PWA นอกเบราว์เซอร์จะจัดการหน้าต่างของตัวเอง ดูข้อมูลเกี่ยวกับ API และความสามารถในการจัดการหน้าต่างภายในระบบปฏิบัติการ
การทำงานในหน้าต่างของคุณเองซึ่ง PWA จัดการจะมีข้อดีและความรับผิดชอบทั้งหมดเหมือนกับหน้าต่างอื่นๆ ในระบบปฏิบัติการนั้น เช่น
- ความสามารถในการย้ายและปรับขนาดหน้าต่างในระบบปฏิบัติการแบบหลายหน้าต่าง เช่น Windows หรือ ChromeOS
- การแชร์หน้าจอกับหน้าต่างแอปอื่นๆ เช่น ในโหมดแยกหน้าจอของ iPadOS หรือโหมดแยกหน้าจอของ Android
- ปรากฏในแถบแอป แถบงาน และในเมนู Alt+Tab บนเดสก์ท็อป รวมถึง รายการหน้าต่างมัลติทาสก์บนอุปกรณ์เคลื่อนที่
- ความสามารถในการย่อ ย้ายหน้าต่างไปยังหน้าจอและเดสก์ท็อปต่างๆ และ ปิดได้ทุกเมื่อ
ย้ายและปรับขนาดหน้าต่าง
หน้าต่าง PWA มีขนาดเท่าใดก็ได้และวางไว้ที่ใดก็ได้บนหน้าจอในระบบปฏิบัติการเดสก์ท็อป โดยค่าเริ่มต้น เมื่อผู้ใช้เปิด PWA เป็นครั้งแรกหลังจากติดตั้ง PWA จะมีขนาดหน้าต่างเริ่มต้นเป็นเปอร์เซ็นต์ของหน้าจอปัจจุบัน โดยมีความละเอียดสูงสุด 1920x1080 ซึ่งอยู่ที่มุมซ้ายบนของหน้าจอ
ผู้ใช้สามารถย้ายและปรับขนาดหน้าต่างได้ และเบราว์เซอร์จะจดจำค่ากำหนดล่าสุด ในครั้งถัดไปที่ผู้ใช้เปิดแอป หน้าต่างจะยังคงมี ขนาดและตำแหน่งจากการใช้งานครั้งก่อน
คุณไม่สามารถกำหนดขนาดและตำแหน่งที่ต้องการของ PWA ภายใน
ไฟล์ Manifest คุณเปลี่ยนตำแหน่งและปรับขนาดหน้าต่างได้โดยใช้ JavaScript
API เท่านั้น จากโค้ด คุณสามารถย้ายและปรับขนาดหน้าต่าง PWA ของคุณเองได้โดยใช้ฟังก์ชัน
moveTo(x, y) และ
resizeTo(x, y)
ของออบเจ็กต์ window
เช่น คุณสามารถปรับขนาดและย้ายหน้าต่าง PWA เมื่อ PWA โหลดโดยใช้
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
คุณสามารถค้นหาขนาดและตำแหน่งปัจจุบันของหน้าจอได้โดยใช้ออบเจ็กต์ window.screen
และตรวจหาเมื่อมีการปรับขนาดหน้าต่างโดยใช้เหตุการณ์ resize จากออบเจ็กต์ window ไม่มีเหตุการณ์สำหรับการจับภาพการย้ายหน้าต่าง ดังนั้น
ตัวเลือกของคุณคือการค้นหาตำแหน่งบ่อยๆ
คุณสามารถย้ายและปรับขนาดหน้าต่างแบบสัมพัทธ์แทนที่จะย้ายและปรับขนาดหน้าต่างแบบสัมบูรณ์ได้
โดยใช้ moveBy() และ resizeBy()
เรียกดูเว็บไซต์อื่นๆ
หากต้องการส่งผู้ใช้ไปยังเว็บไซต์ภายนอกที่อยู่นอกขอบเขตของ PWA คุณสามารถทำได้โดยใช้<a href>องค์ประกอบ HTML มาตรฐาน ใช้ location.href
หรือเปิดหน้าต่างใหม่ในแพลตฟอร์มที่รองรับ
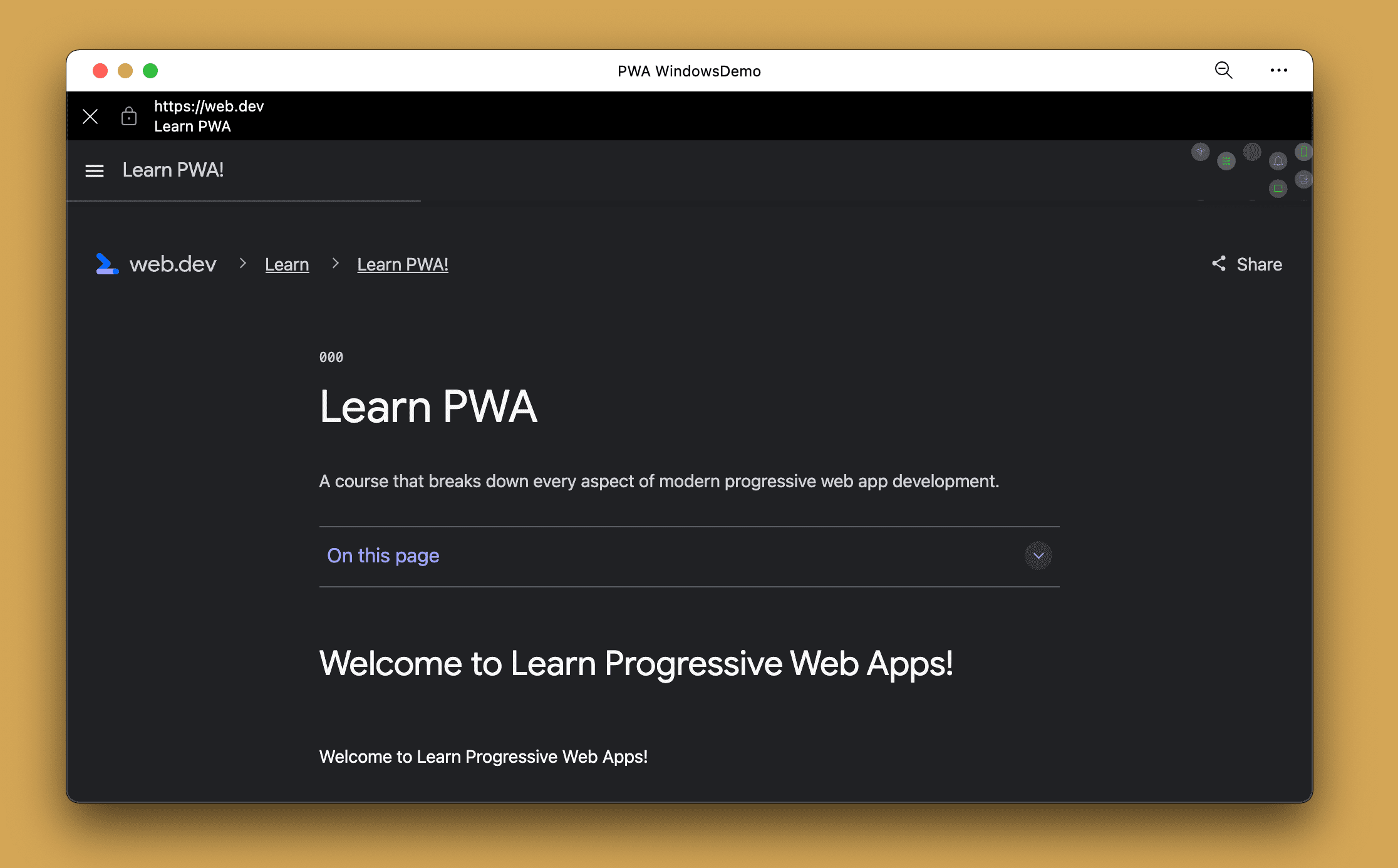
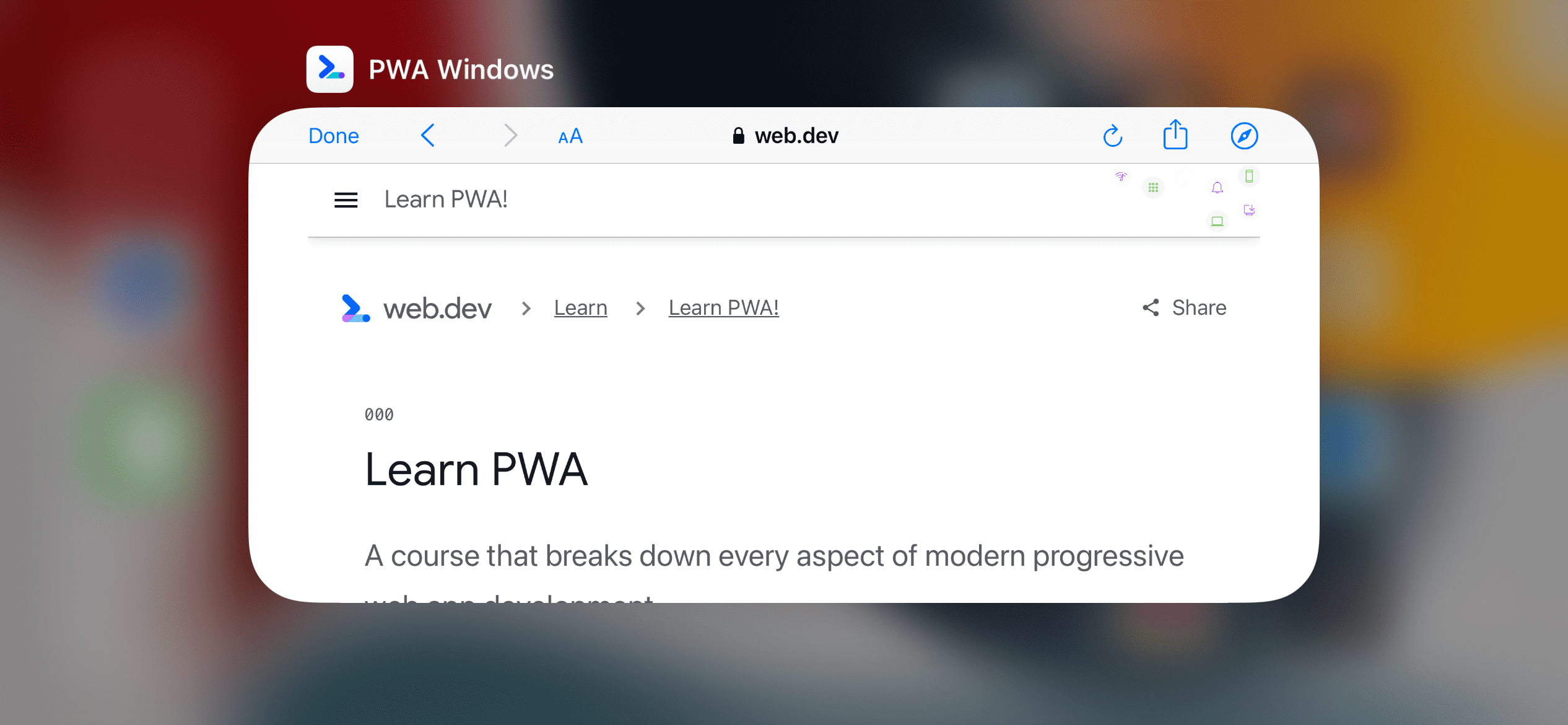
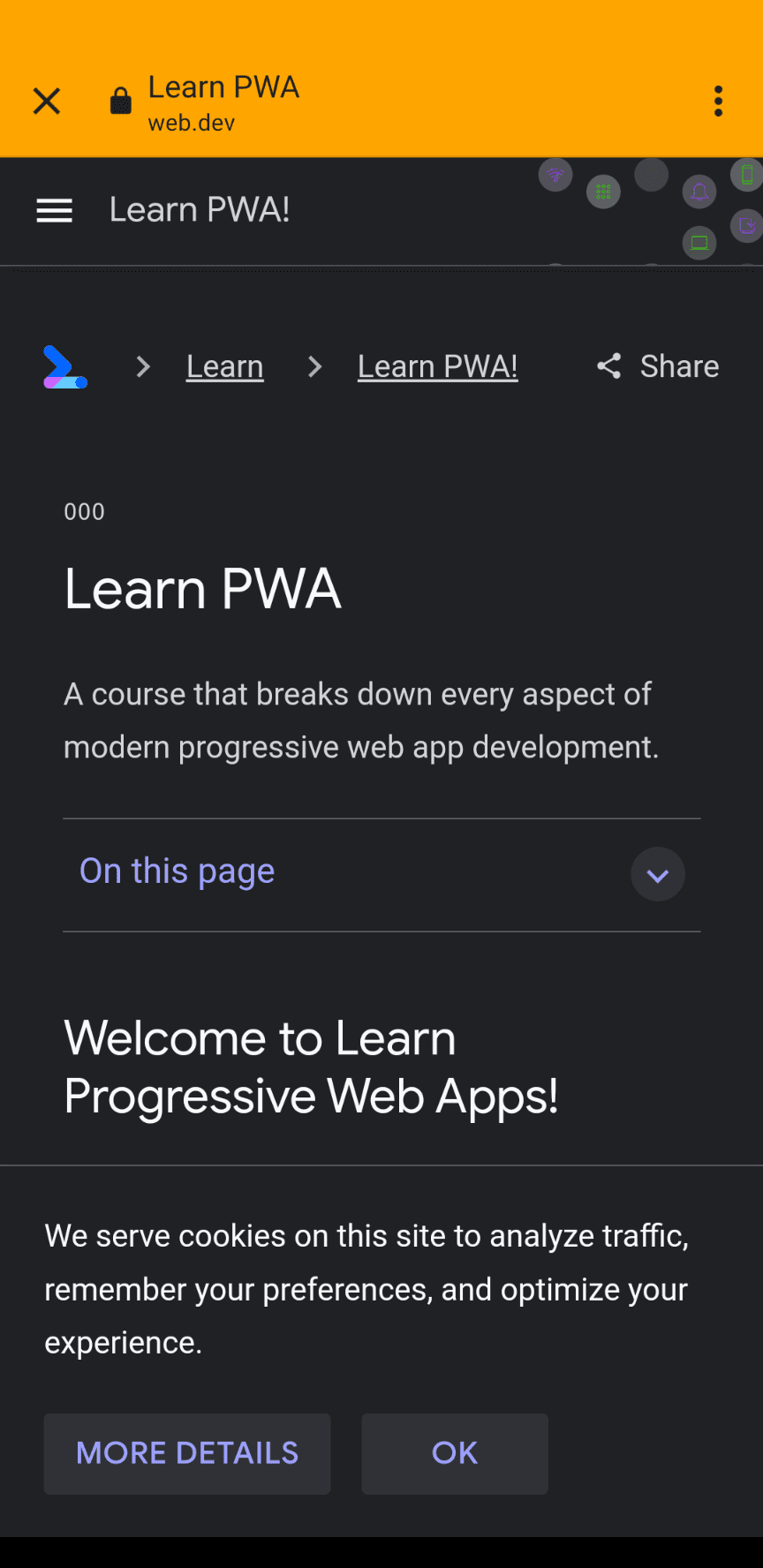
เมื่อคุณไปที่ URL ที่อยู่นอกขอบเขตของไฟล์ Manifest เครื่องมือเบราว์เซอร์ของ PWA จะแสดงเบราว์เซอร์ในแอปภายในบริบทของหน้าต่าง

ฟีเจอร์บางอย่างของเบราว์เซอร์ในแอปมีดังนี้
- โดยจะปรากฏที่ด้านบนของเนื้อหา
- โดยจะมีแถบที่อยู่แบบคงที่ซึ่งแสดงต้นทางปัจจุบัน ชื่อหน้าต่าง
และเมนู โดยปกติแล้ว
theme_colorจะมีธีมเดียวกับไฟล์ Manifest - จากเมนูตามบริบท คุณสามารถเปิด URL นั้นในเบราว์เซอร์ได้
- ผู้ใช้สามารถปิดเบราว์เซอร์หรือย้อนกลับได้
ขณะที่เบราว์เซอร์ในแอปอยู่บนหน้าจอ PWA จะรออยู่เบื้องหลังราวกับว่ามีหน้าต่างอื่นบังอยู่


ขั้นตอนการให้สิทธิ์
ขั้นตอนการตรวจสอบสิทธิ์และการให้สิทธิ์บนเว็บหลายขั้นตอนกำหนดให้เปลี่ยนเส้นทางผู้ใช้ไปยัง URL อื่นในต้นทางอื่นเพื่อรับโทเค็นที่กลับไปยังต้นทางของ PWA เช่น OAuth 2.0
ในกรณีเหล่านี้ เบราว์เซอร์ในแอปจะทำตามกระบวนการต่อไปนี้
- ผู้ใช้เปิด PWA ของคุณและคลิกเข้าสู่ระบบ
- PWA จะเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ที่อยู่นอกขอบเขตของ PWA เพื่อให้เครื่องมือแสดงผลเปิดเบราว์เซอร์ในแอปภายใน PWA
- ผู้ใช้สามารถยกเลิกเบราว์เซอร์ในแอปและกลับไปที่ PWA ของคุณได้ทุกเมื่อ
- ผู้ใช้เข้าสู่ระบบเบราว์เซอร์ในแอป เซิร์ฟเวอร์การตรวจสอบสิทธิ์จะเปลี่ยนเส้นทาง ผู้ใช้ไปยังต้นทางของ PWA โดยส่งโทเค็นเป็นอาร์กิวเมนต์
- เบราว์เซอร์ในแอปจะปิดตัวเองเมื่อตรวจพบ URL ที่เป็นส่วนหนึ่งของ ขอบเขตของ PWA
- เครื่องมือจะเปลี่ยนเส้นทางการนำทางหน้าต่าง PWA หลักไปยัง URL ที่เซิร์ฟเวอร์การตรวจสอบสิทธิ์ไปขณะอยู่ในเบราว์เซอร์ในแอป
- PWA จะรับโทเค็น จัดเก็บโทเค็น และแสดงผล PWA
บังคับการนำทางของเบราว์เซอร์
หากต้องการบังคับให้เปิดเบราว์เซอร์ด้วย URL และไม่ใช่เบราว์เซอร์ในแอป คุณ
สามารถใช้เป้าหมาย _blank ขององค์ประกอบ <a href> ได้ ฟีเจอร์นี้ใช้ได้เฉพาะใน PWA บนเดสก์ท็อป
เท่านั้น ในอุปกรณ์เคลื่อนที่ ไม่มีตัวเลือกในการเปิดเบราว์เซอร์ด้วย URL
function openBrowser(url) {
window.open("url", "_blank", "");
}
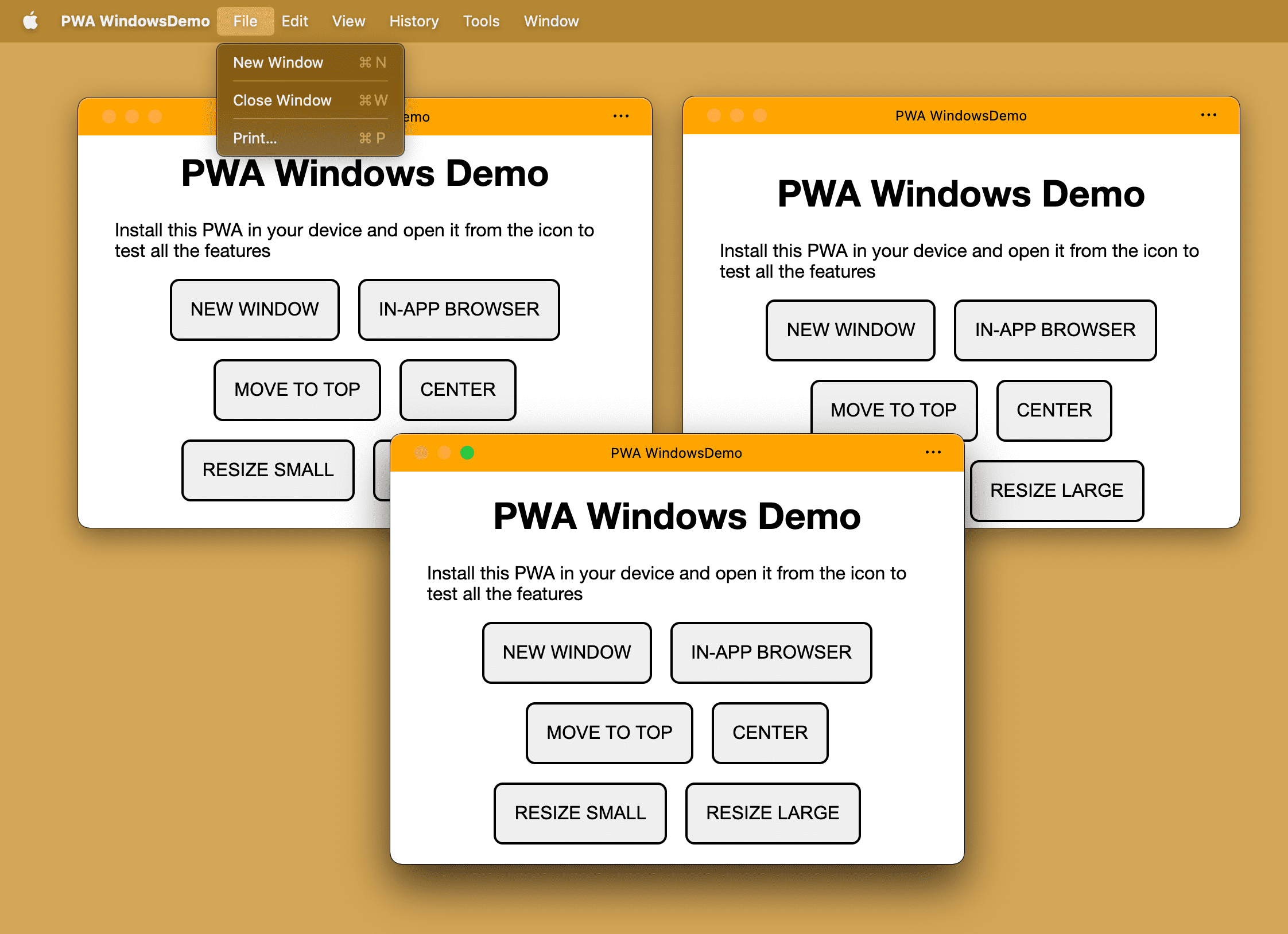
เปิดหน้าต่างใหม่
ในเดสก์ท็อป ผู้ใช้สามารถเปิดหน้าต่าง PWA เดียวกันได้มากกว่า 1 หน้าต่าง แต่ละหน้าต่างจะมี
การนำทางที่แตกต่างกันสำหรับstart_urlเดียวกัน
ราวกับว่าคุณกำลังเปิดแท็บเบราว์เซอร์ 2 แท็บของ URL เดียวกัน
จากเมนูใน PWA ผู้ใช้สามารถเลือกไฟล์ แล้วเลือกหน้าต่างใหม่ คุณเปิดหน้าต่างใหม่ได้จากโค้ด PWA โดยใช้ฟังก์ชัน open()
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

เมื่อคุณเรียกใช้ open() ภายในหน้าต่าง PWA ใน iOS หรือ iPadOS ระบบจะแสดงผล null
และไม่เปิดหน้าต่าง การเปิดหน้าต่างใหม่ใน Android จะสร้างเบราว์เซอร์ในแอปใหม่สำหรับ URL แม้ว่า URL จะอยู่ในขอบเขตของ PWA ซึ่งโดยปกติแล้วจะไม่ทริกเกอร์ประสบการณ์การท่องเว็บภายนอก
ชื่อหน้าต่าง
โดยส่วนใหญ่แล้ว องค์ประกอบ <title> จะใช้เพื่อวัตถุประสงค์ด้าน SEO เนื่องจากพื้นที่ภายในแท็บเบราว์เซอร์มีจำกัด เมื่อย้ายจากเบราว์เซอร์ไปยังหน้าต่างใน PWA คุณจะใช้พื้นที่แถบชื่อทั้งหมดได้
คุณกำหนดเนื้อหาของแถบชื่อได้ดังนี้
- แบบคงที่ในองค์ประกอบ
<title>ของ HTML - เปลี่ยนพร็อพเพอร์ตี้สตริง
document.titleแบบไดนามิกได้ทุกเมื่อ
ใน PWA บนเดสก์ท็อป ชื่อเป็นสิ่งสำคัญและใช้ในแถบชื่อของหน้าต่าง รวมถึงในตัวจัดการงานหรือการเลือกมัลติทาสก์ในบางครั้ง หากมี แอปพลิเคชันหน้าเว็บเดียว คุณอาจต้องอัปเดตชื่อในทุกเส้นทาง
โหมดแท็บ
โหมดแท็บเป็นความสามารถที่อยู่ระหว่างการทดลองซึ่งช่วยให้ PWA มีการออกแบบตามแท็บ คล้ายกับเว็บเบราว์เซอร์ ในกรณีนี้ ผู้ใช้จะเปิดหลายแท็บ ใน PWA เดียวกันได้ แต่ทั้งหมดจะเชื่อมโยงกันในหน้าต่างระบบปฏิบัติการเดียวกัน
ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถทดลองนี้ได้ที่ โหมดแอปพลิเคชันแบบแท็บสำหรับ PWA
การวางซ้อนการควบคุมหน้าต่าง
เราได้กล่าวถึงการเปลี่ยนชื่อหน้าต่างโดยกำหนดค่าขององค์ประกอบ <title> หรือพร็อพเพอร์ตี้ document.title แต่จะเป็นค่าสตริงเสมอ
จะเกิดอะไรขึ้นหากเราออกแบบแถบชื่อด้วย HTML, CSS และรูปภาพได้
Window Controls Overlay ซึ่งเป็นความสามารถในเวอร์ชันทดลองใน Microsoft Edge และ Google
Chrome สำหรับ PWA บนเดสก์ท็อปอาจช่วยได้
อ่านเพิ่มเติมเกี่ยวกับความสามารถนี้ได้ที่ปรับแต่งการวางซ้อนการควบคุมหน้าต่างสำหรับแถบชื่อของ PWA

การจัดการหน้าต่าง
ผู้ใช้ต้องการใช้พื้นที่ทั้งหมดที่มีเมื่อใช้อุปกรณ์หลายหน้าจอ เช่น
- โปรแกรมแก้ไขกราฟิกแบบหลายหน้าต่าง เช่น Gimp สามารถวางเครื่องมือแก้ไขต่างๆ ในหน้าต่างที่วางตำแหน่งอย่างถูกต้องได้
- โต๊ะซื้อขายเสมือนสามารถแสดงแนวโน้มของตลาดในหลายหน้าต่าง ซึ่งดูได้ในโหมดเต็มหน้าจอ
- แอปสไลด์โชว์สามารถแสดงบันทึกของผู้บรรยายบนหน้าจอหลักภายในและงานนำเสนอบนโปรเจ็กเตอร์ภายนอก
Window Management API ช่วยให้ PWA ทำสิ่งดังกล่าวและอื่นๆ ได้
กำลังดึงรายละเอียดหน้าจอ
Window Management API เพิ่มเมธอดใหม่ window.getScreenDetails() ซึ่งจะแสดงผลออบเจ็กต์ที่มีหน้าจอเป็นอาร์เรย์ที่ไม่เปลี่ยนแปลงของหน้าจอที่แนบ นอกจากนี้ ยังมีออบเจ็กต์ที่พร้อมใช้งานซึ่งเข้าถึงได้จาก ScreenDetails.currentScreen ซึ่งสอดคล้องกับ window.screen ปัจจุบัน
ออบเจ็กต์ที่ส่งคืนจะทริกเกอร์เหตุการณ์ screenschange ด้วยเมื่ออาร์เรย์ screens เปลี่ยนแปลง (กรณีนี้จะไม่เกิดขึ้นเมื่อมีการเปลี่ยนแปลงแอตทริบิวต์ในแต่ละหน้าจอ) หน้าจอแต่ละหน้าจอ ไม่ว่าจะเป็น window.screen หรือหน้าจอในอาร์เรย์ screens จะทริกเกอร์เหตุการณ์ change เมื่อแอตทริบิวต์มีการเปลี่ยนแปลง
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
หากผู้ใช้หรือระบบปฏิบัติการย้ายหน้าต่าง PWA จากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่ง ระบบจะทริกเกอร์เหตุการณ์ currentscreenchange จากออบเจ็กต์รายละเอียดหน้าจอด้วย
Wake Lock หน้าจอ
ลองนึกภาพตาม คุณอยู่ในห้องครัวและทำตามสูตรอาหารบนแท็บเล็ต คุณเพิ่งเตรียมส่วนผสมเสร็จ มือของคุณเลอะเทอะไปหมด และคุณก็หันกลับไปที่อุปกรณ์เพื่ออ่านขั้นตอนถัดไป แย่แล้ว หน้าจอมืดไปแล้ว Screen Wake Lock API พร้อมให้บริการแล้วและช่วยให้ PWA ป้องกันไม่ให้หน้าจอหรี่แสง เข้าสู่โหมดสลีป หรือล็อกได้ ผู้ใช้จึงหยุด เริ่ม ออก และกลับมาได้โดยไม่ต้องกังวล
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
แป้นพิมพ์เสมือน
อุปกรณ์ที่ใช้การสัมผัส เช่น โทรศัพท์และแท็บเล็ต มีแป้นพิมพ์เสมือนบนหน้าจอ เพื่อให้ผู้ใช้พิมพ์ได้เมื่อองค์ประกอบแบบฟอร์มของ PWA อยู่ในโฟกัส
VirtualKeyboard API ช่วยให้ PWA ควบคุมแป้นพิมพ์ในแพลตฟอร์มที่รองรับได้มากขึ้นโดยใช้
อินเทอร์เฟซ navigator.virtualKeyboard
- แสดงและซ่อนแป้นพิมพ์เสมือนด้วย
navigator.virtualKeyboard.show()และnavigator.virtualKeyboard.hide() - บอกเบราว์เซอร์ว่าคุณปิดแป้นพิมพ์เสมือนด้วยตัวเองโดยตั้งค่า
navigator.virtualKeyboard.overlaysContentเท่ากับtrue - ทราบเมื่อแป้นพิมพ์ปรากฏและหายไปพร้อมกับเหตุการณ์
geometrychange - ตั้งค่านโยบายแป้นพิมพ์เสมือนในองค์ประกอบโฮสต์การแก้ไขโดยตั้งค่า
contenteditableเป็นautoหรือmanualโดยมีแอตทริบิวต์virtualkeyboardpolicyHTML นโยบายช่วยให้คุณตัดสินใจได้ว่าต้องการให้เบราว์เซอร์ (auto) จัดการแป้นพิมพ์เสมือนโดยอัตโนมัติ หรือให้สคริปต์ของคุณ (manual) จัดการ - ใช้ตัวแปรสภาพแวดล้อม CSS เพื่อรับข้อมูลเกี่ยวกับลักษณะที่ปรากฏของคีย์บอร์ดเสมือน เช่น
keyboard-inset-heightและkeyboard-inset-top
อ่านเพิ่มเติมเกี่ยวกับ API นี้ได้ในการควบคุมอย่างเต็มที่ด้วย VirtualKeyboard API

