টলেশনের জন্য প্রম্পট বেছে নেওয়ার সুযোগ দেয়৷
ইভেন্টটি চালু হবে না যদি:
- ব্যবহারকারী ইতিমধ্যে বর্তমান PWA ইনস্টল করেছেন (কেবলমাত্র Android এ ডেস্কটপ এবং WebAPK এর জন্য বৈধ)।
- অ্যাপটি PWA ইনস্টলেশনের মানদণ্ড পাস করে না।
- PWA অন্যান্য কারণে বর্তমান ডিভাইসে ইনস্টল করা যায় না (উদাহরণস্বরূপ, কিয়স্ক মোডে বা অনুমতি ছাড়াই)।
প্রম্পট করার সেরা জায়গা
কোথায় প্রম্পট করতে হবে তা নির্ভর করে আপনার আবেদনের উপর এবং কখন আপনার ব্যবহারকারীরা আপনার সামগ্রী এবং পরিষেবাগুলির সাথে সবচেয়ে বেশি ব্যস্ত থাকে৷ আপনি beforeinstallprompt ক্যাপচার করার সময়, আপনি ব্যবহারকারীদের আপনার অ্যাপ ব্যবহার চালিয়ে যাওয়ার কারণ এবং এটি ইনস্টল করার ফলে তারা যে সুবিধাগুলি লাভ করবে তার মাধ্যমে গাইড করতে পারেন। আপনি আপনার অ্যাপের যেকোনো জায়গায় ইনস্টল ইঙ্গিত প্রদর্শন করতে বেছে নিতে পারেন। কিছু সাধারণ নিদর্শন হল: পাশের মেনুতে, একটি ক্রিটিক্যাল ইউজার যাত্রার পরে যেমন একটি অর্ডার সম্পূর্ণ করা, বা সাইন আপ পৃষ্ঠার পরে৷ আপনি PWA ইনস্টলেশন প্রচারের জন্য প্যাটার্নে এই সম্পর্কে আরও পড়তে পারেন।
বিশ্লেষণ সংগ্রহ
অ্যানালিটিক্স ব্যবহার করা আপনাকে কোথায় এবং কখন আপনার প্রম্পটগুলি উপস্থাপন করতে হবে তা আরও ভালভাবে বুঝতে সাহায্য করবে৷ আপনি beforeinstallprompt ইভেন্ট থেকে userChoice সম্পত্তি ব্যবহার করতে পারেন; userChoice হল একটি প্রতিশ্রুতি যা ব্যবহারকারীর নেওয়া পদক্ষেপের সাথে সমাধান করবে।
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
ফলব্যাক
যদি ব্রাউজার beforeinstallprompt সমর্থন না করে বা ইভেন্টটি ফায়ার না হয়, তাহলে ব্রাউজারের ইনস্টলেশন প্রম্পটটি ট্রিগার করার অন্য কোন উপায় নেই। যাইহোক, যে প্ল্যাটফর্মগুলিতে ব্যবহারকারীকে ম্যানুয়ালি PWAs ইনস্টল করার অনুমতি দেয়, iOS এর মতো, আপনি ব্যবহারকারীকে এই নির্দেশাবলী প্রদর্শন করতে পারেন।
আপনি শুধুমাত্র ব্রাউজার মোডে এই নির্দেশাবলী রেন্ডার করা উচিত; অন্যান্য ডিসপ্লে অপশন, যেমন standalone বা fullscreen মানে ব্যবহারকারী ইতিমধ্যেই অ্যাপটি ইনস্টল করেছেন।
শুধুমাত্র ব্রাউজার মোডে উপাদান রেন্ডার করতে, display-mode মিডিয়া ক্যোয়ারী ব্যবহার করুন:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
কোডল্যাব
লাইব্রেরি
একটি কাস্টম ইনস্টল প্রম্পট রেন্ডার করার জন্য সাহায্যের জন্য এই লাইব্রেরিগুলি দেখুন:
- PWA নির্মাতা
- প্রতিক্রিয়ার জন্য PWA ইনস্টলার প্রম্পট
- PWA ইনস্টল প্রতিক্রিয়া
- Vue PWA ইনস্টল করুন
- হোম স্ক্রিনে যোগ করুন

