การออกแบบแอปพลิเคชันเพื่อใช้ประโยชน์สูงสุดจากเทคโนโลยีที่ทำให้ PWA เชื่อถือได้ ติดตั้งได้ และมีประสิทธิภาพ โดยเริ่มจากการทำความเข้าใจแอปพลิเคชันและข้อจำกัดของคุณ รวมถึงการเลือกสถาปัตยกรรมที่เหมาะสมสำหรับทั้ง 2 อย่าง
SPA กับ MPA
ปัจจุบัน การพัฒนาเว็บมีรูปแบบทางสถาปัตยกรรมหลัก 2 รูปแบบ ได้แก่ แอปแบบหน้าเดียว หรือ SPA และแอปแบบหลายหน้า หรือ MPA
แอปหน้าเว็บเดียวจะกำหนดโดยการให้ JavaScript ฝั่งไคลเอ็นต์ควบคุมการแสดงผล HTML ส่วนใหญ่หรือทั้งหมดของหน้า โดยอิงตามข้อมูลที่แอปดึงมาหรือให้ไว้ แอปจะลบล้างการนำทางในตัวของเบราว์เซอร์ แล้วแทนที่ด้วยฟังก์ชันการจัดการการกำหนดเส้นทางและการดู
แอปหลายหน้ามักจะมี HTML ที่ผ่านการจัดการแสดงผลล่วงหน้าซึ่งส่งไปยังเบราว์เซอร์โดยตรง ซึ่งมักจะได้รับการปรับปรุงด้วย JavaScript ฝั่งไคลเอ็นต์หลังจากที่เบราว์เซอร์โหลด HTML เสร็จแล้ว และอาศัยกลไกการนําทางในตัวของเบราว์เซอร์เพื่อแสดงมุมมองต่อๆ ไป
คุณใช้สถาปัตยกรรมทั้ง 2 แบบเพื่อสร้าง PWA ได้
แต่ละรูปแบบมีทั้งข้อดีและข้อเสีย การเลือกรูปแบบที่เหมาะกับ Use Case และบริบทของคุณจึงเป็นกุญแจสำคัญในการมอบประสบการณ์การใช้งานที่รวดเร็วและเชื่อถือได้ให้แก่ผู้ใช้
แอปหน้าเดียว
- ส่วนใหญ่เป็นการอัปเดตในหน้าเว็บแบบอะตอม
- Dependency ฝั่งไคลเอ็นต์ที่โหลดเมื่อเริ่มต้น
- การโหลดครั้งต่อๆ ไปจะเร็วขึ้นเนื่องจากมีการใช้แคช
- ต้นทุนการโหลดเริ่มต้นสูง
- ประสิทธิภาพขึ้นอยู่กับฮาร์ดแวร์ของอุปกรณ์และการเชื่อมต่อเครือข่าย
- แอปมีความซับซ้อนมากขึ้น
แอปแบบหน้าเดียวเหมาะกับสถาปัตยกรรมในกรณีต่อไปนี้
- การโต้ตอบของผู้ใช้ส่วนใหญ่จะเน้นที่การอัปเดตแบบอะตอมของข้อมูลที่เชื่อมโยงกันซึ่งแสดงในหน้าเดียวกัน เช่น หน้าแดชบอร์ดข้อมูลแบบเรียลไทม์หรือแอปตัดต่อวิดีโอ
- แอปพลิเคชันของคุณมีทรัพยากรเริ่มต้นที่ฝั่งไคลเอ็นต์เท่านั้น เช่น ผู้ให้บริการตรวจสอบสิทธิ์ของบุคคลที่สามที่มีต้นทุนเริ่มต้นสูงมาก
- ข้อมูลที่จําเป็นสําหรับการโหลดมุมมองจะขึ้นอยู่กับบริบทฝั่งไคลเอ็นต์ที่เฉพาะเจาะจงเท่านั้น เช่น การแสดงตัวควบคุมสําหรับฮาร์ดแวร์ที่เชื่อมต่อ
- แอปมีขนาดเล็กและเรียบง่ายมากพอที่ขนาดและความซับซ้อนจะไม่กระทบต่อข้อเสียที่ระบุไว้ด้านบน
SPA อาจไม่ใช่ตัวเลือกสถาปัตยกรรมที่ดีในกรณีต่อไปนี้
- ประสิทธิภาพการโหลดครั้งแรกเป็นสิ่งสำคัญ โดยปกติแล้ว SPA จะต้องมีการโหลด JavaScript เพิ่มเติมเพื่อพิจารณาว่าต้องโหลดอะไรและวิธีแสดง เวลาในการแยกวิเคราะห์และดำเนินการของ JavaScript นี้ รวมถึงการดึงข้อมูลเนื้อหาจะช้ากว่าการส่ง HTML ที่แสดงผล
- แอปของคุณทำงานบนอุปกรณ์ที่มีประสิทธิภาพต่ำถึงปานกลางเป็นส่วนใหญ่ เนื่องจาก SPA ต้องใช้ JavaScript ในการเรนเดอร์ ประสบการณ์ของผู้ใช้จึงขึ้นอยู่กับประสิทธิภาพของอุปกรณ์มากกว่าใน MPA
เนื่องจาก SPA จำเป็นต้องเปลี่ยนการนำทางในตัวของเบราว์เซอร์ด้วยการกำหนดเส้นทาง SPA จึงกำหนดระดับความซับซ้อนขั้นต่ำเกี่ยวกับการอัปเดตมุมมองปัจจุบันอย่างมีประสิทธิภาพ การจัดการการเปลี่ยนแปลงการนำทาง และการล้างข้อมูลมุมมองก่อนหน้าที่เบราว์เซอร์อาจจัดการ ทำให้การบำรุงรักษาโดยรวมยากขึ้นและการเก็บภาษีมากขึ้นในอุปกรณ์ของผู้ใช้
แอปหลายหน้า
- ส่วนใหญ่เป็นการอัปเดตทั้งหน้า
- ความเร็วในการเรนเดอร์เริ่มต้นเป็นสิ่งสำคัญ
- การเขียนสคริปต์ฝั่งไคลเอ็นต์สามารถเพิ่มประสิทธิภาพได้
- มุมมองรองต้องมีการเรียกเซิร์ฟเวอร์อีก
- บริบทจะไม่แสดงในมุมมองอื่น
- ต้องใช้เซิร์ฟเวอร์หรือการแสดงผลล่วงหน้า
แอปหลายหน้าเป็นตัวเลือกสถาปัตยกรรมที่ดีในกรณีต่อไปนี้
- การโต้ตอบของผู้ใช้ส่วนใหญ่จะมุ่งเน้นที่มุมมองของข้อมูลรายการเดียวที่มีข้อมูลตามบริบทซึ่งไม่บังคับ เช่น แอปข่าวหรือแอปอีคอมเมิร์ซ
- ความเร็วในการแสดงผลครั้งแรกเป็นสิ่งสำคัญ เนื่องจากการส่ง HTML ที่แสดงผลแล้วไปยังเบราว์เซอร์จะเร็วกว่าการประกอบจากคำขอข้อมูลหลังจากการโหลด การแยกวิเคราะห์ และการดำเนินการทางเลือกที่อิงตาม JavaScript
- คุณสามารถรวมการโต้ตอบหรือบริบทฝั่งไคลเอ็นต์ไว้เป็นการเพิ่มประสิทธิภาพหลังการโหลดครั้งแรก เช่น การวางโปรไฟล์บนหน้าที่แสดงผล หรือเพิ่มคอมโพเนนต์ที่ขึ้นอยู่กับบริบทฝั่งไคลเอ็นต์
MPA อาจไม่ใช่ตัวเลือกสถาปัตยกรรมที่ดีในกรณีต่อไปนี้
- การดาวน์โหลด แยกวิเคราะห์ และเรียกใช้ JavaScript หรือ CSS อีกครั้งมีค่าใช้จ่ายสูงมาก ข้อเสียนี้ลดลงใน PWA ที่มี Service Worker
- บริบทฝั่งไคลเอ็นต์ เช่น ตําแหน่งผู้ใช้ จะไม่นําไปใช้กับมุมมองต่างๆ ได้อย่างราบรื่น และการรับบริบทนั้นอีกครั้งอาจทําให้สิ้นเปลือง จะต้องบันทึกและเรียกข้อมูล หรือส่งคำขออีกครั้งระหว่างการดู
เนื่องจากเซิร์ฟเวอร์ต้องแสดงผลแต่ละมุมมองแบบไดนามิกหรือแสดงผลล่วงหน้าก่อนเข้าถึง ซึ่งอาจจํากัดการโฮสต์หรือเพิ่มความซับซ้อนของข้อมูล
ควรเลือกตัวเลือกใด
แม้ว่าจะมีข้อดีและข้อเสียเหล่านี้ แต่ทั้ง 2 สถาปัตยกรรมก็ใช้สร้าง PWA ได้ คุณยังผสมผสานรูปแบบต่างๆ นี้สำหรับส่วนต่างๆ ของแอปได้ โดยขึ้นอยู่กับความต้องการ เช่น กำหนดให้ข้อมูลผลิตภัณฑ์ใน Store ใช้สถาปัตยกรรม MPA และกำหนดให้ขั้นตอนการชำระเงินใช้สถาปัตยกรรม SPA
ไม่ว่าคุณจะเลือกวิธีใด ขั้นตอนถัดไปคือการทําความเข้าใจวิธีใช้ Service Worker ให้ได้ประสบการณ์การใช้งานที่ดีที่สุด
ศักยภาพของโปรแกรมทำงานของบริการ
Service Worker มีความสามารถที่เหนือกว่าการกำหนดเส้นทางพื้นฐานและการนำส่งการตอบกลับที่แคชไว้และเครือข่าย เราสามารถสร้างอัลกอริทึมที่ซับซ้อนซึ่งช่วยปรับปรุงประสบการณ์และประสิทธิภาพของผู้ใช้
Service Worker รวมถึง (SWI)
รูปแบบที่กำลังได้รับความนิยมในการใช้ Service Worker เป็นส่วนสำคัญของสถาปัตยกรรมของเว็บไซต์คือ Service Worker Includes (SWI)
SWI จะแบ่งชิ้นงานแต่ละรายการ ซึ่งมักจะเป็นหน้า HTML ออกเป็นชิ้นๆ ตามความต้องการในการแคช จากนั้นจะปะติดปะต่อชิ้นงานเหล่านั้นกลับเข้าด้วยกันใน Service Worker เพื่อปรับปรุงความสอดคล้อง ประสิทธิภาพ และความน่าเชื่อถือ พร้อมทั้งลดขนาดแคชไปด้วย

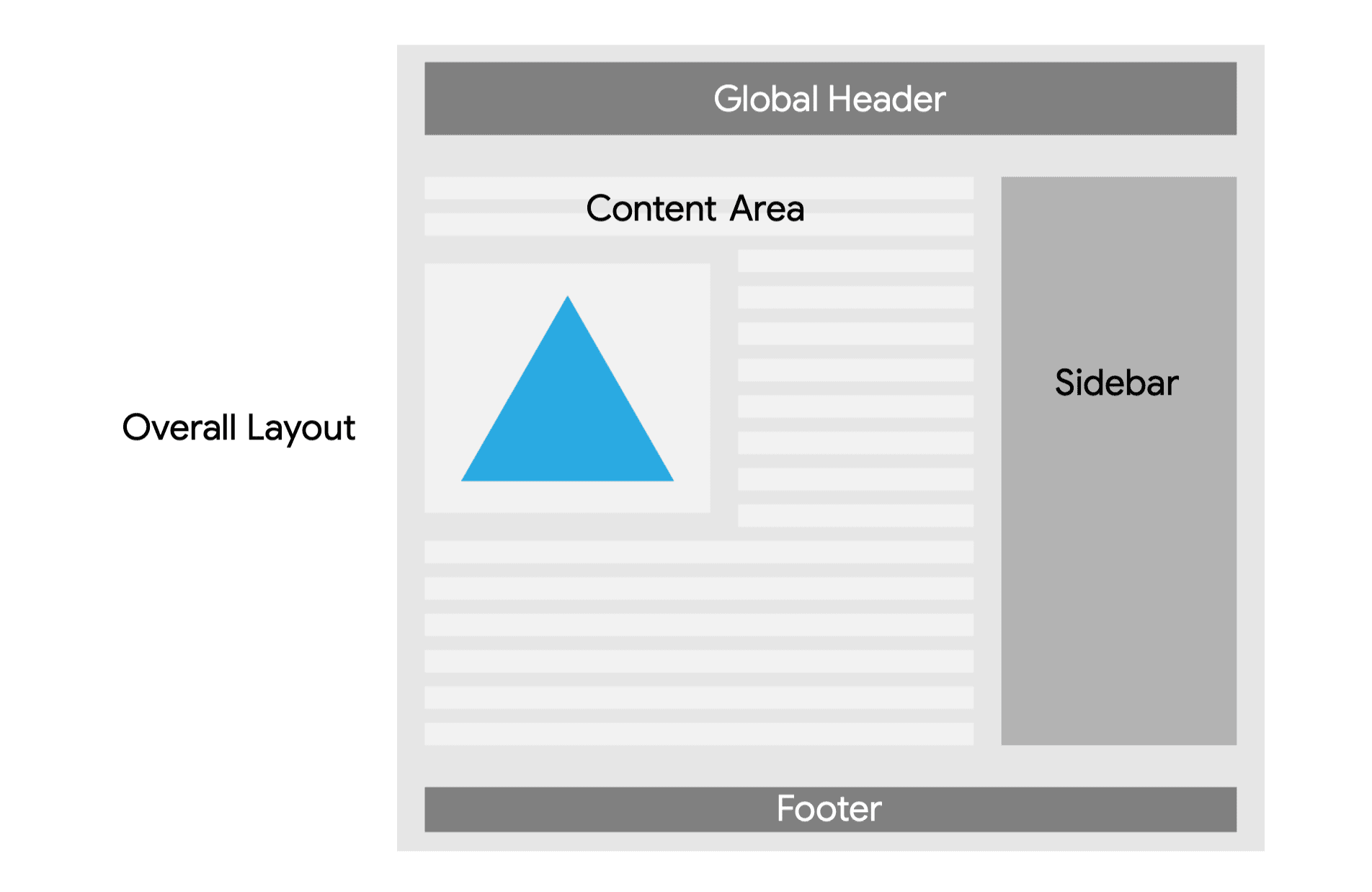
รูปภาพนี้เป็นหน้าเว็บตัวอย่าง หน้านี้ประกอบด้วยส่วนต่างๆ 5 ส่วนซึ่งแบ่งหน้าเว็บออกเป็นส่วนต่างๆ ดังนี้
- การจัดวางโดยรวม
- ส่วนหัวทั้งหมด (แถบสีดําด้านบน)
- พื้นที่เนื้อหา (เส้นและรูปภาพด้านซ้ายตรงกลาง)
- แถบด้านข้าง (แถบสีเข้มปานกลางสูงที่ด้านขวากลาง)
- ส่วนท้าย (แถบด้านล่างสีดํา)
เลย์เอาต์โดยรวม
เลย์เอาต์โดยรวมมีแนวโน้มที่จะเปลี่ยนแปลงไม่บ่อยนักและไม่มีความสัมพันธ์ เหมาะสําหรับการแคชล่วงหน้า
ส่วนหัวและส่วนท้าย
ส่วนส่วนหัวและส่วนท้ายที่ติดทั่วเว็บไซต์จะมีสิ่งต่างๆ เช่น เมนูด้านบนและส่วนท้ายของเว็บไซต์ และนำเสนอปัญหาเฉพาะเจาะจง: หากมีการแคชหน้าเว็บโดยรวม ส่วนหัวและส่วนท้ายเหล่านี้อาจเปลี่ยนแปลงระหว่างการโหลดหน้าเว็บ ทั้งนี้ขึ้นอยู่กับเวลาที่แคชหน้าเว็บนั้นๆ
การแยกและแคชแท็กเหล่านี้แยกจากเนื้อหาจะช่วยให้มั่นใจได้ว่าผู้ใช้จะได้รับแท็กเวอร์ชันเดียวกันเสมอ ไม่ว่าจะแคชไว้เมื่อใดก็ตาม เนื่องจากฟีเจอร์เหล่านี้ไม่ได้อัปเดตบ่อยนัก จึงเหมาะสำหรับการแคชล่วงหน้าด้วยเช่นกัน แต่ก็มีทรัพยากร Dependency อย่าง CSS และ JavaScript ของเว็บไซต์
CSS และ JavaScript
โดยหลักการแล้ว CSS และ JavaScript ของเว็บไซต์ควรได้รับการแคชโดยใช้กลยุทธ์ "ใช้ข้อมูลเก่าขณะตรวจสอบอีกครั้ง" เพื่ออนุญาตให้มีการอัปเดตเพิ่มเติมโดยไม่ต้องอัปเดต Service Worker เช่นเดียวกับเนื้อหาที่แคชไว้ล่วงหน้า อย่างไรก็ตาม จะต้องเก็บไว้เป็นเวอร์ชันขั้นต่ำทุกครั้งที่ Service Worker อัปเดตด้วยส่วนหัวหรือส่วนท้ายส่วนกลางใหม่ ด้วยเหตุนี้ แคชของ Service Worker จึงควรอัปเดตด้วยชิ้นงานเวอร์ชันล่าสุดด้วยเมื่อติดตั้ง
พื้นที่เนื้อหา
ถัดไปคือส่วนเนื้อหา กลยุทธ์ที่ดีในสถานการณ์นี้คือ "ใช้เครือข่ายก่อน" หรือ "ใช้ข้อมูลเก่าขณะตรวจสอบอีกครั้ง" ทั้งนี้ขึ้นอยู่กับความถี่ในการอัปเดต ควรแคชรูปภาพด้วยกลยุทธ์ "แคชก่อน" ตามที่ได้กล่าวถึงไปก่อนหน้านี้
แถบด้านข้าง
สุดท้ายนี้ สมมติว่าเนื้อหาในแถบด้านข้างมีเนื้อหารอง เช่น แท็กและรายการที่เกี่ยวข้อง เนื้อหาดังกล่าวไม่สำคัญมากพอที่จะดึงมาจากเครือข่าย กลยุทธ์ "ล้าสมัยขณะตรวจสอบอีกครั้ง" จะใช้ได้ผลในกรณีนี้
หลังจากที่ได้อธิบายไปแล้ว คุณอาจคิดว่าสามารถทำการแคชตามส่วนในลักษณะนี้สำหรับแอปแบบหน้าเดียวได้เท่านั้น แต่คุณสามารถใช้รูปแบบที่ได้แรงบันดาลใจจาก Edge Side Includes หรือ Server Side Includes ใน Service Worker ร่วมกับฟีเจอร์ Service Worker ขั้นสูงบางรายการเพื่อดำเนินการนี้สำหรับสถาปัตยกรรมใดก็ได้
ลองด้วยตัวคุณเอง
คุณลองใช้ Service Worker ได้ในโค้ดแล็บต่อไปนี้
การตอบกลับแบบสตรีม
หน้าก่อนหน้าสามารถสร้างได้โดยใช้โมเดล App Shell ในโลก SPA ซึ่งจะแคช App Shell และแสดงเนื้อหาดังกล่าว และจะมีการโหลดเนื้อหาในฝั่งไคลเอ็นต์ ด้วยการเปิดตัวและความพร้อมใช้งานในวงกว้างของ Streams API ทำให้ทั้ง App Shell และเนื้อหาสามารถรวมกันใน Service Worker และสตรีมไปยังเบราว์เซอร์ได้ เพื่อให้คุณแคช App Shell ได้อย่างยืดหยุ่นด้วยความเร็วของ MPA
สาเหตุที่ดำเนินการเช่นนี้มีดังนี้
- สตรีมสามารถสร้างแบบไม่พร้อมกันได้ ซึ่งช่วยให้ส่วนต่างๆ ของสตรีมมาจากแหล่งที่มาอื่นๆ
- ผู้ขอสตรีมสามารถเริ่มดำเนินการกับคำตอบได้ทันทีที่มีข้อมูลกลุ่มแรกแทนที่จะต้องรอให้รายการทั้งหมดเสร็จสมบูรณ์
- โปรแกรมแยกวิเคราะห์ที่เพิ่มประสิทธิภาพสำหรับการสตรีม ซึ่งรวมถึงเบราว์เซอร์ สามารถแสดงเนื้อหาของสตรีมแบบค่อยเป็นค่อยไปก่อนที่จะสตรีมเสร็จสมบูรณ์ ซึ่งจะช่วยเพิ่มประสิทธิภาพการตอบกลับที่ผู้ใช้รับรู้
พร็อพเพอร์ตี้ 3 ข้อนี้ของสตรีมทำให้สถาปัตยกรรมที่สร้างขึ้นเพื่อสตรีมมักจะมีประสิทธิภาพที่เร็วกว่าสถาปัตยกรรมที่ไม่ได้สร้างขึ้นเพื่อสตรีม
การทำงานกับ Streams API อาจเป็นเรื่องยากเนื่องจากมีความซับซ้อนและเป็นระดับล่าง แต่โชคดีที่เรามีโมดูล Workbox ที่ช่วยในการตั้งค่าการตอบสนองแบบสตรีมสำหรับ Service Worker
โดเมน ต้นทาง และความครอบคลุมของ PWA
เวิร์กเกอร์เว็บ ซึ่งรวมถึง Service Worker, พื้นที่เก็บข้อมูล และแม้แต่หน้าต่างของ PWA ที่ติดตั้งไว้ ล้วนอยู่ภายใต้การควบคุมของกลไกการรักษาความปลอดภัยที่สำคัญที่สุดอย่างหนึ่งบนเว็บอย่างนโยบายต้นทางเดียวกัน ภายในต้นทางเดียวกัน ระบบจะให้สิทธิ์ แชร์ข้อมูล และ Service Worker สามารถสื่อสารกับไคลเอ็นต์ต่างๆ ได้ ระบบจะไม่ให้สิทธิ์โดยอัตโนมัติเมื่อเข้าถึงจากต้นทางอื่น และข้อมูลจะแยกกันและเข้าถึงไม่ได้ระหว่างต้นทางต่างๆ
นโยบายต้นทางเดียวกัน
ระบบจะถือว่า URL 2 รายการมีต้นทางเดียวกันหากโปรโตคอล พอร์ต และโฮสต์เหมือนกัน
ตัวอย่างเช่น https://squoosh.app และ https://squoosh.app/v2 มีต้นทางเดียวกัน แต่ http://squoosh.app, https://squoosh.com, https://app.squoosh.app และ https://squoosh.app:8080 อยู่คนละต้นทาง ดูข้อมูลเพิ่มเติมและตัวอย่างได้ในข้อมูลอ้างอิง MDN เกี่ยวกับนโยบายแหล่งที่มาเดียวกัน
การเปลี่ยนโดเมนย่อยไม่ใช่วิธีเดียวที่โฮสต์จะเปลี่ยนแปลงได้ โฮสต์แต่ละรายการประกอบด้วยโดเมนระดับบนสุด (TLD), โดเมนระดับที่ 2 (SLD) และป้ายกำกับตั้งแต่ 0 รายการขึ้นไป (บางครั้งเรียกว่าโดเมนย่อย) โดยคั่นด้วยจุดและอ่านจากขวาไปซ้ายใน URL การเปลี่ยนแปลงรายการใดรายการหนึ่งจะส่งผลให้มีโฮสต์อื่น
ในโมดูลการจัดการหน้าต่าง เราได้ดูลักษณะของเบราว์เซอร์ในแอปแล้วเมื่อผู้ใช้ไปยังต้นทางอื่นจาก PWA ที่ติดตั้งไว้
เบราว์เซอร์ในแอปนั้นจะปรากฏขึ้นแม้ว่าเว็บไซต์จะมี TLD และ SLD เดียวกัน แต่มีป้ายกำกับต่างกัน เนื่องจากระบบจะถือว่าเว็บไซต์เหล่านั้นมีต้นทางต่างกัน
สิ่งสำคัญอย่างหนึ่งของต้นทางในบริบทของการท่องเว็บคือวิธีการทำงานของพื้นที่เก็บข้อมูลและสิทธิ์ ต้นทางหนึ่งๆ จะแชร์ฟีเจอร์หลายอย่างกับเนื้อหาและ PWA ทั้งหมดภายในต้นทางนั้นๆ ซึ่งรวมถึงฟีเจอร์ต่อไปนี้
- โควต้าพื้นที่เก็บข้อมูลและข้อมูล (IndexedDB, คุกกี้, พื้นที่เก็บข้อมูลเว็บ, พื้นที่เก็บข้อมูลแคช)
- การลงทะเบียน Service Worker
- สิทธิ์ที่ได้รับหรือปฏิเสธ (เช่น การพุชเว็บ ตำแหน่งทางภูมิศาสตร์ เซ็นเซอร์)
- การลงทะเบียนพุชจากเว็บ
เมื่อคุณย้ายจากต้นทางหนึ่งไปยังอีกต้นทางหนึ่ง ระบบจะเพิกถอนสิทธิ์เข้าถึงทั้งหมดก่อนหน้านี้ ดังนั้นจึงต้องให้สิทธิ์อีกครั้ง และ PWA ของคุณจะเข้าถึงข้อมูลทั้งหมดที่บันทึกไว้ในพื้นที่เก็บข้อมูลไม่ได้
