En este capítulo, se analizan algunos aspectos fundamentales de la renderización de contenido fuera de la pestaña del navegador.
La ventana
Los diferentes sistemas operativos tienen ideas diferentes sobre lo que es una ventana de aplicación. Por ejemplo, en los iPhones, una aplicación siempre ocupa el 100% de la pantalla. En Android y iPads, las aplicaciones suelen ejecutarse en pantalla completa, pero es posible compartir la pantalla entre dos apps. Sin embargo, solo se puede abrir una instancia de app a la vez. En cambio, en un dispositivo de escritorio, una aplicación puede tener más de una instancia abierta a la vez. Comparte el espacio de pantalla disponible con todas las demás aplicaciones abiertas. Se puede cambiar el tamaño de cada instancia de la aplicación y colocarla en cualquier parte de la pantalla, incluso superponerse con otras aplicaciones.
El ícono
Reconocemos las apps por su ícono. Ese ícono aparece cuando buscas apps, en la configuración, en cualquier lugar donde inicies apps y donde veas apps en ejecución.
Por ejemplo:
- Pantalla principal (iOS, iPadOS, Android)
- Selector de aplicaciones (macOS y Android)
- Menú Inicio o Menú de aplicaciones (Windows, ChromeOS y Linux)
- Paneles de la estación de trabajo, la barra de tareas o la multitarea (todos los sistemas operativos)
Cuando crees el ícono para tu app web progresiva, asegúrate de que sea independiente de la plataforma, ya que cada sistema operativo puede renderizar íconos y aplicarles diferentes máscaras de forma, como las que se muestran en la siguiente imagen.
![]()
Aplica temas a tu app
Existen varias formas de personalizar el diseño de la app en tus AWP, como las siguientes:
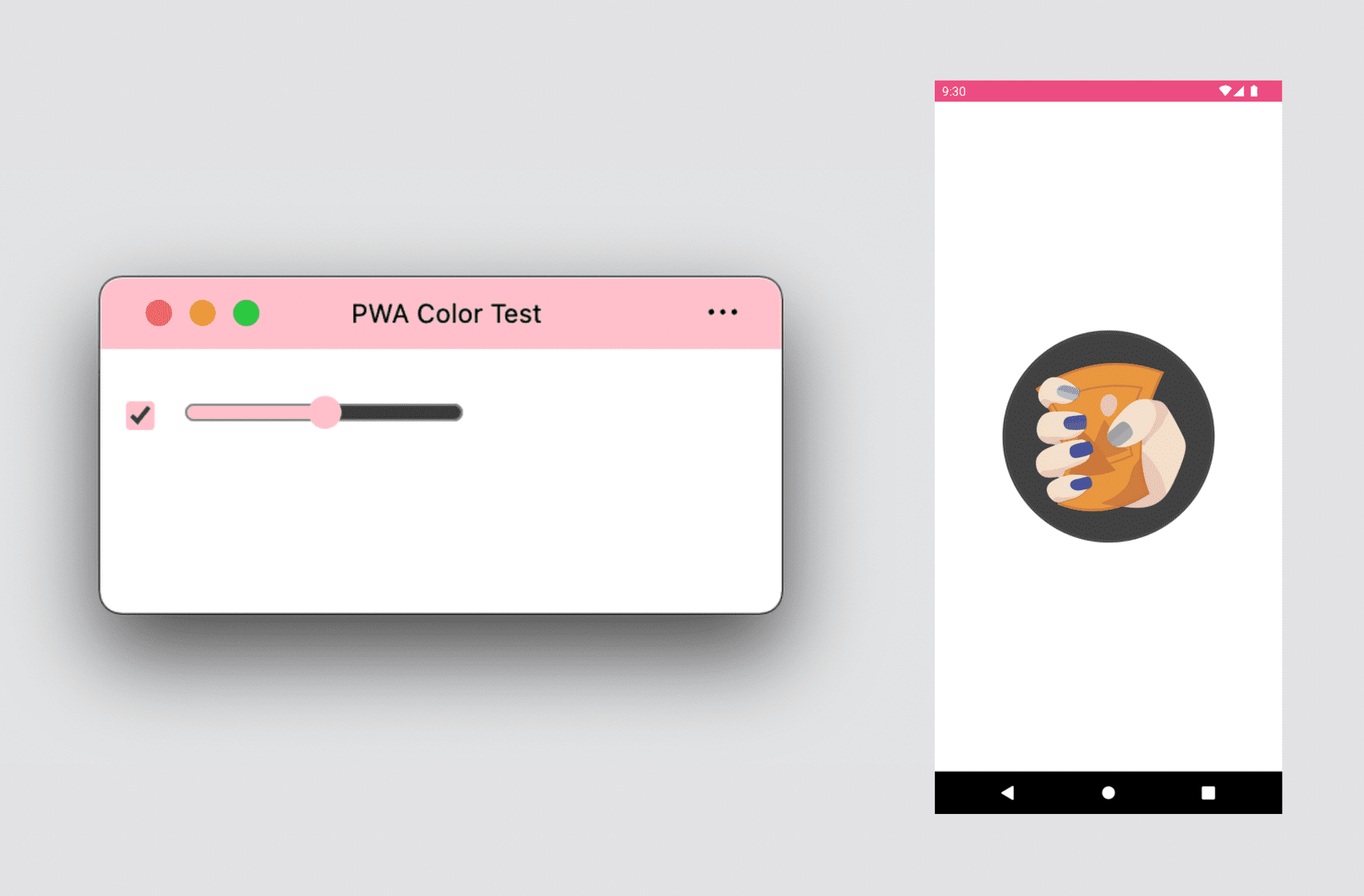
- Theme color: Define el color de la barra de título de la ventana en el escritorio y el color de la barra de estado en los dispositivos móviles. Con una metaetiqueta, puedes tener opciones para diferentes esquemas, como el modo oscuro o claro, y se usarán según la preferencia del usuario.
- Color de fondo: Define el color de la ventana antes de que se carguen la app y su CSS.
- Color de los elementos destacados: Define el color de los componentes del navegador integrados, como los controles de formulario.

Modos de visualización
Puedes definir qué tipo de experiencia de ventana deseas para tu app web progresiva. Hay tres opciones para elegir:
- Pantalla completa
- Independiente
- Interfaz de usuario mínima
También puedes usar el área de la barra de título junto a los controles de ventana para que tu AWP se sienta más como una app con el modo de visualización avanzado llamado Superposición de controles de ventana. Consulta Cómo personalizar la superposición de controles de ventana de la barra de título de la AWP.
Experiencia de pantalla completa
Una experiencia de pantalla completa es adecuada para experiencias envolventes, como juegos, RV o RA. Actualmente, solo está disponible en dispositivos Android y oculta la barra de estado y la barra de navegación, lo que le brinda a tu AWP el 100% de la pantalla para tu contenido.
En computadoras de escritorio y iPadOS, no se admiten las AWP de pantalla completa. Sin embargo, puedes usar la API de Fullscreen desde tu AWP para mostrar la app en pantalla completa a pedido del usuario.
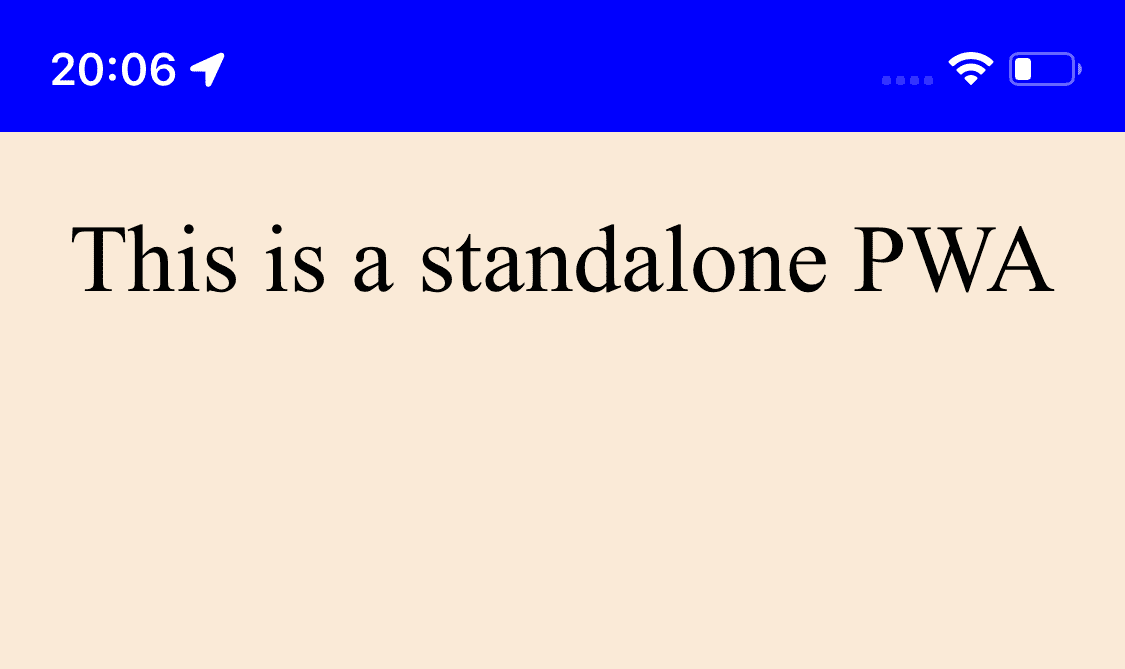
Experiencia independiente
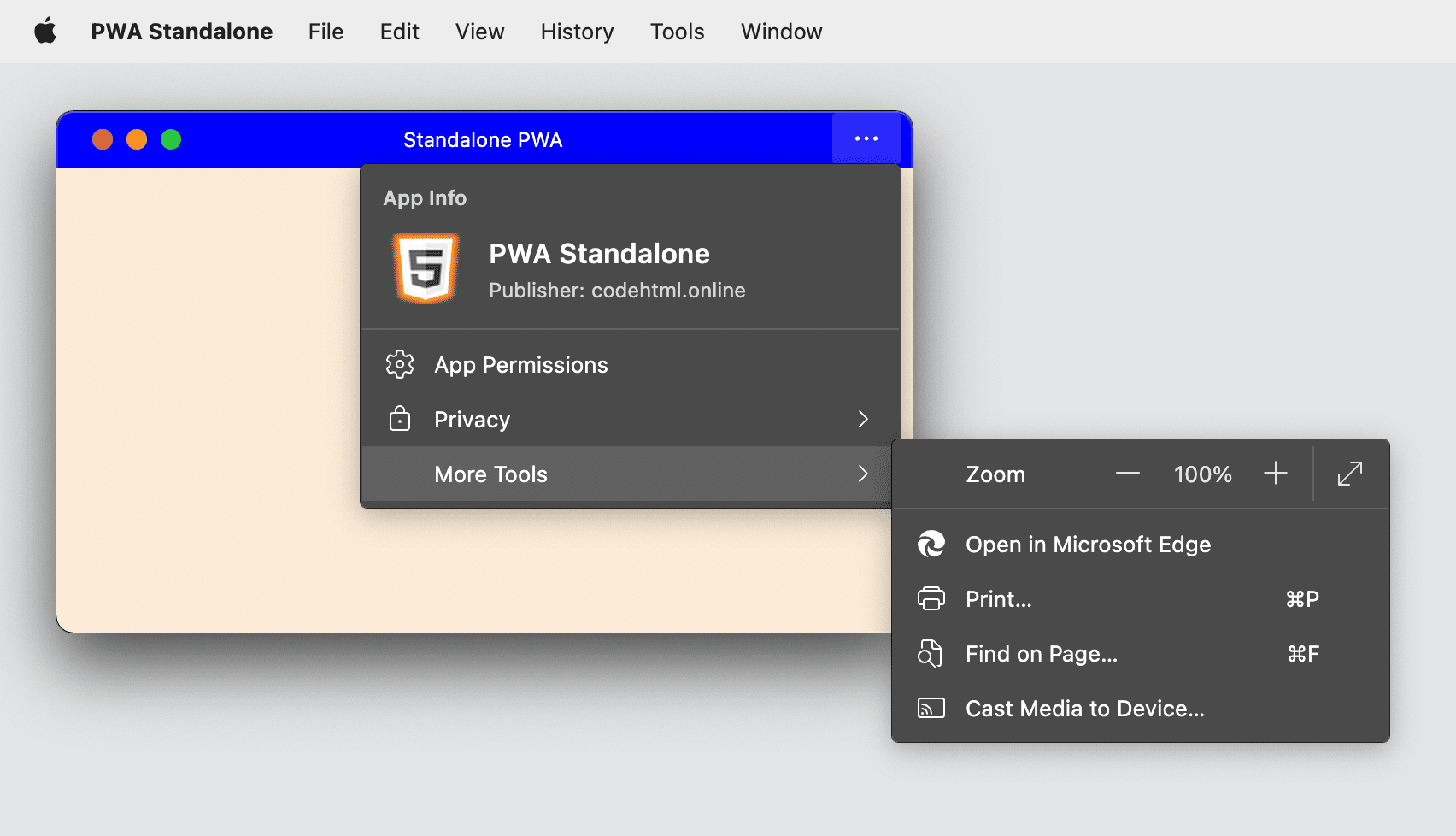
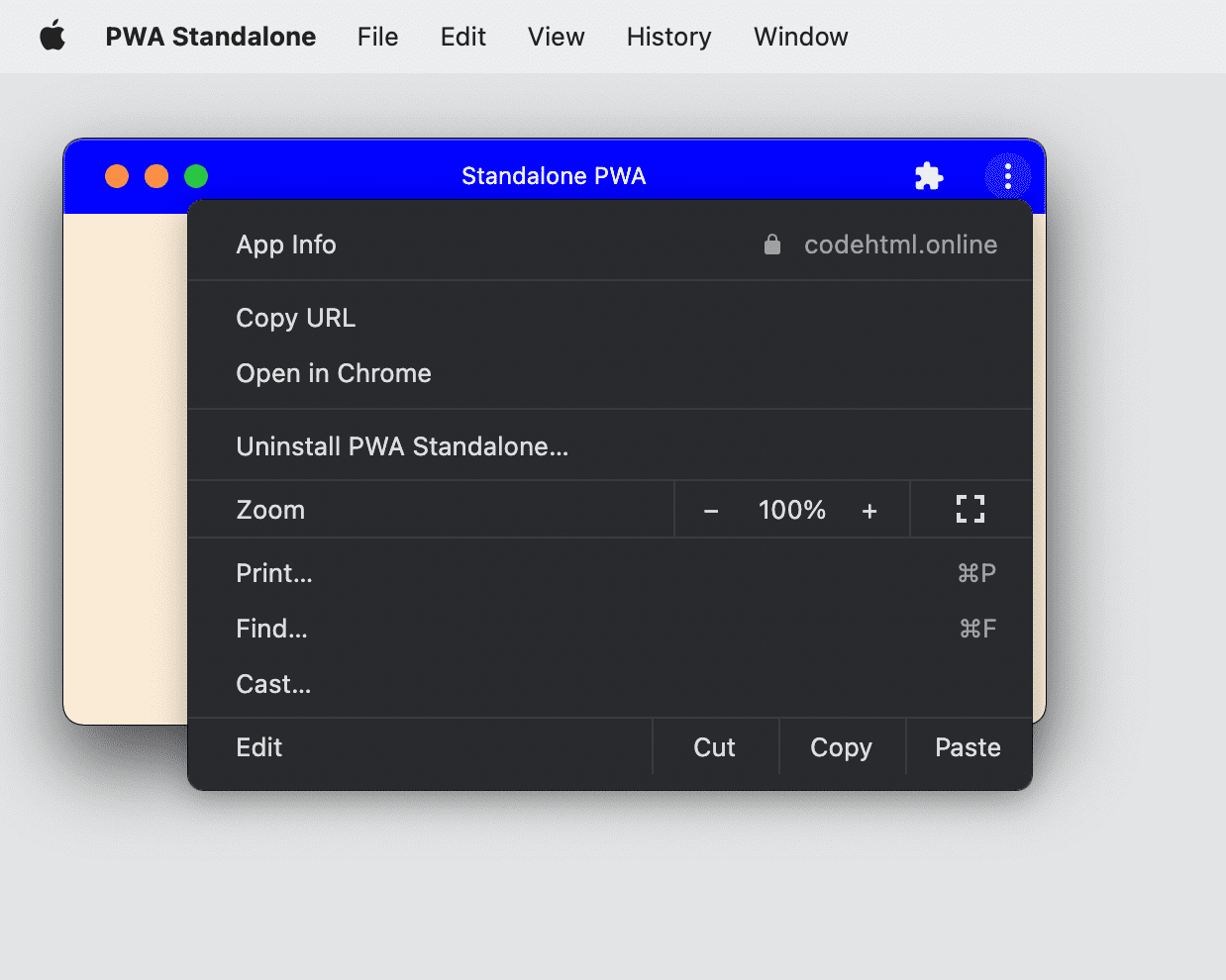
El modo independiente, la opción más común para una app web progresiva, muestra tu AWP en una ventana estándar del SO sin ninguna IU de navegación del navegador. La ventana también puede incluir un menú controlado por el navegador en el que el usuario puede hacer lo siguiente:
- Copia la URL actual.
- Ver, aplicar o inhabilitar extensiones del navegador
- Ver y cambiar permisos
- Verifica el origen actual y el certificado SSL.
La barra del título también puede mostrar permisos y uso de hardware que reemplazan la barra de direcciones o la barra de URL cuando la AWP se renderiza en la pestaña.


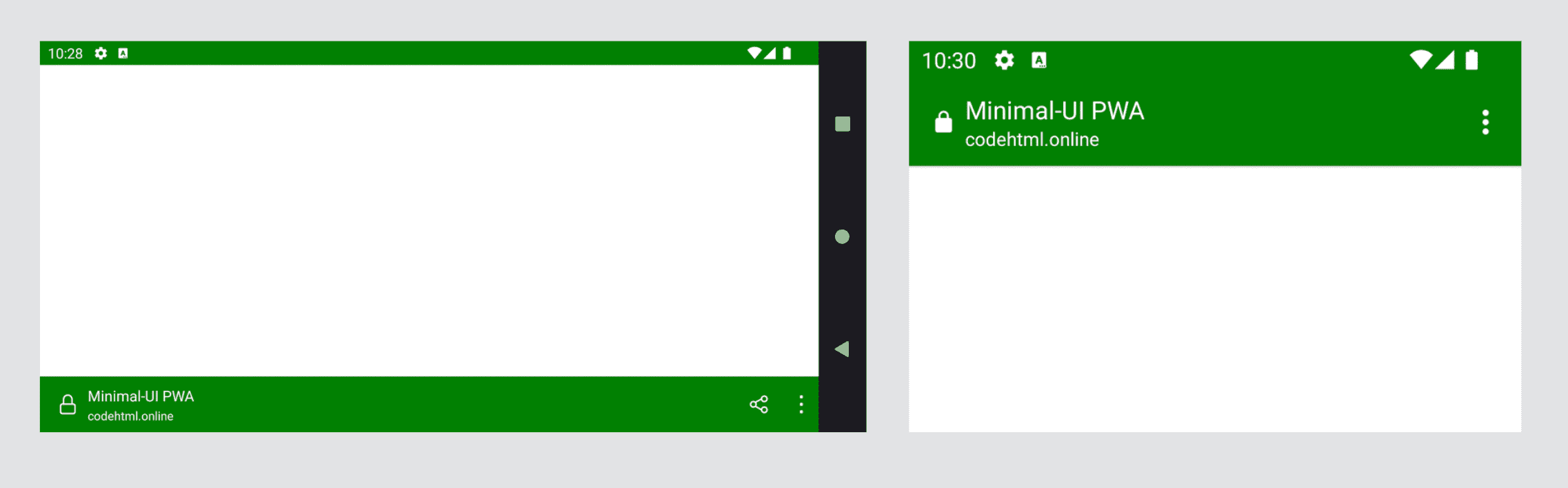
En los dispositivos móviles, una experiencia de AWP independiente creará una pantalla estándar que mantiene la barra de estado visible, de modo que el usuario pueda seguir viendo las notificaciones, la hora y el nivel de batería. A menudo, no tiene ningún menú controlado por el navegador como las experiencias independientes de escritorio que pueden incluir.

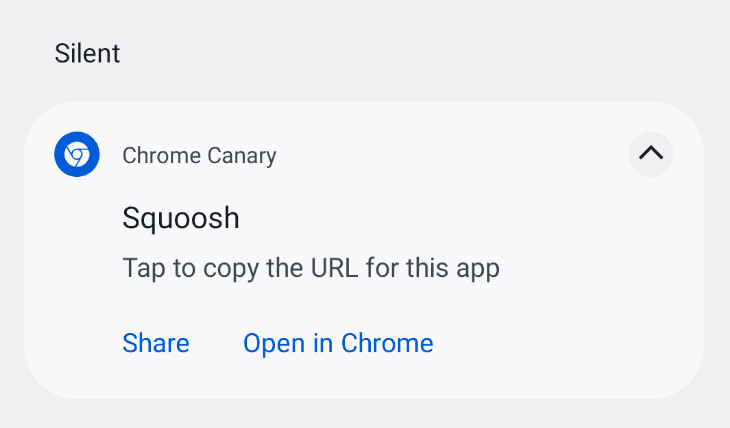
Algunos navegadores en Android crean una notificación fija y silenciosa mientras la AWP está en primer plano, que le permite al usuario copiar la URL actual o bien otras opciones.

Interfaz de usuario mínima
Este modo está disponible para las apps web progresivas en los sistemas operativos Android y de escritorio. Cuando la uses, el navegador que renderice tu AWP mostrará una interfaz de usuario mínima para ayudar al usuario a navegar dentro de la aplicación.
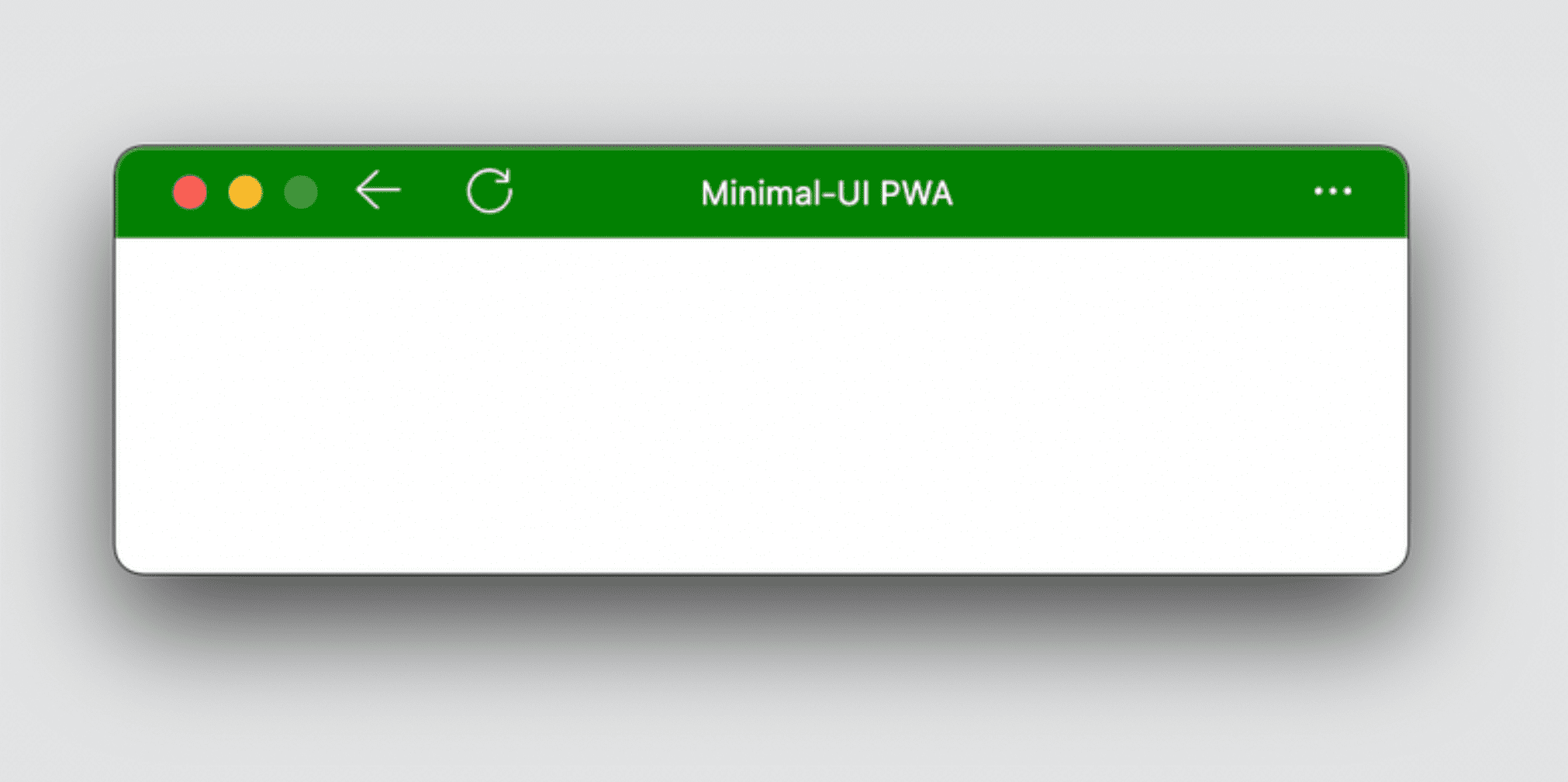
En Android, verás una barra de título que renderiza el elemento <title> actual y el origen con un pequeño menú desplegable disponible. En computadoras, verás un conjunto de botones en la barra del título para facilitar la navegación, incluido un botón Atrás y un control que alterna entre una acción de detención y una de recarga, según el estado de carga actual.


Cómo optimizar el diseño para computadoras
Cuando diseñas una app web progresiva para que funcione en una computadora de escritorio, debes pensar en las infinitas posibilidades de tamaño de la ventana en comparación con estar en la pestaña del navegador o como una app en un sistema operativo móvil.
En el Capítulo 3, mencionamos el modo mini: una app para computadoras puede ser tan pequeña como 200 por 100 píxeles. Esta ventana usará el contenido del elemento <title> en tu HTML como el título de la ventana. Ese contenido también se renderiza cuando presionas alt-tab entre apps y en otros lugares.
Presta atención al elemento <title> de tu código HTML y reconsidera cómo lo usas. <title> no solo se usa para el SEO ni para renderizar solo los primeros caracteres de la pestaña de un navegador, sino que forma parte de la experiencia del usuario de la ventana independiente de escritorio.
Prácticas recomendadas de CSS
Toda tu experiencia con el diseño, el diseño y la animación de CSS es válida cuando tu contenido se renderiza en su experiencia independiente. Sin embargo, hay algunos trucos para mejorar la experiencia en una ventana independiente.
Consultas de medios
La primera búsqueda de contenido multimedia de la que puedes aprovecharte en tu AWP es la propiedad display-mode, que acepta los valores browser, standalone, minimal-ui o fullscreen.
Esta consulta de medios aplica diferentes estilos a cada modo. Por ejemplo, puedes renderizar una invitación de instalación solo cuando estás en el modo de navegador, o bien renderizar una información en particular solo cuando el usuario usa tu app desde el ícono del sistema. Esto puede incluir agregar un botón Atrás para usar cuando se inicia la app en modo independiente.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
La experiencia de la app
Cuando los usuarios usan una AWP instalada, esperan que se comporte como una app. Si bien no es fácil definir lo que significa, el comportamiento web predeterminado no brinda la mejor experiencia en algunas situaciones.
Selección de usuarios
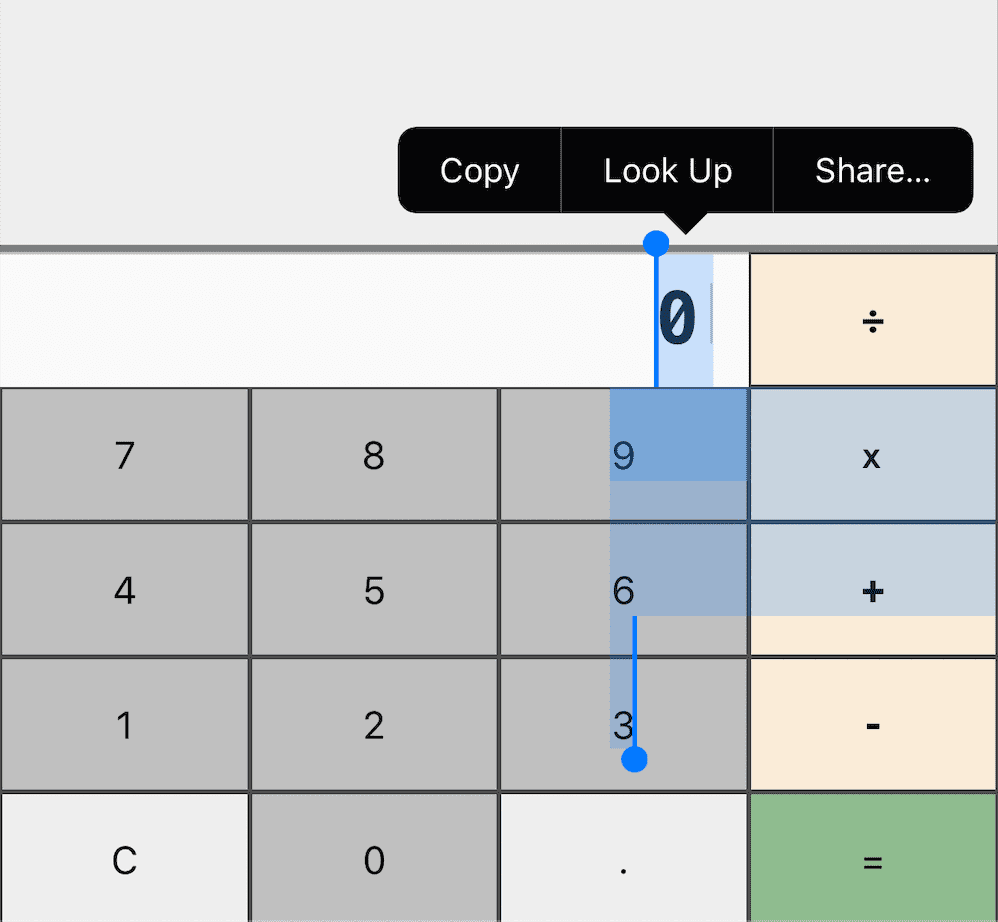
Por lo general, el contenido se puede seleccionar con un mouse o un puntero, o con un gesto táctil de mantener presionado. Si bien es útil para el contenido, no proporciona la mejor experiencia para los elementos de navegación, los menús y los botones de tu AWP.

Por lo tanto, es recomendable inhabilitar la selección del usuario en estos elementos con user-select: none y su versión de prefijo -webkit-:
.unselectable {
user-select: none;
}
Accent color
En tu AWP, puedes definir un color que combine con tu marca dentro de los controles de formulario HTML con la propiedad accent-color.
Fuentes del sistema
Si deseas que un elemento, como diálogos o mensajes, coincida con la fuente predeterminada de la plataforma del usuario, puedes utilizar la siguiente familia de fuentes:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Desliza para actualizar
Los navegadores para dispositivos móviles modernos, como Google Chrome y Safari, tienen una función que actualiza la página cuando se desliza hacia abajo. En algunos navegadores, como Chrome en Android, ese comportamiento también está habilitado en las AWP independientes.
Te recomendamos que inhabilites esta acción. Por ejemplo, cuando proporcionas tu propia administración de gestos o acción de actualización, o si existe la posibilidad de que el usuario active la acción de forma involuntaria.
Es posible inhabilitar este comportamiento con overscroll-behavior-y: contain:
body {
overscroll-behavior-y: contain;
}
Áreas seguras
Algunos dispositivos no tienen pantallas rectangulares sin obstrucciones. En cambio, su pantalla puede tener una forma diferente, como un círculo, o tener partes de la pantalla que no se pueden usar, como la muesca del iPhone 13. En estos casos, algunos navegadores exponen variables de entorno con áreas seguras que pueden mostrar contenido.

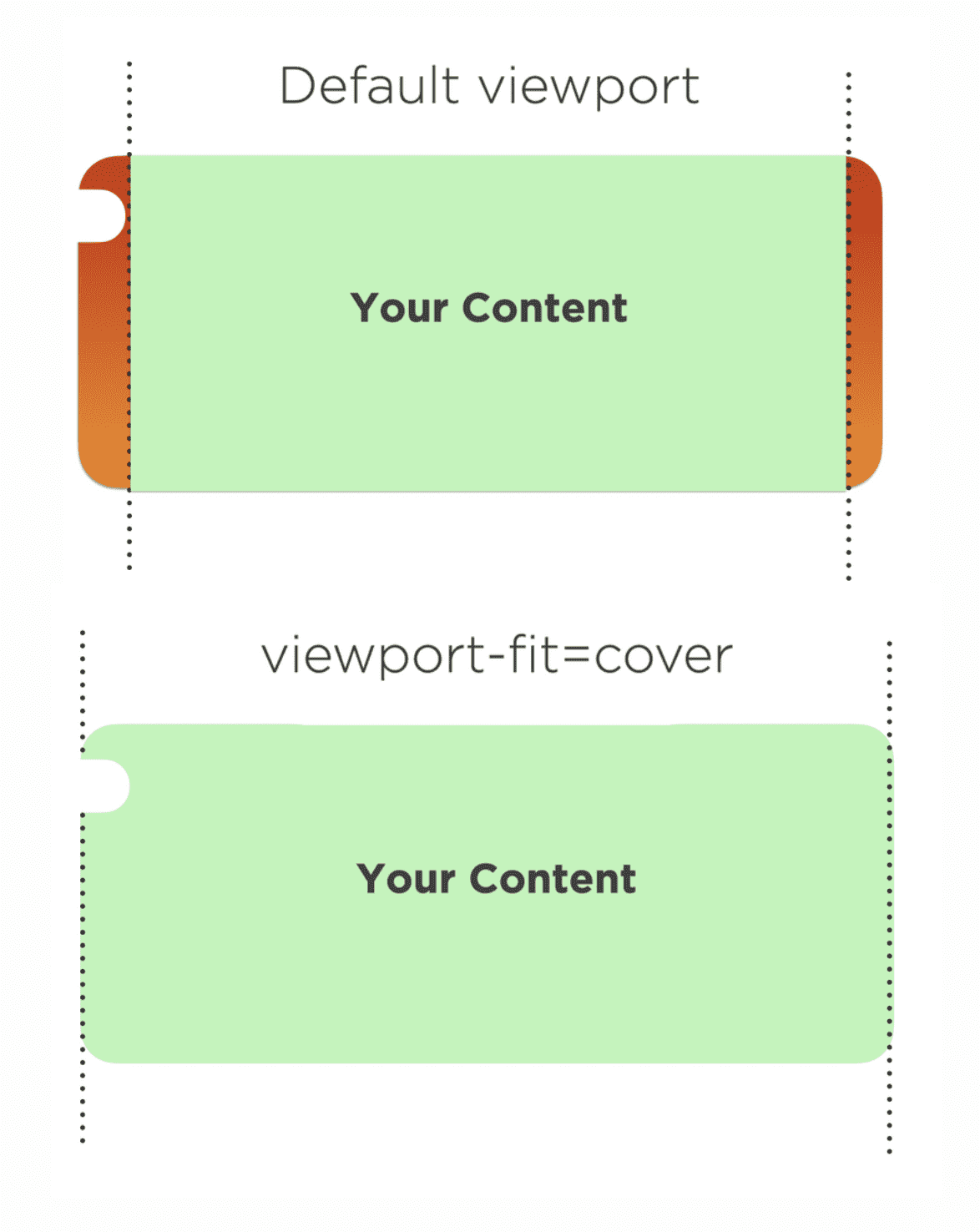
Si quieres tener acceso completo a la pantalla, incluso al área invisible, para renderizar tu color o imagen, incluye viewport-fit=cover en el contenido de tu etiqueta <meta name="viewport">. Luego, usa las variables de entorno safe-area-inset-* para extender tu contenido de forma segura a esas áreas.
Recursos
- Consulta de medios en modo de visualización de CSS
- Controla el desplazamiento: personaliza los efectos de desplazamiento y de desbordamiento
- prefers-color-scheme: Hola oscuridad, mi viejo amigo
- prefers-reduced-motion: A veces, menos movimiento es más
- Función env() de CSS
- Color de los elementos destacados de CSS
- Superposición de controles de la ventana

